Najlepszy projekt strony internetowej 2022 i Najlepsze trendy w projektowaniu UI/UX w 2022 roku
Opublikowany: 2022-02-22Jeśli w 2022 roku prowadzisz jakąkolwiek działalność gospodarczą, to z pewnością musisz mieć stronę internetową. Obecnie prosperowanie jest prawie niemożliwe bez obecności w Internecie i pomocy marketingu cyfrowego. Jeśli chcesz skalować swój biznes, a Twoim celem jest poszerzanie grona odbiorców w nieskończoność, strona internetowa jest koniecznością.
Ale samo posiadanie strony internetowej nie wystarczy. Bez względu na niszę, w której się znajdujesz, internet jest ogromnym miejscem i jest tam mnóstwo konkurencji. Jeśli chcesz być zauważony, musisz być wyjątkowy, a czy jest lepszy sposób, aby to zrobić, niż czarowanie użytkowników projektowaniem stron internetowych na wyższym poziomie ?
Interfejs użytkownika i projektowanie doświadczeń użytkownika (UI i UX) to w skrócie terminy dotyczące projektowania produktu (strony internetowej, aplikacji, oprogramowania lub urządzenia), które koncentruje się na zapewnieniu jak najpłynniejszego i najbardziej naturalnego przepływu działań.
Jeśli chcesz poznać najnowsze trendy w projektowaniu stron internetowych i UI/UX w 2022 roku, przeczytaj artykuł i zainspiruj się!
Elementy opowiadania historii
Storytelling w projektowaniu UI/UX, zwany także scrollytellingiem , to innowacyjny i unikalny sposób na zaangażowanie użytkowników treścią Twojej witryny. Chociaż nie jest to bardzo uniwersalna technika, ponieważ nadaje się tylko do niektórych rodzajów stron internetowych lub firm. Jest jednak jedna rzecz, której nie można zaprzeczyć. Zwiedzający nie będzie mógł oderwać wzroku od tego rodzaju projektu!
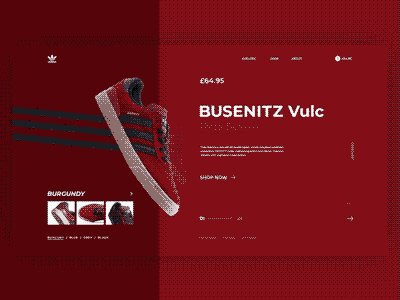
Projekt może nie być idealny dla sklepów e-commerce, chociaż sprawdzi się w przypadku ekskluzywnych marek, które szczycą się swoją historią. To, do czego scrollytellingowy projekt UX jest idealny, to zamiast tego uczenie się stron internetowych . Czy jest lepszy sposób na pokazanie użytkownikom potencjału swoich produktów edukacyjnych niż zabranie ich w interaktywną podróż?
Jeśli chcesz ulepszyć tekst swoich reklam, aby mieć kopię, która konwertuje , kliknij tutaj, aby przeczytać o 7 zwycięskich przepisach na pisanie wezwań do działania i nagłówków.
Dostosowywanie projektu interfejsu użytkownika
Personalizacja jest integralną częścią dobrego doświadczenia użytkownika. W końcu każdy ma inne preferencje, nawet jeśli chodzi o projektowanie stron internetowych. Najpopularniejsze, zorientowane na użytkownika strony internetowe oferują wiele elementów, które można dostosować.
Weźmy na przykład Netflix. Projekt jest prosty i niemal minimalistyczny, ale pozwala użytkownikom wybrać, czym się interesuje i czego chcą zobaczyć więcej. W przypadku witryn z filmami, muzyką lub sztuką dostosowanie pulpitu nawigacyjnego ma kluczowe znaczenie. I dlatego ten trend projektowania staje się coraz bardziej widoczny w innych obszarach UX.
Oczywiście czasami personalizacja interfejsu nie jest możliwa. Strona docelowa produktu pełni inną funkcję niż interaktywny sklep czy platforma społecznościowa. Jeśli jednak celem Twojej platformy jest m.in. zebranie bazy danych użytkowników aktywnie angażujących się w Twoje treści – konfigurowalny projekt jest krokiem we właściwym kierunku.
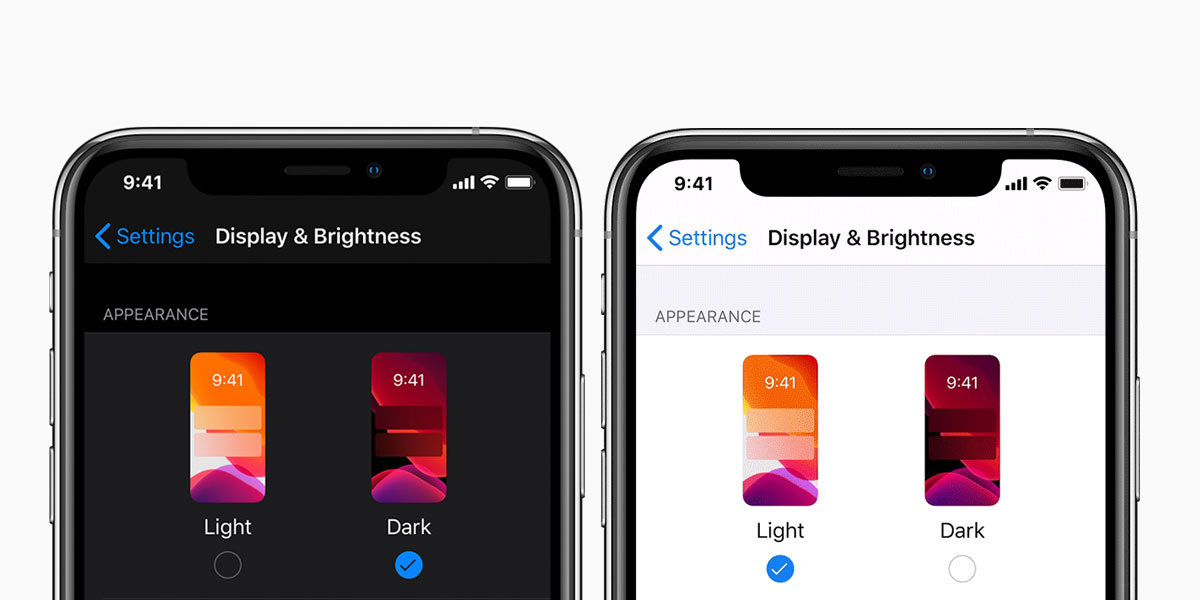
Tryb ciemny
Chociaż projekt interfejsu użytkownika nie zawsze może być w pełni konfigurowalny, tryb ciemny to trend, który można łatwo śledzić. Obecnie użytkownicy wydają się być szczególnie zainteresowani korzystaniem z trybu ciemnego. Niektórzy wolą go ze względów estetycznych , inni ze względu na wydłużony czas pracy na baterii , a jeszcze inni chcą oszczędzić oczom ciągłego patrzenia na jasne ekrany.
Tak czy inaczej, projektanci stron internetowych przyjęli ten trend i coraz więcej stron internetowych oferuje teraz tryb ciemny. Ty też powinieneś pójść w ślady takich gigantów jak Apple czy Facebook. Ciemniejszy wygląd jest nie tylko zdrowszy dla Twoich oczu i żywotności baterii urządzenia. Jest też całkiem elegancki.
Ponadto tryb ciemny to świetny sposób na dodanie kontrastu i tajemniczości do projektu strony internetowej. Niezależnie od tego, czy jest to funkcjonalny pulpit nawigacyjny, czy strona produktu reklamowego, ściemnianie jest jednym z największych trendów projektowych na 2022 rok.

źródło
Elementy 3D
Kolejnym trendem w projektowaniu UI/UX, który nadejdzie w 2022 roku, są elementy 3D. Trendy, które do tej pory szturmowały świat designu, były bardziej płaskie i proste. Tak więc, aby wyróżnić się na tle innych witryn o podobnej tematyce, warto zdecydować się na wielowymiarowe elementy projektu.
Dodatkowo, jeśli reklamujesz produkty na swojej stronie, podgląd 3D to kolejna wielka rzecz. Klienci uwielbiają bardzo dobrze przyjrzeć się interesującemu im produktowi przed dokonaniem zakupu. Dodanie projektu 3D do prawie wszystkiego może sprawić, że będzie on dwa razy bardziej interesujący.
Tylko upewnij się, że nie skończysz z mieszaniem stylów projektowania , które nie pasują do siebie zbyt dobrze. Naszą radą byłoby unikanie mieszania stylów projektowych, które mogą się nawzajem nie uzupełniać. Projektowanie stron internetowych 3D doda blasku minimalistycznej stronie internetowej, ale może kolidować z realistycznymi teksturami i elementami organicznymi.
Głosowy interfejs użytkownika
W dzisiejszych czasach dostępność jest jednym z najważniejszych aspektów strony internetowej. Tak jak dodawanie tagów alt do zdjęć pomaga osobom z wadami wzroku i niewidomym w pełni zrozumieć zawartość witryny, tak interfejs użytkownika głosowego robi jeszcze więcej.
Głosowy interfejs użytkownika umożliwia użytkownikom interakcję z witryną lub aplikacją za pomocą poleceń głosowych . To także trend projektowania UX, który jest przeznaczony dla zapracowanych… i leniwych. Projektanci UX na całym świecie dostrzegają ten trend, a Siri nie jest już jedyną wirtualną asystentką.
Po raz kolejny jest to element projektu, który nie wszędzie ma zastosowanie. Czasami prostota i funkcjonalność strony internetowej sprawiają, że nawigacja głosowa jest wymyślnym, ale nie koniecznym dodatkiem. Nie każdy trend w projektowaniu stron internetowych będzie dotyczył Twojej firmy i ważne jest, aby odróżnić niezbędne dodatki od kosmetycznych.
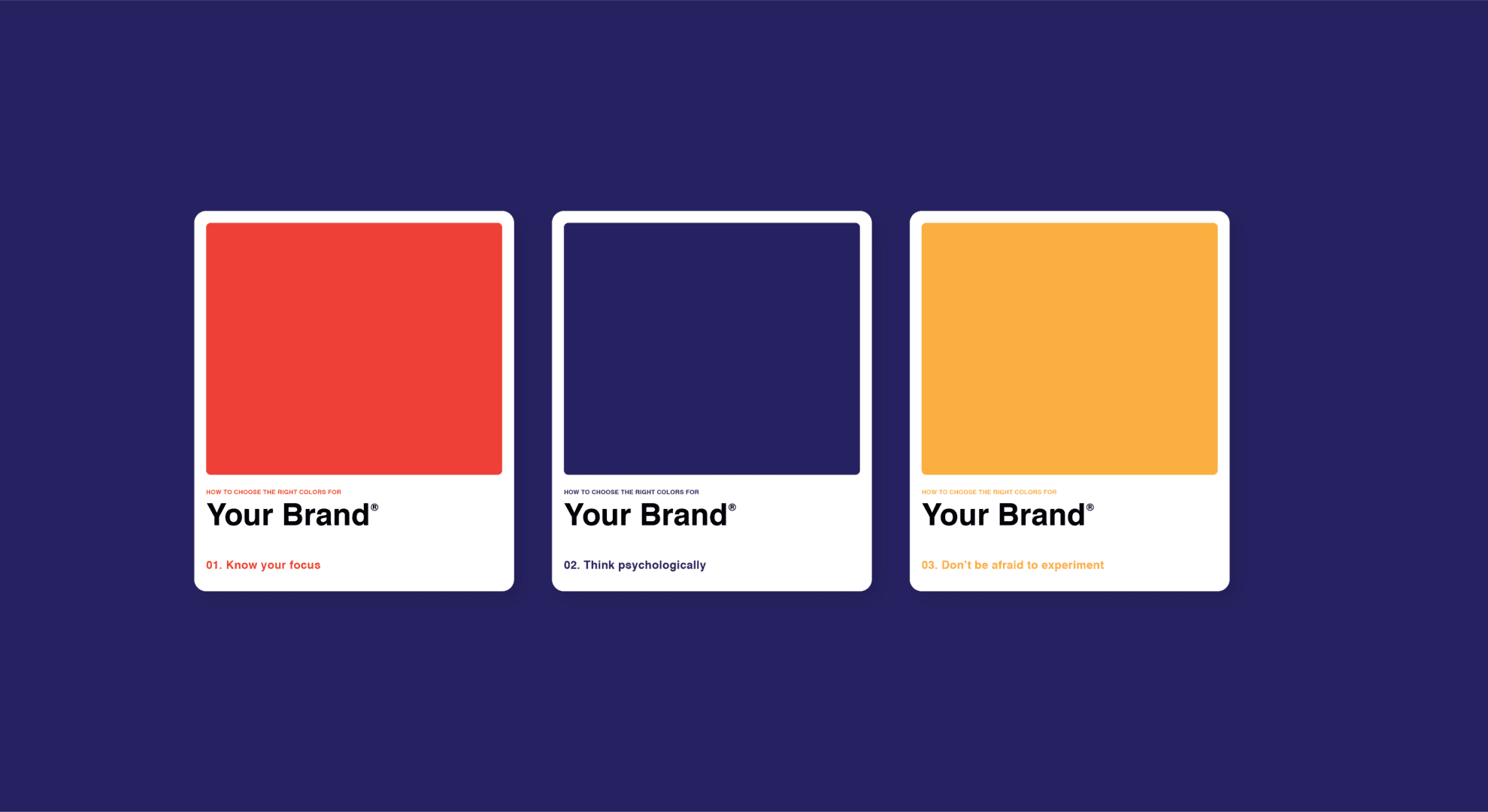
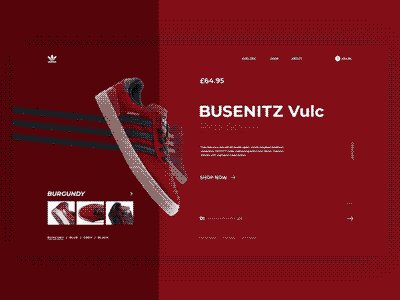
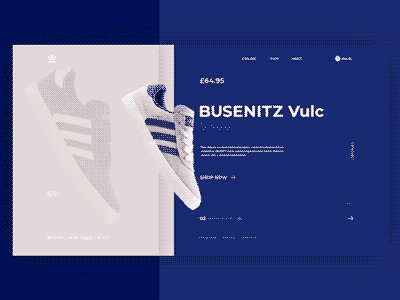
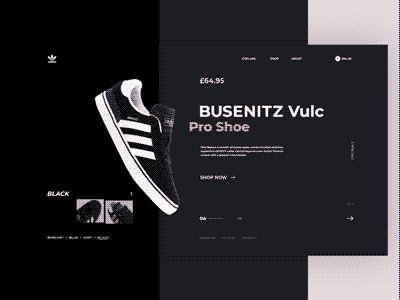
Kolorowanie w projektowaniu stron internetowych
Color branding nie jest najnowszym trendem UX, ale to coś, o czym powinien wiedzieć każdy projektant. Jeśli pomyślisz o tym przez chwilę, musisz znać przynajmniej jedną markę, którą wyraźnie kojarzysz z danym kolorem. To stowarzyszenie jest doskonałym przykładem udanego budowania marki.
Nie ma znaczenia, czy jesteś zwykłym użytkownikiem sieci, czy projektantem interfejsu użytkownika, kolory marki są łatwo zauważane i zapamiętywane, często podświadomie. Jaki jest kolor Facebooka? Niebieski. Jaki jest kolor YouTube? Jest czerwony . A co z Twitterem? Zgadza się, znowu jest niebieski , ale w innym odcieniu niż Facebook – niebieski.
Włączenie kolorów jest teraz integralną częścią projektu UI/UX. Tak jak dodanie koloru zielonego do przycisków potwierdzających, a czerwonego do anulacji i rezygnacji, tak obrandowanie produktu, firmy czy funkcji strony internetowej kolorem z pewnością utrwali to lepiej w pamięci użytkownika.

źródło
Animacje aktywowane przez użytkownika
Projekt wizualnego komponentu Twojej witryny jest tak samo ważny jak treść. Wrażenia użytkownika powinny dotyczyć nie tylko wygody, ale także przyjemności. A wszystkie te ruchome elementy mogą naprawdę zmienić Twój projekt strony internetowej.
Jest wiele rzeczy, które możesz zrobić, jeśli chodzi o maksymalne wykorzystanie tego trendu. Animacja w UX/UI może przybierać różne formy. Najprostszym pomysłem jest jednak dodanie aktywowanych przez użytkownika elementów strony, które poruszają się, wstrząsają lub pojawiają się.
Może to być również świetny sposób na ukrycie elementów projektu, które w przeciwnym razie zaśmiecałyby stronę. W obliczu minimalizmu projektanci stron internetowych mają w zanadrzu wiele sztuczek, aby projekt UI/UX wyglądał tak czysto, jak to tylko możliwe.

Animacja paralaksy
Animacja paralaksy to rodzaj projektowania stron internetowych, w którym przewijanie powoduje, że obrazy tła poruszają się wolniej niż obrazy na pierwszym planie, co tworzy iluzję głębi. Tego rodzaju scena 2D może dodać złożoności do nudnego obrazu.
Używanie przewijania paralaksy w projektowaniu UI/UX to najnowszy trend w projektowaniu, który ma na celu ożywienie nudnych stron internetowych. Niezależnie od tego, czy używasz rzeczywistych zdjęć, szkiców czy rysunków cyfrowych, takie podejście do projektowania może dodać stylu każdej witrynie internetowej, niezależnie od niszy.
Efekt paralaksy jest obecny w grach od wieków, ale w świecie projektowania stron internetowych pojawił się bardzo niedawno. Jest prosty i uniwersalny, więc jeśli martwisz się, że przesadzisz i przypadkowo zaśmiecisz swoją stronę, nie ma takiego niebezpieczeństwa. Subtelne ruchy nie odciągną uwagi od Twojego produktu, a jedynie mogą zwiększyć atrakcyjność Twoich stron internetowych.

źródło
Złożoność projektu
Wygląda na to, że minimalizm i złożoność idą w parze z trendami w projektowaniu na rok 2022. Z jednej strony minimalistyczny design jest chwalony przez projektantów jako trwający trend, który nigdy nie umrze, ponieważ prostota idealnie pasuje do marek z wyższej półki.
Z drugiej strony widzowie są dziś bardziej wymagający. Ponieważ z roku na rok zmniejsza się rozpiętość uwagi, użytkownicy nieustannie oczekują więcej od projektantów UX/UI. Trendy, które obecnie obserwujemy, są wynikiem zmieniających się wymagań . Podobnie jak tryb ciemny, który wydawał się zadowolić nocne marki, te nowe trendy w projektowaniu stron internetowych są tutaj, aby zaspokoić potrzebę złożoności.
Jako właściciel witryny musisz upewnić się, że Twój projekt jest idealny do pikseli. Każdy projekt jest inny, a dopasowanie designu do charakteru marki to kolejne wyzwanie. Tak czy inaczej, zadowolenie klientów powinno być Twoim głównym celem i niezależnie od tego, który trend w projektowaniu stron internetowych wybierzesz, informacje zwrotne powinny być Twoją wskazówką.
Realistyczne tekstury
Dni pstrokatych środowisk na szczęście już dawno minęły. Chociaż większość stron internetowych decyduje się na trend projektowania zwykłego białego tła, nie wszystkie marki uznają tę opcję za akceptowalną. A jeśli sprzedajesz coś z ładną teksturą, na przykład produkty jeansowe, szkoda byłoby tego nie użyć.
Projekty oparte na realistycznych teksturach mogą służyć jako podgląd produktu. Użytkownicy, którzy zdecydują się na zakup online, są zdeterminowani, aby dowiedzieć się o produkcie tak samo, jak ci, którzy dotykają i powąchają fizycznych rzeczy.
Jednak nie każda strona internetowa ma na celu sprzedaż. I właśnie dlatego realistyczne tekstury stały się trendem w projektowaniu UX obecnym w całej sieci . User experience to nie tylko logiczne rozmieszczenie przycisków i naturalny przepływ strony, to także wrażenia wizualne.

źródło
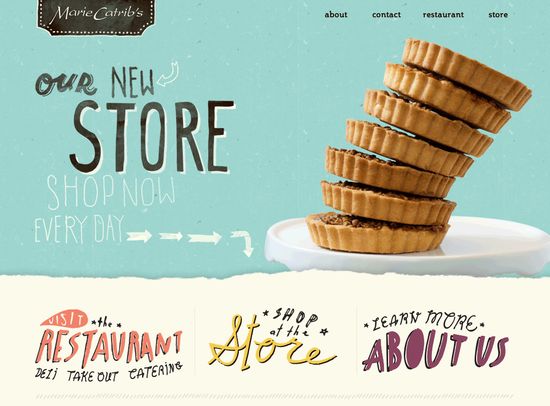
Ręcznie rysowane projekty stron internetowych
Jednym z najnowszych trendów w projektowaniu stron internetowych jest włączanie ręcznie rysowanych elementów do projektów stron internetowych. Jeśli oferujesz usługi artystyczne lub Twoja witryna zostanie wykryta u lubiących zabawę młodych ludzi, dodanie własnych prac projektowych w postaci doodli lub rysunków może okazać się wielkim hitem.
W zależności od odbiorców, do których chcesz dotrzeć, ten trend w projektowaniu stron internetowych może być strzałem w dziesiątkę. Chociaż może nie być odpowiedni dla stron internetowych związanych z finansami lub zdrowiem, centra edukacyjne i sklepy ze sztuką mogą szczególnie skorzystać na projektach narysowanych własnoręcznie.
Doodles zmieniają charakter strony internetowej, a jeśli potrzebujesz przykładu, możesz zapoznać się z tym artykułem, w którym wymieniono najlepsze pomysły na projektowanie stron internetowych oparte na ręcznie rysowanych projektach.

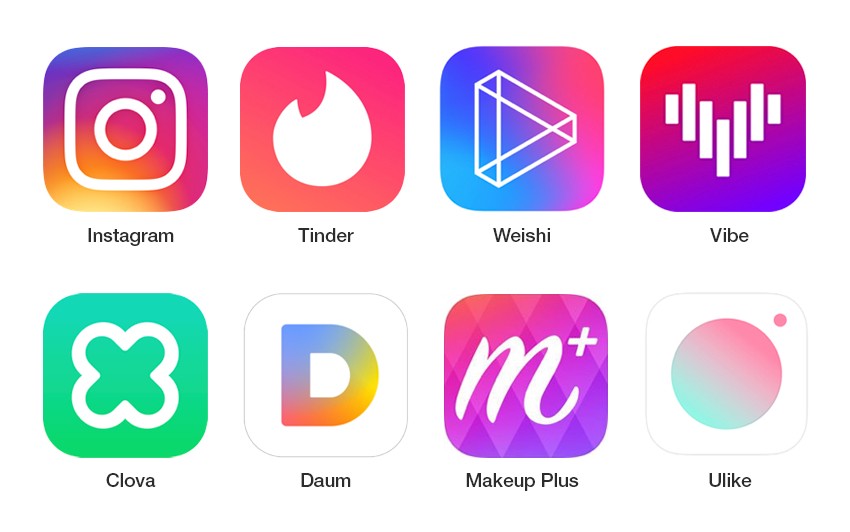
Gradienty i cienie
Ustaliliśmy już, że niektóre trendy w projektowaniu stron internetowych skupiają się na minimalizmie, podczas gdy inne preferują bardziej skomplikowane projekty. Jeśli nie masz wystarczającego doświadczenia na rynku, projektowanie może mieć również kompromis. Jeśli chcesz uniknąć płaskiego projektu, ale nadal chcesz zachować prostotę, możesz zrobić, aby tak się stało.
Gradienty są obecne w trendach projektowania stron internetowych już od jakiegoś czasu. Świetnym przykładem zastosowania gradientów jest logo Instagrama. Dodawanie podwójnych kolorów i cieni do przycisków, nagłówków i paneli to świetne ulepszenie UX/UI.
Trendy w zakresie nasyconych kolorów, cieniowania i gradientów zapoczątkowały jedne z największych marek na świecie. Aplikacje mediów społecznościowych najszybciej wychwyciły ten trend UX, a użytkownicy wydawali się je lubić. Jeśli myślisz o przerobieniu schematów kolorów w przyszłym roku, ta ewolucja nie jest czymś, co powinieneś pominąć.

źródło
Inne trendy w projektowaniu stron internetowych
Projektowanie stron internetowych to nie tylko stworzenie zapierającego dech w piersiach landing page. Dotyczy to również wszystkich zakamarków Twojej witryny, w tym pisania UX, mikrointerakcji i podstron, które odwiedzają tylko najbardziej dociekliwi klienci. Możesz zrobić więcej, aby zapewnić lepsze wrażenia użytkownika.
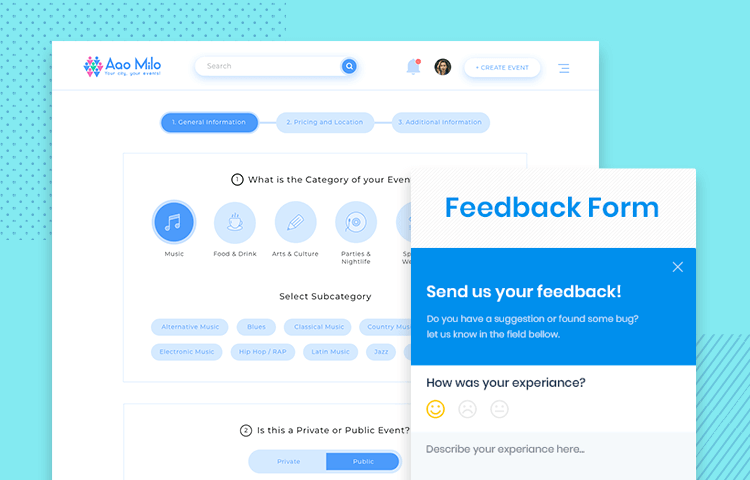
Kwestionariusze wyższego poziomu
Jeśli chcesz zamieścić kwestionariusz w swojej witrynie, upewnij się, że nie jest to zwykły i nudny projekt w formie formularzy Google. Czy byłoby funkcjonalne? Tak. Czy byłoby fajnie? Prawdopodobnie nie. Kreatywne kwestionariusze są tym, czego użytkownicy oczekują w projektowaniu stron internetowych w 2022 roku.

źródło
Minimalizm
Omówiliśmy to wcześniej, ale znowu się pojawia. Od Ciebie zależy, jaki poziom złożoności chcesz wybrać w swoim projekcie projektowania stron internetowych. Niektóre rzeczy wyglądają lepiej w otoczeniu białego tła i dużych czarnych liter . Inni potrzebują więcej, aby dopasować się do nastroju produktu. Oceń swoją markę i trendy, którymi chcesz się kierować, i podejmij świadomą decyzję.
Elementy organiczne
Wykorzystywanie natury i piękna otaczającego Cię świata to jeden z trendów, który zyskuje na znaczeniu dopiero w 2022 roku. Po raz kolejny, w zależności od tego, o czym jest Twoja witryna lub co ma do zaoferowania Twoja marka, organiczne elementy projektu mogą być znaczącym ulepszeniem do projektu Twojej strony internetowej.
Wielkie tytuły i kreatywne pisanie UX
Dzisiejsi internauci zdają się doceniać ten rodzaj projektowania stron internetowych, który łączy małe z dużymi elementami, jednocześnie tworząc niezapomniane projektowanie stron internetowych. Trendy te są również widoczne w pisaniu UX, gdzie priorytet można nadać niektórym informacjom , powiększając je . Jeśli chcesz, aby użytkownicy kojarzyli Twoją markę z silnym przekazem, dlaczego nie pokazać jej z dumą na pierwszej stronie?
Projekty oparte na sztucznej inteligencji
Sztuczna inteligencja nie zawsze jest potrzebna w projektowaniu stron internetowych. Nie każdy rodzaj strony internetowej wymaga inteligentnych funkcji. Ale jeśli Twoja strona ma interaktywne funkcje lub funkcje o określonym celu, na przykład szkicownik lub aplikację do edycji zdjęć, dodanie inteligentnych elementów może znacznie zwiększyć atrakcyjność Twojej witryny.
Płynne przejścia
Im większa jest Twoja witryna, tym więcej musisz myśleć o tym, aby projektowanie UX było płynniejsze i wydajniejsze. Wraz ze wzrostem prędkości Internetu z biegiem lat użytkownicy bardziej dbają o to, jak szybko mogą surfować po sieci. Jednym z największych trendów jest obecnie skupienie się na przejściach. Z jednej zakładki na drugą, od artykułu do koszyka… musi być gładka jak masło.

źródło
Optymalizacja prędkości dla bezbłędnego doświadczenia użytkownika
Możliwość poruszania się po witrynie bez przeszkód to krok dalej od płynnych przejść. Szybkość jest integralną częścią projektowania UX. Nie chodzi tylko o rozmieszczenie przycisków i bezbłędne pisanie UX. Dotyczy to również szybkości ładowania strony , w tym wszystkich jej elementów podrzędnych. Użytkownicy nie mają już cierpliwości, aby czekać 3 minuty na załadowanie witryny. Musisz być szybszy.
Łatwiejsza identyfikacja ID
Jednym z trendów w projektowaniu stron internetowych UX/UI, który staje się coraz ważniejszy, jest łatwa identyfikacja. Użytkownicy wydają się preferować identyfikację odcisków palców/twarzy w aplikacjach na smartfony. Strony internetowe są zazwyczaj wykluczone z tego trendu; jednak nie powstrzymuje to ludzi przed pragnieniem niemożliwego. Łatwe logowanie bez irytującego captcha, ale z gwarancją bezpieczeństwa. Niemożliwe czy nie, to jest coś do rozważenia.
Styl retro
Wreszcie powraca styl retro! Trendy w projektowaniu stron internetowych, mimo że często różnią się od innych trendów, takich jak architektura czy moda, wydają się podążać śladami globalizacji. Styl retro jest teraz prawie wszędzie i chociaż użytkownicy nie chcą wolno ładujących się witryn z przeszłości, istnieje zapotrzebowanie na akcenty i czcionki w stylu retro, co stało się wielkim trendem w projektowaniu.
Wnioski
Trendy w świecie projektowania UI/UX, a także projektowania stron internetowych często się zmieniają. Tak jak największe korporacje co kilka lat odświeżają swoje logo i projekty, tak jako właściciel strony internetowej lub początkujący projektant powinieneś trzymać rękę na pulsie. Niezależnie od tego, czy coś przebudowujesz, czy budujesz od podstaw, dobrze jest pamiętać o trendach.
Ogólnie rzecz biorąc, zawsze najlepiej jest stworzyć zunifikowane, spójne doświadczenie, zamiast eksperymentować z tym, co przychodzi ci do głowy. Świetne projekty mają jedną wspólną cechę – zaplanowanie wszystkich zajęło trochę czasu, a rezultaty nie pozostawiają nic do życzenia.
W 2022 r. podążaj za największymi trendami w projektowaniu stron internetowych i ciesz się sukcesem swojej witryny!
