Przewodnik po plikach CSS i sposobach ich wykorzystania w celu lepszego SEO
Opublikowany: 2022-12-17Korzystanie z CSS jest pomocnym sposobem na osiągnięcie lepszej wydajności SEO. Pliki te mogą pomóc zoptymalizować witrynę, ułatwiając robotom wyszukiwarek znalezienie, zrozumienie i indeksowanie witryny. Czytaj dalej, aby dowiedzieć się, jak korzystać z CSS, aby uzyskać lepszą wydajność SEO.
Czym są pliki CSS?
Pliki CSS opisują, w jaki sposób elementy HTML są wyświetlane na stronie docelowej i służą do dostosowywania wyglądu i stylu witryny. Skrót od „Kaskadowe arkusze stylów” służą do zmiany wyglądu strony internetowej poprzez określenie czcionek, kolorów i innych elementów stylizacyjnych. CSS jest zasadniczo składnią używaną do strukturyzowania estetyki strony internetowej. Tych arkuszy stylów można również używać do umieszczania elementów na stronie lub zapewniania układu i projektu strony.
CSS to potężne narzędzie służące do kontrolowania wyglądu i działania strony internetowej. Oto kilka innych funkcji, które może wykonać CSS:
- Zmniejsz rozmiar strony internetowej
- Popraw szybkość witryny
- Popraw doświadczenie użytkownika i ułatw nawigację po stronie internetowej
- Stwórz bardziej spójny wygląd i działanie na wielu stronach w witrynie
- Dbaj o to, aby baza kodu była szczupła i czysta
- Organizowanie treści na stronie w sekcje
Tych arkuszy stylów można nawet używać do tworzenia animacji i innych elementów interaktywnych.
Czy pliki CSS wpływają na SEO?
Pliki CSS mogą wpływać na SEO, ponieważ wpływają na szybkość strony, wydajność oraz łatwość indeksowania i renderowania treści przez Google. Doświadczenie strony jest czynnikiem rankingowym i jest mierzone przede wszystkim za pomocą podstawowych wskaźników internetowych. Jeśli wprowadzisz zmianę w pliku CSS, która obniży wskaźniki CWV, to tak, może to być szkodliwe dla rankingu słów kluczowych Twojej witryny.
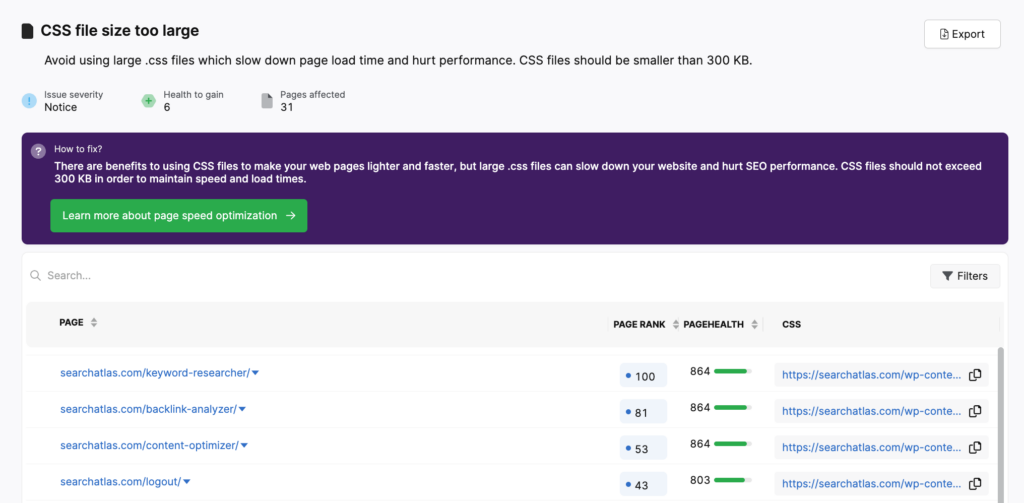
Dlatego określone problemy CSS zostaną oznaczone w audytorze witryny SearchAtlas, jeśli zostaną znalezione na stronie.

Rozwiązanie problemów z wydajnością związanych z plikami CSS może pomóc poprawić wydajność Twoich treści, a co za tym idzie, jak często i jak wysoko w wynikach SERP Google je promuje.
Główne zalety plików CSS dla SEO obejmują:
- Szybko ładujące się strony internetowe
- Lepsze/łatwiejsze renderowanie dla robotów wyszukiwarek
- Podkreśl słowa kluczowe, które chcesz umieścić w rankingu strony lub
- Dbaj o to, aby treść była przyjazna dla czytelnika, a jednocześnie komunikuj się w bardziej przejrzysty sposób z wyszukiwarkami
- Poprawiony stosunek kodu do treści
Różne typy CSS
Kod CSS można umieścić w jednym z trzech miejsc: w wierszu, wewnętrznym lub zewnętrznym. Różne typy plików CSS mają różny wpływ na sposób ich zastosowania w dokumencie HTML.
Pamiętaj, że plik CSS to zasadniczo lista reguł, które mówią przeglądarce, jak stylizować różne elementy na stronie internetowej. Przeglądarka odczytuje plik CSS i stosuje style do elementów na stronie podczas renderowania strony. Plik CSS zawiera wiele właściwości stylu, które można zastosować do elementu. Niektóre z bardziej powszechnych właściwości stylu obejmują:
- Kolor tła
- Rodzina czcionek
- Rozmiar czcionki
- Szerokość granicy
- Styl obramowania
- Wyrównanie tekstu
- Zdjęcie w tle
Wbudowany CSS
Inline CSS jest umieszczany w dokumencie HTML między tagami otwierającymi i zamykającymi elementu, który chcesz stylizować. Ten typ ma pierwszeństwo przed innymi typami, co oznacza, że zostanie zastosowany do elementu niezależnie od tego, czy do elementu zastosowano inną stylizację CSS. Dzieje się tak, ponieważ wbudowany kod CSS jest zapisywany bezpośrednio w kodzie HTML.
Przykład stylu Inline CSS będzie wyglądał tak w HTML:
<h3font-weight: 400;">W przypadku wewnętrznych arkuszy stylów instrukcje CSS są w rzeczywistości zapisywane w nagłówku strony HTML. Zamiast odwoływać się do zewnętrznego dokumentu lub zapisywać kod HTML, są one umieszczane w nagłówku, aby wyszukiwarki mogły zobaczyć, kiedy po raz pierwszy zaindeksują stronę docelową. Wewnętrzny CSS jest najbardziej przydatny, gdy pojedyncza strona wymaga unikalnego wyglądu w porównaniu z innymi stronami w witrynie.
Przykład wewnętrznego stylu CSS będzie wyglądał tak w HTML:
<głowa> <styl> h3 {kolor: niebieski;} <styl> </head>CSS zewnętrzny
Zewnętrzne arkusze stylów są najpierw zapisywane jako pliki CSS (.css). Zamiast dodawać określone wiersze kodu CSS do każdego elementu HTML, wszystkie zmiany można określić za pomocą jednego pliku.
Aby użyć tego typu arkusza stylów, kod HTML musi zawierać link do zewnętrznego arkusza stylów. W HTML będzie to wyglądać tak:
<głowa> <link rel="stylesheet" href="heading.css"> </head>Większość ludzi zgodziłaby się, że zewnętrzny arkusz stylów jest najbardziej wydajny po prostu dlatego, że wszystkie zmiany znajdują się w dedykowanym dokumencie.
Jak otworzyć pliki CSS
Jeśli chodzi o otwieranie plików CSS, potrzebujesz aplikacji do tworzenia stron internetowych lub edytora kodu źródłowego.
Niektóre popularne przykłady to Adobe Dreamweaver, Adobe ColdFusion Builder i Microsoft Visual Studio Code. Kiedy otwierasz plik CSS w edytorze tekstu, patrzysz na style, które zostaną zastosowane do elementów na stronie internetowej.
Znaczenie prawidłowego kodowania w CSS
Podczas korzystania z plików CSS ważne jest, aby całe kodowanie było prawidłowe i aktualne. Właściwe kodowanie pomoże zapewnić robotom wyszukiwarek prawidłowe odczytywanie i indeksowanie Twojej witryny, a także CSS tworzący odpowiedni styl i preferencje estetyczne dla użytkownika na froncie. Współpraca z wykwalifikowanymi programistami internetowymi, którzy rozumieją SEO, lub korzystanie z audytora witryny SearchAtlas w celu zidentyfikowania problemów to najlepszy sposób, aby upewnić się, że składnia CSS jest dokładna i pomaga, a nie szkodzi wydajności.
Jak używać CSS dla lepszego SEO
CSS i SEO to połączenie stworzone w niebie. Arkusze stylów CSS mogą pomóc uprościć kod w Twojej witrynie, co czyni ją bardziej czytelną i łatwiejszą do indeksowania. Oto sposoby wykorzystania CSS do lepszego SEO:
- Spraw, aby Twoja witryna była bardziej dostępna dla urządzeń mobilnych. Obecnie prawie 60 procent ruchu w sieci pochodzi z urządzeń mobilnych . Konieczne jest utworzenie dodatkowego pliku CSS, który jest przeznaczony dla smartfonów i tabletów. Optymalizacja pod kątem ułatwień dostępu na urządzeniach mobilnych może poprawić wygodę użytkowników, a także wyczyścić kod HTML.
- Uporządkuj zawartość i popraw pamięć podręczną przeglądarki . Jak wspomniano w poprzednich sekcjach, prędkości pobierania są istotnym czynnikiem w rankingach wyszukiwarek. Kod CSS pobiera się znacznie szybciej niż układy tabel przechowywane w dokumentach HTML. Korzystanie z zewnętrznych plików CSS pozwala stronie na lepsze wykorzystanie pamięci podręcznej przeglądarki. Odwiedzający będą mogli załadować zawartość tylko raz, a nie za każdym razem, gdy renderowana jest nowa strona. Możesz nawet ustawić kolejność elementów, które ładują się jako pierwsze, aby zapewnić optymalną szybkość ładowania strony i wyższą pozycję w wynikach wyszukiwania.
- W przypadku treści, które można zindeksować, podkreślaj wysoko oceniane słowa kluczowe. Wyszukiwarki traktują priorytetowo słowa kluczowe wysokiej jakości w treści Twojej witryny. Korzystając z CSS, możesz ukryć te słowa kluczowe i tagi przed odwiedzającymi witrynę, ale nadal dla nich rankingować. Możesz także użyć kodu CSS, aby Twoja strona była lżejsza, ogólnie zmniejszając stosunek kodu do zawartości w celu lepszego indeksowania.
Ostatnie przemyślenia na temat plików CSS dla SEO
Ogólnie rzecz biorąc, wykorzystanie arkuszy stylów CSS do optymalizacji wydajności SEO jest potężnym narzędziem, ponieważ może zwiększyć szybkość witryny, pomóc w tworzeniu semantycznych struktur HTML i zapewnić lepszą czytelność robotom wyszukiwarek. Może to pomóc poprawić rankingi i ruch w witrynie, zwiększając w ten sposób widoczność i zapewniając lepsze ogólne wrażenia użytkownika.
