14 najlepszych darmowych frameworków do projektowania materiałów dla programistów
Opublikowany: 2022-04-28Google wprowadził Material Design w roku 2014 i został natychmiast przyjęty przez programistów. Framework Material Design to najlepszy wybór do tworzenia pięknych aplikacji na Androida/internetowych.
Oferuje wiele korzyści dla Twojej aplikacji. Ramy projektowania wizualnego są eleganckie i żywe, co zapewnia zunifikowane wrażenia na urządzeniu.
Można znaleźć wiele ram, które wykorzystują dostępny obecnie na rynku Material Design.
Spośród nich poniżej wymieniono jedne z najlepszych darmowych frameworków do projektowania materiałów, które pomagają zaprojektować wymarzoną aplikację.
Oto najlepsze opcje, których możesz użyć do swojego projektu.
Najlepsze ramy projektowania materiałów
Zmaterializować

Materialise to udoskonalona platforma, która zapewnia wspaniałe wrażenia dla programistów. Dzięki unikalnym domyślnym stylom i niestandardowym funkcjom tworzy strukturę zawierającą komponenty i animacje, które zapewniają użytkownikom zaawansowaną sieć informacji zwrotnych.
Posiada elementy i komponenty, takie jak siatki, typografia, kolory i obrazy, które spełniają wszystkie wymagania programisty.
Technologia ruchu pozwala użytkownikowi odróżnić to, co widzi na ekranie, od tego, co widzi w prawdziwym życiu. Daje również użytkownikom podświadome informacje o obiektach i transformacji.
Użytkownicy mogą przekazywać informacje zwrotne, co pozwala im w pełni zanurzyć się w nieznanej technologii.
Materiał kątowy JS

Jest to struktura komponentów interfejsu użytkownika, która została zainspirowana projektem Material Design firmy Google. To znaczy, że komponenty interfejsu użytkownika są oparte na projektowaniu materiałów, są dobrze przetestowane i mogą być ponownie użyte.
Materiał Angular JS to stabilny produkt, który najlepiej nadaje się do użytku produkcyjnego. Należy zauważyć, że jest kompatybilny tylko z AngularJS 1.x. Trwają prace nad naprawianiem błędów, rozwiązywaniem problemów z dostępnością i wprowadzaniem ulepszeń.
fonon

Jest elastyczny, a także dostosowany do potrzeb i jest dostępny zarówno w ramach aplikacji internetowych, jak i mobilnych. Obsługuje Apache Cordova lub PhoneGap. Phonon zapewnia intuicyjny i niesamowity sposób tworzenia aplikacji, które różnią się od innych frameworków.
Zdarzenia na stronie dają wyobrażenie o przepływie pracy aplikacji. Jest to struktura interfejsu użytkownika, która oferuje ogólne funkcje mające zastosowanie na wszystkich platformach. Phonon może budować zarówno aplikacje internetowe, jak i hybrydowe. Jeśli chcesz zmienić język aplikacji, po prostu wywołaj funkcję „updateLocale”.
Jest kompatybilny z tabletami i telefonami komórkowymi. A do tworzenia układów smartfonów i tabletów możesz skorzystać z systemu siatki. Panele boczne są domyślnie zamknięte na ekranach telefonów komórkowych, podczas gdy są widoczne na ekranach tabletów.
Powierzchnia

Powierzchnia jest ramą inspirowaną w dużej mierze projektem materiałów Google. Jest to lekka platforma z jednym rozmiarem pliku zminimalizowanym do 5,7 kb i spakowanym Gzipem. To stuprocentowy CSS bez żadnego JavaScriptu. Działa dobrze w przeglądarkach takich jak Firefox, Chrome i Opera.
Możesz ustawić zmienne do swojego linkowania w pliku _variable. Atrybuty, takie jak schemat kolorów, liczba kolumn siatki i odstępy, możesz zmienić.
Byłoby miło zainstalować wszystkie niezbędne konspekty w pliku gulp i użyć Gulpa do skompilowania SCSS, jeśli znasz Gulp.js.
Polimer

Polimer to wszechstronna platforma, która znacznie ułatwia i przyspiesza tworzenie dowolnej aplikacji na komputerach stacjonarnych, urządzeniach mobilnych itp. Więcej informacji o tych strukturach można znaleźć w samouczkach wideo dostępnych na stronie internetowej.
Elementy polimerowe są bardzo łatwe w użyciu. Wystarczy zaimportować element za pomocą importu HTML. Po zaimportowaniu tych elementów można ich używać jak każdego innego.
Możesz tworzyć układy aplikacji do projektowania materiałów, wprowadzać przejścia i efekty przewijania w kolekcji elementów bez motywów. Elementy papierowe mają wbudowane efekty cienia.
Lumx

Lumx to front-end framework, który jest całkowicie oparty na materiale projektowym Google. Pomaga w szybszym projektowaniu oszałamiających aplikacji.
Projekty aplikacji można łatwo dostosować, ponieważ są one zbudowane za pomocą Sass i Bourbon. Gulp automatycznie zoptymalizuje pliki, aby poprawić wydajność.
JQuery bez pomocy swoich wtyczek służy do zwiększenia wydajności aplikacji. Przyciski są dostępne w pięciu różnych rozmiarach, a Lumx umożliwia tworzenie kolorowych przycisków w głównych kolorach.
Zwykły element przycisku pomaga dostosować przyciski, podczas gdy pomocniki CSS zapewniają pomoc w zmianie kolorów tła i tekstu.

Zweryfikuj

Veutify szczyci się pakietem 8 gotowych, unikalnych szablonów vue-cli. Składa się z ponad 80 semantycznych komponentów materiałowych zapewniających rozwiązanie dla każdego zastosowania. Veutify oferuje wsparcie na czacie, aby rozwiać wątpliwości i pytania, gdy napotkasz problem, nie wahaj się skontaktować ze społecznością na Discord.
Niektóre z jego niesamowitych funkcji obejmują dynamiczne i przyjemne motywy, obsługę SSR i PWA, ponad 80 komponentów do projektowania materiałów, włączone importowanie A La Carte, komponenty przejściowe.
Jest bardzo przyjazny dla użytkownika, bez względu na to, czy tworzysz swoją aplikację, czy robisz to dla programisty.
Otrzymuje ciągłe aktualizacje dotyczące rozwiązywania problemów i próśb społeczności. Opiera się wyłącznie na specyfikacji Material Design, dzięki czemu zapewnia najlepsze narzędzia interfejsu użytkownika do tworzenia następnej aplikacji.
Demonit

Daemonite został stworzony z myślą o zapewnieniu wszystkim komponentom Bootstrap wyglądu materiału Google, aby umożliwić programistom używanie znaczników Bootstrap HTML.
Ten projekt obsługuje niektóre komponenty Google Material Design, takie jak pływające przyciski, selektory, steppery itp.
Obecnie nie jest to możliwe poprzez przekształcenie komponentów ładowania początkowego. Jest to skrojony na miarę framework oparty na Google Material Design zbudowany wyłącznie przy użyciu Bootstrap 4.
Projektowanie materiałów Lite

Przynosi materiałowy projekt do przeglądania twoich stron internetowych. Jego komponenty są tworzone wyłącznie za pomocą CSS, JavaScript i HTML.
Możesz łatwo wykorzystać komponenty do tworzenia atrakcyjnych i spójnych aplikacji internetowych.
Atrybuty, takie jak przyciski, pola wyboru, pola tekstowe itp., są dołączone, aby zapewnić lepsze wrażenia. Biblioteka projektowania materiałów zawiera również karty, układy kolumn, suwaki, pokrętła, zakładki, typografię i wiele innych interesujących komponentów.
Może być używany jako zestaw narzędzi dla różnych przeglądarek, a także jako zestaw narzędzi dla programistów internetowych dla różnych systemów operacyjnych, który może być używany przez każdego do tworzenia wydajnych i przenośnych aplikacji internetowych.
Strony tworzone za pomocą frameworka zapewniają, że są one zgodne z nowoczesnymi zasadami projektowania stron internetowych, takimi jak przenośność przeglądarki, niezależność od urządzeń itp.
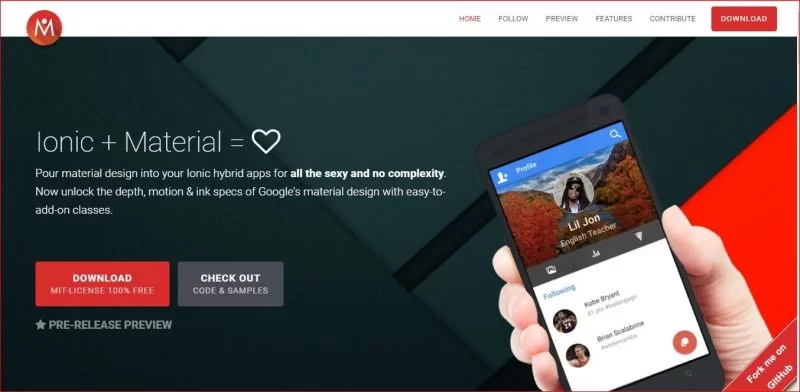
joński

Struktury jonowe pomagają w bardzo łatwym opracowywaniu i materializowaniu aplikacji hybrydowych jonowych. Jest bardzo przyjazny dla użytkownika i dobrze współpracuje z innymi kodami, nie ingerując w inne style, które są już używane.
Do Ionic dodawane są nowe klasy, metody, a także pomocnicy w celu zwiększenia wydajności. Jest to w 100% darmowy projekt typu open source, w którym zintegrowane są najlepsze odwzorowania projektowania materiałów.
Kanał aktywności, kategorie, funkcja, galeria, lista, logowanie, profil itp. są dołączone do efektywnego zarządzania. Jest zgodny ze specyfikacjami projektowania materiałów, a wszystkie jego atrybuty są tematyczne.
MUI

Jest to lekki framework CSS, który jest oparty wyłącznie na materiale projektowym Google. MUI zawiera wszystkie niezbędne kody, dzięki którym komponenty MUI są kompatybilne z aplikacjami internetowymi i pocztowymi. MUI z małym rozmiarem pobierania pomaga wczytywać strony tak szybko, jak to możliwe.
Wszystkie komponenty można łatwo dostosować za pomocą plików SASS, które są szybko dostępne na GitHub lub przez Bower. Możesz dostosować punkty przerwania, ustawienia czcionek, a nawet zmienić kolory projektu materiału.
MUI jest głęboko zainspirowany Bootstrap, Polymer, Ink i innymi znanymi frameworkami projektowymi.
Kod źródłowy jest dostarczany z licencją MIT i jest otwarty, aby zachęcić programistów do hackowania MUI i sugerowania ulepszeń. Jest to responsywny framework z wieloma atrakcyjnymi funkcjami i jest bezpłatny.
Zwiększać

Expand zapewnia komponenty sieciowe, funkcje narzędziowe i klasy do tworzenia znakomitych aplikacji internetowych. Opiera się na Javascript, HTML i CSS do tworzenia zarówno front-endu, jak i back-endu.
Biblioteka modułowa oferuje różne pakiety komponentów wizualnych i niewizualnych, które są odpowiednie do tworzenia nowoczesnych aplikacji internetowych w lepszy i szybszy sposób.
Komponenty niewizualne tworzą aplikacje internetowe, takie jak zarządzanie stanem, routing, i18n, walidacja danych wejściowych , obsługa selekcji , rusztowanie układu itp.
Natomiast komponenty wizualne są zgodne z wytycznymi Google dotyczącymi projektowania materiałów i uruchamiają interfejs aplikacji, poprawiając w ten sposób wygodę użytkownika i wydajność.
Materiałowy pasek

Jest to framework HTML i CSS oparty na zasadach Bootstrap i zbudowany w stylu Material Design. Jest kompatybilny zarówno z systemem Android, jak i komputerem stacjonarnym.
Została stworzona, czerpiąc inspirację z płynnego przejścia materiałowego designu z solidną ramą bootstrap.
Najlepsze elementy wystroju nadają mu piękny, nowoczesny wygląd. Podstawowy szablon składa się z paska nawigacyjnego, dużego pola, pola dynamicznego i dwóch sekcji. Możesz rzucić okiem na wiele przykładowych stron internetowych stworzonych za pomocą Material Strap na jego oficjalnej stronie.
Pakiet startowy składa się z folderu CSS, folderu obrazów i strony indeksu HTML, które pomogą Ci rozpocząć.
Na początku musisz wybrać kolory podstawowe z dostępnej listy kolorów. Dzięki Material Strap możesz w mgnieniu oka stworzyć nowoczesną i piękną stronę internetową.
Materiałowy projekt sprawia, że wszystko na stronie internetowej jest tak proste, że każdy czuje się z nią komfortowo, nawet jeśli ma zupełnie nową funkcjonalność.
To najlepszy możliwy sposób na osiągnięcie sukcesu w Twojej witrynie. Bez względu na platformę, z której korzystasz, zawsze wybieraj projekt materiału, aby tworzyć dla niego aplikacje, jest dostępny z wieloma darmowymi źródłami, które spełniają Twoje wymagania.
Przeczytaj także:
- Najlepsze biblioteki czcionek
- Najlepsze generatory czcionek online
- Najlepsze generatory ambigramów
