Testy A/B dla copywriterów: konfiguracja Google Optimize
Opublikowany: 2020-05-07W tym przewodniku pokażę, jak skonfigurować Google Optimize — bezpłatne narzędzie Google do testowania A/B — do testowania kopii witryny, treści i elementów, takich jak CTA — w zasadzie wszystkiego, co znajduje się na stronie .
(Nie wiesz, jakie elementy na stronie przetestować? Sprawdź nasz audyt wideo CRO.)
Dlaczego kopia testowa A/B ma kluczowe znaczenie dla sukcesu Twojej kariery copywriterskiej (zwłaszcza w 2020 roku) to temat na kolejny film i kolejny post.
(TL; DR — Jest to obiektywny, alternatywny sposób na zademonstrowanie swoich wyników, a nie tylko wymienianie poprzednich klientów — i solidny wskaźnik, na którym można oprzeć stawkę.)
Dlaczego Optymalizacja Google?
Istnieje wiele opcji płatnych i freemium — jednak Google Optimize jest w 100% darmowy i konkuruje z najlepszymi z nich.
Konfiguracja jest również dość prosta, o ile możesz wstawić fragment kodu JavaScript do nagłówka witryny.
Krok 1: Zainstaluj Google Analytics
Korzystam z WordPressa, większość klientów, z którymi pracowałem, korzysta z WordPressa. Moi bracia copywriting używają i pracują dla osób korzystających z WordPressa.
Jest wszechobecny, więc oto przewodnik dla początkujących dotyczący instalacji Google Analytics dla WordPress.
(Oto przewodnik dotyczący konfiguracji Google Analytics i Google Optimize w Shopify).
Optymalizacja Google nie będzie działać bez Google Analytics , więc jest to wymagany krok.
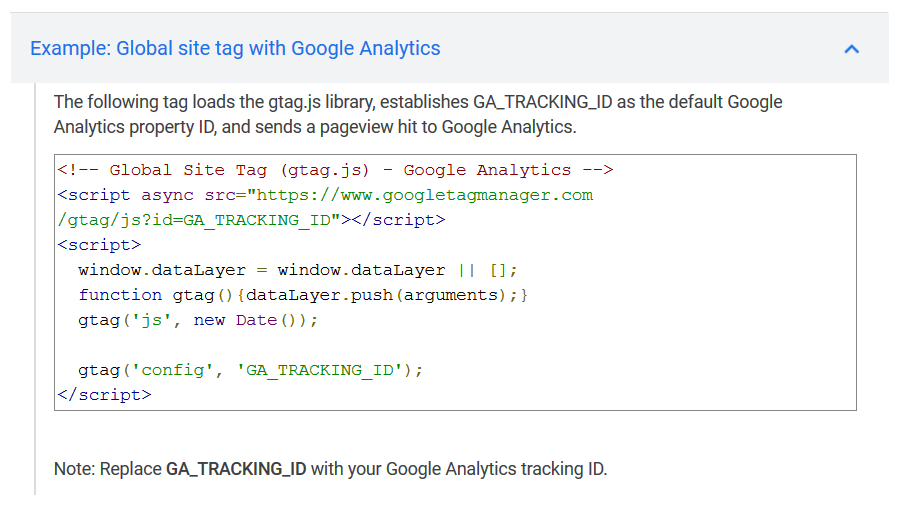
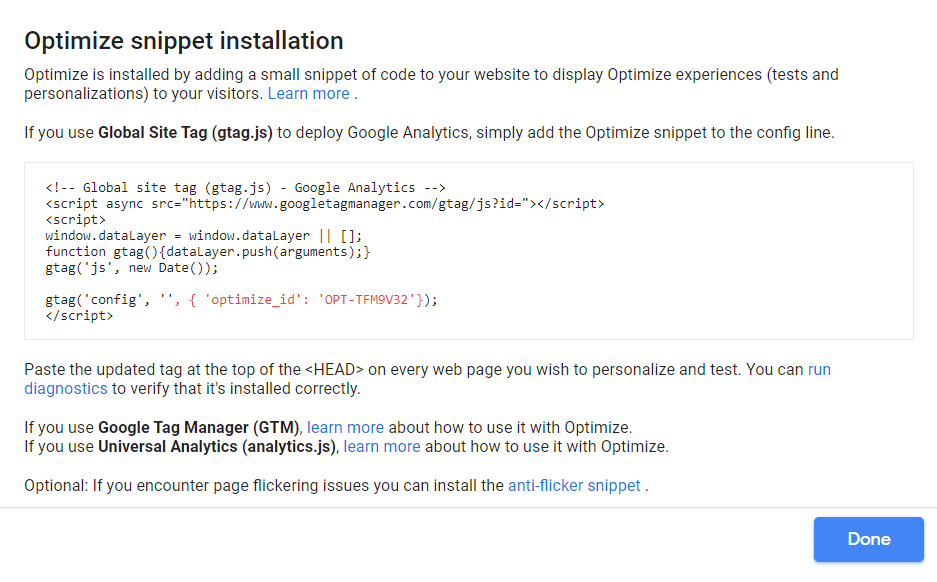
Oto jak wygląda fragment kodu Google Analytics (znany również jako globalny tag witryny ):  Jeśli wygląda onieśmielająco, nie martw się, wystarczy skopiować/wkleić przerażającą rzecz do elementu <head> witryny — zobacz przewodniki WordPress lub Shopify, do których połączyłem się powyżej.
Jeśli wygląda onieśmielająco, nie martw się, wystarczy skopiować/wkleić przerażającą rzecz do elementu <head> witryny — zobacz przewodniki WordPress lub Shopify, do których połączyłem się powyżej.
A jeśli zastanawiasz się, gdzie na koncie Analytics można znaleźć globalny tag witryny, obejrzyj początek tego filmu.
Po wstawieniu fragmentu zainstalowanie Optymalizacji Google jest tak proste, jak dodanie wiersza kodu do tego fragmentu.
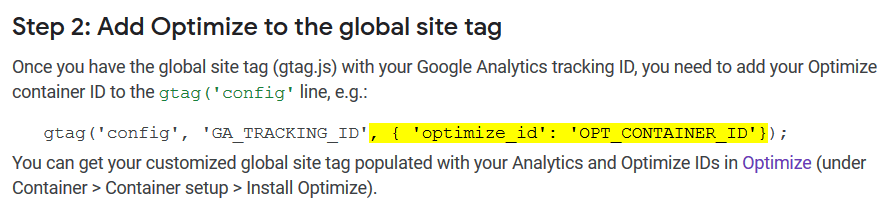
Google podkreśla ten wiersz w przewodniku instalacji Optymalizacji: 
Wszystko, co musisz zrobić, to wstawić ten wiersz w miejscu, w którym pokazuje Google, i zastąpić OPT_CONTAINER_ID identyfikatorem kontenera , który zobaczysz na stronie Konta Optymalizacji.
Za chwilę pokażę, gdzie to jest.
Krok 2: Zainstaluj rozszerzenie Google Optimize do Chrome
Zalecam korzystanie z Optymalizacji Google w przeglądarce Chrome, ponieważ Chrome jest w 100% obsługiwany przez Optymalizację i jej wymagane rozszerzenie Chrome.
O tak, potrzebujesz też rozszerzenia Chrome, aby Optymalizacja działała!
Jest prosty w instalacji. Po prostu przejdź do strony rozszerzenia i kliknij Dodaj do Chrome . 
Krok 3: Pierwsze kroki z Optymalizacją
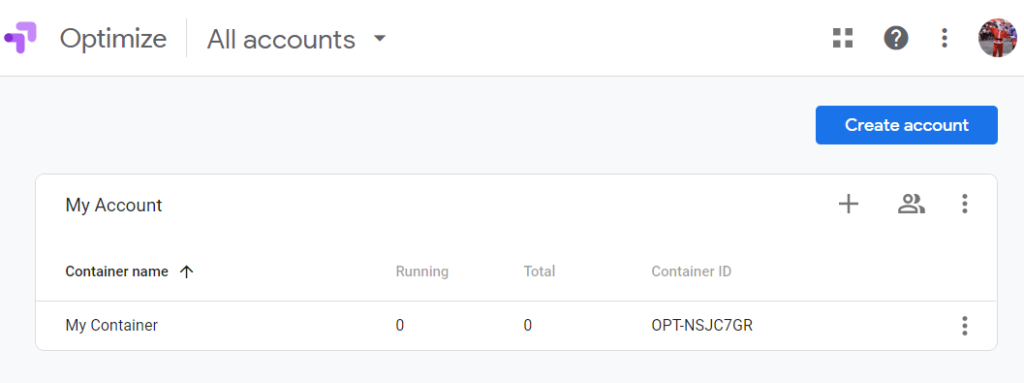
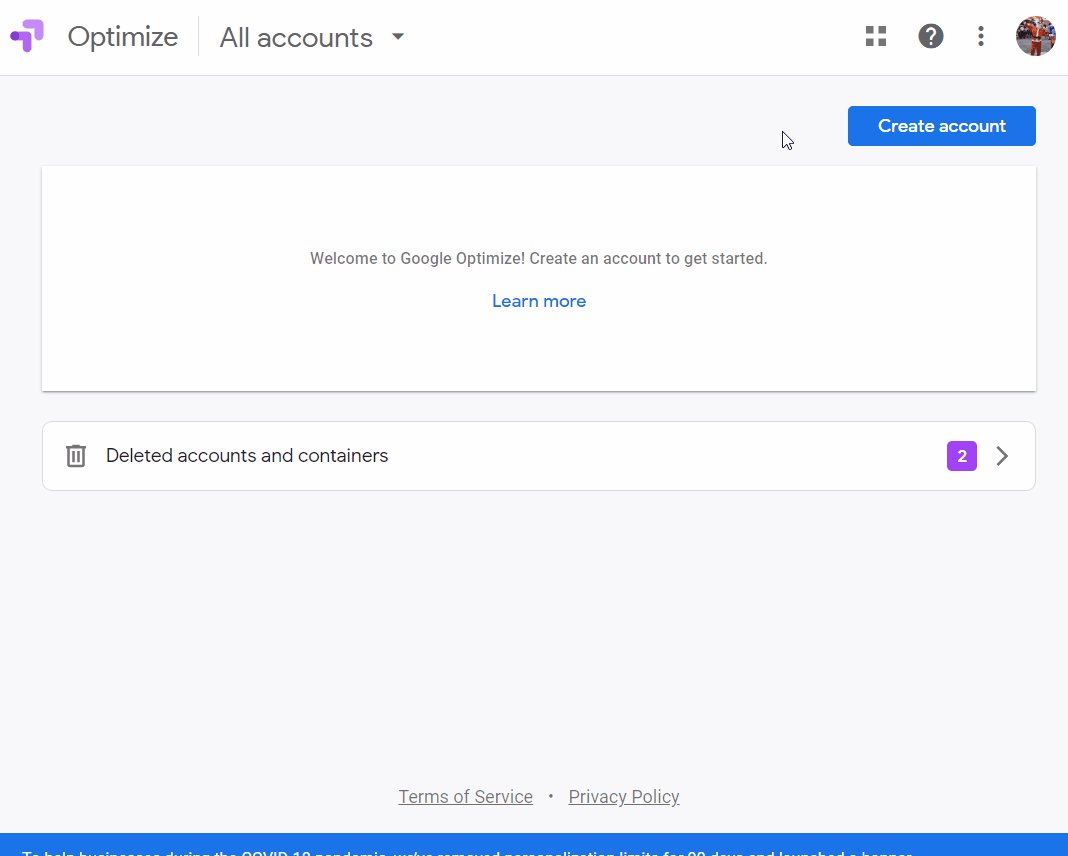
Po zainstalowaniu rozszerzenia możesz przejść na stronę Optymalizuj konta:  Krótko mówiąc, Optimize składa się z Kont , a każde z tych Kont ma co najmniej jeden Kontener , z których każdy zawiera co najmniej jedno doświadczenie .
Krótko mówiąc, Optimize składa się z Kont , a każde z tych Kont ma co najmniej jeden Kontener , z których każdy zawiera co najmniej jedno doświadczenie .
Teraz wszystko się trochę komplikuje, więc przejdźmy krok po kroku.
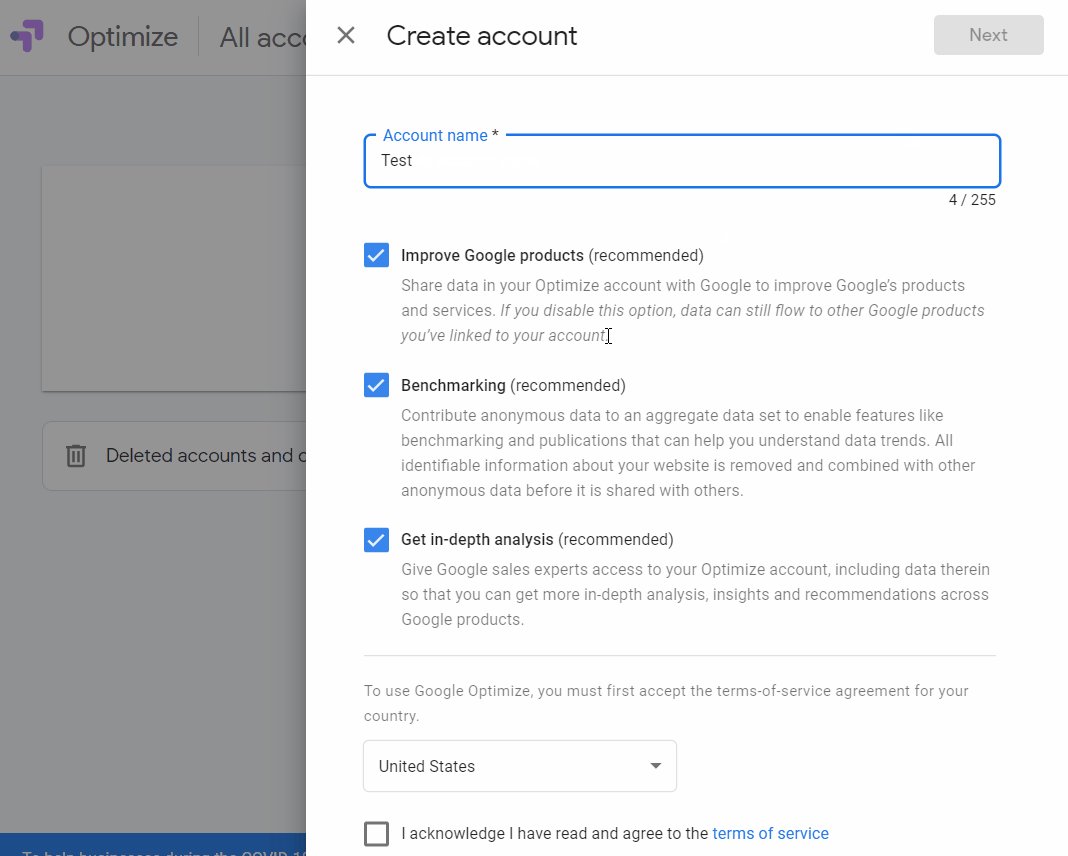
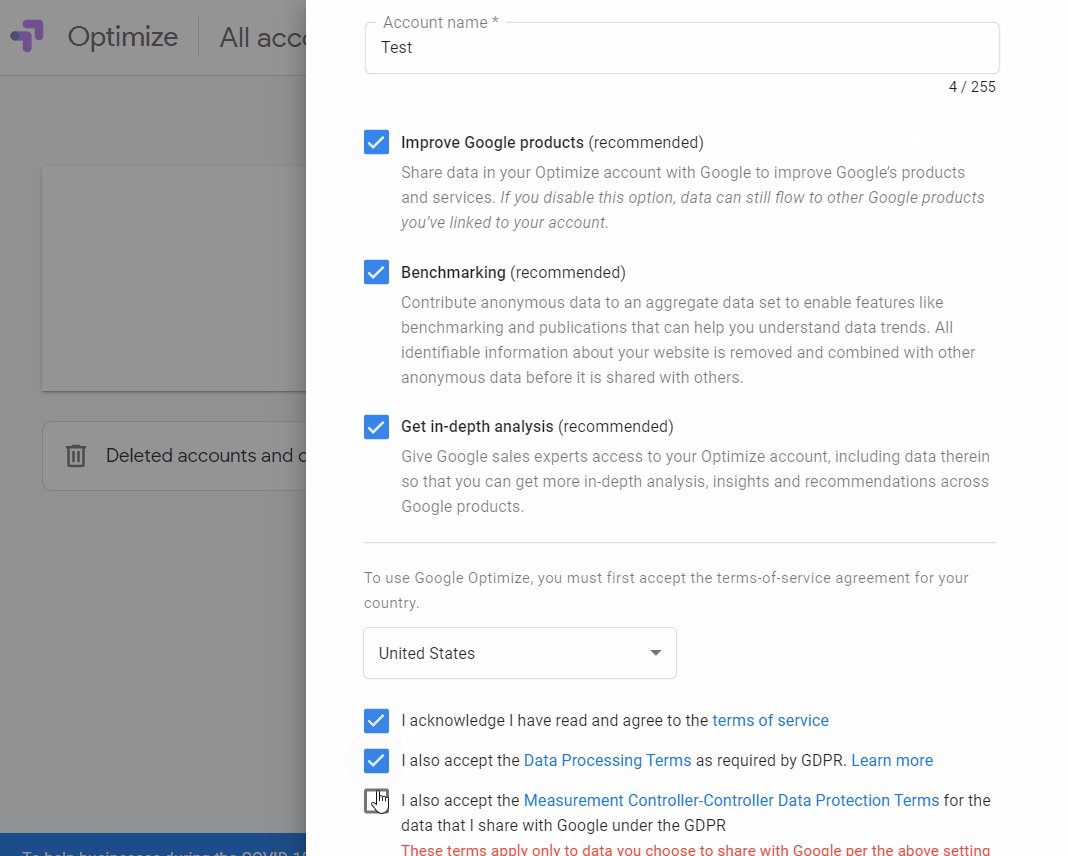
Zacznijmy od utworzenia konta testowego:  Nie musisz zaznaczać pierwszych trzech pól (i ostatniego pola akceptacji ), jeśli nie chcesz udostępniać swoich danych Google.
Nie musisz zaznaczać pierwszych trzech pól (i ostatniego pola akceptacji ), jeśli nie chcesz udostępniać swoich danych Google.
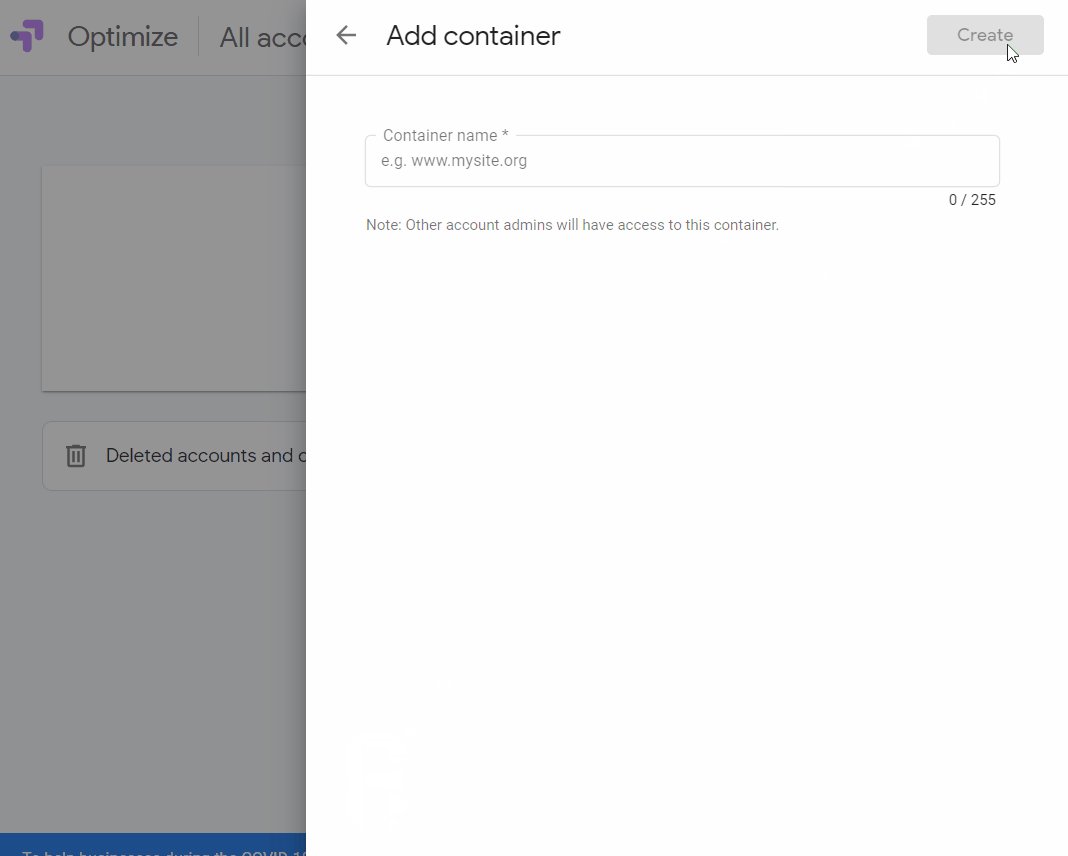
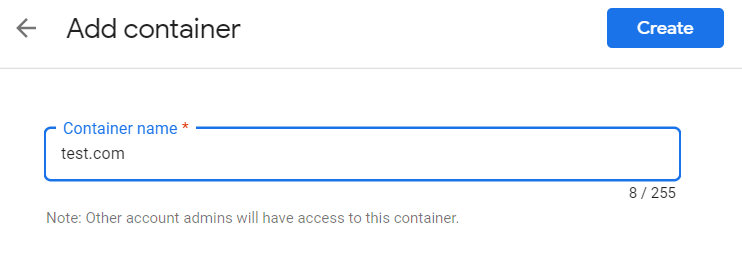
Po kliknięciu przycisku Dalej nastąpi przejście do sekcji Dodaj kontener, w której można nazwać kontener (zwykle po witrynie, w której będą przeprowadzane eksperymenty):  Kliknij Utwórz , a będziesz mógł zobaczyć swoje konto i swój kontener… oraz swój identyfikator kontenera , o którym wspominaliśmy wcześniej!
Kliknij Utwórz , a będziesz mógł zobaczyć swoje konto i swój kontener… oraz swój identyfikator kontenera , o którym wspominaliśmy wcześniej!
To identyfikator, który musisz wstawić w wierszu Optymalizacji Google we fragmencie kodu JavaScript Google Analytics – ale na razie wstrzymaj się.
(Jeśli zostałeś przekierowany na inną stronę po utworzeniu kontenera, możesz kliknąć strzałkę wstecz w lewym górnym rogu, aby wrócić do sekcji Konta i przyjrzeć się bliżej).
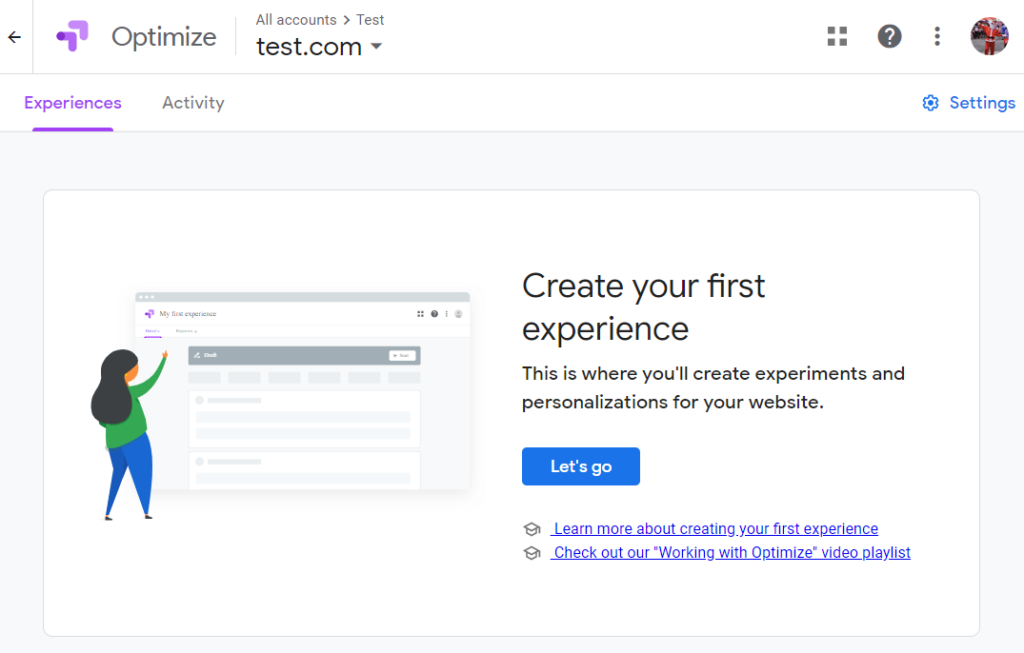
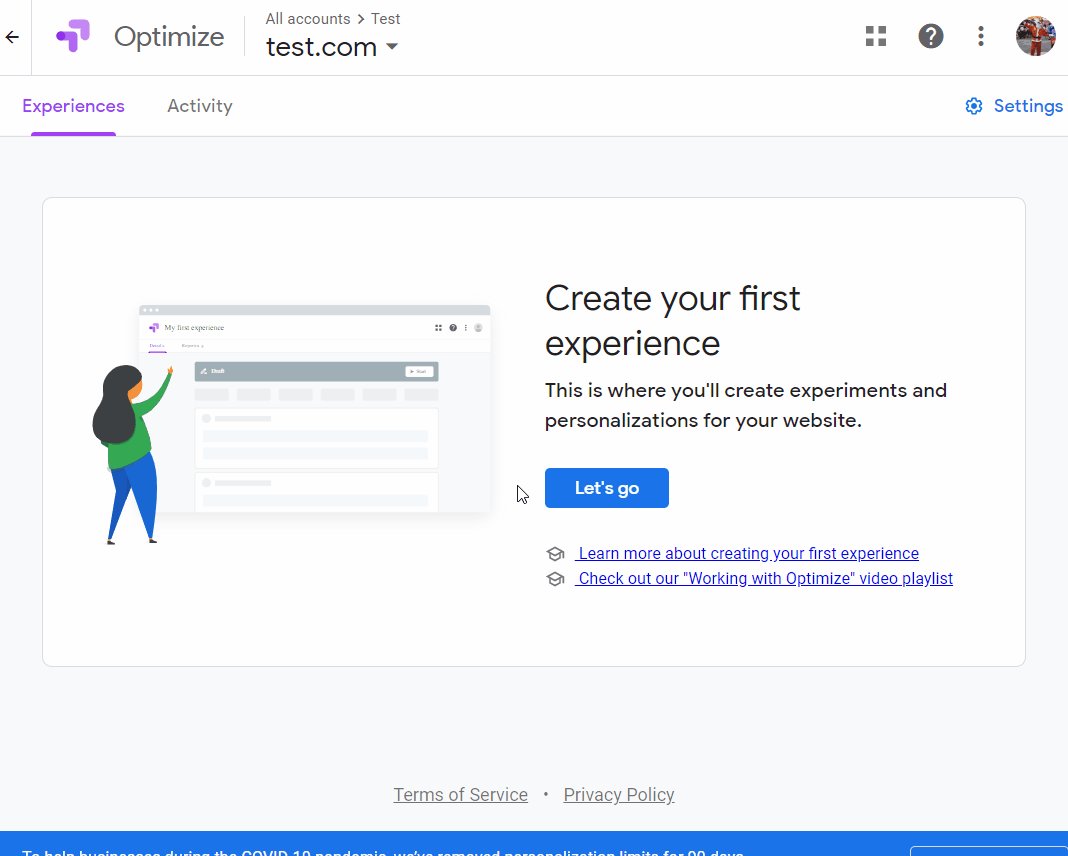
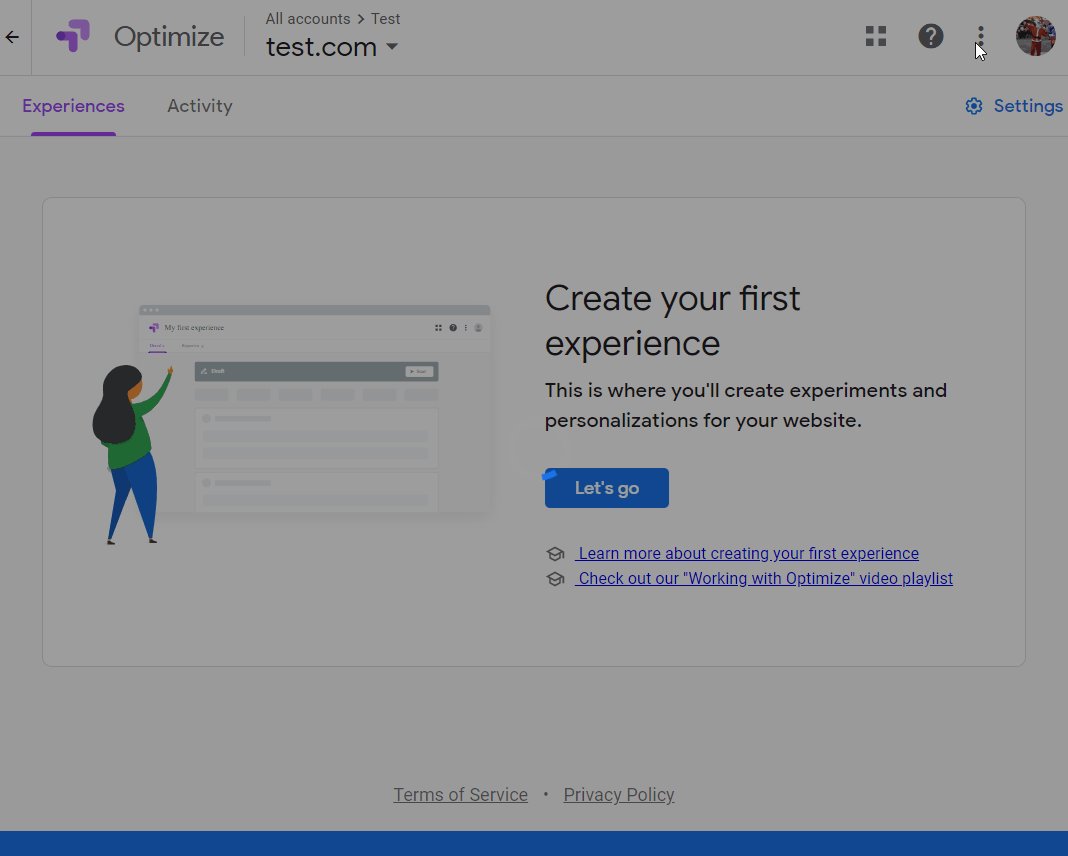
Śmiało i kliknij swój kontener. Zostaniesz przekierowany na stronę Doświadczenia : 
Krok 4: Tworzenie pierwszego doświadczenia
Doświadczenie jest synonimem eksperymentu, testu i tak dalej. Google Optimize lubi nazywać je Doświadczeniami, więc tak je nazywamy.
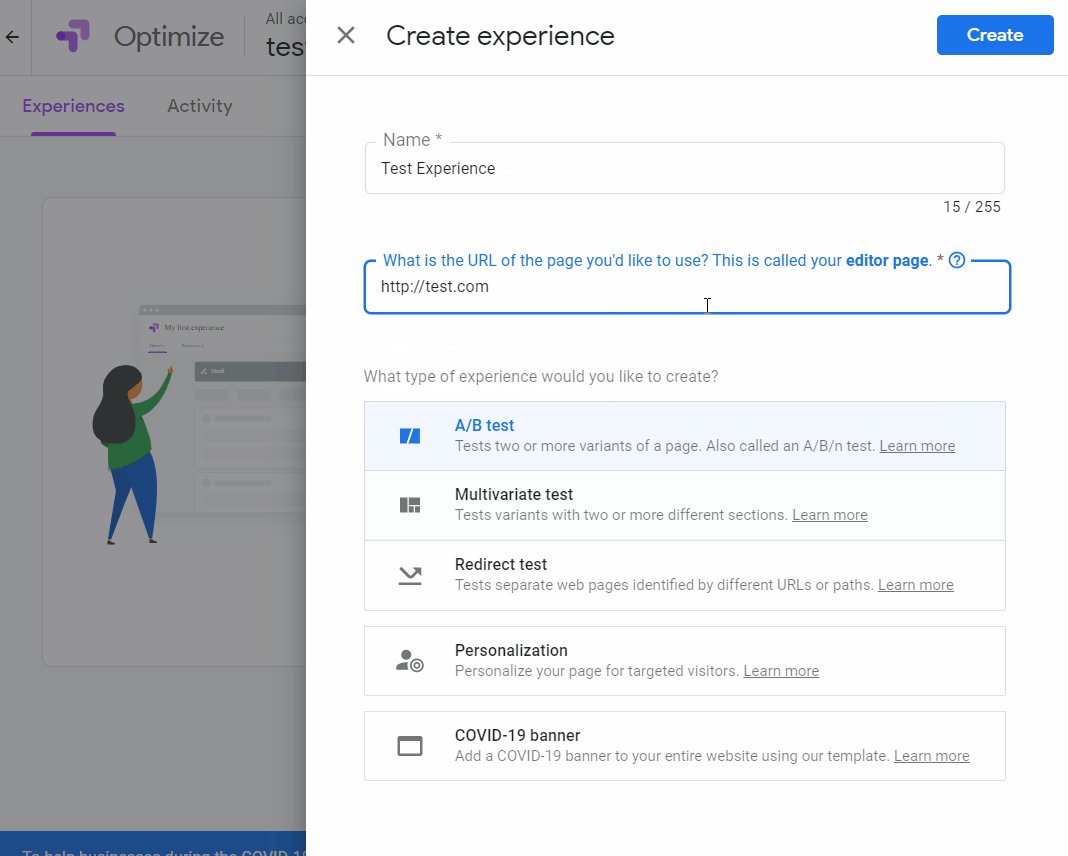
Naciśnij przycisk Chodźmy na środku strony i nazwij swoje doświadczenie.
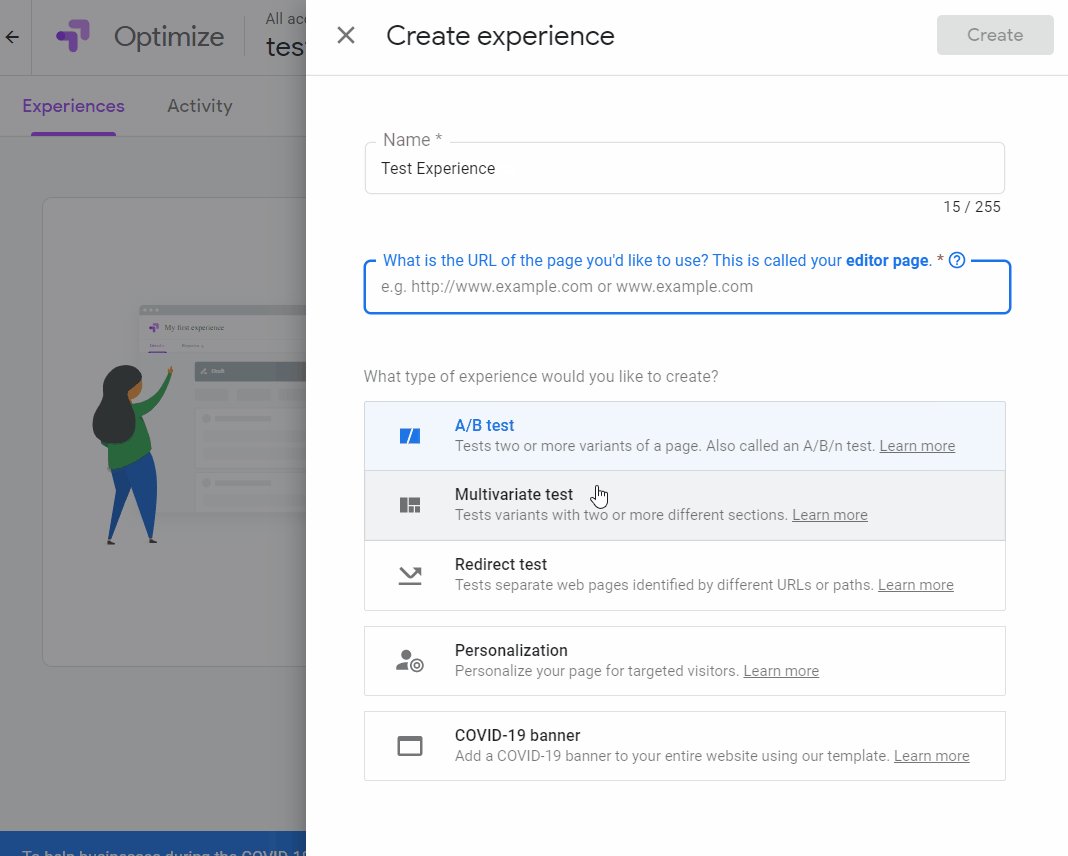
Na potrzeby tego przewodnika zostawimy go jako domyślne doświadczenie testu A/B . Wprowadzisz również adres URL, pod którym chcesz uruchomić doświadczenie.
(W gifie wpisuję http://test.com, ale oczywiście to nie jest moja domena, więc nie będzie działać później. W pierwszym towarzyszącym filmie używam przez cały czas własnej witryny.)  Świetnie, teraz stworzyłeś swoje pierwsze doświadczenie!
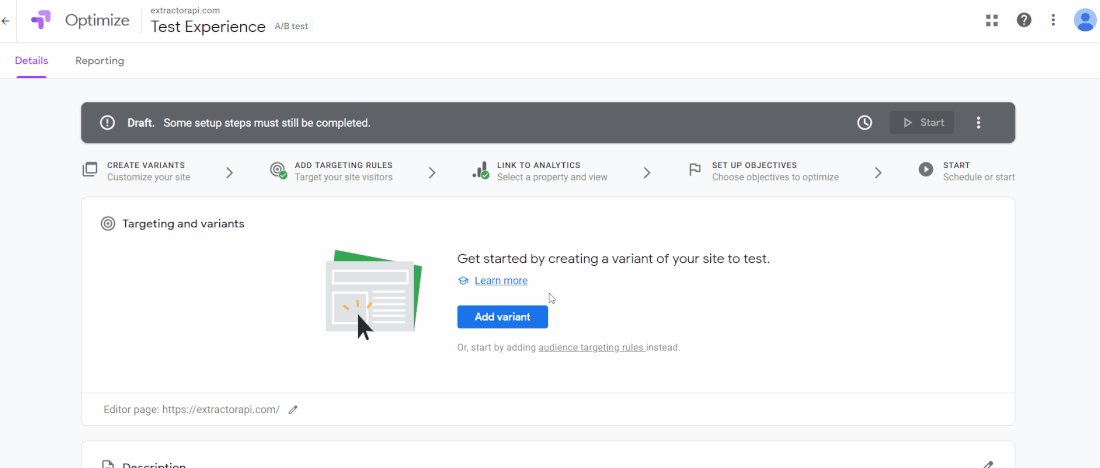
Świetnie, teraz stworzyłeś swoje pierwsze doświadczenie!
Krok 5: Tworzenie wariantu
Teraz utworzymy „A” i „B” w naszym teście A/B.
„A” to kontrolka — lub oryginalna strona, nagłówek, wezwanie do działania lub cokolwiek, co testujesz.
„B” to wariant — zmodyfikowana strona, nagłówek, wezwanie do działania itp.
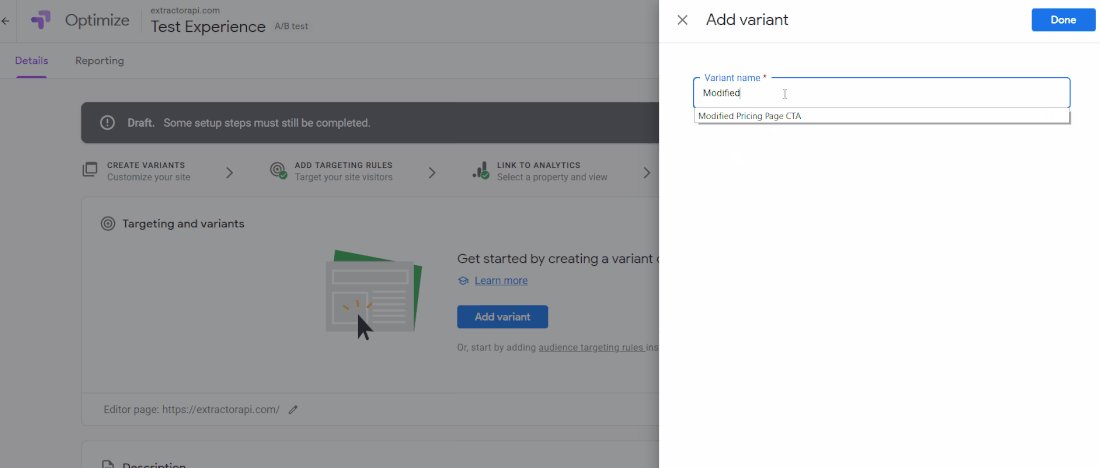
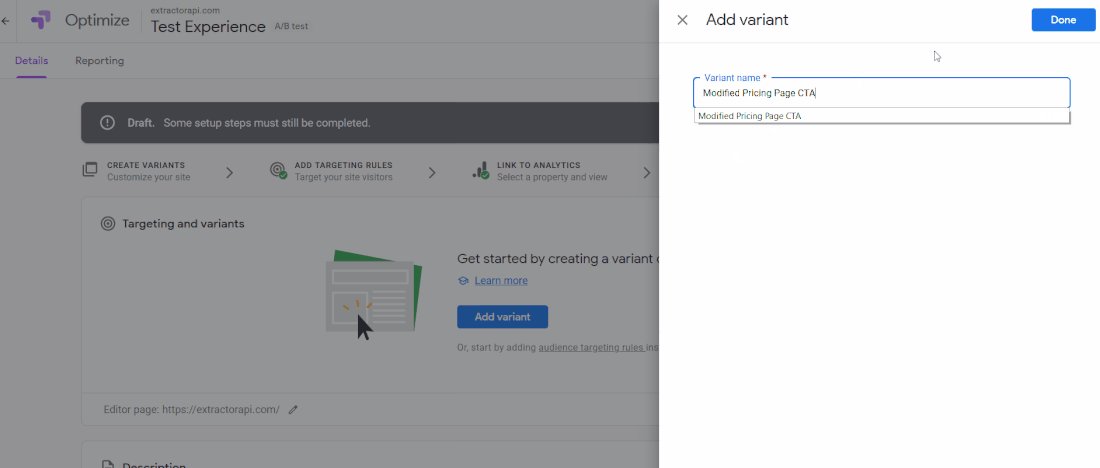
Najpierw dodajmy wariant, klikając Dodaj wariant .
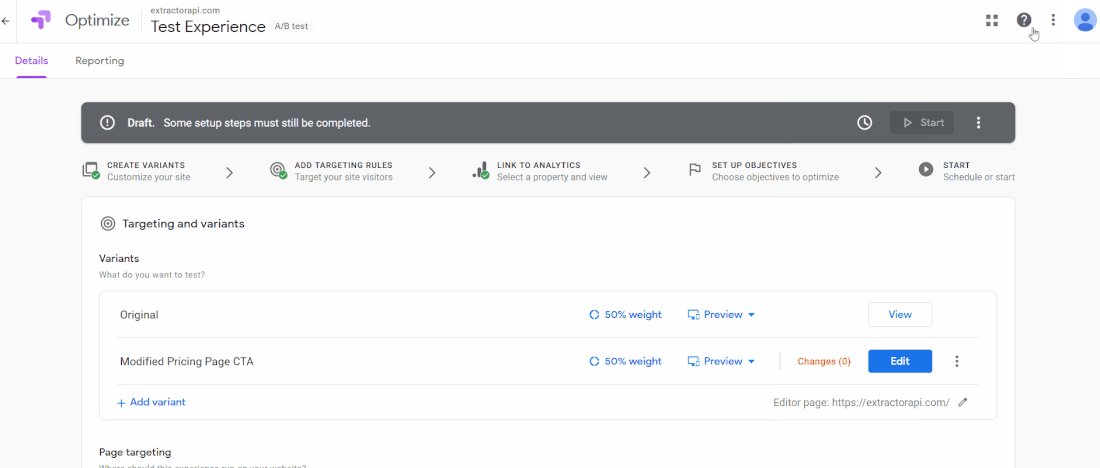
W tym przypadku będziemy testować kopię przycisku w witrynie extractorapi.com, więc nazwiemy wariant (znany jako „B”) „CTA strony ze zmodyfikowanymi cenami” (jeśli zamierzamy przeprowadzać testy na wielu kontach i pojemniki, najlepiej opisowe).  Jeśli jesteś ciekawy, możesz rzucić okiem na Oryginał, klikając przycisk Widok , ale zmienimy tylko wariant, więc kliknijmy Edytuj w wierszu „CTA na stronie zmodyfikowanego cennika”.
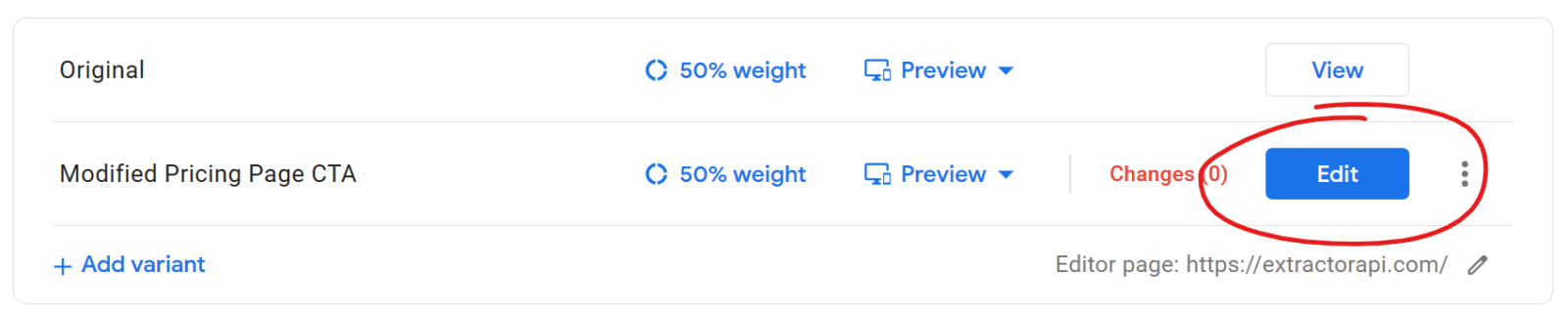
Jeśli jesteś ciekawy, możesz rzucić okiem na Oryginał, klikając przycisk Widok , ale zmienimy tylko wariant, więc kliknijmy Edytuj w wierszu „CTA na stronie zmodyfikowanego cennika”. 

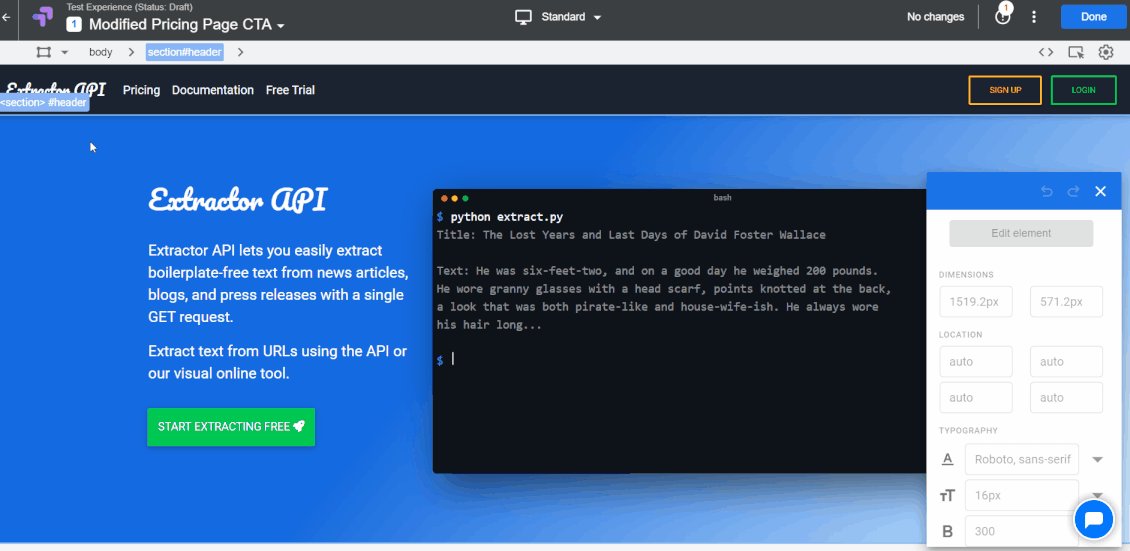
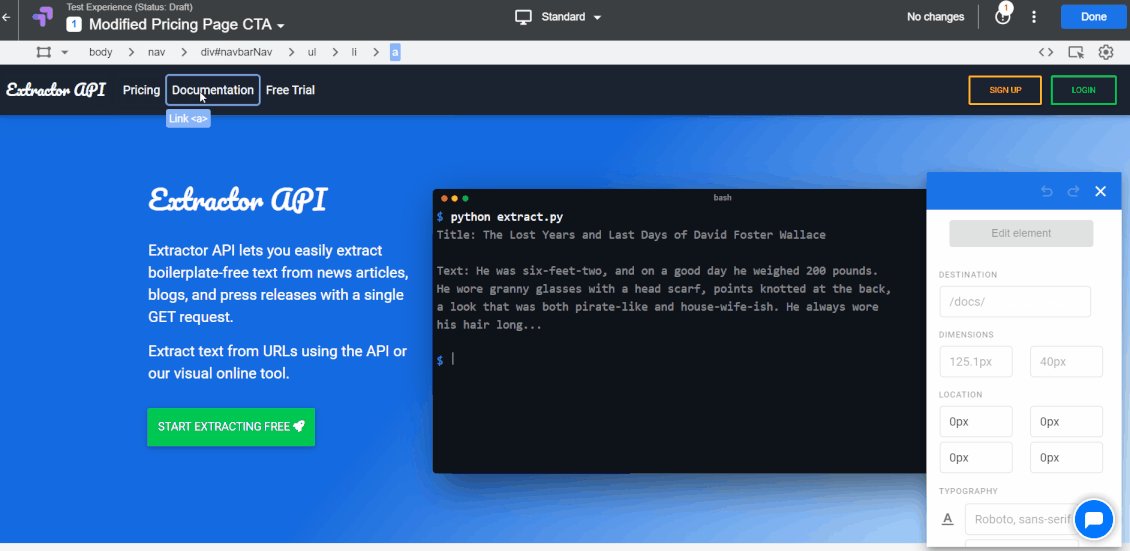
Edycja przeniesie Cię do strony określonej podczas tworzenia pierwszego doświadczenia, z tą różnicą, że ma teraz magiczną nakładkę Optymalizacji. ?  Możliwości po prostu wyskakują na ciebie, prawda?
Możliwości po prostu wyskakują na ciebie, prawda?
Kiedy zobaczyłem to po raz pierwszy, chciałem spróbować miliona rzeczy.
Ale z mojego doświadczenia wynika, że najlepszą rzeczą, jaką możesz zrobić, to trzymać się malutkiego pierwszego celu i przejrzeć go.
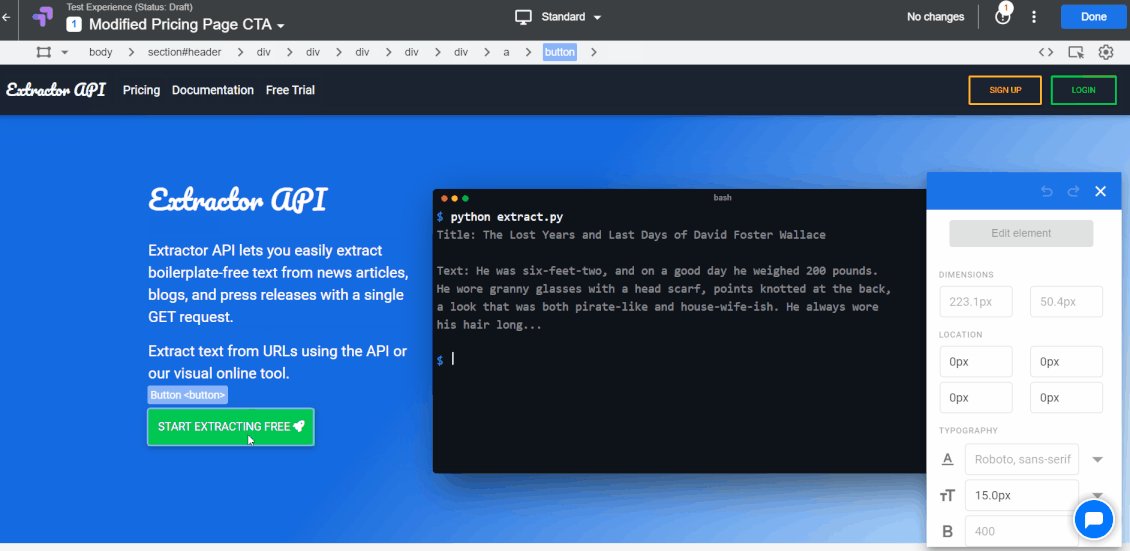
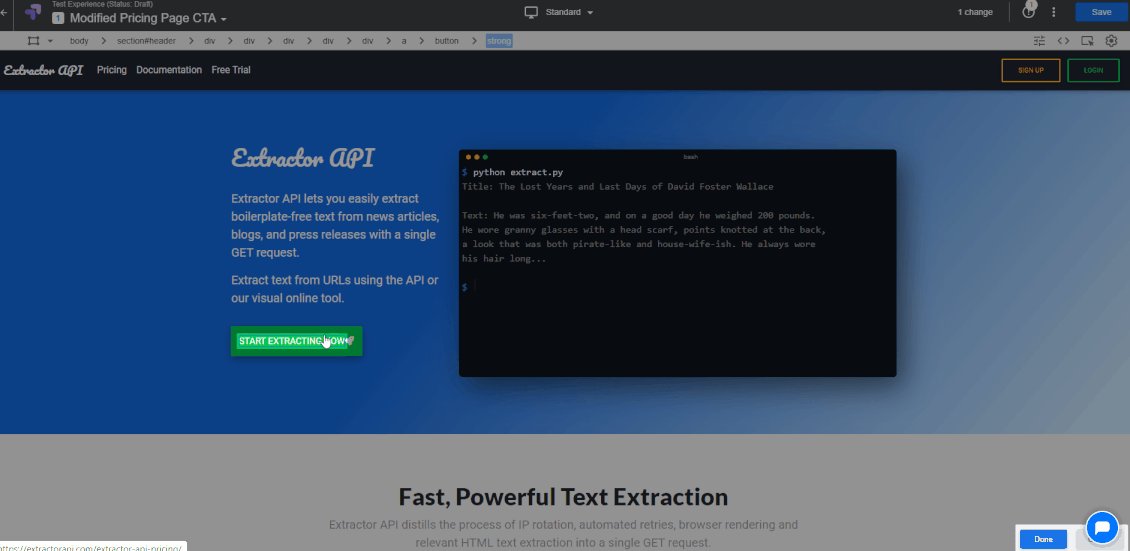
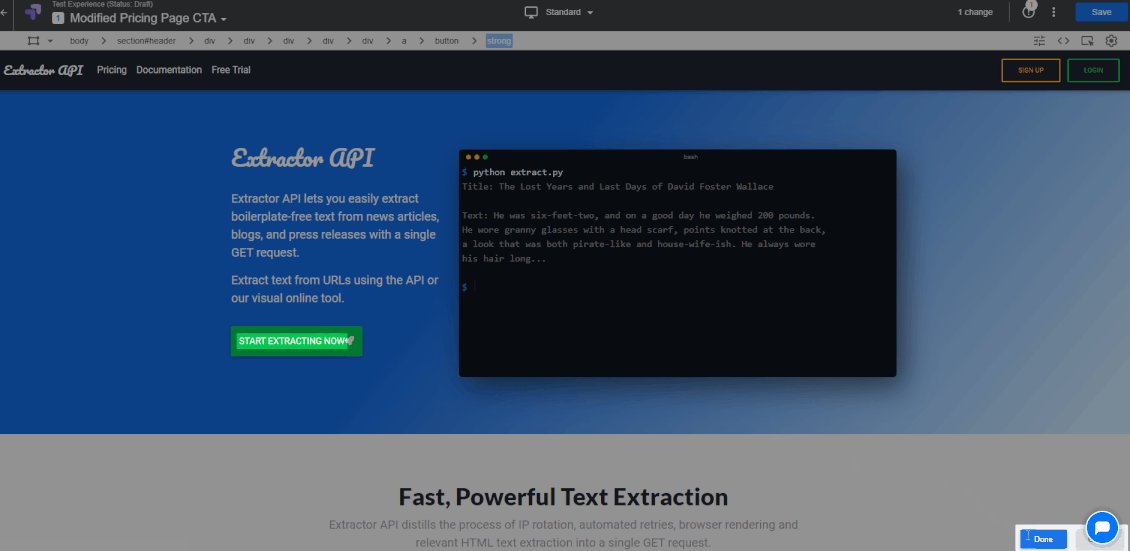
W naszym przypadku chcemy zmodyfikować przycisk CTA, z „ROZPOCZNIJ WYDOBYWANIE ZA DARMO ” na „ROZPOCZNIJ WYDOBYWANIE TERAZ ”.
Niewielka zmiana?
Tak, ale to dobry punkt wyjścia, a zdziwisz się, jak duży wpływ może mieć ta niewielka zmiana.
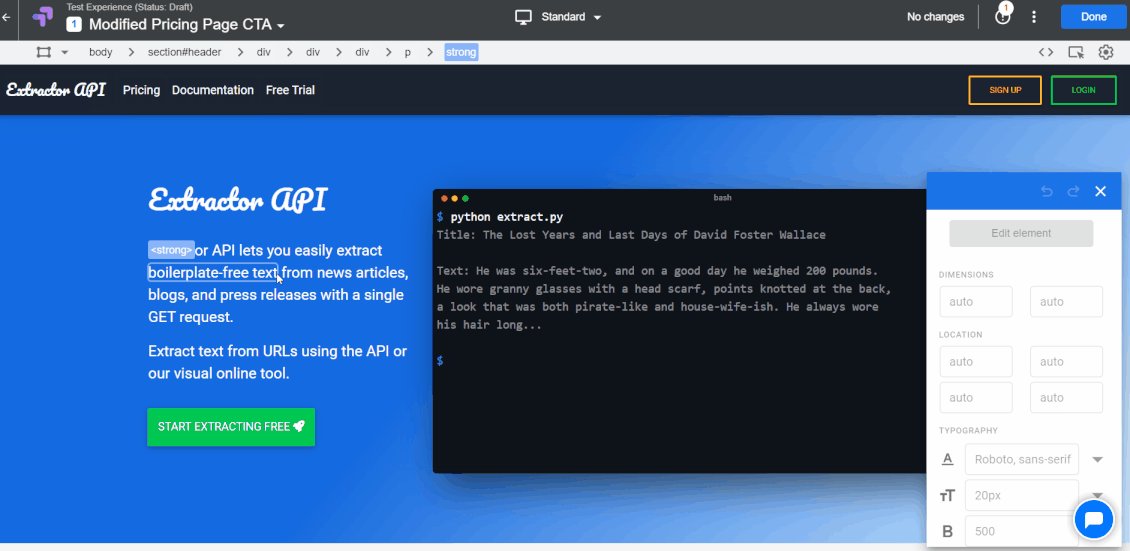
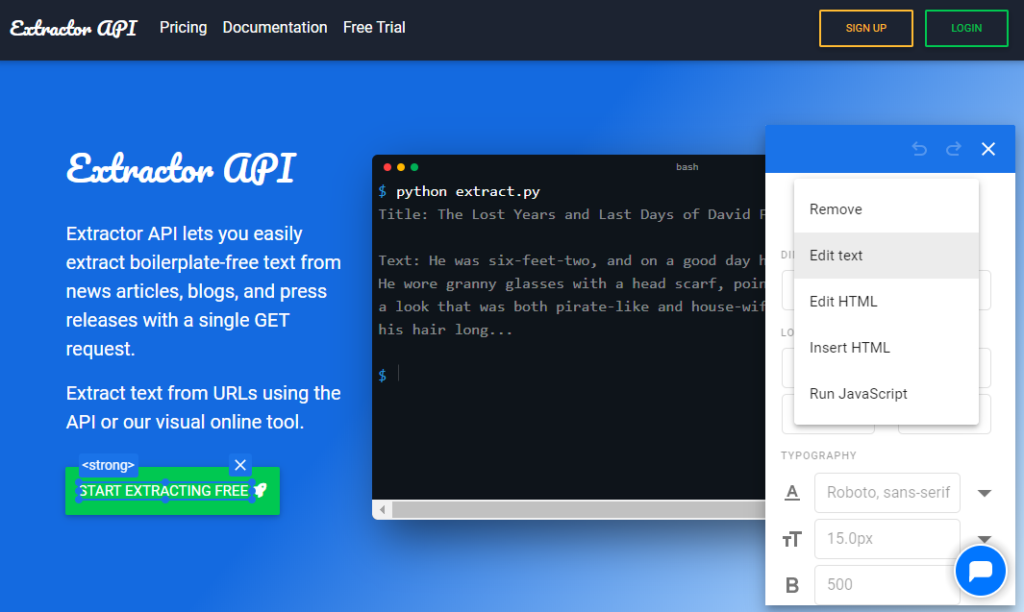
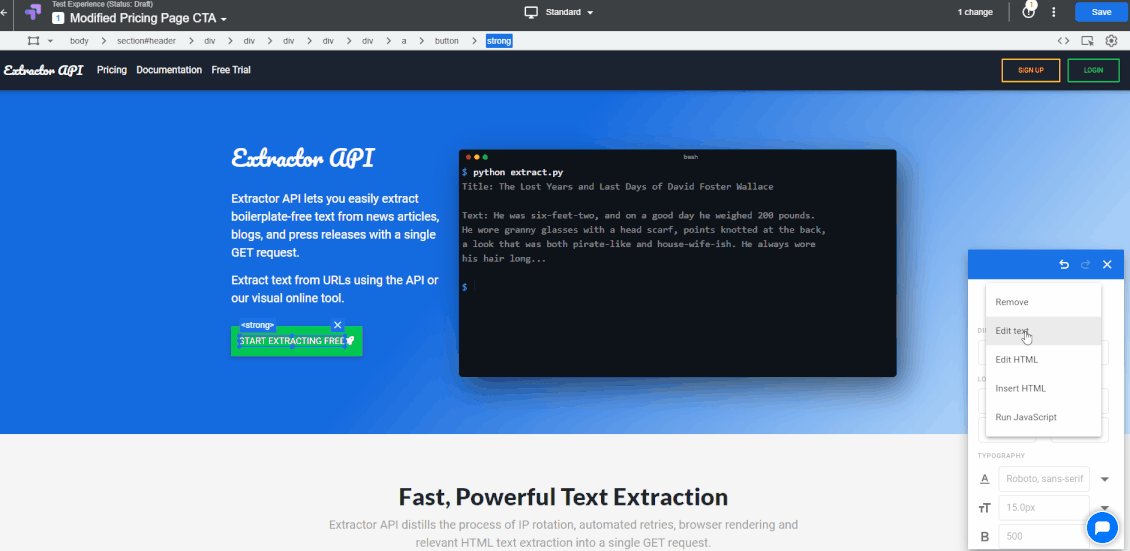
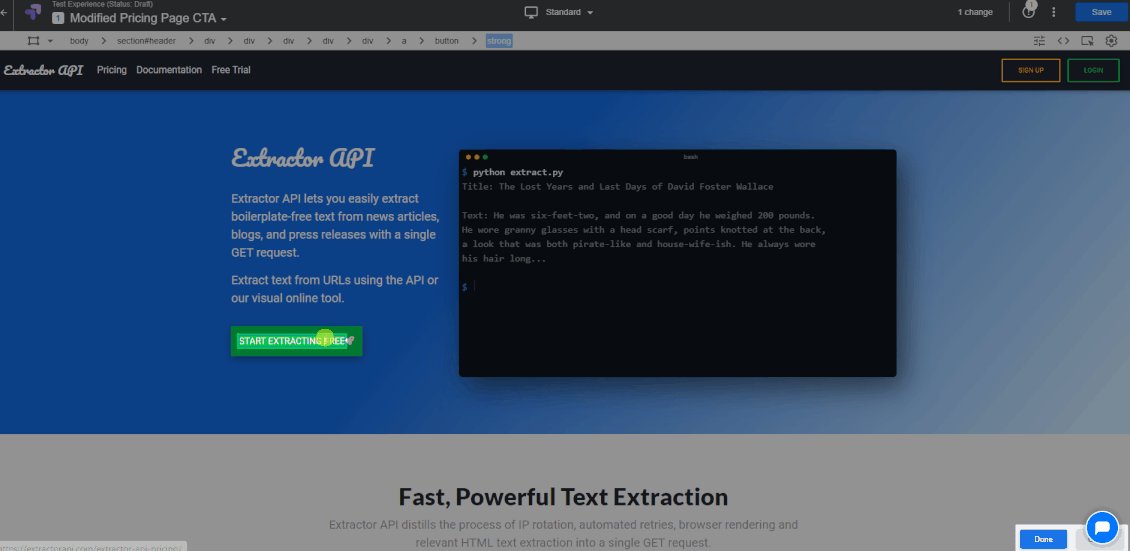
Kliknij tekst, który chcesz zmienić, aby włączyć przycisk Edytuj element , a następnie kliknij Edytuj tekst :  Oto jak wygląda zmiana:
Oto jak wygląda zmiana: 
Kliknij Zapisz , a następnie Gotowe w prawym górnym rogu ekranu, a nastąpi przekierowanie z powrotem na stronę Doświadczenia. Nasz test zostanie podzielony w proporcji 50/50 między oryginał i wariant, ale możesz łatwo dodać więcej wariantów i zmieniać dystrybucję w dowolny sposób. Ale na razie trzymajmy się 50/50.
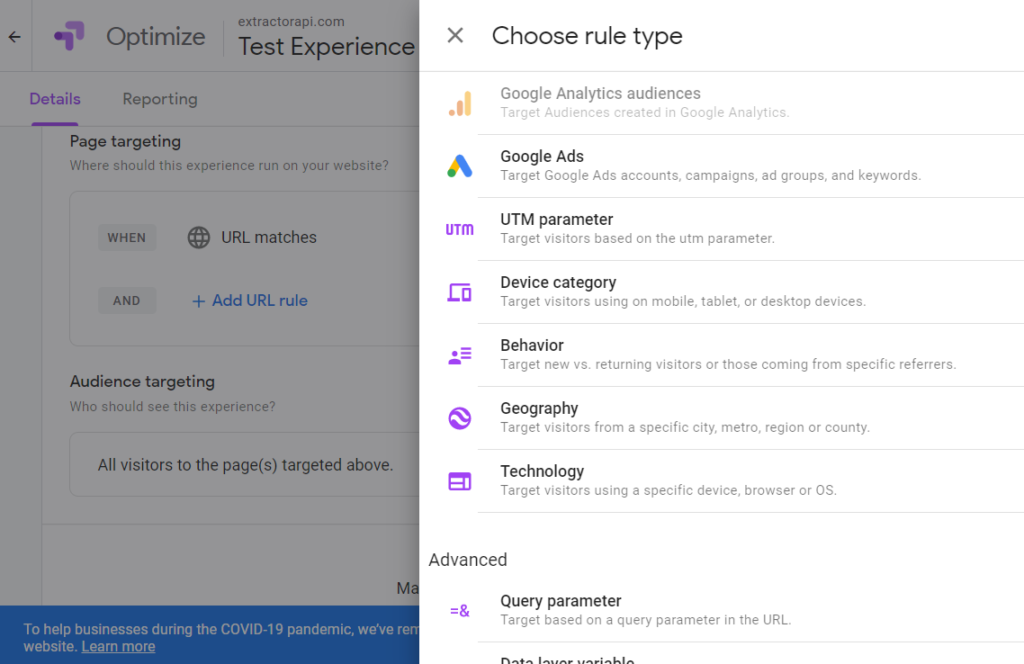
Krok 6a: Kierowanie na stronę i konto
Przewijając w dół, w opcji Kierowanie na stronę zostawiamy adres URL strony, który ustawiliśmy podczas tworzenia środowiska, ponieważ tam będziemy przeprowadzać test. Pozostawimy też sekcję kierowania na odbiorców bez zmian, ale na pewno zajrzyj tam do opcji Dostosuj .  Tyle opcji?.
Tyle opcji?.
Ale stłumijmy nasze instynkty nerd-out i brnijmy dalej.
Jesteśmy na misji, pamiętasz?
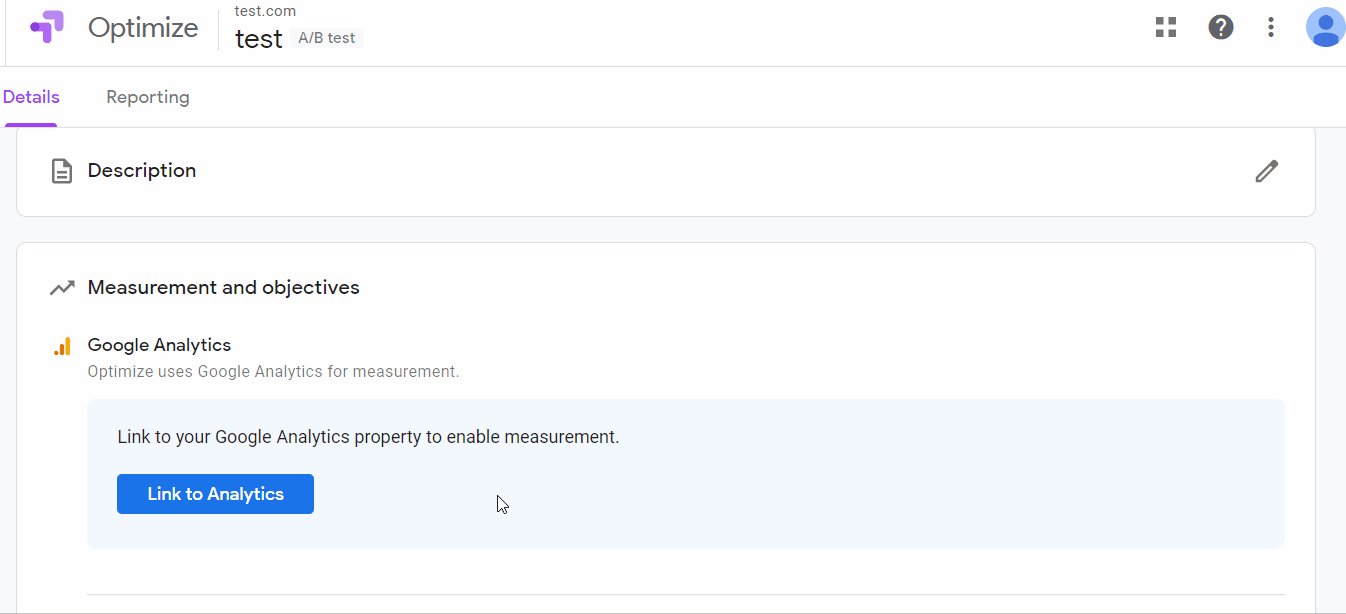
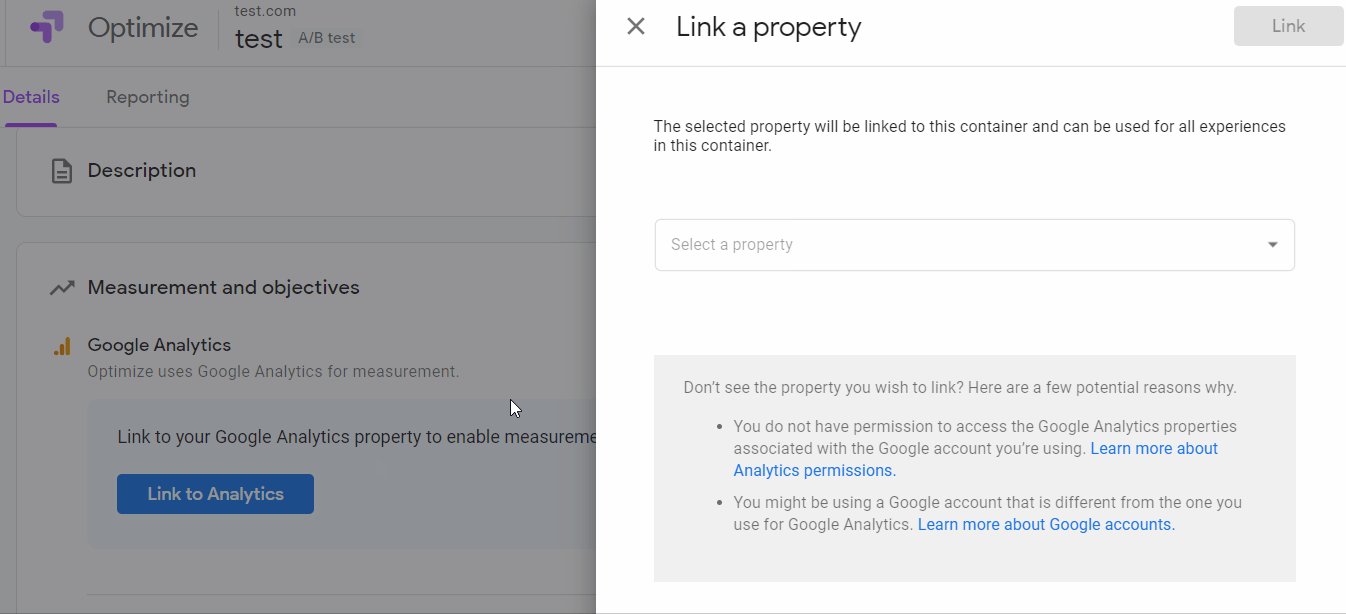
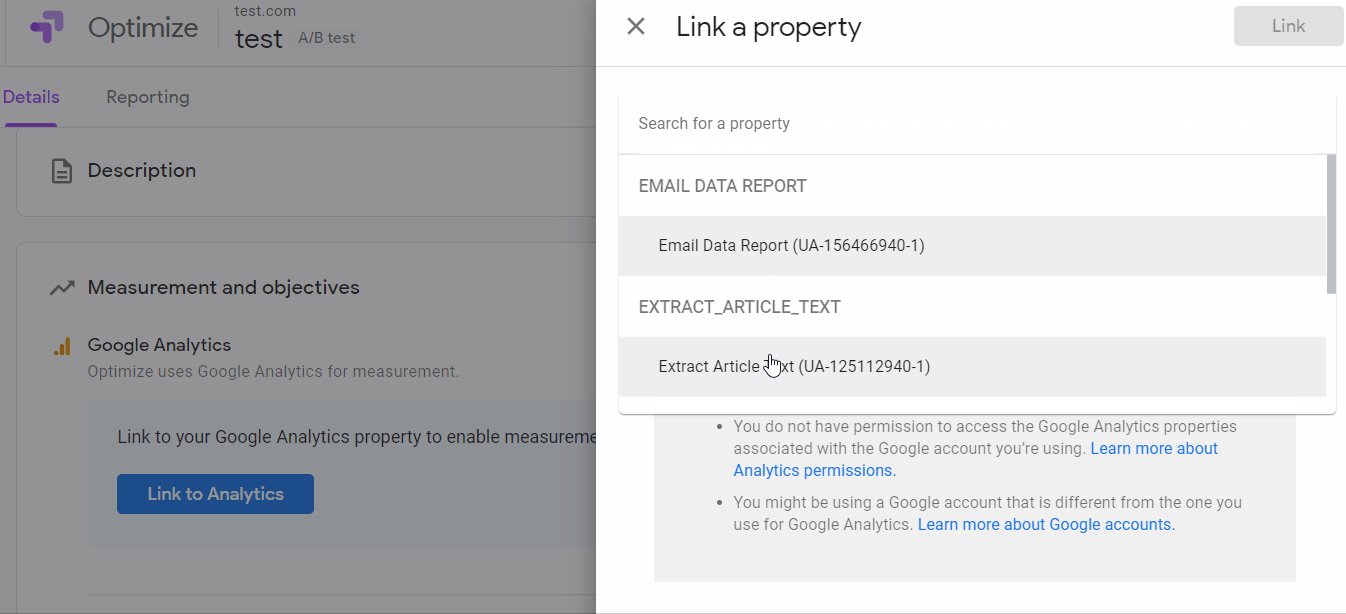
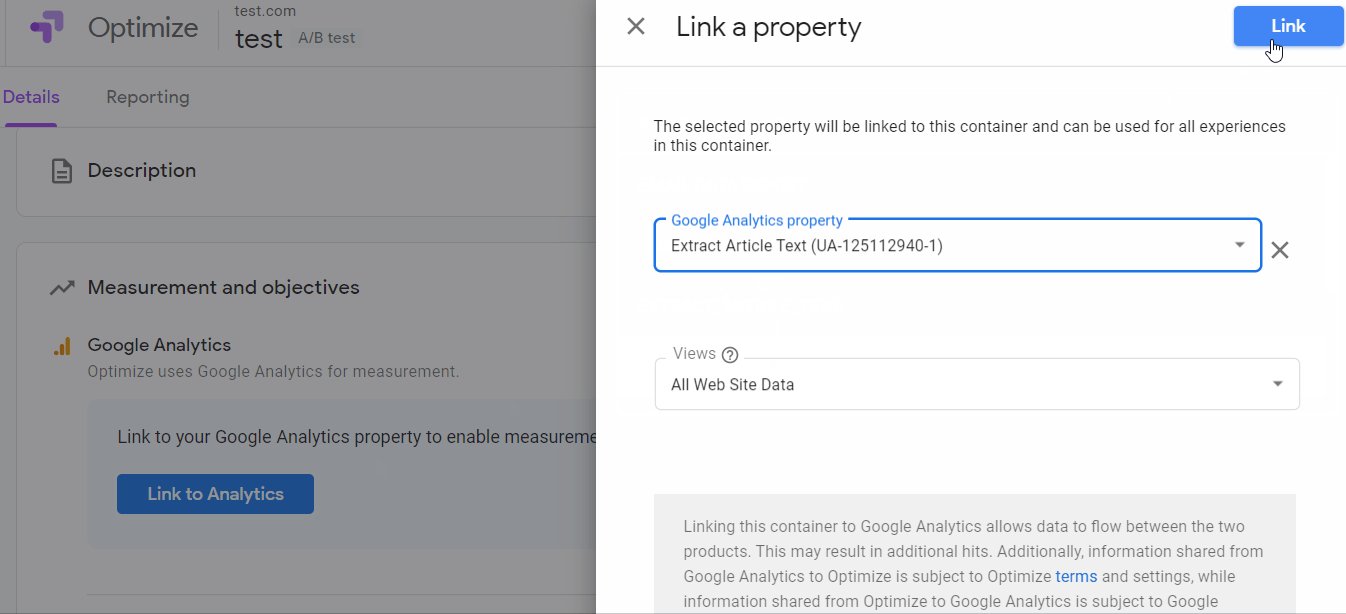
Krok 6b: łączenie Google Analytics
A teraz ważny pierwszy krok: połączenie naszego konta Google Analytics (tego powiązanego z testowaną witryną) z naszym kontem Optymalizacji. To jest proste, jak to tylko możliwe.  Po połączeniu konta zobaczysz komunikat z globalnym tagiem witryny (GST), który powinieneś zainstalować na początku, z dodatkiem czerwonego tekstu — to wszystko, co musisz umieścić w swoim GST, i zawiera już identyfikator kontenera, który widzieliśmy wcześniej.
Po połączeniu konta zobaczysz komunikat z globalnym tagiem witryny (GST), który powinieneś zainstalować na początku, z dodatkiem czerwonego tekstu — to wszystko, co musisz umieścić w swoim GST, i zawiera już identyfikator kontenera, który widzieliśmy wcześniej.  Niesamowite, prawda?
Niesamowite, prawda?
Krok 7a: Ustalenie celu
Tuż pod sekcją, w której połączono konto Google Analytics, znajduje się sekcja Cele .
Optimize definiuje Cele jako „funkcjonalność witryny, którą chcesz zoptymalizować”.
Innymi słowy, to wyniki, które chcemy osiągnąć dzięki naszemu testowi A/B — i sposób, w jaki będziemy mierzyć ten cel .
Dlatego dobrym pomysłem jest rozpoczęcie prostego, łatwego do zdefiniowania testu – zmiana słowa w tekście CTA – i łatwego do zdefiniowania celu – w naszym przypadku przyciągnięcie większej liczby osób do strony z cennikiem (do której prowadzi przycisk).
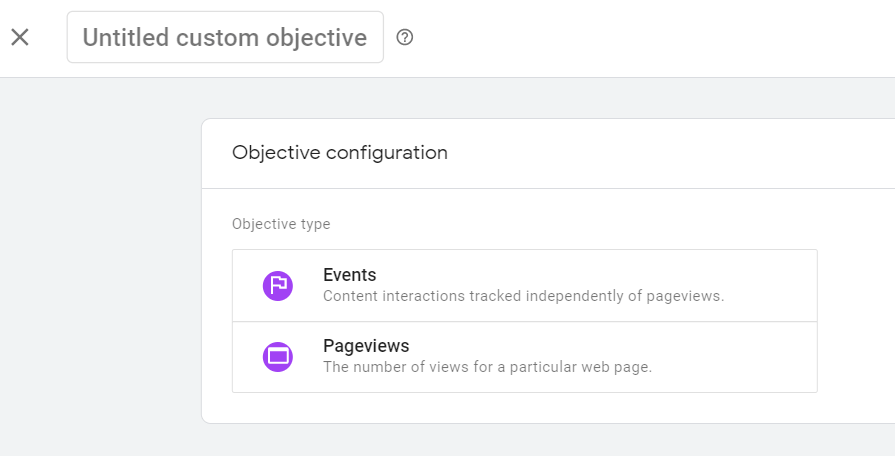
Aby to skonfigurować, kliknij menu Dodaj cel eksperymentu i kliknij Utwórz niestandardowy .
Powinieneś zobaczyć, co następuje.  Nazwij swój cel, jak chcesz — na przykład „Strona cenowa”.
Nazwij swój cel, jak chcesz — na przykład „Strona cenowa”.
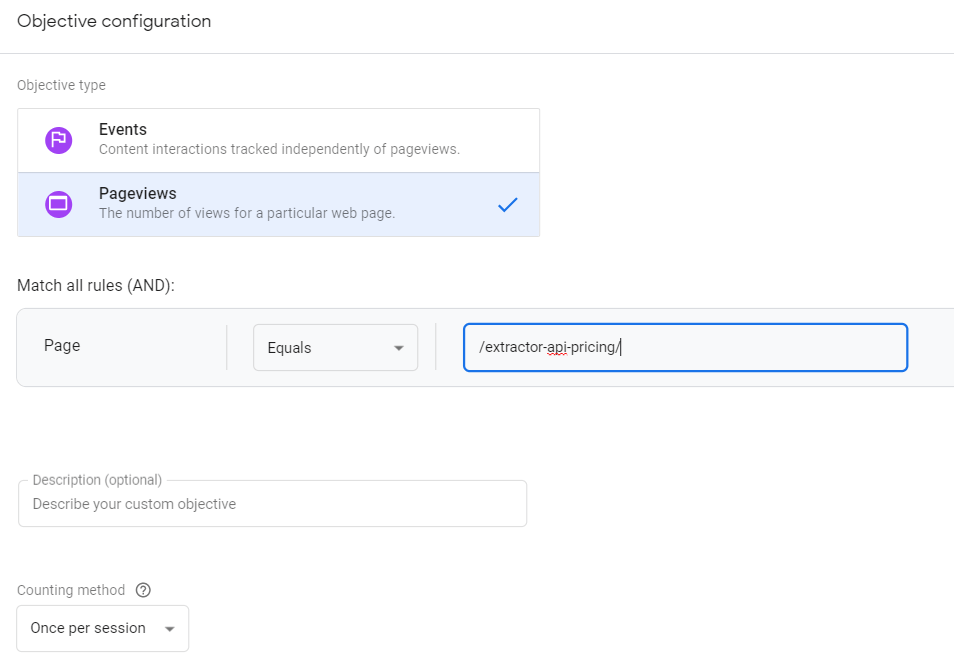
Wybierzemy Odsłony , ponieważ będziemy mierzyć skuteczność naszego celu na podstawie liczby odsłon na stronie z ceną.  Ponieważ Twoje konto Analytics zostało połączone, będziesz mieć teraz dostęp do stron swojej witryny, dzięki czemu możemy ustawić dokładne dopasowanie do strony z cennikiem.
Ponieważ Twoje konto Analytics zostało połączone, będziesz mieć teraz dostęp do stron swojej witryny, dzięki czemu możemy ustawić dokładne dopasowanie do strony z cennikiem.
Teraz Optimize będzie w stanie zmierzyć, ile osób przeszło na stronę z cennikiem ze strony testowej.
Niezbyt dokładne, ponieważ możesz przejść do Analytics, skonfigurować śledzenie zdarzeń dla kliknięcia przycisku i użyć go jako miary.
Ale dla nas to dobry początek — w przyszłości będziesz chciał stworzyć to wydarzenie.
Oto świetny przewodnik, jak to zrobić za pomocą Menedżera tagów Google.
Krok 7b: Testowanie konfiguracji
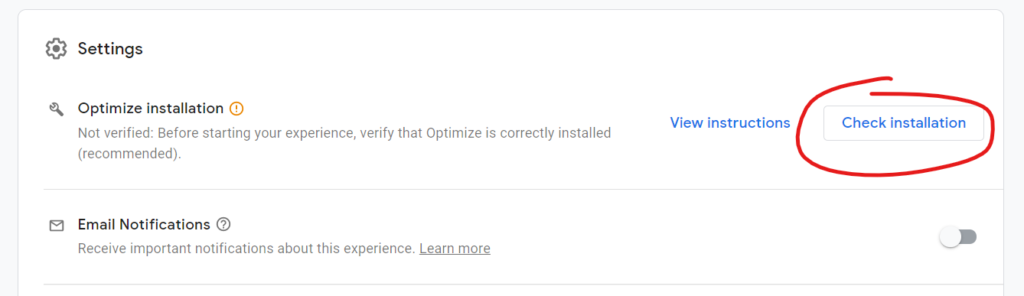
Czas na diagnostykę!
Jest to przerażający moment, w którym wstrzymasz oddech, gdy Optimize określa, czy zainstalowałeś poprawnie.
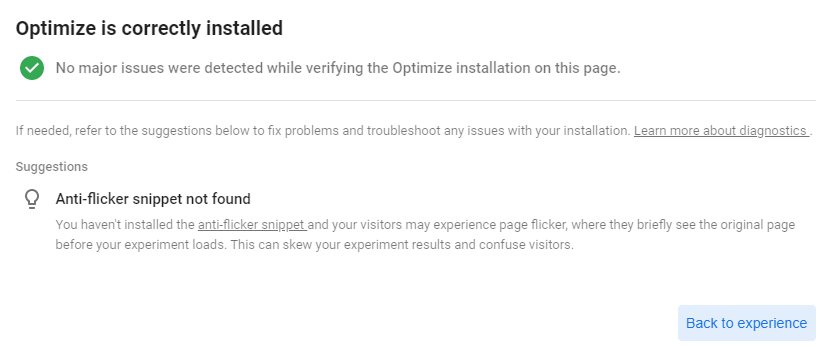
Nie martw się, jeśli to nie zadziała od razu — może to zająć kilka prób, ale w końcu, gdy klikniesz Sprawdź instalację …  Zobaczysz to, jeśli poprawnie zainstalowałeś Analytics i Optimize, a także jeśli wystąpił problem.
Zobaczysz to, jeśli poprawnie zainstalowałeś Analytics i Optimize, a także jeśli wystąpił problem.
Skrzyżuj palce…
 Krok 8: Przeprowadzenie eksperymentu i zakończenie
Krok 8: Przeprowadzenie eksperymentu i zakończenie
Teraz wszystko gotowe!
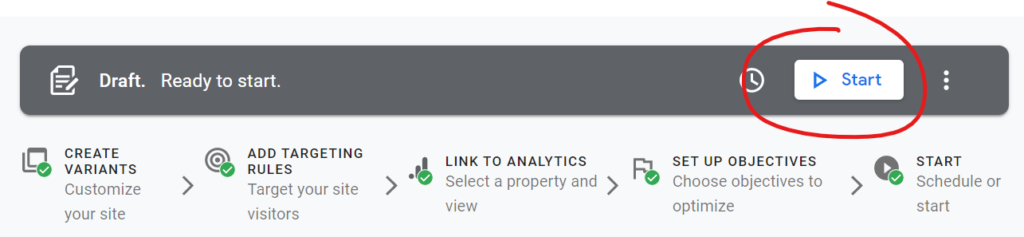
Możesz rzucić okiem na pozostałe opcje poniżej, ale możemy bezpiecznie rozpocząć test, gorliwie czekać w oczekiwaniu i ostatecznie zobaczyć zimne, twarde dane.
Przejdź na górę strony Doświadczenia i kliknij Start !  To wszystko na teraz. Witamy na początku Twojej przygody z copywritingiem opartej na danych. ?
To wszystko na teraz. Witamy na początku Twojej przygody z copywritingiem opartej na danych. ?
Subskrybuj
Przeczytałem i akceptuję Regulamin*
