Czym do cholery są kluczowe wskaźniki internetowe?: LCP, FID i CLS
Opublikowany: 2021-10-19Google naprawdę żyje zgodnie z powiedzeniem: „Zmiana jest jedyną stałą!” Nic dziwnego, że gigant wyszukiwarek każdego roku wprowadza kilka aktualizacji algorytmów. Tylko w 2021 roku doświadczyliśmy sześciu potwierdzonych aktualizacji algorytmów .
Gigant wyszukiwania zawsze był skoncentrowany na wyszukiwarkach. Od karania upychania słów kluczowych po sprawienie, by czas ładowania strony był czynnikiem rankingowym, Google zawsze popychał SEO do lepszego UX. Przedstawienie Core Web Vitals to kolejna próba utrzymania niesamowitego doświadczenia użytkownika.
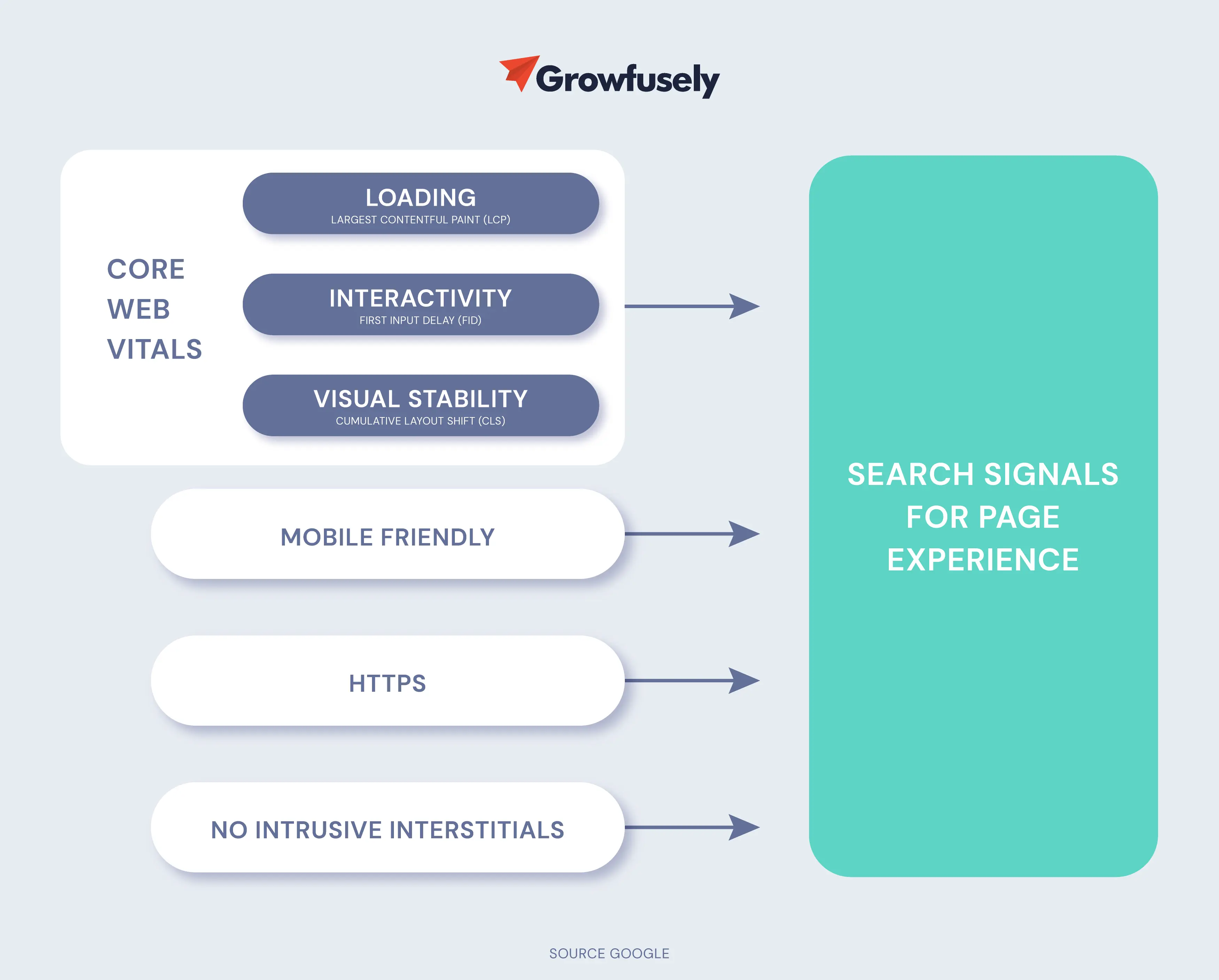
W zeszłym roku Google ogłosił, że sygnały dotyczące obsługi strony, a mianowicie przyjazność dla urządzeń mobilnych, bezpieczne przeglądanie , bezpieczeństwo HTTPS i brak natrętnych reklam pełnoekranowych, zostaną uwzględnione w rankingach SERP. W drugiej połowie 2020 r. dodano trzy nowe sygnały dotyczące jakości strony (Core Web Vitals), aby zmierzyć, jak użytkownicy postrzegają wrażenia z interakcji ze stroną internetową.
Oto, co Google ma do powiedzenia na temat wprowadzenia Core Web Vitals.

Aktualizacja była powoli udostępniana wszystkim użytkownikom jako aktualizacja jakości strony (25 czerwca 2021 r.) i była kontynuowana do sierpnia 2021 r. Niedawno Centrum wyszukiwarki Google napisało na Twitterze, że zakończyli jej wdrażanie.

Dane internetowe Google zaskoczyły ekspertów SEO i właścicieli witryn. Aktualizacja jakości strony ocenia szybkość, responsywność i stabilność wizualną stron. W związku z tym daje webmasterom wyobrażenie o tym, jak ludzie odbierają witrynę. Oferuje również konkretne i mierzalne punkty danych, które mogą pomóc im poprawić ogólne wrażenia.
Potrzeba kluczowych wskaźników internetowych
Ogólnie dane dotyczące szybkości witryny mogą być dość mylące. Narzędzia takie jak Google Analytics losowo wybierają sesje podczas oceny szybkości witryny. Tak więc, ponieważ dane są próbkowane, nie mamy kontekstu, aby zrozumieć, ile próbek zostało uwzględnionych w obliczeniach tej metryki.
Co więcej, wskaźniki szybkości witryny zmieniają się za każdym razem, gdy używa się na niej testu szybkości Google.
Dlatego Google zidentyfikowało trzy kluczowe wskaźniki internetowe, które są centralnymi punktami pomiaru jakości strony. Te metryki są podzbiorem wskaźników internetowych, które będą składnikiem jakości strony.
Podstawowe wskaźniki internetowe kwalifikują się jako krytyczne czynniki rankingowe, które zasługują na uwagę i uwagę. Oficjalna strona Google Search Central informuje, jak ważna jest ta aktualizacja dla zdobycia czołowego miejsca w SERP.

Chociaż większość webmasterów zdaje sobie sprawę ze znaczenia podstawowych informacji o sieci, bardzo niewielu może zoptymalizować swoją witrynę pod kątem tych czynników rankingowych. Niedawne badanie przeprowadzone przez Screaming Frog wykazało, że tylko 12% wyników na urządzeniach mobilnych i 13% na komputerach stacjonarnych przeszło ocenę Core Web Vitals.
Ponadto badania Google wykazały, że w przypadku stron, które spełniają próg Core Web Vitals, prawdopodobieństwo porzucenia witryny przez użytkowników jest o 24% mniejsze.
Dlatego nadszedł czas, aby poznać podstawowe wskaźniki internetowe!
W tym poście podzielimy się wszystkim, co chciałbyś wiedzieć o Core Web Vitals i o tym, jak możesz być na bieżąco z tą aktualizacją.
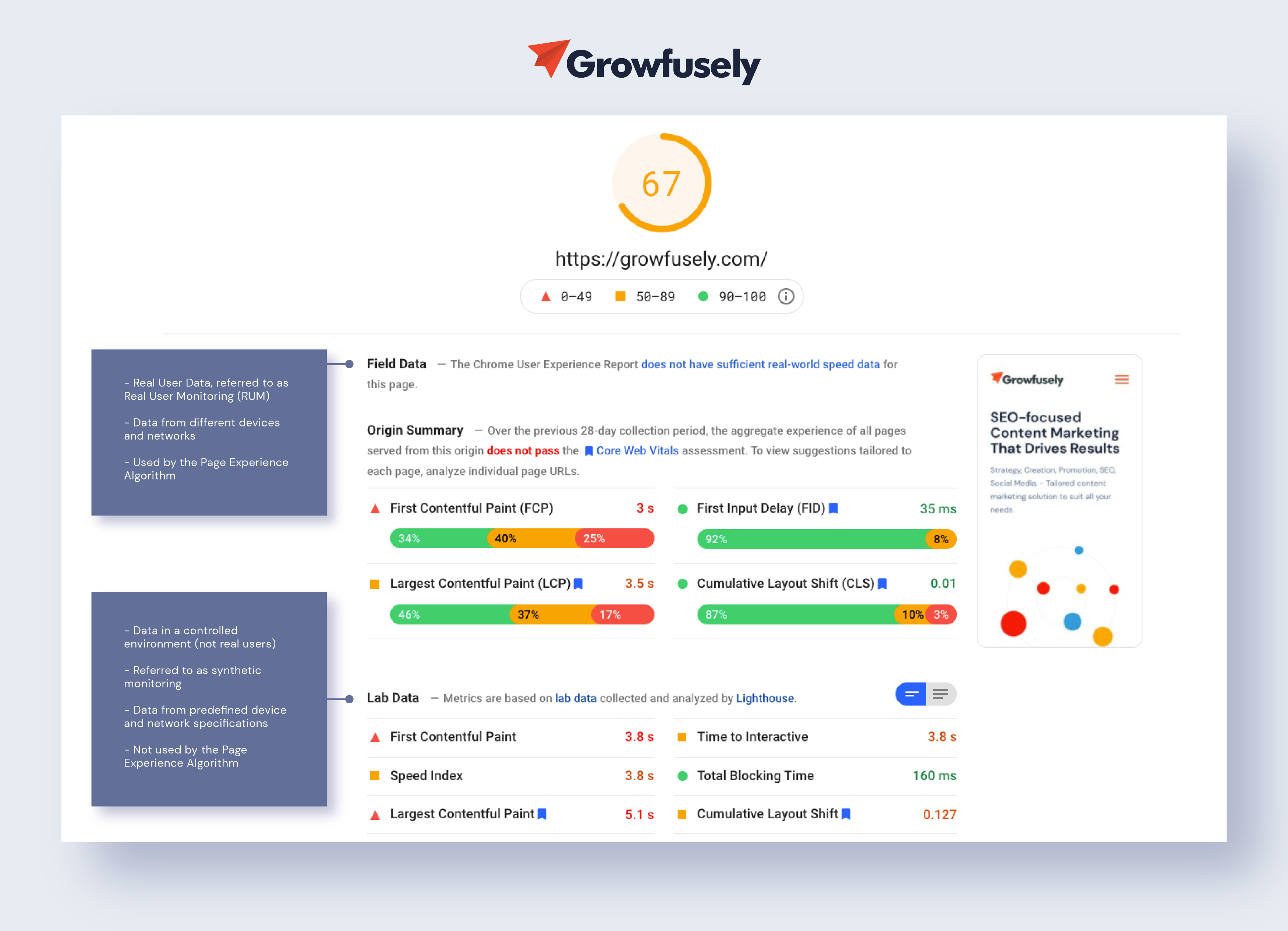
Różnica między danymi terenowymi a danymi laboratoryjnymi?
PageSpeed Insights (PSI) to przydatne narzędzie, które mierzy wydajność strony zarówno na urządzeniach mobilnych, jak i stacjonarnych. Oferuje cenne sugestie, jak przyspieszyć stronę. PSI oferuje zarówno dane laboratoryjne, jak i terenowe dotyczące strony.

Zanim przejdziemy do szczegółów trzech nowych sygnałów dotyczących jakości strony, ważne jest, aby zrozumieć różnicę między danymi terenowymi i laboratoryjnymi.
Dane terenowe
Dane terenowe to „prawdziwe” dane przeglądania użytkowników (dane CrUX lub monitorowanie rzeczywistych użytkowników) uzyskujących dostęp do witryny. Na dane ma wpływ urządzenie i połączenie używane podczas przeglądania.
Dane terenowe są bardziej wiarygodne w porównaniu z danymi laboratoryjnymi, ponieważ są określane przez prawdziwych użytkowników wchodzących w interakcję ze stroną internetową w różnych warunkach.
Tak więc dane laboratoryjne mogą wyglądać niesamowicie, ponieważ twórcy stron internetowych zwykle pracują z nowoczesnymi urządzeniami i dobrymi połączeniami internetowymi. Jeśli jednak ich strona internetowa obsługuje użytkowników znajdujących się w miejscach o niestabilnych połączeniach internetowych lub korzysta ze starszych systemów, dane terenowe pokażą inny i niezbyt dobry obraz.
W porównaniu z danymi laboratoryjnymi dane terenowe okazują się lepszym wskaźnikiem tego, jak użytkownicy korzystają z witryny.
Dane laboratoryjne
Są gromadzone w kontrolowanym środowisku i wykorzystują predefiniowane specyfikacje urządzeń i sieci. Dlatego dane laboratoryjne są przydatne do odtwarzania i debugowania ewentualnych problemów z wydajnością.
Te dane nie będą rejestrować spostrzeżeń związanych z rzeczywistym doświadczeniem użytkownika/wąskim gardłem; jednak jest to opłacalne, jeśli nie masz dostępu do prawdziwych danych użytkownika.
Martin Splitt z Google trafnie podsumował różnicę między danymi terenowymi i laboratoryjnymi na Google Webmaster Javascript SEO Meet, czerwiec 2020 r. Posłuchaj jego odpowiedzi w tym filmie o 29:51.
Ewoluujące wskaźniki internetowe
Chociaż Google poinformował na początku września, że zakończył wdrażanie strony, można oczekiwać, że Core Web Vitals będzie ewoluować z czasem. Google wyraźnie stwierdził, że będzie aktualizować te wskaźniki.
Podstawowe wskaźniki sieciowe mogą być obecnie najlepszymi dostępnymi sygnałami do oceny jakości strony. Jednak te sygnały nie są doskonałe i mogą/mogą nie być w pełni trafne, biorąc pod uwagę ewoluujący charakter wyszukiwania. Dlatego możesz spodziewać się dalszych ulepszeń i aktualizacji w Core Web Vitals.
Biorąc to pod uwagę, ponieważ CWV ma daleko idący wpływ na SEO, webmasterzy mogą oczekiwać, że definicje i progi kluczowych wskaźników internetowych będą stabilne, a aktualizacje przewidywalne z wyprzedzeniem.
Obecnie, aby zapewnić doskonałe wrażenia na stronie, musisz skupić się na sygnałach jakościowych, podstawowych wskaźnikach sieciowych (LCP, FID i CLS) i kilku innych, takich jak TTFB, TBT i TTI.
W następnych sekcjach szczegółowo omówimy poprzednie 3 wskaźniki. Ale zanim to nastąpi, zobaczmy, o co chodzi w tych ostatnich trzech.
Czas do pierwszego bajtu (TTFB)
TTFB mierzy responsywność strony internetowej. Jest to czas od złożenia przez użytkownika żądania HTTP do otrzymania pierwszego bajtu danych z serwera.
Ta metryka składa się z trzech elementów –
- Czas wysłania żądania HTTP
- Czas potrzebny serwerowi na przetworzenie żądania
- Czas potrzebny serwerowi na odpowiedź, czyli wysłanie pierwszego bajtu danych do użytkownika
Ta metryka jest krytycznym aspektem wczytywania witryny i jest przydatna w wykrywaniu problemów z LCP, takich jak wolne czasy odpowiedzi serwera i zasoby blokujące renderowanie.
Czas na interakcję (TTI)
TTI to metryka, która mierzy czas od rozpoczęcia wczytywania strony do pełnej interaktywności pod względem:
- Wyświetlanie przydatnych treści (mierzone za pomocą First Contentful Paint lub FCP)
- Wyrenderowanie większości widocznych elementów
- Reagowanie na interakcje użytkownika w ciągu 50 milisekund
Interakcja użytkownika ma duży wpływ na TTI strony. W związku z tym, chociaż tę metrykę można zmierzyć w terenie, należy jej używać wyłącznie w środowisku laboratoryjnym.
Całkowity czas blokowania (TBT)
TBT (w milisekundach) mierzy łączny czas między First Contentful Paint (FCP) a TTI, w którym główny wątek jest blokowany wystarczająco długo, aby zablokować odpowiedź na dane wejściowe użytkownika.
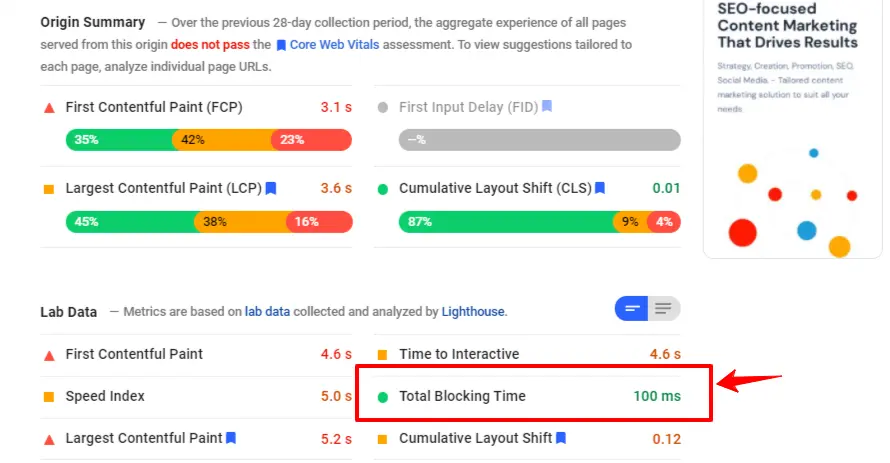
TBT koreluje z opóźnieniem pierwszego wejścia, dlatego kilka raportów używa tej metryki zamiast FID podczas testowania w środowisku laboratoryjnym (gdy prawdziwa interakcja użytkownika nie jest możliwa). Chociaż TBT można uchwycić w terenie, łatwo na nie wpływa interakcja użytkownika.
W związku z tym TBT nie tworzy wiarygodnych wskaźników do pomiaru czasu potrzebnego na reakcję strony na dane wprowadzane przez użytkownika.
Niezależnie od aktualizacji firma Google poinformowała, że zmiany zostaną udokumentowane w ich publicznych dziennikach zmian Web Vitals Changelogs . Sprawdź to miejsce pod kątem aktualizacji!
 Trzy filary doświadczenia strony
Trzy filary doświadczenia strony
Google zawsze uważał te trzy czynniki za filary jakości strony.
- Wydajność ładowania — pokazuje, jak szybko zawartość pojawia się na ekranie.
- Responsywność — pokazuje, jak szybko strona reaguje na dane wejściowe użytkownika.
- Stabilność wizualna – dotyczy tego, czy zawartość strony porusza się po ekranie podczas ładowania.
W związku z tymi filarami Google wybrał trzy krytyczne wskaźniki, a mianowicie:
- LCP lub największa zawartość farby
- FID lub opóźnienie pierwszego wejścia
- CLS lub skumulowane przesunięcie układu
Przyjrzyjmy się każdemu z nich szczegółowo!
Składniki podstawowych wskaźników internetowych: LCP, FID i CLS
Czym więc są Google Core Web Vitals?
Google Core Web Vitals to trzy nowe sygnały dotyczące jakości strony, a mianowicie największe malowanie treści (LCP), opóźnienie pierwszego wejścia (FID) i skumulowane przesunięcie układu (CLS). Zostały one wdrożone w systemie rankingowym SERP od połowy czerwca 2021 roku.

Przyjrzyjmy się teraz szczegółowo każdemu składnikowi Core Web Vitals.
LCP
Co to jest LCP?
Dla webmasterów zawsze wyzwaniem było zmierzenie szybkości ładowania zawartości strony głównej. LCP rozwiązuje ten problem!
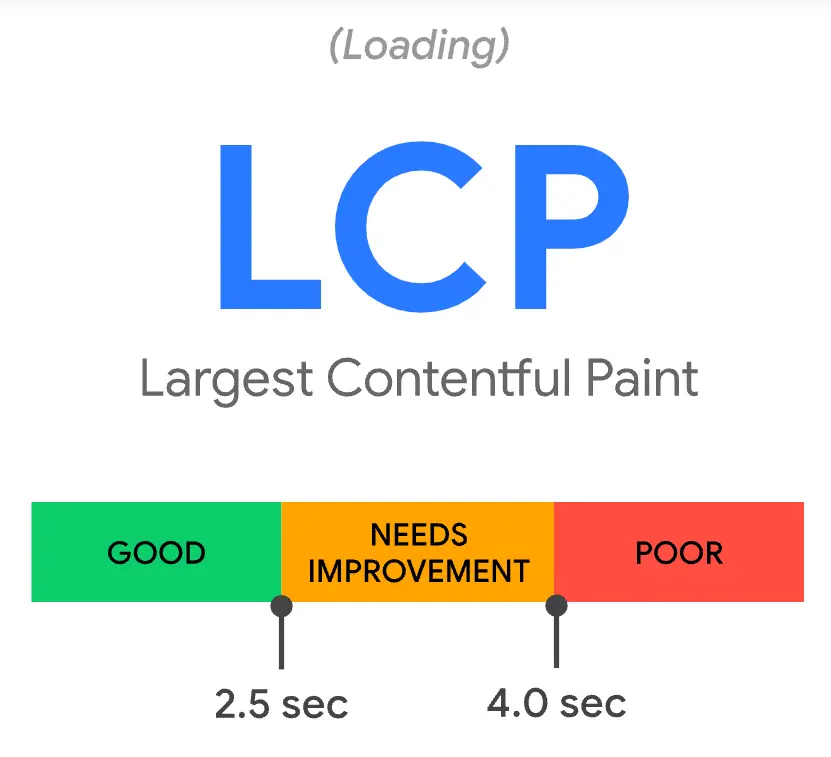
LCP, co oznacza największą zawartość treści, to metryka zorientowana na użytkownika, która mierzy postrzeganą prędkość ładowania strony. Metryka mierzy czas potrzebny na uzyskanie największego elementu strony (duży blok tekstu, obrazu lub wideo) widocznego w widocznym obszarze.
Według Google, aby zaoferować dobry UX, LCP powinno nastąpić w ciągu 2,5 sekundy od pierwszego rozpoczęcia ładowania strony.

LCP jest ściśle związany z:
- element <img>
- Element <image> wewnątrz elementu <svg>
- Obraz wewnątrz elementu <video>
- Tagi nagłówków
- Obraz tła załadowany za pomocą funkcji URL() lub poprzez CSS
- Stoły
- Bloki tekstowe
- Listy.
Jak zobaczyć LCP?
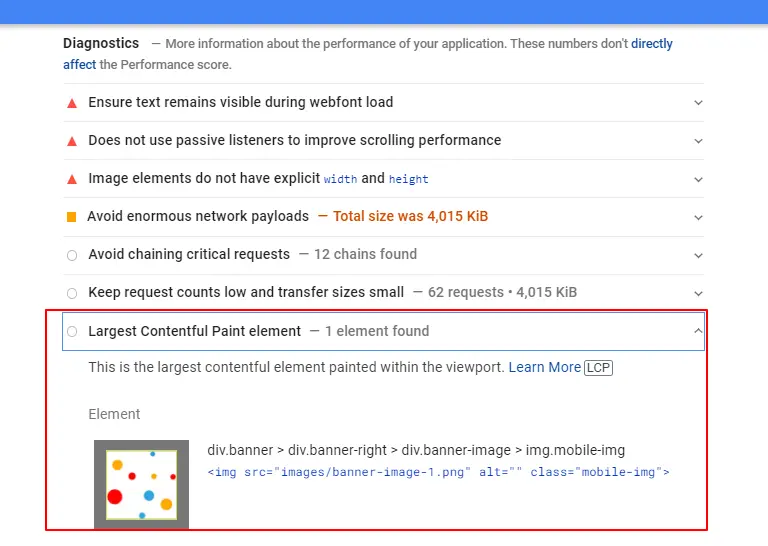
Gdy uzyskasz dostęp do Google PageSpeed Insights, element LCP zostanie określony w sekcji Diagnostyka.

Jak zoptymalizować LCP?
Aby poprawić swój wynik LCP, powinieneś rozważyć następujące taktyki.
- Rozważ wstępne wczytanie ważnych zasobów . Aby ważne zasoby (czcionki, obrazy lub filmy w części strony widocznej na ekranie, a także kody CSS lub JavaScript ze ścieżką krytyczną) nie były pobierane jako ostatnie, nadaj im priorytet za pomocą <link rel="preload">.
- Pozbądź się niepotrzebnych skryptów innych firm .
- Zainstaluj CDN, aby szybciej przenosić zasoby (strony HTML, pliki JS, arkusze stylów, obrazy i filmy). Sieci CDN zapewniają, że użytkownicy nigdy nie będą musieli czekać na żądania sieciowe do odległych serwerów.
- Przejdź na lepszą usługę hostingową .
- Zasoby w pamięci podręcznej, aby usprawnić ładowanie witryny. Jeśli Twój kod HTML jest statyczny, buforowanie może uniemożliwić jego ponowne utworzenie przy każdym żądaniu. Buforowanie po stronie serwera przechowuje kopię wygenerowanego kodu HTML na dysku, minimalizując w ten sposób zużycie zasobów i zmniejszając TTFB.
- Ustaw leniwe ładowanie obrazów .
- Pozbądź się ogromnych elementów strony, których ładowanie zajmuje dużo czasu, a mianowicie dużych obrazów, karuzeli, banerów i GIF-ów.
- Zminimalizuj pliki CSS i JS. Nawet przechowywanie wszystkich plików CSS i Javascript w jednym miejscu (zamiast wielu plików) zminimalizuje czas potrzebny na pełne renderowanie głównej zawartości strony.
FID
Niezależnie od tego, czy ci się to podoba, czy nie, cytat „nie oceniaj książki po okładce” prawie nie jest przestrzegany. Ludzie dokonują ekstremalnych osądów. Nie inaczej jest ze stronami internetowymi.
Kilka badań wykazało, że ludzie formułują opinię o stronach internetowych w ciągu 50 milisekund. Dlatego pierwsze wrażenie ma znaczenie.
W cyfrowym świecie dobre pierwsze wrażenie może być różnicą między lojalnym klientem a kimś, kto na dobre porzuca Twoją witrynę.
Szybkość i responsywność to kluczowe elementy poprawiające komfort korzystania z witryny. Opóźnienie pierwszego wejścia pomaga webmasterom zmierzyć pierwsze wrażenie, jakie użytkownicy mają na temat szybkości ładowania witryny – jej interaktywności i responsywności.
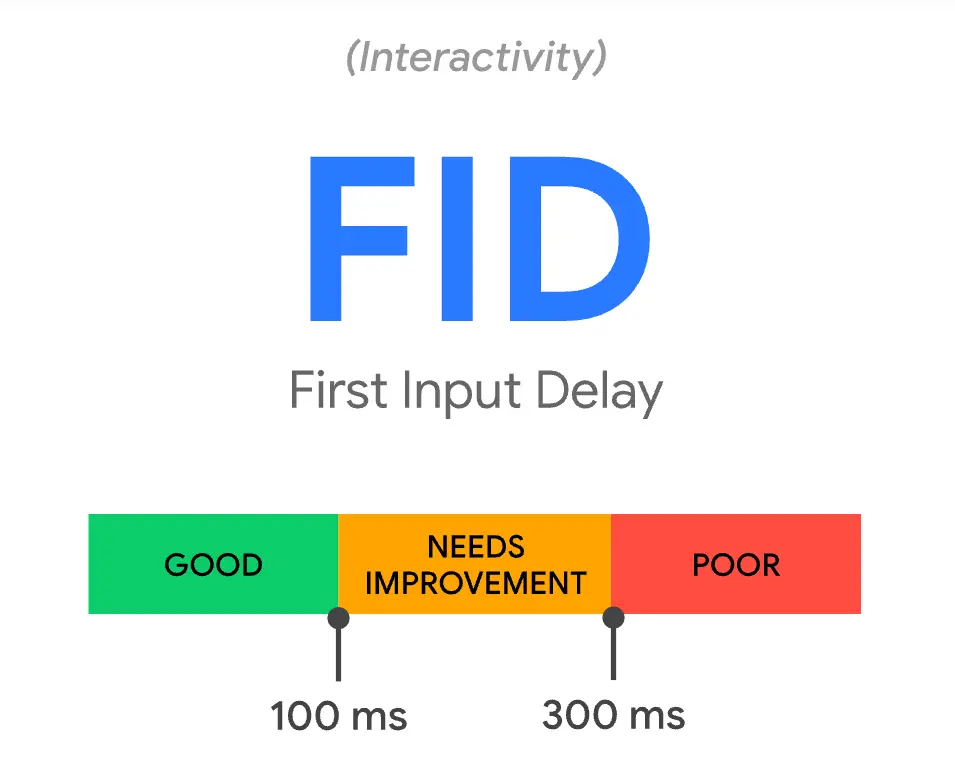
Opóźnienie pierwszego wejścia to metryka wydajności sieci, która śledzi czas od pierwszej interakcji użytkownika ze stroną do momentu, w którym przeglądarka jest w stanie przetworzyć procedury obsługi zdarzeń w odpowiedzi na tę interakcję (interaktywność lub responsywność strony).
Mówiąc najprościej, ta metryka mierzy, w jaki sposób strona reaguje na aktywność użytkownika lub czynność, taką jak kliknięcie linku, przesunięcie lub naciśnięcie przycisku. Załóżmy, że użytkownik klika link, który uruchamia wyskakujące okienko. FID mierzy, ile czasu zajmuje witrynie przetworzenie i dostarczenie żądania.

Możliwe interakcje brane pod uwagę w FID
- Kliknięcie linku lub przycisku
- Dodawanie tekstu wejściowego do pustego pola
- Wybór menu rozwijanego
- Kliknięcie pola wyboru
Niski FID to znak, że strona nadaje się do użytku. Idealny wynik Google FID to 100 ms lub mniej.
Ważną kwestią do zapamiętania jest to, że nie można zmierzyć FID, jeśli nie ma interakcji z użytkownikiem. Dzieje się tak, ponieważ nie wszyscy użytkownicy wchodzą w interakcję ze stronami, więc wartość FID może nie być rejestrowana.
To znaczy:
- Google nie może przewidzieć FID na podstawie danych z laboratorium. Wymaga danych terenowych (od prawdziwych użytkowników).
- Dane są mniej kontrolowane, ponieważ pochodzą od użytkowników z wszelkiego rodzaju urządzeń, wykorzystując je na różne sposoby i w różnych środowiskach.
Jak zobaczyć FID?
Jak wspomniano powyżej, FID jest metryką pola. Oto dwa narzędzia, które mogą pomóc w pomiarze FID.
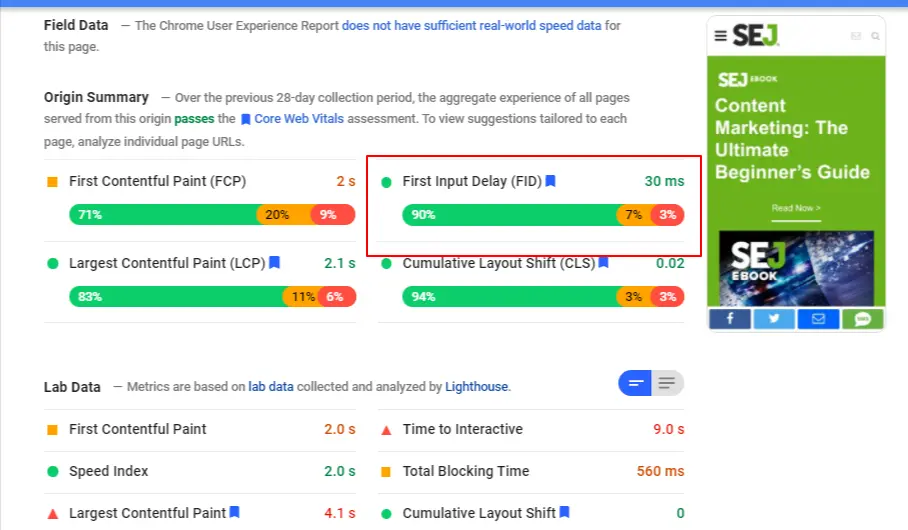
i) Raport doświadczeń użytkowników Chrome lub CrUX
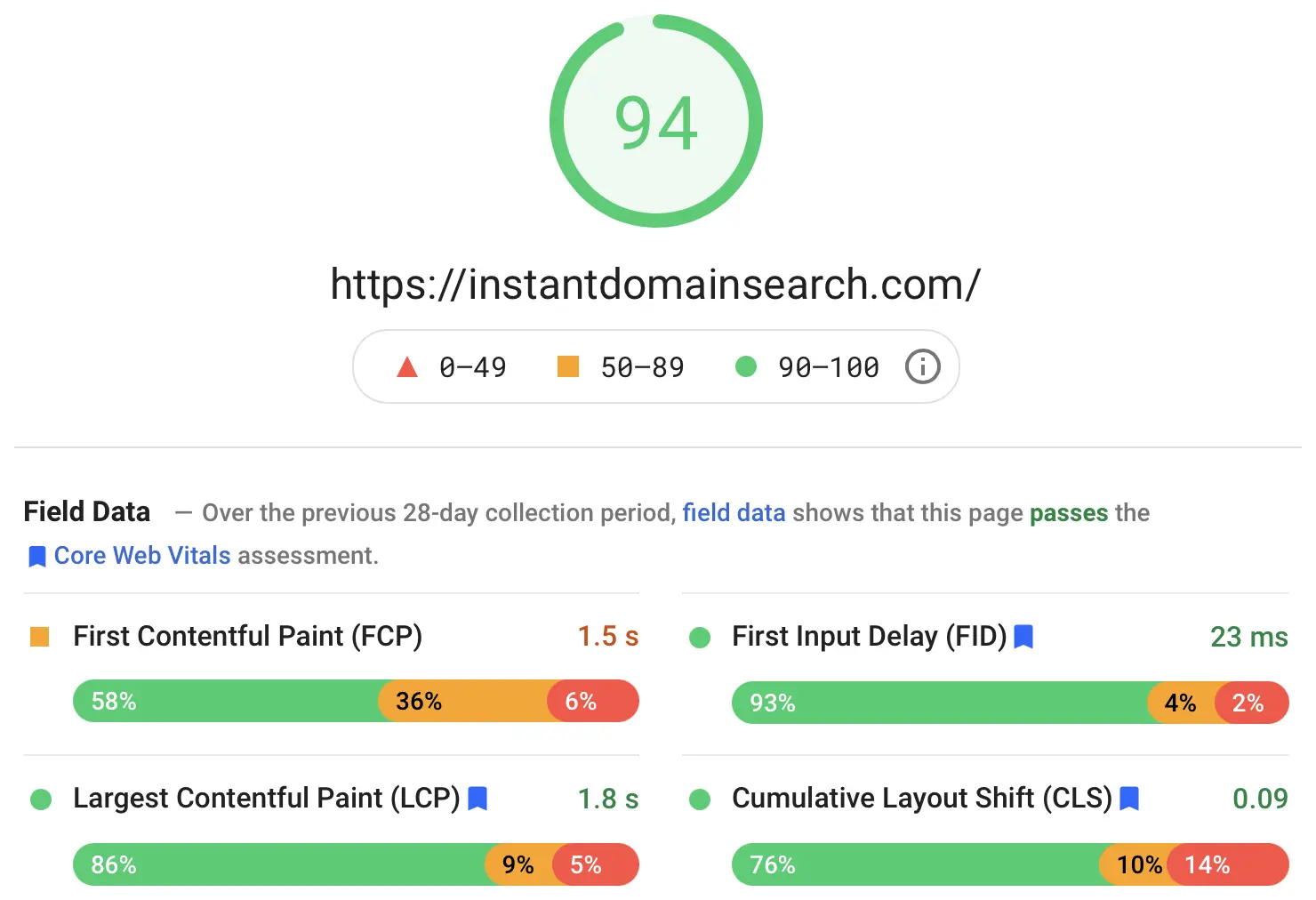
Google PSI (Google PageSpeed Insights) to narzędzie raportowania CrUX, które oferuje raporty dla wszystkich CWV, w tym FID.

Źródło obrazu
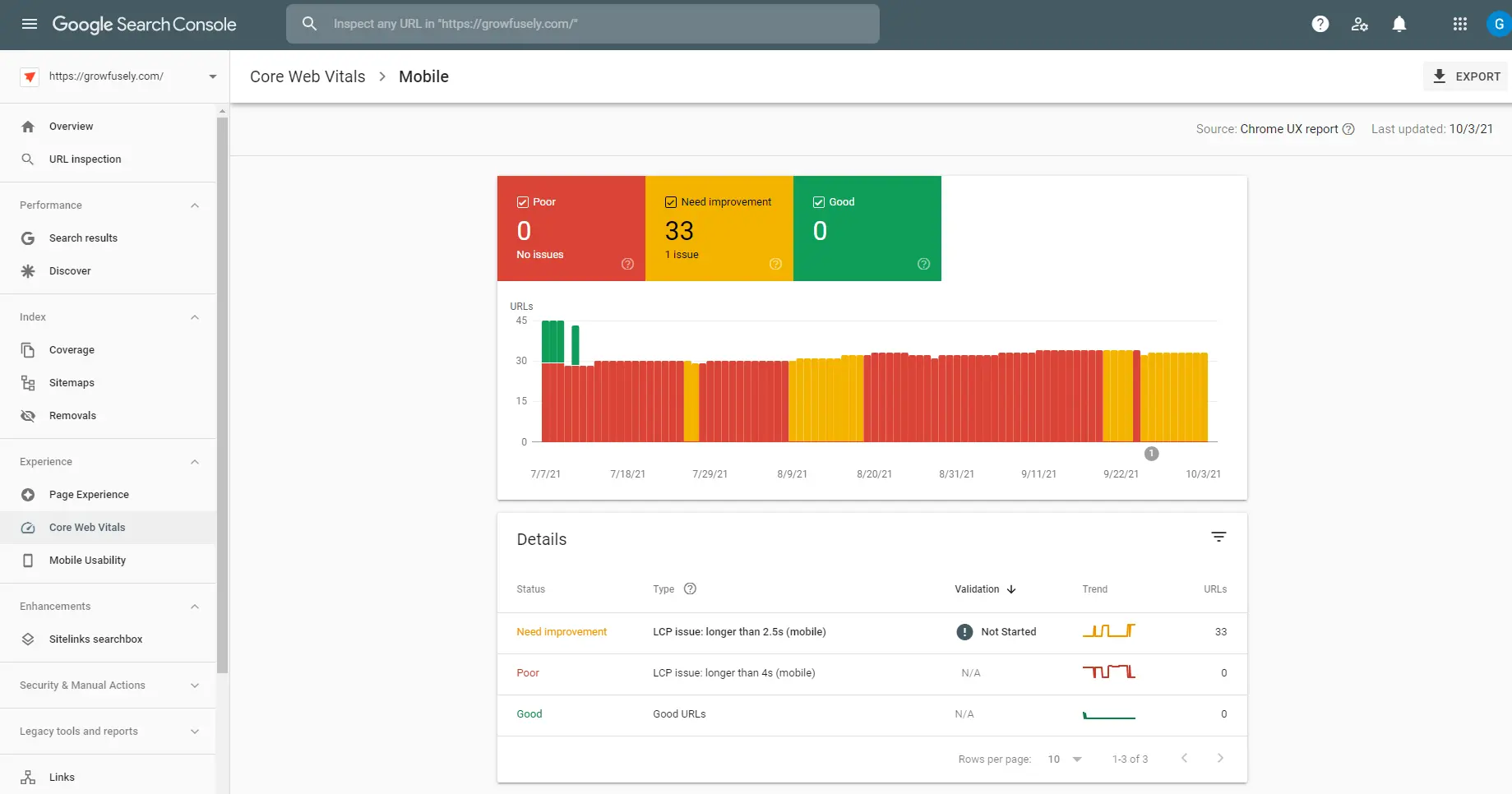
ii) Raport dotyczący podstawowych wskaźników internetowych w Google Search Console
Po uzyskaniu dostępu do GSC przejdź do opcji Ulepszenia > Podstawowe wskaźniki internetowe > Mobilny i OTWARTY RAPORT. Monitorowanie CWV zapewni najlepszy wgląd w wydajność Twojej witryny.  Zastanawiasz się, jak zmierzyć FID w laboratorium? Cóż, istnieje metryka w narzędziach laboratoryjnych, o których mówiliśmy wcześniej, która może być świetną alternatywą – Całkowity czas blokowania (TBT). Należy go jednak używać tylko w celu zapewnienia, że poprawki i optymalizacje FID działają.
Zastanawiasz się, jak zmierzyć FID w laboratorium? Cóż, istnieje metryka w narzędziach laboratoryjnych, o których mówiliśmy wcześniej, która może być świetną alternatywą – Całkowity czas blokowania (TBT). Należy go jednak używać tylko w celu zapewnienia, że poprawki i optymalizacje FID działają.  Jak zoptymalizować FID?
Jak zoptymalizować FID?
Oto jak możesz poprawić swój wynik FID.
-> Podziel długie zadania, takie jak długotrwały kod, na mniejsze i asynchroniczne zadania. Użytkownicy często uważają, że interfejs użytkownika nie odpowiada w okresach wykonywania JavaScriptu.
To znak potencjalnego wzdęcia JS. Podział tych długich zadań zmniejszy opóźnienie wejściowe w witrynie.
-> Zminimalizuj JavaScript , ponieważ interakcja z witryną jest trudna dla użytkowników, gdy JS jest uruchomiony. Przyspieszy to reakcję przeglądarki na interakcje użytkownika.
-> Pozbądź się nieistotnych skryptów stron trzecich, takich jak mapy ciepła, tagi i narzędzia analityczne, które muszą zostać załadowane, zanim użytkownik będzie mógł wejść w interakcję z witryną.
Czasami skrypty innych firm wypierają te własne, zgodnie z priorytetem i przepustowością głównego wątku. To znacznie opóźnia czas potrzebny na przygotowanie strony do interakcji. Dlatego dobrze jest usunąć wszelkie niepotrzebne skrypty innych firm.
-> Zaimplementuj buforowanie przeglądarki. Przechowuje to pewne elementy w przeglądarce użytkownika, eliminując potrzebę ich ponownego ładowania za każdym razem.
CLS
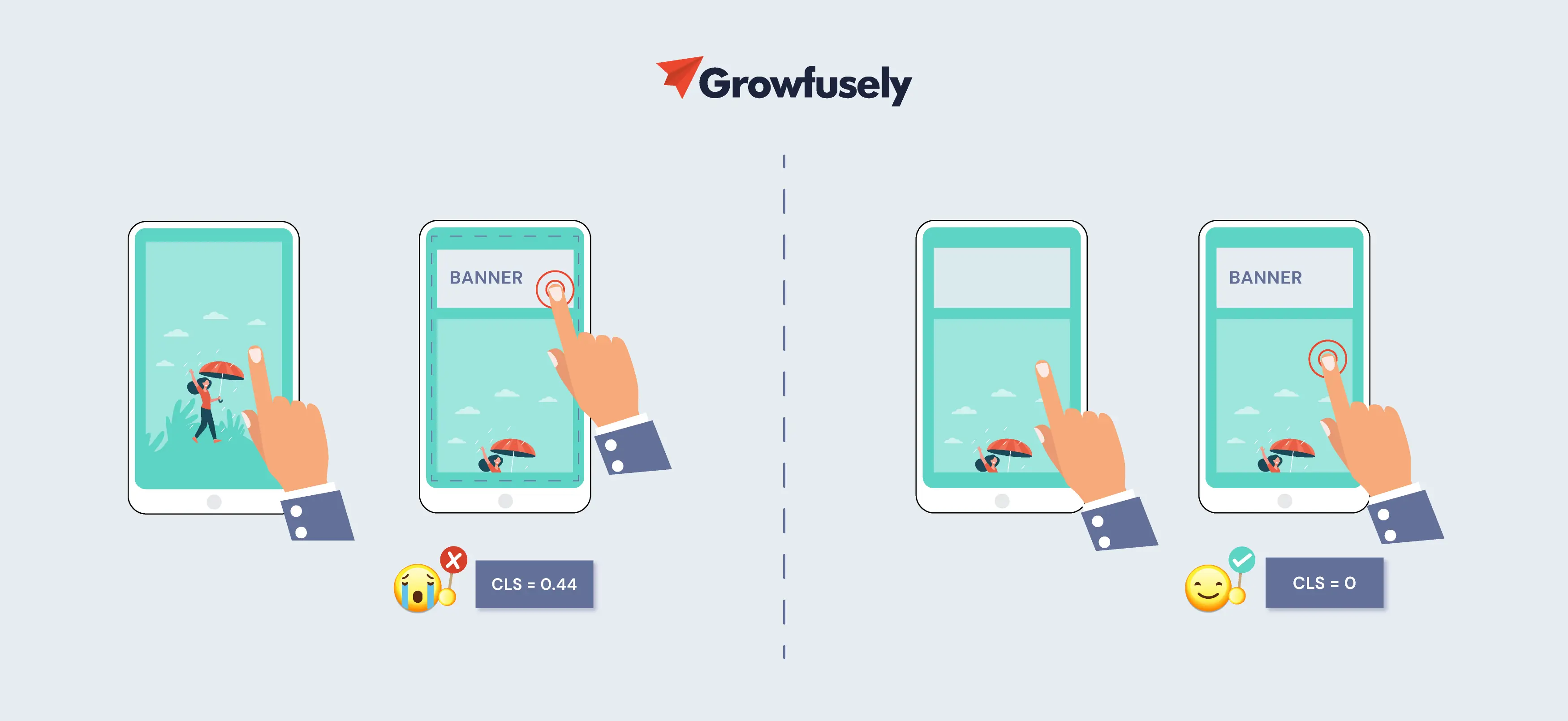
Na pewno natknąłeś się na witrynę, na której właśnie chcesz kliknąć link i zanim się zorientujesz, układ się zmienia i pojawia się reklama. Tak więc zamiast klikać link, kliknąłeś reklamę. Nazywa się to przesunięciem układu i negatywnie wpływa na jakość strony.  Możliwe przyczyny słabego CLS to:
Możliwe przyczyny słabego CLS to:
-> Obrazy bez wymiarów powodują reflow i ponowne rozmieszczenie. Dlatego rozsądnie jest dodać atrybuty rozmiaru „szerokość” i „wysokość” do obrazów i filmów, aby przeglądarka wiedziała, jaka ilość miejsca musi zostać przydzielona.

-> Reklamy, elementy umieszczone i iframe bez wymiarów . Większość sieci reklamowych i wydawców obsługuje dynamiczne rozmiary reklam, powodując zmiany układu i nieoptymalny UX.
-> Wstrzykiwanie dynamicznej zawartości za pomocą JavaScript może spowodować przesunięcia układu. Na przykład baner „Zapisz się do naszego newslettera” lub „Zainstaluj naszą aplikację” może przesunąć resztę treści na stronie. Unikaj wstawiania takich treści, chyba że w odpowiedzi na interakcję użytkownika.
-> Stosowanie czcionek lub stylów na późniejszym etapie ładowania może spowodować przesunięcia układu przez FOUT lub FOIT.
- Czcionka zastępcza zostaje zastąpiona nową czcionką (FOUT – flash of unstyled text).
- Wyświetla tekst „niewidoczny” do czasu wyrenderowania nowej czcionki (FOIT – błysk niewidocznego tekstu).
Zaskakujące jest to, że biorąc pod uwagę znaczenie UX w dzisiejszych czasach, tak wiele stron internetowych nie ustabilizowało jeszcze swojego układu. Właśnie dlatego Google wymyślił Cumulative Layout Shift lub CLS.
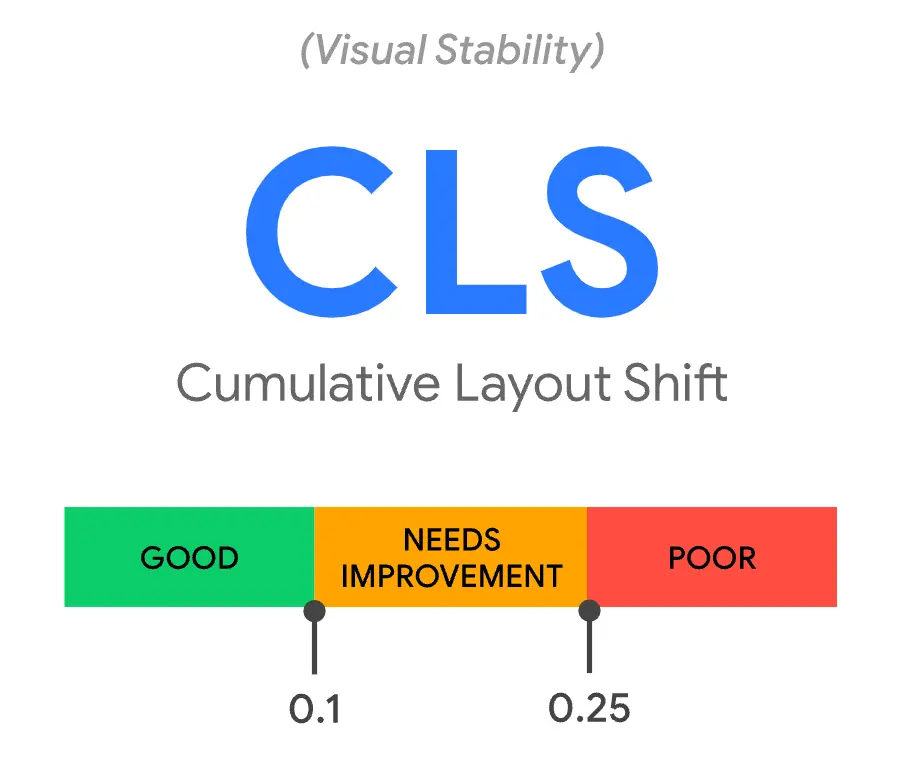
CLS to wskaźnik jakości strony używany do ilościowego określenia wpływu zmian układu na stronie internetowej. Mierzy wizualną stabilność strony w laboratorium i w terenie. W prostych słowach informuje Google o liczbie elementów, które zostały przesunięte/przesunięte/pojawiły się/zniknęły podczas ładowania strony.
Jako webmaster bardzo ważne jest obliczanie CLS na podstawie rzeczywistych interakcji użytkownika (nie tylko danych laboratoryjnych), aby uzyskać realistyczny obraz. Na przykład reklamy nie ładują się w witrynie testowej, więc dane laboratoryjne nie będą odzwierciedlać rzeczywistych doświadczeń.  Niski wynik CLS zapewnia, że strona zapewnia wspaniałe wrażenia. W rzeczywistości Google uważa, że wynik CLS wynoszący 0,1 lub mniej jest dobry.
Niski wynik CLS zapewnia, że strona zapewnia wspaniałe wrażenia. W rzeczywistości Google uważa, że wynik CLS wynoszący 0,1 lub mniej jest dobry.
Oto kilka sposobów na poprawę wyniku CLS.
-> Użyj wymiarów atrybutu set size dla dowolnych mediów (obrazów, GIF-ów itp.), aby przeglądarka użytkownika wiedziała, ile miejsca zajmie, i nie zmieni nagle wymiarów.
-> Umieść wszystkie reklamy w zarezerwowanych miejscach , aby nie pojawiały się nagle, powodując przesunięcie treści. Mówiąc najprościej, stylizuj element, zanim zacznie się wczytywać biblioteka tagów reklamy.
Ponadto, jeśli Twoja reklama jest umieszczona w strumieniu treści, zarezerwuj rozmiar boksu, aby zapobiec przesunięciom.
-> Unikaj wyskakujących okienek lub banerów , które powodują zmianę układu ekranu podczas pierwszego ładowania witryny.
-> Dodaj nowe elementy interfejsu użytkownika pod zakładką.
Progi DOBRE/POTRZEB POPRAWY/ZŁE
Oto skompilowana tabela progów dla wskaźników wskaźników internetowych.  Narzędzia do mierzenia wskaźników internetowych
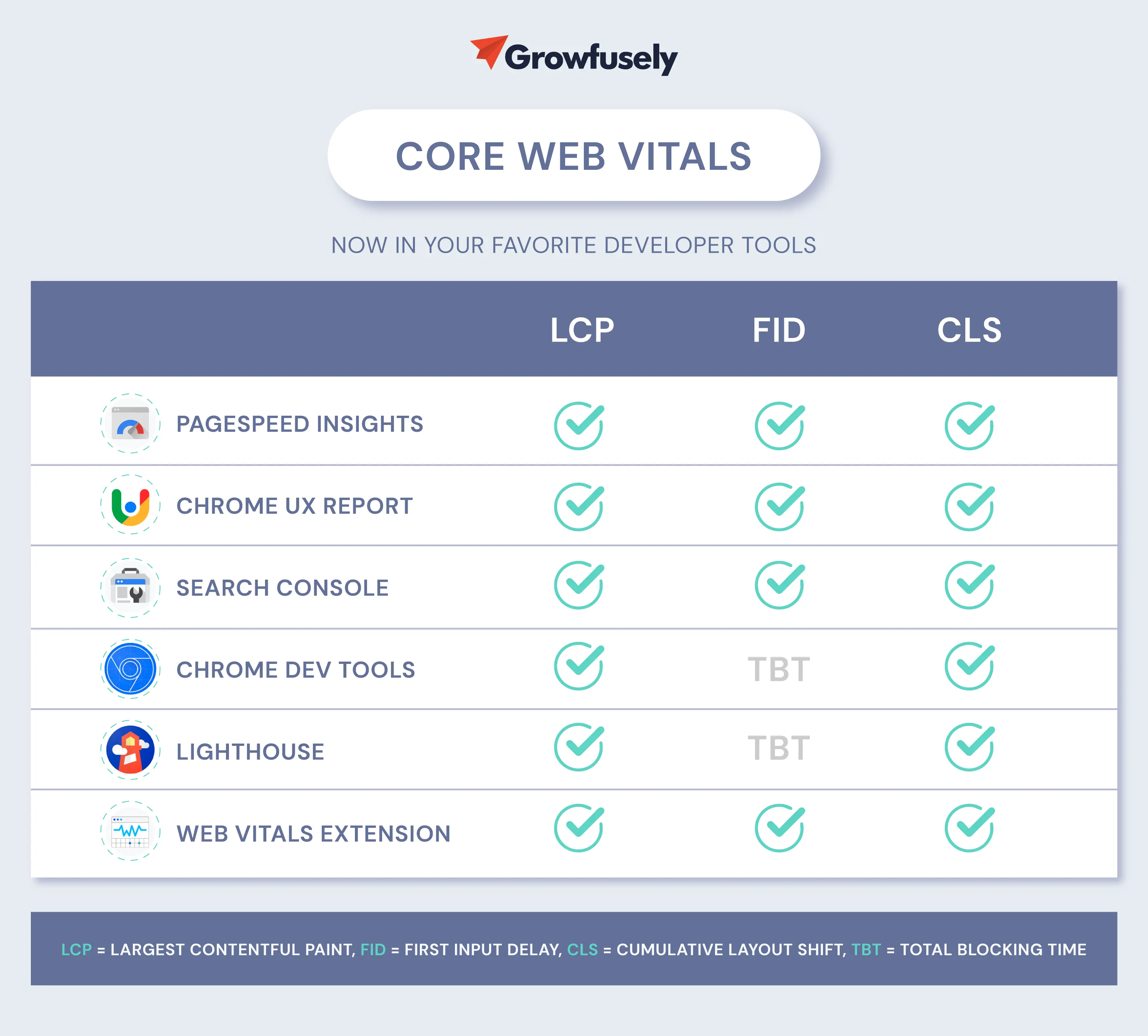
Narzędzia do mierzenia wskaźników internetowych
Monitorowanie podstawowych wskaźników internetowych kieruje sygnałami jakości, które zapewniają użytkownikom doskonałe wrażenia na stronie. Oto kilka popularnych narzędzi, które wspierają pomiar kluczowych wskaźników internetowych.  Przyjrzyjmy się szczegółowo każdemu z tych narzędzi.
Przyjrzyjmy się szczegółowo każdemu z tych narzędzi.
1 . Konsola wyszukiwania Google
Raport GSC Core Web Vitals pozwala SEO dowiedzieć się, jak większość stron internetowych radzi sobie z CWV. Darmowe narzędzie uzyskuje dostęp do rzeczywistych danych terenowych z CrUX, aby wykryć strony, które wymagają więcej uwagi niż reszta.
W raporcie GSC skuteczność adresów URL jest pogrupowana według ich statusu (dobry, wymaga poprawy lub słaby) oraz typu metryki (LCP, FID i CLS). Po zidentyfikowaniu problemów skorzystaj z PageSpeed Insights, aby zbadać możliwości i uzyskać zalecenia dotyczące konkretnej optymalizacji.
To prowadzi nas do kolejnego narzędzia – PSI!
2. Statystyki PageSpeed
PSI jest jednym z najważniejszych i niezbędnych narzędzi, jeśli chodzi o ocenę stanu CWV Twojej witryny. Jest zasilany przez CrUX i Lighthouse (zaktualizowany do obsługi LightHouse 6.0 !). W rezultacie PSI obsługuje teraz wszystkie wskaźniki sieciowe (LCP, FID, CLS, FCP, TTI i TBT) w sekcjach laboratoryjnych i terenowych na telefonach komórkowych i komputerach stacjonarnych.
Narzędzie działa na podstawie każdej strony, oferując praktyczne rekomendacje, które poprawiają jakość strony dla ich odbiorców.
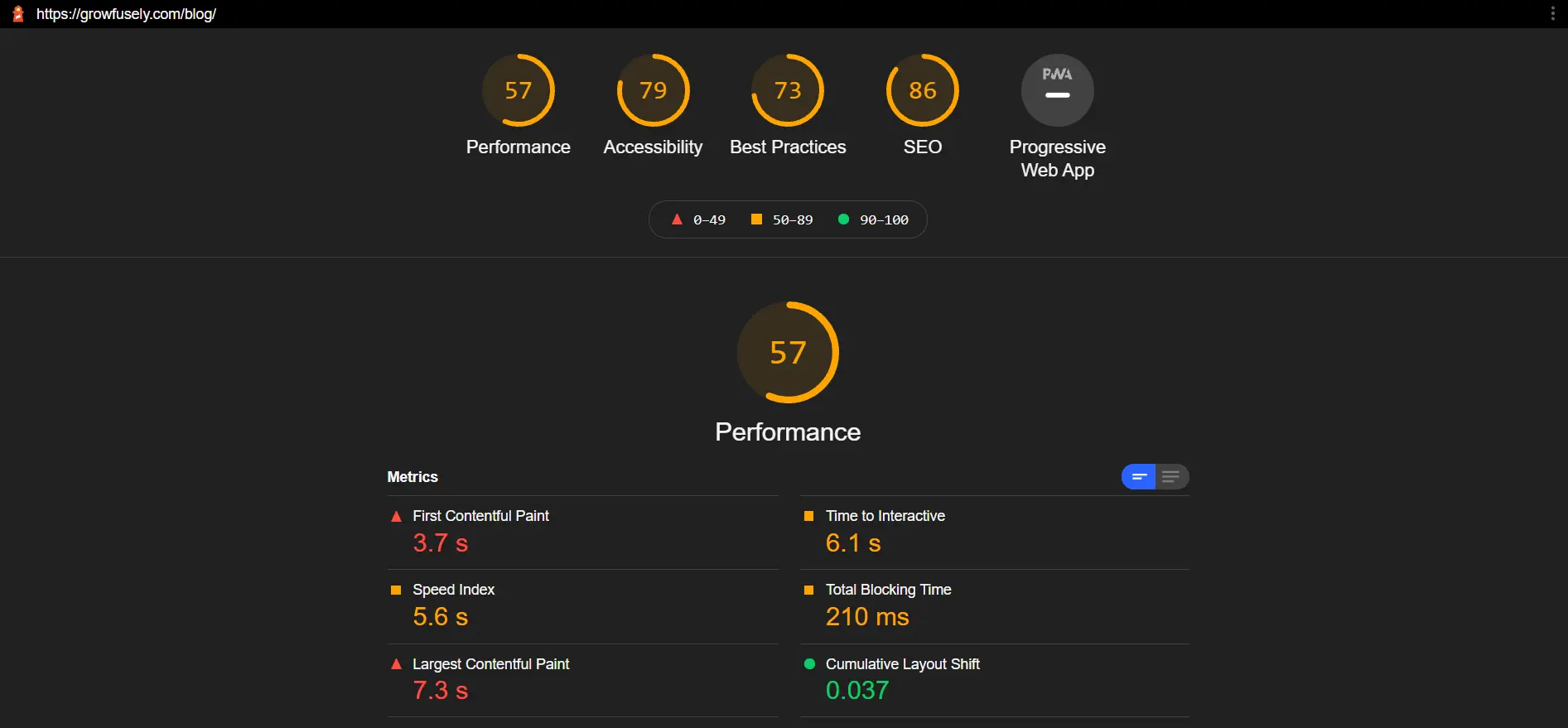
3. Latarnia Google
Lighthouse został pierwotnie zbudowany przez Google jako narzędzie do audytu PWA. Jednak rozwinął się jako doskonałe narzędzie do monitorowania wydajności strony.
Narzędzie pozwala SEO na audyt i ocenę witryny w czterech obszarach, a mianowicie wydajności, dostępności, najlepszych praktyk i SEO. Mierzy większość laboratoryjnych wskaźników UX, takich jak LCP, CLS, TTI i TBT.  Jest dość podobny do PSI (opartego na Lighthouse) pod względem oferowania konkretnych zaleceń, jak poprawić wrażenia. Raport sprawdza wynik Twojej witryny Google i ustala wyniki potrzebne do zaoferowania najlepszej jakości strony.
Jest dość podobny do PSI (opartego na Lighthouse) pod względem oferowania konkretnych zaleceń, jak poprawić wrażenia. Raport sprawdza wynik Twojej witryny Google i ustala wyniki potrzebne do zaoferowania najlepszej jakości strony.
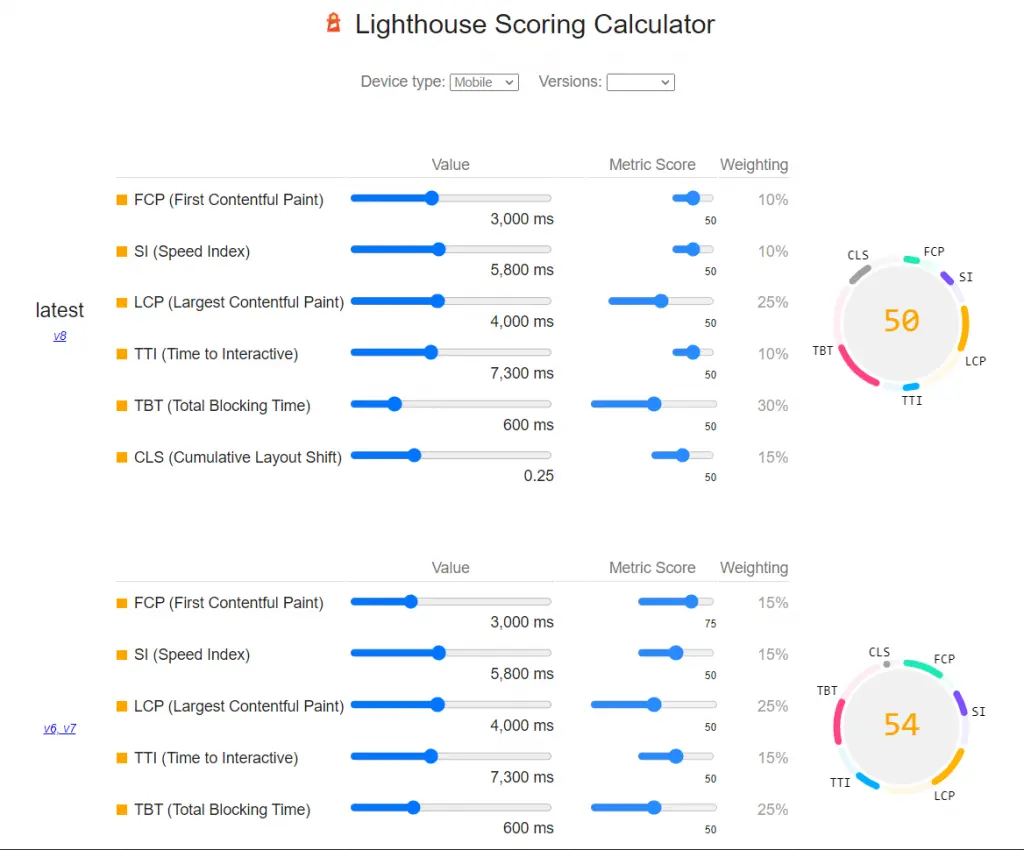
Testując swoją witrynę za pomocą tego narzędzia, sprawdź Kalkulator punktacji latarni morskiej. Pokazuje wagę różnych metryk.  4. Narzędzia programistyczne Chrome
4. Narzędzia programistyczne Chrome
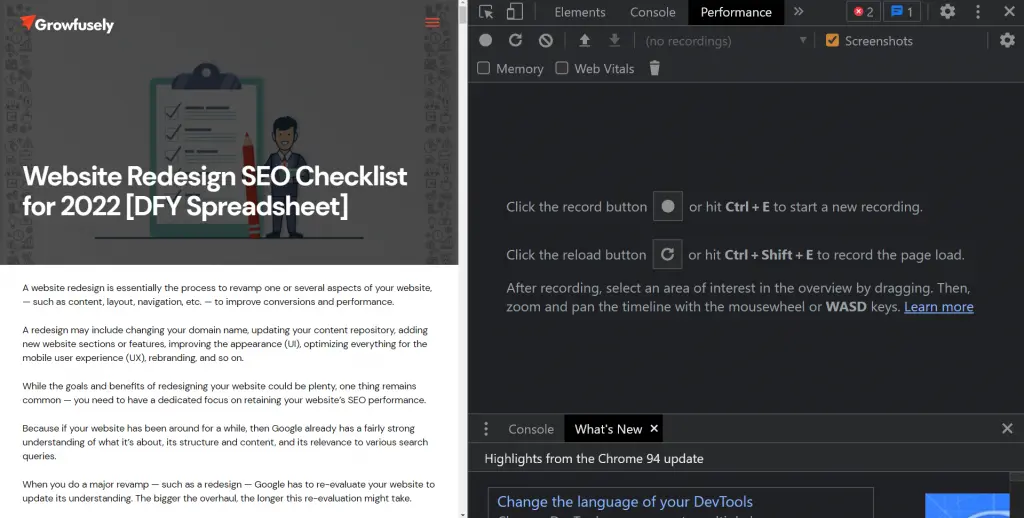
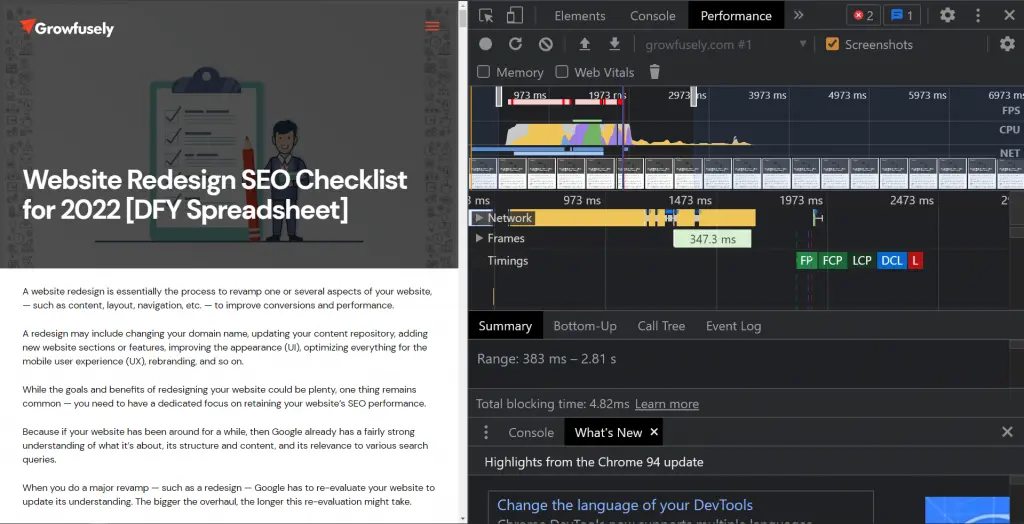
DevTools jest wbudowane bezpośrednio w przeglądarkę Chrome i pomaga wykryć nieoczekiwane problemy z układem. Narzędzie jest przydatne, gdy trzeba wykryć i naprawić problemy z niestabilnością, przyczyniając się w ten sposób do CLS.
Aby otworzyć Chrome DevTools, po prostu kliknij prawym przyciskiem myszy i wybierz „Sprawdź”. 
 Analiza wydajności narzędzia pokazuje, że wszystkie kluczowe wskaźniki internetowe są wyraźnie oznaczone kolorami, takimi jak zielony dla dobrych wyników i czerwony dla strony, która nie jest odpowiednio zoptymalizowana.
Analiza wydajności narzędzia pokazuje, że wszystkie kluczowe wskaźniki internetowe są wyraźnie oznaczone kolorami, takimi jak zielony dla dobrych wyników i czerwony dla strony, która nie jest odpowiednio zoptymalizowana.
5. Raport UX Chrome (CrUX) 
CrUX jest bardziej publicznym zbiorem danych, który przechowuje rzeczywiste dane o doświadczeniach użytkowników z milionów stron internetowych. Mierzy wersje terenowe Core Web Vitals. Oferuje doskonałe, szczegółowe dane dotyczące wydajności, oferując szybki dostęp do CWV.
Raport Chrome UX jest określany jako Monitorowanie rzeczywistych użytkowników lub RUM, ponieważ pozwala SEO analizować wydajność witryny tylko na podstawie interakcji klientów.
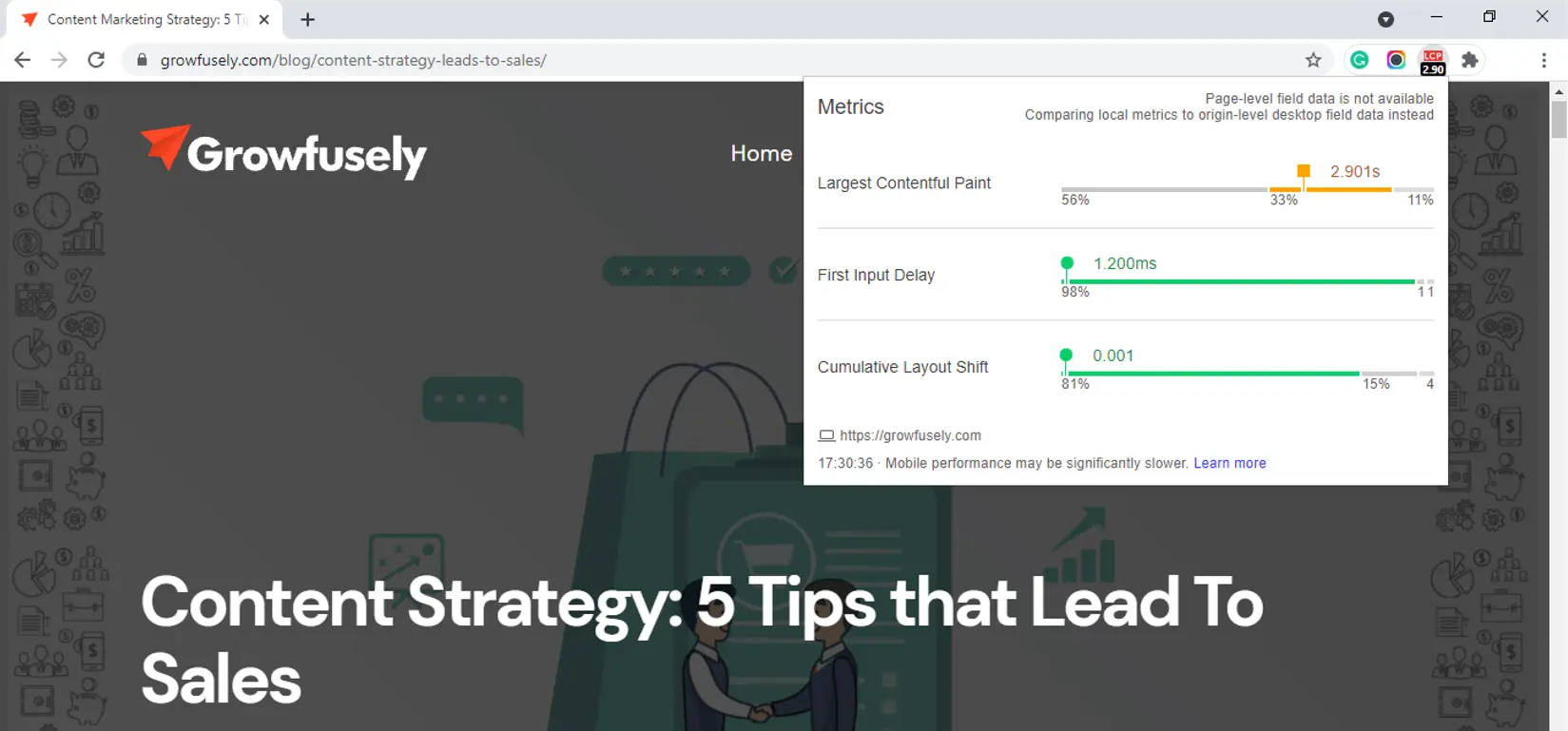
6. Rozszerzenie Web Vitals
To przydatne rozszerzenie do Chrome ocenia LCP, FID i CLS w czasie rzeczywistym dla Google Chrome na komputerze. Wykrywa problemy podczas pracy programistycznej.  Narzędzie jest szczególnie przydatne dla programistów, którzy mogą potrzebować analizować i debugować wprowadzone przez siebie ulepszenia.
Narzędzie jest szczególnie przydatne dla programistów, którzy mogą potrzebować analizować i debugować wprowadzone przez siebie ulepszenia.
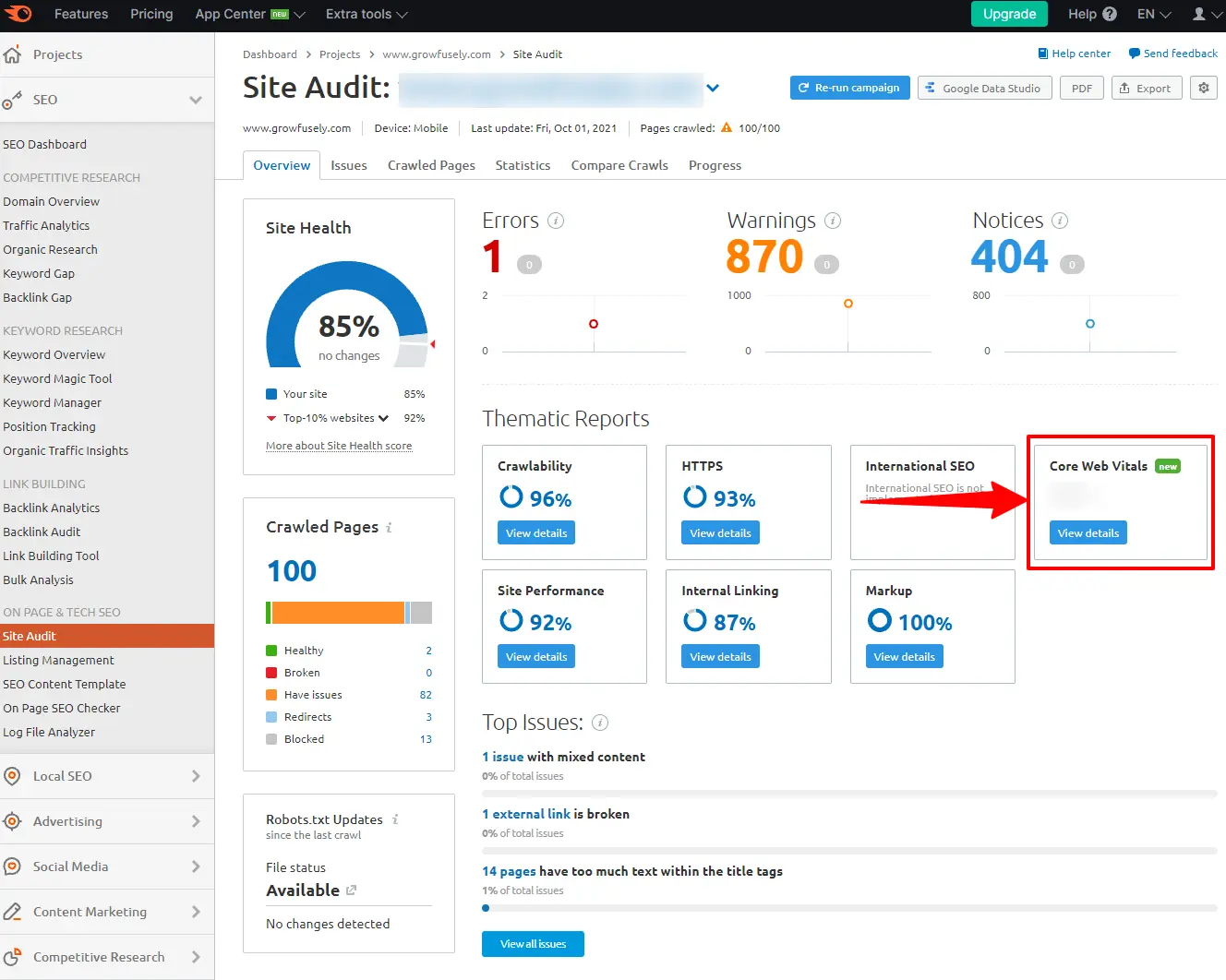
7. Audyt strony SEMrush
Jak być może wiesz, SEMrush to kompleksowe narzędzie do audytu witryny. Jednak ostatnio dodała pomiar Core Web Vitals do swojego narzędzia do audytu witryny.  Możesz więc użyć SEMrush Site Audit, aby sprawdzić raport CWV w Przeglądzie w sekcji Raporty tematyczne. SEMrush wykorzystuje dane z Lighthouse do raportowania metryk, takich jak LCP, TBT i CLS.
Możesz więc użyć SEMrush Site Audit, aby sprawdzić raport CWV w Przeglądzie w sekcji Raporty tematyczne. SEMrush wykorzystuje dane z Lighthouse do raportowania metryk, takich jak LCP, TBT i CLS.
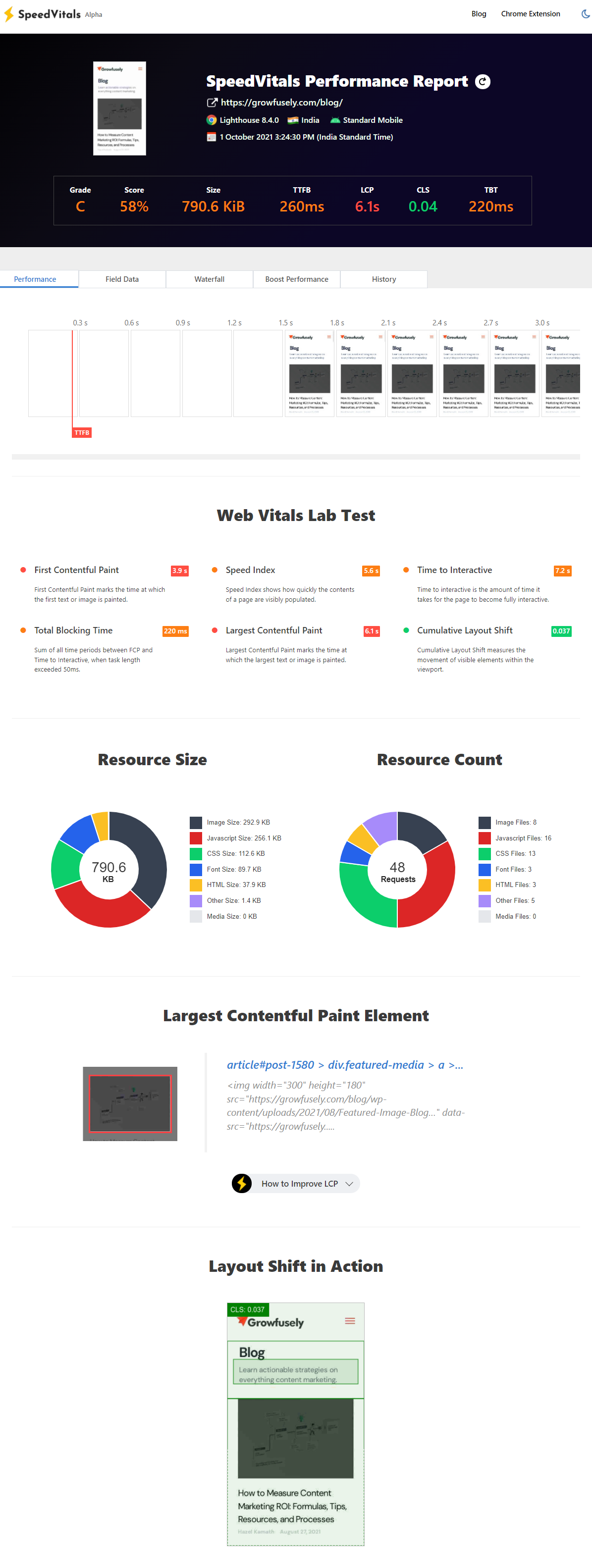
8. SpeedVitals
Jest to bezpłatne narzędzie, które pozwala wykonać test jakości strony na 12 urządzeniach i 9 lokalizacjach. Oferuje funkcje, takie jak wizualizator przesunięcia układu, porady dotyczące optymalizacji dla poszczególnych platform, wykres wodospadu i wykres danych pola, które mierzą metryki, takie jak TTFB, CLP, CLS, TBT, TCP i FID. 
Źródło obrazu
Studium przypadku – Smashing Magazine
Smashing Magazine, wydawca ebooków oferujący treści redakcyjne i profesjonalne zasoby, poprawił jakość swojej strony, korzystając z Core Web Vitals. Wydajność i UX są kluczowe dla tej firmy. Jednak, gdy zmierzyli swoje wyniki CWV, byli zaskoczeni, gdy dowiedzieli się, że większość ich prawdziwych gości nie otrzymuje doświadczenia, które mają zapewnić.
Ich Google Search Console udostępniło długą ścieżkę powiadomień o potrzebach poprawy.  Firma regularnie monitorowała wynik swojej witryny Google i wykorzystywała te dane do naprawienia kilku problemów z wydajnością. Dzięki temu byli w stanie zidentyfikować konkretne możliwości i poprawić wrażenia wszystkich użytkowników na stronie.
Firma regularnie monitorowała wynik swojej witryny Google i wykorzystywała te dane do naprawienia kilku problemów z wydajnością. Dzięki temu byli w stanie zidentyfikować konkretne możliwości i poprawić wrażenia wszystkich użytkowników na stronie.  Zapoznaj się z pełnym studium przypadku na stronie Smashing Magazine, aby dowiedzieć się, w jaki sposób wykorzystali Core Web Vitals do poprawy jakości strony.
Zapoznaj się z pełnym studium przypadku na stronie Smashing Magazine, aby dowiedzieć się, w jaki sposób wykorzystali Core Web Vitals do poprawy jakości strony.
Studium przypadku – Vodafone
Wiodąca firma telekomunikacyjna poprawiła swój LCP o 31% i odnotowała 8% większą sprzedaż. Vodafone przeprowadza testy A/B dla Web Vitals na swojej stronie docelowej. Ponadto wprowadzili następujące zmiany, aby zoptymalizować swoje strony.
- Pracowano nad mniej blokującym renderowanie kodem JavaScript, przenosząc logikę renderowania dla widżetu z klienta na serwer.
- Zoptymalizowane obrazy. Zmienili rozmiar obrazu bohatera i zoptymalizowali obrazy SVG, aby uniknąć ładowania obrazów, które nie były jeszcze widoczne w widoku
Rezultatem było:
- 8% wzrost sprzedaży
- Poprawa o 15% współczynnika lead to visit (liczba odwiedzających, którzy przekształcili się w leada, w porównaniu z całkowitą liczbą odwiedzających)
- Poprawa współczynnika koszyka do odwiedzin o 11% (liczba odwiedzających, którzy odwiedzili ich koszyk w porównaniu z całkowitą liczbą odwiedzających)
Pełne studium przypadku można zobaczyć tutaj .
Studium przypadku – Yelp
Firma Yelp dodała niedawno nowe funkcje, które pozwalają reklamodawcom lepiej kontrolować swoje kampanie reklamowe. Jednak te funkcje mocno wpłynęły na wydajność ich witryny. Szybkość z czasem ładowania strony dla ich witryny wzrosła z 3 sekund do 6 sekund.
Ich zespół mierzył i monitorował podstawowe wskaźniki internetowe i postanowił skupić się na dwóch konkretnych wskaźnikach, a mianowicie wskaźnikach FCP i TTI. Po czterech miesiącach skoncentrowanego wysiłku nie tylko poprawili swoje wyniki CWV, ale także poprawili wskaźniki konwersji.
Oto kluczowe wyniki:
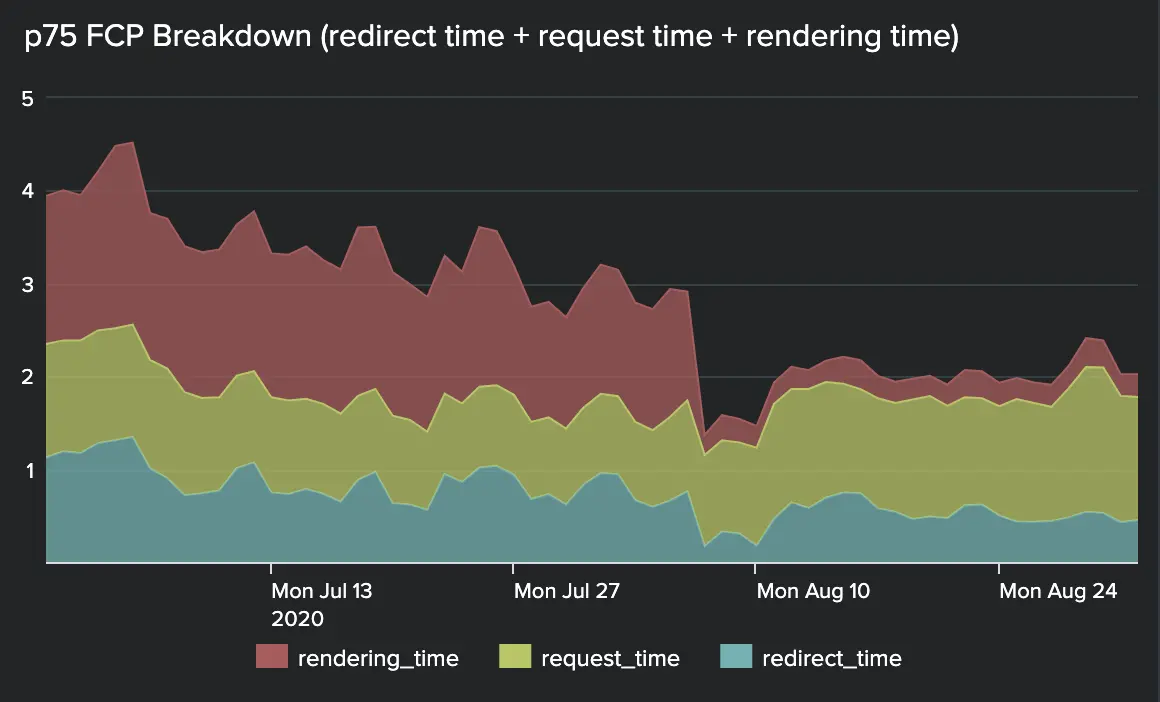
- Zmniejszono FCP P75 z 3,25 s do 1,80 s – poprawa o 45%
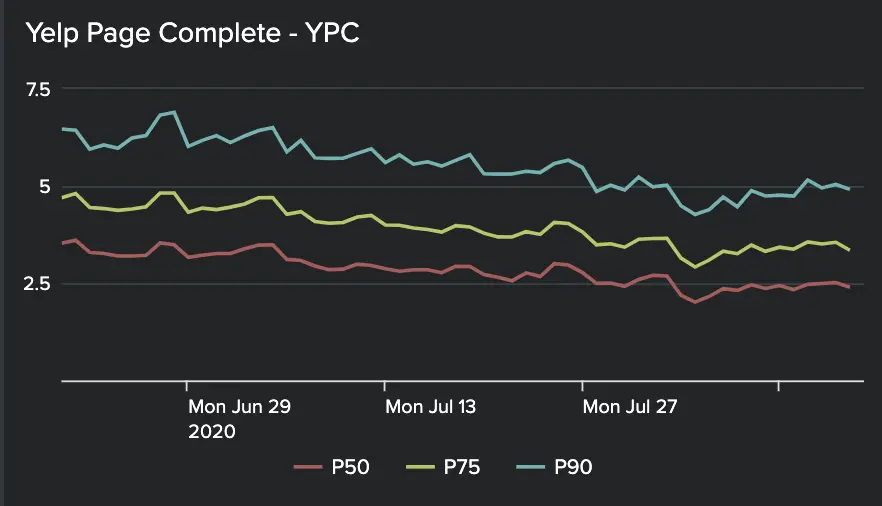
- Zmniejszono YPC p75 z 4,31 s do 3,21 s – poprawa o 25%
- Do 15% wzrostu współczynnika konwersji
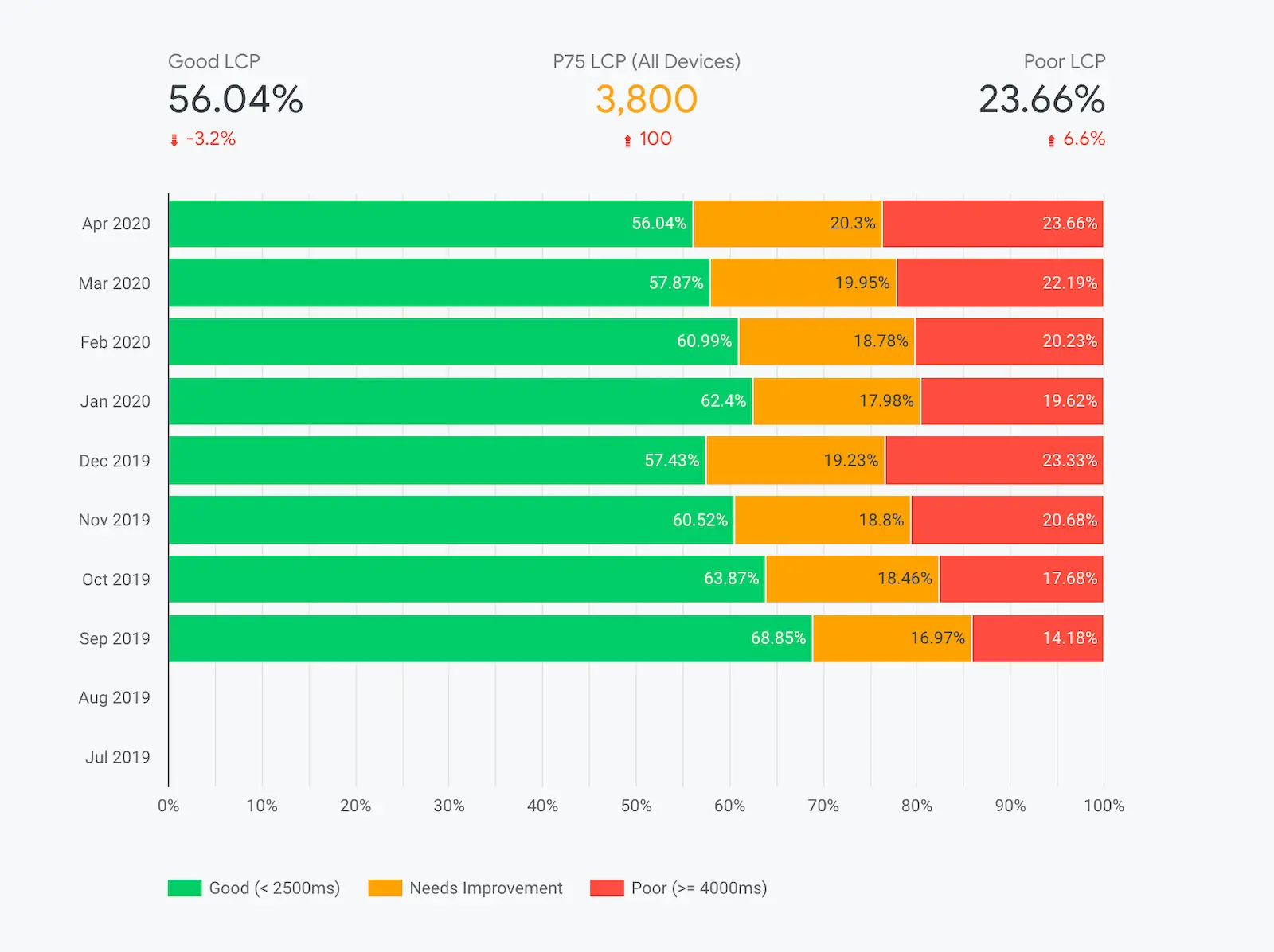
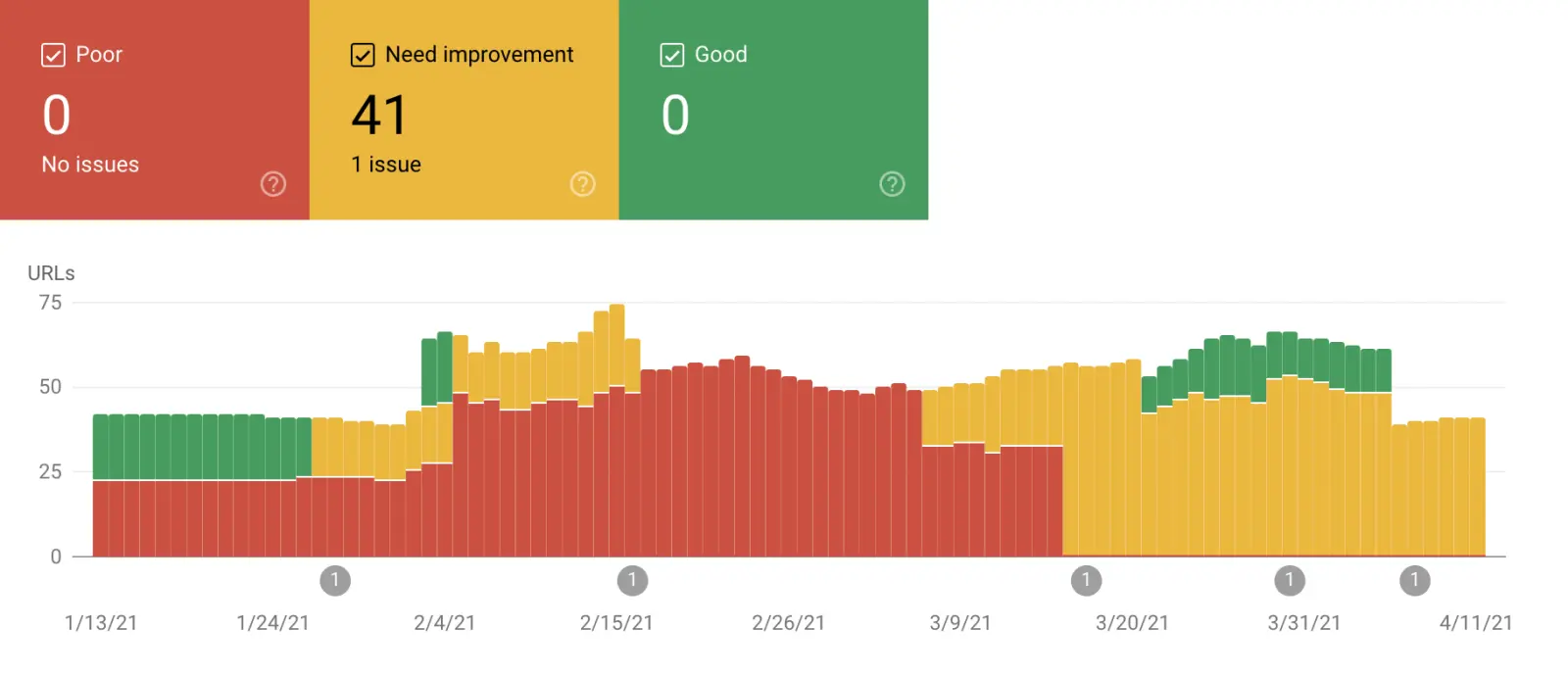
Oto kilka wykresów, które pokazują ich postęp w czasie. 
 Strona internetowa ma teraz znacznie krótsze czasy ładowania. Jeśli chcesz zagłębić się w studium przypadku Yelp dotyczące kluczowych wskaźników internetowych, oto link.
Strona internetowa ma teraz znacznie krótsze czasy ładowania. Jeśli chcesz zagłębić się w studium przypadku Yelp dotyczące kluczowych wskaźników internetowych, oto link.
Fakty dotyczące kluczowych wskaźników internetowych
Fakt 1
Wskaźniki są oceniane na 75. percentylu użytkowników. Załóżmy, że 65% użytkowników należy do kategorii „dobry”, a 10% do kategorii „wymaga poprawy”, strona zostanie oceniona jako „wymaga poprawy”.
Fakt 2
Google wykorzystuje anonimowe dane od prawdziwych użytkowników i udostępnia je w CrUX . Te dane służą do pomiaru wskaźników rankingów wyszukiwania.
Fakt 3
Wskaźniki będą mierzone dla każdej strony w witrynie. Jednak Core Web Vitals nie ogranicza się do bieżących komponentów. Jeśli nie ma wystarczającej ilości dostępnych danych, Google potwierdziło , że zostaną użyte sygnały z sekcji lub całej witryny.
Fakt 4
Mierniki mogą się zmieniać w czasie, w tym progi. W przyszłości Google uwzględni lub wykluczy inne, których może użyć do oceny stron w dłuższym czasie.
Waga kluczowych wskaźników internetowych może również ulec zmianie. Na przykład, zgodnie z wersją Lighthouse 6 i 7, waga metryk wynosi –
- FID – 25% (przez proxy metryki laboratoryjnej Całkowity czas blokowania)
- LCP – 25%
- CLS – 5%
A jak w wersji Lighthouse 8, waga wynosi –
- FID – 30%
- LCP – 25%
- CLS – 15%
Fakt 5
Aplikacje jednostronicowe lub SPA (Gmail, Mapy Google, Airbnb, Netflix i inne) nie mierzą kilku wskaźników podczas przejść między stronami. Na przykład nie mierzą FID i LCP.
Fakt 6
AMP jest usuwany jako wymóg z funkcji Top Stories na urządzeniach mobilnych po wprowadzeniu Core Web Vitals. Nowe artykuły nie zawierają danych dotyczących wskaźników prędkości. W takim przypadku można wykorzystać dane z większej strony kategorii lub całej domeny.
Fakt 7
Na początku tego roku Google całkowicie przestawił się na indeksowanie zoptymalizowane pod kątem urządzeń mobilnych. Podstawowe wskaźniki internetowe są podzielone na urządzenia mobilne i komputery stacjonarne, ale w przypadku stron rankingowych odnoszą się tylko do sygnałów mobilnych.
Fakt 8
Podstawowe wskaźniki internetowe pozostają jednym z elementów jakości strony lub pełnymi kryteriami rankingu. W związku z tym dopasowanie intencji wyszukiwania zawsze będzie lepsze od tego wskaźnika doświadczenia. Google wyraźnie poinformował, że strony, które pasują do intencji wyszukiwania, będą miały wyższą pozycję w rankingu niż te, które pracują nad poprawą swoich wskaźników CWV.
Fakt 9
Lighthouse nie tylko mierzy podstawowe wskaźniki internetowe. Mierzy również indeks prędkości, czas do interakcji, pierwszy bezczynność procesora i całkowity czas blokowania.
Fakt 10
Wykorzystane dane terenowe opierają się na danych z ostatnich 28 dni dostępnych w raporcie CrUX. Dlatego może minąć trochę czasu, zanim aktualizacje zostaną odzwierciedlone w wyniku witryny Google.
Wniosek
Doświadczenie użytkownika zawsze było kluczowe dla Google. W związku z tym mamut wyszukiwania porusza społeczność SEO nowszymi algorytmami i aktualizacjami. Jednak te aktualizacje pomogły SEO i webmasterom w tworzeniu niesamowitych stron internetowych.
Wraz z wprowadzeniem podstawowych wskaźników internetowych, doświadczenie strony Google będzie teraz odgrywać większą rolę w budowaniu jeszcze lepszych stron internetowych i oferowaniu klientom oszałamiających doświadczeń.
Często zadawane pytania (FAQ)
FAQ nr 1: Czy Google oznacza, że wszystkie moje strony internetowe powinny osiągnąć progi Core Web Vitals?
Google zaleca, aby SEO używali tych progów jako drogowskazu w celu zapewnienia optymalnego doświadczenia strony. Progi Core Vitals są oceniane na poziomie strony. Tak więc, oceniając strony, możesz zauważyć, że kilka stron jest powyżej i kilka poniżej tych progów.
Praca nad optymalizacją większej liczby stron internetowych poprawi wygodę użytkowników witryny. Jednak w dłuższej perspektywie Google uważa, że praca nad wspólnym zestawem wskaźników i progów UX będzie miała kluczowe znaczenie dla utrzymania zdrowego ekosystemu internetowego.
FAQ #2: Jak przygotować podstawowe wskaźniki internetowe dla Google?
Aby przygotować się do Core Web Vitals, zaleca się przeanalizowanie każdego adresu URL, ponieważ może on pokazywać inny wynik. Każdy adres URL ma unikalny układ, bloki treści i elementy. Dlatego dobrze jest wykonać wstępne kroki udostępnione poniżej:
- Upewnij się, że obraz jest przeskalowany do odpowiedniego rozmiaru miejsca docelowego
- Kompresuj duże pliki
- Lazy ładuj zawartość statyczną
- Zastosuj CDN do platformy hostingowej
- Pozbądź się zbędnych zasobów blokujących renderowanie
- Wyświetlaj obrazy tylko w formatach nowej generacji
- Usuń wszystkie kody JavaScript, które nie są używane
- Skorzystaj z udostępnionych powyżej narzędzi, aby monitorować dane o jakości strony Google i uzyskiwać rekomendacje, aby zoptymalizować każdą z nich.
Więcej zaleceń dotyczących poprawy wyników znajdziesz na tej stronie lub w Centrum pomocy Search Console.
Najczęściej zadawane pytania nr 3: Czy strony AMP pomogą mojej witrynie przetrwać w aktualizacji Google Core Web Vitals?
AMP to skuteczny sposób na zwiększenie szybkości strony; jednak prywatność jest ogromnym problemem, negatywnie wpływającym na UX. Ponadto problemy z kontrolą Google mogą stanowić wyzwanie dla kilku programistów i webmasterów.
Dlatego też, chociaż strony AMP z natury uzyskują optymalne wyniki Core Web Vital, te wady powodują, że implementacja jest nieproduktywna.
AMP nie zniknie całkowicie, ale z pewnością może nie być wymagany w 2021 r. dla zoptymalizowanych wyników CWV. Jeśli zdecydujesz się nie stosować AMP, upewnij się, że Twoje strony są zoptymalizowane pod kątem LCP, FID i CLS.
FAQ #4: Moje strony internetowe są szybkie. Dlaczego Search Console wyświetla ostrzeżenia w raporcie Podstawowe wskaźniki internetowe w Search Console?
Sposób, w jaki strona się ładuje i jest odbierany przez użytkownika, zależy od kilku czynników, takich jak urządzenia, połączenia sieciowe, lokalizacje i inne. W pewnych warunkach niektórzy użytkownicy mogą mieć świetne wrażenia, ale nie oznacza to, że wrażenia będą takie same we wszystkich lokalizacjach i urządzeniach.
Core Web Vitals uwzględnia pełną liczbę odwiedzin użytkowników podczas pomiaru jakości strony Google. Jego progi są oceniane na poziomie 75 percentyla w grupie użytkowników. Raport CWV Google Search Console pomaga w raportowaniu tych danych.
Co więcej, twoja definicja „szybko” może ograniczać się do szybkości. Ale Core Web Vitals to coś więcej niż szybkość. Na przykład metryka CLS monitoruje zmianę układu, która może negatywnie wpłynąć na UX.
W związku z tym, korzystając z raportu GSC Core Web Vitals jako podstawy decyzji optymalizacyjnych, należy wziąć pod uwagę wiele czynników.
FAQ nr 5: Moja witryna jest responsywna, ale mój wynik CWV jest niski. Jak to?
Sygnał Page Experience mierzy różne aspekty tego, jak odwiedzający postrzegają wrażenia z interakcji ze stroną. Core Web Vitals to tylko jeden z aspektów tego zagadnienia, wraz z przyjaznością dla urządzeń mobilnych. Te dwa elementy nie nakładają się na siebie, ale są addytywne, oferując całościowy obraz wrażeń ze strony Google.
