4 elementy, których nie możesz zapomnieć podczas audytu SEO
Opublikowany: 2019-02-06Spis treści
Specjaliści SEO audytujący strony internetowe, sklepy czy portale mają świadomość, że nie ma dwóch identycznych przypadków. Zawsze pojawiają się różne problemy, niespójności i inne różne przeszkody w skutecznej optymalizacji.
Typowe problemy, które można znaleźć w wielu witrynach i są łatwiejsze do wykrycia, wynikają zwykle z błędów skryptu witryny lub szablonu. Trudniej jest zidentyfikować błędy wynikające z indywidualnych działań klienta, webmastera czy copywritera. Poniżej opisaliśmy 4 elementy, o których mogłeś zapomnieć podczas ostatniego audytu lub optymalizacji strony.
Zewnętrzne błędy 404
Mówiąc o błędach, błędów 404 nie można przeoczyć. Oczywiście jest to istotny aspekt audytu SEO , choć rekomendacje zmiany czegoś opierają się wyłącznie na skanowaniu strony internetowej wykonanym za pomocą specjalnego narzędzia (jednym z nich jest Screaming Frog). Wyniki raportu generowane są wyłącznie na podstawie stron dostępnych jako adresy URL, które robot indeksujący wykrył podczas poruszania się po serwisie.
Oprócz stron błędów 404, które udało Ci się znaleźć w ten sposób, poszukaj adresów URL obecnych w Twojej witrynie w przeszłości. Przeglądaj Internet i szukaj nieaktualnych lub niepoprawnych adresów URL w swojej witrynie.
Aby wymienić tylko kilka, spójrz na następujące przydatne narzędzia:
– Konsola wyszukiwarki Google ; w zakładce „Indeks -> Stan” wskaże błędy wykryte przez Googlebota
– Majestic , a konkretnie zakładka „Strony”; znajdziesz tam wszystkie adresy URL wykryte przez Majestic – nawet te zwracające przekierowania 3XX czy błędy 4XX:

Adres URL zwraca błąd 404, a 19 linków zwrotnych w dwóch domenach przekierowuje do niego. Czasami można znaleźć takie adresy URL z dużą ilością linków zwrotnych; możesz z nich skorzystać, przekierowując pod właściwy adres URL lub tworząc dodatkową stronę w danym serwisie. Innym przykładem jest adres URL w subdomenie domeny nike.com, do której przekierowuje znaczna liczba linków zwrotnych, ale zwraca błąd 410:

Kolejnym przykładem w polskiej części internetu jest adres URL w subdomenie allegro.pl:

Co ciekawe http://moto.allegro.pl zostało przekierowane, ale specjaliści zapomnieli o adresie URL z prefiksem www.
Widoczność elementów strony – Googlebot kontra zwykły użytkownik
Twórcy stron internetowych coraz chętniej korzystają z JavaScript, aby wyświetlać treści na stronach internetowych w bardziej atrakcyjny i przyjazny dla użytkownika sposób.
Jednak czasami treści dostępne dla użytkownika po otwarciu strony są całkowicie niewidoczne dla robota wyszukiwarki. Googlebot nie tylko nie jest w stanie go poprawnie wyrenderować, ale też taka treść nie jest nawet dostępna w odpowiedzi HTML otrzymanej przez robota.
W pewnym sklepie internetowym programiści, którzy stworzyli szablon, postanowili załadować listę produktów na stronach kategorii za pomocą JavaScript. Kod odpowiedzialny za ich wyświetlanie był uruchamiany dopiero po załadowaniu strony, więc robot nie natknął się na linki zwrotne do stron produktów. Znalazł je w mapie witryny i zindeksował, ale użycie JavaScript prawdopodobnie uniemożliwiło uzyskanie wyższych pozycji w wynikach wyszukiwania, ponieważ nie były one „napędzane” przez zewnętrzne linki.
Aby uniknąć podobnych błędów, podczas audytu strony zawsze otwieraj ją w przeglądarce internetowej z wyłączoną obsługą JavaScript . Jeśli korzystasz z Google Chrome, wypróbuj JavaScript Toggle On and Off.
Na co zwrócić uwagę? Cóż, „to zależy”, bo jak już wspomniałem, każda strona internetowa jest inna; niemniej jednak sprawdź, czy następujące funkcje działają prawidłowo:
– Wszystkie elementy menu/nawigacji
– Listy na stronach kategorii (produkty, wpisy itp.)
– Suwaki/karuzele.
Tagi paginacji – błędny adres URL pierwszej strony

Kolejnym błędem, który często przeoczają audytorzy SEO, jest błędny (w przykładzie zaznaczony na czerwono) adres URL pierwszej strony wyświetlany w tagach paginacji . Gdy treść jest podzielona na strony, Google zaleca jedną z trzech następujących opcji:
- „Nic nie rób, robot sam sobie poradzi i poprawnie zinterpretuje zawartość Twojej strony” – czasem to prawda, czasem nie. Dlatego nie sugeruję tego rozwiązania.
- Dodaj stronę „Pokaż wszystko” na każdej stronie podzielonej na strony. Dodaj również tag kanoniczny wskazujący na stronę ze wszystkimi produktami.
- Użyj linków zwrotnych w sekcji head lub nagłówków HTTP z atrybutami rel="prev", rel="next" i wskaż poprzednią i następną stronę na każdej stronie danej kategorii chronologicznie; ułatwi to robotom indeksującym witrynę. Uważam, że jest to najlepsze rozwiązanie, ponieważ jest jasne i Googlebot nie powinien mieć problemów z interpretacją.
Przejdź do tego linku i przeczytaj wytyczne Google dotyczące paginacji:
https://developers.google.com/search/docs/advanced/ecommerce/pagination-and-incremental-page-loading
Jednak trzecia opcja niesie ze sobą ryzyko błędnej prezentacji pierwszej strony . Domyślnie do adresu URL dodawany jest parametr paginacji, który w przypadku strony głównej kategorii wywoła przekierowanie 301 lub, co gorsza, wygeneruje duplikat.
Przykład:
Główny adres URL kategorii x (będący jednocześnie adresem URL pierwszej strony):
https://domena.pl/nazwa_kategorii_x/
Adres URL strony drugiej kategorii:
https://domena.pl/nazwa_kategorii_x/strona/2/
Błędna prezentacja na drugiej stronie:
<link rel=”prev” href=”https://domena.pl/nazwa_kategorii_x/strona/1/ ” >
Aby być poprawnym, link zwrotny na drugiej stronie powinien zawierać następujący adres URL pierwszej strony:
<link rel=”prev” href=”https://domena.pl/nazwa_kategorii_x/”>
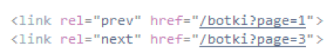
Źle umieszczone tagi paginacji to np. na sklepie deezee.pl, gdzie kod drugiej strony kategorii „ botki ” w nagłówku <head> wygląda następująco:

natomiast główny adres URL pierwszej strony to https://deezee.pl/boots.
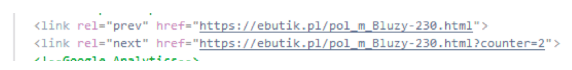
Podobny błąd można zaobserwować w menu stronicowania w adresie URL pierwszej strony. Przykładem może być tutaj sklep ebutik.pl, w którym adresy URL do poprzedniej i następnej strony w nagłówku <head> są podane poprawnie:

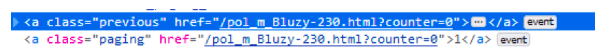
ale adres URL do pierwszej strony w menu stronicowania zawiera następujący parametr:

Masz do czynienia z migracją subdomen? Pamiętaj o przekierowaniu zarówno z http:// jak i https://
Po migracji subdomeny-domeny (np. ze sklepu.domena.pl na domena.pl) następuje zazwyczaj przekierowanie 301, tak aby wszystkie adresy URL prowadziły do odpowiednich stron. Jednak w przypadku stron bez certyfikatu SSL webmasterzy zapominają o przekierowywaniu adresów URL z bezpiecznym https:// .
Ponieważ adresy URL z certyfikatem SSL nie były używane do niedawna, często są pomijane, a nawet nie są sprawdzane . Pamiętaj, że jeśli zdecydujesz się zainstalować certyfikat SSL, stare adresy URL w subdomenie z https:// mogą być indeksowane w Google i stać się duplikatami właściwych adresów URL.
Streszczenie
Z pewnością jest więcej rzeczy, o których możesz zapomnieć, ale postanowiłem nie wspominać o tych najbardziej oczywistych, takich jak na przykład „brak nagłówka H1” lub „duplikaty tytułów”.
Warto przeskanować każdą audytowaną stronę jakimś dobrym narzędziem, które przegląda wszystkie dostępne strony i sprawdza najbardziej podstawowe rzeczy. Jakie są twoje doświadczenia?
Jak myślisz, co jest istotnym aspektem SEO, często pomijanym przez ekspertów? Podziel się swoimi opiniami w sekcji komentarzy poniżej!
