Musisz poprawić UX swojej witryny – a oto jak to zrobić (3 proste sposoby)!
Opublikowany: 2022-04-28Internet jest zdecydowanie najlepszą szansą dla zwykłych śmiertelników na zbudowanie dla siebie wspaniałego życia, zgadzasz się?
A jak możemy to osiągnąć? Budując stronę internetową, nasze własne firmy internetowe, otwarte 24 godziny na dobę, 7 dni w tygodniu.
To świetnie iw ogóle, ale jest problem…
Który jest…?
Nie tylko my to robimy! Napisanie tego wstępu zajęło mi 3 minuty iw tym krótkim czasie 10 000 nowych wpisów na blogu ujrzało światło dzienne.
Musimy się wyróżniać!
MUSIMY się wyróżniać ! Albo utonąć w hałasie.
Jak?
Ponieważ czytelnik jest wszystkim, proponuję skupić się na jego pragnieniach i potrzebach. Innymi słowy, zróbmy zabójczą stronę.
Oto 3 sposoby na zwiększenie UX, szybkie i łatwe.
#1- Dodaj pasek postępu czytania do swojej witryny
Co to jest pasek postępu czytania?
Nazwa pokazuje to wszystko.
Jest to kolorowy pasek, który znajduje się u dołu/u góry strony, a gdy czytelnik czyta i przewija, podąża za nim, służąc jako wizualna wskazówka, ile posta pozostało.
Jest elegancki i doskonały UX, ponieważ:
Kiedy to pokazujesz – nie ukrywasz swojego posta na blogu
Przejrzystość=uczciwość.
Nie każdy ma 15 metrów do stracenia na tym twoim niesamowitym słupie potwora. Ale jeśli powiesz im z góry, że 15m to ile to zajmie, podziękują ci za to.
Dlaczego dokładnie?
Ponieważ ludzkie mózgi są tak zaprogramowane, aby ukończyć pracę po rozpoczęciu, i absolutnie nienawidzą pozostawiania pracy w połowie wykonanej.
Jeśli jesteś człowiekiem, musiałeś poczuć ukłucie niedokończonej pracy?
To ci przeszkadzało, nie? to nie było dobre, prawda?
Więc nie zmuszaj ludzi, aby NIE kończyli czytania twojego posta. Będą źli na siebie i na ciebie.
Zamiast tego ostrzegaj ich z wyprzedzeniem i zbieraj nagrody.
Uwaga: to tylko podgląd niesamowitych korzyści, jakie daje wskaźnik postępu czytania. Jeśli chcesz otrzymać pełną zawartość (i samouczek konfiguracji ), kliknij poniższy link.
- Sugerowane czytanie- Dowiedz się, jak dodać pasek postępu czytania w WordPress- i dlaczego powinieneś
Bonus: Szacowany czas na przeczytanie
Uwaga: może to, ale nie musi, pomóc Twojemu UX, a nawet może zaszkodzić SEO.
Co to jest?
Jest to w zasadzie oszacowanie, ile czasu potrzeba na przeczytanie posta (na podstawie liczby słów).
Więc jeśli masz post na 3000 słów, będzie to 15m; 4000 słów=20m
Dlaczego jest tak źle?
Ponieważ jeśli ludzie zobaczą jakąś ogromną liczbę, mogą odbić się we właściwy sposób. Nazywa się to przyklejaniem pogo i może zrujnować SEO.
Więc bądź ostrożny.
Dlaczego to jest dobre?
Ponieważ popychasz przejrzystość do skrajności. Ludzie będą wdzięczni, że szanujesz ich czas.
Oto jak to skonfigurować.
Ty nie.
To znaczy, nie potrzebujesz kolejnej wtyczki. Ten sam (Worth the Read), który obsługuje pasek postępu czytania, pozwala również wyświetlić liczbę „szacowany czas na przeczytanie”.
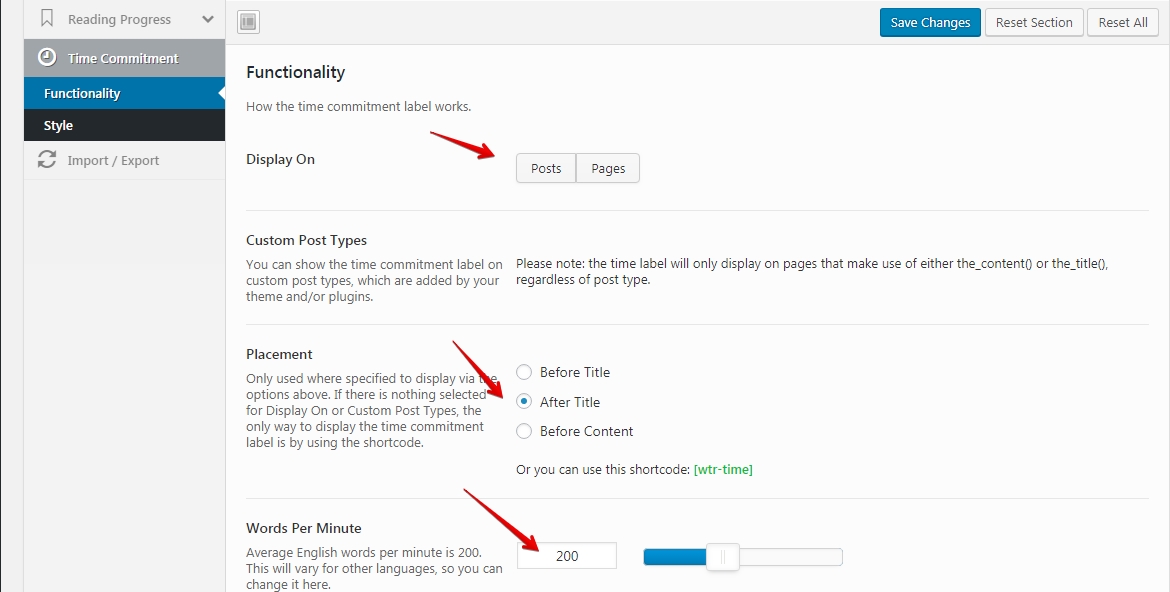
Tak więc na pulpicie nawigacyjnym WP po prostu znajdź kartę „ Warto przeczytać ” i kliknij ją. Następnie wybierz „ zaangażowanie czasowe ”.
I tutaj możesz to ustawić:
- Wyświetlaj na – posty i strony
- Miejsce docelowe – po tytule
- Słowa na minutę – 200. To średnia prędkość czytania dla większości ludzi

Uwaga – kiedyś miałam tę funkcję w mojej witrynie, ale już jej nie ma. Bo myślę, że wady zdecydowanie przeważają nad zaletami. Kiedy ludzie przyjdą i zobaczą „Szacowany czas na czytanie 20m” – większość z nich wyjeżdża.
I kocham swoją stronę, więc…
#2 – Tabela treści dla UX – jak pomagają Twojej witrynie (+ samouczek)
Tabele treści są prawdziwym dobrodziejstwem dla UX Twojej witryny.
Oni:
a) Podaj przegląd swoich postów i pomóż czytelnikowi zdecydować, czy zostać, czy odrzucić.
To jest dobre lub złe, w zależności od postu i jestem pewien, że możesz zgadnąć, dlaczego.
Ponieważ, jeśli Twój artykuł jest płytkim puchem, który wyrzuciłeś na 30m lub mniej, i zupełnie obcy frazie „głębokość treści”, ludzie zobaczą go i odrzucą z powrotem do Google. To źle wpływa na SEO.
Jeśli jednak napisałeś prawdziwy przewodnik (tak jak powinieneś), to ten skromny spis treści staje się atutem, ponieważ ludzie to widzą WRESZCIE – ich modlitwy zostały wysłuchane:)
b) Tabela treści pozwala zaoszczędzić cenny czas, ponieważ ludzie mogą po prostu kliknąć i przejść tam, gdzie chcą
Jak zapewne wiesz, czas jest naszym najcenniejszym zasobem. Nie możemy już tego uzyskać, a już i tak marnujemy go za dużo.

A jeśli jako webmaster robisz wszystko, aby pokazać ludziom „hej, to jest klikalny, wewnętrzny link! Kliknij tutaj i ruszaj!” wtedy naprawdę cię za to polubią. Mam na myśli, kto by nie chciał?
Odpowiem, że tylko marnujący czas masochista:)
Oto jak uzyskać tabelę treści dla swojej witryny (samouczek)
Najpierw zainstaluj tę wtyczkę (https://wordpress.org/plugins/easy-table-of-contents/).
Jest zarówno bezpłatny, jak i aktualny.
Następnie z pulpitu nawigacyjnego WP przejdź do wtyczek/zainstalowanych/łatwego spisu treści/ustawień
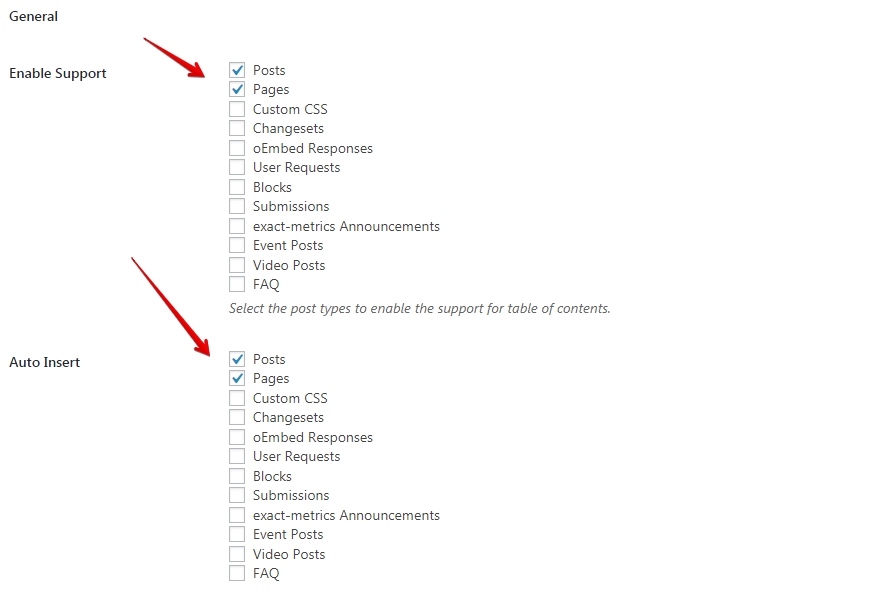
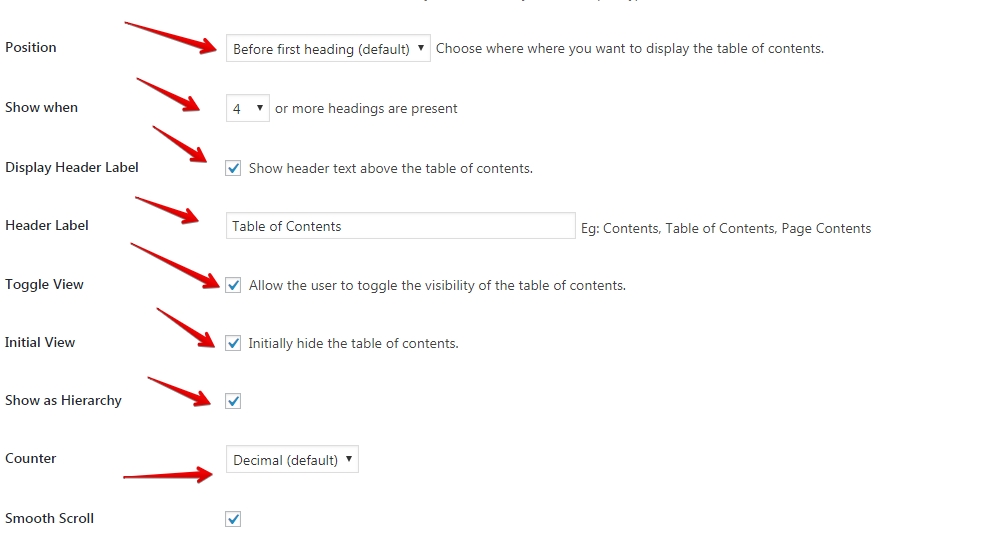
Raz tam:
- Włącz obsługę — posty i strony, ponieważ zazwyczaj są bogate w treść
- Automatyczne wstawianie – posty i strony. To jest ustawione i zapomnij, co bardzo mi się podoba

- Pozycja – przed pierwszym kursem
- Pokaż kiedy – wybieram 4, ponieważ krótsze posty nie wymagają tabel treści – są zbędne
- Etykieta nagłówka – spis treści (domyślnie)
- Przełącz widok – tak; dobry UX
- Widok początkowy – najpierw ukryj
- Pokaż jako hierarchia – tak
- Licznik – dziesiętny

I to wszystko. Oczywiście jest o wiele więcej opcji do majsterkowania. Ale na początek to wystarczy.
#3- Strzałka „powrót do góry”
Ta wtyczka działa najlepiej w połączeniu z tabelami treści.
Podczas gdy ciągną ludzi na środku postu, ta strzałka przyciąga ich z powrotem… aby mogli wybrać i wrócić z powrotem.
Znowu ludzie nie znoszą marnowania czasu. I powinieneś sprawić, by Twoja witryna była zbliżona do dobrze naoliwionej maszyny.
Żadnego skrzypienia ani pisków. Po prostu kliknij-idź-ciesz się-subskrybuj-kup-wyjdź; i przyjdź ponownie:)
Teraz, gdy rozumiesz, dlaczego potrzebujesz tej funkcji, pozwól mi z przyjemnością pokazać Ci, jak ją zdobyć dla Twojej witryny.
Widzisz, nawet mój ton Ci się podoba, niesamowita Czytelniczka:)
WP Front Scroll Top (samouczek)
Najpierw zainstaluj wtyczkę (https://wordpress.org/plugins/wpfront-scroll-top/)
Następnie na pulpicie nawigacyjnym WP przejdź: wtyczki / zainstalowane / WP Front Scroll Top / ustawienia
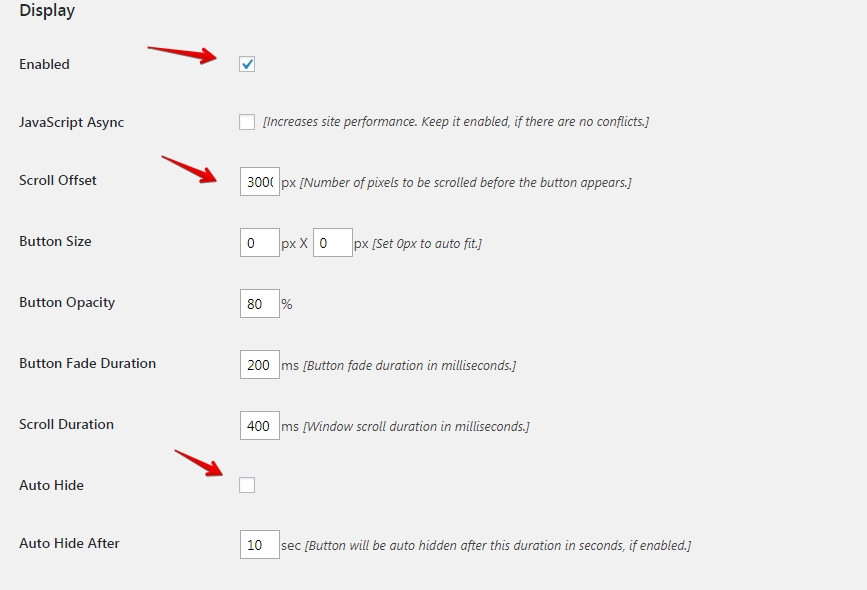
Raz tam:
- Włączone – tak
- Przesunięcie przewijania – 300px – tyle muszą przesunąć, aby pojawiła się strzałka
- Automatyczne ukrywanie – nie, bo nie jest to w żaden sposób nachalne

- Styl przycisku – obraz
- Akcja przycisku – przewiń do góry
- Lokalizacja – na dole po prawej – najlepsza pod kątem użyteczności
Teraz po prostu wybierz przycisk, który Ci się podoba:

I to wszystko. Proste, prawda?
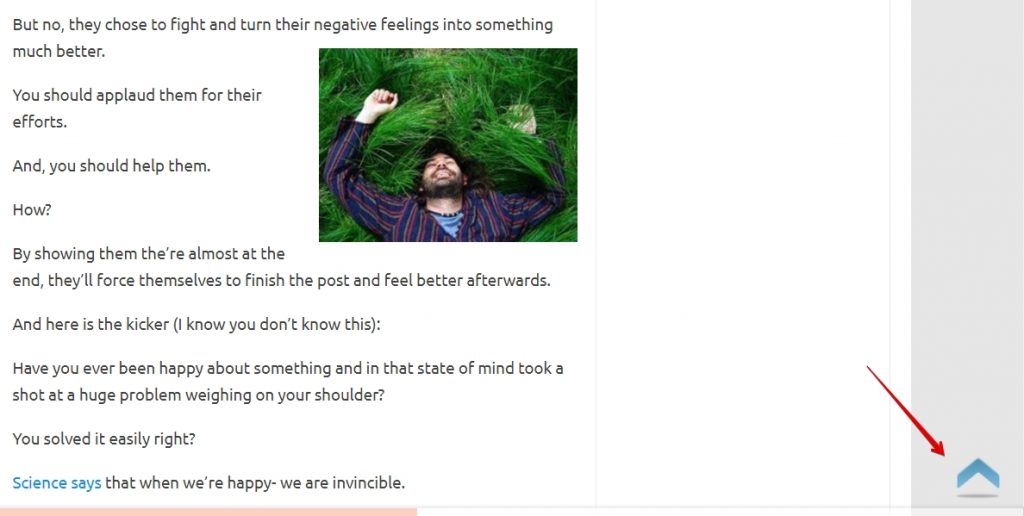
A oto jak to wygląda na mojej stronie (zauważ w prawym dolnym kwadrancie bladoniebieską strzałkę)?

Wniosek – Lepszy UX – nie wydaje się teraz taki trudny, prawda?
Zrób to.
Popraw swój UX tak, jak tylko możesz, i czerp z tego korzyści.
Chociaż prawdą jest, że dzisiejsi czytelnicy są trochę rozpieszczani całym wyborem, jaki mają, są również uprzejmi dla tych webmasterów, którzy starają się ich zadowolić w każdy możliwy sposób.
A odwiedzający witrynę okazują swoją życzliwość poprzez:
- dzielenie się,
- komentowanie
- łączenie
- kupowanie
- polecanie swojej firmy innym
Zaufaj mi, to niesamowite miejsce, w którym możesz być, i pokazałem ci pierwsze trzy kroki, które możesz zrobić, aby tam dotrzeć.
Zacznij powoli i idź w górę.
Ale nie zanim zostawisz komentarz , aby powiedzieć mi, co myślisz:)
