8 najlepszych przykładów projektów stron koszyka na zakupy w e-commerce
Opublikowany: 2021-10-11🤫 Psst! Jeśli chcesz generować 20% dodatkowej sprzedaży każdego miesiąca za pomocą prostej strategii, sprawdź to. »
Projekt strony Twojego koszyka na zakupy może spowodować lub przerwać konwersję. Dane pokazują, że użyteczność Twojego koszyka bezpośrednio wpływa na współczynniki konwersji.
W tym artykule pokażemy, jak najlepsze marki sklepów internetowych strategicznie zaprojektowały swoje strony koszyka. Ale najpierw omówmy podstawy dotyczące stron koszyka na zakupy.
Twój koszyk na zakupy e-commerce umożliwia odwiedzającym kupowanie produktów lub usług. Klienci mogą również przeglądać szczegóły produktu, wprowadzać kody kuponów i wybierać opcje płatności do kasy.
Pomimo oczywistego znaczenia koszyków dla wyników sklepu internetowego, stwierdziliśmy, że wiele stron koszyka jest źle zaprojektowanych.
Poniżej znajdują się rzeczywiste przykłady imponujących koszyków na zakupy w e-commerce, które pomogą Ci zmodernizować Twój sklep. Celem jest zawsze doświadczenie klienta.
Spójrzmy!
Chcesz zobaczyć więcej przykładów? Pobierz nasz darmowy plik machnięcia i zainspiruj się 26 przykładami koszyków na zakupy.
Spis treści
8 przykładów projektów e-commerce koszyków na zakupy
Najlepsze praktyki dotyczące koszyka na zakupy w e-commerce, które musisz znać
Jak ograniczyć porzucanie koszyków i zwiększyć sprzedaż
8 przykładów projektów e-commerce koszyków na zakupy
Na szczęście nasze badanie popularnych witryn e-commerce nie było złą wiadomością. Znaleźliśmy kilka sklepów internetowych z innowacyjnymi projektami stron koszyka na zakupy, które generują konwersje. Pomyśl o nich jako o szablonach i zmień specyfikacje w zależności od stylu Twojej marki.
Oto osiem inspirujących projektów koszyków na zakupy.
- B&H
- Tilly
- Allbirds
- Zawsze 21
- Nike
- Sephora
- Rzadkie piękno
- Lululemon
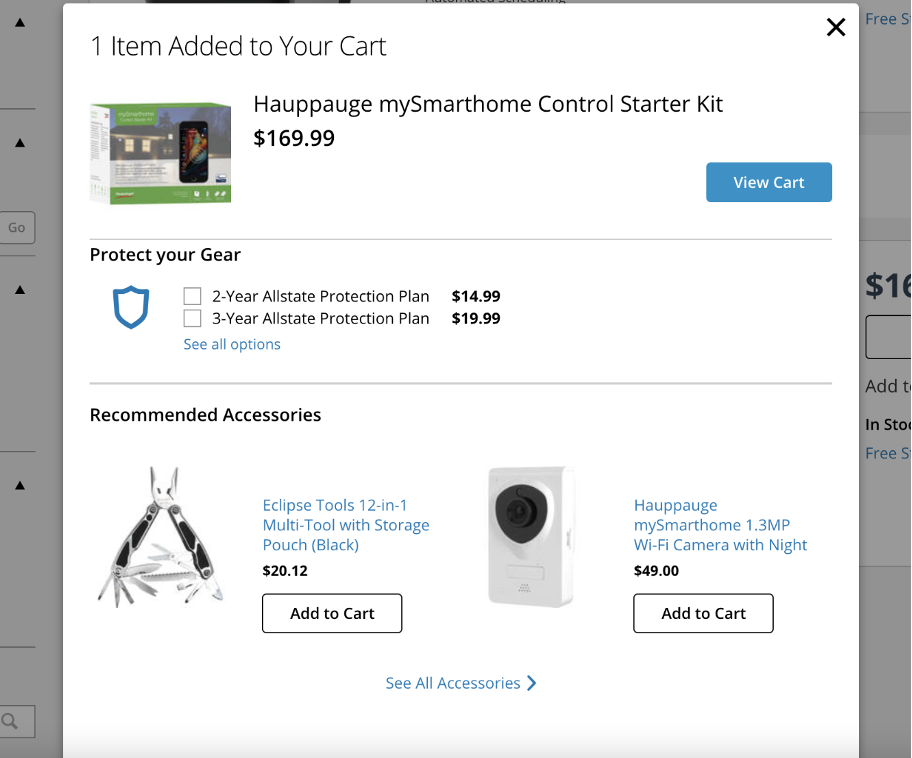
1. Polecaj akcesoria i dodatki | B&H

Na pierwszy rzut oka ekran „Dodaj do koszyka” firmy B&H wygląda jak każda inna witryna sprzedająca elektronikę. Ale kiedy klikniesz przycisk „Dodaj do koszyka”, klient może wykonać oszałamiającą liczbę działań w ramach tego prostego projektu.
Na przykład strona wyświetla akcesoria, które dobrze pasują do wybranego produktu, dając klientom powód do dodania większej liczby produktów do koszyka.
Dodatkowo strona zachęca klientów do zastanowienia się nad gwarancjami na swoje produkty.

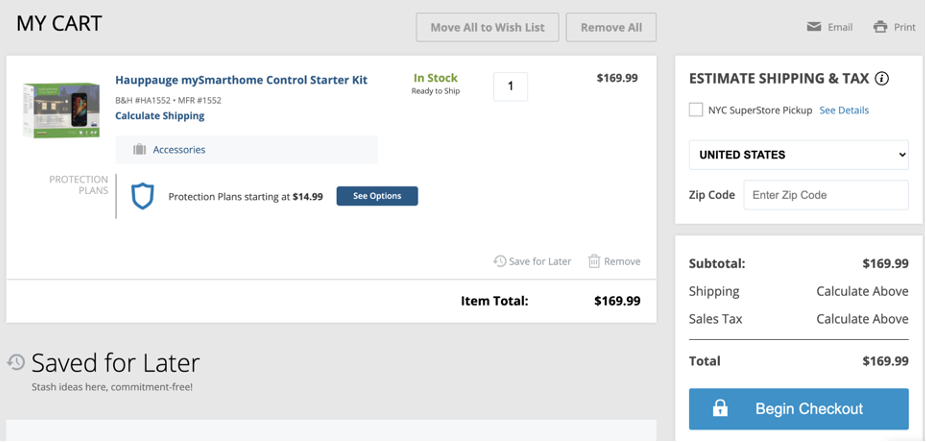
Kliknięcie ikony koszyka przekierowuje klientów na bardziej standardową stronę. I przypomina im o tych powiązanych rekomendacjach produktów.
Daje im to kolejną szansę na dodanie produktów do koszyka na wypadek, gdyby o nich zapomnieli lub zmienili zdanie.
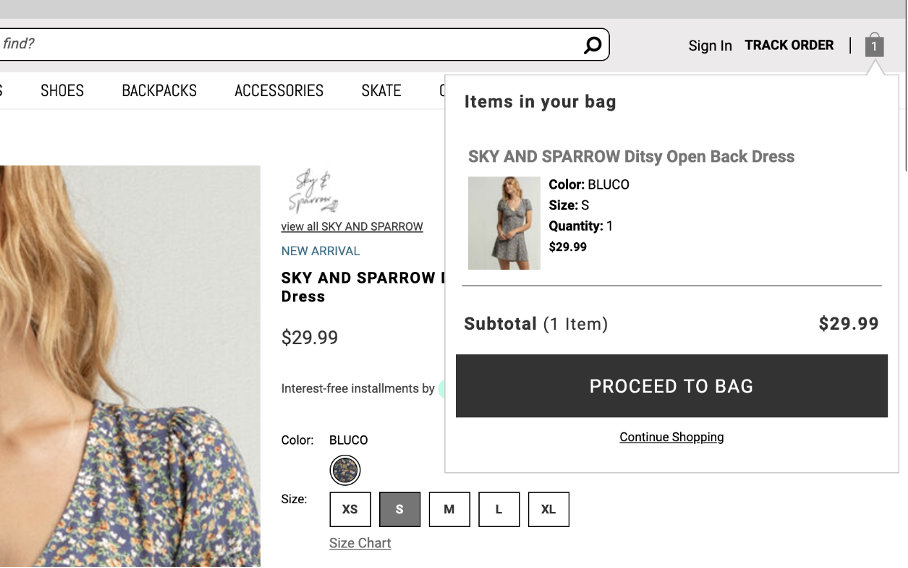
2. Użyj mini wózka, aby zaprezentować przedmioty w torbie | Tilly

Internetowy sklep odzieżowy Tilly jest prosty i łatwy w użyciu. Strona pokazuje tylko najpotrzebniejsze informacje wraz z mnóstwem przyciągających wzrok zdjęć, aby przyciągnąć odwiedzających.
Ich sprytny projekt „Dodaj do koszyka” poprawia wrażenia klientów podczas zakupów.
Kiedy klient wkłada produkt do koszyka, „mini koszyk” rozwija się po prawej stronie. Pozwala użytkownikowi na pierwszy rzut oka śledzić swoje przedmioty.
Ma również przycisk „Do kasy”, gdy skończą. Dzięki temu klienci mogą przejść bezpośrednio do kasy bez żadnego wysiłku. Ten przykład „Dodaj do koszyka” pokazuje świetny sposób na zachęcanie do zakupów impulsowych.
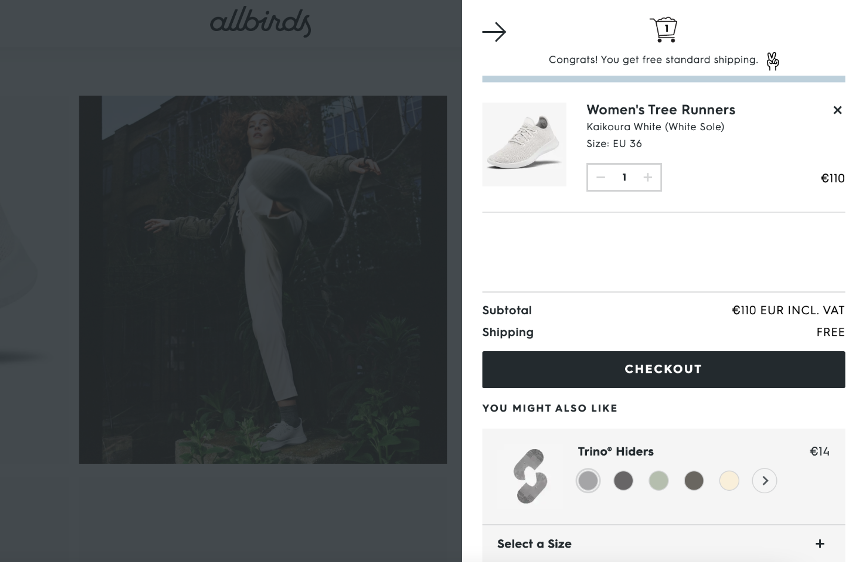
3. Pokaż wiadomość poboczną z niezbędnymi informacjami | Allbirds

Wiadomość poboczna to element strony internetowej, który wysuwa się z lewej lub prawej strony ekranu. Możesz go użyć, gdy potrzebujesz wyświetlić ważne informacje, które wymagają dużo miejsca.
Projekt panelu bocznego koszyka zakupów Allbirda integruje się z ogólnym motywem witryny. I wyświetla wszystko, co klient musi wiedzieć.
Oto komunikat, który się pojawia: „Gratulacje! Otrzymujesz bezpłatną wysyłkę standardową”. I to świetny sposób na walkę z porzucaniem koszyków od samego początku. Mówią klientom, że koszt wysyłki nie zmieni się niespodziewanie (jeden z największych powodów, dla których potencjalni klienci zostawiają swoje koszyki).
Pod tą wiadomością strona koszyka pokazuje dodane produkty i ich ceny. Zlicza również sumę częściową i zaleca inne podobne pozycje.
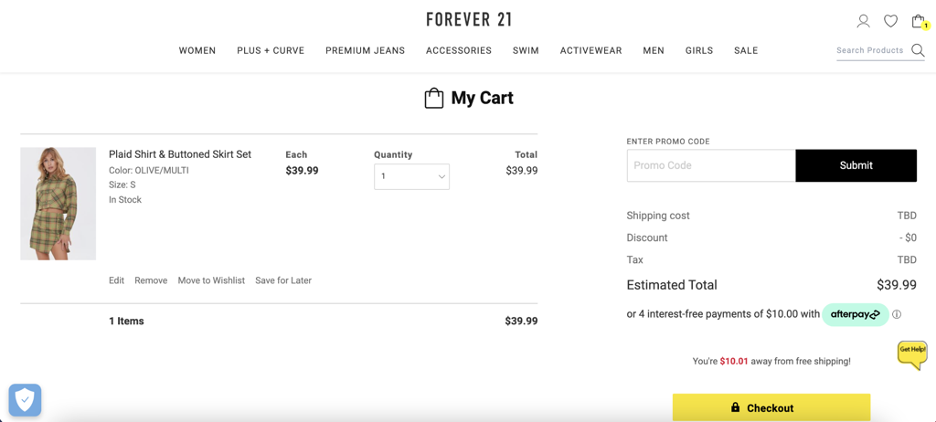
4. Pokaż klientom, ile muszą wydać, aby otrzymać bezpłatną wysyłkę | Zawsze 21

Opcja „Dodaj do koszyka” Forever 21 jest przejrzysta dzięki kryteriom bezpłatnej wysyłki. Wymagają jednak od kupujących wydania określonej kwoty, aby kwalifikować się do bezpłatnej wysyłki. Widać, że ten koszyk dzieli tylko 10,01 USD od zakwalifikowania się do bezpłatnej wysyłki.
Mają też duże pole na kod kuponu, co ułatwia dodanie rabatu.
Te dwie oszczędzające pieniądze funkcje budzą pozytywne emocje, nawet zanim klienci dotrą do strony kasy. Efekty: wyższa sprzedaż.
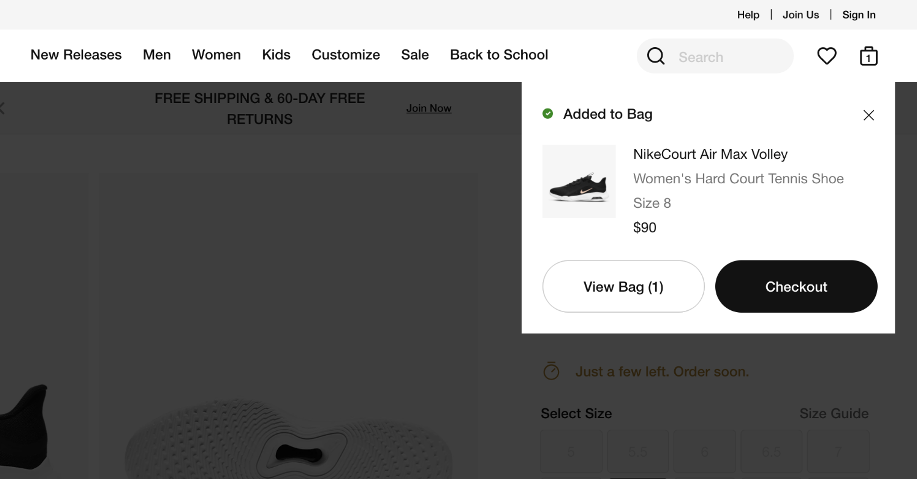
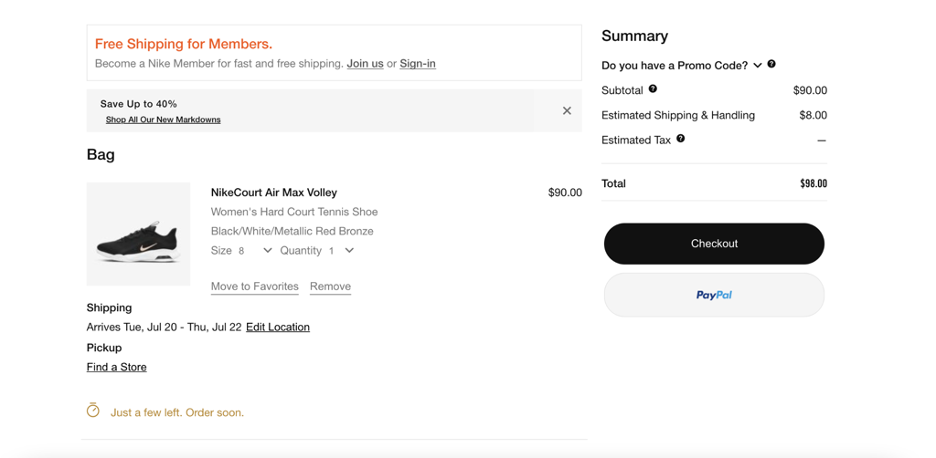
5. Zwiększenie pilności na stronie koszyka | Nike

Kupujący otrzymują małe powiadomienie w prawym górnym rogu ekranu po kliknięciu przycisku „Dodaj do koszyka” w witrynie Nike.
W oknie minikoszyka dostępne są dwie opcje: przeglądaj swoją torbę lub przejdź bezpośrednio do kasy.
To wybór, który zachęca klientów do kupowania teraz lub dalszego przeglądania witryny.
Nike umieszcza również komunikaty, takie jak „Pozostało już tylko kilka, zamów teraz”, aby pomóc kupującym dokończyć proces realizacji transakcji. Przyciągnięcie uwagi klienta w ten sposób może prowadzić do większej sprzedaży, ponieważ nikt nie chce stracić świetnej pary butów. Nazywa się to strategią FOMO lub Fear Of Missing Out.
Kolejnym miłym akcentem na stronie koszyka zakupów Nike jest szacowana data wysyłki. Daje kupującym możliwość wyobrażenia sobie siebie w nowych butach do określonego dnia. Takie szczegóły mają znaczenie!

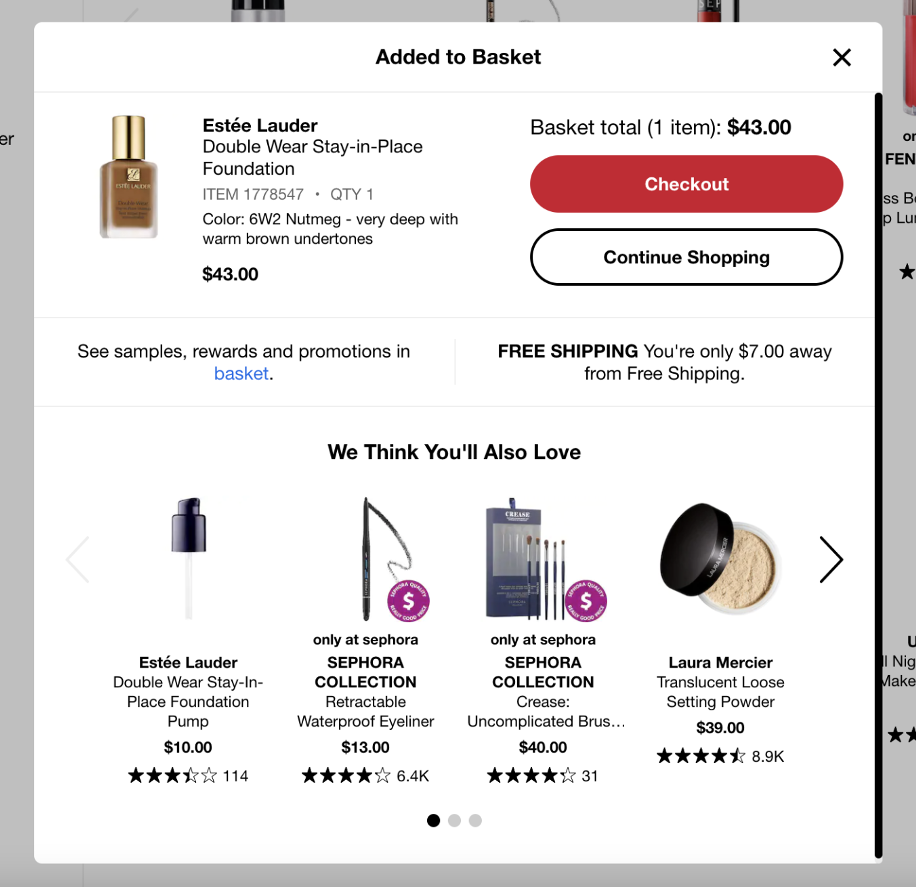
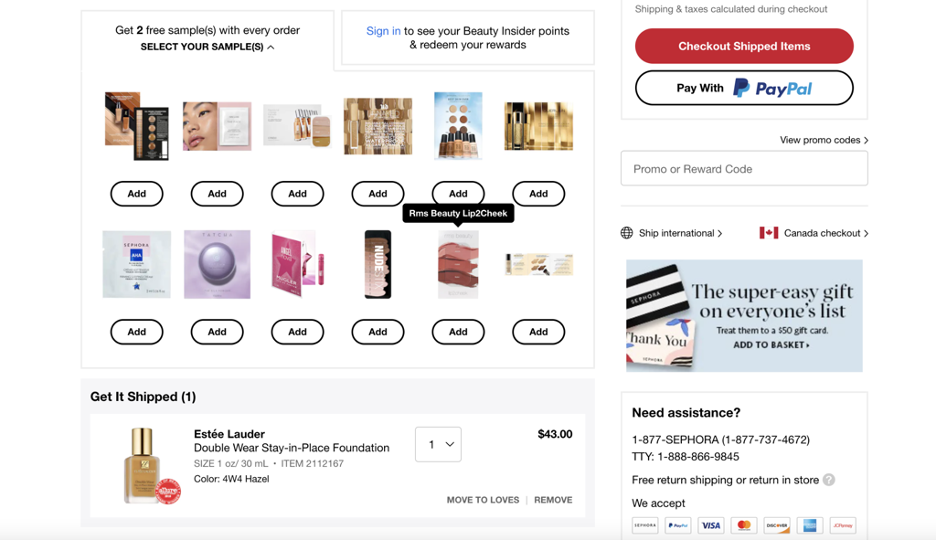
6. Polecaj produkty, które klienci mogą pokochać | Sephora

System powiadomień o koszyku Sephora łączy w sobie mnóstwo najlepszych praktyk dotyczących funkcji projektowania stron koszyka.

Wyświetlają kwotę przed całkowitą. Pokazuje też klientom, o ile więcej pieniędzy muszą wydać, aby kwalifikować się do bezpłatnej wysyłki. Personalizują również rekomendacje produktów dla każdego klienta.
Sephora wykracza poza te inne witryny, oferując bezpłatne próbki (wraz z nagrodami i promocjami) z łatwo dostępnym linkiem na stronie powiadomień o koszyku.
Klienci mogą wybrać maksymalnie dwie bezpłatne próbki, które dodają do koszyka. To świetne rozwiązanie, które zapewnia klientom wartość dodaną i zachęca ich do wypróbowania nowych produktów.

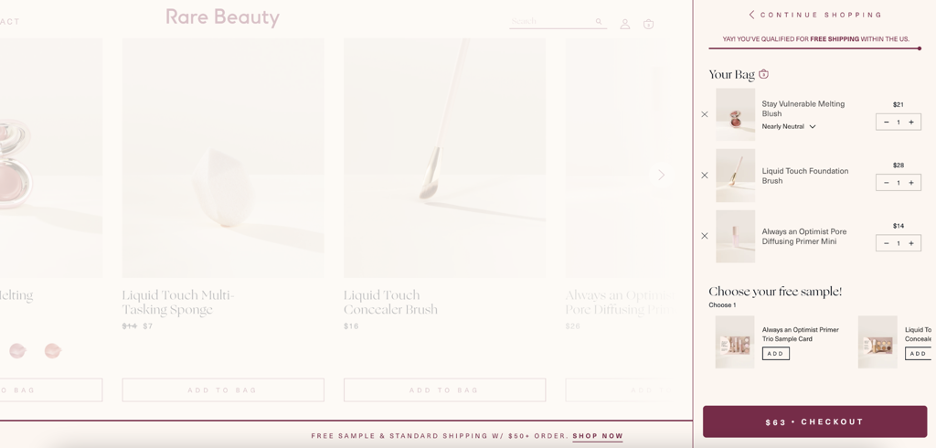
7. Oferuj bezpłatne próbki | Rzadkie piękno

Rare Beauty to kolejna marka kosmetyków do makijażu z silną obecnością w Internecie. Podobnie jak Sephora, oferują klientom darmowe produkty w tym samym pudełku, co ich zamówienie.
Pokazują również, o ile więcej pieniędzy należy dołożyć do zamówienia. Wtedy kupujący wie, kiedy kwalifikuje się do bezpłatnej wysyłki.
Rare Beauty w niekonwencjonalny sposób wykorzystuje duże litery X, dzięki czemu klienci mogą z łatwością usuwać produkty ze swoich koszyków. Ułatwia to edytowanie ich zamówień.
Możesz zobaczyć, dlaczego ich klienci uwielbiają kupować online — to szybka i bezbolesna płatność.
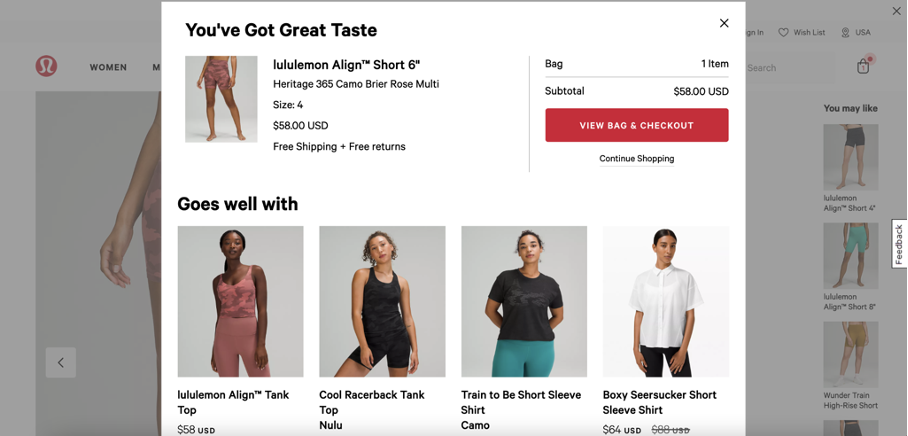
8. Komplementuj swoich klientów | Lululemon

Pierwszą rzeczą, którą zauważysz w koszyku Lululemon, jest duża wiadomość u góry: „Masz wspaniały smak”.
Taka wiadomość sprawia, że użytkownicy chcą kliknąć ikonę koszyka!
Komplementowanie klientów to świetny sposób na podziękowanie im za dodanie czegoś do koszyka. I pokazuje dobrą wolę. Jest to szczególnie skuteczne w przypadku Lululemon ze względu na ich pozytywną i afirmacyjną markę.
Przycisk kasy Lululemon jest duży i jaskrawo kolorowy. Przyciąga wzrok użytkowników i polecają produkty komplementarne, aby zachęcić klientów do „kontynuacji zakupów”.
Najlepsze praktyki dotyczące koszyka na zakupy w e-commerce, które musisz znać
Kiedy tworzysz stronę koszyka na zakupy online: pomyśl o wyzwaniu z różnych perspektyw.
Świetny projekt koszyka na zakupy musi wyświetlać podsumowanie zamówienia klienta. Ale powinno to również sprawić, że poczują się komfortowo, mogąc kontynuować zakupy lub od razu przejść do kasy.
Dzięki naszym sprawdzonym praktykom możesz osiągnąć świetne wyniki, takie jak powyższe przykłady, i zwiększyć współczynnik konwersji.
Oto podsumowanie podstaw projektowania stron koszyka e-commerce:
- Pokaż użytkownikom całkowity koszt koszyka, szczegóły wysyłki i obsługiwane opcje płatności.
- Zaproponuj więcej produktów, które pasują do tego, co klient ma już w koszyku.
- Użytkownicy witryny powinni być w stanie zobaczyć, jak dostosować swój zakup (wybierając kolory, ilości, rozmiary itp.) przy niewielkim wysiłku.
- Zmniejsz zamieszanie, umieszczając w koszyku duże, wysokiej jakości zdjęcia produktów.
- Jasno określ, ile będzie kosztować wysyłka lub ile klient musi wydać, aby otrzymać bezpłatną wysyłkę.
- Zaznacz, jakie bramki płatności są akceptowane w Twojej witrynie.
- Wyświetlaj symbole, które dowodzą, że Twoje procesy płatnicze są bezpieczne i godne zaufania.
- Dodaj pole z kodem promocyjnym, aby obiecać prawdziwą wartość.
Będziesz chciał zaprojektować płynne przejście od przeglądania produktów, przez dodawanie produktów do koszyka, aż do ich faktycznej realizacji. To kluczowy aspekt optymalizacji współczynnika konwersji.
Jak ograniczyć porzucanie koszyków i zwiększyć sprzedaż
Nawet przy najlepszym projekcie koszyka na zakupy nie ma gwarancji, że klienci dokończą proces realizacji transakcji.
Naukowcy odkryli, że średni wskaźnik porzucania koszyków wyniósł w 2019 roku oszałamiające 77,13% .
Firmy, które ulepszają stronę koszyka na zakupy — odkryły w swoich raportach e-commerce, że wyskakujące okienka są jednym z najskuteczniejszych sposobów zachęcania odwiedzających do kasy.
Na przykład współczynnik porzucania koszyków AVON spadł o 16,5% , gdy wdrożono system zapobiegania porzucaniu koszyków OptiMonk . Wykrywa, kiedy odwiedzający sklep prawdopodobnie porzucą swoje koszyki i wysyła im wyskakujące okienko, które zachęca kupujących do dokończenia zakupu.
Zacznijmy od najlepszych przykładów wyskakujących okienek.
3 przykłady wyskakujących okienek porzucania koszyka
1. Promuj ofertę, której nie można się oprzeć
Możesz użyć wyskakującego okienka, aby zaoferować bezpłatną wysyłkę lub inne zniżki w sklepie przez ograniczony czas.
Ponieważ kupujący są bardzo wrażliwi na koszty wysyłki swojego zamówienia, jest to jeden z najlepszych sposobów na ograniczenie porzucania koszyka.
Sprawdź wyskakującą bibliotekę szablonów OptiMonk, aby znaleźć taką, która będzie pasować do projektu Twojego sklepu i projektu strony kasy.
2. Zwiększ pilność dzięki ofertom ograniczonym czasowo
Korzystanie z poczucia presji czasu może przekonać odwiedzającego witrynę internetową do kasy. Poinformuj kupujących, na czym polegają dostępność produktu. To dodaje poczucie pilności decyzji o zakupie.
Na przykład SwissWatchExpo to sklep, który sprzedaje używane luksusowe zegarki. Użyli wyskakujących okienek, aby jasno powiedzieć, że zegarek będzie dla nich zarezerwowany tylko na 15 minut. To poczucie pilności doprowadziło do 25% wzrostu współczynnika konwersji .
3. Polecaj odpowiednie produkty, aby odzyskać ich uwagę
Jeśli użytkownicy wychodzą bez kasy, prawdopodobnie zapisali je jako możliwe opcje zakupu tylko podczas przeglądania Twojego sklepu.
Możesz przyciągnąć ich uwagę za pomocą wyskakujących okienek, które wyświetlają alternatywne produkty — podobne do tych, które mają w swoim koszyku. Możesz zwiększyć współczynnik konwersji, dając im szybki wgląd w więcej opcji w Twoim sklepie.
Podsumowując
Przycisk „dodaj do koszyka” i sam koszyk są często pomijane, jeśli chodzi o wygląd i funkcjonalność sklepu e-commerce.
Pierwszym krokiem jest stworzenie prostego, łatwego w użyciu projektu, który pasuje do Twojej marki. Stamtąd dodaj funkcje, takie jak warstwy wyskakujące i opcje dostosowywania. Następnie możesz sprzedawać dodatki i inne akcesoria.
Jeśli myślisz o projektach stron koszyka na zakupy, skorzystaj ze świetnej próbki koszyka, którą widziałeś dzisiaj.
Mamy nadzieję, że te przykłady okazały się pomocne w zwiększeniu liczby konwersji. Na pewno zobaczysz poprawę konwersji dzięki zastosowaniu tych strategii projektowania!
