10 najlepszych funkcji projektowania strony docelowej
Opublikowany: 2022-07-14
Celem strony docelowej jest przyciągnięcie uwagi czytelników, zatrzymanie ich do końca sprzedaży i zachęcenie ich do działania. Strony docelowe są niezbędnym elementem każdej udanej kampanii marketingu cyfrowego, a im lepiej je stworzysz, tym wyższy będzie współczynnik konwersji (CR).
Jeśli nie jesteś świadomy ich kluczowego znaczenia, sprawdź niektóre z najciekawszych statystyk stron docelowych:
- Firmy, które tworzą średnio ponad 30 stron docelowych, generują siedmiokrotnie więcej subskrypcji i sprzedaży niż firmy, które korzystają z mniej niż 10.
- Promowanie wielu ofert na stronie docelowej może obniżyć współczynnik konwersji nawet o 266%.
- 48% marketerów cyfrowych opracowuje nową stronę docelową dla każdej tworzonej przez siebie kampanii marketingowej.
- Średni CR stron docelowych wynosi 2,35% we wszystkich branżach.
- Czytelnicy są o 80% bardziej skłonni do podjęcia działań po przeczytaniu strony docelowej zawierającej treści wizualne.
Niemniej jednak, jeśli landing page zabraknie odpowiedniego projektu, nigdy nie przyniesie to znaczących korzyści. Jeśli dążysz do uzyskania niesamowitych wyników, Twoje strony docelowe muszą być odpowiednio zaprojektowane i zoptymalizowane, aby zapewnić jak najlepsze wrażenia użytkownika.
10 najlepszych funkcji projektowania strony docelowej
W dzisiejszym poście udostępniam dziesięć funkcji projektowania stron docelowych, na które warto zwrócić uwagę podczas optymalizacji kampanii marketingu cyfrowego. Zwróć uwagę i aplikuj!
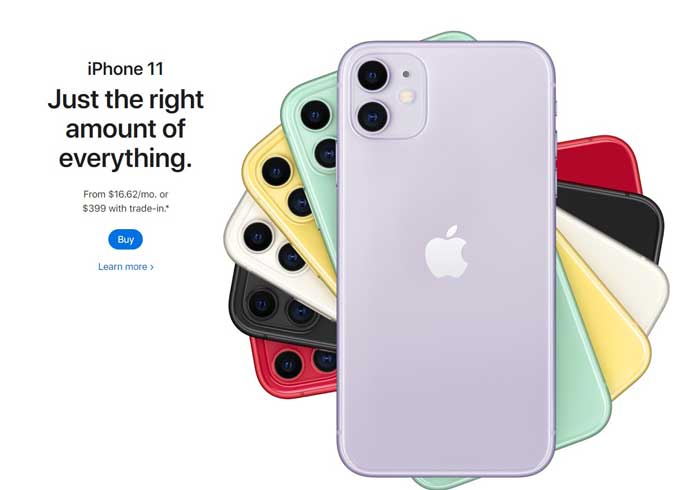
1. Informacje nad sekcją składania
Pierwszym aspektem, który musisz wziąć pod uwagę przy optymalizacji strony docelowej na komputery, jest obszar widoczny w części widocznej na ekranie. Większość użytkowników witryny już zakłada, że Twoja strona główna będzie kontynuowana w dół strony internetowej, więc spodziewają się, że zobaczą odpowiednie informacje przy pierwszym wyświetleniu.
Tworzenie informacji nad obszarem zagięcia polega na wyświetlaniu unikalnej propozycji wartości Twojej marki, korzyści dla klientów i oczekiwań, jakie potencjalni klienci mogą mieć wobec Twojej firmy.
Użyj tego obszaru, aby przyciągnąć uwagę za pomocą odpowiedniego obrazu tła lub interaktywnej grafiki, która informuje odbiorców docelowych o tym, co powinni wiedzieć. Niektóre z elementów, które możesz chcieć uwzględnić, to:
- Obraz produktu
- Lista korzyści/rozwiązań
- Lista funkcji
- Gwarancja zwrotu pieniędzy
- Odpowiednie referencje
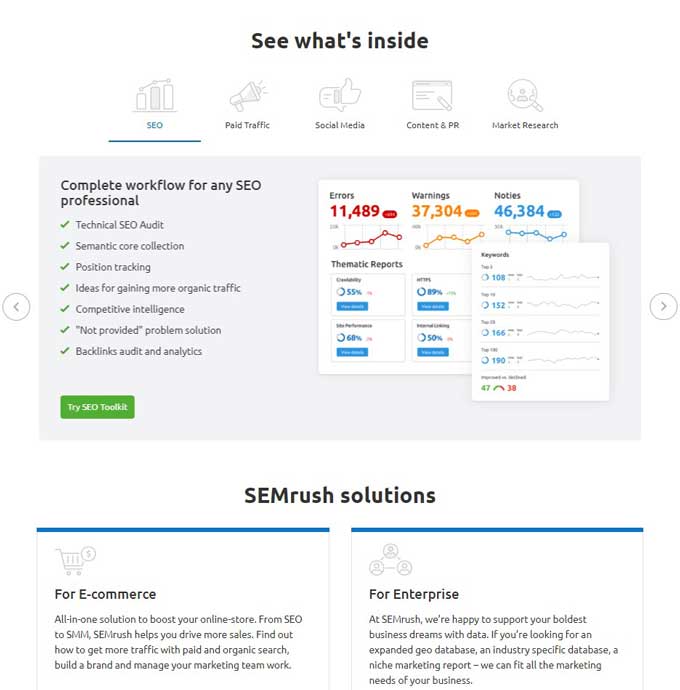
Oto świetny przykład z SEMRush:

2. Wskaźnik uwagi
Oto najważniejsza zasada projektowania, która może odróżnić przeciętną stronę docelową od bardzo udanej strony docelowej. Sprowadza się to do następującego równania:

Mówiąc najprościej, nigdy nie powinieneś przytłaczać odwiedzających zbyt wieloma możliwościami wyboru. W zależności od konkretnego celu strony docelowej stwórz potężne i przekonujące wezwanie do działania (wezwanie do działania) i upewnij się, że wyróżnia się na stronie. Strony docelowe zazwyczaj mają jeden cel. Ta strona docelowa Rozwijaj swoją firmę dzięki e-mail marketingowi firmy Aweber (poniżej) ilustruje. Ogranicz do minimum bałagan na stronie docelowej.

3. Przepływ i kierunek
Postaraj się postawić na miejscu odwiedzających i poznać ich główne intencje. Zasada przepływu i kierunku sugeruje, że wszystkie landing pages powinny być zaprojektowane w taki sposób, aby jak najbardziej oczywiste wskazówki (tekst i grafika) były pozycjonowane tak, aby ułatwić użytkownikowi płynne przejście z kopii sprzedażowej landinga na wezwanie do akcja.
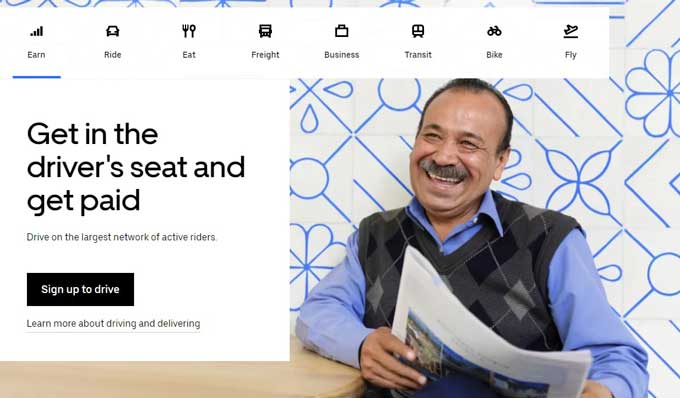
Daj swoim użytkownikom proste wskazówki, dołączając oczywiste lub mniej oczywiste wskazówki. Spójrz na jedną ze stron docelowych Ubera:

Jak widać, oczy mężczyzny trzymającego gazetę skierowane są w stronę nagłówka i CTA.
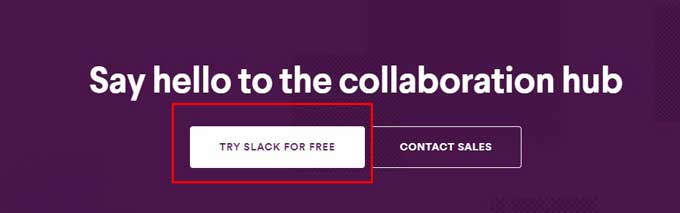
4. Spraw, by elementy wyskakiwały, używając kontrastu
Aby element wyróżniał się z tłumu, powinieneś w każdej chwili wykorzystać kontrast kolorów. Niebieski na zielonym, czarny na czerwonym, pogrubienie na tle minimalistycznej czcionki – to przydatne taktyki, które pomogą Ci wyróżnić CTA z tłumu.
Użyj kontrastów, aby umieścić wszystkie ważne elementy wizualne w centrum uwagi.


5. Podświetlanie
Wyróżnianie to kolejny istotny element projektu strony docelowej, który pomoże Ci nadać priorytet niektórym elementom. Jest bardzo podobny do kontrastu, ale używany głównie do tekstu.
Powinieneś już wiedzieć, że większość ludzi, którzy czytają strony sprzedażowe, po prostu je przegląda. To, czego szukają, to naprawdę interesujące aspekty, które mogą odpowiadać ich potrzebom i problemom. Z tego powodu powinieneś podkreślić każdy odpowiedni nagłówek, podtytuł lub fragment tekstu, który Twoim zdaniem prawdopodobnie przeczytają Twoi potencjalni klienci:

6. Mnóstwo białej przestrzeni

Celem Twojego landing page’a jest przyciągnięcie uwagi czytelnika do najważniejszych elementów Twojego projektu: CTA, nagłówków i ważnego tekstu.
Musisz zadbać, aby Twój landing page był „oddychający” i organiczny. Aby to zrobić, użyj dużej ilości odstępów między tekstem, grafiką i wezwaniem do działania.
Używanie białej przestrzeni do ulepszania projektu jest jedną z najczęstszych strategii w świecie projektowania stron internetowych i należy ją wdrożyć.
7. Bliskość
Zasada bliskości mówi, że elementy strony powinny mieć ze sobą bliskie relacje. Mówiąc prościej, każdy element Twojej strony powinien być połączony w taki sposób, aby tworzył jedną całość.
Jeśli chodzi o strony docelowe, powinieneś uzupełnić i wesprzeć swoje przyciski CTA, aby błyszczały. Jeśli umieścisz elementy, które odciągają uwagę od wezwania do działania, Twoje współczynniki konwersji spadną.
Oto przykład z MailChimp:

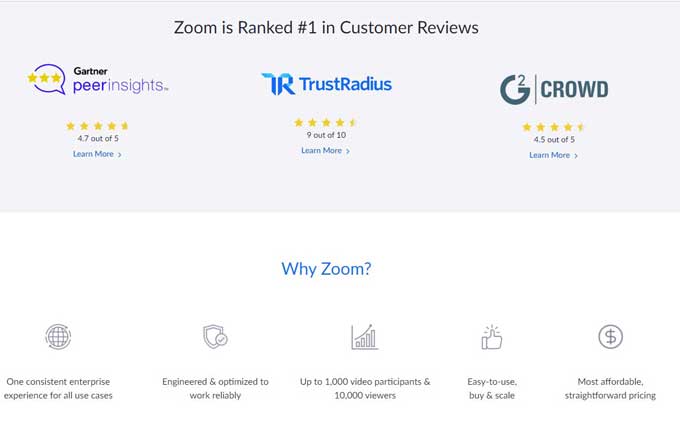
8. Grupowanie
Grupowanie jest bardzo podobne do zasady bliskości. Polega na rozwijaniu relacji między elementami, które komunikują ten sam (lub podobny) przekaz.
Zgrupowane obiekty ułatwiają użytkownikom interpretację. Oto przykład z Zoom:
 Po pierwsze, oferują rzetelne recenzje klientów, które zwiększają wiarygodność ich marki. Po drugie, zapewniają główne korzyści i funkcje swojego oprogramowania. Te dwa elementy przekazują to samo przesłanie… że ich marka jest rzetelna i prawdziwie profesjonalna.
Po pierwsze, oferują rzetelne recenzje klientów, które zwiększają wiarygodność ich marki. Po drugie, zapewniają główne korzyści i funkcje swojego oprogramowania. Te dwa elementy przekazują to samo przesłanie… że ich marka jest rzetelna i prawdziwie profesjonalna.
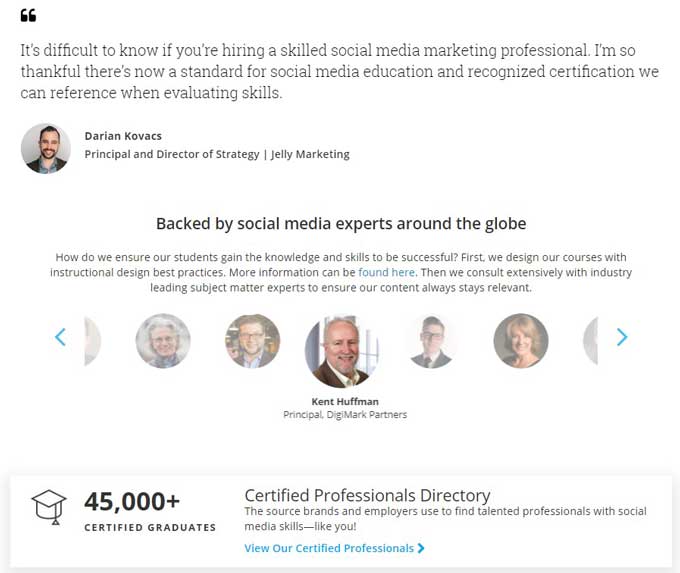
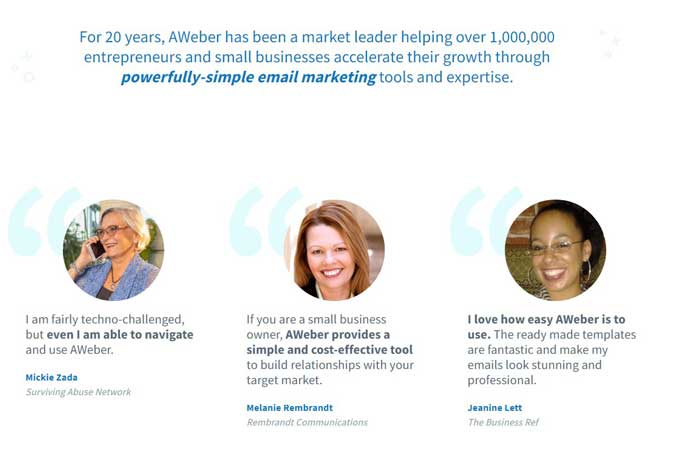
9. Dowód społeczny
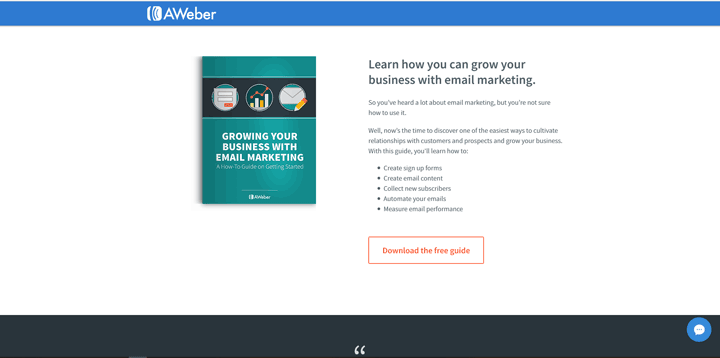
Aby zwiększyć współczynniki konwersji, Twoja marka musi być wiarygodna. Projektując swoją stronę docelową w celu wyróżnienia swojego dowodu społecznego, dajesz potencjalnym klientom ważne powody, by sądzić, że jesteś wiarygodnym biznesem, z którym chcą się związać.
Oto odpowiedni przykład firmy Aweber, jednego z wiodących autoresponderów e-mail marketingu.

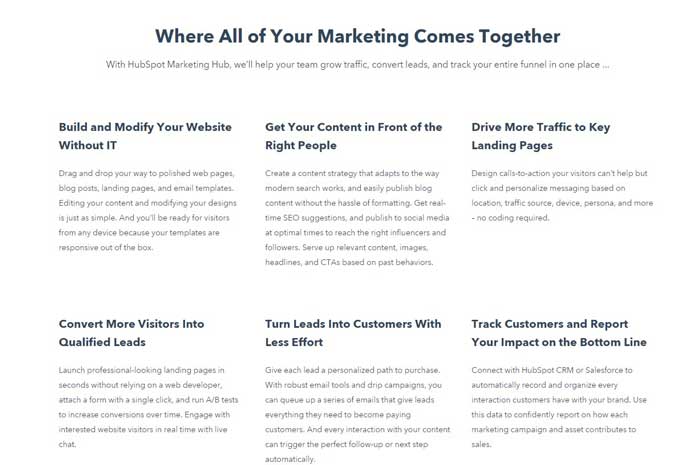
10. Chwytliwe nagłówki
Uwagę przeciętnego internauty przyciągają w naturalny sposób odważne nagłówki. Nawet jeśli nie skupiają się w pełni na twoich nagłówkach, ich oczy nie mogą się powstrzymać od patrzenia na nie. Tworząc chwytliwe i przekonujące nagłówki, użytkownicy podświadomie je wchłoną. Z tego powodu nagłówki powinny być krótkie i trafne, aby ułatwić użytkownikom zrozumienie podstawowego przekazu.
Upewnij się również, że używasz wielkich liter w każdym słowie, z wyjątkiem słów łączących, takich jak „z i, to, za, ale itp.”.
Oto nagłówkowy przykład z Hubspot:

Na wynos
Skuteczność Twojej strategii marketingu cyfrowego jest zwykle wprost proporcjonalna do jakości projektu strony docelowej. Twoja strategia content marketingu nie może zabłysnąć, jeśli nie zostanie odpowiednio zapakowana i wyświetlona przez profesjonalny projekt strony internetowej.
Zrobienie tego dobrze nie jest łatwe. Projekt strony docelowej należy traktować jako podróż, a nie wynik. Testuj, mierz i optymalizuj każdą tworzoną stronę docelową i nie przestawaj, dopóki nie będziesz zadowolony z wyników. Wykorzystaj dzisiejsze zasady i przenieś projekt strony docelowej na wyższy poziom!
 Isabell Gaylord jest profesjonalną pisarką, dziennikarką i specjalistką ds. content marketingu z siedzibą w Chicago.
Isabell Gaylord jest profesjonalną pisarką, dziennikarką i specjalistką ds. content marketingu z siedzibą w Chicago.
Specjalizuje się w takich dziedzinach jak marketing, biznes i edukacja. Isabell często uczestniczy w zadaniach Brill.
Znajdź ją na Twitterze @IsabellGaylord.
