Jak standardy projektowania są tak wysokie?
Opublikowany: 2017-10-05I jak je podtrzymywać
Branża aplikacji mobilnych jest wciąż całkiem nowa, zwłaszcza z perspektywy projektowania. Dopóki iPhone nie pojawił się w 2007 roku, nikt nawet nie zbliżył się do pokazania, do czego zdolny jest w pełni zrealizowany interfejs smartfona — przy szybkim postępie technologicznym, być może nadal tego nie robimy. Znacznie lepiej rozumiemy, co składa się na dobry UX, ale standardy projektowania wciąż ewoluują w znacznie szybszym tempie niż w innych dziedzinach. Jednocześnie użytkownicy już oczekują niemal bezbłędnego doświadczenia, a zarówno Alphabet, jak i Apple nakłaniają programistów do przyjęcia ich ideałów dobrego projektowania.
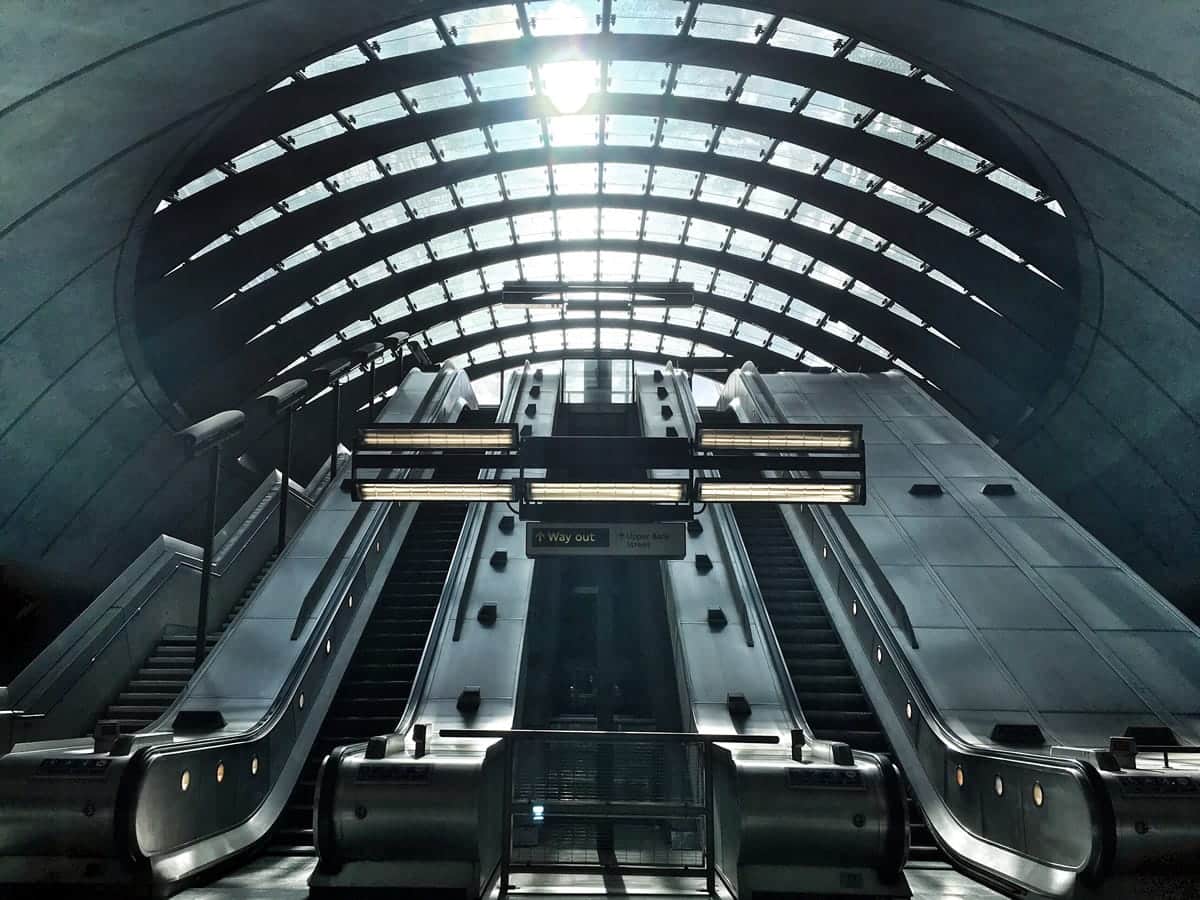
Nauka o standardach projektowych… przez Going Underground
Trudno jest dokładnie przewidzieć, jak zmienią się ideały projektowania mobilnego i staną się jeszcze bardziej zdefiniowane, ale londyńskie metro (LU) może dostarczyć wskazówki. LU niedawno opracowała 225-stronicowy dokument na temat standardu projektowania o nazwie London Underground Station Design Idiom. Metro jest pierwszym na świecie metrem, które rozwija się od 1863 roku, bez jednego ujednoliconego planu stylistycznego lub zestawu zasad.
Idiom został stworzony, aby powiązać LU, kierując wszystkie przyszłe projekty i renowacje stacji według dziewięciu zasad projektowych. Każda zasada jest prostym imperatywem, takim jak „Osiągnij równowagę w całej sieci”, „Stwórz nastrój za pomocą oświetlenia” lub enigmatyczne „Rozkosz i niespodzianka”. Powiedziawszy to, dokument wykracza daleko poza zwykłe stwierdzenie, że projekt jest powszechny. Na przykład sekcja „Zachwyt i niespodzianka” zawiera następującą zasadę:
„Każda stacja metra powinna zawierać przynajmniej jedną chwilę zachwytu i zaskoczenia, aby poprawić podróże klientów i środowisko pracy personelu. Takie chwile pomagają umieścić sieć na mapie jako światowej klasy lidera designu.”
Następnie określa bardzo konkretne zasady dla różnych elementów, które mogą zachwycać i zaskakiwać. W podsekcji „Świętowanie dziedzictwa” wyjaśniono, jak podkreślić dziedzictwo architektoniczne każdej stacji i łączy czytelnika ze szczegółowymi wytycznymi dotyczącymi zachowania „dziedzictwa podziemnego” oraz listą „budynków i innych struktur o znaczeniu projektowym lub historycznym”, aby zapewnić konserwatorom zrozumienie, które elementy należy zachować .

London Underground Design Idiom został uruchomiony w 2015 roku — ponad 150 lat po otwarciu metra.
Inne sekcje zagłębiają się w to, jak powinny być rozplanowane stacje, w jaki sposób można wykorzystać światło do stworzenia funkcjonalnej, a jednocześnie wciągającej wizualnie atmosfery, jednocześnie pomagając pasażerom w nawigacji – a nawet jak „osiągnąć właściwą równowagę” między informacjami, przestrzenią handlową i reklamą.
„Należy priorytetowo traktować komfort personelu i klientów” ma swoją własną sekcję, ale w pewnym sensie jest to temat całego dokumentu – aby stworzyć idealne wrażenia dla tego, co doświadczeni w biznesie amerykańscy odbiorcy mogliby nazwać „wszystkimi interesariuszami”. To ambitny projekt. W ciągu ponad 150 lat istnienia Underground widział wiele różnych stylów architektonicznych i projektowych. Według The London Magazine, doświadczenie LU waha się od przejażdżek przez „dolinę przepięknie arkadowych ścian z cegieł, z gołębiami krążącymi nad głową”, łącząc stacje z „wdzięcznymi szklanymi dachami” po znacznie mniej malownicze miejsca.
W jaki sposób architektura dotarła do tego punktu, w którym standardy projektowania są traktowane jak nauka, a projektanci mogą stworzyć jeden zestaw reguł, który może powiązać ze sobą ponad 150 lat historii? A jak my, projektanci aplikacji, spełniamy te wysokie standardy?
Ewolucja projektowania architektonicznego
LU to świetny przykład zmieniających się standardów projektowania, ponieważ jest to miejsce, w którym przeszłość żyje z teraźniejszością — dosłownie połączona ogromną siecią torów. Łatwo dostrzec różne style i sposób, w jaki wyrażały różne obawy. Wczesne metro wykorzystywało lokomotywy parowe i oświetlenie gazowe, więc wczesne stacje metra były dużymi, przewiewnymi projektami zawierającymi dużo naturalnego światła i dużą wentylację, aby umożliwić rozproszenie dymu.
Polecany dla Ciebie:
Późniejsze stacje miały wpływ na różne względy praktyczne i estetyczne. W latach 20. i 30. istniały modernistyczne stacje, takie jak Arnos Grove, zaprojektowane w celu dostosowania nowoczesnego projektu architektonicznego do możliwości nowoczesnej technologii budowlanej. Stacje powojenne były znacznie prostsze i mniej imponujące — zaprojektowane, by radzić sobie z ekonomicznymi oszczędnościami, gdy Europa podniosła się ze zniszczeń. W latach 90. stacje takie jak Canary Wharf zostały zbudowane z myślą o innym zestawie potrzeb. Ruch uliczny wzrastał wraz ze wzrostem rozrostu podmiejskiego, więc LU potrzebowało wytrzymałej konstrukcji i ogromnych przestrzeni oraz nowoczesnych zabezpieczeń, takich jak ekrany otwierane jak drzwi metra, chroniące zatłoczonych pasażerów przed upadkiem na tory.


Ale Idiom jest inny — nie odzwierciedla konkretnej filozofii projektowania czy estetyki, ale raczej zestaw standardów opartych na zgromadzonej wiedzy. Wraz z ulepszaniem technologii i materiałów cel stopniowo zmieniał się z wyrażania wizji architekta lub epoki na zaspokajanie potrzeb użytkowników.
Rozwój projektowania oprogramowania
Podobną transformację przeszły aplikacje. Pierwszym komputerem z czymś, co zaczęło przypominać graficzny interfejs użytkownika, był Xerox Alto, stworzony w 1973 roku. Miał prostą czarno-białą grafikę i rozdzielczość tylko 606 x 808 i nie był w pełni graficzny. Menedżer plików organizował pliki w dwóch poziomych polach, ale nie były to ruchome okna, jak w nowoczesnym komputerze. Jednak Alto miał kilka podstawowych cech, które zdefiniowały erę PC, takie jak wskaźnik myszy w kształcie strzałki, który mógł zmieniać kształty, gdy wykonywał różne zadania. Podobnie jak w przypadku wczesnych stacji metra, był bardziej ograniczony technologią niż filozofią projektowania.
Wraz z dodatkiem Smalltalk zbliżył się o krok do podobieństwa do nowoczesnego komputera stacjonarnego. Smalltalk był językiem programowania obiektowego, a także środowiskiem programistycznym i graficznym interfejsem użytkownika. Miał okna z paskami tytułu, które można było przesuwać na szarym tle. Nie oferował nowoczesnej gamy tekstur i cieni (a nawet kolorów), ale można było stwierdzić, które okno jest na górze, ponieważ fizycznie zasłaniałoby okno poniżej.

Apple Lisa dopracowała jeszcze możliwości GUI, dodając rozwijane menu, kontrolki przeciągania i upuszczania do przenoszenia i kopiowania plików oraz inne innowacje, które stałyby się standardami projektowymi. W ciągu następnych dziesięcioleci pojawiło się wielu konkurentów. Kilka, takich jak Windows, przetrwało do dnia dzisiejszego. Inne, takie jak Acorn Computers, nie przyjęły się, ale wprowadziły ważne innowacje — w przypadku Acorn wygładzone czcionki i menu u dołu ekranu do przechowywania ikon typowych aplikacji.
Podobnie jak w przypadku architektury, standardy projektowe często były ograniczone technologią i kosztami. Komputery i monitory musiały być przystępne cenowo, co oznaczało, że niekoniecznie najbardziej zaawansowane systemy odniosły sukces, ale takie, które mogły stworzyć przydatne wrażenia w rozsądnym przedziale cenowym. Na przykład komputery z lat 80. mogły obsługiwać czcionki o proporcjonalnych odstępach, ale używały czcionek o stałej szerokości ze względu na niską rozdzielczość ekranu.
Jednak wraz z ciągłym ulepszaniem technologii rozdzielczość ekranu i moc przetwarzania w końcu przestały być czynnikiem ograniczającym. Było więcej swobody w tworzeniu atrakcyjnego i atrakcyjnego interfejsu zgodnie z konkretną filozofią projektowania. Wtedy zaczęły pojawiać się nowoczesne standardy projektowania.

Nowoczesny design — różnica między „można zrobić” a „powinno się zrobić”
Jak wspomnieliśmy w Krótszej historii projektowania aplikacji mobilnych, wydanie iPhone'a z 2007 roku zapoczątkowało rewolucję w projektowaniu. IPhone połączył pierwszy w pełni nowoczesny, wielodotykowy smartfon z bogatym, naturalistycznym, skeuomorficznym designem. Obiekty miały cień i teksturę, z którymi użytkownicy mogli fizycznie wchodzić w interakcję w sposób, który wcześniej nie był możliwy. Wielu twórców aplikacji bawiło się realizmem, symulując rzeczywiste obiekty w zabawny sposób. Ale nie chodziło tylko o zabawę — w tym wszystkim była logika: łącząc symulowane naturalne tekstury ze standardami projektowania GUI, Apple stworzył wciągające i intuicyjne wrażenia. Ale czy był to najlepszy sposób na interakcję z obiektami cyfrowymi?
Microsoft powiedział nie i zdecydował się na uproszczoną, płaską konstrukcję z Windows Phone. Ikony nie musiały błyszczeć i świecić, musiały być czytelne, atrakcyjne i łatwo dostępne. Windows Phone nie radził sobie dobrze, ale pomógł rozpocząć debatę, która doprowadziła do czegoś podobnego do Idiom: Material Design.
Tak jak Idiom wyszedł poza pytanie „który styl architektoniczny jest najlepszy?” na pytanie „jak należy zaprojektować stację metra, aby pomieścić jej użytkowników?” Material design wyszedł poza debatę na temat projektowania skeuomorficznego i płaskiego, aby zapytać, jak różne elementy urządzenia powinny ze sobą współgrać. Dzięki materiałowemu projektowi programiści byli w stanie przekroczyć style projektowania i wreszcie sięgnąć po standardy projektowania.

Utrzymanie nowoczesnych standardów w projektowaniu
Podobnie jak londyńskie metro, świat aplikacji wciąż ma miejsce na różne style. Skeuomorfizm nadal ma swoje miejsce w aplikacjach zaprojektowanych do emulacji rzeczywistych obiektów, takich jak aplikacja Moog Model 15, która skrupulatnie odtwarza klasyczny syntezator Moog.
Inni projektanci wybierają wyjątkowo czysty, prosty projekt, aby podkreślić łatwość użytkowania lub konkretne palety kolorów lub przepływ, aby nadać aplikacji rozpoznawalny charakter. Ważne jest, aby pomyśleć o swoich użytkownikach — do czego będą używać aplikacji? Jakich zachowań oczekują? Jakie cechy konstrukcyjne będą dla nich wygodne? Jaki styl wizualny uznają za czarujący i atrakcyjny? Teraz, gdy nasze komputery są wystarczająco wydajne, aby umożliwić dowolną interakcję użytkownika, jaką możemy sobie wyobrazić, możemy wyjść poza to, co jest możliwe i skupić się na tym, czego potrzebują nasi użytkownicy.
[Ten post pojawił się po raz pierwszy na Proto.io i został powielony za zgodą.]






