9 najlepszych praktyk projektowania stron internetowych włączających zapewniających dobre doświadczenie użytkownika
Opublikowany: 2019-09-10Jeśli chcesz powitać wszystkich odwiedzających Twoją witrynę, warto zastanowić się, jak uczynić ją bardziej dostępną i włączającą. Omówimy niektóre z najlepszych praktyk projektowania stron internetowych, które pomogą Ci to osiągnąć.
W tym artykule:
- Dlaczego projektowanie dostępności i włączania ma znaczenie?
- 9 praktyk projektowania stron internetowych zapewniających dobre doświadczenie użytkownika
2. Dodaj tekst alternatywny do swoich obrazów
3. Miej odpowiedni kontrast
4. Dodaj napisy i transkrypcje do filmów
5. Używaj etykiet opisowych z polami formularzy
6. Dodaj odpowiednią strukturę treści
7. Używaj poprawnych znaczników treści
8. Nadaj priorytet przejrzystości tekstu
9. Używaj wtyczek o odpowiednim wyglądzie i funkcjonalności
Dlaczego projektowanie dostępności i włączania ma znaczenie?
Zanim omówimy niektóre włączające i dostępne podejścia do projektowania, które powinieneś zastosować w swojej witrynie, omówmy najpierw znaczenie tych zmian.
Według Sytian Productions inkluzywność i dostępność w projektowaniu to coś więcej niż tylko „trend” w projektowaniu.
Stworzenie dostępnej i włączającej witryny internetowej pomoże każdemu, niezależnie od jego umiejętności i niepełnosprawności, zapewnić pozytywne wrażenia użytkownikom korzystającym z Twojej witryny .
Projektowanie dostępne obejmuje projektowanie stron internetowych, z których mogą z łatwością korzystać osoby z wadami wzroku, słuchu, niepełnosprawnością ruchową lub ograniczeniami poznawczymi.
Projekt ten obejmuje zapewnienie tekstu alternatywnego dla obrazów, użycie wyraźnych i czytelnych czcionek, wdrożenie opcji nawigacji za pomocą klawiatury i zapewnienie zgodności z czytnikami ekranu.
Projektowanie włączające wykracza poza dostępność, uwzględniając potrzeby i preferencje różnorodnych grup użytkowników.
Ta zmiana może obejmować takie funkcje, jak regulowane rozmiary czcionek, opcje kontrastu kolorów dla użytkowników niedowidzących oraz możliwości tłumaczenia języków dla osób, dla których język nie jest językiem ojczystym lub z ograniczoną znajomością języka.
Stosując zasady projektowania dostępnego i włączającego w projektowaniu stron internetowych , nie tylko poprawiasz doświadczenie użytkownika dla wszystkich odwiedzających, ale także docierasz do szerszej bazy odbiorców.
Dodatkowo pokazuje Twoje zaangażowanie w odpowiedzialność społeczną i równość.
Teraz, gdy wiesz, jak istotne i istotne jest przyjęcie tych zasad, oto kilka praktyk projektowych, które możesz zastosować, aby zoptymalizować witrynę i sprawić, by Twoja witryna była włączająca i dostępna dla jak największej liczby osób.
1. Włącz nawigację za pomocą klawiatury

Źródło
Jedną z rzeczy, które możesz zastosować w projekcie swojej witryny internetowej i która pomogłaby w zapewnieniu dostępności, jest nawigacja za pomocą klawiatury.
Nawigacja za pomocą klawiatury umożliwia osobom, które nie mogą używać myszy ani innych urządzeń wskazujących, poruszanie się po Twojej witrynie internetowej przy użyciu wyłącznie klawiatury.
Nawigacja ta jest przydatna dla osób z niepełnosprawnością ruchową, wadą wzroku i osób korzystających z technologii wspomagających, takich jak czytniki ekranu.
Włączając nawigację za pomocą klawiatury, zapewniasz użytkownikom alternatywny sposób dostępu do treści i funkcjonalności Twojej witryny.
Ta funkcja nawigacji sprzyja włączeniu społecznemu, usuwając bariery, które mogą uniemożliwiać konkretnym osobom pełne korzystanie z Twojej witryny.
Co więcej, nawigacja za pomocą klawiatury poprawia ogólne wrażenia użytkownika.
Pozwala na szybszą nawigację pomiędzy sekcjami serwisu bez polegania na precyzyjnych ruchach myszą.
Użytkownicy mogą szybko przeskakiwać z jednego interaktywnego elementu na drugi, poprawiając efektywność i redukując frustrację.
2. Dodaj tekst alternatywny do swoich obrazów
Obrazy na Twojej stronie internetowej są istotnym elementem, który pomaga odwiedzającym lepiej zrozumieć Twoją witrynę i jej zawartość.
Jednak osobom z niepełnosprawnością wzroku może być trudniej je docenić lub zrozumieć Twoją witrynę, jeśli będziesz polegać na obrazach w celu przekazania swojego komunikatu.
Dlatego powinieneś nauczyć się dodawać tekst alternatywny do swoich obrazów.
Tekst alternatywny powinien opisywać Twój obraz, ale tylko te istotne dla Twojej treści.
Możesz nawet użyć Sztuczna inteligencja ulepsza Twoje obrazy i dodaje do nich odpowiednie metatagi oraz tekst alternatywny, który jest korzystny dla osób niedowidzących.
Ten prosty dodatek pozwala osobom z wadami wzroku lub korzystającym z czytników ekranu zrozumieć kontekst i cel obrazu.
Udostępniając tekst alternatywny dla obrazów, masz pewność, że każdy, niezależnie od swoich umiejętności i niepełnosprawności, będzie mógł uzyskać dostęp do treści Twojej witryny i z niej skorzystać.
Dodatek ten poprawia doświadczenie użytkownika i otwiera możliwości dotarcia do szerszego grona odbiorców.
Co więcej, włączenie tekstu alternatywnego do projektu strony internetowej jest zgodne z zasadami dostępnego i włączającego projektowania.
Może to być okazja do dodania większej liczby słów kluczowych i niewielkiej poprawy SEO.
Powiązany artykuł na temat wskazówek SEO: 5 wskazówek SEO, które pomogą Ci zwiększyć sprzedaż .
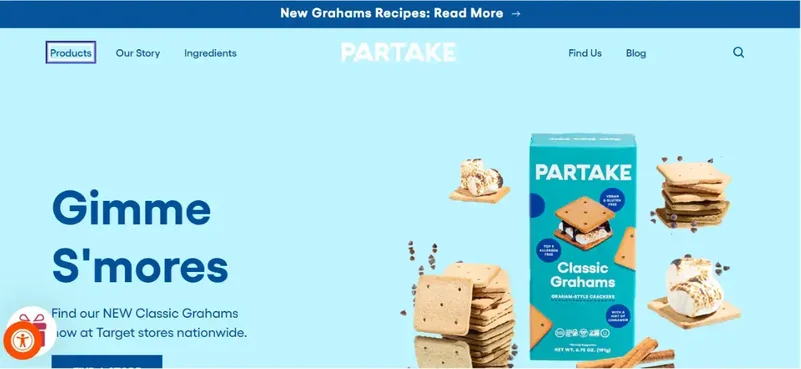
3. Miej odpowiedni kontrast

Źródło
Wady wzroku niektórych osób nie oznaczają, że są całkowicie niewidomi.
Jednak dostrzeżenie określonych szczegółów w witrynie może być trudniejsze, jeśli nie zostanie ona poprawnie zaprojektowana.
Na przykład, jeśli kolory są zbyt podobne, osobom ze specyficznymi wadami wzroku może być trudno rozróżnić najważniejsze szczegóły.
Jeśli to możliwe , najlepiej byłoby uwzględnić w projekcie witryny odpowiedni kontrast.
Kontrast ma kluczowe znaczenie, aby tekst i istotne elementy wyróżniały się na tle.
Osoby słabowidzące lub z wadami wzroku mogą lepiej czytać i łatwiej rozumieć treść.
Wybór kolorów znacznie różniących się jasnością lub odcieniem gwarantuje, że tekst będzie czytelny i widoczny dla wszystkich użytkowników.

Co więcej, kontrast pomaga również poprawić ogólne wrażenia użytkownika, kierując jego uwagę na krytyczne elementy strony.
Użytkownicy mogą szybko określić, na czym skupić swoją uwagę, gdy istnieje wyraźne rozróżnienie pomiędzy różnymi sekcjami lub elementami interaktywnymi.
Ten projekt jest korzystny dla osób z niepełnosprawnością poznawczą lub trudnościami w poruszaniu się po skomplikowanych układach.
Powiązany artykuł na temat wskazówek dotyczących projektowania: 7 wskazówek dotyczących projektowania, które pomogą zwiększyć liczbę konwersji na stronie docelowej.
Wybieraj kolory mądrze , stwórz wyraźne rozróżnienie elementów i zadbaj o to, aby tekst pozostał czytelny na tle.
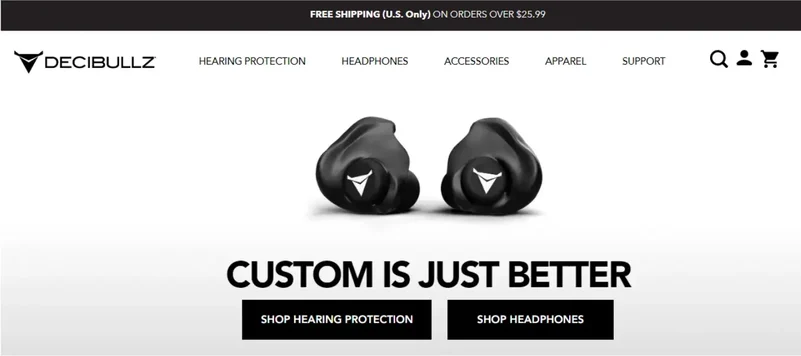
4. Dodaj napisy i transkrypcje do filmów

Źródło
Treści wideo to świetny sposób na zaangażowanie odwiedzających Twoją witrynę, ale są one również trudne do wykorzystania dla osób o odmiennych umiejętnościach odwiedzających Twoją witrynę.
Osoby korzystające z czytników ekranu do przeglądania treści mogą lepiej zrozumieć film, dodając do niego napisy i transkrypcje .
Może to być również pomocne dla osób niedosłyszących i niesłyszących dźwięku w Twoich filmach.
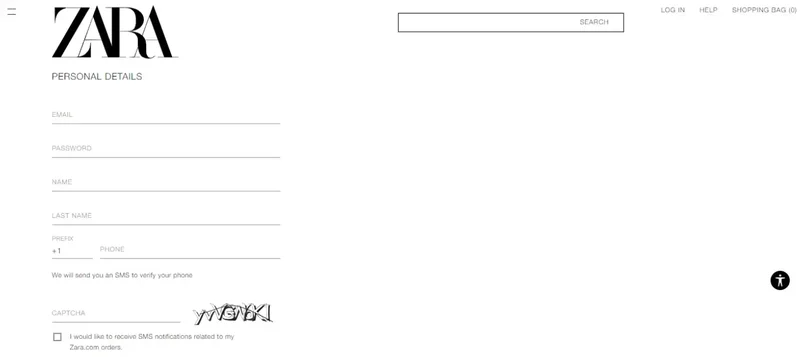
5. Używaj etykiet opisowych z polami formularzy

Źródło
Niektóre części Twojej witryny mogą wymagać uzupełnienia informacji. Jest to powszechne w takich miejscach, jak proces płatności lub gdy ktoś rejestruje się, aby uzyskać członkostwo lub otrzymywać biuletyn.
Dobrym pomysłem jest upewnienie się, że masz opisowe etykiety i opisy pól formularzy, które nie znajdują się wewnątrz samych pól formularza.
Załóżmy na przykład, że prowadzisz sklep internetowy.
W takim przypadku możesz sprawić, że Twoi klienci e-commerce o różnych zdolnościach poczują się bardziej wartościowi , dodając opisy do etykiet pól formularzy podczas dokonywania płatności.
6. Dodaj odpowiednią strukturę treści

Źródło
Jak wspomniano wcześniej, niektóre wady wzroku mogą utrudniać czytanie treści pisanych.
Możesz zapobiec temu problemowi, zapewniając odpowiednią strukturę treści i odstępy między treściami, aby pisany tekst nie zacierał się.
Ponadto niektóre czytniki ekranu mogą zmieniać rytm treści w zależności od ich rozmieszczenia.
Właściwa struktura treści może ułatwić zrozumienie, jeśli coś komuś to narzuca, na przykład za pomocą czytnika ekranu.
7. Używaj poprawnych znaczników treści
Właściwa struktura treści nie będzie działać, jeśli użyjesz nieprawidłowych znaczników treści w swojej witrynie.
Dzięki prawidłowej strukturze nagłówków, akapitów, list, tabel i innych elementów za pomocą semantycznych znaczników HTML zapewniasz jasne wskazówki nawigacyjne i zrozumienie dla technologii wspomagających.
Dodatkowo odpowiednie znaczniki treści umożliwiają responsywne projektowanie na różnych urządzeniach i rozmiarach ekranów.
Ten krok gwarantuje, że Twoja witryna będzie mogła bezproblemowo dostosować się do różnych platform, nie rezygnując przy tym z dostępności ani wygody użytkownika.
Co więcej, wyszukiwarki korzystają z dobrze zorganizowanych znaczników, aby lepiej zrozumieć kontekst treści.
Właściwe użycie tagów semantycznych i włączenie odpowiednich metadanych, takich jak tekst alternatywny dla obrazów lub podpisów wideo, usprawnia optymalizację wyszukiwarek (SEO), poprawiając jednocześnie dostępność.
8. Nadaj priorytet przejrzystości tekstu
Tekst pisany jest częstym wyzwaniem dla osób z wadą wzroku, dlatego dobrym pomysłem jest priorytetowe potraktowanie przejrzystości tekstu podczas projektowania stron internetowych.
Chcesz, aby słowa i litery były czytelne względem siebie. Chcesz także mieć pewność, że Twoje bloki tekstu razem będą łatwe do odczytania.
Rozmiar czcionki i odstępy między wyrazami oraz odstępy między akapitami to także elementy, na które należy zwrócić uwagę, poprawiając przejrzystość tekstu.
9. Używaj wtyczek o odpowiednim wyglądzie i funkcjonalności

Źródło
Jeśli dodasz wtyczki do swojej witryny, upewnij się, że mają one odpowiedni wygląd i funkcje.
W niektórych przypadkach możesz nawet użyć wtyczek takich jak ten Kreator formularzy , które mają już odpowiedni projekt, aby zapewnić każdemu łatwą obsługę witryny.
Możesz nawet zainstalować wtyczki, które automatycznie zmienią Twoją witrynę, aby zastosować niektóre z tych praktyk projektowania stron internetowych związanych z dostępnością.
Dzięki temu nie będziesz musiał ręcznie wprowadzać zmian w witrynie.
Wniosek
Dzięki tym praktykom Twoja witryna internetowa będzie łatwiejsza w obsłudze dla osób z określonymi rodzajami niepełnosprawności i niepełnosprawnościami, a jednocześnie będzie odpowiednia dla osób bez niepełnosprawności.
Wszystkie witryny internetowe powinny być w pełni zoptymalizowane , uwzględniając każdy typ użytkownika z dowolnego miejsca, niezależnie od branży i oferty produktów.
Dlatego nie wahaj się poświęcić czasu na zapewnienie dostępności i integracji swojej witryny.
Biografia autora:
Kenneth Sytian jest właścicielem i dyrektorem generalnym Sytian Productions. Jest filipińskim programistą stron internetowych , który od ponad dekady projektuje strony internetowe i tworzy aplikacje internetowe.
Jest siłą napędową firmy i osobą wpływową w branży projektowania i tworzenia stron internetowych na Filipinach.
