Zgodność stała się łatwa: poruszanie się po wytycznych WCAG dla witryn eCommerce
Opublikowany: 2019-09-10Ponieważ miliony konsumentów zwracają się do sklepów internetowych w celu zaspokojenia swoich potrzeb zakupowych, handel elektroniczny staje się dziś coraz większym biznesem.
Aby jednak zapewnić każdemu, niezależnie od umiejętności, możliwość korzystania z tych witryn, kluczowa jest dostępność sieci handlu elektronicznego.
Optymalizacja witryny w celu zapewnienia jej dostępności zgodnie ze standardami Wytycznych dotyczących dostępności treści internetowych (WCAG) nie jest już opcjonalna — jest to kwestia zgodności i zgodności z prawem.
Przejdź do:
- Dlaczego dostępność jest ważna dla handlu elektronicznego?
- Co witryna e-commerce musi być zgodna z WCAG?

Źródło
Dlaczego dostępność jest ważna dla handlu elektronicznego?
W badaniu przeprowadzonym przez WebAIM 95,9% głównych stron docelowych nie spełnia standardów WCAG 2.0, co stanowi jedynie niewielki spadek w porównaniu z 96,3% w 2023 r.
Chociaż statystyki te obejmują nie tylko handel elektroniczny, można założyć, że miejsca zakupów online należą do tego zdumiewającego odsetka.
Dlaczego jednak zgodność z WCAG i ogólnie dostępność są ważne dla handlu elektronicznego?
Etyka
Optymalizacja witryny eCommerce pod kątem dostępności jest właściwą decyzją z punktu widzenia podstawowej etyki.
Jest to ważny krok w okazywaniu empatii wobec klientów, a włączające zakupy są moralne, odpowiedzialne i uwzględniają dobro wszystkich osób .
Poszerzanie bazy klientów
Mówiąc prościej, jeśli witryna będzie dostępna dla większej liczby osób, więcej osób będzie z niej korzystać.
Witryna eCommerce, z której może korzystać każdy, w tym osoby z niepełnosprawnością wzrokową, słuchową, fizyczną, mowy, językową, poznawczą, nauką lub neurologiczną, jest nie tylko włączająca, ale znacznie bardziej użyteczna dla każdego, nawet dla osób pełnosprawnych.
Według raportu CDC na temat zachorowalności i śmiertelności 1 na 4 osoby dorosłe w Stanach Zjednoczonych jest osobą niepełnosprawną – uniemożliwianie tej dużej części populacji korzystania ze strony internetowej może poważnie ograniczać.
Osoba, która nie może bez większych trudności wejść na witrynę eCommerce, dokonać zakupów i dotrzeć do kasy, aby sfinalizować zakup, z pewnością odbije się i znajdzie inne miejsce na zakupy tego, czego szuka.
Dzięki witrynie spełniającej wytyczne dotyczące dostępności potencjalni kupujący będą mogli ją znaleźć i pozostać na niej. Otwiera to możliwość zdobycia znacznie większej bazy klientów.
Korzyści SEO
Nie tylko więcej osób będzie mogło korzystać z witryny, ale optymalizacja pod kątem dostępności może również wpłynąć na rankingi wyszukiwarek i rozwój organiczny.
Dostępność sama w sobie nie jest czynnikiem rankingowym. Jest to jednak aspekt ogólnej użyteczności i doświadczenia użytkownika .
Gdy w witrynie kładzie się nacisk na dostępność, roboty wyszukiwarki Google mogą wykryć niższy współczynnik odrzuceń, dłuższy czas spędzony na stronie i zwiększone zaangażowanie.
W ten sposób mogą założyć, że dostępna strona jest „cenna” i umieścić ją wyżej w SERP.
Zgodność z prawem
Oprócz poszerzania bazy klientów poprzez zapewnienie każdemu dostępu do Twojej witryny i poruszania się po niej, dostępność sieci eCommerce jest również prawem zgodnie z tytułem III ustawy ADA.
Tytuł III ADA stanowi, że miejsca publiczne, w tym strony internetowe, muszą być dostępne dla osób niepełnosprawnych.
Firmy i strony internetowe, które pomijają środki dostępności, takie jak tekst alternatywny lub odpowiednie ustawienia kontrastu kolorów, mogą znaleźć się pod ostrzałem prawnym, co z kolei podkreśla, jak ważna jest zgodność ze standardami ADA w kontekście włączającego projektowania stron internetowych .
WCAG nie jest prawem, ale, jak sama nazwa wskazuje, zbiorem wytycznych.
Jednak zapewnienie, że witryna jest zgodna z tymi wytycznymi dotyczącymi dostępności, w konsekwencji będzie również spełniać standardy ADA.
Nie tylko zapobiega to możliwym podjęciem działań prawnych, ale tworzy włączające i sprawiedliwe środowisko.

Źródło
Co witryna eCommerce musi być zgodna z WCAG?
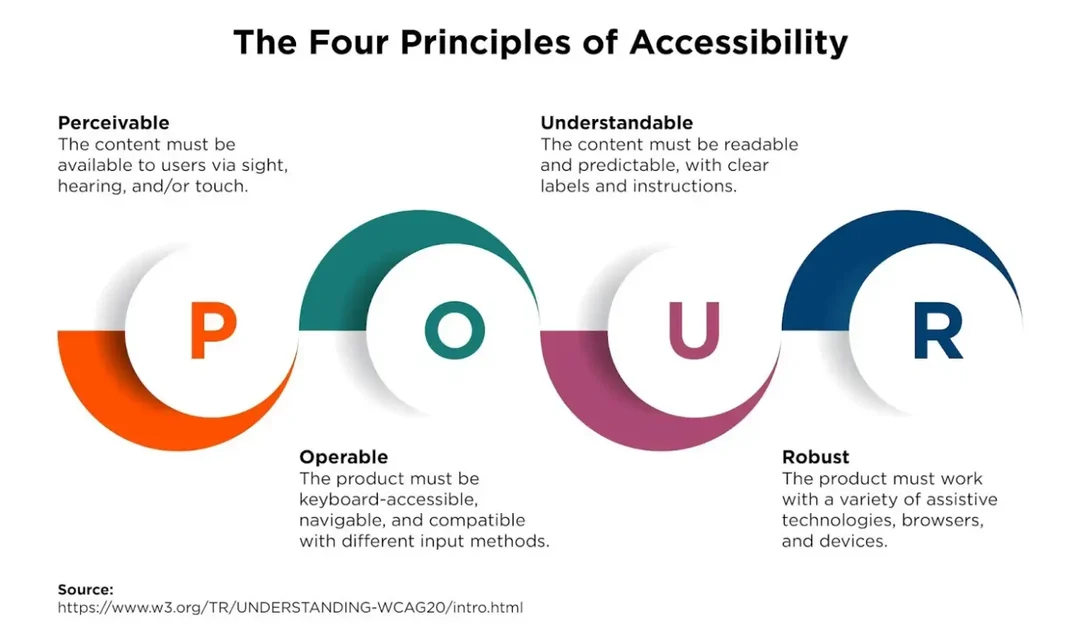
Aby zachować zgodność z wytycznymi WCAG, witryny e-commerce muszą być zauważalne, obsługiwane, zrozumiałe i solidne.
Oznacza to, że powinny zawierać takie elementy, jak odpowiedni kontrast tekstu, tekst alternatywny i odpowiednia struktura nagłówków.
Aby zrozumieć, jak udostępnić witrynę zakupów eCommerce, ważne jest, aby zrozumieć, czym jest WCAG.
WCAG odnosi się do zestawu wytycznych, które należy zastosować na całym świecie, aby zapewnić, że witryny internetowe, niezależnie od języka i lokalizacji, będą uznawane za dostępne.
Chociaż nie ma dwóch identycznych witryn internetowych, a osoby uzyskujące do nich dostęp będą równie różne, istnieje kilka punktów odniesienia, których potrzebuje witryna eCommerce, aby spełnić cztery standardy określone przez WCAG – ułożone jako akronim WLAĆ.

Źródło
POUR sugeruje, że strona internetowa musi być:
- Dostrzegalny
- Wykonalny
- Zrozumiale
- Solidny
W jaki sposób witryna eCommerce może zapewnić zgodność z tymi czterema zasadami, a tym samym zgodność ze standardami WCAG?

Istnieją dziesiątki możliwości, ale istnieje kilka problemów związanych z dostępnością, którymi należy się zająć, aby można je było uznać za dostępne.
Odpowiedni kontrast tekstu
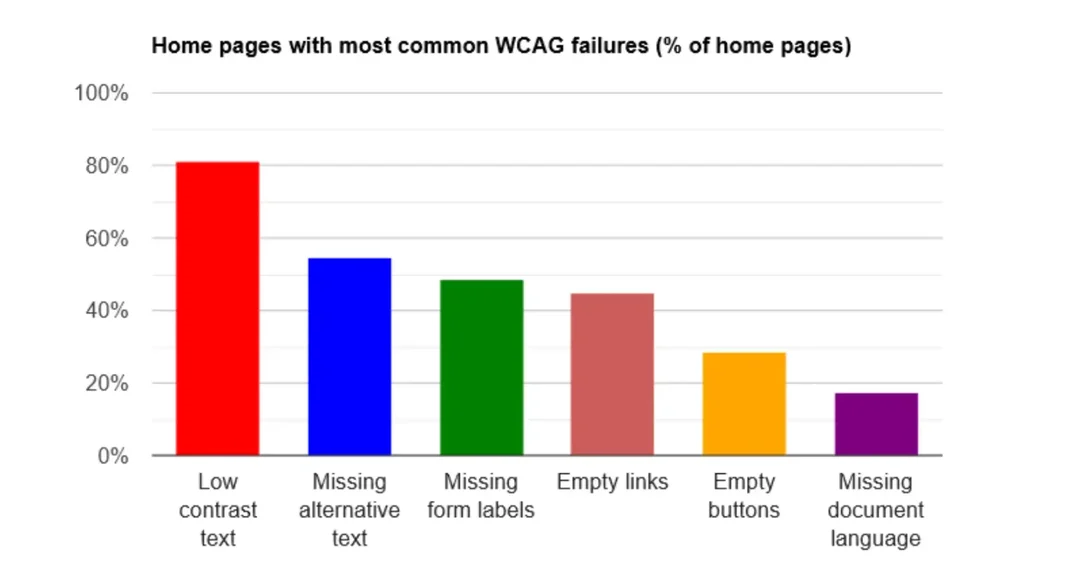
W tym samym badaniu przeprowadzonym przez WebAIM wykryto, że 80% zeskanowanych stron głównych zawierało tekst o niskim kontraście.

Źródło
Kontrast tekstu odnosi się do koloru tekstu na ekranie w porównaniu z tłem, na którym się znajduje.
Większość prostych witryn internetowych wybierze ciemny tekst na jasnym tle. WCAG wykorzystuje tzw. współczynnik kontrastu do wykrywania różnicy w postrzeganej jasności pomiędzy dwoma kolorami.
Na przykład biały tekst na białym tle, którego nie byłoby widać, miałby stosunek 1:1. Czerń na białym tle ma współczynnik 21:1 – znacznie wyższy współczynnik, aby zilustrować większy kontrast.
Projekt, który ktoś wybierze dla swojej witryny eCommerce, może być atrakcyjny wizualnie, ale niski stopień kontrastu między tłem a tekstem może sprawić, że będzie on trudniejszy do zauważenia dla użytkowników.
Ta trudność dotyczy wszystkich – nie tylko tych z ograniczonym wzrokiem lub daltonizmem. Właściwa wiedza na temat UX podczas tworzenia witryny może pomóc w zapewnieniu odpowiedniego poziomu kontrastu.
Witryna eCommerce powinna dążyć do zapewnienia odpowiedniego kontrastu we wszystkich obszarach witryny, w tym:
- Link do menu i tło
- Pozycje w koszyku – kupujący powinni mieć jasny obraz liczby pozycji w koszyku i tego, co już dodali.
- Zdjęcia produktów
- Strony koszyka, płatności i potwierdzenia płatności
- Etykiety cenowe
- Szukaj w polach
- Logo i nazwa firmy
- Nagłówki i stopki
Alternatywny tekst
Tekst alternatywny, zwany także tekstem alternatywnym, to informacja tekstowa opisująca kontekst i cel tego obrazu.
Kiedy dana osoba korzysta z urządzenia do odczytu zawartości ekranu, czytnik ekranu dokona transkrypcji tekstu alternatywnego, aby dać użytkownikowi pojęcie o tym, czym jest obraz, dzięki czemu nie przegapi żadnego istotnego kontekstu.
Tekst alternatywny jest szczególnie kluczowy dla dostępności sieci eCommerce.
Robiąc zakupy online, użytkownik musi zazwyczaj zapoznać się ze zdjęciami produktów, aby podjąć decyzję o zakupie, a nie wtedy, gdy jest w sklepie stacjonarnym, gdzie może dotknąć produktu i wejść z nim w interakcję.
Bez tekstu alternatywnego użytkownik może mieć mniejsze pojęcie o tym, na co patrzy, i okazać się pozbawiony zainteresowania.
Tekst alternatywny dla handlu elektronicznego to jeden z najlepszych sposobów na stworzenie bardziej włączającego doświadczenia zakupowego.
Już od wydania WCAG 1.0 w 1999 r. tekst alternatywny był kluczowym elementem zgodności i stanowił, że strony internetowe muszą „zapewniać równoważne alternatywy dla treści dźwiękowych i wizualnych”.
Oznacza to, że aby witryna była zgodna z tymi standardami, tekst alternatywny musi znajdować się na wszystkich obrazach nie mających charakteru dekoracyjnego.
Nawigacja klawiaturowa

Źródło
Wiele grup ludzi nie używa myszy do poruszania się po witrynie internetowej.
Niektórzy mogą być niewidomymi lub słabowidzącymi użytkownikami, którzy do poruszania się po witrynie korzystają z czytnika ekranu lub lupy, natomiast inni mogą mieć niepełnosprawność ruchową, która wpływa na ich zdolność do korzystania z myszy lub innego „urządzenia do klikania”.
Dzięki temu po każdym interaktywnym polu w witrynie eCommerce można poruszać się wyłącznie za pomocą klawiatury.
Wiele witryn internetowych wykorzystuje klawisz TAB do poruszania się po opcjach uważanych za „możliwe do skupienia”, takich jak łącza, przyciski i pola wejściowe.
Naciśnięcie klawisza TAB spowoduje poruszanie się po aktywnych elementach witryny w kolejności, w jakiej te elementy pojawiają się w kodzie źródłowym.
Niestety może to nie odpowiadać wizualnemu układowi strony. Może to być szczególnie istotne przy wypełnianiu formularzy .
Może to sprawić, że pozycja lądowania tych pras TAB będzie nieprzewidywalna i ostatecznie trudna w użyciu.
Na etapie projektowania witryna handlu elektronicznego powinna zapewniać rozsądną i odpowiednią nawigację za pomocą klawiatury, aby pomóc komuś przedostać się z jednego punktu witryny do drugiego.
Dostępność jest dla każdego
Dostępność sieci eCommerce to nie tylko kwestia zgodności z prawem i zwycięstw SEO.
Jest to, co ważne, postępowanie etyczne.
Zapewnienie kupującym możliwości korzystania ze sklepu internetowego, nawigacji i dokonywania zakupów w nim poszerzy bazę klientów, okaże empatię i zapewni dodatkową korzyść w postaci lepszego doświadczenia użytkownika.
Witryny, które spełniają standardy określone w Wytycznych dotyczących dostępności treści internetowych, takie jak zapewnienie, że ich witryna jest wyposażona w tekst alternatywny, łatwą nawigację za pomocą klawiatury i odpowiedni kontrast kolorów, będą również zgodne ze standardami dostępności cyfrowej określonymi przez ADA .
