Podstawowe ustawienia projektu | Figma dla początkujących #3
Opublikowany: 2022-09-02W tym artykule omówimy podstawowe ustawienia projektu w Figma, czyli wszystko, co musisz wiedzieć przed rozpoczęciem projektowania. Wyjaśnimy, czym są ramki, siatka układu i linijki. Czytaj dalej, aby dowiedzieć się więcej.
Podstawowe ustawienia projektu w Figma – spis treści:
- Ramki
- Siatka układu
- Władcy
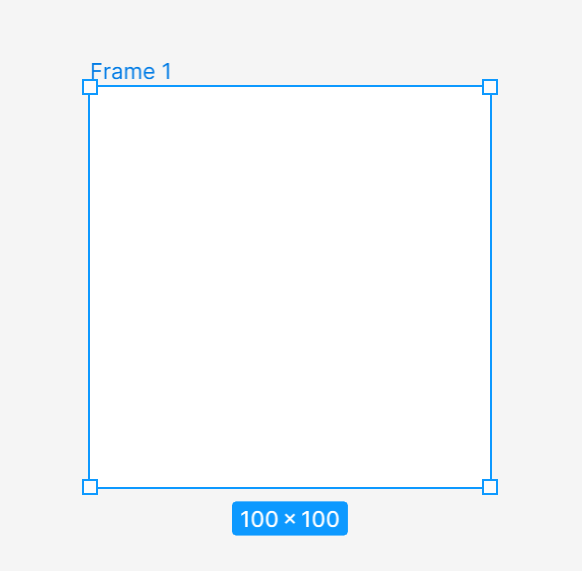
- kliknij na Płótno, aby stworzyć domyślną ramkę o wymiarach 100×100
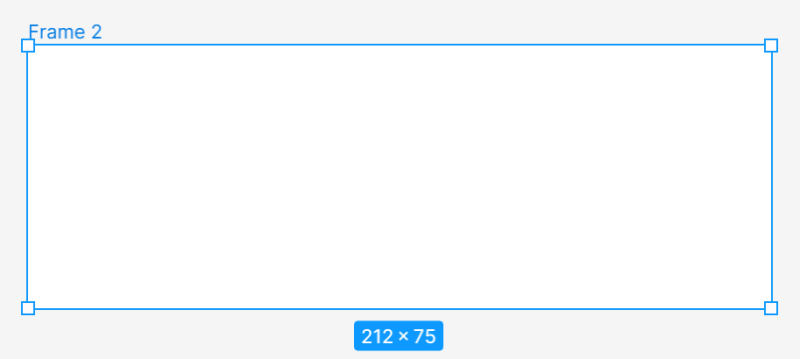
- kliknij i przeciągnij w Canvas, aby utworzyć ramkę o niestandardowych wymiarach
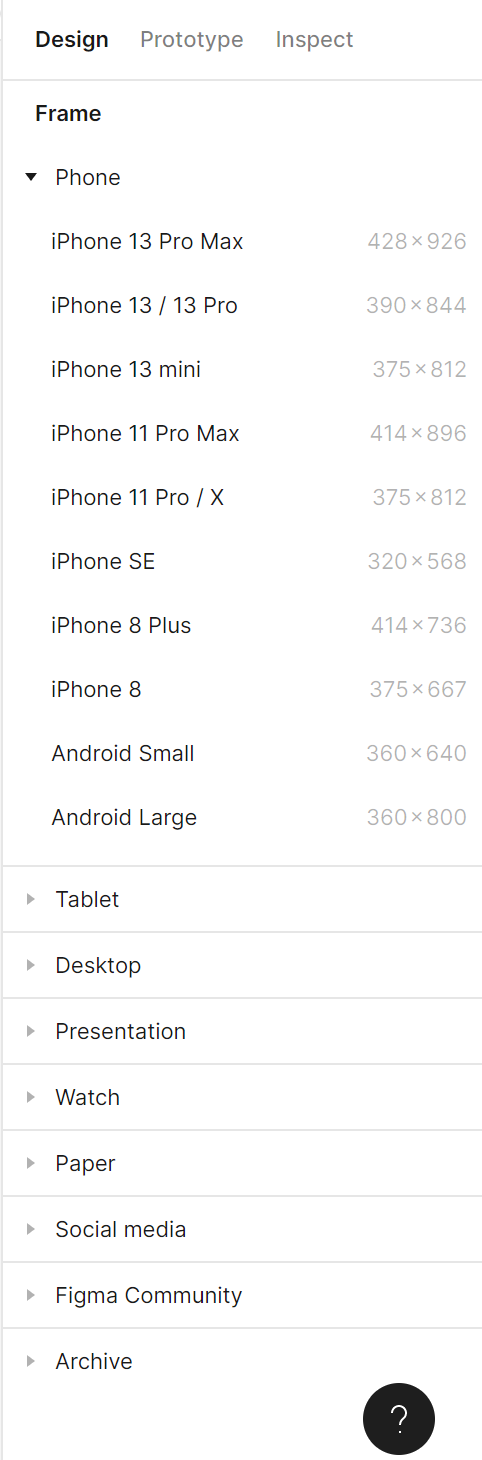
- użyj menu rozwijanego na prawym pasku bocznym, aby wybrać ustawienie wstępne ramki
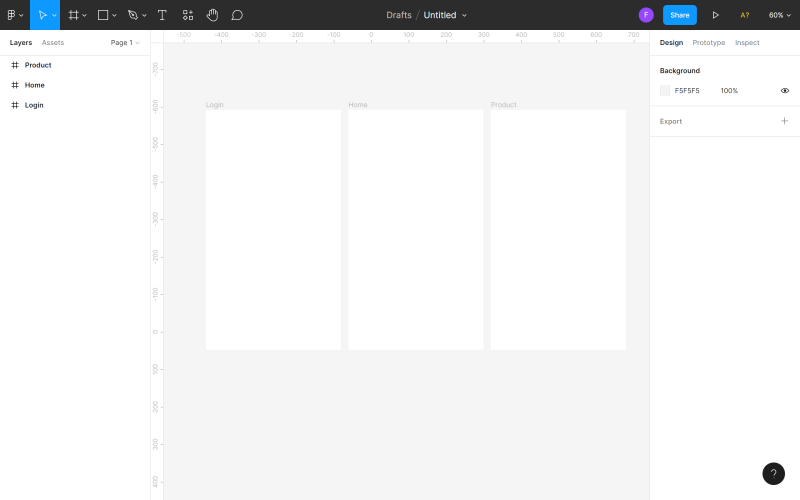
- ekran logowania (Zaloguj się)
- strona główna (Strona główna)
- strona docelowa produktu (produkt)
- możesz włączyć widok siatki jeszcze przed przystąpieniem do projektowania i korzystać z gotowych układów siatki (jeśli takie istnieją w Twojej bibliotece) lub stworzyć własny,
- można również najpierw rozpocząć tworzenie projektu, a później ustawić siatkę na podstawie zaprojektowanych elementów.
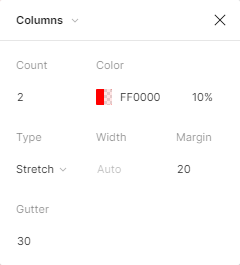
- Count 2 (liczba kolumn)
- Margines 20 (odległość kolumn od krawędzi ekranu)
- Rynna 30 (odległość między słupami)
- Wprowadzenie do Figma
- Interfejs Figma – podstawowe informacje
- Podstawowe ustawienia projektu w Figma
- Jak tworzyć kształty w Figmie?
- Typografia w Figma
- Biblioteki w Figma
- Prototypowanie w Figma
- Narzędzia do współpracy w Figma
- Najlepsze wtyczki Figma
- Jak korzystać z Figmy? 3 niezwykłe sposoby
Podstawowe ustawienia projektu w Figma
Najpierw musisz wybrać obszar płótna, w którym chcesz tworzyć projekty. Do tego służy narzędzie Ramka. Znajdziesz go na pasku narzędzi. Po aktywowaniu narzędzia Ramka masz kilka opcji tworzenia ramki.



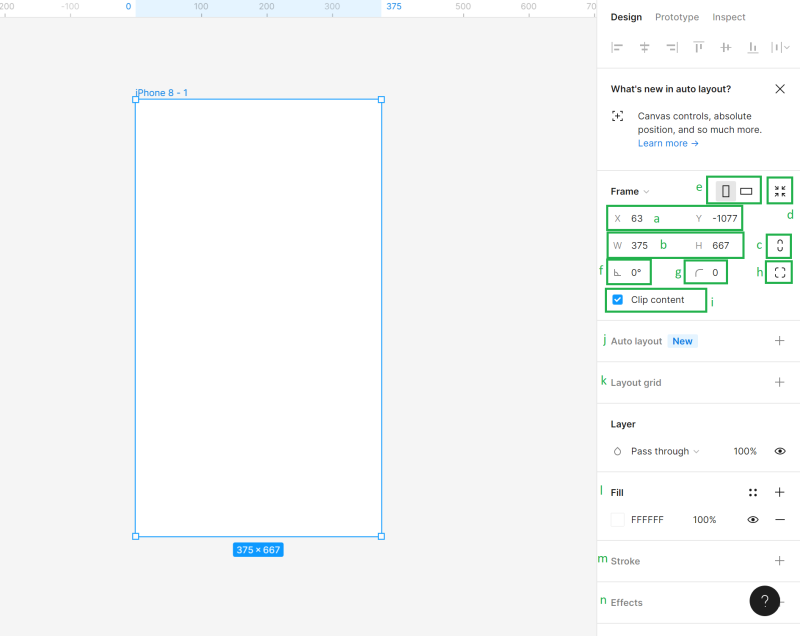
Po dodaniu i wybraniu ramki masz do niej dostęp w panelu Właściwości.

a) Położenie płótna (X i Y) – tutaj można określić położenie kadru w płótno na osi poziomej (X) i pionowej (Y).
b) Wymiary obiektu (szerokość i wysokość) – tutaj możesz zmienić rozmiar ramy
c) Ogranicz proporcje – Pozwala zachować proporcje kadru podczas zmiany rozmiaru. W ten sposób możesz zmienić wysokość lub szerokość ramki, a drugi parametr dostosuje się automatycznie.
d) Zmień rozmiar, aby dopasować – ta funkcja umożliwia zmianę rozmiaru ramki, aby dopasować jej zawartość.
Przydatna wskazówka: Możesz także zmienić rozmiar ramki ręcznie: chwyć krawędź lub róg ramki (kursor zmieni się w czarną podwójną strzałkę), a następnie przeciągnij, aby uzyskać preferowany rozmiar.
e) Portret i Krajobraz – tutaj możesz zmienić orientację ramki na pionową lub poziomą
f) Obrót – umożliwia regulację kąta oprawy
g) Corner Radius – dzięki tej funkcji można zaokrąglić róg ramy, aby uzyskać bardziej miękkie krawędzie
h) Niezależne narożniki – niezależne ustawienie narożnika pozwala dostosować promień narożnika dla każdego narożnika.
i) Zawartość klipu – pozwoli na ukrycie dowolnych obiektów, które wystają poza granice ramki
j) Auto Layout – umożliwia tworzenie responsywnych ramek
k) Layout Grids – ta funkcja pomaga stworzyć ustrukturyzowany interfejs użytkownika
l) Wypełnij – użycie tej opcji pozwoli Ci wypełnić ramkę kolorem, gradientem lub zdjęciem
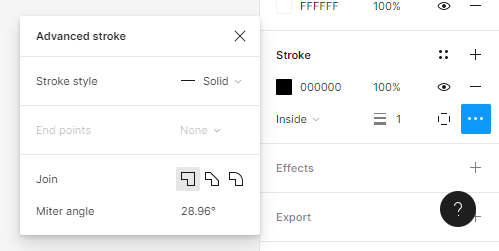
m) Stroke – pomaga dodać obrysy do ramki. Możesz także użyć Zaawansowanych ustawień obrysu, które można znaleźć pod ikoną wielokropka.

n) Efekty – tutaj możesz dodać cień lub rozmycie do ramki. Kliknij ikonę Ustawienia efektów, aby dostosować ustawienia cienia.

o) Eksport – tutaj możesz wyeksportować swoją ramkę do następujących formatów: PNG, JPG, SVG i PDF.

Nad każdą ramką na kanwie wyświetlana jest jej nazwa. Aby go zmienić, kliknij go dwukrotnie. Możesz kopiować ramki wraz z ich zawartością i wklejać je do płótna tyle razy, ile chcesz.
Zadanie.3.1 Pracę nad projektem rozpocznij od wybrania odpowiedniego rozmiaru ramy.
Przydatna wskazówka: Jeśli nie wiesz, jaki rozmiar powinna mieć Twoja ramka, dobrym wyborem będzie użycie jednego z najpopularniejszych rozmiarów ekranu. Przejdź do https://gs.statcounter.com/screen-resolution-stats, aby uzyskać więcej informacji.W tym samouczku zaprojektujemy aplikację mobilną e-commerce, wybierzmy więc jedną z najczęściej używanych rozdzielczości dla smartfonów – 360×640 px.
Wspólnie przygotujemy 3 projekty
Po dodaniu ramki od razu ją zduplikuj i odpowiednio nazwij każdy ekran, aby zachować porządek w pliku.

Siatka układu
Siatka układu to system poziomych i pionowych linii (kolumn lub rzędów), które pomagają zachować precyzyjne wyrównanie elementów w ramkach. Odpowiednio ustawiona siatka z pewnością ułatwi Ci pracę i przyspieszy cały proces projektowania. Istnieją dwa sposoby ustawienia siatki układu w projekcie:
Przydatna wskazówka: Jeśli jesteś początkującym projektantem, zalecamy zastosowanie siatki układu do dowolnego projektu. Nie ma nic gorszego niż całkowicie pusta przestrzeń robocza.

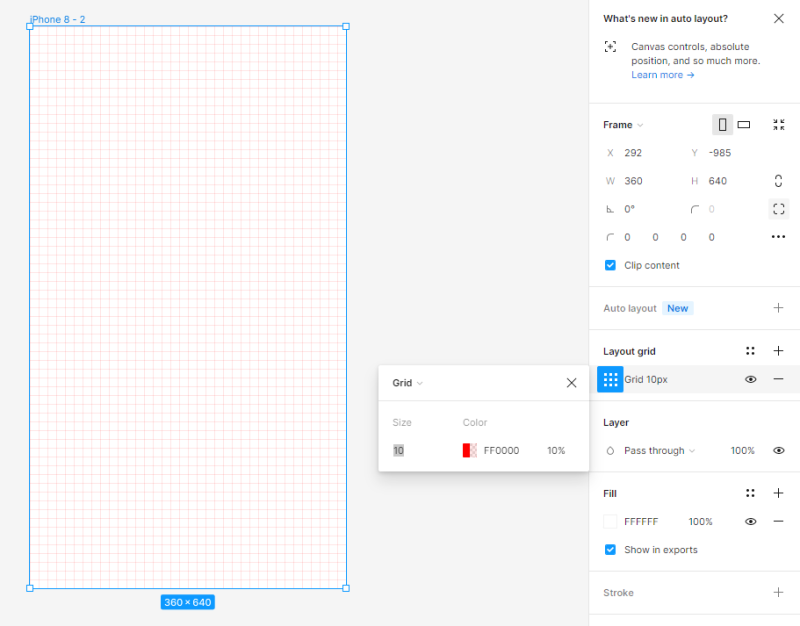
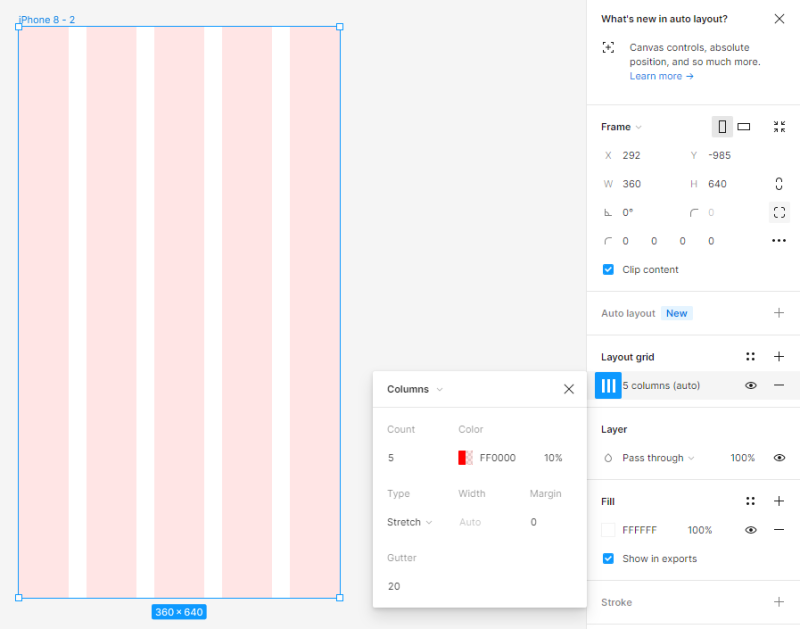
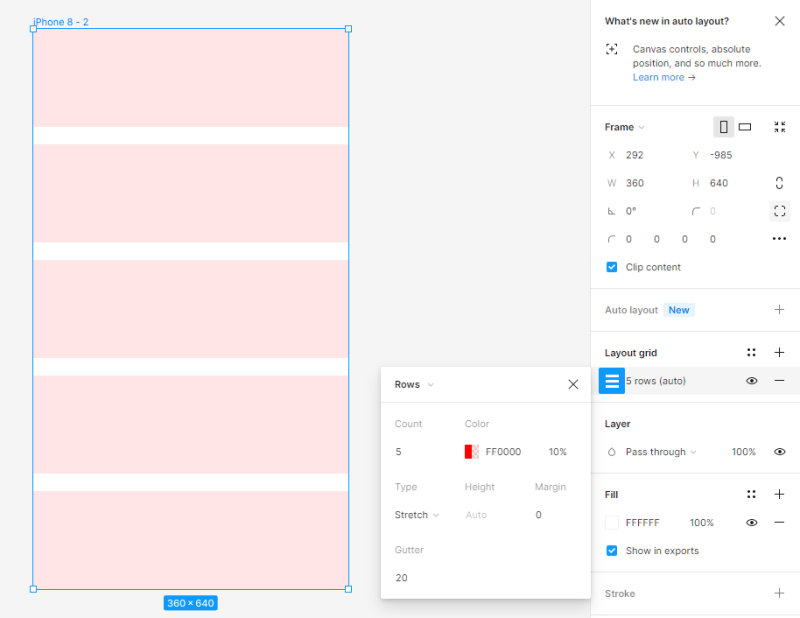
Możesz dodać siatkę układu do aktywnej ramki w panelu Właściwości. Masz 3 opcje: siatka, kolumny, wiersz. Możesz wybrać kilka opcji jednocześnie.



Możesz dostosować ustawienia każdej siatki w panelu Ustawienia siatki układu. Widoczność siatki możesz włączyć lub wyłączyć w dowolnym momencie, klikając ikonę oka.

Przydatna wskazówka: Jeśli nie wiesz, którą siatkę układu wybrać w swoim projekcie, możesz skorzystać z wtyczki Grid System, która zrobi to za Ciebie.
Zadanie 3.2. Ustaw siatkę układu w swoim projekcie. Na potrzeby tego projektu wybraliśmy kolumny i ustawiliśmy następujące wartości:



Władcy
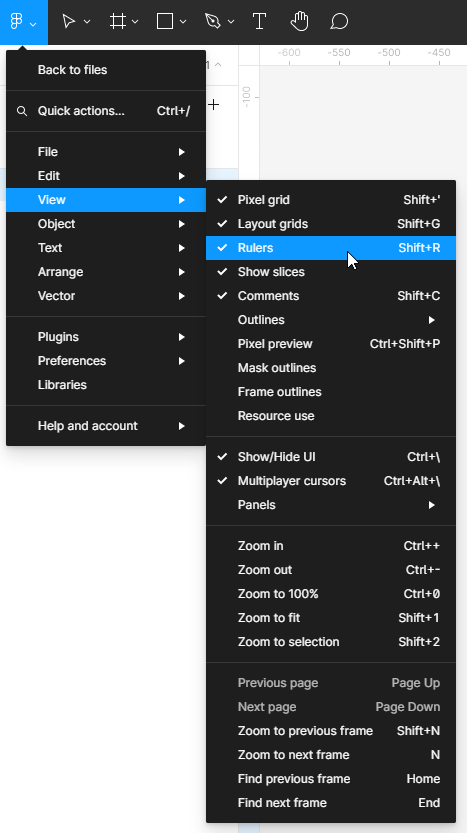
Linijki to kolejna przydatna funkcja, która pomoże Ci wyrównać elementy w pliku i utrzymać go w porządku. Aby włączyć widok Linijki, kliknij menu Główne, a następnie Widok i Linijki . 
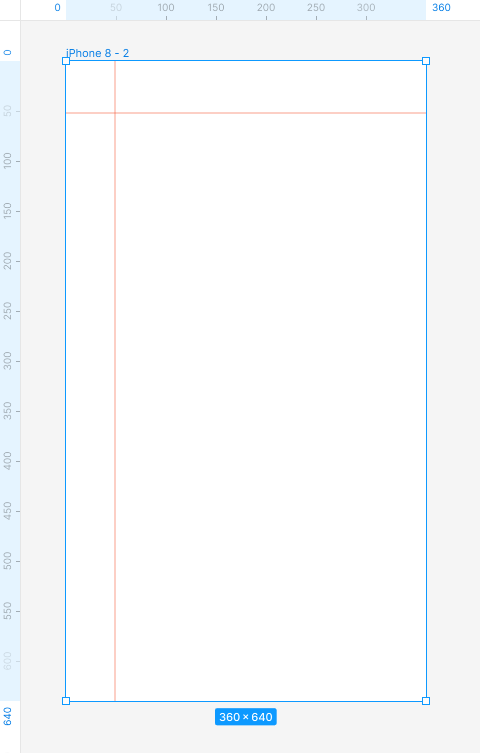
Linijki można zobaczyć u góry i po lewej stronie płótna. Dzięki tej funkcji możesz tworzyć pionowe i poziome linie (linie pomocnicze) – kliknij i przytrzymaj wybraną linijkę, a następnie przesuń kursor do obszaru Płótno. Pojawi się cienka, czerwona linia, którą możesz przesuwać. Możesz utworzyć tyle przewodników, ile chcesz. Możesz łatwo usunąć niepotrzebne linie – wystarczy wybrać linię (wybrana linia zmieni kolor na niebieski), a następnie kliknąć Usuń .

Zadanie 3.3. Poeksperymentuj z dodawaniem linijek. Będą pomocne przy dopasowywaniu elementów.
Właśnie poznałeś podstawowe ustawienia projektu w Figma. Przeczytaj także: Boty czatowe wspomagane przez sztuczną inteligencję.

Jeśli podobają Ci się nasze treści, dołącz do naszej pracowitej społeczności pszczół na Facebooku, Twitterze, LinkedIn, Instagramie, YouTube, Pintereście.
Autor: Klaudia Kowalczyk
Grafik i UX Designer, który przenosi do projektu to, czego nie można wyrazić słowami. Dla niego każdy użyty kolor, linia czy czcionka ma znaczenie. Pasjonat grafiki i projektowania stron internetowych.
