Czym jest płaska konstrukcja i jak można ją wykorzystać w marketingu?
Opublikowany: 2021-01-16Czym jest płaska konstrukcja i jak można ją wykorzystać w marketingu?
Jeśli badałeś style projektowania, aby uzyskać inspirację, prawdopodobnie natknąłeś się na płaskie projekty. A może zastanawiasz się, czym dokładnie jest płaska konstrukcja? Ze względu na to, jak minimalistyczny jest ten styl projektowania, stał się podstawą dla większości projektantów stron internetowych lub grafików, a także programistów.

Zarówno małe, jak i duże marki wydają się faworyzować swoje czyste, jasne i wyraźne funkcje 2D. Płaska konstrukcja wyróżnia się również tym, że zamiast stosować surowe zasady, technika polega na korzystaniu z prostych opcji. Te opcje w naturalny sposób zwiększają użyteczność.
Zarówno małe, jak i duże marki wydają się faworyzować swoje czyste, jasne i wyraźne funkcje 2D. Płaska konstrukcja wyróżnia się również tym, że zamiast stosować surowe zasady, technika polega na korzystaniu z prostych opcji. Te opcje w naturalny sposób zwiększają użyteczność.
Prostota tych projektów może skłonić Cię do myślenia, że płaska konstrukcja jest nudna, ale to nie może być bardziej odległe od prawdy. Płaska konstrukcja może pomóc w odcięciu niepotrzebnego bałaganu z projektów marketingowych, a także z przodu i z tyłu witryny.

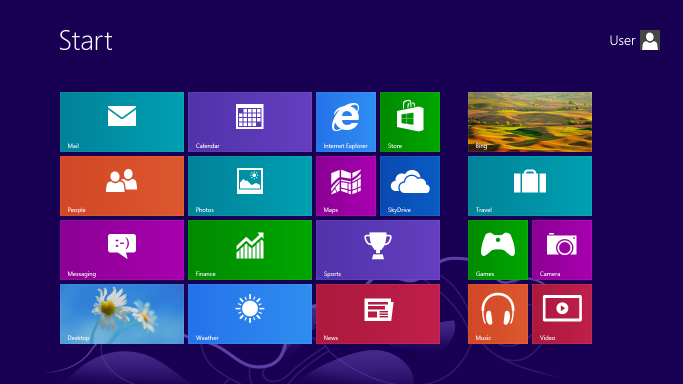
Jednym z najlepszych przykładów pionierskiego wykorzystania płaskiego projektu jest styl projektowania firmy Microsoft. Użyli płaskiej konstrukcji w swoim interfejsie Windows 8. To był solidny powrót do interfejsu Apple iOS. Przy tak wielu markach, które świetnie wykorzystują płaską konstrukcję, oto, co musisz wiedzieć o tej technice, aby zrobić to samo!
Płaska konstrukcja i półpłaska konstrukcja
Płaska konstrukcja jest dwuwymiarowa, tak jak sugeruje nazwa. Nie ma cieniowania, podświetleń ani dodatkowego blasku, które nadają projektom tworzonym w tym stylu trójwymiarowy wygląd. Zamiast tego ten typ projektu całkowicie obejmuje wygląd 2D, dzięki czemu jest w stanie przekazywać informacje w sposób jasny i szybki.
Ponieważ płaska konstrukcja nie rzuca się w oczy, łączy w sobie wiele elementów, które mogą nie być wyraźne i widoczne. Nawet jeśli Twoi docelowi odbiorcy będą się z nimi angażować. Oto kilka przykładów:
- Ikona koszyka na zakupy informuje klientów, że w ten sposób mogą zakończyć proces płatności. Chociaż widzą ikonę i automatycznie ją klikają, nie ma CTA „kliknij tutaj”.
- Wyróżnianie różnych zestawów informacji poprzez użycie różnych kolorów tła na stronie. Pozwala to na łatwe zidentyfikowanie oddzielnych fragmentów informacji i daje możliwość dodania wizualnego akcentu.
- Użycie kombinacji kolorów, aby użytkownik wiedział, jak powinien reagować lub odnosić się do różnych obrazów lub informacji, to kolejne zastosowanie płaskiego projektu. Na przykład możesz użyć koloru czerwonego, aby zasugerować klientowi poczucie pilności. Albo bue i green wskazywałyby na spokój i ciszę.

Porozmawiajmy teraz o półpłaskim projekcie
Jest to również znane jako płaskie 2.0 i jest podobne do płaskiego projektu, ale z kilkoma realistycznymi podświetleniami dodanymi tu i ówdzie, takimi jak cienie. Jest pośrednikiem między projektami 2D i 3D. Możesz wybrać tę opcję, jeśli chcesz pracować z płaskimi projektami, ale jednocześnie czujesz, że potrzebujesz czegoś dodatkowego, aby projekt naprawdę się wyróżniał.
Jednym z głównych powodów, dla których projektanci wybierają tę opcję, jest zmniejszenie ograniczeń płaskiego projektowania. W płaskiej konstrukcji musiałbyś ograniczyć ilość przekazywanych informacji, ponieważ sam projekt nie pozwala na zbyt wiele. Nie chcesz ryzykować, że użytkownicy nie zorientują się, gdzie muszą kliknąć lub przewinąć. I jak powiedzieliśmy wcześniej, półpłaska konstrukcja nadaje również ciekawszego charakteru obrazowi. Podczas gdy płaska konstrukcja jest wydajna, półpłaska konstrukcja zrobi to samo, ale z miejscem, w którym możesz dodać więcej stylu do projektów. Na przykład w projektach półpłaskich można efektywniej używać przejść kolorów.

Plusy i minusy płaskiej konstrukcji
Jeśli interesuje Cię wykorzystanie płaskich projektów dla Twojej marki, poznanie ich zalet i wad pomoże Ci je w pełni wykorzystać. Poniżej wymieniliśmy niektóre z głównych zalet i wad kilku aspektów płaskiego projektowania:
Płaska konstrukcja to trend
Plusy – to z pewnością jeden z popularnych obecnie trendów. Strony i aplikacje wykorzystujące płaski wygląd są dość popularne. W rzeczywistości płaska konstrukcja naprawdę przyciągnęła wzrok grafików w krótkim czasie, ponieważ jest tak efektywna.
Minusy – ponieważ jest to trend, nie można zagwarantować, że płaskie wzornictwo będzie stale utrzymywać tę samą popularność. Nowe aktualizacje i funkcje zawsze wchodzą w grę, a w świecie projektowania zmiany zachodzą szybko. Możesz więc użyć płaskiego projektu w kampaniach marketingowych, a nie fundamentu tożsamości Twojej marki.

Oferuje prostszy interfejs
Plusy – płaska konstrukcja ułatwia użytkownikom poruszanie się po projekcie. Elementy są umieszczone dość blisko siebie, co zwiększa tę wygodę. Linki są umieszczone w płaskich przyciskach, a czasami są strzałki, które ułatwiają nawigację.
Minusy – brak definicji w ikonach płaskiego designu może sprawić, że ludzie poczują się nieco zdezorientowani. Mogą nie być w stanie zdecydować, które ikony są używane w jakim celu. Na przykład, kiedy pojawił się Windows 8, przyzwyczajenie się do nowego interfejsu zajęło ludziom dużo czasu.
Użycie jasnych kolorów
Plusy – jaśniejsze kolory zwykle wskazują na pozytywny i wyższy nastrój. Płaskie projekty są odbierane jako pozytywne ze względu na zastosowane w nich jasne kolory.
Wady – może to również oznaczać, że projektantom trudno będzie znaleźć kolory uzupełniające. Kiedy w danym projekcie jest tak wiele kolorów i wszystkie są jaśniejsze, znalezienie właściwej kombinacji może być dość trudne.

Typografia
Plusy – płaska konstrukcja jest prosta. Oznacza to, że wybór właściwej typografii i stylu czcionek ma kluczowe znaczenie. Proste czcionki dobrze sprawdzają się w przypadku płaskich projektów, a nie ozdobnych.
Minusy – ponieważ typografia jest tak ważna, jeden mały błąd w wyborze czcionki może zrujnować projekt. Wszystko jest ze sobą połączone w płaskie wzory, więc wybór typografii niesie ze sobą dużą wagę i może być mniej miejsca na eksperymenty.
Wizualizacje w płaskiej konstrukcji
Plusy – czysty design sprawia, że ten styl jest naprawdę atrakcyjny. Najbardziej wyróżnia się prostota płaskiego projektu, ponieważ wszystkie ikony, linie, elementy, czcionki i kolory są bardzo proste.
Wady – choć proste może być atrakcyjne, niektórzy eksperci uważają, że płaska konstrukcja jest zbyt prosta. Uważają, że ta prostota utrudnia poziom przekazu, który możesz przekazać. Oznacza to, że złożone koncepcje nie mogą być tak łatwo przekazane za pomocą płaskiej konstrukcji.
Kiedy używać płaskiej konstrukcji
Mając na uwadze zalety i wady, należy również przyjrzeć się, gdzie można najefektywniej wdrożyć płaską konstrukcję. W ten sposób zwiększysz szanse, że ten styl będzie dobrze działał dla Twojej marki. Ogólnie rzecz biorąc, możesz używać płaskich projektów, gdy masz jakiekolwiek wiadomości, które chcesz wydajnie komunikować. Niektóre przykłady komunikatów, które dobrze komunikują płaskie projekty, to „kliknij tutaj”, „jak działa produkt” i „przesuń w ten sposób”.

- Możesz używać płaskich projektów w infografikach, w których skomplikowane informacje są dzielone na łatwe do zrozumienia fragmenty. Dzięki temu czytelność jest znacznie lepsza.
- Instrukcje lub strony z instrukcjami, za pośrednictwem których chcesz przekazać klientom dokładny, prosty i krok po kroku podział, mogą skorzystać na płaskiej konstrukcji.
- Możesz również użyć tego w kreacjach reklamowych, aby Twoi odbiorcy mogli łatwo dostrzec Twoje kluczowe wiadomości i wartościowe propozycje.
- Projekty logo i branding mogą również skorzystać z płaskich projektów. Ten styl projektowania pomoże Ci komunikować się w jasny sposób.
- Płaskie wzory są przydatne do użycia w ikonach aplikacji i innych tego typu projektach, w których nie można mieć zbyt wielu szczegółów.
- Są również używane w grach mobilnych, w których ludzie grają swobodnie w celach rekreacyjnych. Nie szukają skomplikowanej symulacji.
- Jeśli masz interfejs, za pomocą którego chcesz dać użytkownikom znać, co mają robić dalej, płaskie projekty są idealne. To podejście może nie zadziałać, jeśli masz ogromną witrynę z wieloma stronami. Ale jeśli masz prostą stronę internetową, to jest droga.

Kiedy nie używać płaskiej konstrukcji
Nawet ze wszystkimi niesamowitymi zaletami, płaska konstrukcja nie będzie działać dla każdego rodzaju projektu. Oto niektóre obszary, w których ten styl może po prostu zawieść.
- Jeśli chcesz zaprojektować okładkę książki, możesz chcieć zrobić bardziej realistyczną grafikę, zwłaszcza jeśli jest to fikcja. Jednak okładki książek samopomocowych lub przedsiębiorczych mogą skorzystać na zastosowaniu płaskich projektów.
- Nie używaj płaskich wzorów na kolorowych koszulkach lub odzieży, gdzie klienci woleliby coś bardzo szczegółowego.
- Jeśli projektujesz maskotkę lub postać dla swojej marki, nie decyduj się na płaskie wzory. Takie postacie często potrzebują bardziej skomplikowanych detali, aby nadać im osobowość.
- Opakowanie produktu wymaga więcej szczegółów. W ten sposób mogą konkurować na półkach z innymi podobnymi produktami.
- Jeśli tworzysz treści z wiadomościami społecznościowymi i informacjami służb publicznych, element różnorodności i człowieczeństwa jest niezbędny. Płaskie wzory nie będą w stanie wlać tego życia w Twoje obrazy.

Najlepsze praktyki dotyczące atrakcyjnych projektów płaskich
Mając solidne tło na temat płaskiej konstrukcji, nadszedł czas, aby przyjrzeć się różnym elementom, które można wykorzystać w tym stylu, oraz najlepszym praktykom. Co ciekawe, badania pokazują, że dobre wykorzystanie płaskiego projektu może zwiększyć współczynniki konwersji, poprawić wrażenia użytkownika, a nawet kształtować zachowanie użytkownika. Jednocześnie słabe płaskie projekty mogą zmniejszyć wykrywalność Twojej marki i zmniejszyć liczbę interakcji na stronie. Oto kluczowe zasady projektowania płaskiego i sposoby ich efektywnego wykorzystania.
Siatka
Korzystanie z siatki jest integralną częścią zwiększania użyteczności i sukcesu tego trendu. Siatki mogą i powinny być używane, aby użytkownicy mogli łatwo korzystać z treści. Przy odpowiednim użyciu siatki projektant może zapewnić prostą, ale zaawansowaną hierarchię poprzez odstępy i wyrównanie. Może to nawet obsługiwać niektóre skomplikowane struktury. Ze względu na minimalistyczny charakter płaskiej konstrukcji, gęstsze siatki mogą służyć do przenoszenia dużej ilości treści. W przeciwieństwie do bardziej chaotycznych lub zagraconych tradycyjnych układów, siatki prowadzą do łatwych do zrozumienia projektów.
W poniższym przykładzie Bootstrap oferuje prosty system siatki, który jest również zoptymalizowany pod kątem urządzeń mobilnych.

Kolor
Płaskie wzory rządzą, jeśli chodzi o wyrazistą prezentację Twojej marki. Kolor jest bardzo ważnym elementem minimalnych interfejsów, a dzięki możliwości wyboru szerszej palety kolorów projektanci mogą być kreatywni. Mogą używać kolorów, aby stworzyć żywe wrażenia klientów, a także wyraźnie określać treść. Pamiętaj, aby zachęcić projektantów do przetestowania szerokiego spektrum kolorów w celu opracowania spójnego i atrakcyjnego schematu kolorów. Zobacz, jak kolory zachowują się w jasnych i ciemnych kolorach i eksperymentuj z surowymi kolorami, a także z kolorami ton w ton.
Typografia
San Serifs to preferowany styl typografii dla płaskich projektów. Ale istnieje również wiele różnych rodzin czcionek, których można używać z różnymi grubościami i stylami, które będą dobrze działać. Nie musisz ograniczać się do jednego stylu, ponieważ prostota płaskich projektów może wspierać większą różnorodność. Aby zobaczyć, jak wiele możesz eksperymentować i przesuwać granice, poproś projektanta, aby przetestował czcionki, aby zobaczyć, które z nich są najbardziej czytelne i spójne z motywem płaskiej konstrukcji.
Interakcje
Jednym z problemów, który wydaje się utrzymywać od czasu pojawienia się płaskich projektów do tej pory, jest interakcja między interfejsem a użytkownikiem. Trend jest jednak nadal popularny i istnieje kilka kroków, które możesz podjąć, aby zapewnić poprawę interakcji. Projektanci mogą kontrastować kolory z konwencjonalnymi cieniami skrzynkowymi, cieniami, gradientami i fazami. Mogą zmieniać rozmiary czcionek i dokonywać strategicznych wyborów kolorów. Płaskie projekty wymagają również bardziej tradycyjnego rozmieszczenia. Celem projektu powinno być jak najbardziej intuicyjne wykonanie strony lub projektu bez utraty prostego układu.
Ilustracje
Używanie ilustracji może nie być czymś, co Twoja marka robi regularnie. Płaskie projekty są jednak ulepszane za pomocą grafiki wektorowej. Ta grafika ma płaskie kształty i obszary koloru, które bardzo różnią się od siebie. Łączą się one, aby podkreślić prostotę i atrakcyjne cechy płaskich projektów. Kolejnym dodatkiem do płaskich projektów jest użycie czcionek ikonowych. Twój projekt nie musi koniecznie zawierać obrazów dla ikon. Tak długo, jak efekt końcowy jest wyraźniejszy, nawet w różnych rozdzielczościach, wszystko gotowe.
Ruch
Jeśli chcesz, aby Twoje płaskie projekty były bardziej zorientowane na użytkownika, powinieneś dodać do nich trochę ruchu. Prostota płaskich projektów dobrze współgra z ruchem. Aby dowiedzieć się, gdzie dodać ruch, zastanów się nad niektórymi pytaniami, które mogą sobie zadać Twoi klienci, gdy przeglądają Twoją witrynę lub przyglądają się Twojemu projektowi. Mogą się zastanawiać nad punktem skupienia i sposobem poruszania się.
Możesz wykorzystać ruch do poprawy obsługi klienta. Możesz użyć ruchu, aby:
- Przyciągnij uwagę klienta i podpowiedz, co się dzieje, gdy coś kliknie lub zakończy proces.
- Zaoferuj klientom kierowaną koncentrację między widokami.
- Pomóż lepiej zorientować użytkowników w interfejsie.
- Przekaż klientom wizualną informację zwrotną.
Możesz zobaczyć elementy projektu oparte na ruchu w wielu różnych formach, takich jak animacje, przejścia i tekstury, które naśladują głębię projektów 3D. Spójrz na poniższy przykład i zobacz, jak ruch go wzmacnia.

Płakasz?
Płaskie projekty są zwodniczo proste, ale naprawdę potrafią zapakować kolorowy cios. Mogą mieć wiele osobowości i jest mnóstwo inspirujących przykładów, z których możesz czerpać. Ale zanim zaczniesz w pełni korzystać z płaskiego projektu, spróbuj trochę poeksperymentować z nieograniczoną usługą projektowania Kimp, aby sprawdzić, czy jest to odpowiednie dla Twojej marki! Pamiętaj, aby skupić się na zachowaniu autentycznej prostoty płaskiego projektu, dodając kolor i efekty, które podkreślą osobowość Twojej marki.
