16 najlepszych zasobów dotyczących dostępności sieci na rok 2022
Opublikowany: 2022-06-23Światowa Organizacja Zdrowia szacuje, że ponad miliard ludzi doświadcza niepełnosprawności. Osoby te mogą napotkać trudności podczas odwiedzania niedostępnych witryn internetowych. Osoby z wadami słuchu nie mogą oglądać filmów wideo, aby dowiedzieć się o produktach, jeśli nie mają one napisów. Tymczasem osoby nierozróżniające kolorów nie mogą poruszać się po stronach internetowych, w których każdy element ma podobny kolor.
Istnieje wiele niepełnosprawności. W rezultacie nie można odgadnąć, który wybór projektu, słowa lub kodu utrudni komuś znalezienie potrzebnych produktów i informacji. Skorzystaj z poniższych 16 zasobów, aby Twoja witryna była dostępna dla wszystkich. Ten nieograniczony dostęp sprawia, że odwiedzający i klienci wracają, a także pomaga przyciągnąć nowych.
Przejdź do sekcji:
1. Skrócony przewodnik WCAG W3C | 2. Przewodnik W3C dotyczący dostępności wideo | 3. Lista kontrolna projektu A11Y |
4. AccessiBe | 5. Oko dźwięku | 6. Użytkownik1st |
7. Dostęp do Perkins | 8. Analizator kontrastu kolorów TPGI (CCA) | 9. #Wyzwanie bez myszy |
10. Zasady podpisów i opisów Harvardu | 11. Projektowanie integracyjne dla cyfrowego świata: projektowanie z myślą o dostępności autorstwa Regine Gilbert | 12. Dostępność dla wszystkich autorstwa Laury Kalbag |
13. Certyfikacja specjalisty ds. dostępności stron internetowych (WAS) | 14. Kurs projektowania i polityki dostępności informacji na Uniwersytecie Illinois (IADP) | 15. Artykuł o wadach języka Person-First (PFL) |
16. Dostępność e-learningu: poprawa doświadczenia edukacyjnego |
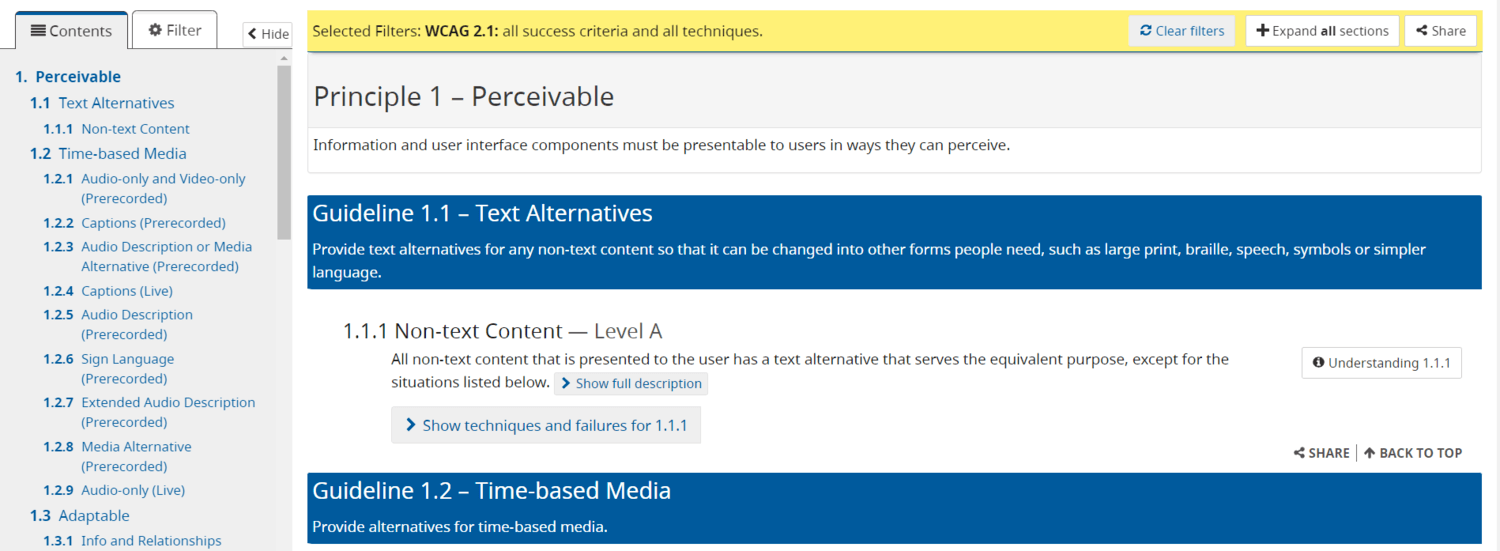
1. Skrócony przewodnik WCAG W3C

Konsorcjum World Wide Web (W3C) podziela standardy, które właściciele witryn powinni przestrzegać, aby sieć się rozwijała. Napisali przewodnik, który zawiera listę terminów dostępności i wyjaśnia ich znaczenie. Zespoły, które znają się na dostępności sieci, mogą skorzystać z przewodnika, aby zapamiętać, co należy zrobić bez czytania tysięcy słów. Korzystając z przewodnika referencyjnego W3C, kierujesz się najbardziej wiarygodnym źródłem w przestrzeni.
Wytyczne dotyczące dostępności treści internetowych (WCAG) to zasady mające na celu uczynienie Internetu bardziej użytecznym dla wszystkich. W3C ustanawia je z pomocą osób i rządów na całym świecie. Ich przewodnik referencyjny jest stale aktualizowany, co oznacza, że możesz ufać, że zapewni najlepsze porady, aby Twoja witryna była dostępna dla wszystkich.
Przewodnik można przeglądać. Możesz szybko przeskakiwać między sekcjami i zobaczyć, kiedy W3C dodaje zaktualizowane elementy. Często odwiedzaj tę stronę, aby sprawdzić, czy istnieją nowe sposoby na ulepszenie treści.
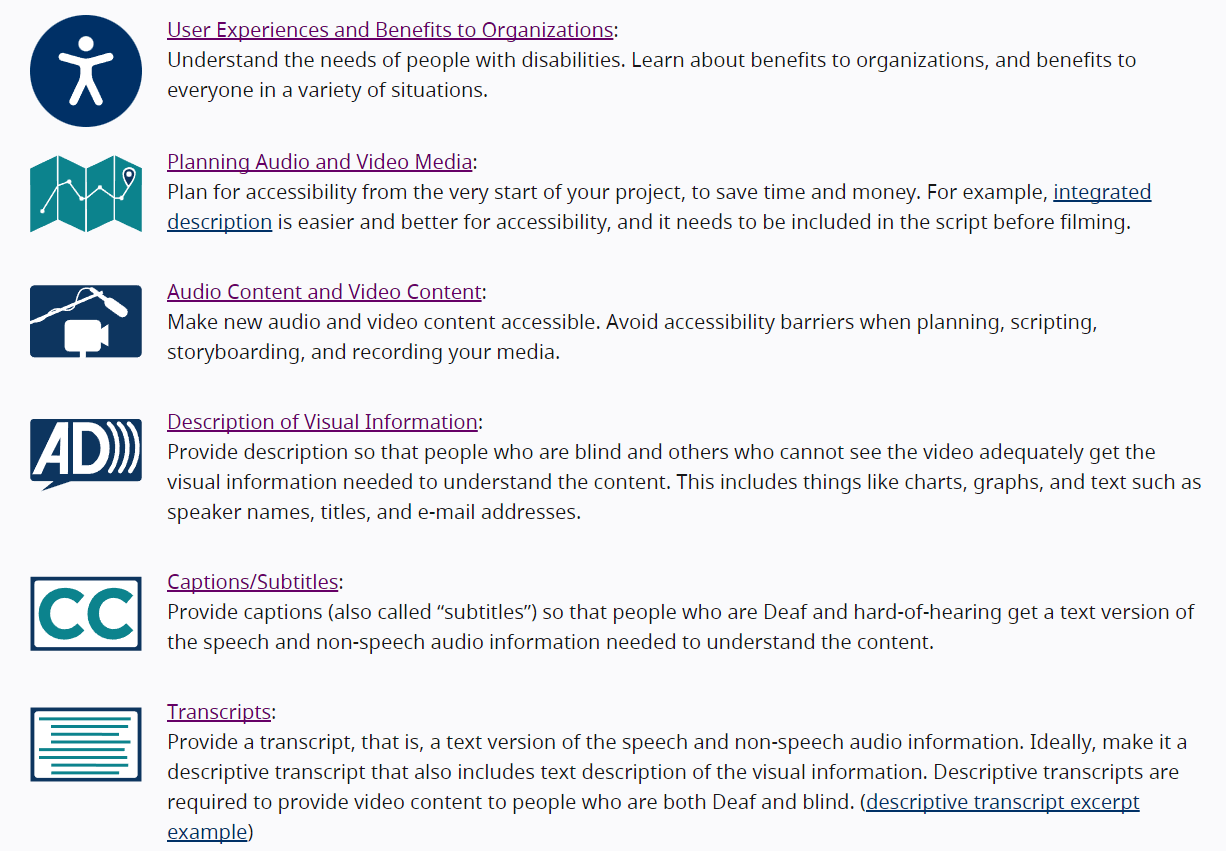
2. Przewodnik W3C dotyczący dostępności wideo

Większość ludzi woli oglądać filmy związane z marką niż inne rodzaje treści. W3C napisało przewodnik po udostępnianiu filmów wideo dla osób z upośledzeniem słuchu, mowy i wzroku. Tracisz potencjalnych klientów, gdy te osoby nie mogą oglądać Twoich filmów.
Zasób obejmuje cały proces produkcji wideo. Gdy będziesz gotowy do produkcji, zastosuj lekcje do tworzenia wysokiej jakości i przystępnych opisów, podpisów i materiałów wideo, z których każdy może się cieszyć. Każdy z tych kroków ma własną stronę z linkami do jeszcze większej liczby zasobów. Tworzenie dostępnego filmu jest łatwe, nawet jeśli po raz pierwszy stosujesz te zasady.
Postaraj się zastosować większość jego wskazówek. Mniej osób opuści Twoją witrynę, ponieważ mogą teraz oglądać filmy. Więcej widzów oznacza większe szanse na przekształcenie widzów wideo w fanów lub klientów.
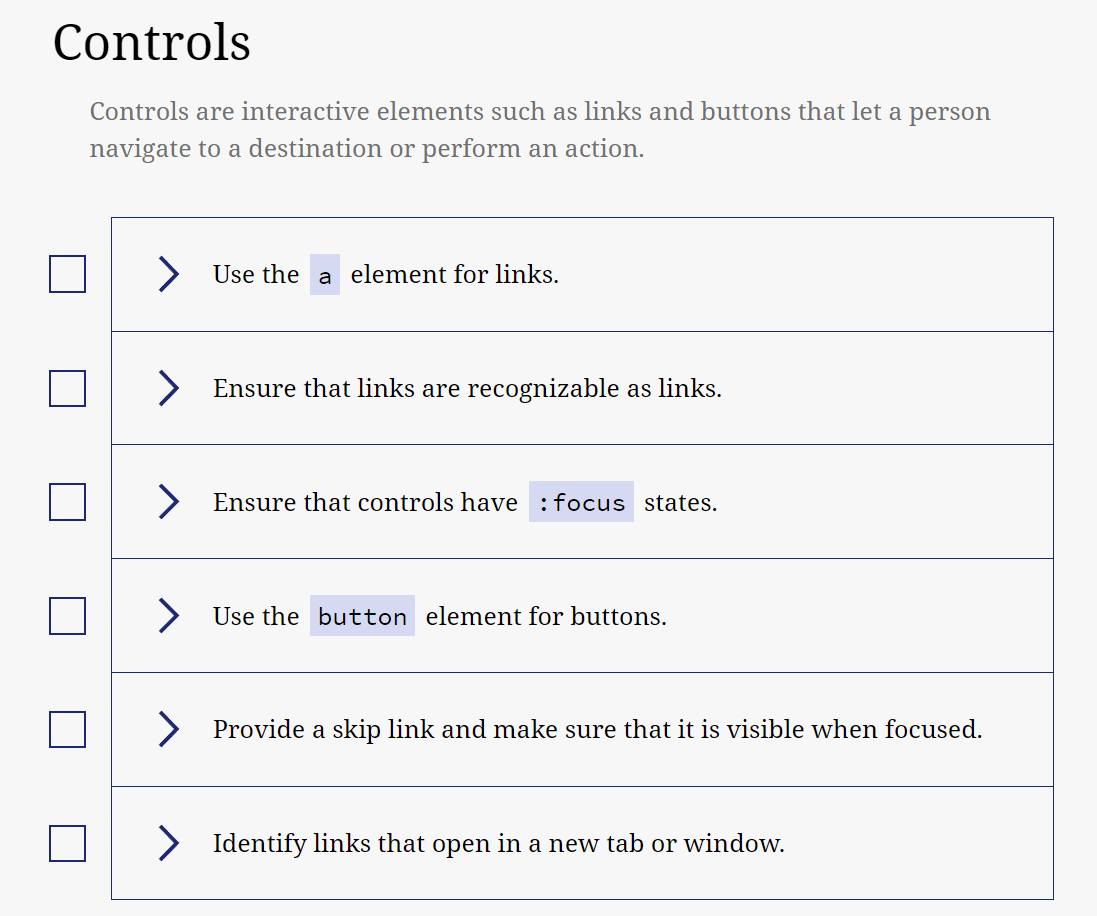
3. Lista kontrolna projektu A11Y

Projekt A11Y uczy firmy, jak sprawić, by ich strony internetowe były bardziej inkluzywne. Ich lista kontrolna zgodności WCAG pomaga zbudować stronę internetową, którą każdy może czytać lub słuchać. Zamiast namawiać Cię do wprowadzenia setek potencjalnych zmian ułatwień dostępu, przedstawia najistotniejsze działania, jakie możesz podjąć.
Elementy są zgodne z dwoma z trzech poziomów zgodności dostępności:
- Poziom A obejmuje absolutne minimum, które powinieneś wziąć, aby Twoja witryna była łatwa w nawigacji.
- Poziom AA obejmuje działania, które musi podjąć wiele organów publicznych i witryn rządowych, aby ich witryny internetowe były zgodne.
Lista kontrolna dzieli działania na kategorie, takie jak dźwięk, wygląd i kolor. Każde zadanie ma rozwijane menu z instrukcjami i podpowiedziami wyjaśniającymi, jak je wykonać. Wyjaśnienia są zwięzłe, praktyczne i łatwe do naśladowania.
Wykonanie każdego zadania sprawi, że Twoja witryna będzie przyjemniejsza dla każdego, a osoby niepełnosprawne będą mogły z Tobą współpracować po zapoznaniu się z Twoimi produktami lub usługami.
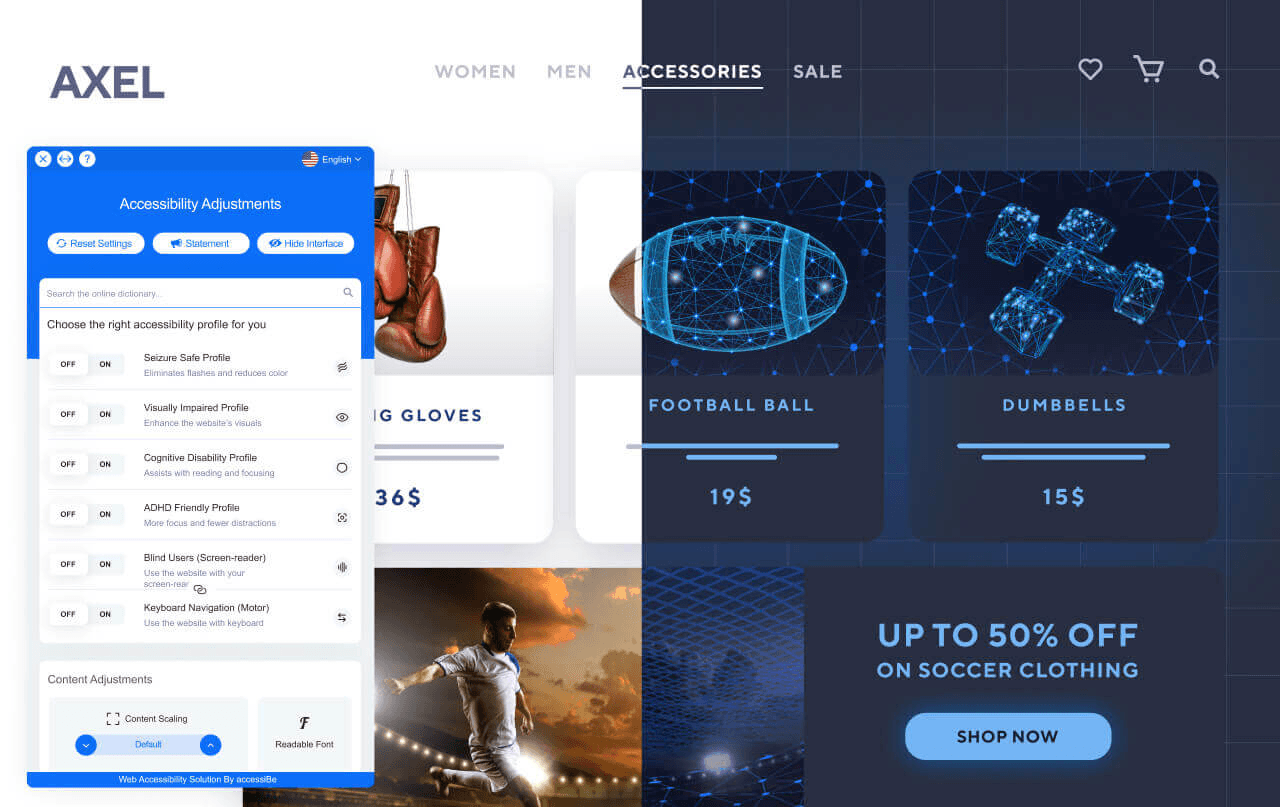
4. AccessiBe

AccessiBe to oprogramowanie do testowania dostępności, które analizuje, czy Twoja witryna jest dostępna. Jeśli tak nie jest, ich sztuczna inteligencja dostosowuje wygląd i zawartość Twojej witryny, aby osoby niepełnosprawne mogły z niej korzystać.
Proces jest automatyczny. Wklejasz otrzymany kod na swoją stronę i czekasz 48 godzin. Po tym czasie Twoja witryna będzie spełniała przepisy dotyczące czytania ekranu, nawigacji za pomocą klawiatury i dostępności sieci.
Oprogramowanie codziennie ponownie skanuje Twoją witrynę, aby wykryć zmiany wizualne lub kody wprowadzone w ciągu ostatnich 24 godzin. Dostosuje te elementy, jeśli coś jest niedostępne. Możesz edytować swoją witrynę, wiedząc, że AccessiBe zawsze Cię wspiera.
5. Oko dźwięku

AudioEye to pulpit nawigacyjny, który pokazuje problemy z dostępnością w Twojej witrynie i oferuje porady, jak je naprawić. Mają ponad 15 lat w przestrzeni, więc mają doświadczenie i wiedzę, które pomogą Ci rozwiązać wszystkie problemy z dostępnością.
Ich narzędzia i profesjonalne doradztwo mogą również pomóc w uniknięciu problemów prawnych. Dostrzegają potencjalne problemy i pomagają je rozwiązać, zanim ludzie je zobaczą. Jeśli masz już wyzwanie prawne, ich zespół będzie działał jako doradca i pomoże Ci go rozwiązać. To wsparcie oznacza, że nigdy nie będziesz sam, jeśli staniesz przed pozwem.
6. Użytkownik1st

User1st przeprowadza audyty stron internetowych, które wykrywają problemy z dostępnością. Możesz nauczyć się samodzielnie rozwiązywać te problemy lub pozwolić, aby ich zespół ekspertów przeszkolił Cię, jak to zrobić. Przeszkolenie Twojego zespołu w tym zakresie pozwala mu pomagać klientom o określonych potrzebach w zakresie ułatwień dostępu.
Ta wiedza oznacza również, że nie zawsze będziesz musiał polegać na narzędziach, wtyczkach lub ekspertach, aby udostępnić swoją witrynę — możesz to zrobić sam. Zaoszczędzone pieniądze możesz wykorzystać na dalsze szkolenia lub pilniejsze zadania. Jeśli musisz zatrudnić kogoś, aby poprawić swoją dostępność, będziesz miał wiedzę, aby stwierdzić, czy wykonuje dobrą robotę.
7. Dostęp do Perkins

Perkins Access przegląda szkice witryny i dzieli się wskazówkami, aby gotowa witryna była dostępna. Proces recenzji rozpoczyna się wcześnie, zanim napiszesz pojedynczą linijkę kodu. Wykonanie tego jako pierwszego kroku, a nie po uruchomieniu witryny, oznacza oszczędność pieniędzy i czasu na przeprojektowaniu witryny, która nie jest dostępna.
Ich proces recenzji makiety pomaga również wybrać odpowiedni rozmiar czcionki, kolory, obrazy i CTA, a także inne elementy internetowe. Te wytyczne zapewniają, że Twoja witryna jest dostępna od samego początku. Umożliwiają również kierowanie użytkowników do najbardziej odpowiednich sekcji strony, co prowadzi do większej sprzedaży.
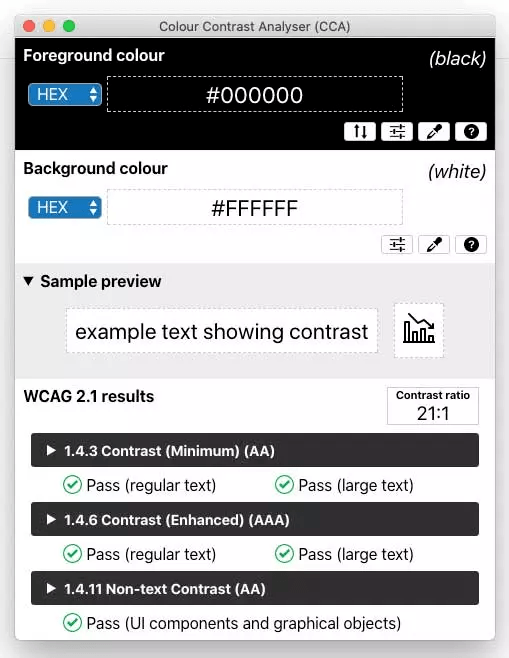
8. Analizator kontrastu kolorów TPGI (CCA)
 |
Możesz użyć darmowego analizatora kontrastu kolorów TPGI, aby zapewnić dobry kontrast kolorów w Twojej witrynie. Kiedy kolory są zbyt podobne, ludzie mają trudności z rozróżnianiem elementów i czytaniem tekstu. Osoby z wadami wzroku mają jeszcze większe trudności i często nie mogą korzystać z Twojej witryny.

Przeoczenie potrzeb tych osób oznacza ignorowanie wymaganych poziomów kontrastu WCAG. Z tego powodu firmy mogą napotkać problemy prawne. Tymczasem ci z sektora prywatnego będą tracić potencjalnych klientów. Jeśli dana osoba nie może poruszać się po Twojej witrynie, nie może zapytać o Twoje produkty.
Funkcja sprawdzania kontrastu umożliwia dostęp do Twojej witryny, informując Cię, czy dwa kolory są zbyt podobne. Możesz eksperymentować z podobnymi barwami, tonami i odcieniami dodanych kolorów. Pozwala to znaleźć kolor podobny do tego, którego chcesz użyć, ale wystarczająco kontrastuje z innymi kolorami, aby wyraźnie się różnić.
9. #Wyzwanie bez myszy

Niektórzy ludzie są niepełnosprawni, co sprawia, że używanie myszy jest wyzwaniem. Wyzwanie #NoMouse sprawdza, czy możesz korzystać z funkcji witryny, takich jak menu, przyciski i okna dialogowe, za pomocą samej klawiatury.
Klawiatura to wszystko, czego potrzebujesz, aby zasymulować sesję strony bez myszy. Naciśnij klawisz Tab, aby sprawdzić, czy strona przechodzi z jednego łącza, formularza lub przycisku do następnego. Lub naciśnij Shift + Tab, aby zobaczyć, czy przechodzi do poprzedniego. Jeśli nie zaliczysz testu, możesz przewinąć do dołu strony, aby znaleźć rozwiązania problemów z nawigacją.
10. Zasady podpisów i opisów Harvardu

Krótki przewodnik Harvardu wyjaśnia, jak korzystać z transkrypcji, podpisów i opisów, aby osoby, które nie słyszą filmów, nadal mogły je oglądać. Zignorowanie tych wytycznych utrudnia osobom niepełnosprawnym oglądanie Twoich filmów i kosztuje potencjalnych klientów.
Ale te zasady nie tylko pomagają osobom niepełnosprawnym. Według Verizon 92% konsumentów ogląda filmy z wyłączonym dźwiękiem telefonu. Możesz użyć napisów, aby zwrócić uwagę tych, którzy nie słyszą dobrze lub po prostu chcą oglądać z wyciszonym dźwiękiem.
Przewodnik zawiera linki do wyczerpujących artykułów, które wyjaśniają, jak umieszczać podpisy i opisy. Te artykuły zawierają wskazówki krok po kroku, jak zrobić to samemu, oraz wskazówki dotyczące zatrudniania kogoś, kto zrobi to za Ciebie. Obejmują najpopularniejsze formaty wideo i audio, więc ich sugestie pomogą Ci w Twoim projekcie.
Przewodnik zawiera sekcję z trzema pytaniami, które możesz sobie zadać, aby sprawdzić, czy Twój film jest dostępny. Zastosuj lekcje ze strony, aż odpowiedź na każde pytanie będzie pozytywna.
11. Projektowanie integracyjne dla cyfrowego świata: projektowanie z myślą o dostępności autorstwa Regine Gilbert

Książka Regine Gilbert przedstawia narzędzia i kroki do zaprojektowania dostępnej aplikacji lub strony internetowej. Informacje te opierają się na jej dziesięcioletnim doświadczeniu w pracy jako projektantka doświadczeń użytkowników oraz badaniu dostępności cyfrowej i projektowania integracyjnego.
Książka zawiera studia przypadków, które przeprowadzą Cię przez problemy z dostępnością. Poznasz niuanse stojące za tymi wyzwaniami, co je powoduje i jak ekspert je rozwiązuje. Ten poziom szczegółowości zapewnia pełne zrozumienie tych sytuacji. Do czasu, gdy napotkasz je w swoich dniach pracy, będziesz w stanie je pewnie rozwiązać.
12. Dostępność dla wszystkich autorstwa Laury Kalbag

Projektantka i programistka stron internetowych Laura Kalbag uczy, jak planować i testować projekty z ułatwieniami dostępu w programie Dostępność dla wszystkich. Najpierw podsumowuje potrzeby i krajobraz dostępności. Następnie Kalbag udostępnia bardziej zaawansowane instrukcje dotyczące pisania dostępnego kodu.
Pisanie dostępnego kodu jest konieczne, ponieważ niektórzy ludzie polegają na oprogramowaniu do poruszania się po stronach internetowych. To oprogramowanie odczytuje kod strony, aby wiedzieć, gdzie się przenieść. Jeśli Twój kod nie jest dostępny, technologie pomocnicze nie wykryją elementów, takich jak menu, przyciski lub suwaki, więc osoby niepełnosprawne nie będą mogły uzyskać do nich dostępu, nawet jeśli ktoś używa myszy lub klawiatury.
13. Certyfikacja specjalisty ds. dostępności stron internetowych (WAS)

Egzamin certyfikacyjny WAS sprawdza wiedzę ludzi w zakresie zaawansowanych zagadnień dotyczących ułatwień dostępu. Wykracza poza podstawowe zasady dostępności. Na przykład sprawdzają, czy dana osoba może zidentyfikować problemy z dostępnością w kodzie i czy może przewidzieć konsekwencje decyzji projektowej.
Możliwe, że nie na każde pytanie odpowiemy poprawnie. Jeśli tak jest, spójrz wstecz na pytania, na które nie odpowiedziałeś dobrze, zbadaj te tematy i zaimplementuj to, czego się uczysz, aby zapewnić odwiedzającym przyjemniejsze wrażenia z korzystania z witryny.
Test jest trudny. Zdanie go pozwala pokazać interesariuszom, że możesz kierować działaniami firmy w zakresie dostępności. To zaufanie może sprawić, że będą bardziej skłonni do inwestowania w projekty, które proponujesz.
14. Kurs projektowania i polityki dostępności informacji na Uniwersytecie Illinois (IADP)

Czasami potrzebujesz bardziej praktycznych wskazówek, które pomogą Ci opanować trudne tematy, takie jak projektowanie ułatwień dostępu. Kurs IADP rozpoczyna się od nauczania podstawowych tematów dostępności, takich jak zasady projektowania. Następnie przechodzi do zaawansowanych koncepcji, takich jak pojawiające się trendy projektowania bogatego w media. Obszerny program nauczania sprawia, że kurs jest odpowiedni dla tych, którzy muszą nadążyć za potrzebami dostępności.
Program jest podzielony na trzy obszary, które w miarę postępów prowadzą od podstawowych koncepcji do zaawansowanych taktyk. Ta sekwencja pozwala poznać dany temat, zastosować jego lekcje i przetestować wskazówki dotyczące każdego obszaru. Pozwala także osobom, które niedawno zapoznały się z dostępnością sieci Web, zrozumieć podstawy przed zagłębieniem się w złożone tematy.
15. Artykuł o wadach języka Person-First (PFL)

Działaczka na rzecz praw osób niepełnosprawnych Emily Ladau twierdzi, że język „osoba na pierwszym miejscu” może obrazić osoby niepełnosprawne. Dzieje się tak, ponieważ język „osoba na pierwszym miejscu” oddziela osobę od niepełnosprawności. Na przykład możesz zadzwonić do osoby, która nie słyszy „osoba, która jest głucha”, prowadząc słowo osoba, a następnie mówiąc niepełnosprawność.
Ladau twierdzi, że chociaż to sformułowanie ma na celu walkę z napiętnowaniem, w rzeczywistości je wzmacnia. Oznacza to, że ktoś może być całą osobą tylko wtedy, gdy oddzielisz go od jego niepełnosprawności. Lepszą alternatywą jest użycie języka stawiającego na pierwszym miejscu tożsamość. Osoba głucha byłaby w tym języku „osobą niesłyszącą”. Według Landaua, język stawiający na pierwszym miejscu tożsamość nie jest uwłaczający.
Ladau odkrył, że osoby głuche i autystyczne wolą, gdy inni nazywają ich autystycznymi lub głuchymi. Dzieje się tak, ponieważ te cechy są częścią ich tożsamości. Oddzielenie ich od osoby oznacza traktowanie ich jako wstydliwych.
Esej zawiera praktyczne rady dotyczące zastąpienia języka „osoba przede wszystkim językiem” tożsamości. Zawiera również zasady, których należy przestrzegać za każdym razem, gdy wchodzisz w interakcję z tymi ludźmi.
16. Dostępność e-learningu: poprawa doświadczenia edukacyjnego

Webinarium Omniplex omawia, jak tworzyć kursy online, z których każdy może się uczyć. Lekcje pochodzą z ich doświadczeń szkolących specjalistów w przestrzeni uczenia się i rozwoju. W rezultacie webinarium uczy, o jakich problemach ludzie powinni pamiętać, projektując swój kurs.
Firma współpracuje z firmami, które dostarczają narzędzia pomagające ekspertom w kosmosie:
- Tworzenie kursów online
- Zarządzanie materiałami do nauki
- Tworzenie wirtualnych doświadczeń edukacyjnych
Ta szeroka wiedza na temat tego, co pomaga ludziom się uczyć, pozwala Omniplexowi łatwo odpowiadać na złożone pytania.
Użyj Vyond do tworzenia dostępnych filmów
Możesz użyć Vyond do animowania interesujących filmów, które przyciągają i utrzymują uwagę każdego odwiedzającego. Nasza galeria zasobów zawiera setki rekwizytów, postaci i dźwięków, których możesz użyć do stworzenia dowolnej sytuacji. Dodanie znanych scenariuszy do kursów lub filmów pomaga widzom postawić się w sytuacji postaci. Kiedy staną w obliczu podobnej sytuacji, będą działać zgodnie z tym, czego się nauczyli.
Po przygotowaniu filmu postępuj zgodnie z zasobami zawartymi w tym artykule, aby dołączyć podpisy, dźwięki, transkrypcje i inne elementy, dzięki którym film będzie dostępny.
Rozpocznij bezpłatny okres próbny
