10 heurystyk użyteczności dla projektowania UX, które musisz znać | Kompletny przewodnik UX #6
Opublikowany: 2022-06-11Jakob Nielsen, duński konsultant UX i badacz programowania komputerowego, w 1990 roku opisał dziesięć ogólnych zasad projektowania interfejsu użytkownika. Dziś, 30 lat później, lista heurystyk Nielsena jest jednym z najczęściej używanych frameworków do projektowania UX. Służy jako lista kontrolna dla współczesnych specjalistów UX. Przeczytaj nasz artykuł, aby dowiedzieć się więcej na ten temat.
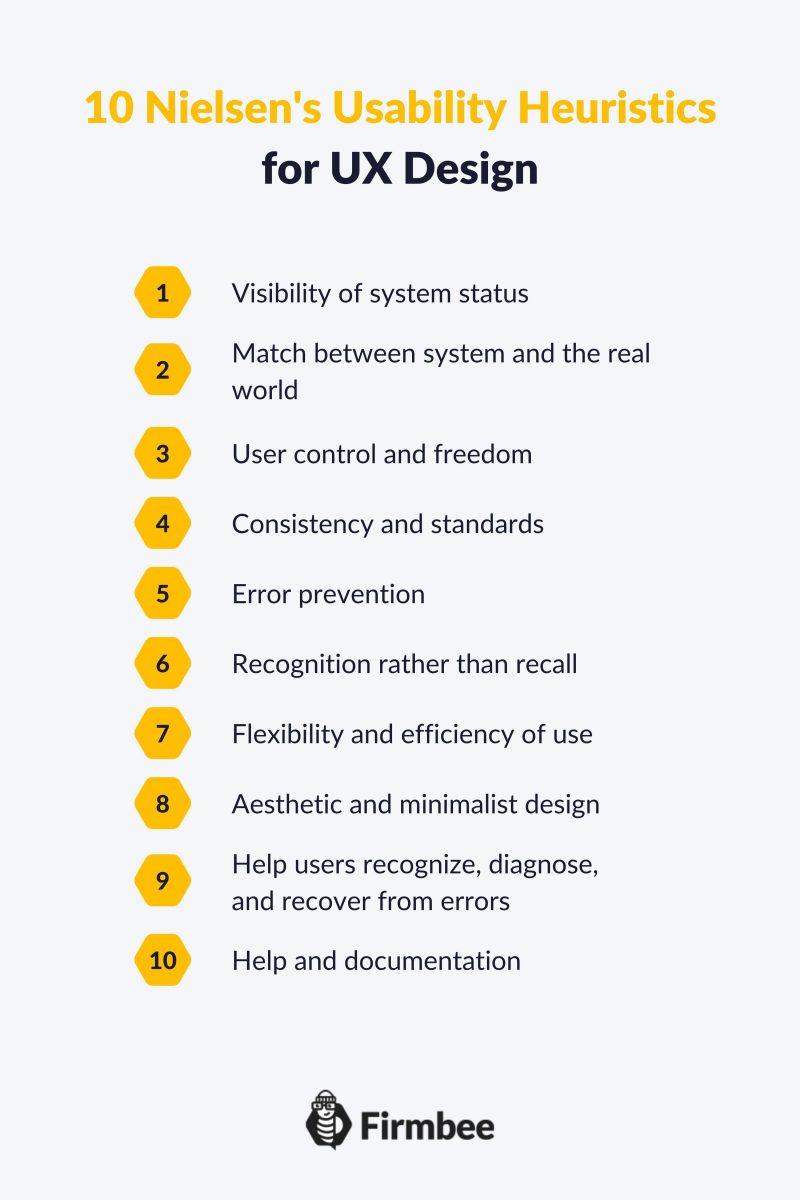
10 heurystyk użyteczności dla projektowania UX, które musisz znać – spis treści:
- Widoczność stanu systemu
- Dopasuj system do świata rzeczywistego
- Kontrola użytkownika i wolność
- Spójność i standardy
- Zapobieganie błędom
- Rozpoznawanie zamiast przypominania
- Elastyczność i efektywność użytkowania
- Estetyczny i minimalistyczny design
- Pomóż użytkownikom rozpoznawać, diagnozować i usuwać błędy
- Pomoc i dokumentacja
Widoczność stanu systemu
Posiadanie kontroli daje poczucie władzy i bezpieczeństwa. Wyobraź sobie, jak byś się czuł, gdyby Twój smartfon nie informował Cię o stanie baterii. Ciągle martwisz się, czy to tylko bateria, czy też się zepsuła. Podobnie użytkownicy muszą wiedzieć, co się dzieje i co będzie dalej. Dlatego system powinien zawsze informować ich o bieżących działaniach za pomocą wizualizacji i dostarczać na czas informacje zwrotne. Na przykład, jeśli użytkownik czeka na załadowanie wideo, system powinien poinformować go, ile czasu pozostało, wyświetlając pasek postępu.
Dopasuj system do świata rzeczywistego
Pamiętaj, że Twój projekt powinien mówić językiem użytkowników i odpowiadać pojęciom, które już znają. Dlatego unikaj używania skomplikowanych słów, aby ich nie pomylić. Zastosuj również ikony, które naśladują ich odpowiedniki w świecie rzeczywistym, jeśli chodzi o wygląd i sposób interakcji użytkowników. Na przykład ikona kosza powinna być podobna do prawdziwego kosza i wskazywać, czy jest pusty, czy nie.
Kontrola użytkownika i wolność
Użytkownicy często popełniają błędy, gdy wykonują swoje działania szybko. Dlatego muszą mieć możliwość cofnięcia się i usunięcia błędu bez przechodzenia przez rozszerzoną procedurę. Zapewnij użytkownikowi czytelne wyjście awaryjne, co oznacza wsparcie rozwiązań takich jak cofnij, ponów, a także zaimplementuj widoczne i łatwo wykrywalne przyciski wyjścia.
Spójność i standardy
Za wszelką cenę unikaj dezorientowania użytkowników. Najlepszym sposobem na to jest zachowanie spójności i standardów dla tych samych koncepcji. Wytyczne Apple dotyczące interfejsu ludzkiego i wytyczne Google dotyczące projektowania materiałów mogą ci w tym pomóc. Utrzymanie tych samych standardów we wszystkich systemach sprawia, że interakcja jest łatwa i przyjemna dla wszystkich użytkowników.

Zapobieganie błędom
Twoim głównym zadaniem jako projektanta UX jest zapobieganie błędom. Analiza danych o użytkownikach i ich działaniach pomaga komunikować im, jak poruszać się i korzystać z Twojego produktu. Jeśli jakiś błąd pojawia się często, prawdopodobnie oznacza to, że Twój projekt wymaga poprawy. Możesz zmniejszyć drobne błędy dzięki dedykowanym funkcjom, na przykład sugerowaniu opcji, potwierdzeń i ostrzeżeń. Nawet funkcja kosza może uniemożliwić użytkownikom przypadkowe usunięcie czegoś na stałe.
Rozpoznawanie zamiast przypominania
Ludziom łatwiej jest rozpoznawać przedmioty, wyrażenia i działania niż ich przypominanie. Pozwól użytkownikom rozpoznawać ikony i etykiety. Pomóż im, podając kontekst w momencie akcji (zamiast samouczka przed akcją). Kiedy użytkownicy przechodzą przez pewien proces podczas korzystania z systemu, nie powinni być zmuszani do zapamiętywania informacji z każdego kroku.
Elastyczność i efektywność użytkowania
Zbyt wiele funkcji może być mylących. Zbyt mało z nich może powodować frustrację. Pomyśl o edytorach tekstu. Wyświetlają bezpośrednio tylko najbardziej potrzebne funkcje, a wszystkie inne są ukryte, aby nie rozpraszać użytkownika. Powinieneś zapewnić elastyczność i wydajność swojego projektu, pozwalając użytkownikom dostosować go do swoich indywidualnych potrzeb.

Estetyczny i minimalistyczny design
Minimalizm jest powszechnie kojarzony z modą i stylem życia oraz z ilością rzeczy, które zmieściłyby się w jednej torbie. Jednak prawdziwym znaczeniem minimalizmu jest trzymanie się zasadniczych elementów. Powinieneś zastosować to podejście w swoim projekcie UX.

Pomóż użytkownikom rozpoznawać, diagnozować i usuwać błędy
Przede wszystkim informacje o błędach powinny być tak proste i dokładne, jak to tylko możliwe. Unikaj sytuacji, w których użytkownicy wiedzą, że coś poszło nie tak, ale nikt nie wie, co dokładnie. Kody błędów również zwykle nie są zbyt pomocne. Postaraj się przekazać odpowiednią informację zwrotną i od razu zaproponuj rozwiązanie. Użytkownik musi być w stanie zobaczyć, że wystąpił błąd, zdiagnozować przyczynę – iw końcu go rozwiązać. Używaj jasnych wskazówek wizualnych, wybierz łatwy język i pokaż możliwe rozwiązania problemów.
Pomoc i dokumentacja
Ogólnie rzecz biorąc, powinieneś projektować UX w sposób przejrzysty i nie wymagający samouczków ani dodatkowej dokumentacji. Jednak nawet jeśli zastosowanie systemu jest oczywiste dla 99% użytkowników, Twoim zadaniem jest wyjaśnić pozostałym 1%, jak to działa. Dokumentacja musi być łatwa do znalezienia i zrozumienia. Spróbuj (jeśli to możliwe) podać dodatkowe informacje, gdy użytkownik ich potrzebuje. Pomocna dokumentacja może zawierać FAQ, tutoriale i inne formy przyswajalnej wiedzy.
To wszystko 10 heurystyk użyteczności, które musisz znać. Śledź naszą kategorię na blogu „Najlepszy przewodnik UX”, aby nie przegapić żadnego z naszych następnych artykułów.
Jeśli podobają Ci się nasze treści, dołącz do naszej pracowitej społeczności pszczół na Facebooku, Twitterze, LinkedIn, Instagramie, YouTube, Pintereście.
Autor: Klaudia Kowalczyk
Grafik i UX Designer, który przenosi do projektu to, czego nie można wyrazić słowami. Dla niego każdy użyty kolor, linia czy czcionka ma znaczenie. Pasjonat grafiki i projektowania stron internetowych.
Kompletny przewodnik po UX:
- Czym jest UX – a czym NIE jest
- UX i UI – czy są porównywalne?
- 7 czynników (wyjątkowych) doświadczeń użytkownika
- Czy wiesz, co oznacza UX Design?
- Projektujesz doświadczenia użytkowników? Zadbaj o te rzeczy!
- 10 heurystyk użyteczności dla projektowania UX, które musisz znać
- Proces projektowania UX w 5 łatwych i prostych krokach
- Projektowanie zorientowane na użytkownika i jego główne zasady
- Etapy procesu projektowania zorientowanego na użytkownika
- Czym jest doświadczenie klienta?
- Doświadczenie użytkownika a doświadczenie klienta. Proste wyjaśnienie ich związku
- Co to jest doświadczenie marki?
- Co to jest interakcja człowiek-komputer (HCI)?
- Dlaczego UX jest ważny?
- Użyteczność a funkcjonalność w UX
- Przykłady dobrego projektowania UX
