Nowy czynnik rankingowy Google: doświadczenie strony
Opublikowany: 2020-06-1028 maja 2020 r. Google ogłosił, że wyda aktualizację swojego systemu rankingowego. Nowy algorytm obsługi strony, wprowadzony w 2021 r., próbuje ocenić zadowolenie użytkowników ze stron internetowych za pomocą zestawu sygnałów dotyczących jakości witryny. Opiera się zarówno na nowych, jak i istniejących czynnikach rankingowych i łączy je w złożony indeks, aby zapewnić zadowolenie użytkowników. Niektóre z tych sygnałów (takie jak prędkość ładowania) mogą już być Ci znane, podczas gdy inne są zupełnie nowe. Google ma nadzieję, że zmiany ostatecznie przyczynią się do rozwoju biznesu internetowego poprzez usprawnienie transakcji.
Co to jest doświadczenie strony?
Co to jest doświadczenie strony?
Google opisuje swoją nową aktualizację jakości strony w następujący sposób:
Sygnał doświadczenia strony mierzy aspekty postrzegania przez użytkowników doświadczenia interakcji ze stroną internetową. Optymalizacja pod kątem tych czynników sprawia, że internet jest przyjemniejszy dla użytkowników we wszystkich przeglądarkach i na wszystkich platformach internetowych, a także pomaga witrynom ewoluować w kierunku oczekiwań użytkowników urządzeń mobilnych. Wierzymy, że przyczyni się to do sukcesu biznesowego w sieci, ponieważ użytkownicy będą bardziej zaangażowani i będą mogli dokonywać transakcji z mniejszymi oporami.
Nowy algorytm Google do obsługi strony jest próbą giganta wyszukiwania, aby poprawić jakość stron internetowych. Oznacza to wyraźne odejście od zwykłego rankingu stron pod względem trafności oraz w kierunku uwzględnienia ich stylu i wyglądu.
To nowe podejście ma sens biznesowy. Chociaż kalifornijski gigant wyszukiwania wciąż chce „uporządkować informacje z całego świata”, rozumie, że wrażenia użytkownika są bardziej otaczające niż tylko prezentacja danych. Strony muszą również sprawiać, że ludzie poczują się zachwyceni.
Nadchodzący algorytm obsługi strony w 2021 r. oznacza zasadniczą ewolucję w myśleniu. Historia uczy nas, że dopasowanie słów kluczowych pomaga użytkownikom do pewnego momentu. Ale Google wie, że doświadczenie w sieci nie sprowadza się do jednego wskaźnika, takiego jak trafność. Na wrażenia użytkownika wpływa wiele czynników.
Google chce, aby webmasterzy unikali kiepskiego interfejsu użytkownika, który odbiera radość i sprawia, że interakcja z siecią jest stresująca i nieprzyjemna.
Dla osób zainteresowanych zrozumieniem, dlaczego firma jest zmotywowana do opublikowania nowej aktualizacji 2021, film jest pouczający. Witryna może mieć dużo słów kluczowych i linków zwrotnych autorytetu, ale jeśli elementy strony ładują się słabo, użytkownicy mają negatywne wrażenia. I właśnie tego Google chce uniknąć.
Co to są kluczowe wskaźniki internetowe?
Co to są kluczowe wskaźniki internetowe?
Podstawowe wskaźniki internetowe to wskaźniki używane przez Google do uchwycenia „rzeczywistego” doświadczenia użytkowników. Próbują obiektywnie zmierzyć jakość strony internetowej, aby poinformować algorytm rankingu.
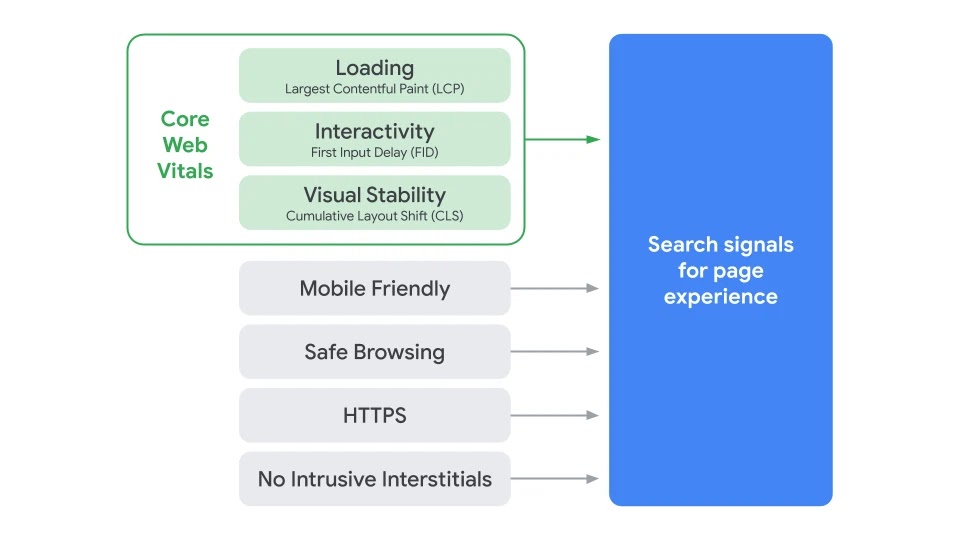
Google dzieli podstawowe elementy sieci na trzy kategorie: szybkość ładowania, interaktywność i stabilność wizualna. Te terminy mogą wydawać się techniczne, ale po ich rozbiciu łatwo je zrozumieć.

Źródło: Google Webmaster Central Blog
Tutaj wyjaśniamy każdy z nich po kolei, bez żargonu:
Ładowanie: największa zawartość farby (LCP)
LCP to metryka informująca o tym, jak długo trwa załadowanie największego elementu na widocznej stronie (takiego jak obraz). Google definiuje dobry czas LCP jako poniżej 2,5 sekundy, a słaby na ponad 4. Jeśli LCP znajduje się gdzieś pomiędzy tymi dwoma, szybkość ładowania witryny „wymaga poprawy”. Idealnie, Google chce LCP poniżej 2,5 sekundy.
Interaktywność: Opóźnienie pierwszego wejścia (FID)
FID to miara czasu opóźnienia między interakcją użytkownika ze stroną a możliwością odpowiedzi przeglądarki. W idealnym przypadku witryny powinny natychmiast reagować na kliknięcia linków i przycisków, ale nie zawsze tak się dzieje. Google definiuje FID poniżej 100 ms jako „dobre”, poniżej 300 ms jako wymagające poprawy, a powyżej 300 ms jako „słabe”.
Stabilność wizualna: skumulowane przesunięcie układu (CLS)
CLS to kluczowy element sieci, który próbuje zmierzyć stopień, w jakim elementy strony poruszają się nieoczekiwanie, gdy strona się ładuje lub zmienia się okno widoku. Google definiuje przesunięcie układu jako występujące za każdym razem, gdy widoczny element (np. obraz) przesuwa się z jednej części widocznego ekranu do drugiej. Zmiany w układzie są niezwykle irytujące dla użytkowników i często mogą prowadzić do prawdziwych szkód, jeśli klikną niewłaściwe rzeczy. Ponadto losowy ruch może uniemożliwić korzystanie z interfejsów na urządzeniach mobilnych. Dlatego Google chce, aby hosty internetowe podjęły kroki w celu ich uniknięcia. Google oblicza wskaźnik CLS (lub wynik przesunięcia układu) jako ułamek wpływu pomnożony przez ułamek odległości. Innymi słowy, im większy element strony i im dalej się porusza, tym gorszy wynik. Wynik poniżej 0,1 to „dobry”, a wynik poniżej 0,25 to „słabo”.
Google uzupełnia te kluczowe informacje o sieci innymi czynnikami, tworząc zestaw sygnałów wyszukiwania dotyczących jakości strony. Wiele z nich może być już znanych.
Mobilność
W 2015 r. Google wprowadził aktualizację, która nakłada kary na strony internetowe niezoptymalizowane pod kątem treści mobilnych. Od tego czasu webmasterzy coraz częściej przyjęli strategię skoncentrowaną na urządzeniach mobilnych, stawiając na pierwszym miejscu korzystanie ze smartfonów i tabletów nad komputerami stacjonarnymi.
Bezpieczne przeglądanie. Bezpieczne przeglądanie podnosi rankingi stron, które są wolne od złośliwego oprogramowania i oszustw, a obniżają te, które nie są. Od dawna jest podstawą algorytmu rankingu Google i otrzymał poważną aktualizację w 2016 roku, karzącą wielokrotnych przestępców.
HTTPS
Bezpieczeństwo HTTPS jest ważne dla Google. Firma naciska na tę technologię, aby poprawić bezpieczeństwo w Internecie (szczególnie w przypadku transakcji klientów) i poprawić ogólne wrażenia z korzystania z Internetu.
Brak natrętnych reklam pełnoekranowych
Wreszcie, Google chce, aby dostawcy usług hostingowych przestali używać natrętnych reklam pełnoekranowych (wyskakujących okienek), które opóźniają dostęp do witryn i szkodzą ich obsłudze. Firma będzie karać strony wyświetlające samodzielne lub wyskakujące reklamy pełnoekranowe, które użytkownicy muszą odrzucić przed uzyskaniem dostępu do głównej treści.
Gigant wyszukiwania wierzy, że te metryki pozwolą mu zapewnić jakość doświadczenia użytkownika, bez konieczności ręcznego odwiedzania każdej witryny (czy to za pomocą ludzi, czy jakiegoś rozwiązania AI). Jak widać na diagramie, nowy klucz Web Vitals obok istniejących już wskaźników jakości strony. Mamy nadzieję, że te nowe zachęty doprowadzą do większej radości użytkowników, kładąc kres irytacji, która obecnie nęka przeglądanie.
Kiedy ta aktualizacja zostanie opublikowana?
Kiedy ta aktualizacja zostanie opublikowana?
Google zwykle nie przekazuje webmasterom istotnych powiadomień przed wprowadzeniem aktualizacji. 24 września 2019 r. firma poinformowała hostów internetowych z kilkugodzinnym wyprzedzeniem przed wprowadzeniem szerokiej podstawowej aktualizacji algorytmu rankingu. Niektóre witryny straciły znaczną część ruchu.
To, że mówi o tej aktualizacji z wielomiesięcznym wyprzedzeniem, jest bardzo niezwykłe. Wygląda na to, że firma oferuje webmasterom trochę luzu w świetle pandemii COVID-19.

Google nie określiło jeszcze dokładnej daty, kiedy ta aktualizacja zostanie opublikowana. Ale mówi, że zmiany w rankingu nastąpią dopiero w 2021 r. i że poinformuje o tym z sześciomiesięcznym wyprzedzeniem, zanim jakakolwiek aktualizacja zostanie opublikowana.
Ponadto Google zapewnia użytkownikom narzędzia, które pozwolą im zacząć już teraz, aby w przyszłości uniknąć kar w rankingu. Częściowo takie podejście jest odpowiedzią na społeczność, która domaga się wcześniejszego powiadomienia. Częściowo jest to sposób, w jaki gigant wyszukiwania może poprawić wrażenia użytkownika przed pojawieniem się łatki z 2021 roku.
Jak duża będzie ta aktualizacja?
Jak duża będzie ta aktualizacja?
Obecnie nie wiemy, jak duża będzie ta aktualizacja. A Google prawdopodobnie też nie wie. Według swojego Webmaster Central Blog: „Ponieważ [Google kontynuuje] prace nad identyfikacją i pomiarem aspektów doświadczenia, [planuje] co roku uwzględniać więcej sygnałów dotyczących jakości strony”. Dlatego wszelkie nadchodzące zmiany prawdopodobnie będą podlegać rewizji w nadchodzących miesiącach.
Rudy Galfi, kierownik produktu w zespole ds. ekosystemu Google, powiedział, że organizacja nie będzie omawiać wagi każdego sygnału doświadczenia strony. Potwierdził jednak, że jakość treści nadal będzie nadrzędnym czynnikiem. Oryginalne i pouczające artykuły nadal będą wysoko w rankingu, nawet jeśli jakość strony jest niska.
Możemy zorientować się, jak duża może być ta aktualizacja, patrząc na poprzednie aktualizacje firmy. Dane sugerują, że aktualizacja Google ze stycznia 2011 r., Panda, wpłynęła na 12% wyników w USA. Podobnie, październikowa aktualizacja BERT wpłynęła na około jedno na dziesięć zapytań.
Te aktualizacje dotyczyły jednak przede wszystkim konkretnych problemów z ekosystemem wyszukiwania. Na przykład Panda wykorzeniła „cienkie” treści, które nie przyniosły użytkownikom prawdziwej wartości. A BERT to aktualizacja uczenia maszynowego, która pomogła Google lepiej zrozumieć ludzki język i przekazywać je do bardziej trafnych wyników. Intuicyjnie ta aktualizacja 2021 wydaje się szersza niż którakolwiek z poprzednich aktualizacji. Ponieważ stara się zidentyfikować cechy charakterystyczne dla wszystkich witryn, może potencjalnie wpłynąć na każdego.
Wygrywa Quick Page Experience
Wygrywa Quick Page Experience
Obecna rada jest dla webmasterów, aby zajęli się ulepszaniem swoich witryn teraz, zamiast czekać na aktualizację i rankingi. Pamiętaj, że zmiany, które wprowadzasz dzisiaj, nie służą wyłącznie Google; pomagają poprawić zdolność witryny do konwersji.
W FATJOE zebraliśmy pięć krótkich wskazówek, które pomogą Ci natychmiastowo poprawić jakość Twojej strony. Oto, co należy zrobić:
Zoptymalizuj szybkość strony
Szybkość ładowania strony jest istotnym czynnikiem, który przyczynia się do zadowolenia użytkowników. Jednak szybkie ładowanie wszystkich elementów jest wyzwaniem technicznym.
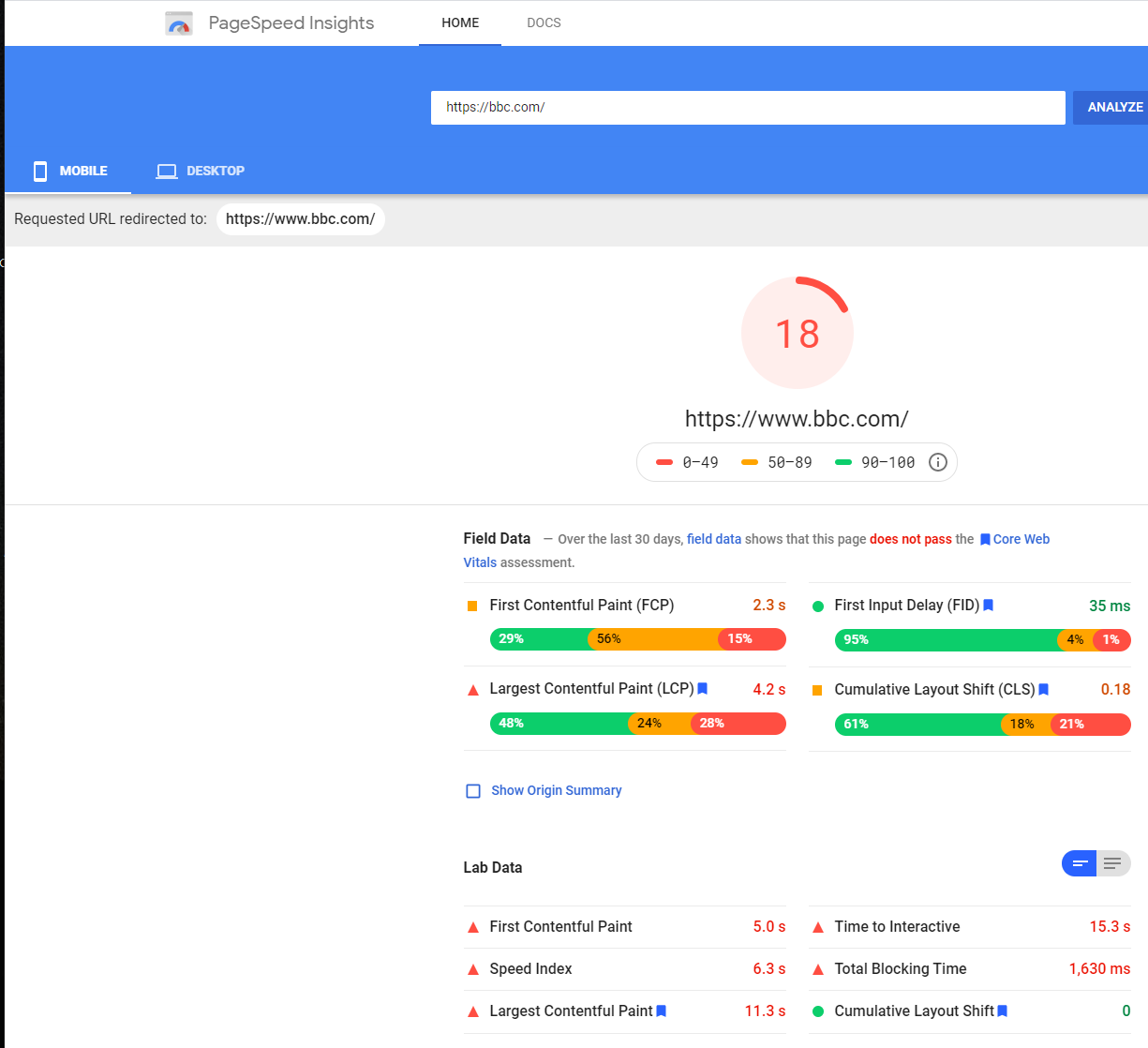
Najpierw kliknij ten link do narzędzia Google PageInsights i sprawdź aktualną szybkość strony. (Możesz dowiedzieć się więcej o tym, jak Google klasyfikuje dane wyjściowe zgłoszonych tutaj).
Otrzymasz raport, który wygląda mniej więcej tak:

Jeśli należysz do kategorii „słaba” lub „wymaga poprawy”, musisz podjąć dodatkowe kroki.
Sposób, w jaki to zrobisz, zależy w dużej mierze od Twoich konkretnych potrzeb. Ogólnie istnieje kilka technik, których można użyć do poprawy jakości strony:
- Zoptymalizuj swoje obrazy, umieszczając je w odpowiednim formacie (PNG dla grafiki wektorowej, JPEG dla zdjęć)
- Korzystaj z sieci dystrybucji treści – sieci serwerów, które niezależnie obsługują użytkownikom elementy Twoich stron jednocześnie, zmniejszając w ten sposób opóźnienia serwera
- Wykorzystaj pamięć podręczną przeglądarki, aby po powrocie odwiedzających do Twojej witryny szybko wczytywały się czynniki obciążające dane, takie jak obrazy
- Zminimalizuj CSS, HTML i JavaScript, optymalizując kod, usuwając niepotrzebne znaki, w tym spacje i przecinki
- Włączenie kompresji w celu zmniejszenia rozmiaru plików CSS, HTML i JavaScript
- Popraw czas odpowiedzi serwera, szukając wąskich gardeł na swoim serwerze WWW (jeśli masz do niego dostęp), takich jak brak pamięci lub krótki czas odczytu i zapisu
Spraw, aby witryna była responsywna i przyjazna dla urządzeń mobilnych

Responsywne strony internetowe wykorzystują projektowanie, aby zapewnić piękne i spójne wyświetlanie treści, zarówno na komputerach stacjonarnych, jak i urządzeniach mobilnych.
Stworzenie responsywnej strony internetowej wymaga:
- Zapewnienie czytelności kroju lub czcionki zarówno na komputerach stacjonarnych, jak i urządzeniach mobilnych
- Zapewnienie responsywności osadzonych filmów i obrazów
- Dodawanie zapytań o media do układu
- Dodawanie metatagów dokumentu HTML
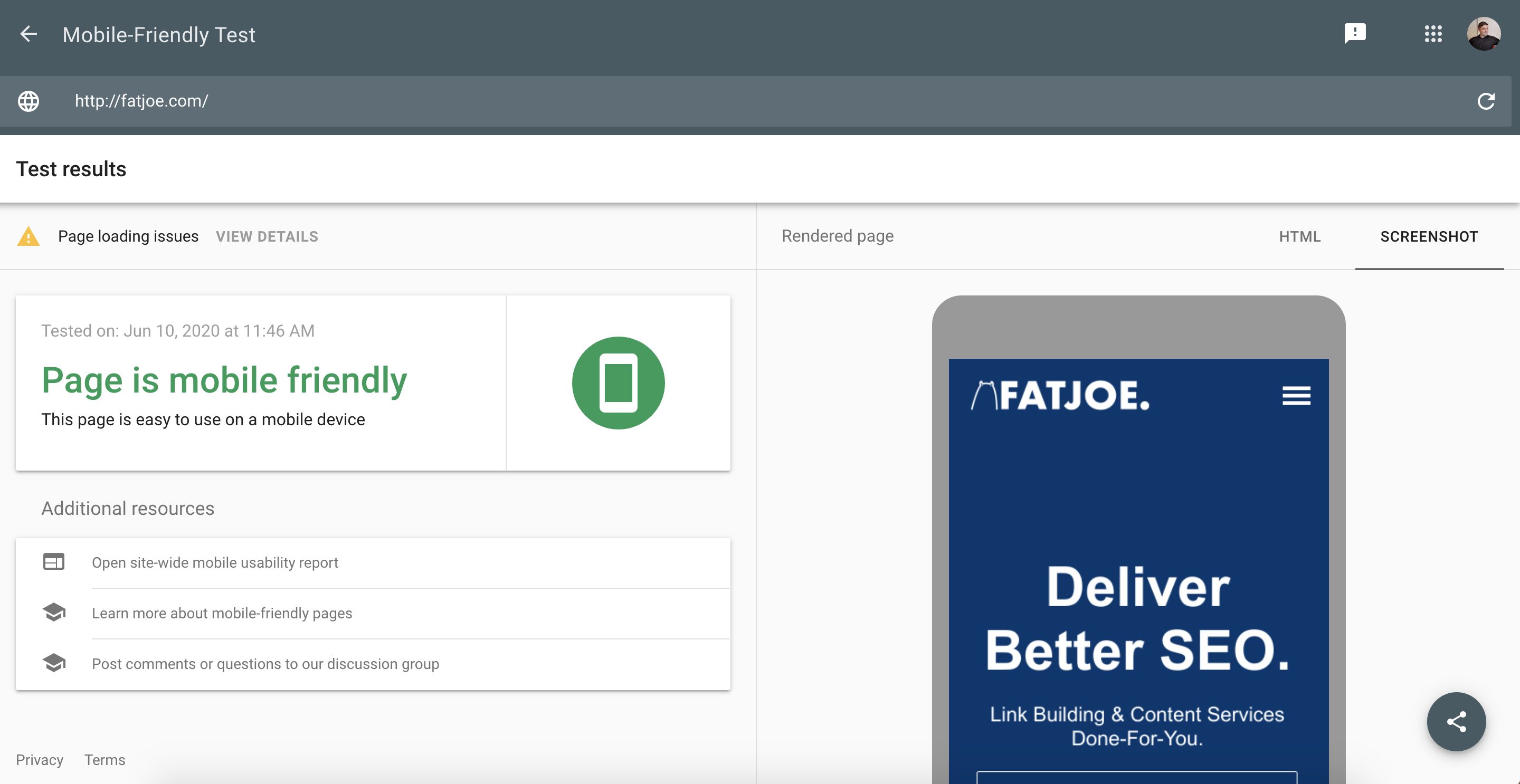
Możesz sprawdzić, jak responsywna jest Twoja witryna i czy masz jakiekolwiek problemy z responsywnością na urządzeniach mobilnych, korzystając z witryny Google Mobile-Friendly Test tutaj.
Napisz wyraźne nagłówki
Google używa systemu tagów nagłówka, aby określić, które fragmenty tekstu w Twojej witrynie są nagłówkami. Nagłówki HTML mają sześć różnych tagów nagłówków, od h1 do h2 aż do h6, przy czym h6 jest najmniej ważny. Przypisując etykietę h1, informujesz Google, że to jest tytuł Twojej strony.
Nagłówki są niezbędne, ponieważ informują użytkowników, czy treść jest odpowiednia dla ich potrzeb. Czasami zmiana jednego słowa w tytule h1 może podwoić lub potroić ruch.
Napisz jasne, jednoznaczne nagłówki, które dokładnie opisują zawartość strony poniżej. Generalnie powinieneś trzymać się jednego h1. Najlepiej sprawdzają się strony z jednym tytułem.
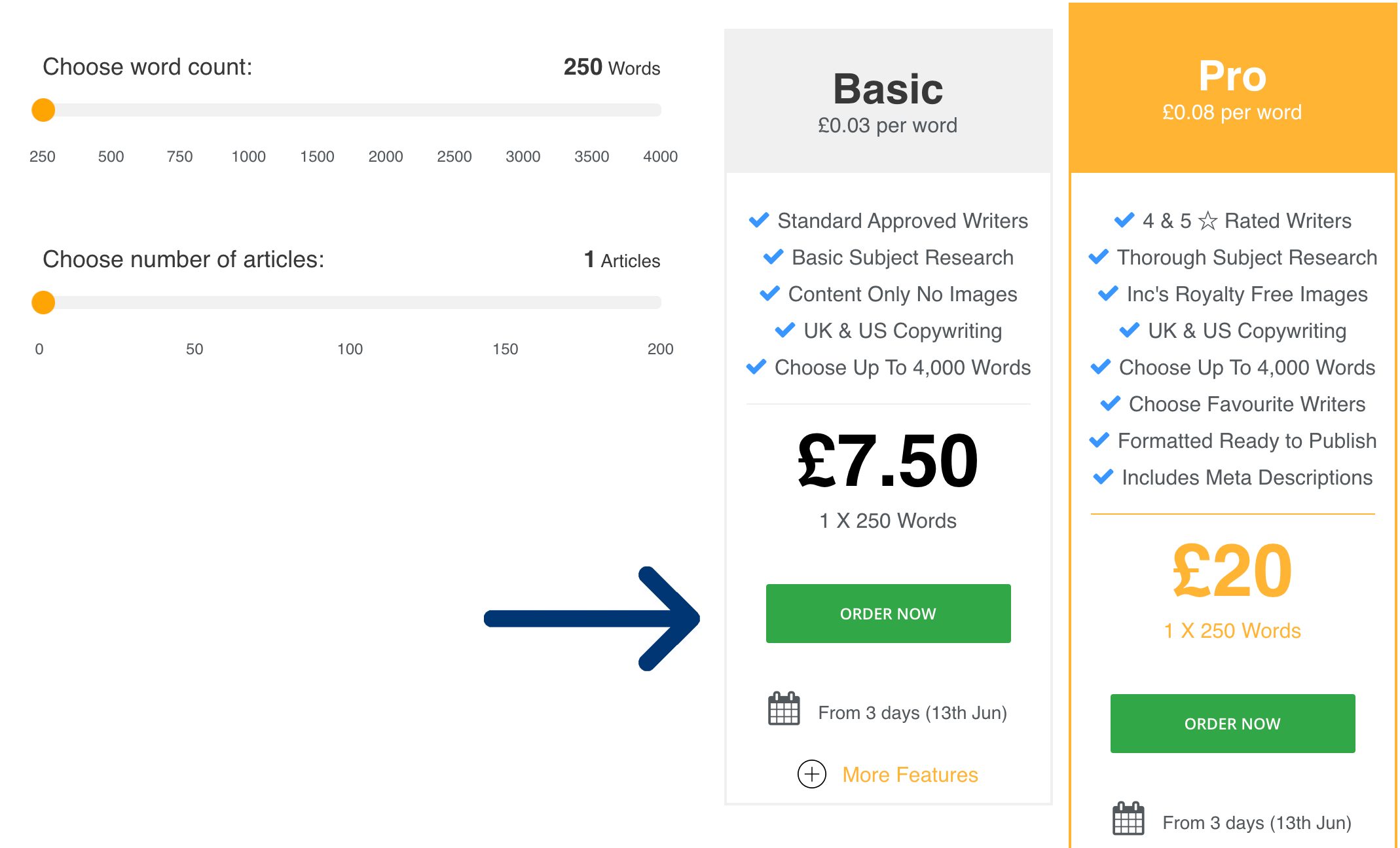
Używaj dobrze zaprojektowanych wezwań do działania

Celem zdecydowanej większości stron internetowych jest skłonienie użytkowników do podjęcia natychmiastowych działań, niezależnie od tego, czy chodzi o zapisanie się do newslettera, rozpoczęcie bezpłatnego okresu próbnego, czy zakup produktu.
Dobrze zaprojektowane wezwania do działania to umiejętnie rozmieszczone przyciski witryny, które zachęcają odwiedzających do zrobienia kolejnego kroku w kierunku konwersji. Najlepsze przykłady są zazwyczaj duże, jasne i oferują jasną propozycję wartości, taką jak „zdobądź więcej klientów już dziś. “
Rozpocznij swoje wezwanie do działania mocnym czasownikiem, takim jak „sklep”, „pobierz”, „zamów” lub „rozpocznij”.
Następnie poszukaj słów, które wzbudzają entuzjazm lub zainteresowanie. Na przykład możesz napisać „Zamów teraz swój wymarzony samochód” lub „Uzyskaj 50 procent zniżki już dziś!!
Następnie spróbuj podać powód, dla którego Twoi odbiorcy powinni przejść do następnego kroku. Zarabianie pieniędzy lub coś za darmo jest zawsze silną zachętą.
W stosownych przypadkach chcesz również dać użytkownikom poczucie, że czas jest najważniejszy i powinni działać już teraz, aby skorzystać z okazji. Wyrażenia takie jak „do wyczerpania zapasów” i „oferta ograniczona czasowo” mogą zachęcić do natychmiastowego działania.
Na koniec należy wziąć pod uwagę wygląd wezwań do działania na wszystkich urządzeniach. Możesz chcieć dołączyć różne typy CTA dla użytkowników w ruchu niż tych, którzy siedzą przy swoich komputerach stacjonarnych w domu.
Napraw strony 404
Błędy 404 występują, gdy użytkownicy żądają stron, których serwer nie może znaleźć. Zazwyczaj przeglądarki wyświetlają te błędy, gdy usuwasz stare strony.
Google nie lubi błędów wyszukiwania i może karać strony, które je zawierają. Dlatego ważne jest, aby się ich pozbyć, jeśli możesz.
Na szczęście firma udostępnia przydatne narzędzie o nazwie Google Search Console, które pomaga wykorzenić wszelkie błędy 404 i pozbyć się ich.

Wystarczy zalogować się na swoje konto w konsoli wyszukiwania Google, a następnie kliknąć błędy indeksowania w diagnostyce. Kliknij kartę „nie znaleziono” pod kartą „komputer”, „smartfon” lub „telefon z funkcjami”, aby zobaczyć wszystkie linki do Twoich stron, które powodują błąd 404. Znając strony będące źródłem tych błędów, możesz je ręcznie edytować, eliminując w ten sposób problem.
Wniosek
Wniosek
Jakość strony powinna zawsze być niezwykle ważnym czynnikiem dla Twojej witryny. Nie tylko odnosi się to bezpośrednio do takich rzeczy, jak konwersje, współczynnik odrzuceń i retencji użytkowników, ale teraz okazuje się być niezwykle ważnym czynnikiem rankingowym w pewnym momencie w 2021 r. Upewnij się, że jesteś przygotowany.
