Najlepsze praktyki projektowania strony głównej e-commerce z 21 przykładami
Opublikowany: 2021-10-21Żeby być trochę dramatycznym, strona główna sklepu internetowego to nic innego jak dusza marki. Zapewnia wiarygodność i informuje potencjalnych klientów, co sprzedaje Twoja witryna, oraz prezentuje kluczowe wezwania do działania.
Wyrobienie sobie opinii o Twojej witrynie zajmuje około 50 milisekund . W tym momencie — zdecydują, czy zostać, czy odejść.
Jeśli Twoja strona główna jest wykonana prawidłowo, może to prowadzić do wzrostu zaangażowania odwiedzających i konwersji.
Z drugiej strony ignorowanie najlepszych praktyk dotyczących strony głównej e-commerce może prowadzić do utraty klientów. Odwiedzający opuszczą witrynę, gdy nie będą mogli znaleźć niezbędnych informacji, których szukają.
Zebraliśmy więc 21 przykładów świetnych projektów e-commerce z całej sieci. Zainspiruj się tymi elementami projektu, które zapewnią doskonałe wrażenia użytkownika.
Czytaj dalej, aby dowiedzieć się o naszych wskazówkach zwiększających konwersję na temat aktualizacji strony głównej e-commerce.
Chcesz zobaczyć więcej przykładów? Pobierz nasz darmowy plik przeciągania i zainspiruj się 16 przykładami stron głównych e-commerce.
Co sprawia, że witryna e-commerce jest dobra?
Dobra witryna e-commerce powinna zawsze zachęcać odwiedzających do pozostania i zapoznania się z Twoimi produktami.
Sprawdź, jak dobrze projekt strony głównej przyciąga lub odpycha potencjalnych klientów, sprawdzając współczynnik odrzuceń — odsetek osób, które opuszczają witrynę po obejrzeniu tylko jednej strony.
Średni współczynnik odrzuceń dla witryn e-commerce wynosi 45,68%. Oznacza to, że prawie połowa Twoich nowych użytkowników nigdy nie przejdzie poza pierwszą stronę, którą zobaczą.
Zmniejszenie tego współczynnika odrzuceń może zwiększyć Twoje przychody.
Każda marka ma inną grupę docelową i sprzedaje różne rodzaje produktów. Wybierz więc strategie z naszego asortymentu, które najlepiej pasują do Twojej marki.
Przyjrzyjmy się kilku zasadom, które są niezbędne w każdym biznesie e-commerce.
1. Buduj zaufanie
Ludzie są naturalnie — i słusznie — podejrzliwi podczas przeglądania nieznanych stron internetowych. Martwią się, że informacje o ich karcie kredytowej trafią w niepowołane ręce lub zostaną wyłudzone z zakupionych produktów.
Każda strona w Twojej witrynie powinna jasno informować, że prowadzisz legalną i godną zaufania firmę.
Oto kilka sposobów, w jakie strony internetowe mogą budować zaufanie na swojej stronie głównej:
- Upewnij się, że Twoje informacje kontaktowe są łatwe do znalezienia. Dzięki temu odwiedzający będą mieli z kim porozmawiać, jeśli wystąpią problem.
- Mają politykę zwrotów, która zapewnia, że odwiedzający nie utkną z produktem, którego nie lubią.
- Wyświetlaj certyfikaty od firm, które weryfikują transakcje i bezpieczeństwo danych.
2. Pracuj nad efektownym wyglądem
Najlepsze marki e-commerce mają niezapomniane strony internetowe. Wyświetlają żywe kolory i mają eleganckie i nowoczesne wzornictwo. Ludzie są po prostu bardziej skłonni do dłuższego pozostawania w witrynach, które mają efektowną stronę główną.
Czytaj dalej, aby sprawdzić naszą listę inspiracji do projektowania witryn e-commerce z najlepszych sklepów internetowych na świecie. Zdradzimy Ci sekret: jest wspólny wątek. Zauważysz, że każdy projekt strony głównej jest prosty i przyjazny dla użytkownika.
3. Zwróć uwagę na telefon komórkowy
Wiele witryn e-commerce dotyczy głównie użytkowników komputerów stacjonarnych. Ale nie zdają sobie sprawy, że prawie 70% całkowitego czasu spędzanego w Internecie odbywa się przez ekran telefonu.
Mówiąc najprościej: wiele firm traci sprzedaż.
Świetne witryny e-commerce powinny wyglądać równie pięknie i działać tak samo na urządzeniach mobilnych, jak na komputerach.
4. Musi być łatwy w nawigacji
Jednym z powodów wysokiego współczynnika odrzuceń jest to, że użytkownicy na pierwszy rzut oka nie rozumieją, jak poruszać się po witrynie.
Upewnij się, że menu nawigacyjne nie ma zbyt wielu opcji. Dobre menu również jasno określają cel każdej opcji.
Najlepsze praktyki w zakresie projektowania strony głównej e-commerce na 21 przykładach
Teraz, gdy omówiliśmy już teorię, przyjrzyjmy się, jak te zasady projektowania strony głównej wyglądają w praktyce.
1. Podaj jasną propozycję wartości
Witryny e-commerce muszą mieć jasną propozycję wartości (inaczej unikalną propozycję sprzedaży ), aby odróżnić je od konkurencji.
Oznacza to, że klienci powinni być w stanie natychmiast zrozumieć, co oferujesz.
Ten slogan od Blue Nile wyjaśnia, jakiej wartości mogą oczekiwać klienci:

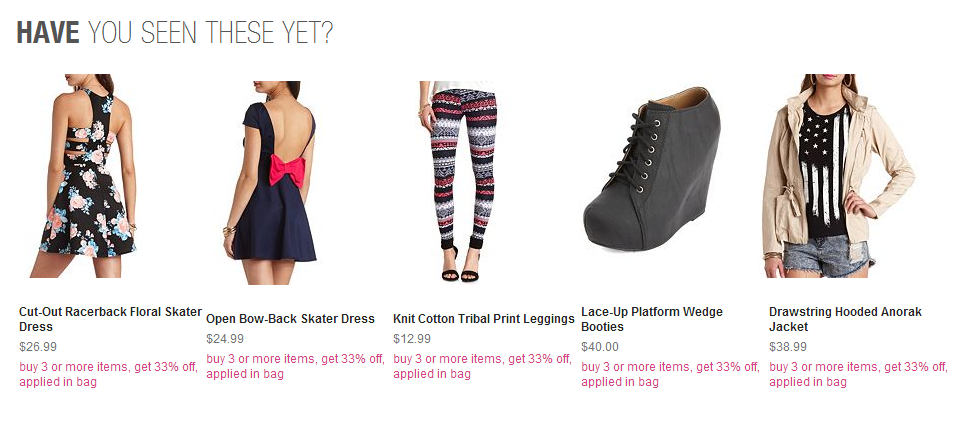
2. Oferuj różnorodny wybór rekomendacji produktów
Strona główna witryny powinna pokazywać pełen zakres dostępnych kategorii produktów.
28% z 50 największych witryn e-commerce w USA pokazuje na swojej stronie głównej tylko wąski segment swoich produktów.
Ważne jest, aby zwrócić uwagę na inne rodzaje produktów, nawet jeśli wygodnie jest prezentować najpopularniejsze i najbardziej dochodowe produkty. Powinieneś dać swoim klientom przegląd całej witryny (i dostępnych produktów) na stronie głównej.
CharlotteRusee.com to przykład sklepu internetowego, który pokazuje klientom ich zróżnicowaną ofertę; który obejmuje odzież sportową, obuwie i sukienki.

3. Dodaj widoczne pole wyszukiwania z funkcją autouzupełniania
Żaden sklep e-commerce nie jest kompletny bez paska wyszukiwania. Potencjalni klienci najczęściej korzystają z pola wyszukiwania, aby znaleźć to, czego potrzebują. Bardziej niż jakiekolwiek inne funkcje witryny.
Dlatego dodanie paska wyszukiwania może zwiększyć konwersję nawet o 50% . Ale jeśli to faktycznie działa.
Niestety, znalezienie dokładnie tego, czego szukają Twoi klienci, jest ogromnym wyzwaniem. Średnio 34% wszystkich wyszukiwań nie zwraca trafnych wyników.
Aby poprawić wyniki, Twoja wyszukiwarka powinna być w stanie rekomendować powiązane produkty. I mieć funkcję autouzupełniania, aby zaoszczędzić czas i pomoc użytkowników.
Witryny z inteligentną funkcją wyszukiwania autouzupełniania uzyskują sześć razy więcej konwersji niż witryny bez tej funkcji.
Zapoznaj się z najlepszymi praktykami branżowymi dotyczącymi paska wyszukiwania tutaj .
Pole wyszukiwania Amazon jest klasycznym przykładem pola wyszukiwania, które dominuje na stronie.

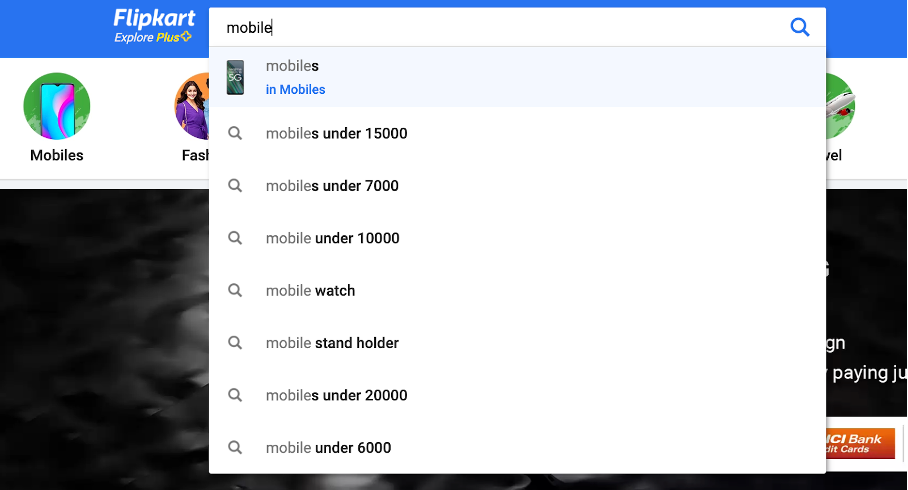
Innym przykładem jest Flipkart – jego wynik wyszukiwania sugeruje kategorie, które mogą być przydatne dla użytkownika, takie jak „telefony komórkowe poniżej 100 USD ” i „zegarek mobilny”.

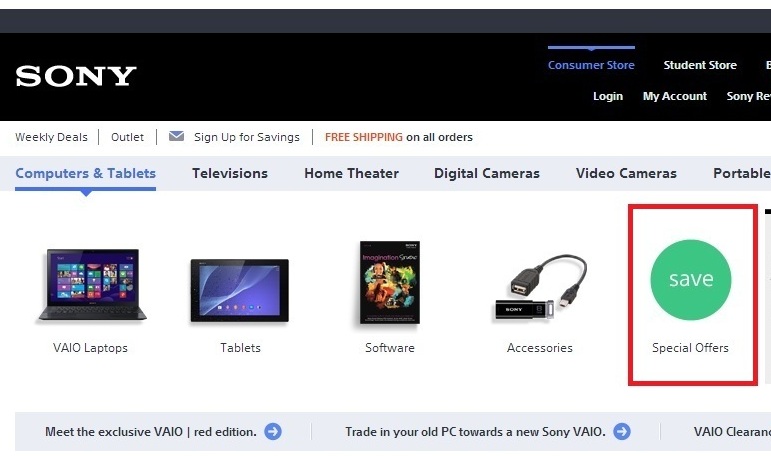
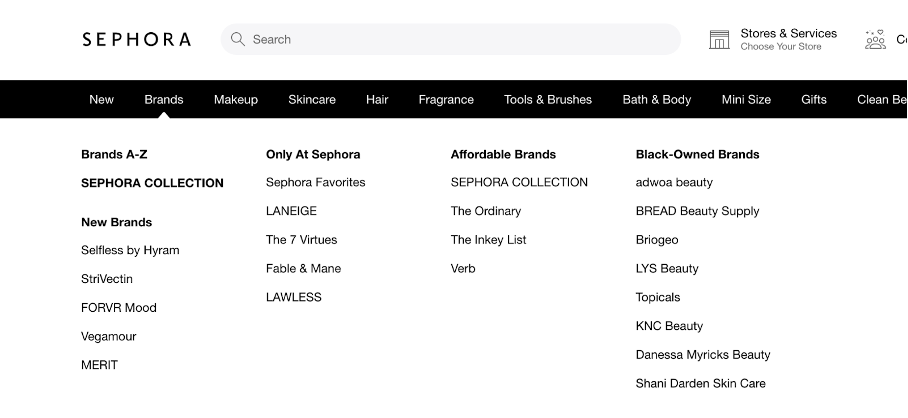
4. Mieć mniej niż 12 kategorii
Jedna z najstabilniejszych sprawdzonych metod obsługi e-commerce (UX) ułatwia użytkownikom znajdowanie interesujących ich stron kategorii produktów .
Pomyśl o pasku nawigacyjnym kategorii jako spisie treści swojej witryny. Oto kilka pomocnych wskazówek na początek:
- Umieść menu kategorii poziomo u góry strony lub pionowo po lewej stronie, aby były dobrze widoczne.
- Nie podawaj zbyt wielu kategorii. W przeciwnym razie klienci nie będą mogli znaleźć tej, która ich interesuje. Najlepsze są od 5 do 12 kategorii najwyższego poziomu.
- Upewnij się, że kategorie są wyraźnie oznaczone, aby klienci mogli je zrozumieć. W ramach każdej kategorii możesz uzyskać bardziej szczegółowe informacje, ale nie zaniedbuj włączenia podkategorii ofert specjalnych (tak jak zrobiła to firma Sony w poniższym przykładzie).

Rozwijane menu są również niezbędną funkcją paska kategorii, pozwalając konsumentom przejść bezpośrednio do wybranej kategorii lub podkategorii.
Spraw, aby nawigacja między stroną główną a określonymi kategoriami produktów była jak najbardziej płynna. Pomaga to użytkownikom robić zakupy bez poczucia, że marnują czas.
Aby uzyskać najlepsze wyniki, menu rozwijane nie powinny mieć więcej niż dwóch poziomów. Zapobiega to zgubieniu się użytkowników w skomplikowanym menu rozwijanym i jest bardziej przyjazne dla urządzeń mobilnych.

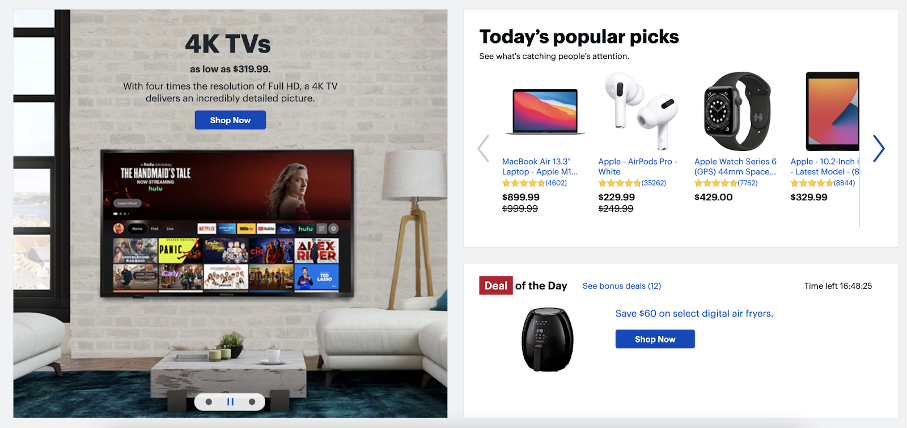
5. Zaznacz oferty specjalne
Kupujący online są niezwykle wrażliwi na cenę.
W rzeczywistości ponad 70% amerykańskich internautów twierdzi, że rabaty mają największy wpływ na decyzje zakupowe w okresie świątecznym.
Dlatego promocje i rabaty najlepiej wyświetlać w optymalnym miejscu na stronie głównej.
Sekcja oferty dnia Best Buy jest doskonałym przykładem tego, jak zintegrować codzienną sprzedaż ze stroną główną.

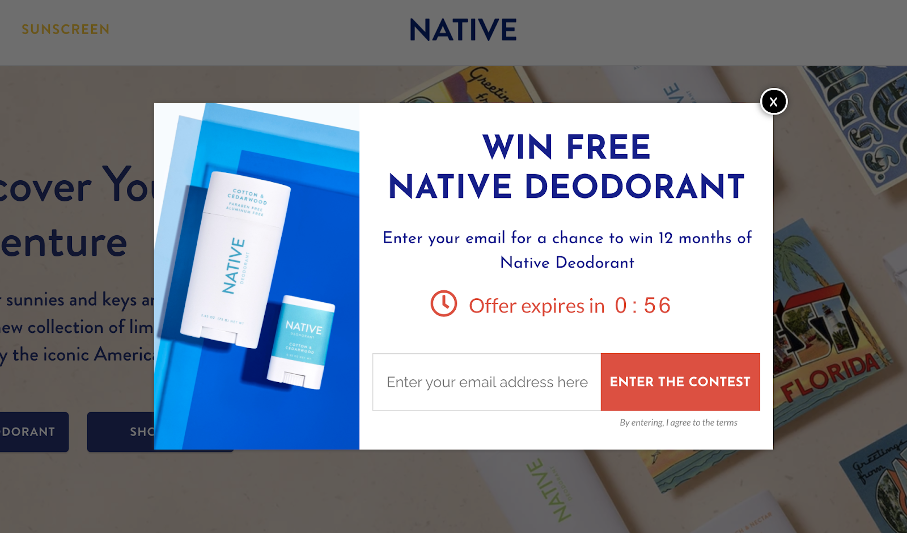
Oto kolejny sposób na zwrócenie uwagi klienta na oferty specjalne: Użyj wyskakujących okienek, które wyróżniają oferty specjalne . Są one jeszcze trudniejsze do pominięcia niż sekcje na stronie głównej.
Sprawdź, jak Nativecos.com skutecznie wykorzystuje wyskakujące okienka do wyróżniania konkursów i ofert specjalnych.

6. Polecaj popularne przedmioty
Prezentacja swoich najpopularniejszych produktów ułatwia klientom znalezienie odpowiednich produktów.
Jeśli sprzedajesz wiele różnych rodzajów produktów, prowadź z najlepszymi w każdej kategorii.
Możesz przeprowadzić testy A/B, aby zobaczyć, które „produkty polecane na stronie głównej” prowadzą do największej liczby konwersji. Możesz wyświetlać je jako „modne” towary i aktualizować polecane produkty w miarę zmian sprzedaży w ciągu roku.
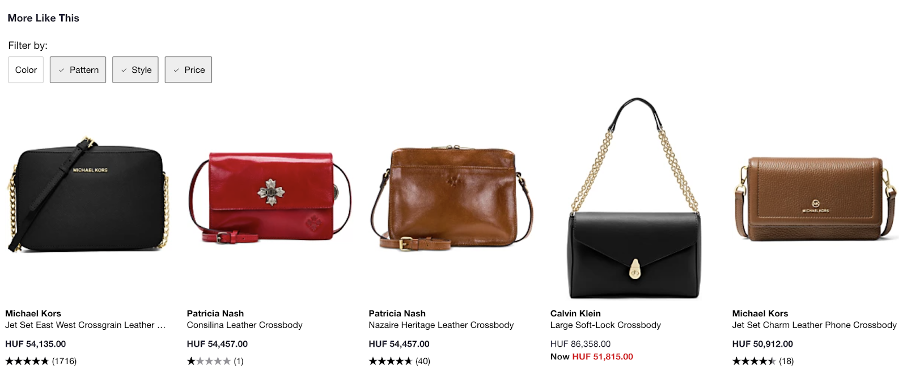
Macys.com używa sekcji „bardziej podobne” ze zdjęciami swoich najpopularniejszych toreb.

Możesz także używać wyskakujących okienek do promowania popularnych produktów za pomocą sloganów, takich jak „Sprawdź nasze popularne produkty przed wyjazdem”.
7. Prezentuj nowości i artykuły sezonowe
Wyróżnianie nowych produktów jest niezbędne, ponieważ są to produkty, których poszukują klienci. Pamiętaj, aby na stronie głównej uwzględnić również produkty sezonowe.
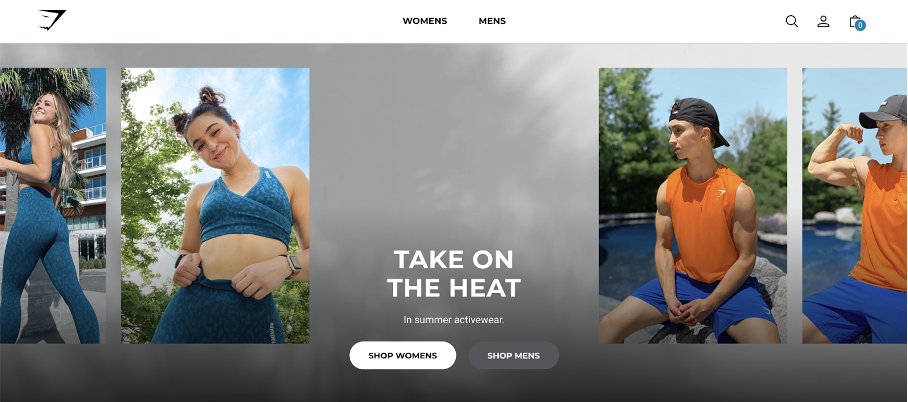
Gymshark stworzył na swojej stronie głównej sekcję, którą nazywają: „Zabierz się za upał w letniej odzieży sportowej”. To prezentuje wszystkie ich letnie produkty.

8. Oferuj spersonalizowane rekomendacje
Korzystaj z najnowszych taktyk technicznych, aby zapewnić klientowi komfort na każdej stronie internetowej, którą odwiedza podczas podróży sprzedażowej.
Ta zasada oznacza korzystanie z rewolucyjnych narzędzi technicznych do personalizacji.
Silniki rekomendacji e-commerce, takie jak Autocommerce , mogą przedstawiać klientom spersonalizowane sugestie dotyczące produktów na podstawie ich:
- Historia zakupów
- Lokalizacja
- Wyszukaj słowa kluczowe
- Przeglądane strony itp.
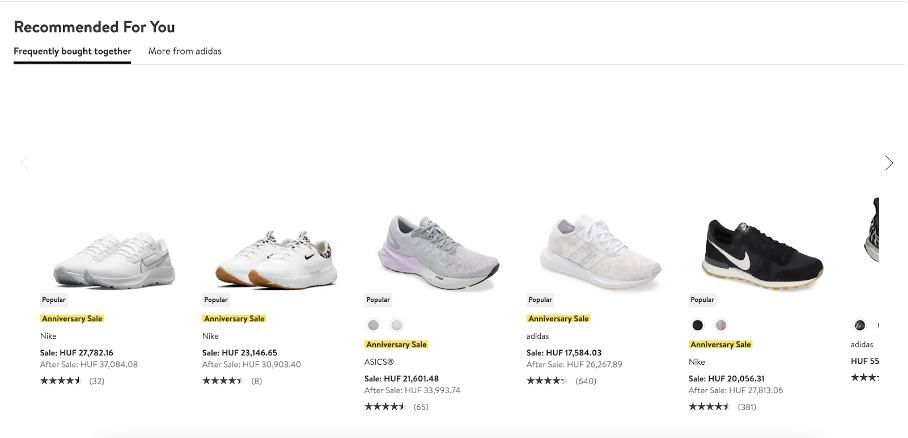
Nordstrom ma świetną sekcję „polecane dla Ciebie”.


Wyskakujące narzędzie OptiMonk jest również w stanie dostarczać kupującym spersonalizowane treści na podstawie ich historii.
9. Umieść swoje główne produkty nad zgięciem strony
„Zagięcie strony” witryny to obszar, który użytkownicy widzą przed przewinięciem w dół lub kliknięciem w dowolnym miejscu. Często jest to jedyna część, którą klienci widzą, zanim zdecydują się na odrzucenie.
80% użytkowników spędza czas na oglądaniu bezpośrednio nad tą częścią strony. Dlatego trzymaj wszystkie swoje główne produkty w tej przestrzeni.
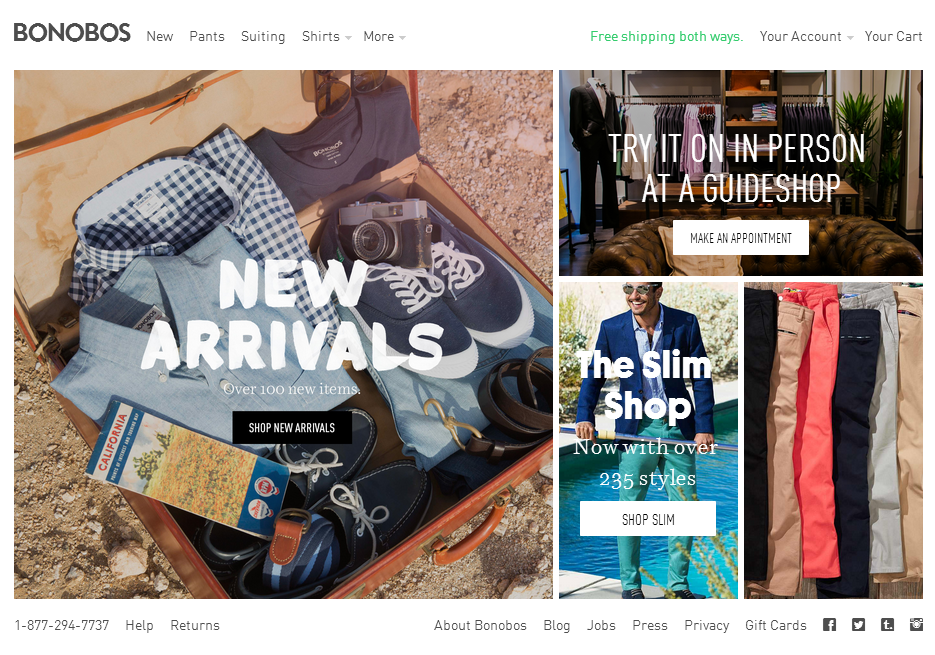
Strona główna Bonobos prezentuje produkty, które reprezentują markę jako całość — wszystko w górnej części strony.

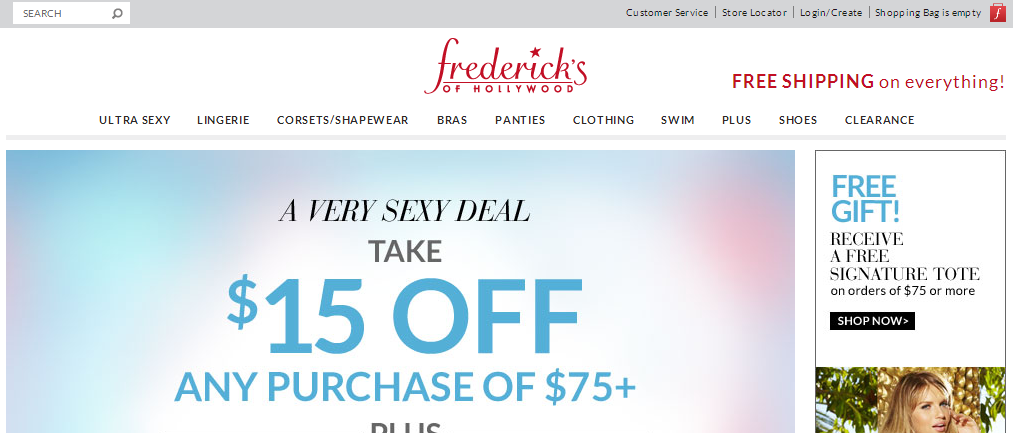
10. Jasno określ zasady dotyczące wysyłki i zwrotów
Zasady wysyłki i zwrotów powinny być wyraźnie wymienione na stronie głównej. Zwłaszcza jeśli oferujesz bezpłatną wysyłkę lub jeśli Twoja polityka zwrotów jest lepsza niż ta, którą oferuje konkurencja.
Może to znacznie poprawić konwersje.
Umieść go na górze, po prawej lub lewej stronie strony głównej.
Frederick's of Hollywood umieszcza jasne przesłanie dotyczące wysyłki tuż obok swojego logo: na górze swojej strony głównej. Wiedzą, że właśnie to chcą zobaczyć kupujący.

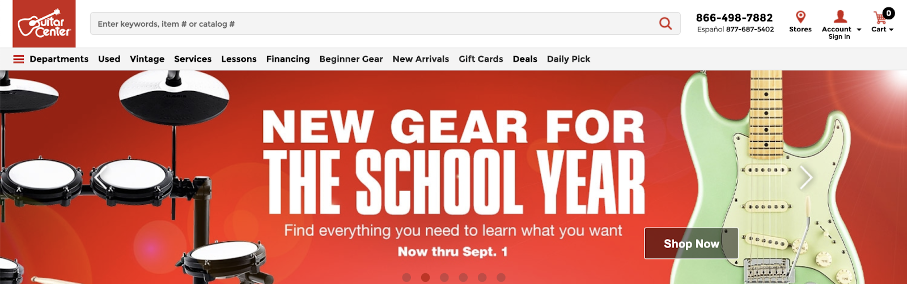
11. Wyświetl informacje kontaktowe
Zawsze umieszczaj numer telefonu i adres swojej firmy w widocznym miejscu na stronie głównej. Pomaga zwiększyć konwersje, ponieważ klienci mogą prosić o odpowiedzi na wszelkie pytania, które mogą utrudniać im decyzję o zakupie.
Umieść numer telefonu na górze i na dole.
Zwróć uwagę na łatwe do znalezienia informacje kontaktowe Guitar Center w prawym górnym rogu strony (pogrubioną czcionką, nie mniej). Dzięki temu kupujący online czują się tak samo pewnie, jak podczas zakupów w lokalnym sklepie Guitar Center.

12. Wyświetl pieczęcie zaufania
Pieczęcie lub odznaki zaufania odgrywają dużą rolę w zdobywaniu zaufania klientów. Zapewnia im, że Twoja strona internetowa i proces płatności są bezpieczne. Zwłaszcza jeśli Twoja marka jest nowa lub mało znana.
Około 61% klientów nie dokona zakupu, jeśli witryna nie ma pieczęci zaufania.
Jednocześnie sukces pieczęci zaufania zależał od tego, czy klienci rozpoznali używane logo. Dlatego ważne jest, aby uwzględniać tylko wiarygodne odznaki zaufania.
Oto niektóre z najlepszych:

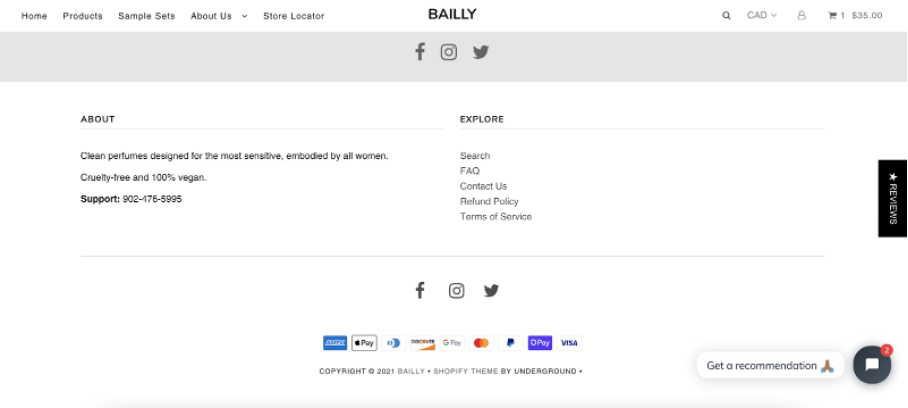
Nie musisz się martwić, że pieczęcie zaufania zrujnują Twój piękny projekt strony internetowej. Sprawdź poniżej, jak Bailly wyświetla swoje pieczęcie zaufania.

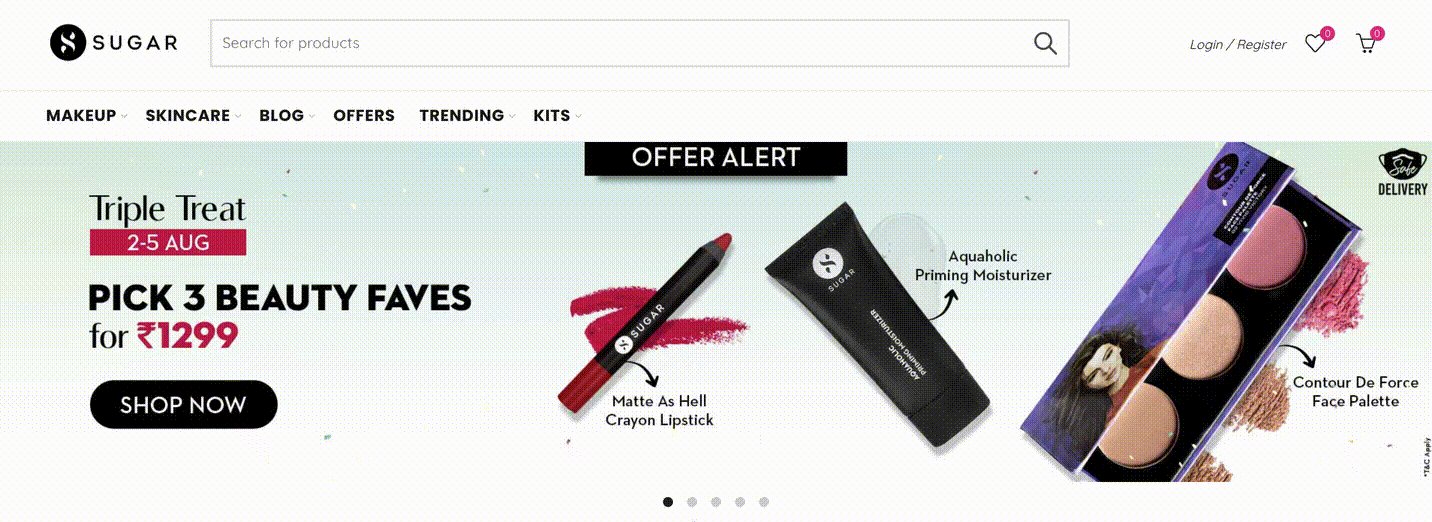
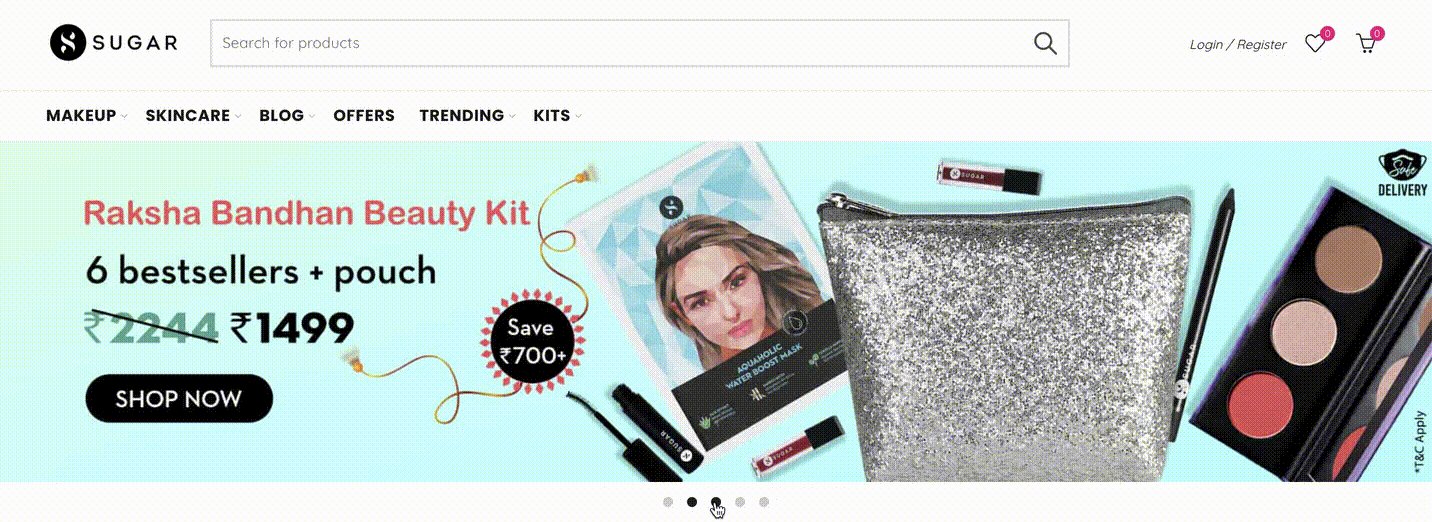
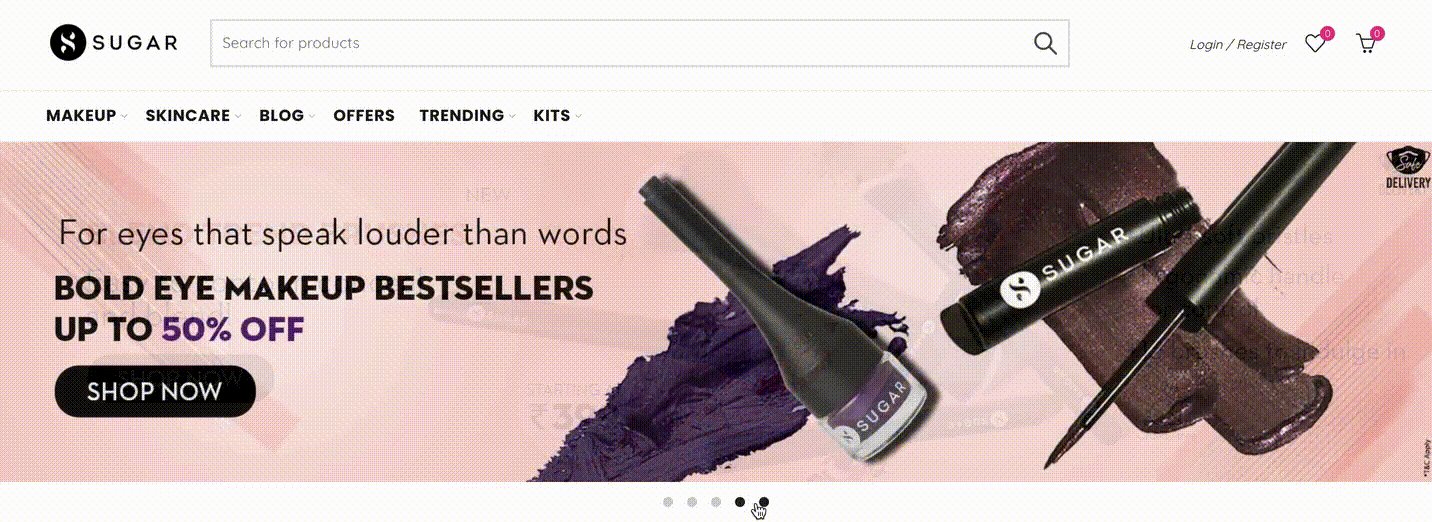
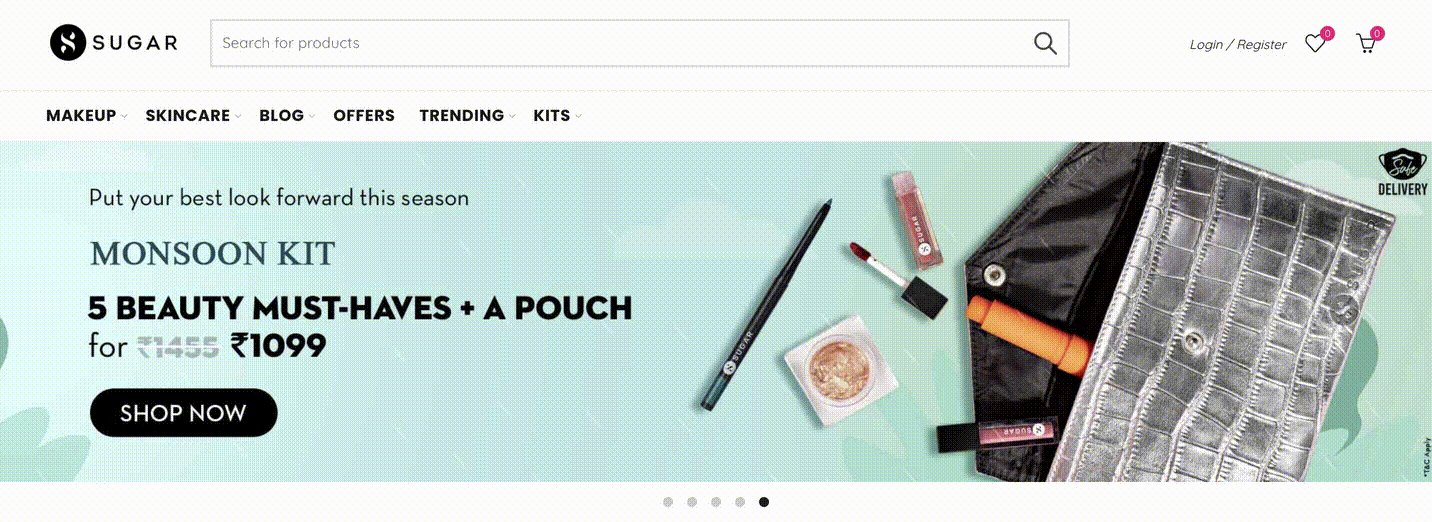
13. Używaj dynamicznych banerów lub karuzeli
Dynamiczne banery (lub karuzele) wyświetlają różnorodne produkty, kategorie i oferty. Ta funkcja jest szczególnie przydatna dla sprzedawców z bogatym portfolio produktów. Prezentują mnóstwo przedmiotów nad zgięciem strony.
Na przykład witryna sugarcosmetics.com obraca pięć banerów poświęconych ich najlepszym promocjom. Takie dynamiczne elementy pomagają przyciągnąć uwagę odwiedzających.

Aby jednak poprawić ich skuteczność, staraj się nie żonglować więcej niż pięcioma kategoriami. Tekst i obrazy powinny być wystarczająco duże, aby były wyraźnie widoczne.
Dodatkowo banery powinny być interaktywne. Karuzele nie powinny poruszać się zbyt szybko i powinny mieć przycisk pauzy. Oznacza to, że odwiedzający będą mieli czas na przeczytanie całej karuzeli — lub zatrzymanie się, jeśli zajdzie taka potrzeba.
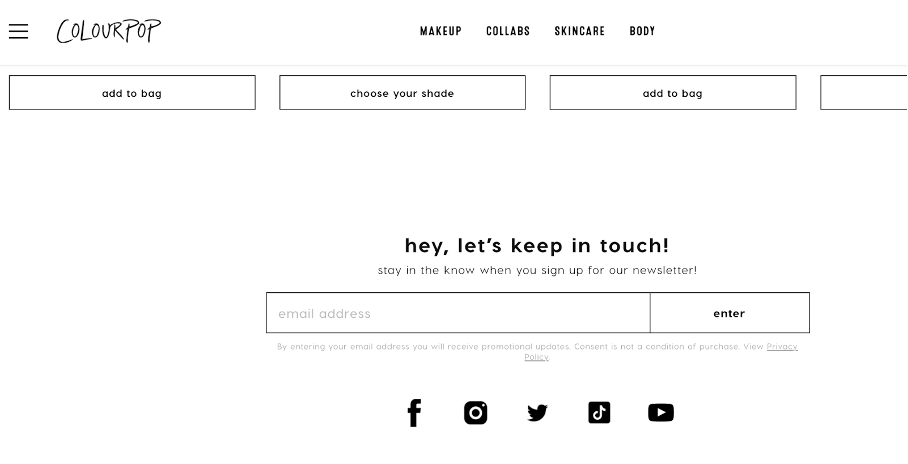
14. Wyświetl ikony mediów społecznościowych
39% marketerów cyfrowych uważa, że udostępnianie społecznościowe odgrywa ważną rolę w poprawie konwersji.
Wyświetlanie ikon mediów społecznościowych może pomóc w budowaniu relacji z istniejącymi klientami i dotarciu do nowych konsumentów. Jeśli użytkownikom spodoba się strona produktu, udostępnią ją znajomym i rodzinie.
Możesz nawet zachęcić do opracowania dowodów społecznościowych, dołączając wezwanie do działania (CTA), aby poprosić klientów o udostępnianie treści w mediach społecznościowych.
Czemu? Ludzie chcą wiedzieć, że inni uważają Twoją witrynę za wartościową. Im więcej masz fanów lub obserwujących, tym bardziej Twoi klienci będą Ci ufać.

15. Zachęcaj do udostępniania społecznościowego
Zachęć odwiedzających (takich jak rabaty lub punkty kredytowe) do udostępniania Twojej witryny i produktów za pośrednictwem kanałów społecznościowych.
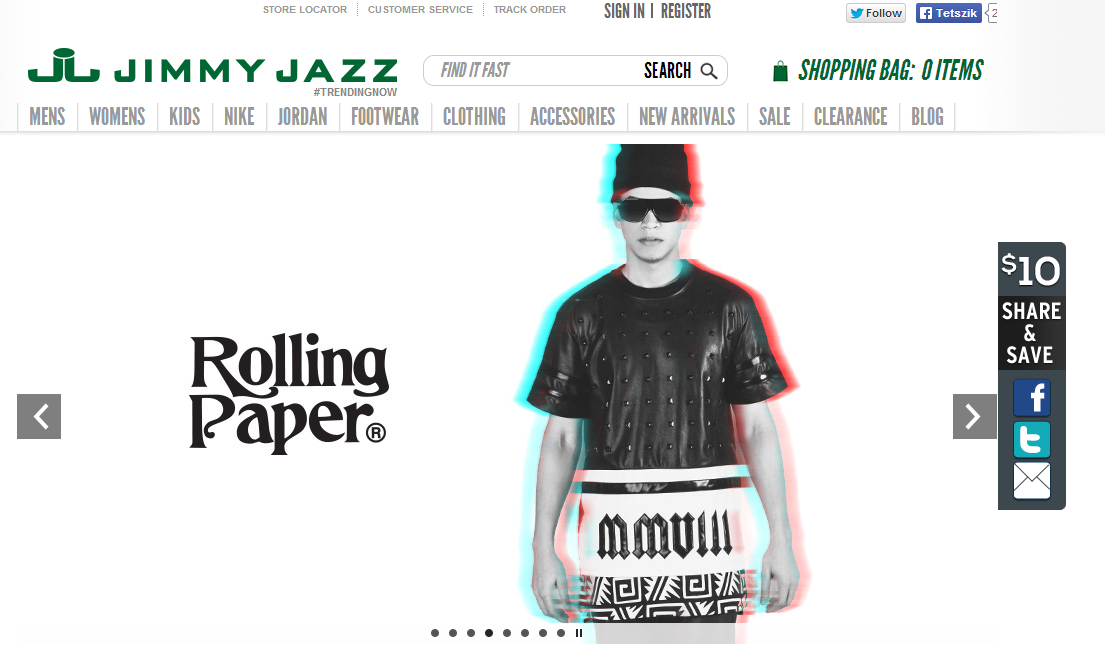
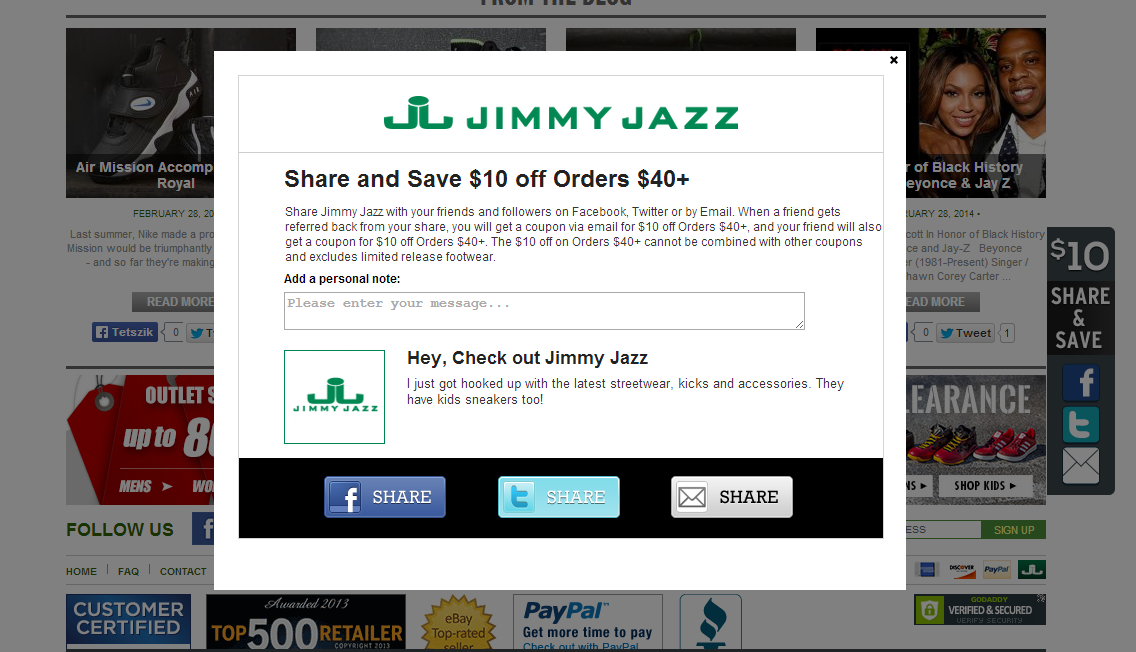
Świetnym przykładem marki wykorzystującej ten koncept jest Jimmy Jazz. Oferują zniżkę 10 USD użytkownikom, jeśli polecają kogoś za pośrednictwem mediów społecznościowych.
Zobacz, jak promowali tę potężną taktykę na swojej stronie głównej. Po pierwsze, po prawej stronie znajduje się pływający pasek:

Klikając pływający pasek, wyświetla się wyskakujące okienko wyjaśniające szczegóły:

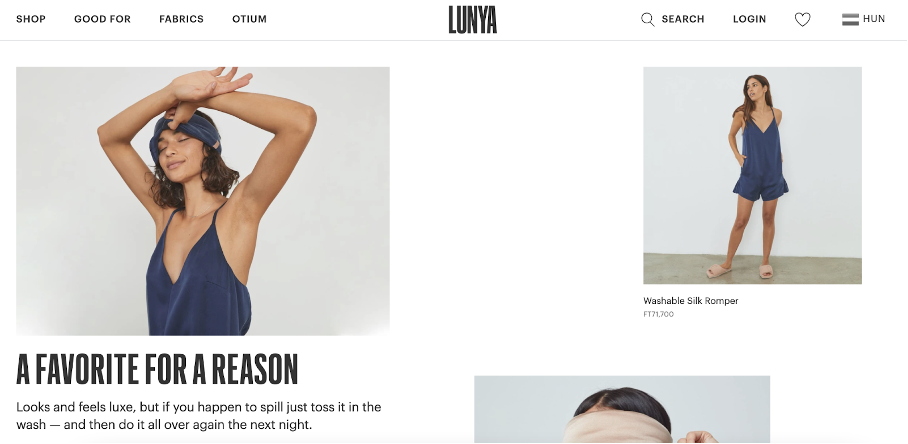
16. Używaj obrazów wysokiej jakości
Prawie 79% wszystkich klientów po prostu skanuje stronę internetową i nie czyta każdego szczegółu linijka po linijce.
Oznacza to, że styl i jakość Twoich zdjęć odgrywają dużą rolę w wywieraniu dobrego wrażenia na odwiedzających.
Dotyczy to w szczególności mody, mebli i artykułów do sprzedaży detalicznej na świeżym powietrzu. Badanie wykazało, że klienci kojarzą słabe zdjęcia z niską jakością produktu.

17. Rozróżnij nowych i powracających odwiedzających
Powracający klienci mogą nie chcieć oglądać za każdym razem tego samego wyświetlacza. Pamiętaj, aby przy każdej wizycie pokazać im nowy wyświetlacz.
Informacje te mogą obejmować:
- Wcześniej oglądane przedmioty
- Specjalne kody kuponów
- Nowe przedmioty
- Elementy związane z historią przeglądania/zakupów
- Informacje o przedmiotach, które pozostały w koszyku kupującego
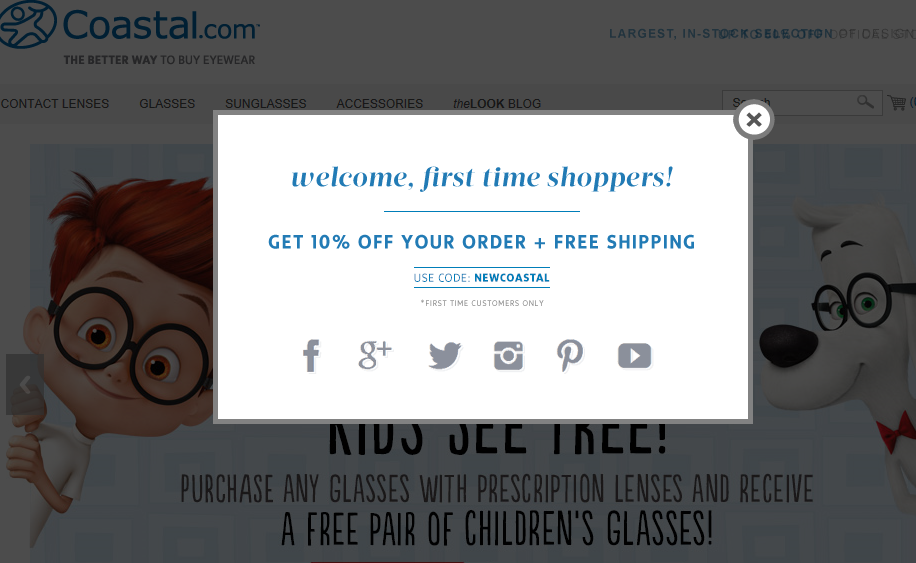
Z drugiej strony nowi użytkownicy powinni być kierowani na strony docelowe, które przedstawiają Twoją markę lub oferują zniżki, takie jak coastal.com poniżej.

18. Wyświetl referencje klientów
Wyświetlanie referencji klientów na swojej stronie głównej może zwiększyć Twoją wiarygodność. Dostarczają potencjalnym nabywcom społecznego dowodu na jakość Twojej marki.
Birchbox to świetny przykład, jak zaprezentować pozytywne wrażenia z Twojej firmy:

19. Komunikacja w poszczególnych krajach
Właściciele firm często zapominają, że z ich strony korzystają ludzie z całego świata. Ale nie powinieneś, zwłaszcza jeśli jesteś globalnym sprzedawcą.
Informacje specyficzne dla kraju powinny być istotną cechą Twojej strony głównej. Zaoferuj odwiedzającym możliwość przeczytania swojej witryny w ich ojczystym języku lub funkcji „informacje związane z lokalizacją”, takie jak dostępność wysyłki.
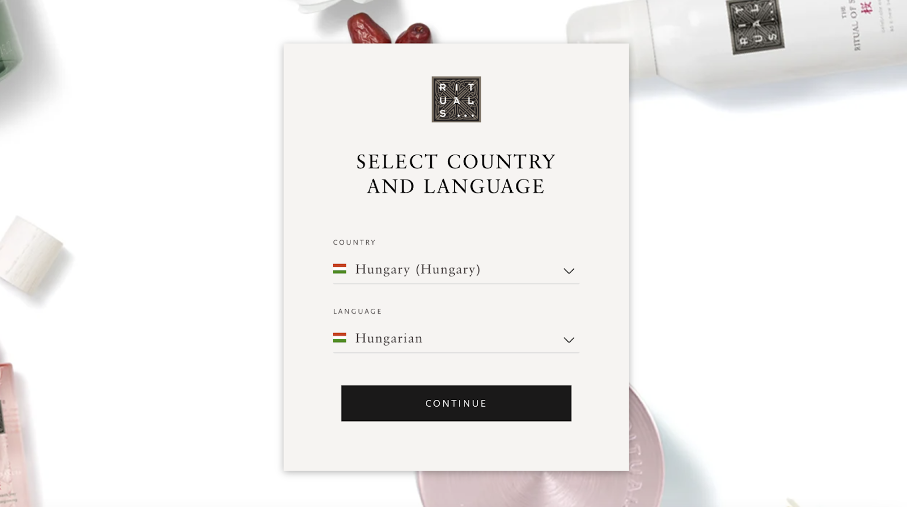
Na przykład Rituals.com prosi odwiedzających o wybranie swojej lokalizacji i preferowanego języka.

20. Zadbaj o prostotę projektu
Najlepszy projekt sklepu internetowego zawsze zaczyna się od prostoty.
I nie pozostaje to niezauważone: 84,6% projektantów uważa, że zaśmiecony projekt strony internetowej to najgorszy błąd, jaki może popełnić firma.
Zawsze aktualizuj i usuwaj ze swojej strony głównej wszystko, co nie jest absolutnie konieczne. I unikaj elementów projektu, takich jak zatłoczone treści multimedialne i nieatrakcyjne zdjęcia.
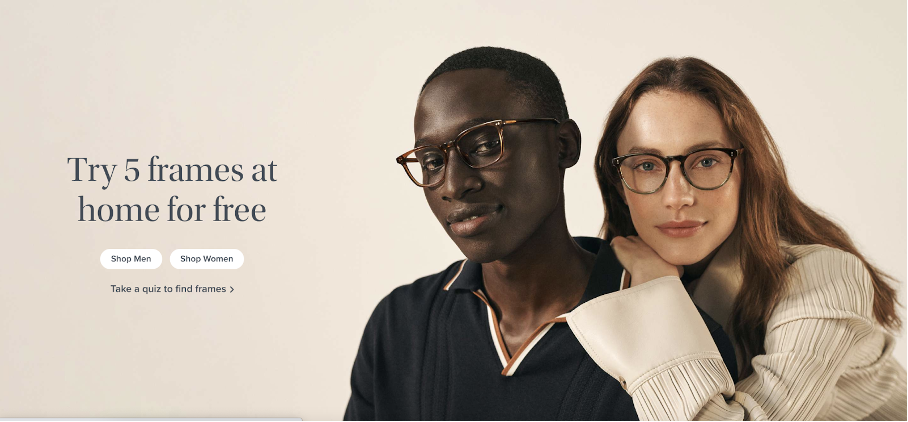
Warby Parker ma jeden z najlepszych projektów witryn e-commerce, jakie kiedykolwiek widzieliśmy, z zaledwie kilkoma elementami, które współpracują ze sobą.

21. Skup się na urządzeniach mobilnych
Większość konsumentów używa urządzeń mobilnych do przeglądania i kupowania produktów w Twojej witrynie. Miało to ogromny wpływ na projektowanie stron internetowych.
Cała zawartość powinna być dobrze widoczna na małym ekranie. A interaktywne elementy w Twoim sklepie potrzebują dużych przycisków, aby odwiedzający mogli bez wysiłku uzyskać dostęp do wszystkiego.
Jest to szczególnie ważne w przypadku przycisków CTA. Mają one kluczowe znaczenie dla nawigacji użytkowników po lejku sprzedażowym.
Chodzi o to, że w 2021 r. strony internetowe pozostaną w tyle, jeśli nie będą miały na swojej stronie głównej funkcji przyjaznych dla urządzeń mobilnych.
Zdobyta wiedza
Projektowanie stron internetowych e-commerce jest bardziej sztuką niż nauką rakietową. Celem jest zawsze stworzenie strony głównej sklepu, która zawiera świetną treść i łatwą nawigację. Możesz osiągnąć ten cel, przedstawiając swoją wyjątkową propozycję sprzedaży, prezentując swoje produkty za pomocą przyciągających wzrok obrazów i zachęcając do udostępniania w mediach społecznościowych.
Mamy nadzieję, że znalazłeś i zapisałeś jedne z najlepszych przykładów witryn konsumenckich. Możesz spróbować wprowadzić niektóre z ich pomysłów na własną stronę główną.
