14 najlepszych edytorów kodu CSS dla programistów
Opublikowany: 2022-04-28Edytory kodu CSS pomagają programistom wprowadzić większą elastyczność i wydajność do przepływu pracy, co skutkuje szybkim procesem kodowania.
W tym artykule wymieniliśmy najlepsze edytory CSS , które bardzo pomogą Ci w kodowaniu.
Dzięki tym wspaniałym edytorom programiści mogą błyskawicznie wyświetlić podgląd zmian i uzyskać ogólne pojęcie o wyświetlaniu strony internetowej.
Większość edytorów pomaga organizować i czyścić arkusze stylów, zapewniając w ten sposób dobrą konserwację w obrębie arkuszy.
Przyjrzyj się tym niesamowitym narzędziom, które bez wątpienia rozwiążą problemy utrudniające proces kodowania.
Opublikowaliśmy już artykuł o najlepszym kliencie FTP na Maca i Windowsa, który będzie bardzo pomocny w procesie rozwoju.
Najlepsze edytory CSS dla programistów
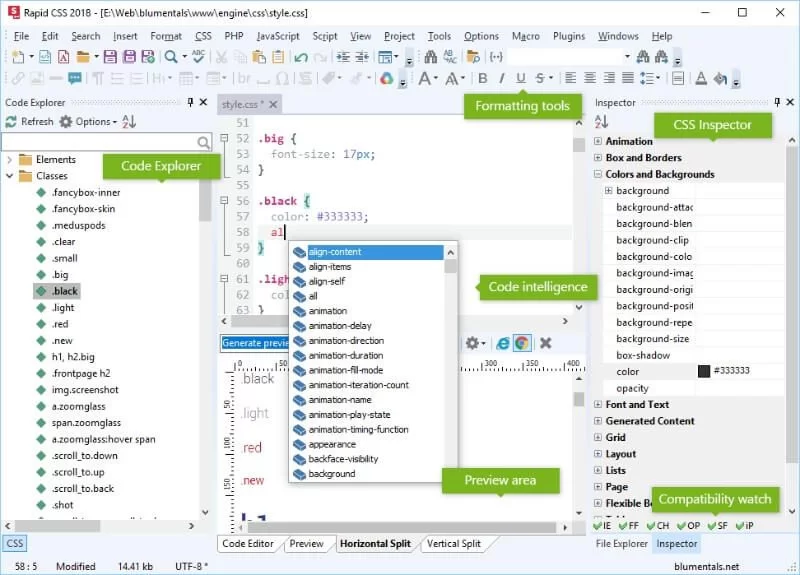
01 . Szybki edytor CSS
Rapid CSS to wydajny edytor kodu CSS, który został stworzony, aby Twoja praca była bardziej produktywna. Korzystając z tego edytora, możesz w mgnieniu oka tworzyć nowoczesne strony internetowe oparte na HTML i CSS. Jest dość szybki w działaniu i lekki, dzięki czemu ładuje się znacznie szybciej niż jakiekolwiek inne edytory CSS.
Obsługuje HTML, LESS, SASS, JavaScript, PHP, XML, ASP, Perl i wiele innych oprócz CSS. Niektóre z jego atrakcyjnych funkcji obejmują inteligencję kodu, potężne podświetlanie składni, inteligentne ponowne wykorzystanie kodu, zaawansowane wyszukiwanie i zastępowanie, które umożliwia szybkie wyszukiwanie dosłownie wszystkiego; wyszukiwanie plików, szczegółowe wyniki i tak dalej.

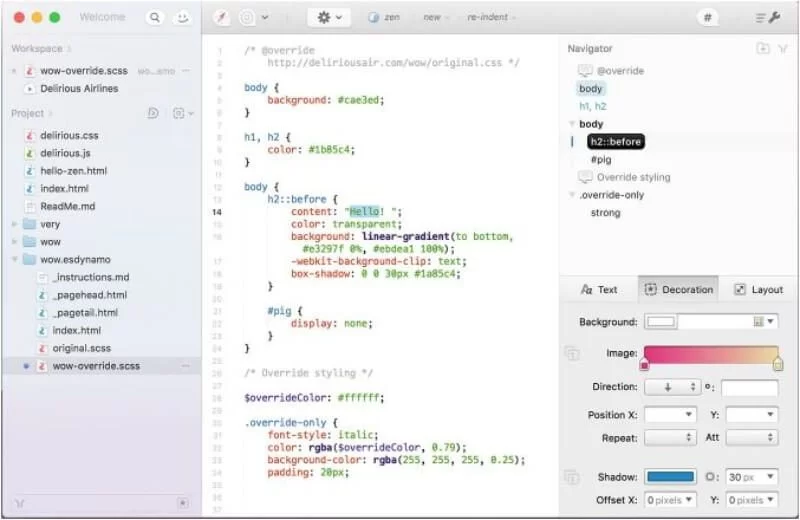
02 . Espresso
To jeden z najlepszych edytorów tekstu dostępnych obecnie na rynku. Pasek narzędzi można dostosować za pomocą działań kontekstowych, fragmentów i menu. Działa również dla HTML i JavaScript. Pomaga przełączać się między dokumentami bez odrywania palców od klawiatury.
Zapewnia również obsługę wielu edycji, nawigatora, który pomaga poruszać się po strukturze kodu z grupami, podglądami stylów itp. Wszystkie solidne podstawy zawarte w edytorze; edycja zippy, składanie kodu, prowadnice wcięć, równoważenie wsporników.

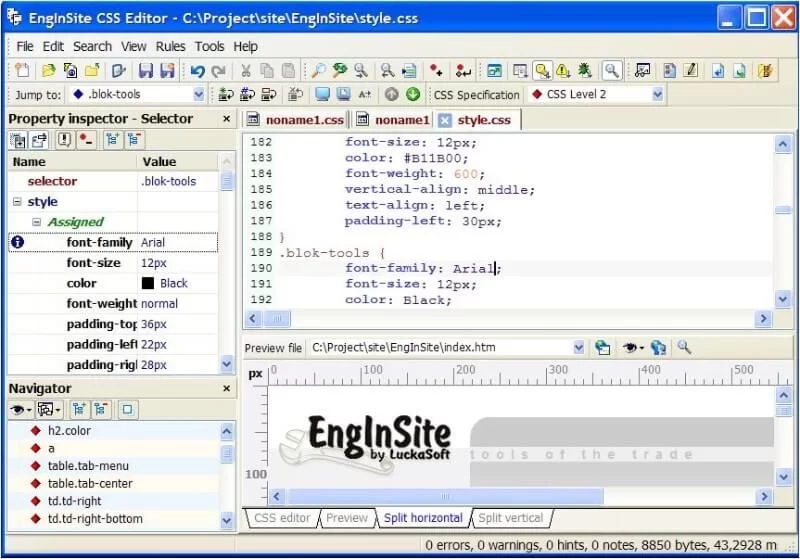
03 . Edytor CSS EnginSite
Jest to zaawansowany iw pełni dostosowany edytor tekstu, który ma niesamowite funkcje, których nie znajdziesz nigdzie indziej.
Niektóre z jego fajnych funkcji to zintegrowany natychmiastowy arkusz stylów, natychmiastowy podgląd, specyfikacje CSS i elastyczne opisy przeglądarek docelowych, dokumenty i całkowicie edytowalne, wizualne edytory dla różnych typów danych, kreatory dla treści, paski przewijania IE, listy i tła, konfigurowalna i rozszerzalna biblioteka kodów.
Możesz poruszać się po selektorach, właściwościach i komentarzach. Dodawanie lub usuwanie elementów specyficznych dla HTML, takich jak komentarze HTML i sekcja CDATA, jest dość łatwe.

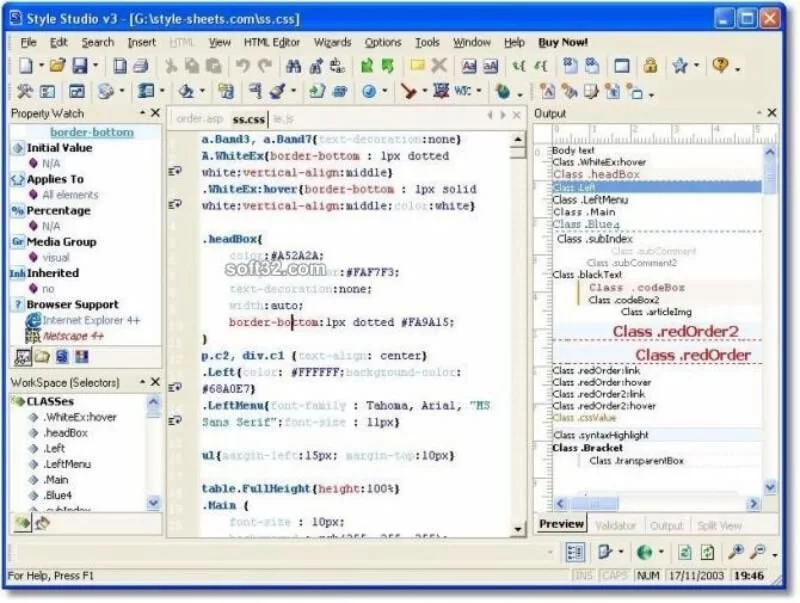
04 . Edytor CSS w Studio stylów
Jest to potężny edytor CSS , który zapewnia pełną obsługę standardów CSS W3C . Jego niesamowite funkcje to potężny walidator CSS lub Intellisense, inteligentny podgląd, wykrywanie problemów CSS w całej witrynie , inteligentne kolorowanie składni, łatwa aktualizacja do CSS, wcięcie kodu CSS itp.
Zapewnia również potężny próbnik kolorów i zaawansowane zarządzanie kolorami, które pomogą Ci importować lub eksportować palety i wykonywać wspaniałą pracę. Wykrywa również nieprawidłowe właściwości i pozwala wybrać kolor składni i wiele innych.

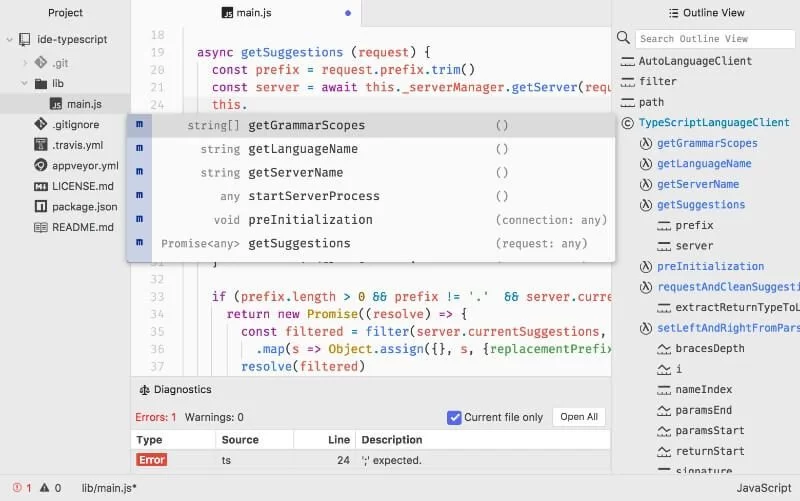
05 . Atom-IDE
Dzięki Atom możesz uzyskać inteligentniejsze funkcje nawigacji po kodzie, takie jak widok konspektu i wiele innych. Działa w różnych systemach operacyjnych, takich jak OS X, Windows lub Linux.
Niektóre z jego atrakcyjnych funkcji obejmują inteligentne autouzupełnianie, które pomaga szybko kodować za pomocą inteligentnego i elastycznego autouzupełniania, wbudowanego menedżera pakietów, który umożliwia wyszukiwanie nowych pakietów i ich instalowanie, przeglądarkę systemu plików, która umożliwia łatwe przeglądanie i otwieranie pojedynczego pliku, całego projektu lub wielu projektów w jednym oknie.
Bardzo łatwo jest wybrać spośród tysięcy pakietów open source, które dodadzą nowe funkcje do Atom. Atom jest dostępny w 4 motywach interfejsu użytkownika i 8 składni w ciemnych i jasnych kolorach.

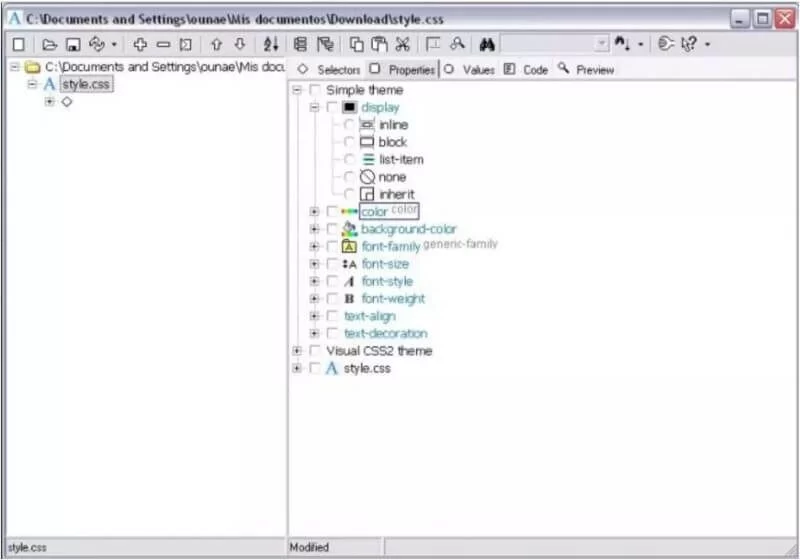
06 . Edytor CSS Astyle
Astyle to niesamowity edytor CSS, który pozwala na wstępną wizualizację arkuszy CSS. Chociaż wymagane jest niewielkie kodowanie CSS, ten edytor jest zdecydowanie atutem, który należy zachować.
Edytor pomaga oddzielić definicję reprezentacji ustrukturyzowanych dokumentów, co toruje drogę do projektowania skutecznych stron internetowych.

Pozwala tworzyć i publikować kod z innego interfejsu wizualnego. Porządkuje poprzez sortowanie etykiet, wartości, kolorów, marginesów, źródeł, obrazów itp.

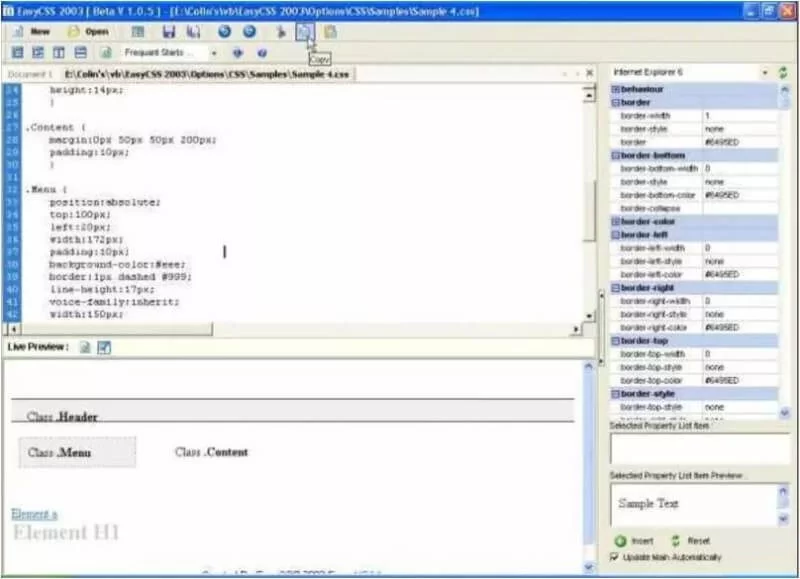
07 . Łatwy CSS 2003
Easy CSS 2003 to całkowicie darmowy edytor CSS, za pomocą którego możesz tworzyć, edytować i przeglądać strony CSS na jednym ekranie.
Możesz łatwo wybrać wartości z menu po prawej stronie, które można zmieniać zgodnie z preferencjami reprezentującymi standardy CSS dla różnych przeglądarek internetowych.

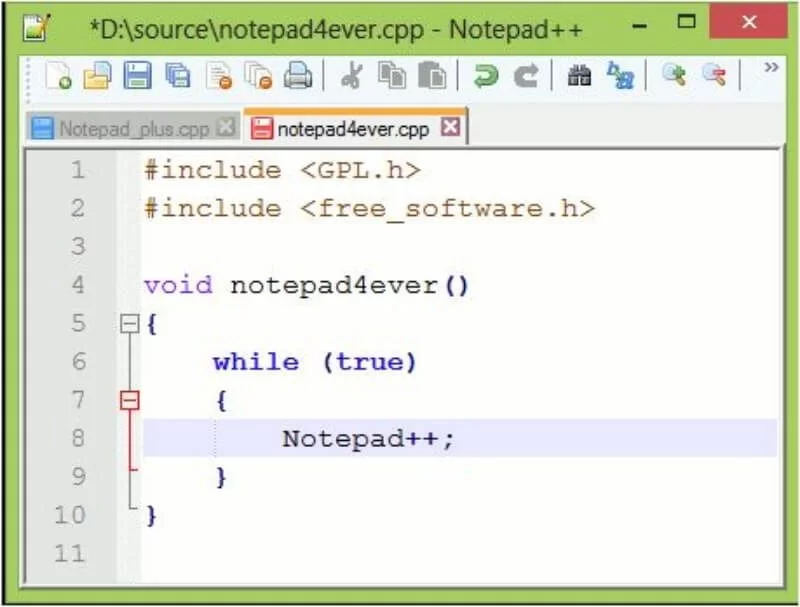
08 . Notatnik++
Jest to darmowy edytor kodu źródłowego, który obsługuje kilka języków. Działa w systemie MS Windows, dlatego jego użytkowanie jest monitorowane na licencji GPL.
Jest oparty na solidnym komponencie edycyjnym Scintilla i jest napisany w języku C++. Wykorzystuje Win32 API i STL, które zapewniają, że kod jest wykonywany z maksymalną prędkością przy mniejszym rozmiarze programu.
Możesz zoptymalizować procedury bez obawy o utratę przyjaznej dla użytkownika atmosfery. Notepad++ koncentruje się na ograniczeniu emisji dwutlenku węgla i tym samym zmniejszeniu jego stężenia w atmosferze. Użycie mniejszej mocy procesora zapewnia zmniejszoną emisję CO2, co skutkuje bardziej ekologicznym środowiskiem.
Możesz także przetłumaczyć Notepad ++ na swój język ojczysty, jeśli na stronie tłumaczenia binarnego nie ma tłumaczenia.

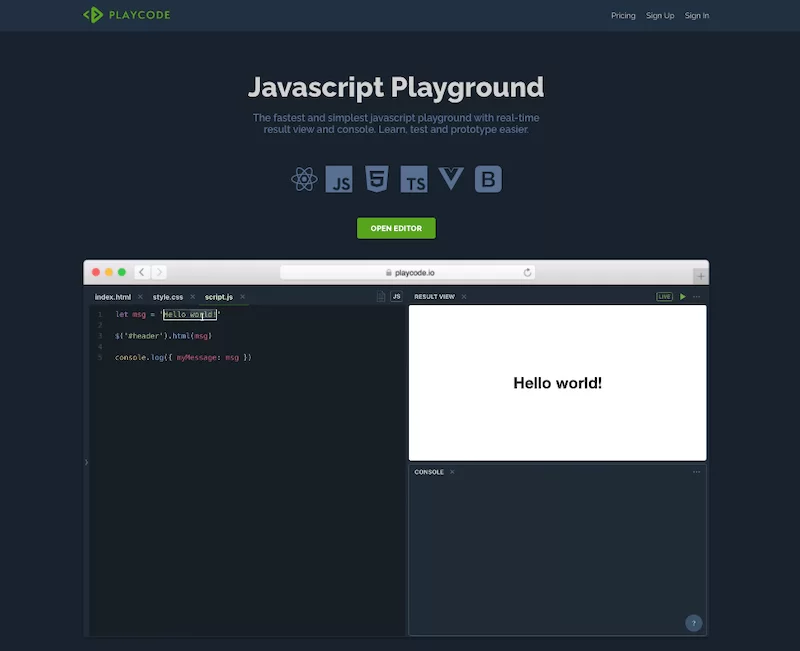
09 . Kod odtwarzania
Playcode to bardzo przydatny edytor kodu, który obsługuje kod JavaScript, HTML i CSS. Ten edytor kodu sprawi, że proces edycji będzie prosty i łatwy. Możesz natychmiast śledzić błędy w prawym okienku, dzięki czemu nie musisz spędzać dużo czasu na ich śledzeniu.
Edytor Playcode jest bardzo elastyczny i możesz szybko zmienić panoramę edycji zgodnie z potrzebami.

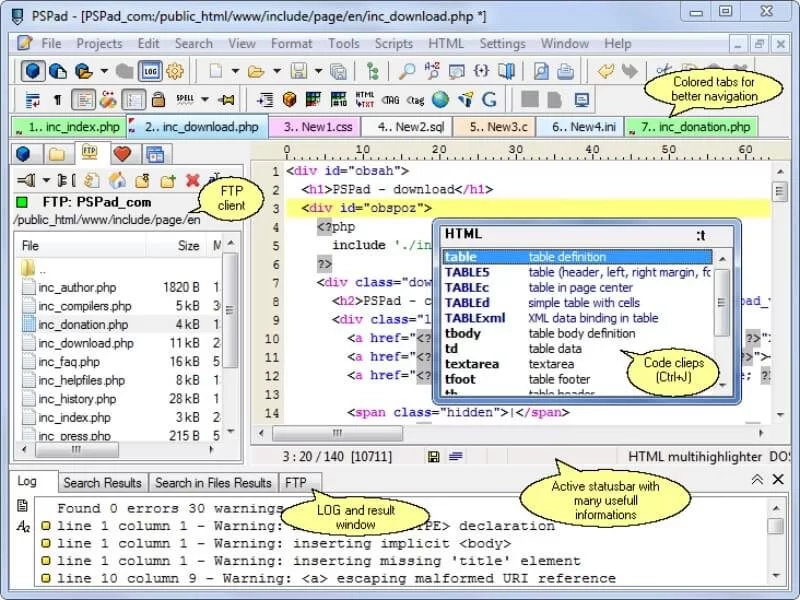
10 . PS Pad
PS Pad jest użytecznym darmowym edytorem programistycznym dla wszystkich osób pracujących w różnych środowiskach programistycznych.
Niektóre z jego korzystnych cech to podświetlona składnia w kodzie źródłowym, elastyczność pracy w różnych dziedzinach programowania, narzędzie do obsługi zwykłego tekstu, bogate funkcje formatowania, lista historii i korekty debugowania.
Zapewnia również możliwość oferowania możliwości rozszerzenia użytkownika i nie ma mowy o pieniądzach, ponieważ edytor jest całkowicie darmowy do użytku komercyjnego i rządowego. Możesz pobrać różne wersje beta PSPad na samym forum dyskusyjnym.
Inne fajne atrybuty to różnica tekstu, pełny edytor HEX, zintegrowana biblioteka TiDy do formatowania i sprawdzania kodu HTML, zintegrowana darmowa wersja najlepszego edytora CSS TopStyle Lite, możliwość pracy z wieloma dokumentami jednocześnie, zapisywanie sesji pulpitu, pisownia sprawdzanie itp.

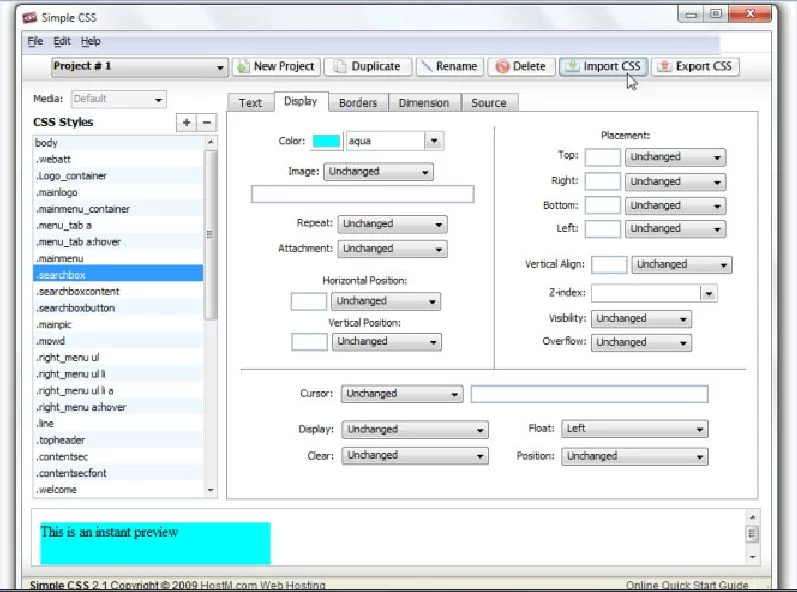
11 . Prosty CSS
Jedną z zalet korzystania z CSS jest to, że odbiorcy Twojej witryny muszą ładować mniej danych na stronę, ponieważ są one buforowane przez przeglądarkę, dzięki czemu strony ładują się szybciej.
Simple CSS to dość proste narzędzie, jak jego nazwa, które pozwala w łatwy sposób tworzyć kaskadowe arkusze stylów i modyfikować już istniejące.
Jest kompatybilny z OS X i Windows. Możesz teraz łatwo zarządzać i dbać o wiele projektów CSS, importując istniejące pliki CSS i eksportując projekty do plików CSS zgodnie z zapotrzebowaniem. Simple CSS jest stale aktualizowana, dzięki czemu w każdej chwili możesz dzielić się opiniami i sugestiami.

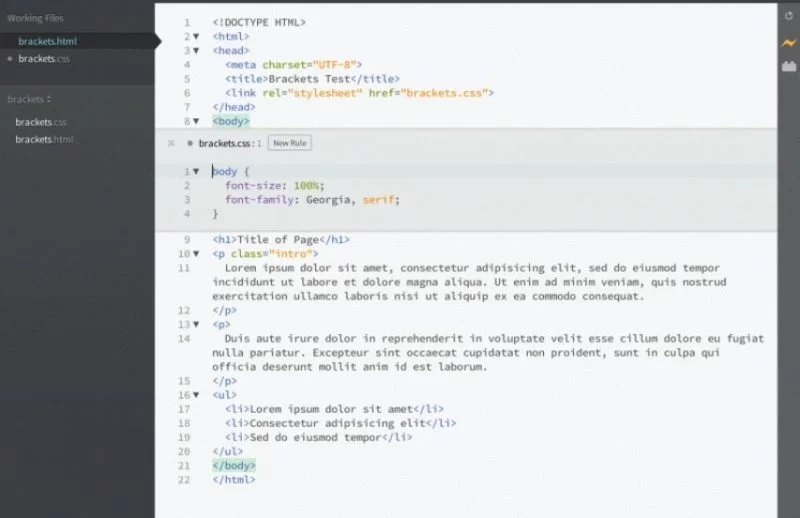
12 . Wsporniki
Nawiasy to edytor tekstu o otwartym kodzie źródłowym, który został zaprojektowany tak, aby proces kodowania był prosty i przyjemny. Edytor pozwala programistom udostępniać swoją pracę na wielu różnych platformach i korzystać z aplikacji open source.
Nawiasy zapewniają funkcje szybkiej edycji, dzięki czemu edycja w linii jest szybka i dość łatwa. Inne interesujące funkcje obejmują wprowadzanie na żywo, które daje podgląd dotychczasowej pracy nad kodowaniem, obsługę plików w wielu formatach oraz integrację z debuggerem JavaScript.

13 . NiebieskiGriffon
BlueGriffon to kolejny wieloplatformowy edytor typu open source, oparty na tym samym silniku renderującym, który jest używany w Firefoksie. To rzeczywiście bardzo solidna alternatywa dla innych komercyjnych opcji.
Został niedawno wydany i jest całkowicie zgodny ze standardami W3C, w tym HTML 5 i CSS2.1 oraz większą częścią CSS 3 itp.
Można go rozszerzyć o wiele dodatków, a także uczynić go interesującym, chociaż niektóre z nich nie działają i wciąż zastanawiają się, jak je uruchomić.

Ostatnie słowo
Ten krótki przewodnik przedstawia listę wydajnych darmowych i płatnych edytorów CSS , które są tworzone wyłącznie w celu zaspokojenia Twoich potrzeb edycyjnych.
