5 łatwych do zaimplementowania wskazówek, jak zaprojektować atrakcyjne wyskakujące okienko (z 24 przykładami)
Opublikowany: 2022-06-28Wyskakujące okienka i inne komunikaty na stronie zwykle pojawiają się w najlepszej „przestrzeni handlowej”, którą musisz komunikować się z klientami: w Twojej witrynie. Pojawiają się osobom najbardziej zainteresowanym Twoimi produktami — dlatego kliknęli, prawda? A to oznacza, że są najbardziej otwarci na wszelkie wspaniałe oferty od Ciebie.
Mimo to wielu marketerów prezentuje wyskakujące okienka, które są niewiarygodnie proste, pozbawione wyobraźni, a nawet wręcz brzydkie.
Czemu?
Ponieważ wyskakujące okienka są potężne i dają wyniki… nawet jeśli nie wkładasz dużo wysiłku w ich zaprojektowanie. Marketerzy, którzy są przyzwyczajeni do współczynnika klikalności poniżej 1%, często są zadowoleni z 3-5% współczynnika konwersji dla swoich wyskakujących okienek. Wydaje się „wystarczająco dobre”.
W rzeczywistości ci marketerzy siedzą na kopalni złota – po prostu jeszcze nie zdają sobie z tego sprawy. Dzięki kilku prostym poprawkom mogą podwoić lub potroić współczynniki konwersji swoich wyskakujących okienek. Przy odrobinie więcej pracy (np. personalizowanie przekazu dla kluczowych segmentów) mogą tworzyć wyskakujące okienka ze współczynnikami konwersji 30-50%.
Jaką różnicę miałoby to wpływ na ich firmy?
Projekt jest niezwykle wydajny dzięki wyskakującym okienkom, a zestawienie dobrze zaprojektowanego, pięknego wyskakującego okienka może zapewnić najwyższy zwrot z inwestycji jako marketer. Zainwestuj tylko kilka minut swojego czasu teraz, a możesz mieć aktywa, które będą generować pieniądze przez miesiące lub lata!
Zamiast spędzać wiele godzin na mikrooptymalizacji reklam na Facebooku w celu zwiększenia CTR o 5%, polecam poświęcić ułamek tego czasu na optymalizację wiadomości na stronie.
Zobaczmy, jak najlepiej wykorzystać projekt wyskakujących okienek!
Skróty ✂️
- Dlaczego projekt wyskakujących okienek ma znaczenie?
- Użyj odpowiednich kolorów
- Nie komplikuj
- Dopasuj swoją markę
- Użyj kontrastu, aby skupić uwagę
- Użyj wizualizacji, aby podkreślić swój przekaz
Dlaczego projekt wyskakujących okienek ma znaczenie?
Po pierwsze: dlaczego projekt wyskakującego okienka ma w ogóle znaczenie? Czy nie jest to po prostu prosty przekaz, w którym treść przebija design?
Podczas gdy przekaz i propozycja wartości twojego wyskakującego okienka są bardzo ważne, świetny projekt może naprawdę zwiększyć skuteczność każdej wiadomości. Wyskakujące okienka zwykle pojawiają się znikąd i mają tylko kilka sekund, aby zaimponować odwiedzającym. A w naszym wymagającym uwagi świecie zaimponowanie odwiedzającemu stronę internetową nie jest łatwym zadaniem.
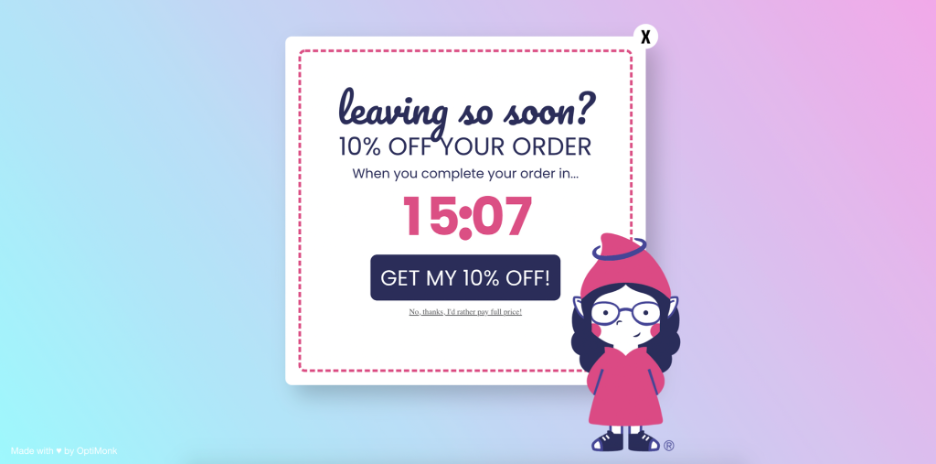
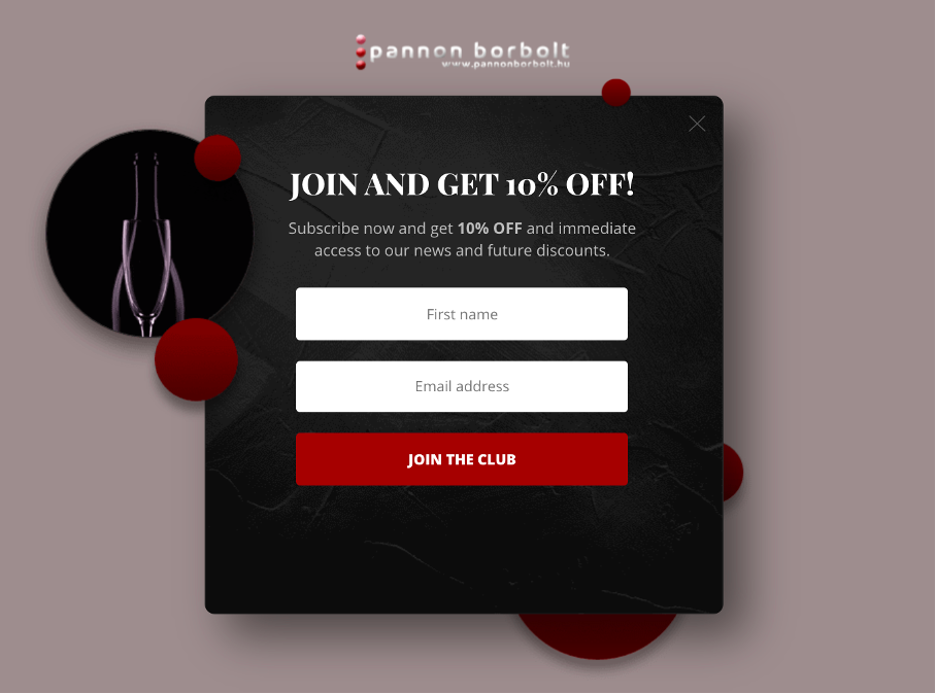
Posiadanie pięknego, unikalnego wyskakującego okienka, takiego jak to poniżej, może uzyskać współczynniki konwersji nawet do 50%! Tymczasem prezentując tę samą ofertę (zwykłe 10% zniżki) w nudny, tekstowy sposób, miałby szczęście osiągnąć 10% współczynnik konwersji. To 400% różnicy!

Nawet duże marki czasami się mylą.
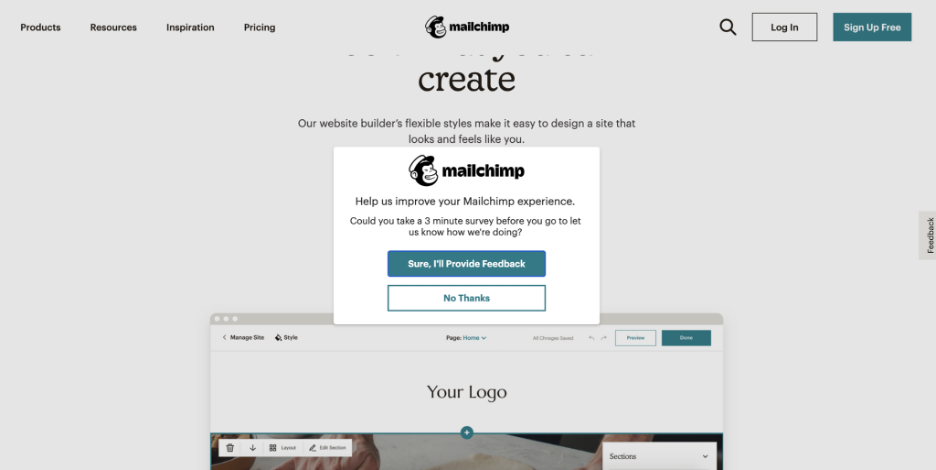
Wystarczy spojrzeć na to wyskakujące okienko z Mailchimp. Najprawdopodobniej konwersja wynosi poniżej 2% — co oznacza, że 98% ich odwiedzających zostało niepotrzebnie zakłóconych (a tym samym zirytowanych).

Teraz, gdy wiemy, dlaczego projekt wyskakujących okienek ma znaczenie i widzieliśmy przykład złego projektu wyskakującego okienka, którego nie chcesz kopiować, przejdźmy do dobrych rzeczy: jak zaprojektować przekonujące wyskakujące okienka i kilka świetnych przykładów inspiracji.
1. Użyj odpowiednich kolorów
W przeciwieństwie do niektórych mitów marketingu internetowego, nie ma jednej kombinacji kolorów, która byłaby lepsza od wszystkich innych.
Przy wyborze kolorów są jednak dwa ważne czynniki:
- Powinieneś być w stanie stworzyć kontrast (a tym samym skupić się) na swoich najważniejszych elementach
- Twój wybór kolorów powinien pasować do Twojej marki i zapewniać spójne, płynne wrażenia.
Obie te wskazówki omówimy bardziej szczegółowo w kolejnych sekcjach.
Ale co do zasady możesz wybrać białe tło i użyć głównego koloru swojej marki jako nagłówka i koloru przycisku CTA. To bardzo klasyczne rozwiązanie o niskim ryzyku.
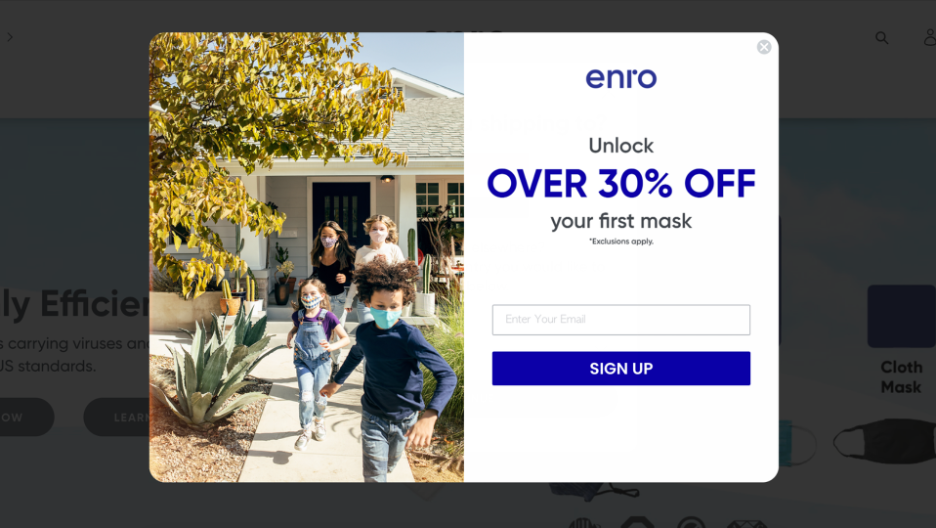
Sprawdź ten przykład z Enro:

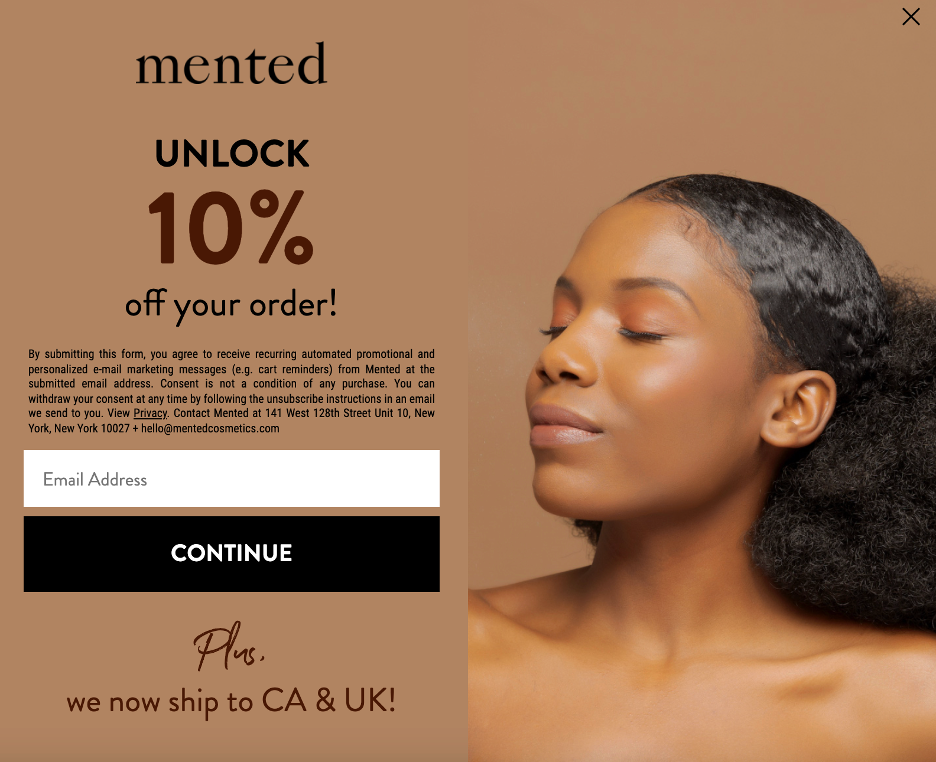
Jeśli wolisz używać kolorów marki jako tła, Mented Cosmetics stanowi dobry przykład. Nie tylko pasuje do kolorystyki ich marki, ale dodatkowo podkreśla wartości firmy:

Możesz także użyć odwróconych palet kolorów z ciemnym tłem. W takich przypadkach czcionki powinny być w większości białe lub jasnoszare. Korzystanie z bardziej nasyconych kolorów obniżyłoby czytelność Twoich wiadomości.

2. Zachowaj prostotę
„Mniej znaczy więcej” — to powiedzenie, które jest zbyt prawdziwe, jeśli chodzi o wyskakujące okienka.
Ponieważ masz bardzo ograniczoną ilość czasu na przyciągnięcie uwagi i wzbudzenie zainteresowania, Twój przekaz i projekt muszą być bardzo proste.

Staraj się być bezwzględny przy każdym słowie i elemencie w wyskakującym okienku i upewnij się, że każdy z nich jest absolutnie niezbędny.
Kiedy uważasz, że jest to wystarczająco proste, spróbuj działać jeszcze prościej, dopóki nie pozostanie nic poza jedną główną propozycją wartości i wezwaniem do działania.
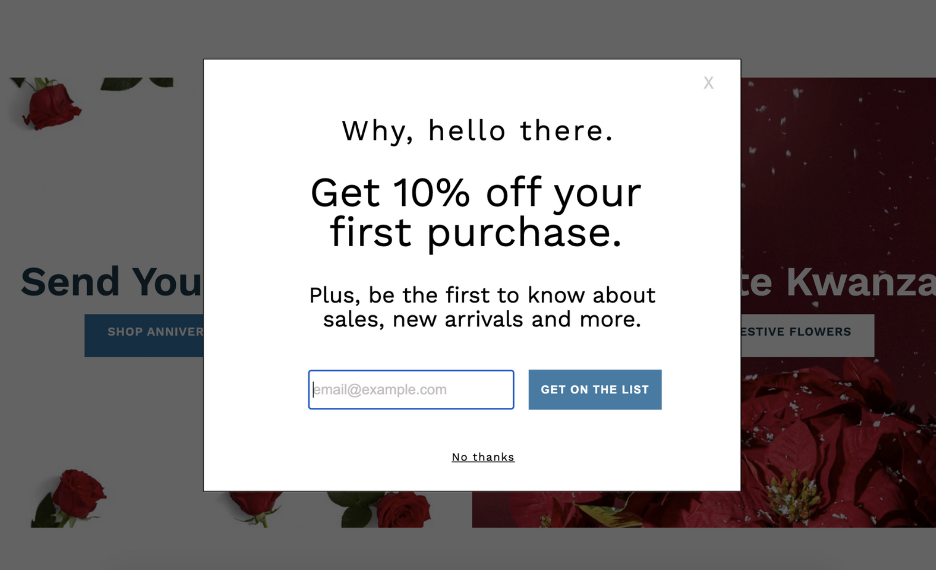
Możesz się zastanawiać: czy to oznacza, że powinniśmy ograniczyć się do czarno-białych wyskakujących okienek z tekstem, takich jak ten poniżej?

Odpowiedź brzmi: NIE!
Większość ludzi przeczyta tylko kilka słów z treści wyskakującego okienka, zanim zdecyduje, czy czytać dalej, czy po prostu zamknąć wyskakujące okienko. Oznacza to, że projekt Twojej wiadomości (kolory, obrazy, estetyka itp.) będzie miał co najmniej taki sam wpływ na skuteczność Twojej wiadomości, jak nagłówek.
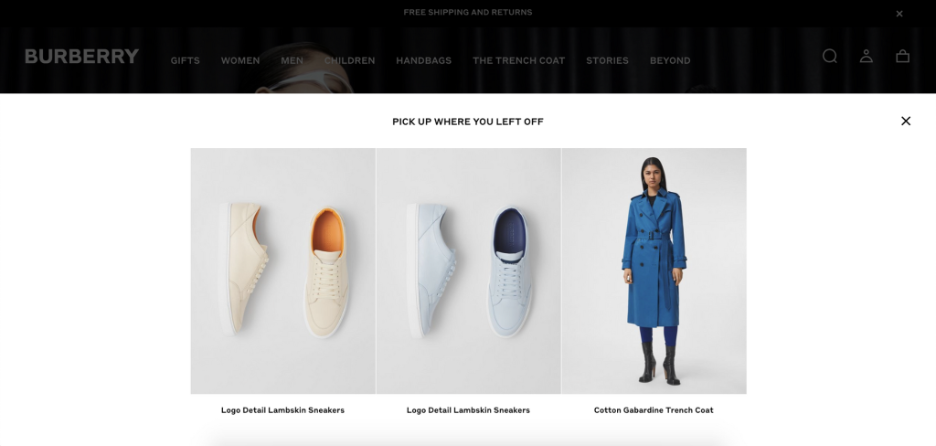
Oczywiście, jeśli istota Twojego przekazu koncentruje się na konkretnych produktach, to (jak na stronie docelowej kategorii) musisz zachować jak najprostszą resztę przekazu, aby skupić się na produktach.
Sprawdź, jak Burberry to robi poniżej: używają prostego, super prostego przekazu z doskonałym kontrastem i skupiają się na trzech ostatnio oglądanych produktach.

3. Dopasuj swoją markę
Twoje wiadomości na stronie nie pojawiają się w próżni, ale jako część Twojej witryny, nawet jeśli pojawiają się w nakładce. Dlatego ważne jest, aby wyskakujące okienka płynnie łączyły się z motywem Twojej marki.
Oznacza to, że powinieneś wybrać elementy (czcionki, obrazy itp.), które są podobne do tych, które są używane na Twojej stronie.
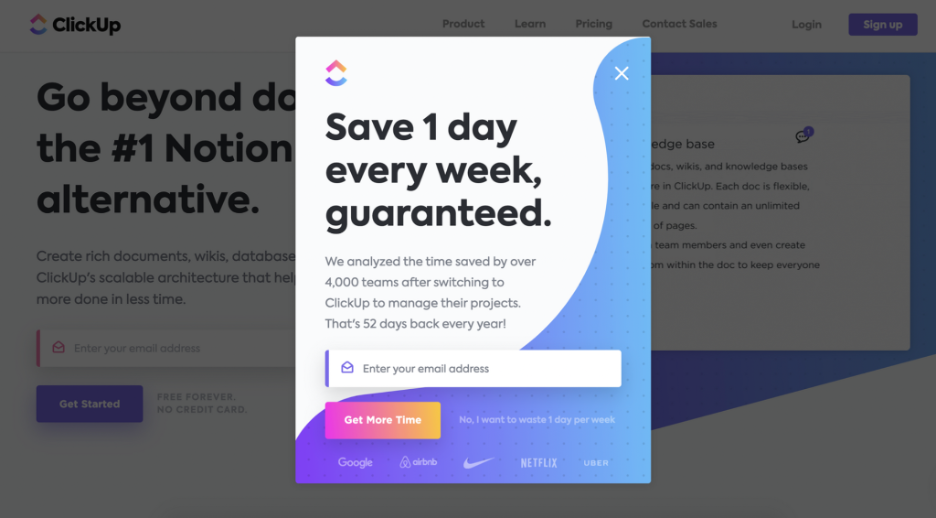
ClickUp to świetny przykład na to, jak stworzyć proste, ale efektowne popupy, które idealnie wpisują się w przewodnik po stylu marki:

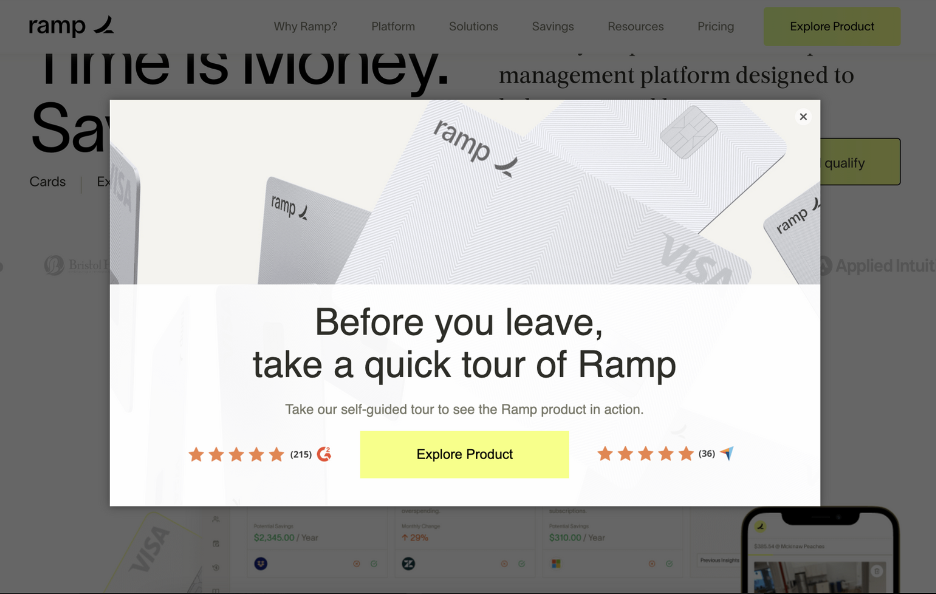
Możesz z łatwością zachować wyskakujące okienka w swojej marce, używając czcionek Twojej marki i logo, tak jak robi to Ramp:

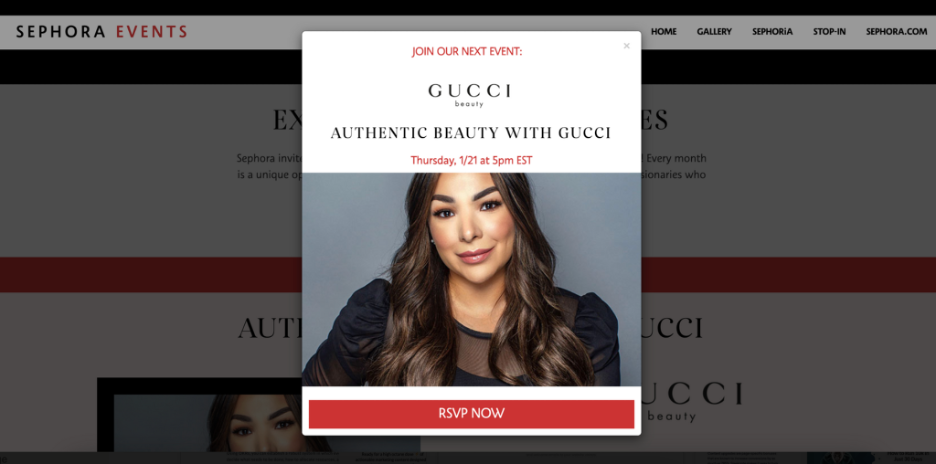
Nawet jeśli jesteś w świecie B2C, w którym promujesz inne marki, możesz pobrać elementy obu marek, tak jak robi to Sephora z tym wyskakującym okienkiem związanym z Gucci:

4. Użyj kontrastu, aby skupić uwagę
Ważne jest, aby wyskakujące okienka łączyły się z motywem Twojej marki, tak. Jednak ważne jest również, aby wyróżniały się i przyciągały wzrok widza.
Jeśli masz dużo treści (np. wypunktowaną listę rzeczy zawartych w Twojej ofercie), upewnij się, że Twoja propozycja wartości jest czytelna w kopii nagłówka.

Upewnij się również, że kolor wezwania do działania wyróżnia się od reszty wyskakującego okienka, a przycisk jest duży i czytelny. Nagłówek i wezwanie do działania to zwykle dwa najważniejsze elementy wyskakujących okienek, więc upewnij się, że mają wystarczający kontrast.

Na przykład możesz wybrać jasny, kontrastowy kolor przycisku CTA. Dzięki temu będzie bardziej przyciągał wzrok, a Twoi goście będą chętniej go klikać.
Jeśli wyskakujące okienko jest w większości czarne, możesz użyć pomarańczowego lub jaskrawego różu jako przycisku wezwania do działania.
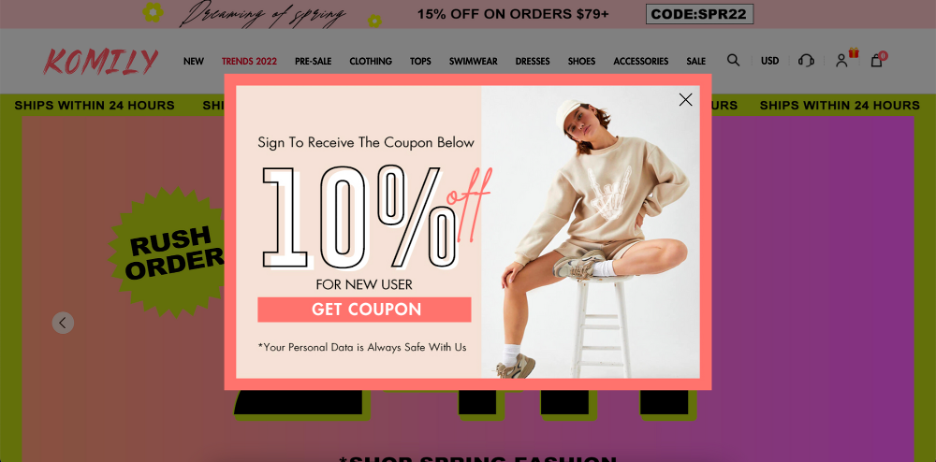
Używanie różnych rozmiarów czcionek to najprostszy sposób na skupienie uwagi odbiorców na samej istocie wyskakującego okienka. Nawet jeśli masz wiele typów tekstów w tym samym wyskakującym okienku, możesz użyć rozmiarów czcionek, kolorów i innych technik zwiększających kontrast, aby położyć nacisk na główną wartość wiadomości, tak jak robi to Komily:

Jeśli masz ciemną stronę internetową, często musisz wprowadzić kontrast, bawiąc się kolorem lightboxa (wiesz, ten szary, półprzezroczysty obszar wokół wyskakujących okienek).
Na przykład, jeśli wyskakujące okienko ma ciemny kolor, możesz użyć jaśniejszej nakładki podczas wyświetlania.
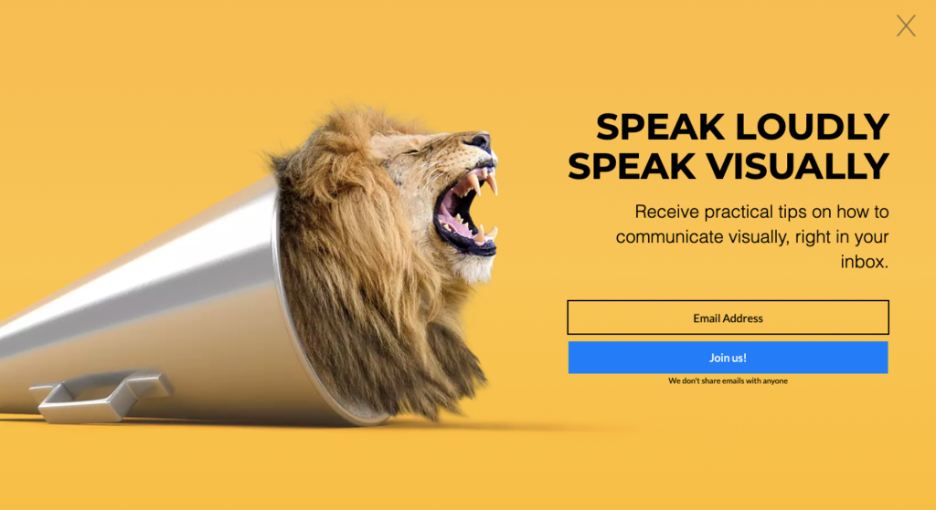
Możesz też użyć pełnoekranowej wersji wyskakującego okienka, obejmującej 100% ekranu — dzięki temu wyskakujące okienko będzie widoczne, jak w poniższym przykładzie:
Jeśli masz wiele przycisków, możesz użyć różnych kolorów przycisków, aby podkreślić główne wezwanie do działania, wskazując użytkownikom w subtelny sposób, która opcja jest dla nich lepszym wyborem:
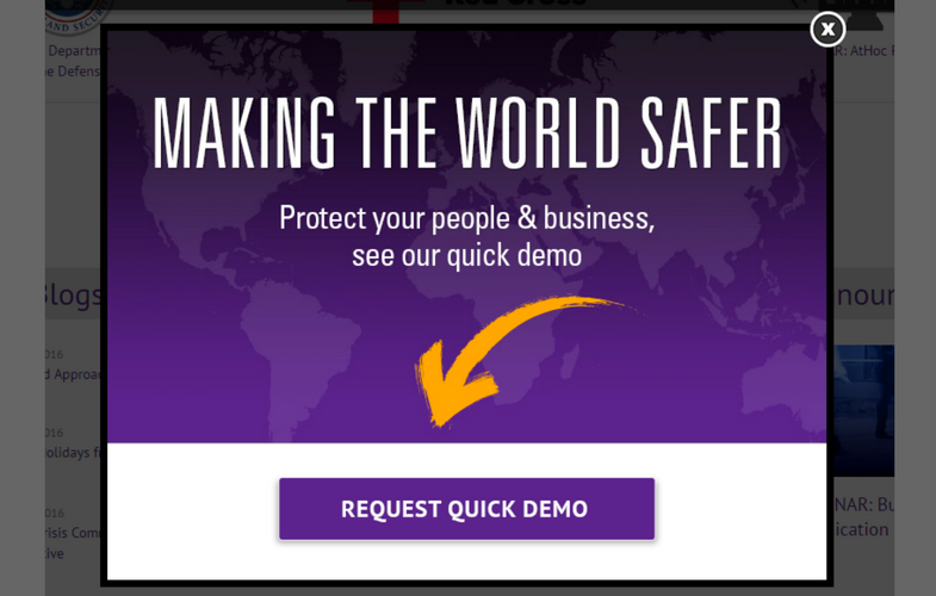
Inna strategia polega na wstawianiu elementów wizualnych, takich jak strzałki, które wskazują przycisk wezwania do działania. Możesz użyć jasnych, ręcznie rysowanych obiektów kierunkowych, aby wskazać wezwanie do działania, jak w wyskakującym okienku poniżej:

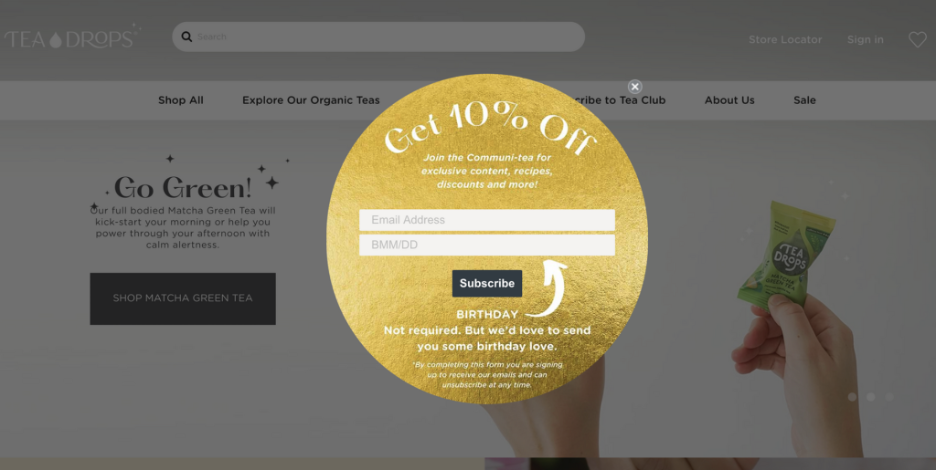
Innym sposobem na podkreślenie swojej oferty poprzez projektowanie wyskakujących okienek jest użycie nietypowych kształtów szablonów. Przełamują one schemat typowych prostokątnych wyskakujących okienek, które ludzie widzą w całej sieci, i wzbudzają zainteresowanie tylko dlatego, że są wyjątkowe.

Uważaj, aby nie kłaść nacisku na zbyt wiele elementów. Jeśli masz wyskakujące okienko ankiety, takie jak to poniżej, upewnij się, że używasz drugorzędnego, mniej agresywnego stylu przycisków:
5. Użyj wizualizacji, aby podkreślić swój przekaz
Jak mówi powiedzenie, „obraz wart jest tysiąca słów”. Z pewnością dotyczy to wyskakujących okienek!
W rzeczywistości ludzki mózg przetwarza obrazy 60 000 razy szybciej niż tekst, a 90% informacji przekazywanych do mózgu ma charakter wizualny.
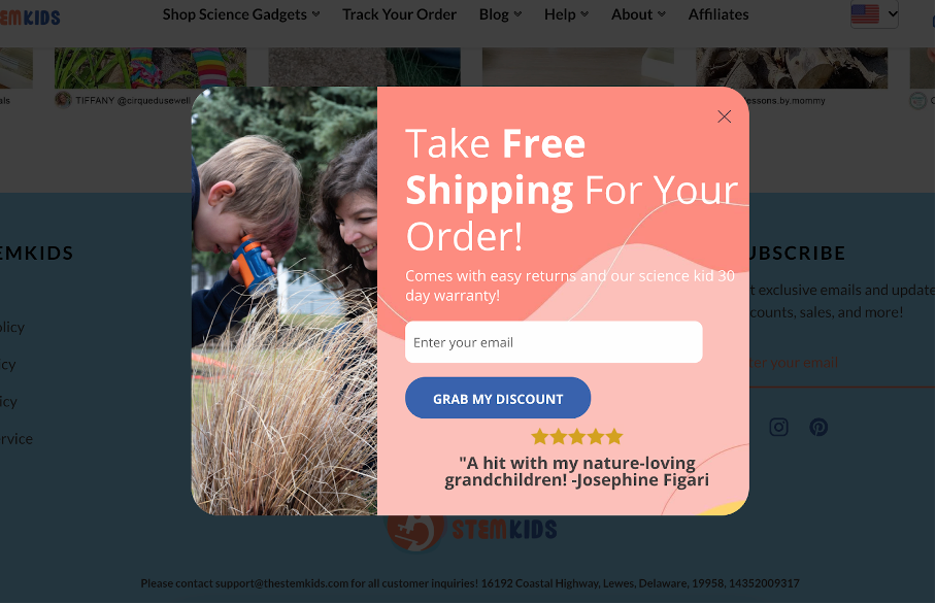
Dlatego niektóre świetne wizualizacje mogą znacznie zwiększyć skuteczność wiadomości na miejscu. Celem jest wybór odpowiednich elementów wizualnych do wzmocnienia pisanej wiadomości, tak jak to robi to wyskakujące okienko:

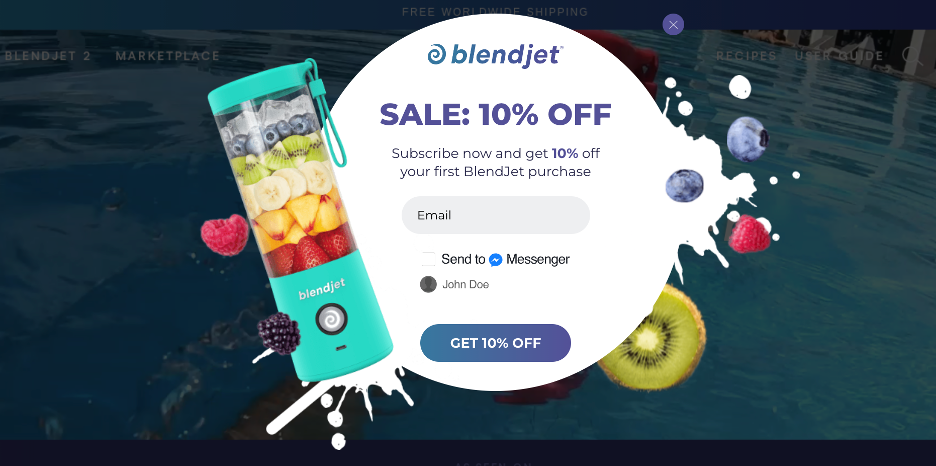
Musisz znaleźć wysokiej jakości obrazy do wyskakującego okienka. Najlepiej używać prawdziwych zdjęć swoich produktów zamiast obrazów stockowych, tak jak robi to BlendJet:

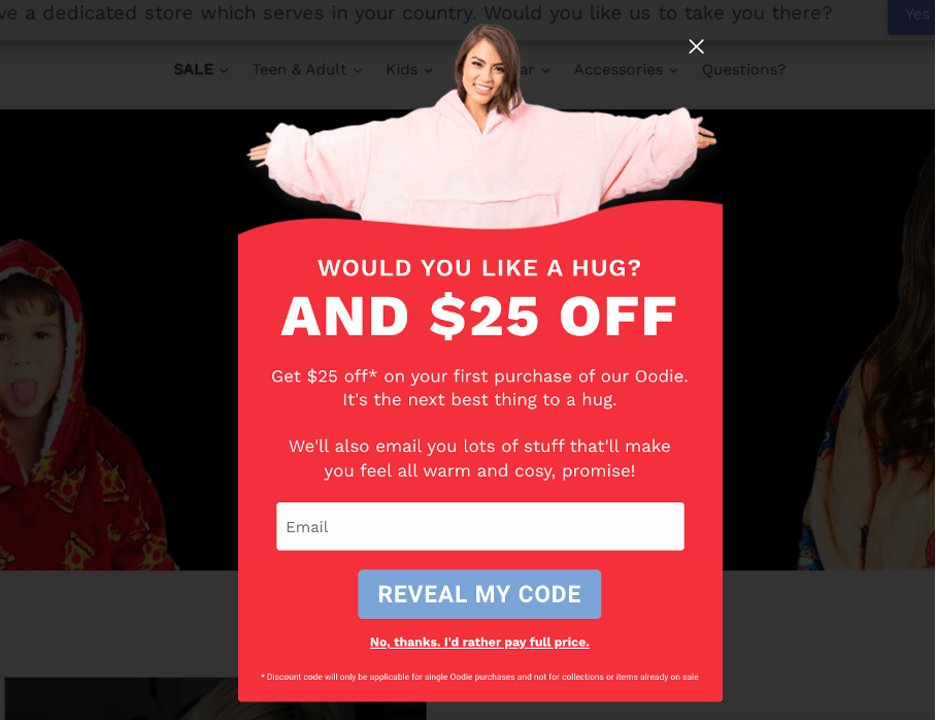
Najlepszym podejściem jest przejrzenie zdjęć produktu/marki i wybranie odpowiedniego obrazu, który będzie pasował do Twojego przekazu, np. wyskakujące okienko The Oodie:

Jeśli prowadzisz wyprzedaże sezonowe, dobrą praktyką jest aktualizowanie wiadomości o pory roku. Trafność i terminowość stwarza poczucie, że te oferty są ograniczone w czasie, co zwiększa strach przed utratą (a tym samym konwersją):
Nawet jeśli nie masz nic konkretnego do zaoferowania, samo zaktualizowanie wiadomości w celu dopasowania do bieżącego sezonu może nadal znacznie poprawić współczynniki konwersji, tak jak ta wiadomość:
Jeśli Twoje produkty wyglądają zabawnie lub są przydatne na zdjęciach, ludzie będą bardziej skłonni je kupić i zapisać się na listy e-mailowe lub SMS-owe w zamian za rabaty.
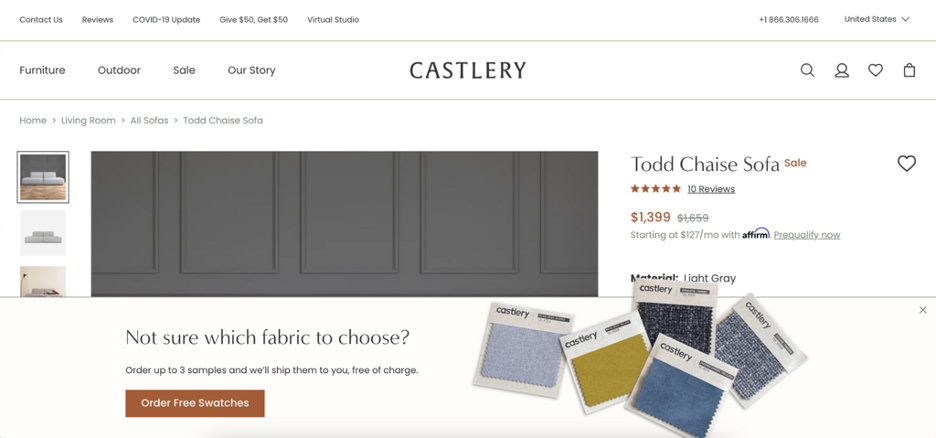
Jeśli starasz się zachęcić odwiedzających do złożenia zamówienia na darmowy prezent, możesz użyć słów i obrazów, które połączą Twoją wiadomość z sercami odbiorców, tak jak robi to Castlery:

Streszczenie
Mam nadzieję, że moja lista najlepszych praktyk i przykładów projektowania wyskakujących okienek okazała się przydatna!
Często pomija się znaczenie świetnego projektu wyskakującego okienka. Ale miejmy nadzieję, że teraz, gdy już wiesz, jaki wpływ może mieć inteligentny projekt, już nigdy nie wrócisz do nudnych, szumiących wyskakujących okienek! Zainwestowanie trochę czasu w zaprojektowanie oszałamiających, markowych wyskakujących okienek będzie miało OGROMNY wpływ na współczynniki konwersji i zwiększy Twój zwrot z inwestycji.
Nowy w wyskakujących okienkach? Zacznij od jednego z naszych gotowych do użycia szablonów tutaj!

Udostępnij to
Scenariusz
Csaba Zajdo
MOŻE CI SIĘ SPODOBAĆ

Jak zrobić wyskakujące okienko Mailchimp, które podwoi twoją listę subskrybentów?
Zobacz post
5 łatwych do zaimplementowania wskazówek, jak zaprojektować atrakcyjne wyskakujące okienko (z 24 przykładami)
Zobacz post
