Złoty stosunek w projektowaniu i dlaczego ma to znaczenie dla Twojej marki
Opublikowany: 2020-10-22Złoty stosunek w projektowaniu i dlaczego ma to znaczenie dla Twojej marki
Czy wiesz, co wspólnego mają nasze DNA i Sakrament Ostatniej Wieczerzy Salvadora Dali z takimi markami jak Pepsi? Są przykładami złotego podziału w projektowaniu. Złoty podział to matematyczny współczynnik, którego można używać do tworzenia wizualnie przyjemnych wyników. I nie jest to tylko kwestia wyników stworzonych przez człowieka – złoty podział można znaleźć w całej przyrodzie, a nawet w ludzkim ciele.

Zastosowanie złotego podziału w projektowaniu daje kompozycje, które są naturalnie przyjemne dla ludzkiego oka. Dokładnie tak, jak chcesz, aby odbiorcy docelowi odnosili się do Twojej marki. I właśnie dlatego zamierzamy na tym blogu zagłębić się w złoty podział w projektowaniu.

Czym dokładnie jest złoty podział?
Mówi się, że dwie ilości tworzą złoty stosunek, jeśli ich stosunek jest taki sam jak stosunek ich sumy do większej ilości z tych dwóch. Zbyt skomplikowane? Spójrz na poniższy rysunek, który to upraszcza.

Złoty podział jest również znany jako boska proporcja, Phi, a także pod kilkoma innymi nazwami. Wieki temu kilka spostrzegawczych i ciekawskich dusz zaczęło obserwować zdumiewające wzorce występujące w przyrodzie wokół nich. Układy liści w roślinach, wzory w płatkach kwiatów, jak bezbłędnie ułożone są szyszki sosny, a nawet łuski ananasa. Zauważyli, że wszystkie mają dokładnie ten sam wzór. Wspomniany wzór ma postać 1,2,3,5,8,13,21,34 i tak dalej.

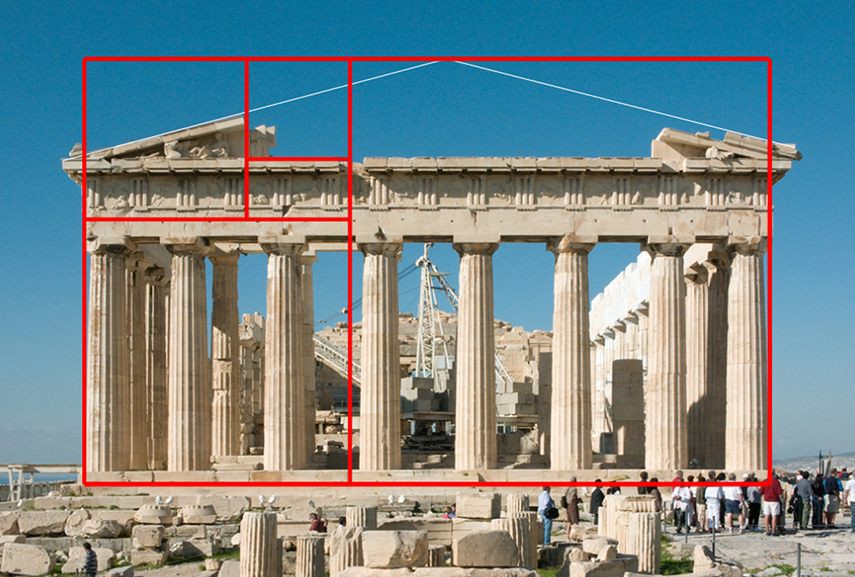
Wzór stał się znany jako ciąg Fibonacciego. Kiedy zaczniesz obliczać stosunek jednej liczby Fibonacciego do liczby przed nią, zawsze otrzymasz odpowiedź 1,61803. To z kolei jest zaokrąglane do 3 miejsc po przecinku, aby uzyskać złoty podział. Ponieważ było to naturalne dla ludzkiego oka, proporcje te zostały następnie włączone do wielu różnych rodzajów dzieł sztuki. Wszystko, od Mona Lisy, po rzeźby, fotografię i architekturę, stało się przykładami złotego podziału w projektowaniu.

Inne przykłady złotego podziału można znaleźć w huraganach, muszlach ślimaków, ludzkiej twarzy (o tych, które najbardziej odpowiadają proporcji uważane są za najpiękniejsze), Stworzeniu Adama Michała Anioła, a nawet we wzorach w kwiatach płatki.
Znaczenie złotego podziału w projektowaniu
Złoty podział jest ważny przy tworzeniu materiałów marketingowych, wizytówek, okładek czasopism, stron internetowych, a nawet plakatów, żeby wymienić tylko kilka. Przyjrzyjmy się, jak można go efektywnie wykorzystać w projektowaniu.
Korzystanie ze złotego podziału w projektowaniu
Kształty, które niosą złoty podział

Do kształtów zgodnych ze złotym podziałem dodano słowo złoty jako element znaczący. Są to złote prostokąty, złote koła, złote spirale i złote trójkąty. Po prawidłowym zestawieniu kształty te mogą tworzyć elementy projektu, których nie można zignorować.
Złoty podział w typografii

Kiedy tworzony jest jakikolwiek projekt z tekstem, należy zawsze pomyśleć o hierarchii typografii. To najlepsza praktyka w projektowaniu. W tym celu możesz użyć złotego podziału, aby wskazać, jak zmienić rozmiar czcionki.
Powiedzmy na przykład, że musisz ustalić hierarchię dla twojego najważniejszego tekstu (A), twojego nieco ważnego tekstu (B) i twojego niezbyt ważnego tekstu (C). Jeśli najmniejszy rozmiar czcionki to 10 pikseli, możesz go pomnożyć przez 1,618, aby uzyskać przybliżony przewodnik po rozmiarach czcionek, które będą musiały być większe.
Złoty podział w komponowaniu obrazów
Aby szybko wykonać projekty bez poświęcania jakości, poproś projektanta, aby nałożył na Twój projekt złotą spiralę. Będą wtedy mogli zobaczyć dokładne rozmieszczenie różnych elementów i zdecydować, czy rzeczywiście łączą się w harmonię. Za pomocą złotej spirali można również wypracować centralne punkty wzoru. Oznacza to, że użycie złotego podziału w projektowaniu może pomóc w ustaleniu, jak umieścić nagłówek, aby na przykład przyciągał jak najwięcej uwagi. Jeśli projekt wymaga więcej energii, ta technika może również pomóc w określeniu, które elementy należy przesunąć.
Złoty podział w logotypach

Dobrze przemyślane logo jest bardzo ważne dla Twojej marki. Dobrze zrobione, staje się najłatwiejszym do zidentyfikowania elementem Twojej marki. I odgrywa ogromną rolę w utrzymywaniu na uwadze Twojej grupy docelowej. Dlatego przy projektowaniu logo nie należy ignorować złotego podziału. Pomoże w mgnieniu oka przyciągnąć uwagę klientów i pomoże im również połączyć się z Twoją marką.
Niektóre z największych i odnoszących największe sukcesy marek na świecie, takich jak Pepsi, Twitter i Apple, mają swoje logo zgodne ze złotym podziałem. Kiedy projektowane jest logo, projektanci mogą nawet myśleć o sekwencji Fibonacciego jako o serii kół. Kręgi można następnie zmienić, tworząc siatkę jako podstawę projektu logo. Tak zostało pokazane na powyższym przykładzie, gdzie widać, jak logo zostało umieszczone w kółkach.
Złoty podział w doborze layoutów

Dopasowanie wielu różnych elementów do projektu w sposób spójny to ciężka praca. Zwłaszcza jeśli chodzi o strony docelowe lub Twoją witrynę. Złoty podział może jednak pomóc uratować sytuację! Może być używany do określenia wymiarów, które są potrzebne w układzie i gdzie każdy z zaangażowanych elementów zostanie umieszczony. Bardzo łatwym sposobem na rozpoczęcie tego byłoby ustawienie wymiarów zgodnie z 1:1.618 od pobrania. A potem, aby dalej korzystać z tego frameworka. Byłoby to najbardziej praktyczne podejście, w którym można użyć podstawowej szerokości 960 pikseli, a następnie podzielić ją przez 1,618. Odpowiedzią, którą tu otrzymasz, będzie wysokość projektu.

Złoty podział i treść w sieci

Złotego podziału można również użyć do określenia układu kolumn tekstu. Chociaż możesz mieć minimalną ilość tekstu na swoich stronach docelowych, będzie to miało znaczenie dla Twoich witryn. Na przykład strona z wąską kolumną tekstu po prawej stronie i szerszym blokiem tekstu po lewej nie tylko przyciąga wzrok widza. Podkreśla również najważniejsze informacje. W przypadku witryny o szerokości 960 pikseli oznacza to, że prawa kolumna powinna mieć szerokość 367 pikseli, a lewa powinna mieć 593 piksele.
Twój układ może nie pozwalać na dokładny złoty podział, ale dopóki zbliżysz się jak najbliżej do stosunku 1:1,61, będziesz czerpać korzyści z włączenia złotego podziału.
Inną zaletą tej strategii jest to, że pomaga czytelnikom poruszać się po różnych rodzajach treści, które zawierasz (np. Treści wideo, fotograficzne i tekstowe). I dlatego przykłady takiego układu znajdziesz na wielu popularnych serwisach (np. Fast Company, BuzzFeed).
Rozmieszczanie elementów za pomocą złotego podziału

Znaczenie białej lub negatywnej przestrzeni podkreślaliśmy we wszystkich naszych blogach poświęconych projektowaniu. Pozwala elementom w projekcie oddychać i nie wyglądać na zagracone. To powiedziawszy, wiemy również, że nie zawsze jest to proste, aby dowiedzieć się, jak to zrobić. Ustalenie, gdzie i jak opuścić tę negatywną przestrzeń, może być trudne.
Jeśli jednak użyjesz złotego podziału, na pewno będziesz miał dobry punkt wyjścia. A ponieważ próba ustalenia tego bez punktu odniesienia może być bardzo czasochłonna, unikajmy tego za wszelką cenę. Wystarczy spojrzeć na powyższy przykład. Możesz zobaczyć, jak kwadraty są używane do decydowania, gdzie musi być przestrzeń ujemna.
Używanie złotego współczynnika do przycinania obrazów

Jednym z najprostszych sposobów włączenia złotego podziału do swoich projektów jest przycięcie obrazów zgodnie z nim. Nie musisz tego robić dla każdego pojedynczego obrazu, który masz, ale jeśli uważasz, że określony obraz jest ważny i musi być wyróżniony, zapytaj swój projekt, czy mogą go przyciąć do złotego prostokąta. Możesz również zastosować tę technikę podczas robienia zdjęć. Złota spirala może służyć jako wskazówka przy komponowaniu obrazu.
Jednym z najprostszych sposobów włączenia złotego podziału do swoich projektów jest przycięcie obrazów zgodnie z nim. Nie musisz tego robić dla każdego pojedynczego obrazu, który masz, ale jeśli uważasz, że określony obraz jest ważny i musi być wyróżniony, zapytaj swój projekt, czy mogą go przyciąć do złotego prostokąta. Możesz również zastosować tę technikę podczas robienia zdjęć. Złota spirala może służyć jako wskazówka przy komponowaniu obrazu.
Jaka jest zasada trójpodziału?
Ta zasada jest podobna do złotego podziału i łatwiejsza do wdrożenia. Chociaż oznacza to, że Twoje wyniki nie będą tak dokładne jak stosunek i przyjemne dla oka. Zasada trójpodziału obejmuje siatkę składającą się z dziewięciu części. Każda część będzie miała jednakową wielkość zgodnie z regułą. Zachęcamy do skupienia się na przecięciu linii lub wzdłuż samych linii. Dzięki temu uzyskasz wyważone zdjęcie lub projekt.

W przypadku fotografii, jeśli przyłożysz papier milimetrowy do wizjera, zobaczysz, jak fotografowane obiekty są wyrównane z prostokątami i kwadratami na stronie. Te skrzyżowania będą służyć jako wskazówki dotyczące tego, gdzie należy umieścić główne i drugorzędne interesujące elementy na zdjęciu.
Są też wyjątki od reguły. Na przykład, jeśli robisz zdjęcia prosto w głowę, najlepiej jest wyśrodkować twarz na ekranie i zapomnieć o liniach siatki.
Złote proporcje i projekty okładek czasopism

Okładki magazynów są doskonałym przykładem tego, jak skuteczny jest złoty podział w projektowaniu. Po prostu sprawdź okładkę magazynu Complex powyżej, na której znajduje się Solange Knowles. Ten projekt używa złotego podziału do prawidłowego określenia proporcji przestrzeni dodatnich i ujemnych. Widać to po tym, jak czubek jej nosa i prawie czoło są pochylone w górę. I jak jej nos i oko są wyrównane. Rezultatem jest obraz, który jest zrównoważony i naturalnie bardziej atrakcyjny dla ludzkiego oka. Ponieważ okładki czasopism są tym, co przyciąga czytelników do zakupu numeru, uwzględnienie złotego podziału w projektach jest bardzo ważne. Możesz to przyrównać do dowolnej liczby materiałów marketingowych, które stanowią pierwszy kontakt z odbiorcami.
Narzędzia, które pomogą Ci wykorzystać złoty podział w projektowaniu
Przyzwyczajenie się do wdrażania zasady złotego podziału w projektach może być początkowo trudne. Oto kilka narzędzi, które mogą być przydatne, gdy myślisz o wykonaniu swoich projektów.
PhiMatrix
Jest to oprogramowanie nakładkowe, które dobrze współpracuje z narzędziem do edycji używanym przez projektanta. To nie jest wtyczka i jest bardziej przejrzystym szablonem cyfrowym, który można umieścić na wierzchu tworzonego projektu. Działa dobrze zarówno z systemem Windows, jak i Mac, a także z całą gamą aplikacji.
Kalkulator GRT
GRT Calculatore pomoże w łatwym wyborze rozmiaru czcionki i szerokości treści. Daje projektantowi możliwość wypróbowania różnych wersji czcionek na ekranie.
Skupiać
Jeśli chcesz, aby projekt został wykonany na WordPressie, Focus jest Twoim głównym narzędziem. Jest to motyw WP, który jest całkowicie skoncentrowany na złotym podziale. Posiada również wiele innych niezbędnych funkcji dla idealnej współczesnej witryny internetowej.
Kalkulator Phi
Jest to niesamowity widget na Maca, który pomoże projektantom, jeśli są wystarczająco wygodne, aby obliczyć współczynnik. Pozwala na obliczenie Phi. I dostarczy potrzebnych informacji o orientacji i kształcie pudełek.
Suwmiarki ze złotym środkiem
Chcesz, aby projekt został wykonany na papierze lub płótnie i nadal chcesz użyć złotego podziału? To narzędzie może Ci w tym pomóc. Jest używany na całym świecie przez artystów i projektantów, aby uzyskać idealną odrobinę artystycznej równowagi. A szczególnie pomaga w dowolnych kompozycjach ludzkiego ciała.
Ostatnie słowo na temat złotego podziału w projektowaniu
Nie bez powodu złoty podział jest tak ważny w projektowaniu. To naprawdę wydobywa najbardziej estetyczną stronę każdego elementu lub kompozycji. Złoty podział jest również wszędzie wokół ciebie. Jest nawet na liniach twoich dłoni! Nie musisz używać złotego podziału w każdym projekcie, który chcesz wykonać. Czasami Twoje szczególne potrzeby, format i/lub wszystkie elementy, które musisz uwzględnić, po prostu na to nie pozwalają.
Ale włączenie go tam, gdzie to możliwe, jest gwarantowanym sposobem na przyciągnięcie uwagi klienta. Wynikające z tego zmiany będą raczej subtelne, ale zmienią projekt z „meh” na „niesamowity!”. W końcu Mona Lisa nigdy nie straciła swojego uroku, prawda?
