Praktyczny przewodnik po konfiguracji AMP
Opublikowany: 2016-12-27Aby przyspieszyć czas przesyłania treści, Google wprowadził Accelerated Mobile Pages (AMP). Technologia może wyglądać jak próba Google, aby konkurować z artykułami błyskawicznymi na Facebooku i opcjami szybkiego pobierania treści opracowanymi przez inne firmy. Zapewnia oczywiste korzyści dla niektórych platform, ale w niektórych przypadkach nie jest tak pomocne. Poniższy post opisuje samą technologię i proces konfiguracji. Integracja z AMP nie jest taka trudna, chociaż ma pewne specyficzne funkcje do zapamiętania.
Krótka historia AMP
Szybka i inkluzywna penetracja technologii mobilnych w codziennym życiu zwykłych ludzi nie mogła pozostać poza obszarem zainteresowania największej wyszukiwarki – Google. Dlatego w październiku 2015 r. opublikowali post o nowej technologii, która stała się dostępna dla twórców stron mobilnych.
W rzeczywistości technologia ta stała się ostatnim akcentem polityki „przyjazności dla urządzeń mobilnych”, którą Google wspiera w ostatnich latach. Po pierwsze, wprowadzili algorytm, który wyżej klasyfikuje strony zoptymalizowane pod kątem urządzeń mobilnych. Później opracowali i wprowadzili zupełnie nowe darmowe narzędzie do optymalizacji treści mobilnych na landing pages – AMP. Aby dowiedzieć się, jaka jest różnica między stronami AMP a stronami mobilnymi, zapoznaj się z tym artykułem i wywiadem z Duane Forrester .
Podstawowe składniki technologii AMP
Zanim zaczniesz mówić o integracji AMP na stronie, musisz dowiedzieć się i zrozumieć, na czym polega ta technologia. Rozpatrywany z punktu widzenia programisty, składa się z tych trzech elementów:
• AMP HTML to ten sam dobrze znany HTML5, ale z modyfikacjami (niektóre standardowe tagi zostały zastąpione specjalnie zaprojektowanymi dla AMP);
• AMP JS to nowa biblioteka, która zapewnia dostęp do nowych tagów i umożliwia optymalizację szybkości pobierania zasobów poprzez bezpośrednie sterowanie nimi.
• Google AMP Cache to strona AMP z pamięcią podręczną sieci opartą na serwerze proxy CDN. W związku z powyższym zwiększa się ilość treści, skryptów i obrazów po stronie klienta, ponieważ są one „rysowane” bezpośrednio z najbliższego źródła przez HTTP 2.0.
Sprawdź poniższy przykład:


Technologia ta całkowicie zmieniła sposób interakcji użytkowników ze stroną internetową wydawcy, ponieważ
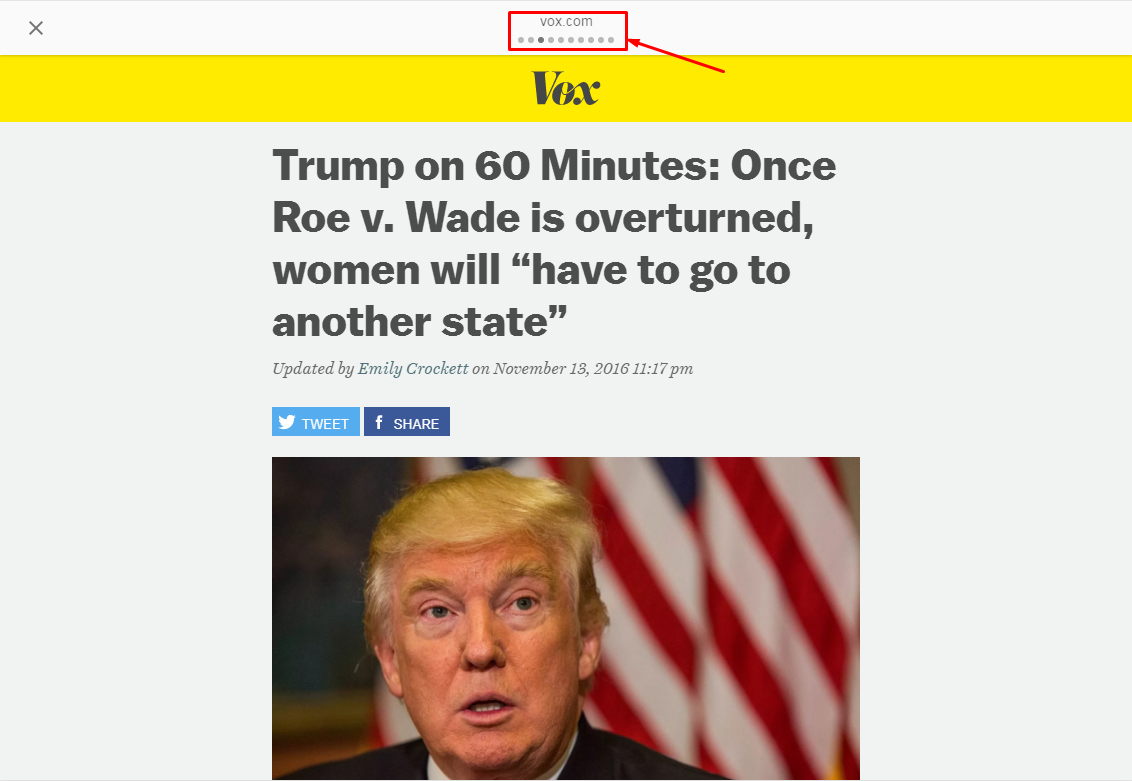
• Użytkownicy nie odwiedzają serwisu – widzą treść artykułu bezpośrednio w Google, gdzie jest on ładowany z pamięci podręcznej;
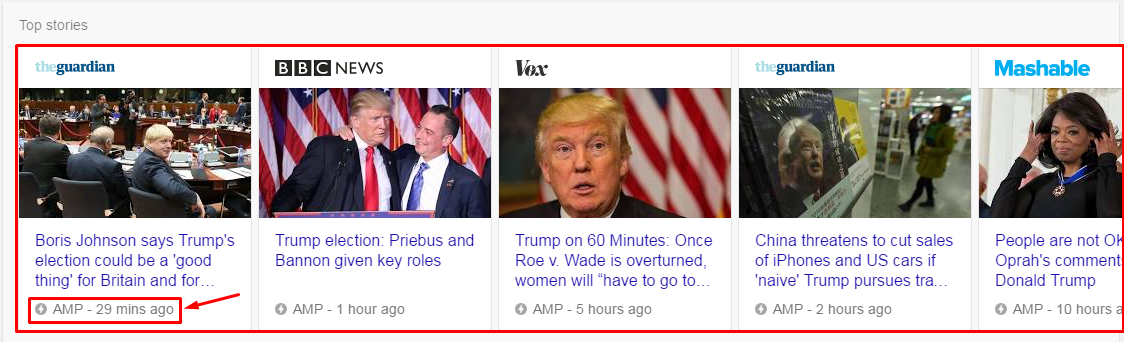
• Nawigacja po artykułach wygląda jak karuzela z suwakiem, co oznacza, że możesz przewijać strony AMP w lewo i w prawo, przechodząc od jednej wiadomości do drugiej.
Karta artykułu zajmuje znaczny procent miejsca na stronie wyników wyszukiwania i jest opatrzona specjalną ikoną, która informuje użytkownika, że jest to strona AMP.
Kto powinien wypróbować AMP?
Powinieneś zrozumieć, że AMP nie jest koniecznością dla wielu kategorii witryn. Na przykład w przypadku tradycyjnych projektów e-commerce układ katalogu z wykorzystaniem AMP nie zadziała.
Jeśli dany projekt e-commerce ma część treści (na przykład blog) z publicznością czytelników i często aktualizowanymi artykułami, implementacja AMP jest bardzo pomocna. Zaznaczone strony mogą dostać się do bloku newsów Google i stać się dodatkowym punktem interakcji z marką.
Dostawcy treści, którzy zarabiają na swoich zasobach, umieszczając jednostki reklamowe, powinni wdrożyć AMP, aby uzyskać taśmę w wiadomościach, dzięki czemu mogą zebrać dodatkowy ruch w nowy, bezpłatny sposób.
Wdrażanie AMP
Od momentu podjęcia decyzji o wdrożeniu AMP na swojej stronie konieczne jest przestrzeganie prostego algorytmu, który pozwala z łatwością wykonać wszystkie kroki. Ale zanim przejdziemy do tego, zwróć uwagę na kilka następujących konkretnych funkcji AMP, które w rzeczywistości określają sam sposób integracji i wybór narzędzi do rozwiązania tego problemu:

• Kilkakrotnie przyspiesz pobieranie treści w okienku odczytu, korzystając ze skryptów asynchronicznych AMP.
• Prześlij style w osobnym tagu «style amp-custom»; pamiętaj, że ich rozmiar jest ograniczony do 50Kb.
• Ustaw wysokość i szerokość elementów graficznych (obrazów i animacji) w dokumencie HTML.
• Zastąp nieobsługiwane niestandardowe skrypty js przy użyciu biblioteki AMP JS.
• Użyj łącza lub CSS @font-face, aby pobrać czcionki.
Wszystkie te cechy (nawet jeśli niczego nie przekazują) bezpośrednio wpływają na szybkość i łatwość wdrożenia technologii.
Jak automatycznie skonfigurować AMP?
Cóż, rzeczywisty algorytm implementacji wygląda następująco:
1. Sprawdź, czy istnieje gotowe rozwiązanie dla AMP.
• Tak – użyj go i kontroluj ważność wyjścia. Przykładami gotowych rozwiązań dla najpopularniejszych blogowych CMS-ów są:
WordPress – https://wordpress.org/plugins/amp/
Drupal – https://www.drupal.org/project/amp
Joomla – https://weeblr.com/joomla-accelerated-mobile-pages/wbamp
• Nie – wykonaj integrację ręcznie, jak wyjaśniono w następnej sekcji tego artykułu. Tam porozmawiamy o ograniczeniach, które należy wziąć pod uwagę.
2. Sprawdź, czy potrzebujesz funkcjonalnego formularza do zbierania leadów.
• Tak – użyj „kula”, aby wstawić żądany niestandardowy kod js przez „amp-iframe”. Aby uzyskać więcej informacji, kliknij tutaj.
• Nie – pomiń ten krok.
3. Sprawdź, jaka metoda śledzenia strony odpowiada Twoim potrzebom.
• Piksel AMP umożliwia monitorowanie statystyk odsłon zgodnie z żądaniem GET. Idealnie nadaje się do przesyłania danych do zewnętrznych lub niestandardowych usług statystycznych.
• AMP Analytics umożliwia organizowanie transferu danych do Google Analytics i śledzenie aktywności użytkowników bezpośrednio na stronie.
Obie metody z przykładami kodu są opisane tutaj.
4. Sprawdź poprawność kodu stron za pomocą narzędzia „AMP Test” w Google Search Console.
Jak ręcznie skonfigurować AMP
Większość godnych zaufania, cieszących się dużą popularnością mediów internetowych nie korzysta z pudełkowych rozwiązań CMS. Zazwyczaj są one zbudowane na niestandardowych silnikach, dlatego integracja technologii AMP spada na barki programistów. Nie jest to jednak trudne zadanie dla kompetentnego eksperta. Podstawowy algorytm obejmuje następujące kroki:
1. Twórz szablony stron w formacie AMP: przepisz główny szablon za pomocą specjalnych tagów amp, wyłącz elementy dynamiczne, ustaw czcionki i określ style obrazu zgodnie z powyższymi wymaganiami.
2. Dopasuj szablony za pomocą algorytmu automatycznego lub ręcznie (zazwyczaj opcja „nie-nie” dla większych witryn, ale dobre rozwiązanie dla mniejszych).
3. Skonfiguruj analitykę, integrując piksel śledzący lub kod Google Analytics.
4. Przetestuj poprawność za pomocą „AMP Test” w Google Search Console, w szczególności momentu skierowania specjalnego tagu ze strony głównej witryny na stronę amp, podczas gdy rel = „canonical” wskazuje w przeciwny kierunek.
Wniosek
AMP jest szczególnie przydatny w witrynach wydawców i dystrybutorów treści. Chociaż integracja może wyglądać na złożoną, AMP ma prosty algorytm i może być zautomatyzowany zarówno w witrynach korzystających z popularnych silników CMS, jak i platform niestandardowych. Postępując zgodnie z prostym algorytmem opisanym powyżej, możesz zbudować ten proces bez zbytniego wysiłku i ryzyka.
