Interfejs Figma – podstawowe informacje | Figma dla początkujących #2
Opublikowany: 2022-08-16W tym artykule omówimy elementy interfejsu Figma. Zapoznanie się z interfejsem na początku znacznie ułatwi ci późniejszą pracę. Przeglądarkę plików i interfejs aplikacji omówimy podczas edycji pliku. Czytaj dalej, aby dowiedzieć się więcej.
Interfejs Figma – spis treści:
- Interfejs przeglądarki plików
- Interfejs plików
Interfejs przeglądarki plików w interfejsie Figma
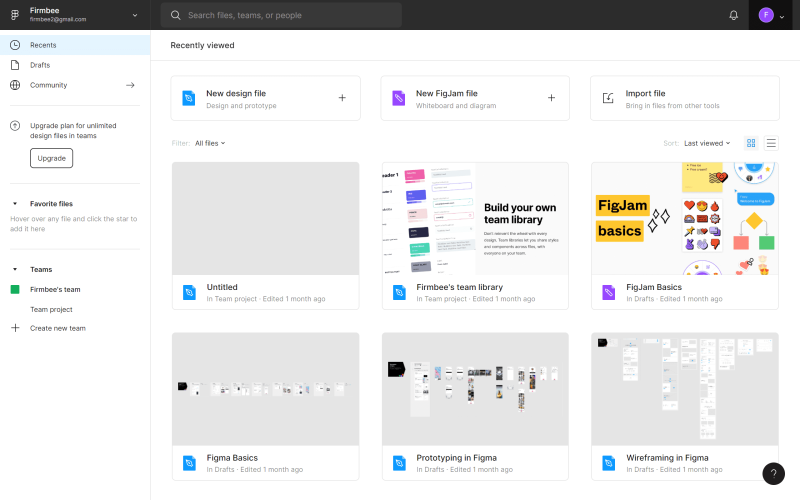
Pierwszą rzeczą, którą zobaczysz po zalogowaniu się do Figma, będzie przeglądarka plików , która pozwoli Ci poruszać się po koncie. Z tego miejsca możesz uzyskać dostęp do swoich projektów, zespołów i zasobów. Interfejs przeglądarki plików składa się z 3 sekcji: Pasek nawigacji , Pasek boczny i Pliki .

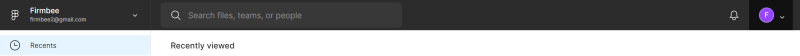
1. Pasek nawigacyjny znajduje się u góry ekranu i umożliwia wykonanie określonych czynności na poziomie konta.

A) Nazwa użytkownika – w tym miejscu wyświetlana jest nazwa aktywnego użytkownika. Po kliknięciu możesz przełączać się między kontami, do których jesteś zalogowany na danym urządzeniu.
B) Pasek wyszukiwania – w tej sekcji możesz szybko wyszukać projekty, współpracowników i pliki według nazwy.
C) Powiadomienia – tutaj będą pojawiać się powiadomienia o wszystkim, co wydarzy się na Twoim koncie.
D) Menu konta – tutaj możesz zarządzać ustawieniami swojego konta i zainstalowanymi wtyczkami.
Przydatna wskazówka: Jeśli korzystasz z aplikacji komputerowej Figma, możesz łatwo przełączać się między projektami a przeglądarką plików. Projekty otwierają się jako nowe karty, a przeglądarka plików jest oznaczona ikoną Home.
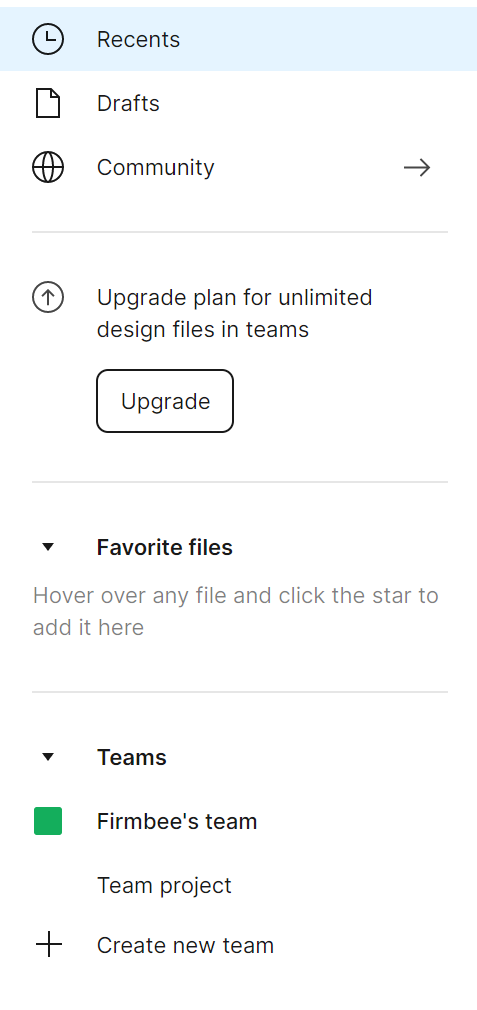
2. Pasek boczny – jest to obszar interfejsu znajdujący się po lewej stronie ekranu. Pozwala na nawigację po plikach i prototypach.

Ostatnie – w tej zakładce w pierwszej kolejności wyświetlane są pliki i prototypy, które ostatnio przeglądałeś lub edytowałeś.
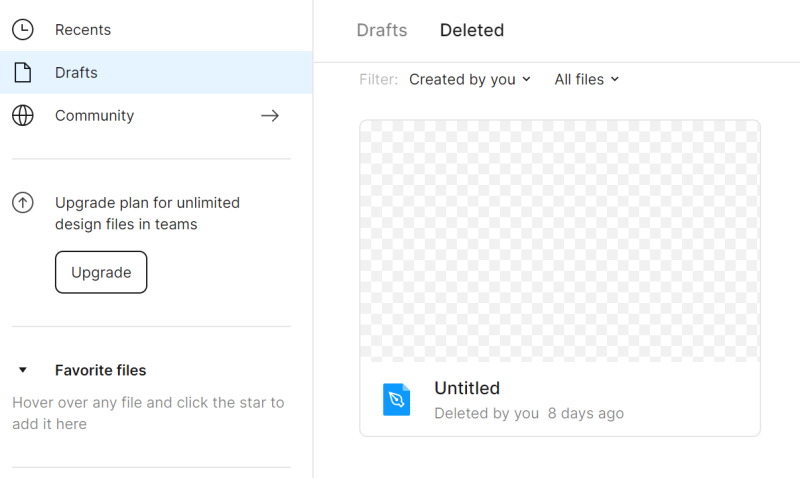
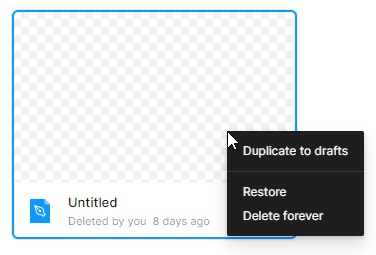
Wersje robocze – tutaj zobaczysz wszystkie wersje robocze, które utworzyłeś. Dodatkowo znajdziesz zakładkę Usunięte, w której możesz przeglądać zarchiwizowane pliki.

Możesz przywrócić lub trwale usunąć już usunięte pliki – kliknij plik prawym przyciskiem myszy, aby wyświetlić te opcje.

Społeczność – to przestrzeń, w której możesz przeglądać pliki i wtyczki udostępniane przez innych użytkowników Figma. Wrócimy do tej sekcji w naszym następnym wpisie na blogu.
Drużyny – tutaj zobaczysz wszystkie drużyny, do których należysz.
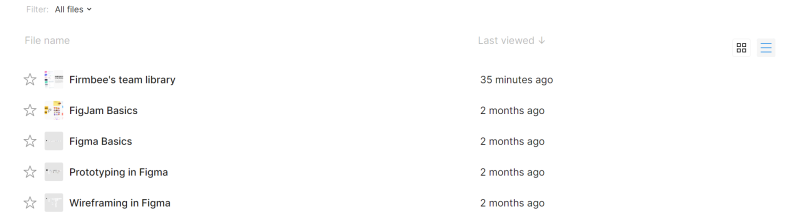
3. Pliki – w tej sekcji zostaną wyświetlone wszystkie Twoje pliki.
Dla każdej strony w przeglądarce plików możesz wybrać sposób wyświetlania plików: Pokaż jako siatkę lub Pokaż jako listę . Domyślnie ustawiony jest widok siatki.

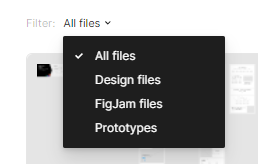
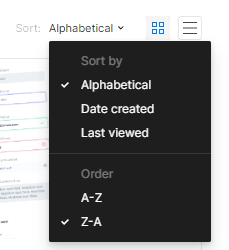
Pliki można filtrować i sortować według własnych potrzeb.


Nad listą plików w zakładkach Ostatnie i Robocze znajdują się przyciski do dodawania plików: Nowy plik projektu lub Nowy plik FigJam. Każdy typ pliku ma swój własny zestaw funkcji i narzędzi.
Pliki projektowe pozwolą Ci tworzyć projekty interfejsu.
Pliki FigJam to cyfrowe tablice wykorzystywane m.in. do spotkań i warsztatów online.

Zadanie 2.1. Zapoznaj się z interfejsem przeglądarki plików w Figma i otwórz swój pierwszy projekt. Użyj przycisku Nowy plik projektu .
Interfejs plików
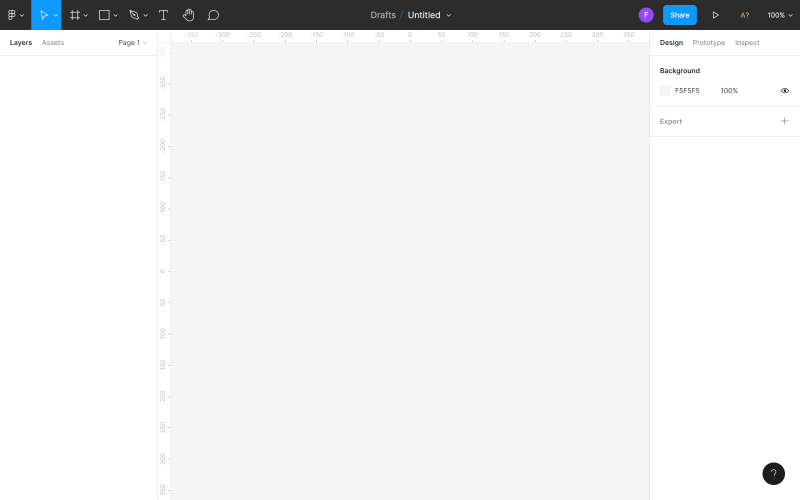
Twój interfejs użytkownika podczas edycji pliku w Figma składa się z czterech sekcji: Płótno , Pasek narzędzi, panel Warstwy, panel Właściwości.

1. Canvas to główny obszar znajdujący się na środku ekranu. To jest przestrzeń, w której będziesz pracować.
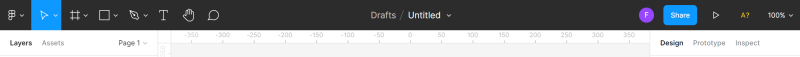
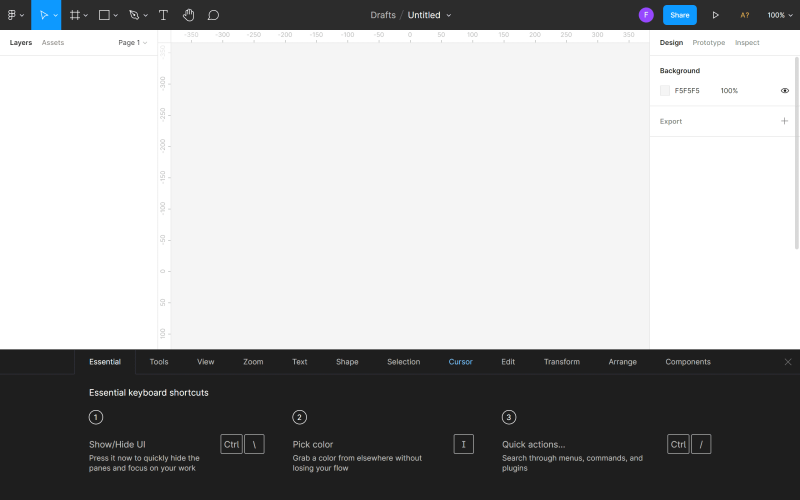
2. Pasek narzędzi to pasek znajdujący się w górnej części ekranu. Tutaj znajdziesz niezbędne narzędzia i funkcje potrzebne do projektowania interfejsów.

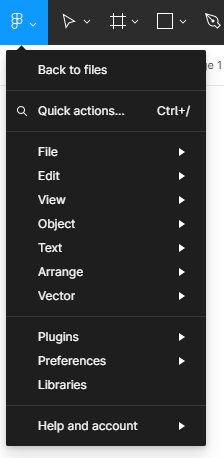
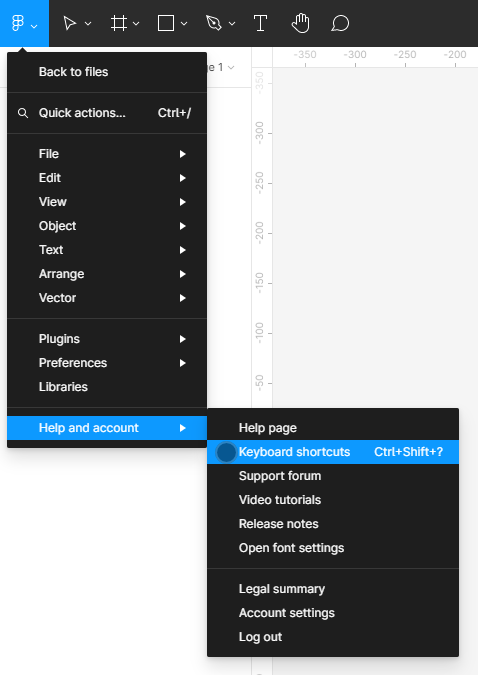
a) Menu główne – w tym miejscu masz dostęp do listy wszystkich funkcji w Figma. Na liście wyświetlane są również skróty klawiaturowe .

Przydatna wskazówka: wszystkie skróty klawiaturowe możesz wyświetlić w specjalnym panelu. Aby go włączyć, kliknij w Menu główne > Pomoc i konto > Skróty klawiaturowe.


Menu główne zawiera następujące opcje:
- Powrót do plików – przenosi do przeglądarki plików.
- Szybka akcja – tutaj możesz wyszukać potrzebne funkcje po nazwie.
- Plik – umożliwia zapisywanie i eksportowanie plików.
- Edycja – tutaj znajdziesz podstawowe funkcje edycji plików, takie jak Cofnij, Ponów, Kopiuj, Wklej oraz zaawansowane funkcje zaznaczania obiektów.
- Widok – pozwala kontrolować ustawienia widoku siatek i linijek, zawiera również funkcje powiększania i poruszania się po pliku.
- Obiekt – tutaj znajdziesz wszystkie funkcje potrzebne do pracy z obiektami.
- Tekst – umożliwia formatowanie tekstu (pogrubienie, kursywa, wyrównanie) oraz tworzenie list punktowanych i numerowanych.
- Rozmieść – pozwala organizować obiekty za pomocą wielu wariantów funkcji Wyrównaj i Rozłóż.
- Wtyczki – tutaj możesz zarządzać zainstalowanymi wtyczkami. Wtyczki rozszerzają funkcjonalność Figma i ułatwiają proces projektowania.
- Integracje – korzystając z tej funkcji możesz udostępniać swoje projekty w połączonych aplikacjach.
- Preferencje – tutaj możesz dostosować ustawienia Figmy, jeśli chodzi o przeciąganie obiektów i widoczność wybranych elementów.
- Biblioteki – ten moduł będzie zawierał komponenty i style, których możesz użyć w swoim pliku.
b) Narzędzia do przesuwania i skalowania
- Narzędzie Przesuń umożliwia przenoszenie obiektów na kanwie i zmianę kolejności warstw w panelu Warstwy.
- Narzędzie Skaluj umożliwia zmianę rozmiaru warstw bez ich zniekształcania.

c) Narzędzia Rama i Plaster
- Narzędzie Ramka pozwala wybrać rozmiar ekranu urządzenia, na którym będziesz projektować.
- Narzędzie Slice pozwala wyeksportować określoną część ekranu do nowej warstwy.
d) Narzędzia kształtów – tutaj znajdziesz podstawowe kształty geometryczne oraz funkcję Umieść obraz .
e) Narzędzia Pióro i Ołówek
- Narzędzie Pióro służy do tworzenia niestandardowych kształtów.
- Narzędzie Ołówek umożliwia dodawanie ręcznie rysowanych obrazów.
f) Narzędzie tekstowe – tworzy warstwy tekstowe.
g) Narzędzie Rączka – umożliwia poruszanie się po projekcie i klikanie w pliku bez przypadkowego wybierania i przesuwania obiektów.
h) Narzędzie do komentowania – pozwala na szybką wymianę pomysłów z członkami zespołu.
i) Nazwa pliku – tutaj możesz zobaczyć i zmienić lokalizację pliku lub jego nazwę.
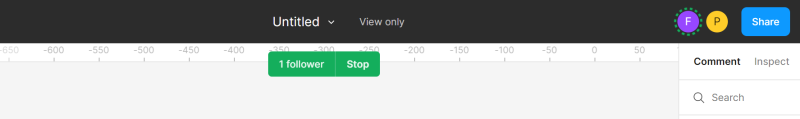
j) Użytkownicy – tutaj zobaczysz osoby, które aktualnie przeglądają lub edytują plik.
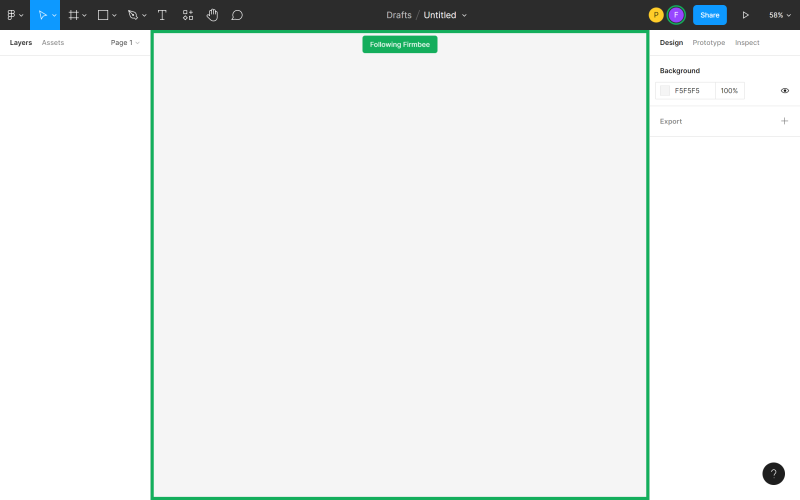
Przydatna wskazówka: pracując w zespole, możesz kliknąć awatar innego użytkownika, aby włączyć tryb obserwacji i śledzić jego działania w czasie rzeczywistym. Płótno i awatar śledzonego użytkownika zostaną oznaczone kolorową ramką, gdy włączony jest tryb obserwacji.

Możesz także stać się bardziej widocznym, aby inni członkowie zespołu mogli łatwo śledzić Twoje działania. Kliknij swój awatar i wybierz Spotlight me.


k) Ustawienia udostępniania – w tym miejscu możesz zarządzać dostępem innych użytkowników do pliku.
l) Prezentuj – ta opcja umożliwia podgląd pliku i interakcję z utworzonymi prototypami.
m) Opcje powiększenia/widoku – tutaj możesz szybko dostosować opcje widoku pliku.
3. Panel warstw to obszar po lewej stronie ekranu. Tutaj zostaną wyświetlone wszystkie komponenty i warstwy pliku.
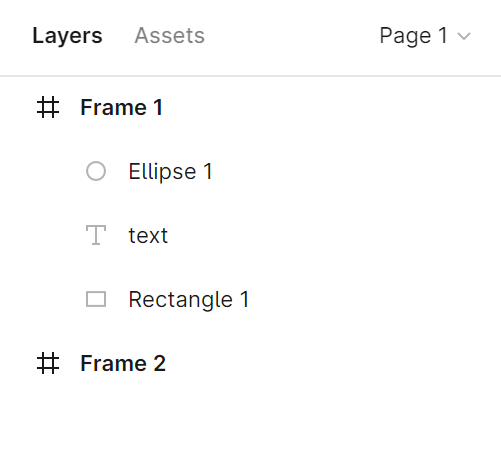
a) Warstwy – tutaj zobaczysz wszystkie obiekty dodane do Canvas. Każdy obiekt to osobna warstwa. Obok każdej warstwy zobaczysz ikonę wskazującą jej typ.

Możesz zmienić nazwę warstwy, klikając dwukrotnie wybraną warstwę w panelu Warstwy.
Przydatna wskazówka: Nie jest łatwo pamiętać o zmianie nazw domyślnych warstw, ale staraj się o tym pamiętać. Dzięki temu Twój plik będzie uporządkowany i łatwiej będzie znaleźć określony element, gdy będziesz chciał go edytować. Jeśli jednak o tym zapomnisz, nic nie stracone. Istnieją wtyczki, takie jak „Czysty dokument”, które pomogą Ci posprzątać bałagan.
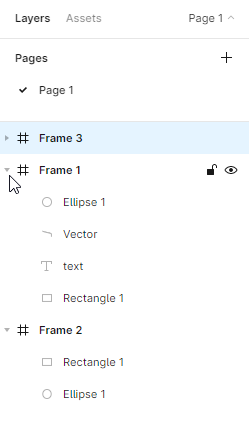
Nowe warstwy obiektów są umieszczane w macierzystej ramce lub grupie. Umożliwia to zwijanie i rozszerzanie widoku warstw ramki i grupowania.

Możesz zablokować i odblokować każdą warstwę. Aby to zrobić, kliknij ikonę kłódki, która pojawia się obok nazwy warstwy po najechaniu na warstwę. Będziesz mógł bardzo łatwo odróżnić zablokowane lub niewidoczne warstwy od innych warstw, ponieważ zostaną one oznaczone odpowiednią ikoną.
Przydatna wskazówka: Możliwość blokowania warstw jest bardzo przydatna, zwłaszcza gdy niektóre z nich znajdują się w tle. Pomoże to uniknąć przypadkowego przesunięcia elementów.
Tutaj możesz również wyłączyć i włączyć widoczność wybranych warstw. Aby to zrobić, kliknij ikonę oka. Na liście warstw bardzo łatwo można odróżnić warstwy zablokowane od nieaktywnych – są one oznaczone odpowiednimi ikonami.

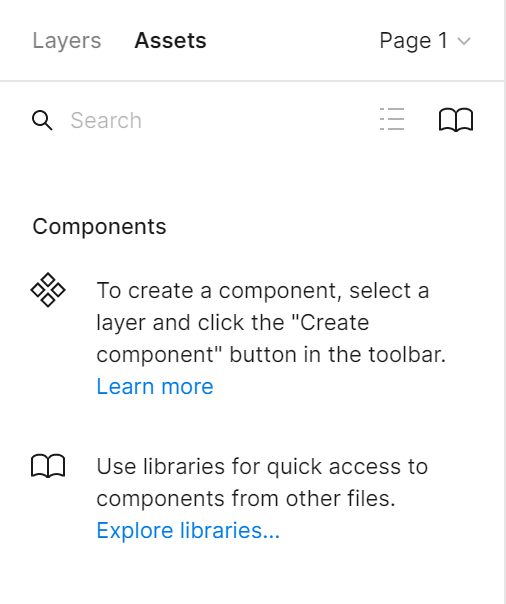
b) Zasoby – W tej zakładce zobaczysz komponenty, których możesz użyć w swoim pliku. Mogą to być ikony, przyciski lub inne bardziej złożone elementy interfejsu użytkownika. Aby znaleźć konkretny komponent, użyj pola wyszukiwania. Komponenty można wyszukiwać w bieżącym pliku i bibliotekach, do których masz dostęp.

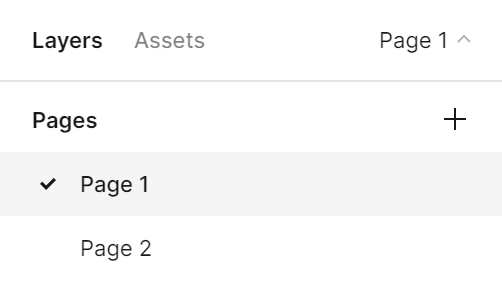
c) Strona – Możesz dodać nieograniczoną liczbę stron w każdym pliku. Każda strona ma swoje tło Canvas, dzięki czemu możesz tworzyć osobne prototypy w jednym pliku.

Przydatna wskazówka: Możesz dostosować szerokość panelu Warstwy. Aby to zrobić, chwyć prawą krawędź tego panelu – kursor zmieni się w białą podwójną strzałkę. Następnie przeciągnij krawędź, aż uzyskasz preferowaną szerokość.
4. Panel Właściwości to obszar po prawej stronie ekranu, który składa się z trzech zakładek: Design, Prototype, Inspect . 
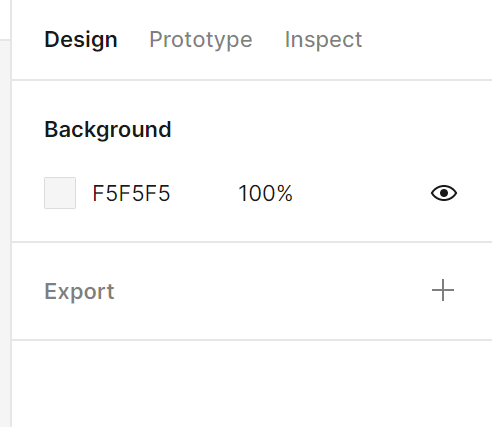
a) Projekt – tutaj możesz przeglądać i dostosowywać właściwości wszystkich warstw: ramek, kształtów i tekstów.
b) Prototyp – tutaj znajdziesz ustawienia prototypu oraz połączenia pomiędzy elementami w pliku.
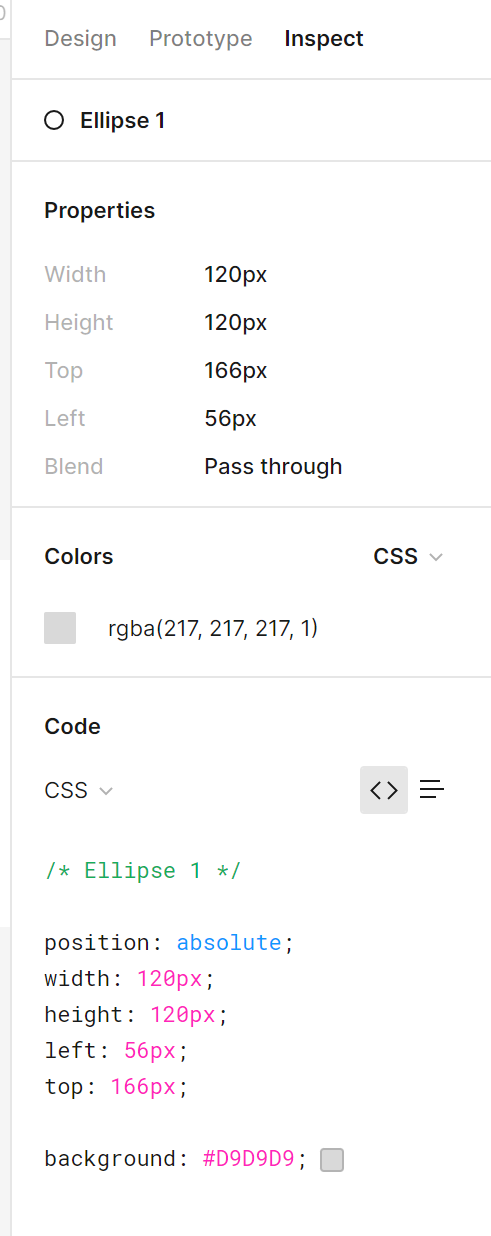
c) Sprawdź – w tej zakładce możesz zobaczyć jak umieścić w kodzie poszczególne obiekty Twojego projektu. Dostępne formaty to: CSS, Android i iOS.

Zadanie 2.2. Zapoznaj się z interfejsem plików w Figma. Upewnij się, że znasz już nazwy głównych elementów interfejsu, aby łatwiej było Ci poruszać się po pliku podczas wykonywania praktycznych zadań.
To wszystko, co musisz wiedzieć o interfejsie Figma. Sprawdź nasze inne artykuły: Skalowanie scrum.
Jeśli podobają Ci się nasze treści, dołącz do naszej pracowitej społeczności pszczół na Facebooku, Twitterze, LinkedIn, Instagramie, YouTube, Pintereście.
Autor: Klaudia Kowalczyk
Grafik i UX Designer, który przenosi do projektu to, czego nie można wyrazić słowami. Dla niego każdy użyty kolor, linia czy czcionka ma znaczenie. Pasjonat grafiki i projektowania stron internetowych.
Figma dla początkujących:
- Wprowadzenie do Figma
- Interfejs Figma – podstawowe informacje
- Podstawowe ustawienia projektu w Figma
- Jak tworzyć kształty w Figmie?
- Typografia w Figma
- Biblioteki w Figma
- Prototypowanie w Figma
- Narzędzia do współpracy w Figma
- Najlepsze wtyczki Figma
- Jak korzystać z Figmy? 3 niezwykłe sposoby
