10 szybkich wskazówek dotyczących atrakcyjnego projektu mobilnej strony docelowej
Opublikowany: 2019-09-10Strony docelowe stanowią kluczowy punkt kontaktu między Twoją marką a klientami. Mają różne cele, ale zazwyczaj służą do łączenia kampanii reklamowej ze stroną zakupu lub produktu.
Na przykład kliknięcie reklamy konkretnego produktu w mediach społecznościowych może spowodować wyświetlenie specjalistycznej strony docelowej zawierającej więcej informacji o tym produkcie, zaprojektowanej w celu zwiększenia liczby konwersji.
Ze względu na różnorodność zastosowań strony docelowe i projekt strony docelowej są ważne dla powodzenia technik marketingu cyfrowego i zwiększania sprzedaży produktów.
Przejdź do: 10 wskazówek dotyczących atrakcyjnego projektu mobilnej strony docelowej
Projekt strony docelowej na urządzenia mobilne i komputery stacjonarne
Zwykle konsumenci będą uzyskiwać dostęp do Twojej witryny i firmy za pośrednictwem urządzenia mobilnego lub stacjonarnego.
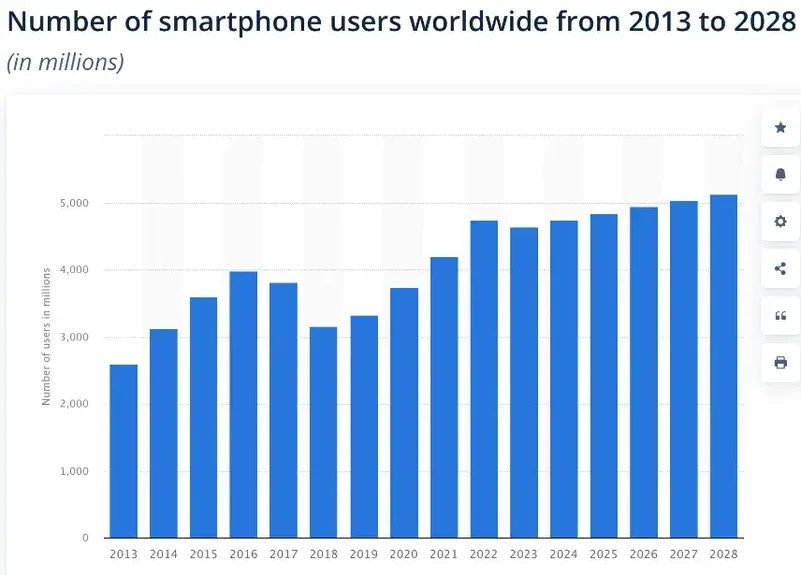
Urządzenia mobilne cieszą się z roku na rok coraz większą popularnością wśród większości grup wiekowych i lokalizacji, co oznacza, że dla listy kontrolnej SEO i komfortu użytkownika ważne jest zoptymalizowanie każdej strony w witrynie pod kątem użytkowników mobilnych.
Przeczytaj więcej o SEO i PPC.

Zdjęcie pochodzi ze Statisty
Strony docelowe są szczególnie ważne, jeśli chodzi o optymalizację mobilną pod kątem doświadczenia klienta.
Projekt i treść Twojej strony docelowej działają na rzecz zwiększania współczynników konwersji marketingowej, zwiększania świadomości marki i zachęcania do powtarzania niestandardowych zastosowań Twojej marki.
Jest oczywiste, że słabo działająca mobilna strona docelowa spowoduje, że coraz więcej klientów będzie miało złe doświadczenia z Twoją marką, w miarę jak korzystanie z urządzeń mobilnych staje się coraz popularniejsze.
Marki mogą zaniedbać wystarczające przetestowanie swoich stron docelowych na urządzeniach mobilnych, ponieważ większość stron internetowych jest projektowana i testowana na komputerach stacjonarnych.
Z tego powodu ważne jest, aby zastosować pewne ulepszenia na swojej stronie docelowej, szczególnie dla użytkowników mobilnych.
10 wskazówek dotyczących atrakcyjnego projektu mobilnej strony docelowej
- Prędkość
- Proste, eleganckie efekty wizualne
- Elementy responsywne
- Ekonomiczny egzemplarz
- Minimalizuj pisanie
- Unikaj natrętnych wyskakujących okienek
- Najlepsze są pojedyncze kolumny
- Klikalne wezwania do działania
- Testowanie
- Twórz na urządzenia mobilne
1. Prędkość
Korzystając z urządzeń mobilnych, konsumenci prawdopodobnie będą przeglądać strony w drodze. Jeśli kliknęli w aplikacji lub reklamie w mediach społecznościowych, może to być impulsywna wizyta w Twojej witrynie.
Z tego powodu chcesz uniknąć odrzuceń lub wcześniejszych wyjść spowodowanych powolnym ładowaniem i regularnie testuj szybkość swojej witryny .
Oznacza to ograniczenie do minimum liczby dużych plików, takich jak zdjęcia w wysokiej rozdzielczości, filmy lub osadzone pliki PDF, ponieważ mogą one powodować powolne ładowanie.
Musisz także zadbać o to, aby Twój Landing page szybko ładował się z innym oprogramowaniem, na przykład iPadem lub telefonem zdalnego dostępu i dowolną liczbą systemów operacyjnych.
2. Prosta, elegancka grafika
Jaka jest pierwsza rzecz, którą zauważasz na stronie docelowej? Eleganckie, charakterystyczne dla marki elementy wizualne od samego początku przyciągną odbiorców i zachęcą ich do dalszego czytania i korzystania z Twojego egzemplarza.
Ponieważ mobilne strony docelowe nie zajmują miejsca na komputerze stacjonarnym, a kierujesz użytkowników do pojedynczego przekazu, najlepiej ograniczyć zdjęcia do kilku kluczowych elementów.
Zastanów się nad przekazem swojej strony docelowej i tym, jak pasują do niej Twoje elementy wizualne.

Darmowy obraz z Unsplash
Pamiętaj, że wszystko na Twojej stronie docelowej prowadzi do jednego działania, które chcesz, aby wykonali Twoi klienci.
3. Elementy responsywne
Projekt Twojej mobilnej strony docelowej powinien zawierać pewne responsywne elementy, które sprawią, że przejście z wersji desktopowej na mobilną będzie płynne.

Obraz pochodzi z fireart.studio
To zawiera:
- Szerokość strony
- Układanie i umieszczanie obrazów
- Biała przestrzeń
- Intuicyjna nawigacja
- Kopiowanie opakowania
Wszystkie te elementy wpływają na wygląd Twojej witryny i dostępność jej na urządzeniach mobilnych.
Na przykład zbyt dużo białych znaków lub źle ułożone obrazy mogą utrudniać przeglądanie witryny, a kopia, która nie odpowiada, może oznaczać, że zdania będą kończyć się na końcu strony, przez co będzie ona nieczytelna.
4. Ekonomiczny egzemplarz
Twój egzemplarz to Twoja szansa, aby pokazać klientom, o czym jest Twoja marka i produkty. Zamieszczenie dużej liczby kopii na stronie docelowej może być kuszące, szczególnie jeśli promujesz nowy, ekscytujący produkt.
Jednak zbyt dużo tekstu na mobilnej stronie docelowej może spowodować długie przewijanie, które zniechęci użytkowników do dowiedzenia się więcej o Twoim produkcie.
Aby tego uniknąć, należy oszczędnie obchodzić się z kopią. Uwzględnij tylko te informacje, które są najważniejsze, a odwiedzający Twoją witrynę będą chcieli więcej.
Rozważ na przykład różnicę między tymi dwoma fragmentami kopii na serwerze VNC Porady dotyczące systemu Android :
Dłuższy egzemplarz
Serwerów VNC można używać na dowolnym urządzeniu, w tym na urządzeniach z Androidem. Zapewniają całkowity spokój ducha podczas korzystania z czytnika VNC w celu zdalnego dostępu do urządzenia, z kompleksowym szyfrowaniem, uwierzytelnianiem wieloskładnikowym i kontrolą uprawnień.
Możesz nawet nagrywać sesje i udostępniać pliki w czasie rzeczywistym, gdziekolwiek jesteś.
Krótszy egzemplarz
Zaprojektowane z myślą o bezpieczeństwie, serwery VNC zapewniają pełną, bezkompromisową dostępność zdalną na dowolnym urządzeniu z systemem Android. Korzyści obejmują:
- Uwierzytelnianie wieloskładnikowe
- Pełne szyfrowanie
- Nagranie
Widać, że te dwie części zawierają te same podstawowe informacje, ale w drugiej części zastosowano krótsze akapity z wypunktowaniami, które będą odpowiadać potrzebom urządzenia mobilnego – dzięki czemu czytanie będzie łatwiejsze i mniej przytłaczające dla widza.

5. Ogranicz pisanie

Darmowy obraz z Unsplash
Frustracja jest jedną z głównych przyczyn odrzuceń i opuszczeń stron w witrynach e-commerce. Jeśli to możliwe, chcesz uniknąć frustracji konsumentów, co oznacza ograniczenie pisania i innych długotrwałych czynności.
Możesz zminimalizować pisanie w dwóch głównych obszarach.
- Upewnij się, że menu nawigacyjne jest łatwe w użyciu, aby uniknąć konieczności korzystania z paska wyszukiwania.
- Spraw, aby Twoje formularze były tak proste i responsywne, jak to tylko możliwe.
Jeśli to możliwe, używaj krótkich odpowiedzi, pól wyboru i przycisków, aby zapewnić maksymalną liczbę odpowiedzi, zanim odwiedzający witrynę staną się sfrustrowani i wcześniej opuszczą witrynę.
6. Unikaj natrętnych wyskakujących okienek
Wiele stron internetowych korzysta z wyskakujących okienek , co daje pozytywny efekt. Odpowiednio użyte mogą zwiększyć sprzedaż i zachęcić klientów do złożenia zapytania lub podjęcia pożądanej akcji.
Jednak na urządzeniach mobilnych wyskakujące okienka mogą wydawać się uciążliwe i irytujące. Użytkownicy mobilni zazwyczaj przeglądają witrynę w drodze lub ogólnie chcą przeglądać witrynę w sposób oszczędzający czas.
Konieczność zamykania wyskakujących okienek może spowolnić samą stronę i jej sesję, rujnując doświadczenie klienta i zwiększając prawdopodobieństwo przedwczesnego zamknięcia.
Jeśli planujesz używać wyskakujących okienek na swojej mobilnej stronie docelowej, daj swoim klientom czas na zapoznanie się z informacjami zawartymi na stronie.
Twoje wyskakujące okienko powinno również zachęcać do tego samego działania, co reszta strony docelowej – niezależnie od tego, czy będzie to nawiązanie kontaktu, czy dokonanie zakupu.
7. Najlepsze są pojedyncze kolumny
Najlepsze strony docelowe zoptymalizowane pod kątem urządzeń mobilnych pokazują, że ich projektant rozumie układ i podróż użytkownika po witrynie mobilnej. Strony jednokolumnowe zapewniają elegancję i prostotę, co idealnie sprawdza się na znacznie mniejszym ekranie niż komputer stacjonarny.
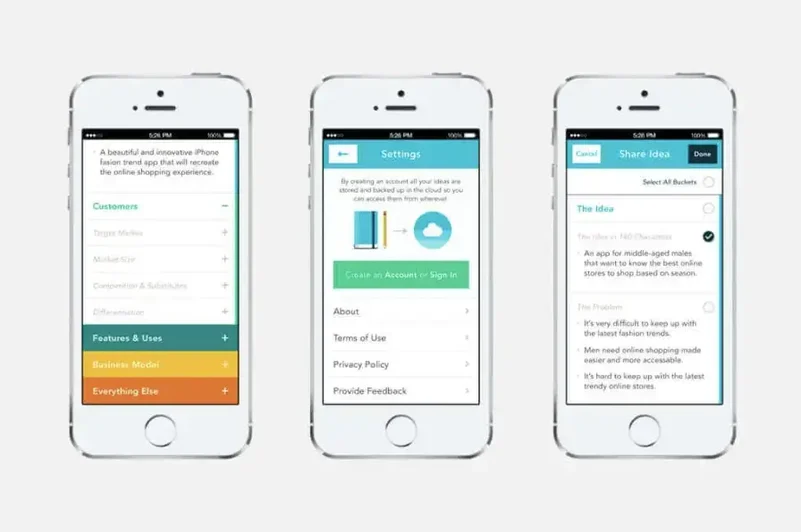
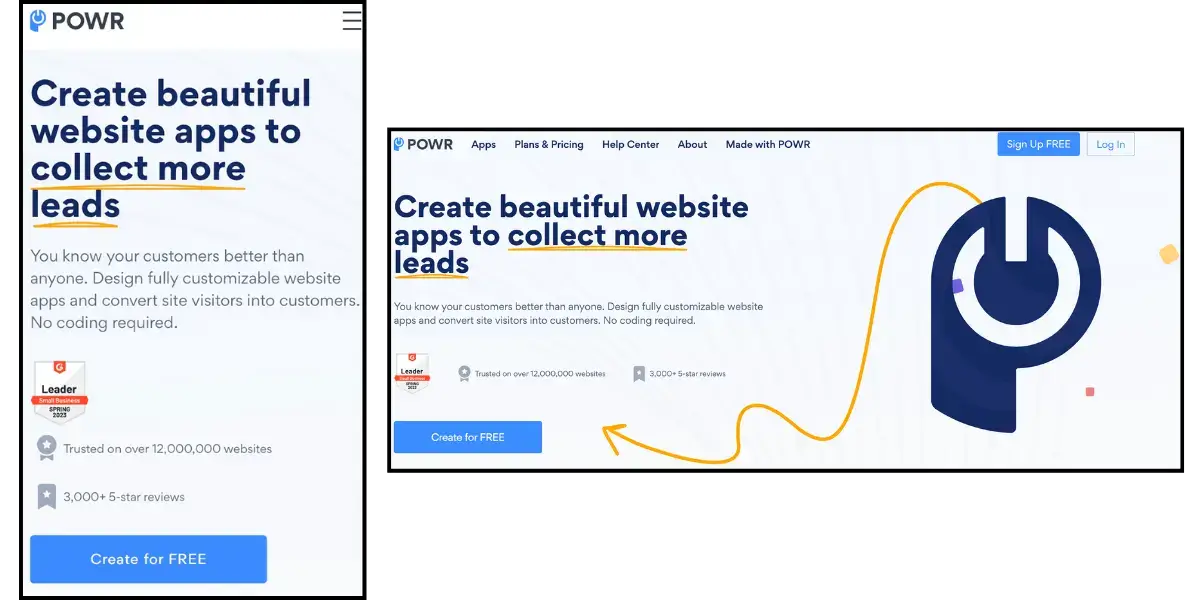
Poniżej znajdziesz przykład strony mobilnej zaadaptowanej jako prosta pojedyncza kolumna dla urządzeń mobilnych.
Układ nie narusza marki ani przekazu, ale uwzględnia mniejszą ilość miejsca niż na komputerze stacjonarnym.

Zrzuty ekranu z powr.io
Pozwala to uniknąć przytłaczania widza i pozwala na przetrawienie informacji.
8. Klikalne CTA
Wszystko na urządzeniach mobilnych można kliknąć.
Chociaż może to nie być do końca prawdą, użytkownicy mobilni oczekują wysoce interaktywnych wrażeń, dzięki eleganckim, przejrzystym przyciskom, które pokażą im, jakie będzie ich następne działanie.
Wdrożenie świetnych CTA na stronie docelowej to świetny sposób na pokazanie, że rozumiesz potrzeby i oczekiwania użytkowników mobilnych.
Na przykład, tworząc niestandardowy przycisk prowadzący do osoby dzwoniącej VoIP lub systemu wybierania numeru, możesz zachęcić widzów, aby dzwonili bezpośrednio do Twojej firmy i zadawali pytania ze strony docelowej.
Usuwasz dodatkowe kroki, z których każdy jest potencjalnym punktem wyjścia, i skracasz lejek konwersji. Twoi klienci będą Ci za to wdzięczni.
9. Testowanie
Testowanie projektu mobilnej strony docelowej jest niezwykle istotne. Pozwala zobaczyć w czasie rzeczywistym, czym Twoja strona różni się od wersji desktopowej i jak będzie przeglądana przez użytkowników mobilnych. Musisz przetestować:
- Szybkość ładowania
- Wizualizacje, w tym układanie obrazów i jakość zasobów
- Kopiowanie i zawijanie tekstu
- Wyskakujące okienka i formularze osadzone
- Wiadomości i podróż klienta
Testuj na bieżąco, aby zidentyfikować problemy ze stroną przed udostępnieniem jej docelowym odbiorcom.
Postaraj się, aby Twoje testowanie było jak najbardziej usprawnione. Możesz rozważyć użycie wbudowanych narzędzi, takich jak adnotacje do obrazów lub oprogramowanie do wspólnego komentowania i edycji, aby mieć pewność, że testowanie strony jest skuteczne i angażuje wszystkie właściwe osoby.
10. Twórz na urządzenia mobilne
Chociaż optymalizacja strony docelowej na komputery stacjonarne pod kątem użytkowników mobilnych jest świetną sprawą, najlepszym rozwiązaniem jest utworzenie strony docelowej dostosowanej do urządzeń mobilnych.
W ten sposób możesz uniknąć usuwania kluczowych elementów marki lub części przekazu, próbując dostosować kopię i projekt do urządzeń mobilnych.
Będzie to wymagało dodatkowej pracy, ale zapewni dużej części odbiorców lepsze wrażenia użytkownika.

Zrzut ekranu mobilnej strony docelowej z babbel.com
Jest to szczególnie korzystne w przypadku handlu elektronicznego, ponieważ zakupy mobilne stanowią w rzeczywistości mniejszość zakupów online.
Jeśli chcesz zwiększać sprzedaż na urządzeniach mobilnych, musisz upewnić się, że zapewniasz możliwie najlepsze doświadczenia.
Projektowanie dla urządzeń mobilnych
Ogólnie rzecz biorąc, należy pamiętać, że urządzenia mobilne to rozwijająca się platforma i powinny stanowić najwyższy priorytet przy tworzeniu wysokiej jakości stron docelowych – jednej z najważniejszych dostępnych strategii generowania leadów .
Projektując na urządzenia mobilne, musisz wziąć pod uwagę oczekiwania widzów – w tym czas ładowania, rozmiar ekranu, kiedy i gdzie czytają Twoje treści oraz kolejne zaplanowane działanie.
Wszystko to pomoże w kształtowaniu stron docelowych zoptymalizowanych pod kątem urządzeń mobilnych, które zapewnią Ci wyniki i zwiększą sprzedaż.
