Jak naprawić szybkość mojej strony internetowej?
Opublikowany: 2022-12-07
Dlaczego szybkość strony internetowej jest ważna?
Szybkość strony ma znaczenie, ponieważ jest jednym z najważniejszych wyznaczników doświadczenia użytkownika na stronie internetowej. Użytkownicy oczekują szybkiego i łatwego ładowania stron internetowych i przechodzą do witryny konkurencji, jeśli Twoja jest zbyt wolna.
Biorąc pod uwagę, że aż 70% konsumentów oczekuje, że witryna załaduje się w ciągu 2 sekund, możesz zrobić matematykę: jeśli ładowanie witryny trwa dłużej, stracisz użytkowników. Właśnie dlatego szybkość strony jest tak istotną częścią doświadczenia użytkownika — i dlatego tak ważne jest znalezienie sposobów na optymalizację witryny pod kątem szybkości.
Czynniki określające czas ładowania strony w Twojej witrynie
Aby osiągnąć szybki czas ładowania strony, musisz zoptymalizować witrynę pod kątem SEO i lepszego doświadczenia użytkownika, aby ostatecznie zwiększyć liczbę konwersji.
1. Doświadczenie użytkownika
Doświadczenie użytkownika jest najważniejszym czynnikiem określającym czas ładowania strony. Szybkość stron internetowych poprawia zadowolenie odwiedzających i sprawia, że częściej do nich wracają, co prowadzi do wyższego współczynnika trafień (odwiedziny) i wzrostu długoterminowych współczynników konwersji (konwersje/odwiedziny).
2. SEO
Szybkość ładowania strony jest kluczowym czynnikiem wpływającym na rankingi wyszukiwania w Google. SEO odgrywa kluczową rolę w określaniu nie tylko ruchu, ale także konwersji. Google nie uszereguje witryny na pierwszej stronie, jeśli ogólna szybkość witryny jest niska.
3. Konwersje
Witryny, które ładują się bardzo szybko, również uzyskują maksymalną liczbę konwersji. Wolno ładujące się witryny raczej nie przekształcą odwiedzających po raz pierwszy w potencjalnych klientów. Liczba konwersji, jakie uzyska Twoja witryna, zależy bezpośrednio od szybkości ładowania strony. Badania pokazują, że jeśli możesz skrócić czas ładowania strony do mniej niż dwóch sekund, możesz zwiększyć współczynniki konwersji o 20%. Udowodniono, że jednosekundowe opóźnienie w ładowaniu strony powoduje spadek zadowolenia klientów o 7%, co z kolei prowadzi do zmniejszenia zakupów klientów o 11%.
Reklamy wpływają na szybkość strony internetowej: fakt czy mit?
Jeśli chodzi o reklamy i wydajność witryny, to nie jest tak proste, jak reklamy, które spowalniają lub przyspieszają ładowanie strony. Zależy to od rodzaju reklam, których używasz, liczby reklam w Twojej witrynie oraz skuteczności sieci reklamowych, które wyświetlają te reklamy. Podczas określania szybkości ładowania strony należy również wziąć pod uwagę takie czynniki, jak typ jednostki reklamowej i miejsca docelowe reklamy.
Źle zoptymalizowane reklamy mogą spowolnić ładowanie witryny. Jednak źle zaimplementowane reklamy nie są głównym problemem. Możliwe jest również, że sieci reklamowe, które nie są zoptymalizowane pod kątem szybkości witryny, będą miały niekorzystny wpływ na szybkość strony internetowej.
W tym momencie musisz skorzystać z najnowszej funkcji zwiększania szybkości strony MonetizeMore, która rozwiązała ten problem!
5 taktyk DIY, aby zwiększyć szybkość Twoich reklam:
1) Przejrzyj swoje Passbacki
Kaskada lub stosowanie przebiegów zwrotnych to powszechna praktyka optymalizatorów reklam. Jednak tego rodzaju konfiguracja spowodowała „opóźnienie”, które zmniejsza widoczność reklamy. Aby temu zaradzić, regularnie sprawdzaj swoje passbacki. Określ, które serwery reklam przyczyniają się do opóźnienia. Jeszcze lepiej, wybierz technologię header bidding.
2) Skonfiguruj leniwe ładowanie
Leniwe ładowanie to metoda, w której reklamy pojawiają się tylko wtedy, gdy użytkownik jest obecny w tym konkretnym obszarze treści/sekcji Twojej witryny. Reklamy będą ładowane jedna po drugiej podczas przewijania strony, dlatego reklama w stopce pojawia się tylko wtedy, gdy jesteś w dolnej części witryny. Leniwe ładowanie jest czasami określane jako „inteligentne ładowanie”. Dzięki temu widoczność reklam jest na najwyższym poziomie.
3) Wbudowany CSS
Najlepsze praktyki HTML mówią nam, że wywołanie zewnętrznego pliku CSS jest najlepszym sposobem na zachowanie dobrego stosunku zawartości do kodu. Jeśli jednak zależy Ci na szybkości, lepiej utwórz element <div> do przechowywania reklam. Podziel CSS, umieszczając osobny wbudowany kod CSS dla miejsc docelowych reklam w części strony widocznej na ekranie (ATF). Zakoduj reklamę na stałe, aby ładowała się szybciej, zamiast wywoływać zewnętrzny plik CSS, który wymaga dodatkowego żądania HTTP przed wyświetleniem.
Przykład: element div 50x50px powinien być zakodowany w następujący sposób: <div style=”height:50px;width:50px”>
4) Kompresuj rozmiar obrazu
Zminimalizuj swoje obrazy. Zoptymalizuj je pod kątem maksymalnej prędkości. Na przykład w witrynach mobilnych zaleca się, aby elementy miały mniej niż 1000 bajtów, aby zapewnić optymalne wrażenia użytkownika. Istnieje wybór wtyczek i aplikacji, które pomogą Ci zmniejszyć rozmiar obrazów.
5) Zminimalizuj powolne sieci reklamowe
Wielu dba o optymalizację i szybkie działanie swoich sieci reklamowych, ale nie wszyscy. Może to zmniejszyć komfort korzystania z witryny przez użytkownika i przychody z reklam.

Przeciążenie internetu między Twoją witryną a siecią reklamową, które zdarza się od czasu do czasu, może powodować przekroczenie limitu czasu i spowolnienie wyświetlania reklam. Po zidentyfikowaniu sieci reklamowej, która powoduje powolne wczytywanie strony, najlepiej zaprzestać ich wyświetlania lub ograniczyć ich użycie do minimum.
Wzmacniacz szybkości strony
Nasza najnowsza aktualizacja wydajności strony z powodzeniem poprawiła szybkość ładowania reklam i widoczność niezliczonych wydawców, którzy ją wdrożyli.
Produkt MonetizeMore Page Performance został opracowany, aby radykalnie poprawić szybkość reklam bez wyłączania kluczowych funkcji, takich jak licytowanie nagłówków , wykrywanie i blokowanie IVTitp. Wydawcy mogą cieszyć się większą szybkością witryny, podczas gdy wszystkie inne funkcje optymalizacji reklam działają jednocześnie.
Korzyści:
- Uruchamia wszystko, żadne funkcje optymalizacji reklam nie są wyłączone.
- Obejmuje blokowanie IVT i określanie stawek nagłówkowych.
- Szybciej niż zwykły kod reklamy.
- Reklamy ładują się szybciej niż FLASH.
- Po stronie wydawcy nie dokonuje się żadnych zmian, ponieważ główna aktualizacja jest dokonywana w wersji konfiguratora.
Ulepszenia, które zauważyło ponad 1000 wydawców
Nasi eksperci AdOps zauważyli znaczną poprawę we wszystkich domenach, w których wdrożono nasz Page Performance Booster:
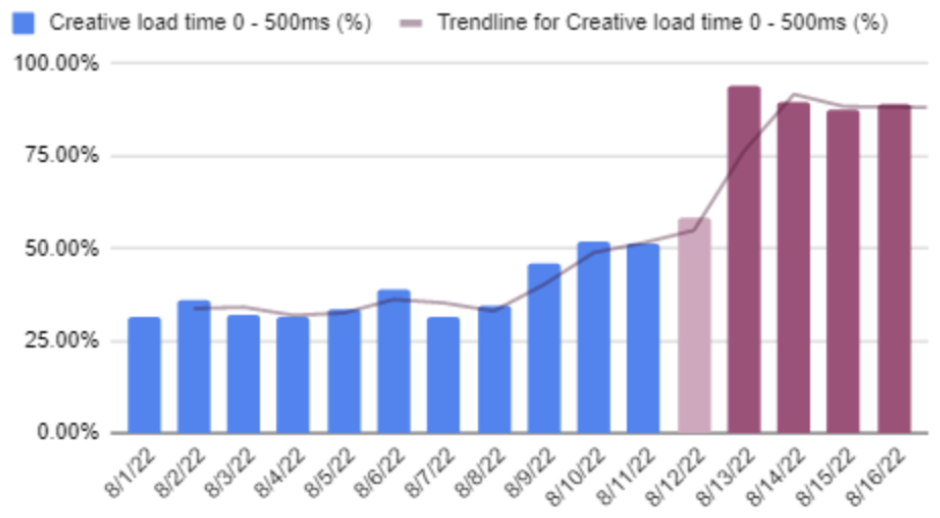
- Czas ładowania kreacji (0-500 ms) poprawił się nawet o ponad 300% i pozostaje niezmiennie szybki:

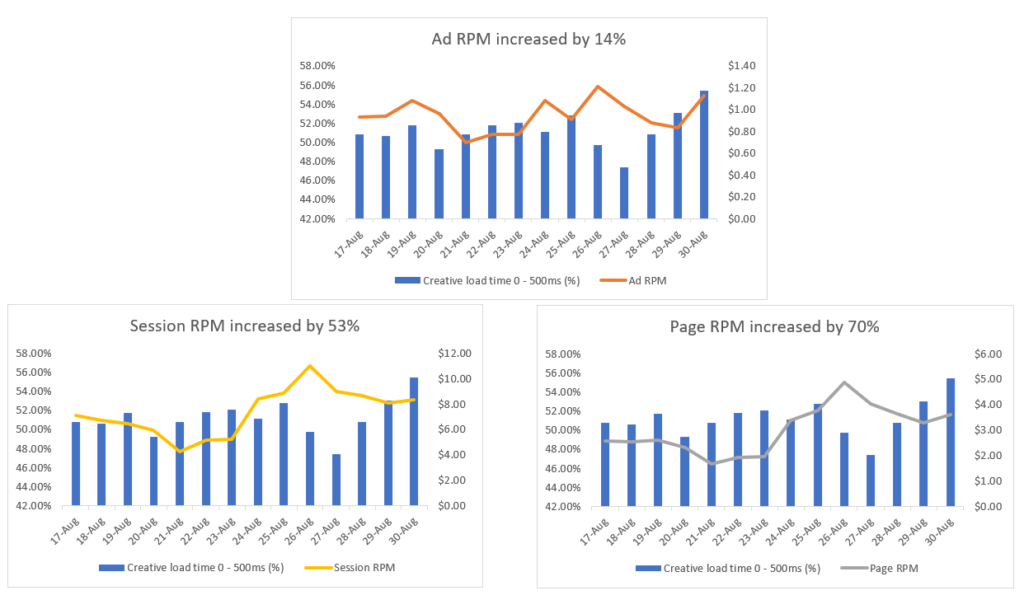
- RPM reklam wzrósł o 24,82%
- RPM strony wzrosły o 70%
- RPM sesji wzrosły o 53%

- Widoczność poprawiona o 8,20%
Już po tygodniu zauważalna jest poprawa szybkości wczytywania reklam, widoczności i RPM. Nasza funkcja Page Performance Booster została również uruchomiona na urządzeniach mobilnych, a szybkość ładowania reklam pełnoekranowych wzrosła o 125%.
Przed i po
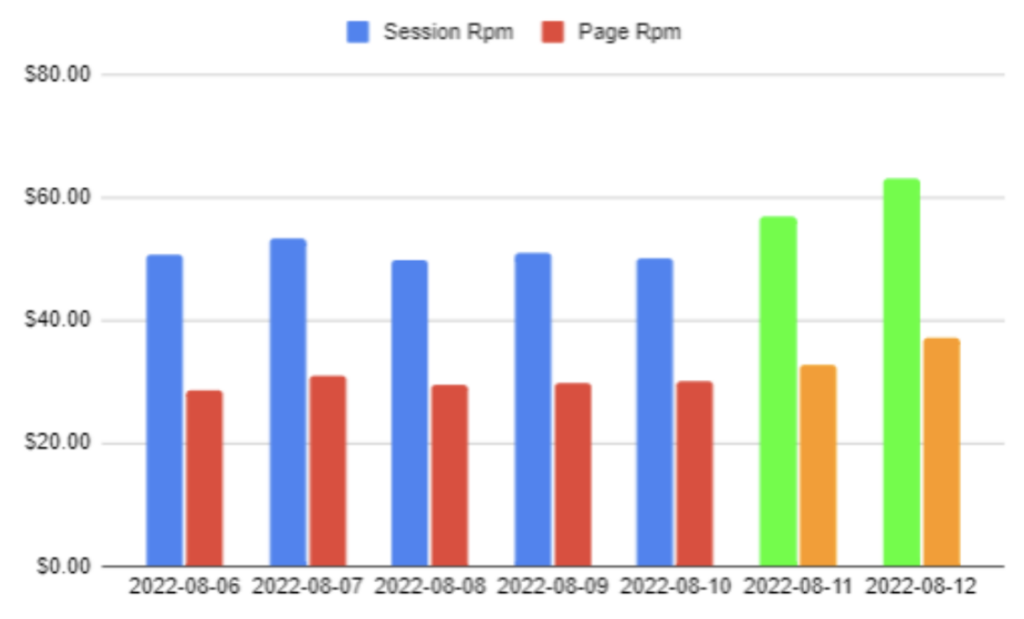
Oto RPM strony i RPM sesji przed i po wdrożeniu przez wydawcę naszej funkcji wspomagającej. Te, które są zaznaczone na zielono i pomarańczowo, to RPM strony i sesji po zmianach, a to tylko rośnie:

Po wdrożeniu naszej funkcji zwiększania szybkości strony będziesz w stanie zidentyfikować elementy spowalniające Twoje strony i wyeliminować je z bazy kodu. Możesz również dokładnie zobaczyć, jak nasz Page Speed Performance Booster zwiększa wydajność wszystkich Twoich witryn, przeglądając dane dla każdej domeny z osobna w naszym pulpicie nawigacyjnym Pubguru, a także codziennie porównując wyniki.
Jeśli potrzebujesz bardziej praktycznego podejścia, oferujemy zaawansowaną wersję tej funkcji, która pozwala kierować reklamy na określone elementy na stronie i wybierać optymalizacje tych elementów. Ten rodzaj kontroli nad tym, które elementy są optymalizowane, pozwala precyzyjnie dostosować wprowadzane zmiany, aby upewnić się, że są one zgodne z unikalnymi potrzebami Twojej strony.
Nadal jesteś sfrustrowany powolnymi tagami reklam?
Nadszedł czas, aby miejsca docelowe reklam ładowały się błyskawicznie. Zdecydowanie zalecamy przetestowanie naszej nowej wersji, jeśli wcześniej miałeś problemy z wolnymi tagami reklam.
Przestań na dobre martwić się problemami z szybkością wczytywania reklam, korzystając z naszej funkcji zwiększającej wydajność strony już dziś!

Często zadawane pytania
Czy reklamy spowalniają strony internetowe?
Tak, reklamy, które ładują się zbyt długo lub są zbyt zagracone, spowalniają całą witrynę.
Jaki jest dobry czas ładowania strony?
Dobry czas wczytywania strony to około 1-2 sekundy, ponieważ maksymalne konwersje występują w witrynach o dużej prędkości witryny wynoszącej 2 sekundy.
Jakie czynniki wpływają na szybkość ładowania strony?
Na szybkość wczytywania strony wpływa kilka czynników, w tym jej waga, projekt witryny, możliwości serwera, na którym jest hostowana, lokalizacja użytkownika i typ jego urządzenia.
Jaki jest średni czas ładowania strony?
Średni czas ładowania strony w przypadku witryn mobilnych wynosi 8,6 sekundy, podczas gdy średnia prędkość witryny w trybie stacjonarnym wynosi 2,5 sekundy na podstawie analizy 100 najpopularniejszych witryn na świecie. Jeśli porównamy czas ładowania strony według nisz, strony finansowe i techniczne ładują się około 6-6,7 sekundy.
