Różne rodzaje testów użyteczności strony internetowej
Opublikowany: 2016-08-05
Jednym z najważniejszych aspektów strony internetowej jest doświadczenie użytkownika lub UX. Zgodnie z tym artykułem, strona biznesowa, która zapewnia pozytywny UX, może spodziewać się wzrostu przychodów nawet o jedną trzecią, a 90% użytkowników mających trudności z korzystaniem z niej porzuci ją. Istnieje wyraźna potrzeba zainwestowania w zapewnienie, że Twoja witryna będzie działać dobrze, a najlepszym sposobem na to jest przeprowadzenie testów użyteczności witryny.
Testowanie użyteczności strony internetowej to technika obserwacji łatwości użytkowania projektu strony internetowej, gdy jest on jeszcze w toku. Różni się to od testów beta, w których zapewniasz użytkownikom dostęp do swojej witryny po jej zakończeniu. Testy użyteczności zapewniają, że wykryjesz każdy problem z projektem strony internetowej na początkowych etapach, co oznacza, że możesz go poprawić bez konieczności wracania do deski kreślarskiej.
Jest to najbardziej praktyczny sposób, aby upewnić się, że nic się nie prześlizgnie, a Twoja witryna działa na wszystkich poziomach, zwłaszcza jeśli chodzi o skłonienie użytkowników do wykonania określonej czynności, takiej jak kliknięcie linków.
Rodzaje testów użyteczności

Istnieją trzy rodzaje testów użyteczności, w zależności od trybu zbierania danych.
Moderowana osobiście
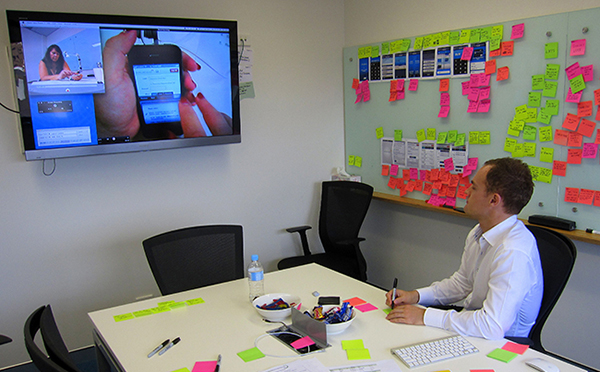
W tego typu testach masz testera i moderatora w jednym pomieszczeniu, przechodzącego przez określone części witryny. Facylitator obserwuje, w jaki sposób tester wchodzi w interakcję ze stroną internetową i zbiera informacje o UX. Jest to najdroższy i najbardziej czasochłonny rodzaj testowania użyteczności.
Pilot moderowany
Z drugiej strony możesz przetestować swoją witrynę bez konieczności fizycznej obecności. Testerzy mogą znajdować się w innym miejscu niż Ty i nadal możesz zbierać dane podczas korzystania z aplikacji do udostępniania ekranu lub monitorowania. Wciąż oznacza to, że ty lub moderator korzystasz z aktywnej obserwacji i konsultowania się z użytkownikami w celu zidentyfikowania obszarów zainteresowania i ulepszeń. Jest to bardziej praktyczne niż moderowane osobiście.
Niemoderowany pilot
W tego typu testach użyteczności nie ma ludzkiego facylitatora. Zamiast tego oprogramowanie gromadzi dane dotyczące interakcji użytkownika i zestawia wyniki do analizy przez programistę witryny. Jest to najbardziej opłacalna metoda gromadzenia informacji o użyteczności, ale może nie być najbardziej dogłębna.
Poniżej znajduje się kilka różnych rodzajów testów użyteczności, które możesz chcieć przeprowadzić na swoich użytkownikach.
Wykrywanie problemów

W najbardziej podstawowym sensie, wykrywanie problemów polega na ustaleniu, czy najczęstsze problemy UX z witryną wymagają naprawy. Jest to najczęstszy rodzaj testowania użyteczności i najbardziej podstawowy. Czasami określa się je mianem studiów kształtujących, opartych na zasadach edukacyjnych służących identyfikowaniu luk w uczeniu się uczniów i wypełnianiu ich w miarę ich ujawniania.
Jest to wieloetapowy protokół testowania, obejmujący cykle testowania, aby sprawdzić, czy zastosowane rozwiązanie rozwiązuje zidentyfikowany problem dla wszystkich użytkowników. Najlepiej jest stosować moderowane podejście do tego typu testów, ponieważ moderator może wchodzić w interakcje z testerami i uzyskiwać natychmiastową informację zwrotną o tym, dlaczego mają trudności z niektórymi aspektami witryny.
Analiza porównawcza

Jednak ustalenie, co jest nie tak z Twoją witryną pod względem łatwości użytkowania, nie wystarczy, aby zapewnić pozytywny UX. Musisz dowiedzieć się, co zapewni użytkownikom pozytywny UX poprzez ustanowienie benchmarków, a do tego będziesz potrzebować większej populacji do przeprowadzenia testów użyteczności, co może się przydać niemoderowanym testom zdalnym.

Twoim celem w analizie porównawczej nie jest sprawdzenie, czy dana witryna jest przyjazna dla użytkownika, ale sprawdzenie, co sprawia, że każda witryna jest przyjazna dla użytkownika i skuteczna dla określonej grupy docelowej. Próbujesz dowiedzieć się, co sprawia, że witryna odnosi sukcesy i jak Twoja witryna prawdopodobnie wypadnie na tle konkurencji.
Prawdopodobnie bardziej sensowne jest przeprowadzenie tego rodzaju testów użyteczności przed zaprojektowaniem witryny. Jednak zebrane informacje są nadal ważne dla każdej witryny na dowolnym etapie rozwoju.
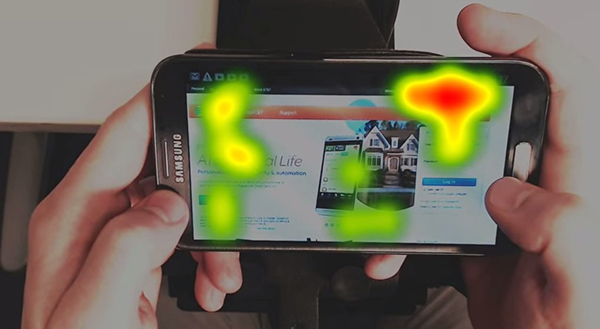
Śledzenie oczu

Twoim głównym celem w tworzeniu witryny jest zachęcenie użytkowników do wykonania określonej czynności. Może to być wszystko, od dokonania zakupu po pobranie oprogramowania. Aby to zrobić, użytkownik musi zobaczyć wezwanie do działania lub wezwanie do działania, które może być przyciskiem, linkiem lub informacjami kontaktowymi.
Coraz większa liczba projektantów witryn zastanawia się, jak ludzkie oko śledzi informacje na stronie, aby określić, gdzie umieścić CTA, a to nie jest łatwe, jak się wydaje. Wymaga to moderowanych osobistych testów użyteczności, aby niezawodnie zidentyfikować „gorące punkty” na stronie, ponieważ kamery internetowe nie są jeszcze wystarczająco zaawansowane, aby robić to zdalnie.
Dobrą wiadomością jest to, że informacje zebrane z badań eyetrackingowych mogą pomóc ulepszyć witrynę, po prostu zmieniając elementy na każdej stronie bez konieczności schodzenia do podstawowej struktury witryny. Możesz bezpiecznie przeprowadzić tego rodzaju testy użyteczności na późniejszych etapach tworzenia witryny, kiedy już zidentyfikujesz i rozwiążesz większość problemów.
Testowanie zdolności uczenia się
Intuicyjna witryna to taka, w której jest niewiele lub nie ma żadnych barier w korzystaniu. To jest to, czego chcesz dla swojej witryny. Uczenie się, czyli testowanie przy pierwszym użyciu, mierzy, ile „uczenia się” musi zrobić użytkownik, aby dowiedzieć się, jak korzystać z witryny, gdy trafi na nią po raz pierwszy. Jak mówią, pierwsze wrażenie trwa, dlatego ważne jest, aby użytkownicy pozostali na Twojej stronie za pierwszym razem.
Testy umiejętności uczenia się mogą pomóc w zapewnieniu im narzędzi potrzebnych nowym użytkownikom do płynnego żeglowania. Jednak może nie być tak łatwe, jak myślisz. Użytkownicy pochodzą z różnego rodzaju doświadczeń i środowisk, a testowanie ich krzywej uczenia się może być trudne.
Możesz użyć niemoderowanych testów do zebrania danych, ale musisz przeprowadzić kilka analiz, zanim uzyskasz jakiekolwiek przydatne informacje dotyczące projektu witryny. W tym celu potrzebujesz wielu zestawów danych z reprezentatywnej grupy, a to może zająć trochę czasu. W końcu jednak będzie warto.
Konkurencyjny

Wspomniano wcześniej, że analiza porównawcza jest przydatna do generowania informacji o tym, jak przyjazność dla użytkownika jest definiowana przez docelowych użytkowników, co obejmuje zbieranie informacji o użytkownikach w witrynach konkurencji. Jednak dogłębna analiza informacji porównawczych zwykle będzie zawierać pewien stopień sztuczności, ponieważ scenariusz testowania (będący na etapie rozwoju) prawdopodobnie nie będzie realistyczny.
Użytkownicy wiedzą, że testowanie trwa, co może wpłynąć na ich odpowiedzi. Aby to zrównoważyć i wzmocnić aktualność informacji, musisz przeprowadzić test na tych samych zadaniach na stronie konkurencji na żywo. Pomoże Ci to określić, w którym momencie użytkownicy postąpili „naturalnie” i gdzie wyświetlają niespójności. Będziesz potrzebować dużej reprezentatywnej próbki i możesz bezpiecznie korzystać z niemoderowanych testów zdalnych.
Wniosek
Testowanie użyteczności ma wiele różnych form i ma na celu różne cele. Powinieneś zapoznać się ze wszystkimi pięcioma wymienionymi powyżej, aby upewnić się, że Twoja witryna jest łatwa w użyciu. Jednak najważniejszym czynnikiem łączącym je wszystkie jest użycie reprezentatywnej próby. Oznacza to testowanie użytkowników, którzy mieszczą się w parametrach grupy docelowej. Możesz zapewnić wartość wyników swoich testów, jeśli będziesz o tym zawsze pamiętać.
