Jak skopiować wyskakujące okienka najlepszych marek e-commerce za pomocą OptiMonk
Opublikowany: 2022-07-05Jeśli pracujesz w branży e-commerce, zawsze nosisz dwie czapki podczas zakupów online.
Jasne, szukasz przedmiotów, które naprawdę kochasz, i szukasz świetnych okazji, tak jak wszyscy inni. Ale zwracasz też uwagę na to, co działa, a co nie w innych witrynach e-commerce. Zbierasz inspirację. Wiele świetnych pomysłów zaczyna się w ten sposób.
Co się stanie, jeśli zobaczysz oszałamiające wyskakujące okienko na stronie internetowej topowej marki?
Cóż, jeśli jesteś użytkownikiem OptiMonk, możesz łatwo dostosować nasze szablony wyskakujących okienek, aby Twoja wiadomość na stronie wyglądała jak najbardziej niesamowite wyskakujące okienka w sklepach takich jak Adidas, American Eagle i Crocs!
W tym artykule omówimy dokładnie, jak tworzyć wyskakujące okienka, które wyglądają jak te niesamowite przykłady, które Cię inspirują.
Skróty ✂️
- Adidas
- Moda Nowa
- Amerykański orzeł
- Crocs
1. Adidas
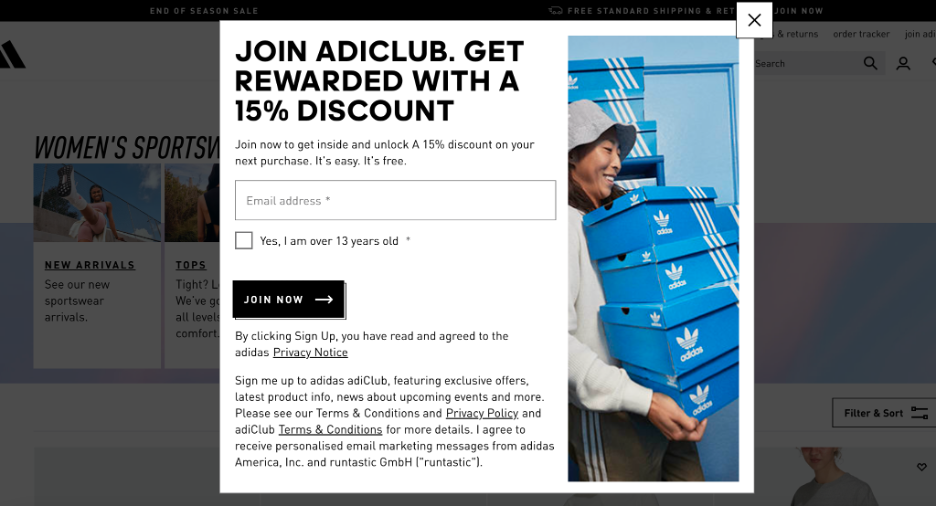
Adidas jest jedną z największych marek lifestylowych na świecie i dla wielu jest marką aspirującą.
Firma wykorzystuje ten obraz w wyskakującym okienku poniżej, oferując odwiedzającym ich witrynę szansę „Dołącz do AdiClub”. Kto nie chciałby być w tym klubie?

Jeśli w Twoim sklepie działa również klub lojalnościowy, możesz wykorzystać podobny projekt do jego promocji.
Zobaczmy, jak to zadziała, próbując skopiować wyskakujące okienko. (Pamiętaj, aby użyć własnych obrazów i skopiować, gdy faktycznie to robisz!)
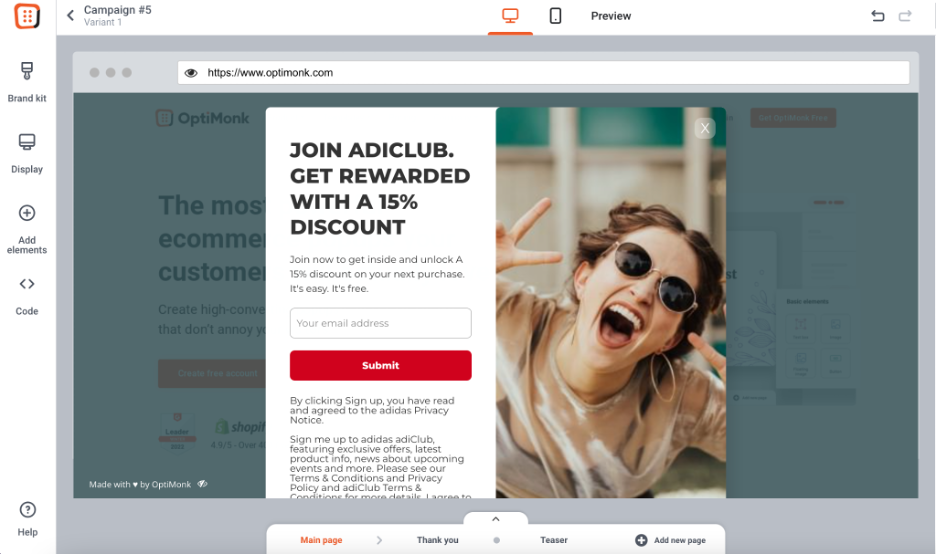
Zaczniemy od wybrania szablonu, takiego jak ten poniżej, który ma podobne funkcje do tego, który kopiujemy.
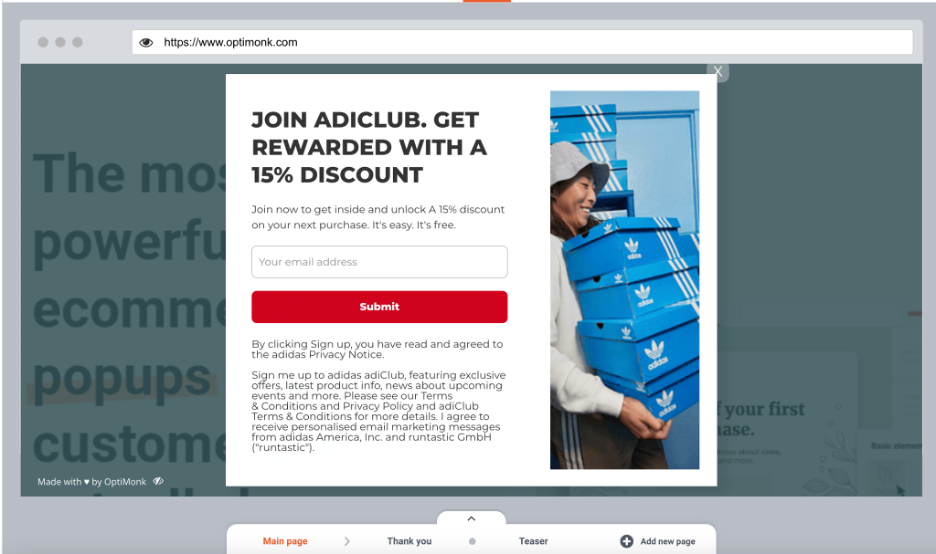
Najpierw dodaliśmy kopię z wyskakującego okienka Adidasa:

Teraz dostosujmy styl wyskakującego okienka.
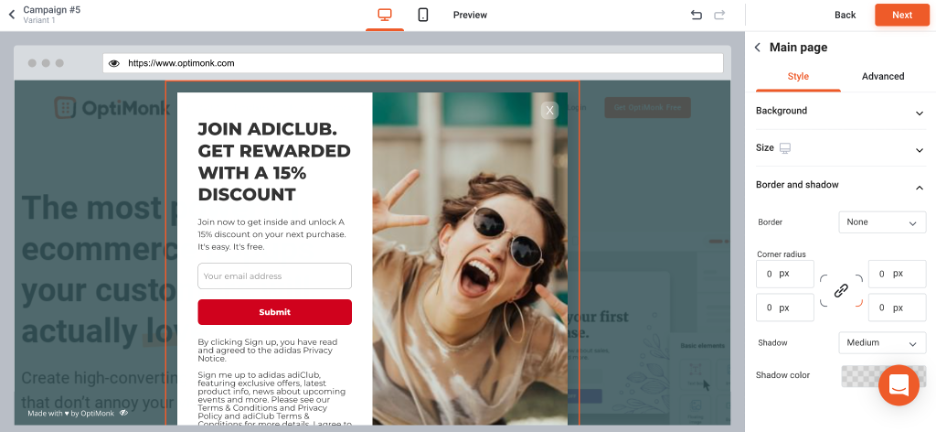
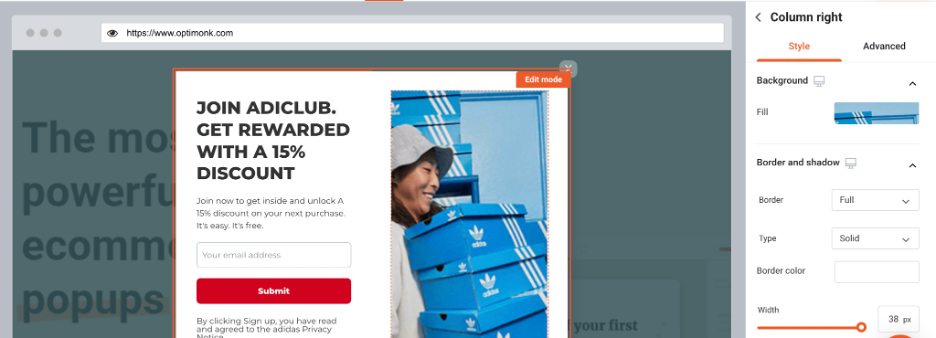
Zmieniliśmy promień narożnika wyskakującego okienka na 0, czyniąc go idealnym prostokątem:

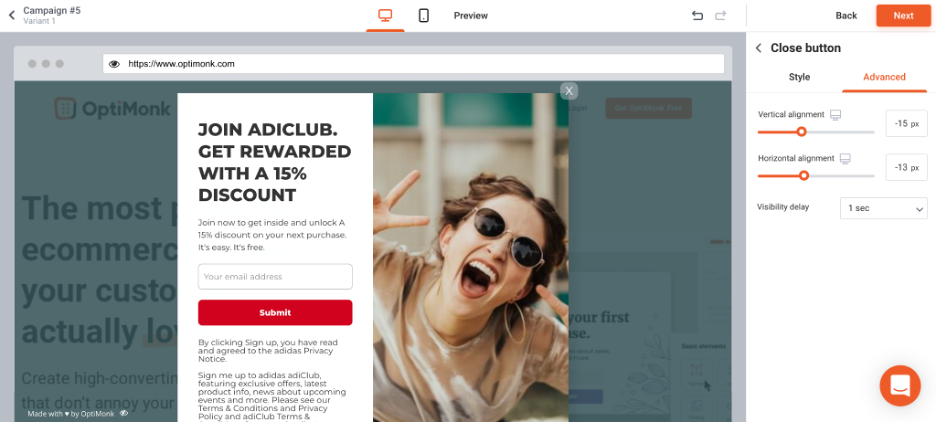
Następnie przesuwamy przycisk zamykania do krawędzi wyskakującego okienka, zmieniając wyrównanie elementu:

Następnie zmieniliśmy i zmieniliśmy rozmiar obrazu oraz dodaliśmy białą ramkę:

I powiększyliśmy lewą kolumnę:

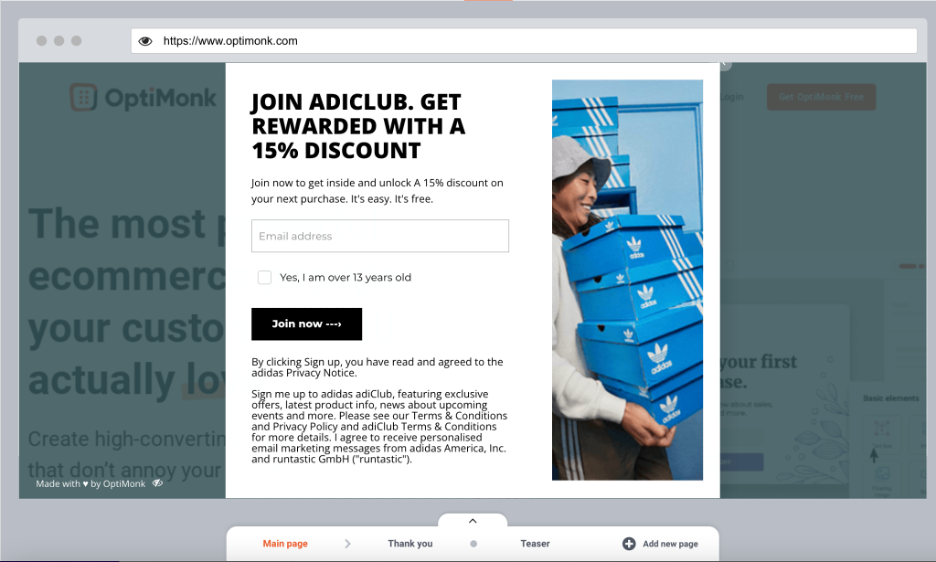
Na koniec wprowadziliśmy kilka drobnych zmian, takich jak dodanie nowego pola wyboru („Tak, mam ponad 13 lat”) i zmianę wyglądu przycisku. Po zmianie czcionek na podobne, których używał Adidas, oto jak wyglądał nasz popup:

To prawie nie do odróżnienia! Dzięki zaledwie kilku małym zmianom udało nam się zmienić ten szablon w zupełnie inne wyskakujące okienko.
2. Nowa moda
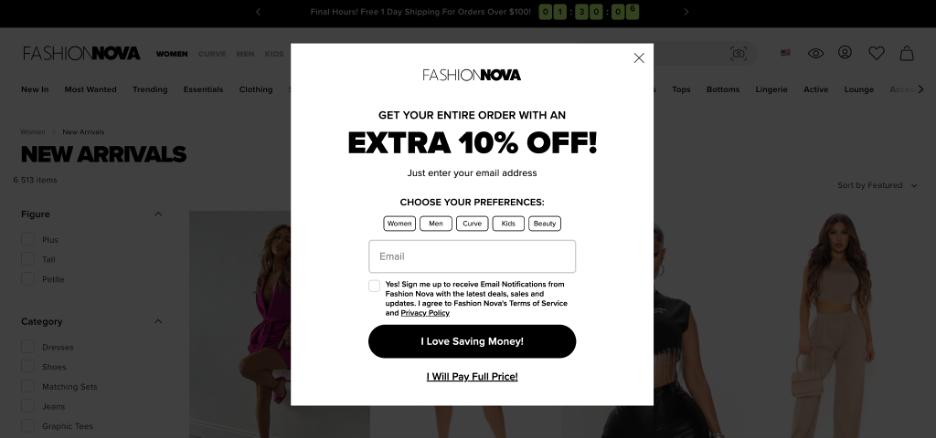
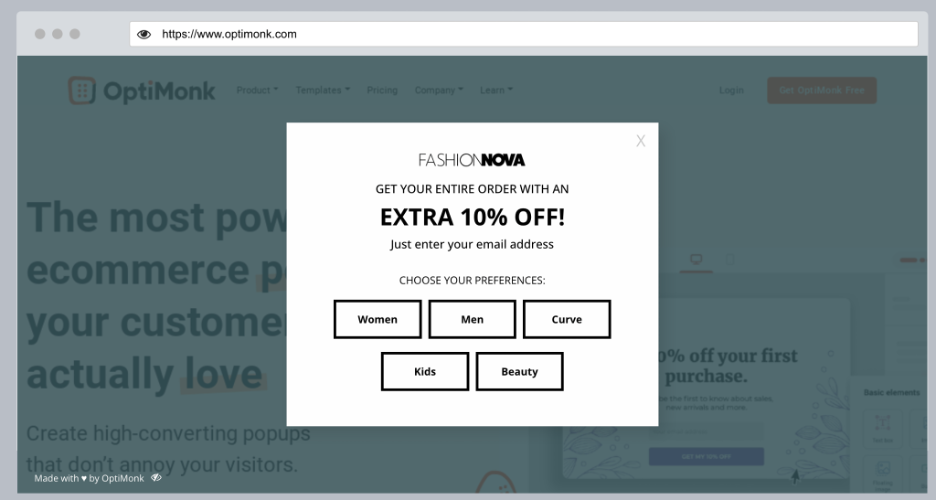
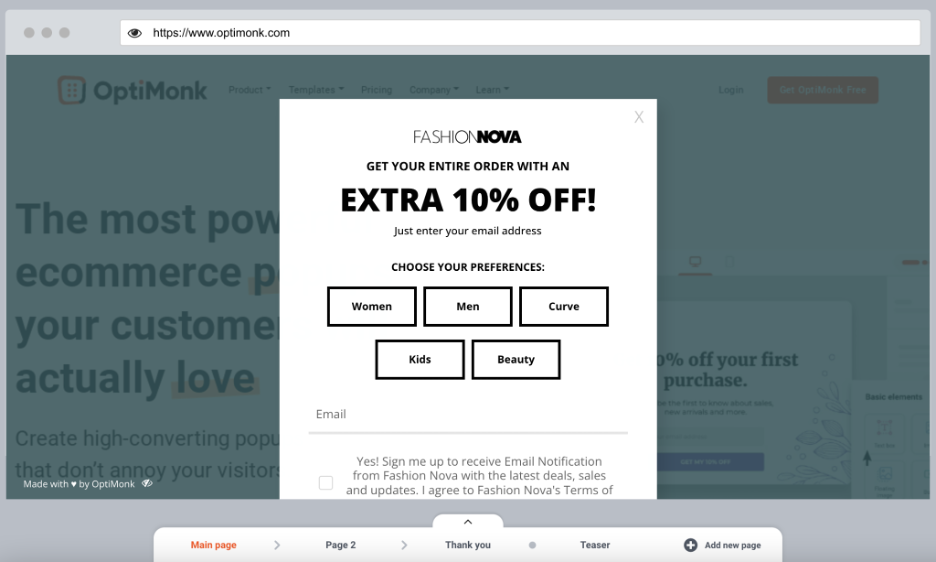
W przeciwieństwie do wyskakującego okienka od Adidasa, które właśnie widzieliśmy, Fashion Nova użyła pięknie minimalistycznego wyskakującego okienka, aby promować 10% zniżki. Nie ma obrazu ani kolorów, tylko czarno-biały tekst. Nawet czcionka jest prosta bezszeryfowa.
To, co robi to podejście projektowe, zmusza odwiedzających do zwrócenia uwagi na ofertę — ponieważ to wszystko, co jest na ekranie!

Dodatkowo Fashion Nova prosi o wybranie z listy „preferencji” dotyczących tego, jakimi rodzajami produktów jesteś zainteresowany. Zebranie tych informacji pomaga im segmentować klientów, zapewniając, że ich komunikaty marketingowe są trafne (możesz przeczytać więcej o tym podejściu tutaj ).
Jeśli chcesz spróbować, oto jak możesz to zrobić.
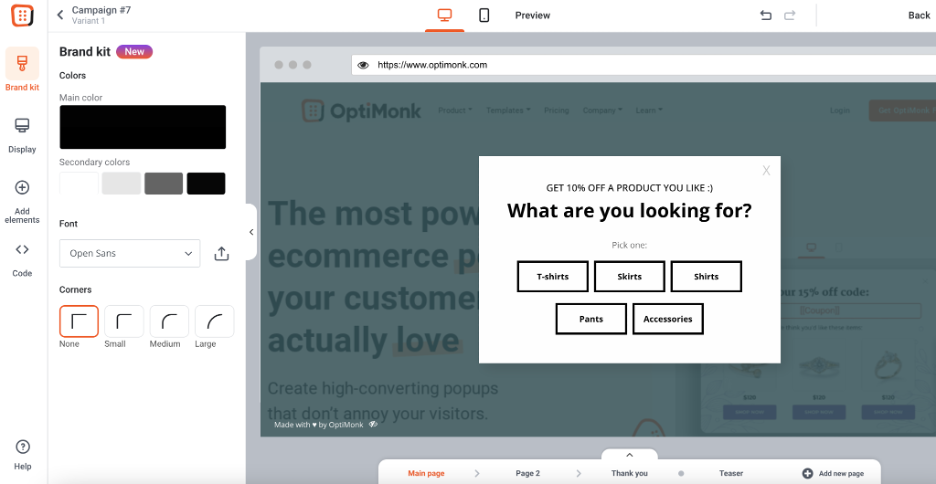
Jeszcze raz najlepiej wybrać szablon, który ma elementy podobne do tego, który kopiujemy. Zdecydowaliśmy się oprzeć nasze na tym szablonie w stylu quizu:
Możemy użyć funkcji Brand Kit OptiMonk, aby jednocześnie zmienić wszystkie narożniki, kolory i czcionki:

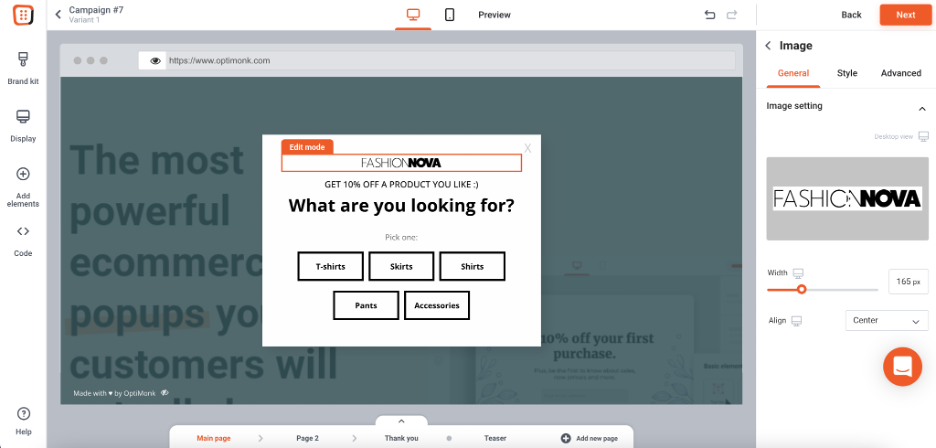
Już znacznie bliżej! Zwłaszcza po dodaniu logo Fashion Nova na górze:

Następnie zmieniliśmy kopię:

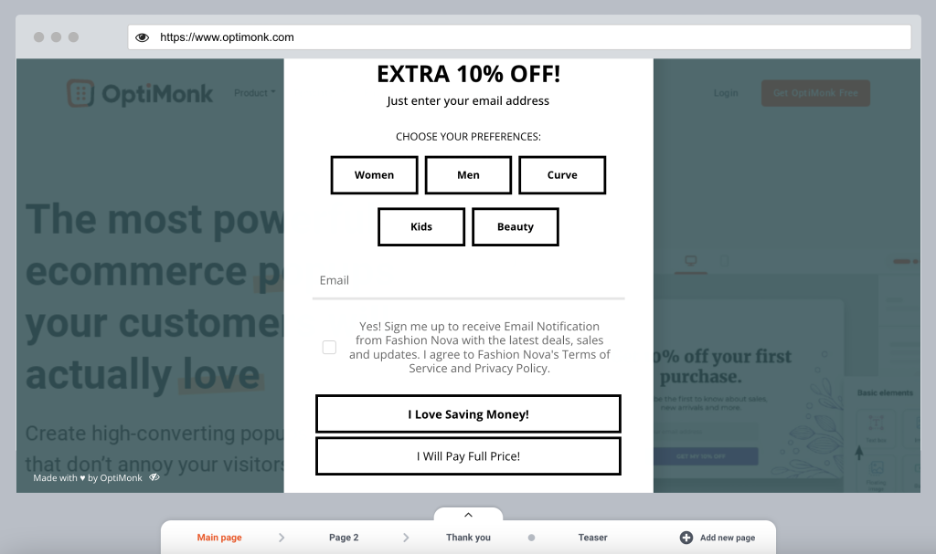
Następnie dodaliśmy kilka elementów na dole oryginalnego wyskakującego okienka Fashion Nova, a mianowicie pole e-mail, pole wyboru i dwa przyciski:

W tym momencie mieliśmy wszystkie potrzebne elementy w wyskakującym okienku. Następnym krokiem było dostosowanie ich tak, aby wyglądały jak wyskakujące okienko Fashion Nova, od którego zaczęliśmy.
Zaczęliśmy od elementów tekstowych u góry, zmieniając rozmiar i wagę czcionki:

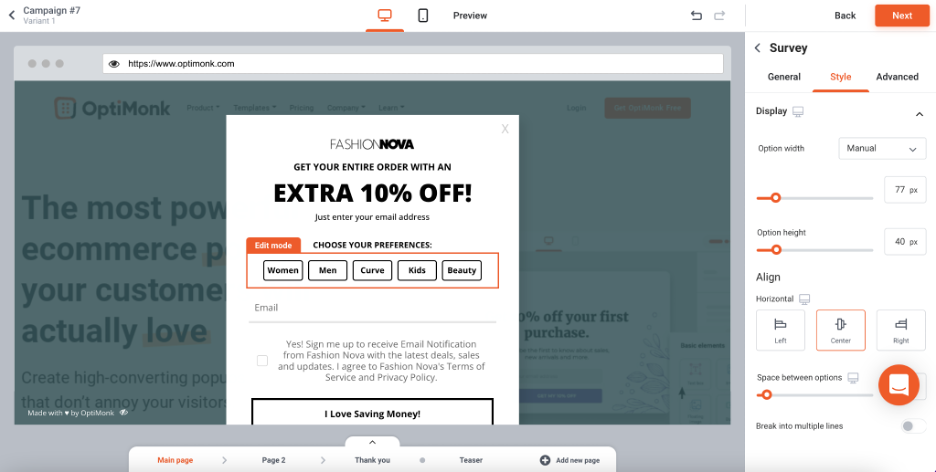
Zmniejszyliśmy elementy ankiety, zmieniając ich szerokość i wysokość oraz nieznacznie dostosowując ich obramowania:

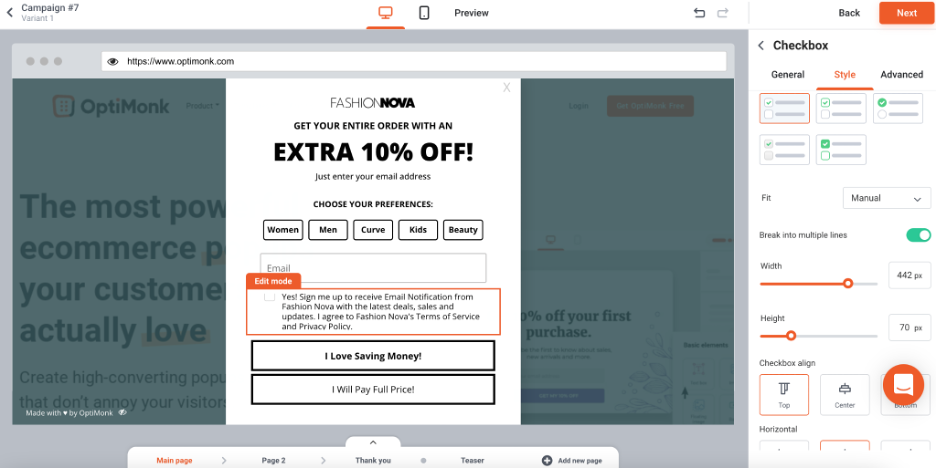
Ostatnim krokiem było dostosowanie pola e-mail i pola wyboru:

A przyciski:


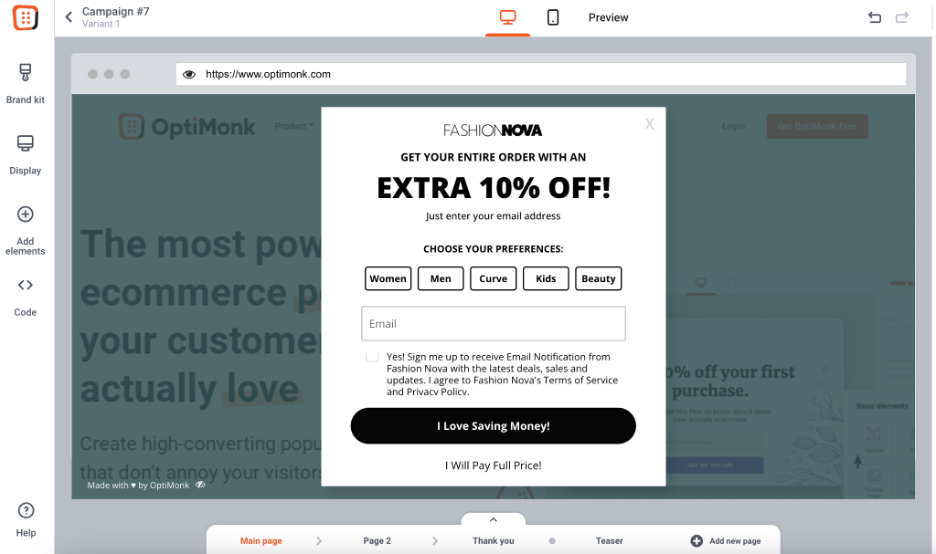
Wszystko gotowe! Jak niesamowicie to wygląda?
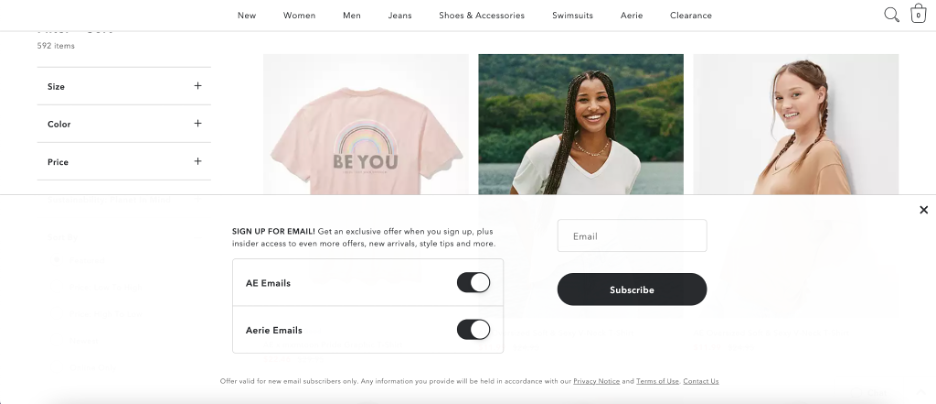
3. Amerykański orzeł
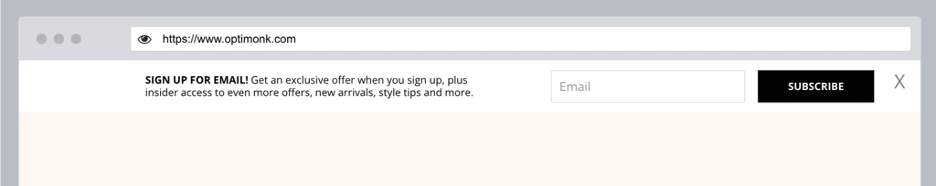
Zamiast używać wyskakującego okienka lightbox, aby poprosić odwiedzających witrynę o zapisanie się na ich listę e-mailową, American Eagle zastosował inne podejście, tworząc lepki pasek, który pojawiał się na dole ich strony internetowej.

Lepkie paski nie są tak przyciągające uwagę jak wyskakujące okienka, ale oznacza to, że nie zakłócają przeglądania użytkownika w takim samym stopniu, jak wyskakujące okienka.
W przypadku niektórych sklepów, które nie starają się aktywnie powiększać swojej listy tak szybko, jak to możliwe, lepki pasek jest dobrym rozwiązaniem do zbierania niektórych e-maili, zapewniając jednocześnie jak najbardziej bezprzerwowe działanie.
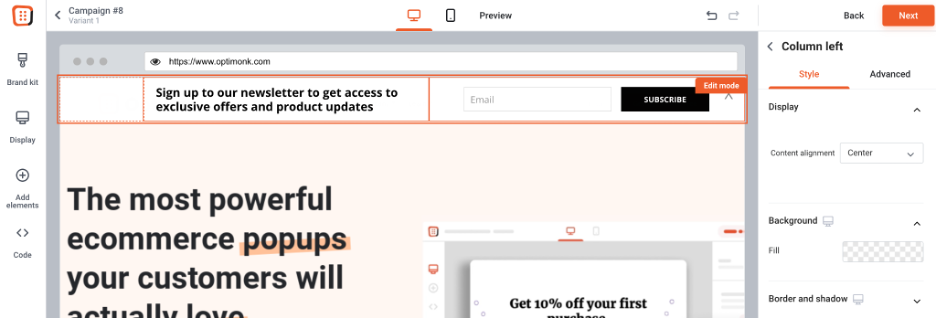
Jeśli to brzmi jak ty, możesz utworzyć lepki pasek, taki jak American Eagle, zaczynając od tego szablonu:
Pierwszym krokiem, jaki zrobiliśmy, było usunięcie obrazu po lewej stronie:

Następnie zmieniliśmy kopię i zmieniliśmy formatowanie, aby dopasować czcionki i rozmiary używane przez American Eagle:

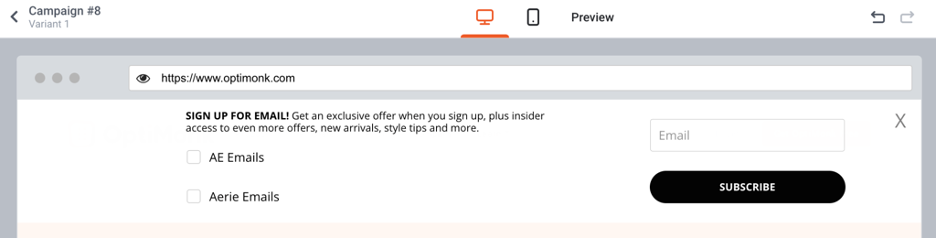
Po dostosowaniu pola i przycisku e-mail dodaliśmy pola wyboru dla „Wszystkie e-maile” i „Wiadomości e-mail Airee” (ponieważ nie mamy dostępu do pasków przełączania):

I to było to!
4. Krokodyle
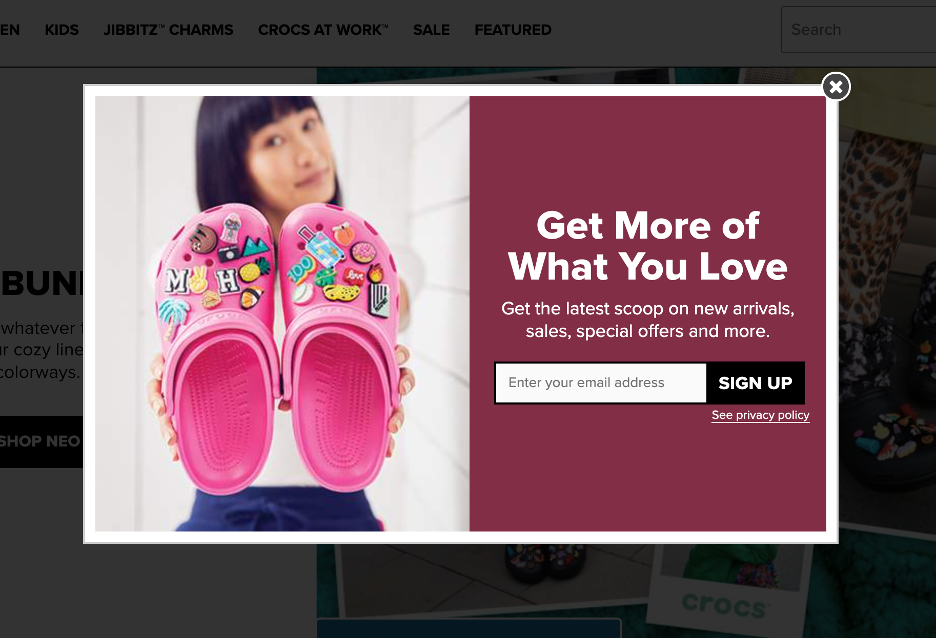
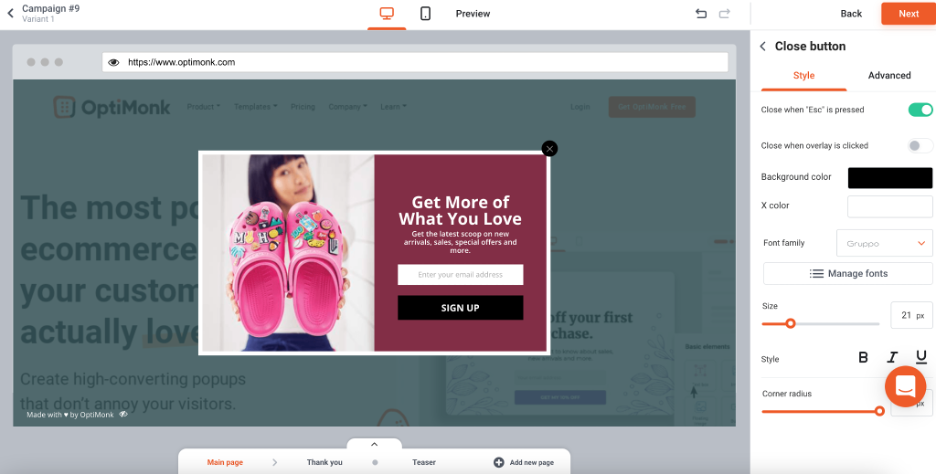
Ostatnie wyskakujące okienko, które skopiujemy, to klasyczne wyskakujące okienko rejestracji e-mail z Crocs.

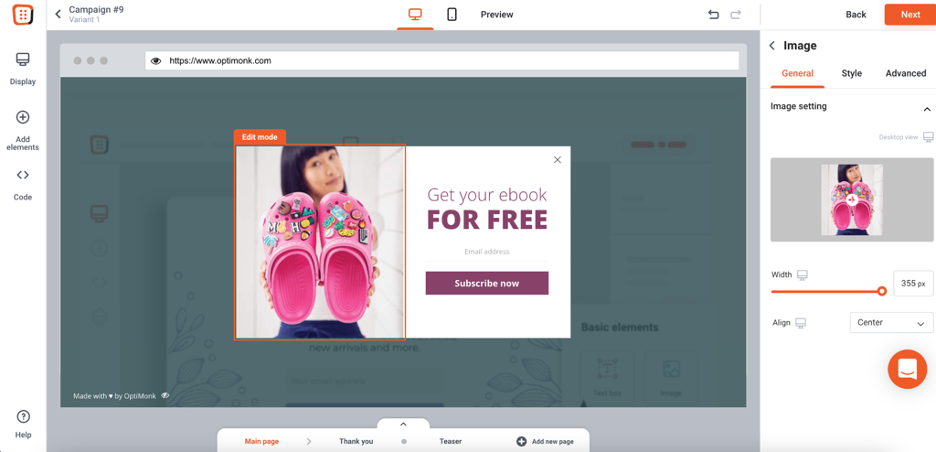
Zacznijmy od tego szablonu, który już wygląda dość podobnie:
Usunęliśmy niepotrzebne elementy z wyskakującego okienka i zaktualizowaliśmy obraz:

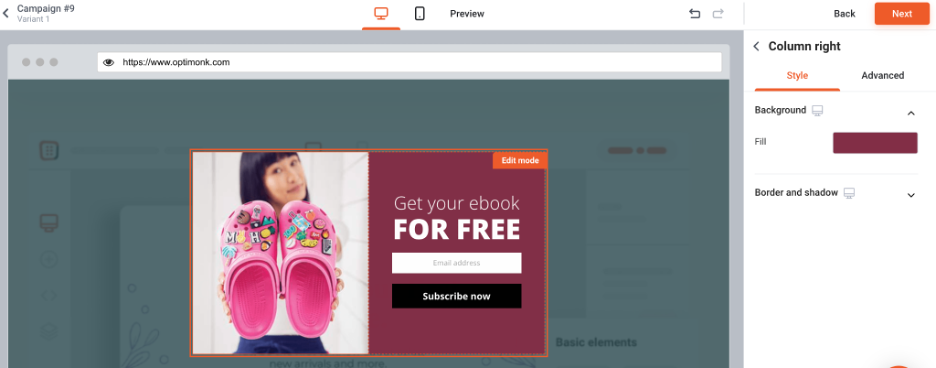
Następnie zmieniliśmy kolory tła i tekstu:

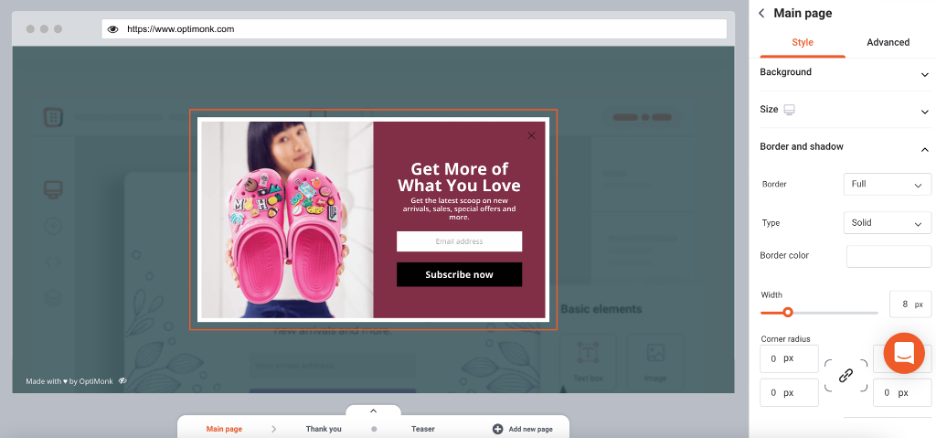
Następnie zaktualizowaliśmy kopię i dodaliśmy białą ramkę wokół całego wyskakującego okienka:

I po przesunięciu przycisku zamykającego do krawędzi wyskakującego okienka skończyliśmy:

Identyczne, prawda?
Podsumowanie
Jak widać, połączenie szerokiej gamy szablonów OptiMonk i jego potężnego edytora „przeciągnij i upuść” oznacza, że możesz skopiować dowolne wyskakujące okienko, które widzisz online. To tylko kwestia dodania odpowiednich elementów i zmiany odpowiednich ustawień.
W tym artykule z pewnością nie chcieliśmy, abyś po prostu skopiował wyskakujące okienka innych marek. Twoje wyskakujące okienka powinny pasować do osobowości, wyglądu i stylu Twojego sklepu. Mamy nadzieję, że nauczyłeś się, jak łatwo możesz sprawić, by szablon wyglądał zupełnie inaczej, aby pasował do Twojego stylu!
I oczywiście nie zaszkodzi czerpanie inspiracji z odnoszących sukcesy marek!
Czy w sieci pojawiły się jakieś wyskakujące okienka, które pokochałeś? Daj nam znać w komentarzach!
Udostępnij to
Scenariusz
Nikolett Lorincz
MOŻE CI SIĘ SPODOBAĆ

7 najlepszych alternatyw dla Wishpond dla rozwoju firmy w 2022 r.
Zobacz post
Jak skopiować wyskakujące okienka najlepszych marek e-commerce za pomocą OptiMonk
Zobacz post
