Fragmenty śledzenia Google: których należy używać?
Opublikowany: 2019-08-02Ostatnia aktualizacja: 23 sierpnia 2019 r.
Google udostępnia różne fragmenty śledzenia do analizy interakcji odwiedzających na każdej stronie naszej witryny. Te fragmenty obejmują ga.js, analytics.js, GTM i gtag.js . Niektóre z tych fragmentów kodu działają lepiej niż inne w zależności od tego, co chcemy śledzić na naszych stronach internetowych, i upraszczają zarządzanie wstrzykiwaniem kodów śledzenia . Na tym blogu postaram się wyjaśnić, jaki jest cel każdego z tych fragmentów Google i kiedy ich używać.
Snippet to termin programistyczny określający niewielki obszar kodu źródłowego wielokrotnego użytku, kodu maszynowego lub tekstu.
Każdy z tych fragmentów to mały fragment kodu JavaScript, który wklejamy na stronach naszej witryny. Aby skorzystać z tych fragmentów, musimy skopiować odpowiedni fragment kodu, wkleić go na wszystkich stronach naszej witryny i zastąpić identyfikator GA_MEASUREMENT_ID wyświetlany również jako ciąg znaków UA-XXXXX-X lub GTM-XXXXXXX w kodzie fragmentu kodu, wyznaczoną witryną identyfikator nieruchomości na naszej stronie internetowej.
Powinniśmy wkleić te fragmenty na naszej stronie szablonu witryny lub na każdej stronie naszej witryny, tak aby w większości przypadków pojawiały się u góry tagu <head> i przed innymi tagami skryptu lub CSS. Niezwykle ważne jest, aby wiedzieć, że jeśli aktualizujemy naszą witrynę ze starego fragmentu do najnowszej, asynchronicznej wersji, po wstawieniu najnowszego fragmentu należy usunąć istniejący fragment kodu śledzenia. Nie zaleca się używania obu fragmentów razem na tej samej stronie, ponieważ możemy zduplikować nasze dane.
Gdy na przykład dodamy dowolny z tych fragmentów kodu śledzenia do naszej witryny, możemy wysłać do naszego narzędzia śledzącego odsłonę dla każdej strony, którą odwiedzający widzą w naszej witrynie. Fragment kodu przetwarza dane i może wywnioskować wiele informacji, w tym:
- Całkowity czas, jaki odwiedzający spędza na naszej stronie.
- Czas, jaki odwiedzający spędza na każdej stronie i w jakiej kolejności te strony były odwiedzane.
- Jakie linki wewnętrzne kliknął użytkownik (na podstawie adresu URL następnej odsłony).
Ponadto, adres IP, ciąg agenta użytkownika i wstępna inspekcja strony, fragment kodu może go śledzić, gdy tworzymy niestandardowy moduł śledzący, aby określić takie rzeczy jak:
- Położenie geograficzne odwiedzającego.
- Z jakiej przeglądarki i systemu operacyjnego korzysta odwiedzający.
- Rozmiar ekranu i to, czy w przeglądarce użytkownika jest zainstalowany Flash lub Java.
- Witryna odsyłająca odwiedzającego.
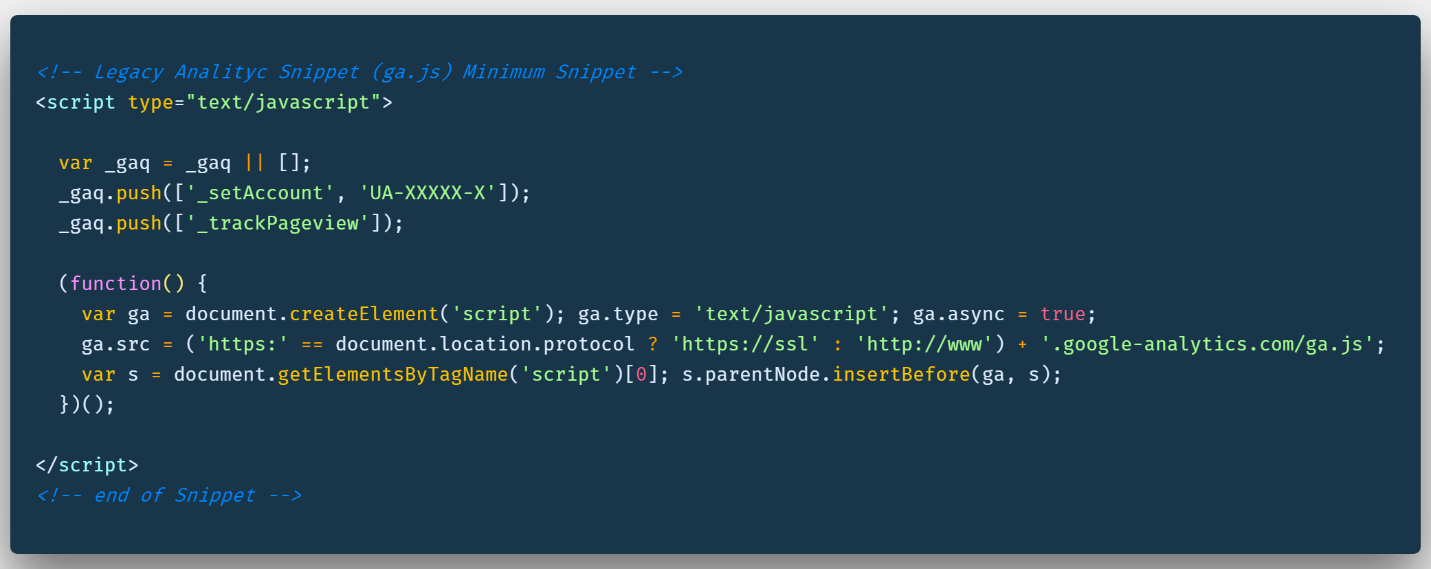
Starszy fragment analityczny (ga.js)
ga.js to klasyczna analityka lub starsza biblioteka śledzenia Google Analytics. Tak, ten fragment kodu służy specjalnie do wysyłania danych śledzenia do Google Analytics. ga.js to biblioteka JavaScript służąca do mierzenia interakcji użytkowników z naszą witryną.

ga.js jest już przestarzałą biblioteką (nie jest przestarzałą), ale nadal śledzi. Jedną z niedogodności związanych z używaniem tego fragmentu kodu jest to, że musimy mieć dostęp do kodu źródłowego strony, aby wstawić część kodu poleceń śledzenia i konfigurację funkcji potrzebnych do asynchronicznego śledzenia strony w celu wysłania danych śledzenia z powrotem na serwery Google Analytics. Obiekt _gaq umożliwia asynchroniczną składnię.
Jeśli dopiero zaczynamy korzystać z Google Analytics, lepiej użyć jednego z najnowszych nowoczesnych fragmentów kodu śledzenia dostępnych w Google.
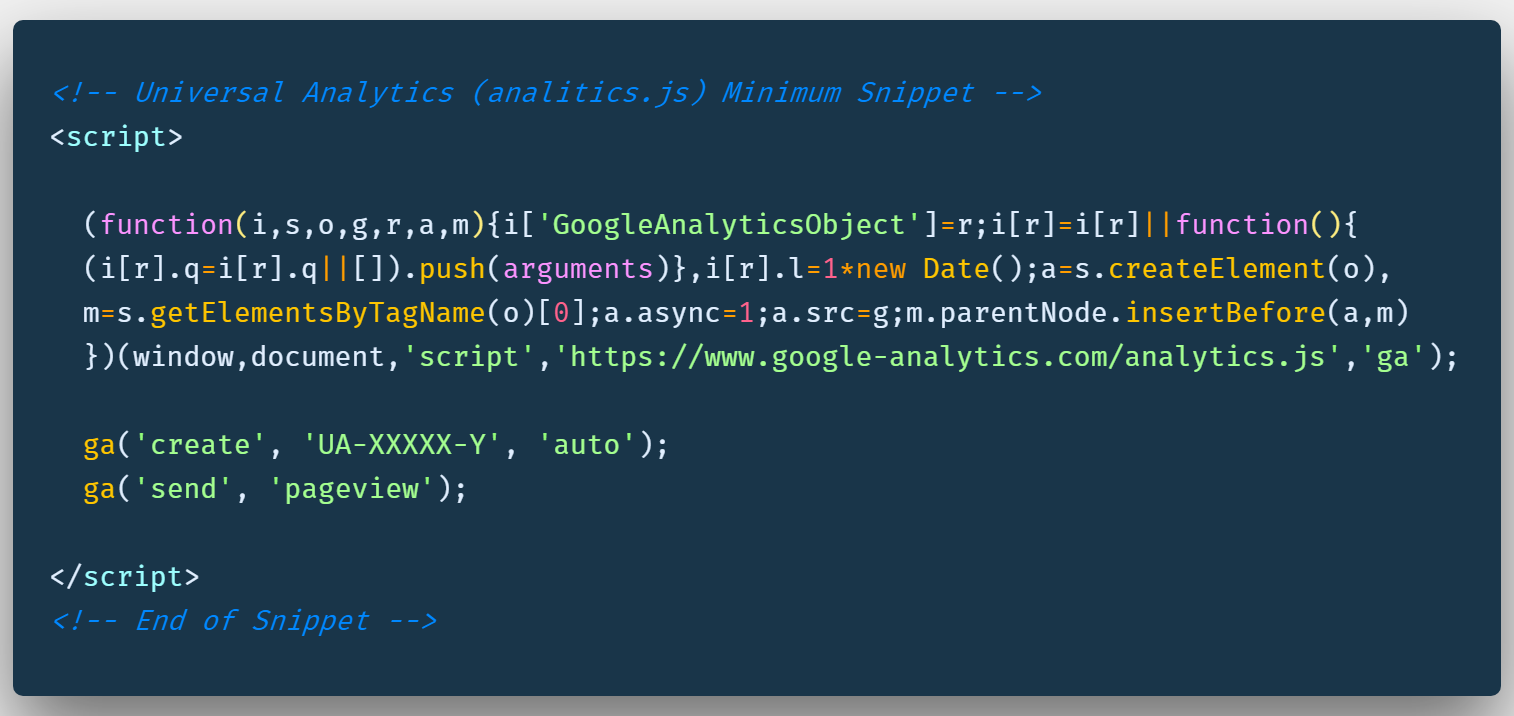
Universal Analytics (analytics.js)
Universal Analytics to nowy standard operacyjny Google Analytics. Podobnie jak starszy fragment, biblioteka analytics.js jest biblioteką JavaScript służącą do mierzenia interakcji użytkowników z naszą witryną. Biblioteka analytics.js to najnowsza biblioteka JavaScript dla Google Analytics zaprojektowana z myślą o wykorzystaniu wszystkich nowych funkcji platformy Universal Analytics.

Ten fragment kodu śledzenia JavaScript definiuje globalną funkcję ga znaną jako „kolejka poleceń”. Nazywa się to kolejką poleceń, ponieważ zamiast natychmiastowego wykonywania otrzymanych poleceń, dodaje je do kolejki, która opóźnia wykonanie do momentu pełnego załadowania biblioteki analytics.js.
Jeśli dopiero zaczynasz korzystać z Google Analytics i chcesz śledzić interakcję użytkowników tylko w Google Analytics, powinieneś użyć tego fragmentu. Jeśli zamierzasz śledzić inne rodzaje interakcji użytkowników na swoich stronach internetowych lub umieszczać inne fragmenty w swoich witrynach, takich jak Facebook Pixel lub Google Ads, użyj jednego z pozostałych fragmentów, które zostaną wyjaśnione w dalszej części.
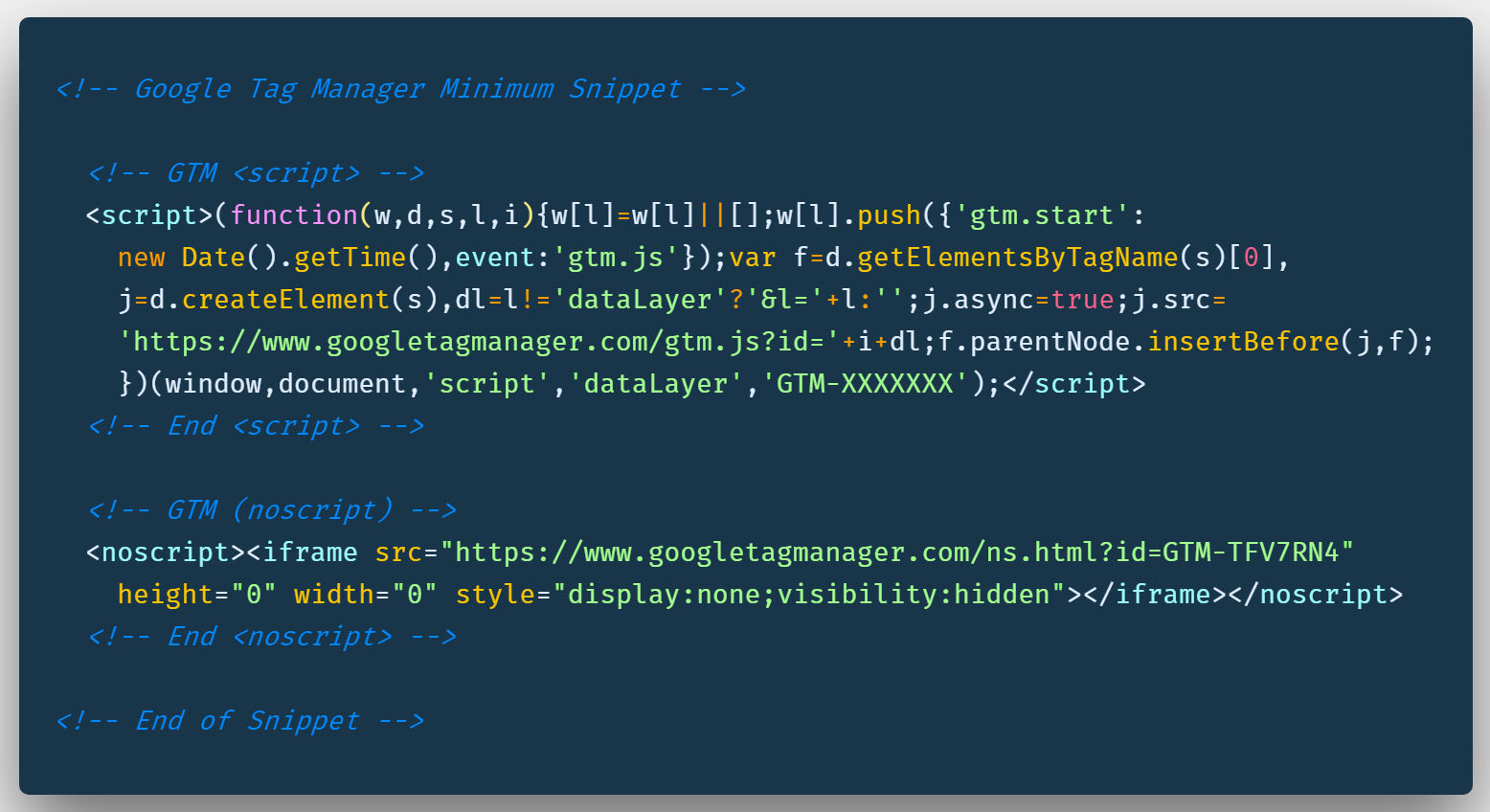
Menedżer tagów Google (GTM)
Google Tag Manager to system zarządzania tagami, który pozwala szybko i łatwo aktualizować kody śledzenia lub pomiaru. Te fragmenty kodu są zbiorczo nazywane tagami, które są wstrzykiwane w naszej witrynie internetowej lub aplikacji mobilnej.


Instalujemy GTM, aby konfigurować i wdrażać tagi, w tym tagi z Google Ads, Google Analytics, Facebooka i innych firm zewnętrznych. Fragment kodu GTM składa się z dwóch skryptów. Taki, który powinien być umieszczony jak najbliżej otwierającego tagu <head>, ale poniżej wszelkich deklaracji „dataLayer”; a drugi skrypt to fragment kodu <noscript>, który należy umieścić bezpośrednio za otwierającym tagiem <body> w naszym kodzie HTML.
Po zainstalowaniu GTM Twoja witryna lub aplikacja będzie mogła komunikować się z serwerami GTM i innymi narzędziami śledzącymi za pośrednictwem GTM. Następnie możesz użyć internetowego interfejsu użytkownika Menedżera tagów GTM, by skonfigurować tagi, ustanowić reguły uruchamiające tag w przypadku określonych zdarzeń oraz utworzyć zmienne, których można użyć do uproszczenia i zautomatyzowania konfiguracji tagów.
Jeśli dopiero zaczynasz korzystać z fragmentów śledzenia i chcesz dodać różne kody śledzenia na swoich stronach internetowych i śledzić interakcje użytkowników w więcej niż jednym narzędziu śledzącym, takim jak Google Analytics, Google Ads lub Facebook, to jest to fragment, którego powinieneś użyć.
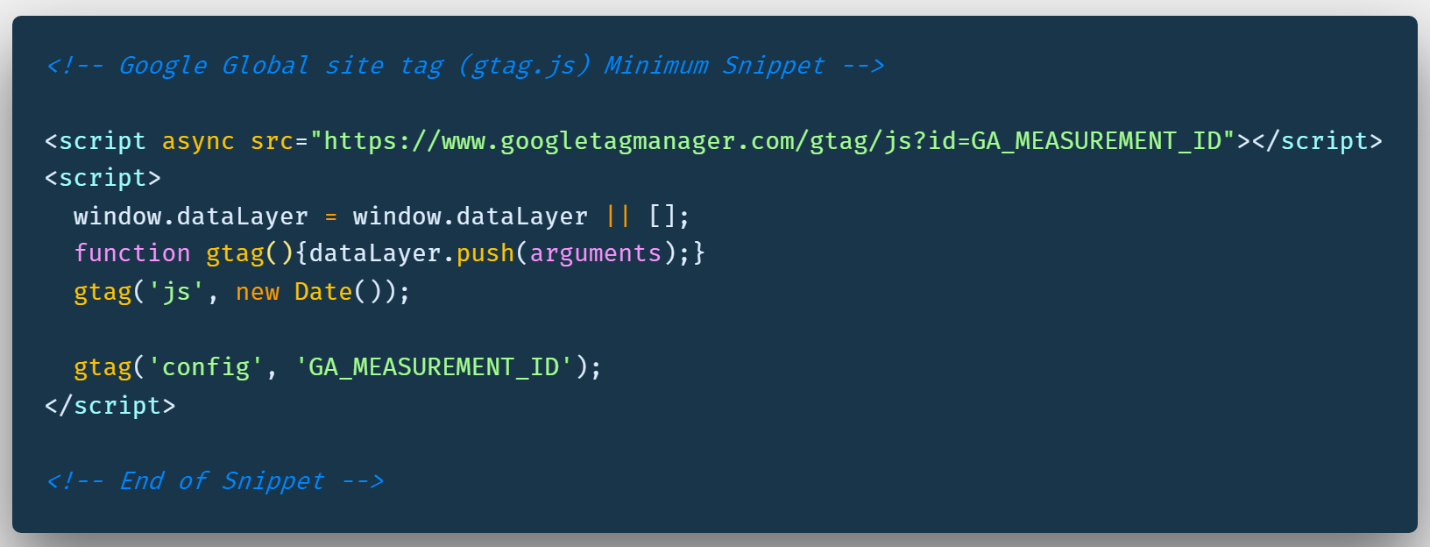
Globalny tag witryny Google (gtag.js)
Globalny tag witryny (gtag.js) to struktura tagowania JavaScript i interfejs API, który umożliwia nam wysyłanie danych o zdarzeniach między innymi do Google Analytics, Google Ads i Google Marketing Platform. Zamiast zarządzać wieloma kodami śledzenia dla różnych usług Google, możemy używać gtag.js i łatwiej korzystać z najnowszych funkcji pomiarowych i integracji, gdy tylko staną się dostępne.

gtag.js ułatwia wysyłanie danych śledzenia do wielu usług Google. Nie ma potrzeby tworzenia dodatkowych kont ani zarządzania konfiguracją w osobnym interfejsie. Użyj polecenia gtag , aby rejestrować zdarzenia i wysyłać dane do co najmniej jednej usługi Google.
Weźmy ten przykład, w którym typowa witryna może mieć zainstalowane następujące kody śledzenia produktów Google:
- Kod śledzenia odsłon Google Analytics na każdej stronie.
- Śledzenie zdarzeń Google Analytics dla niektórych interesujących interakcji.
- Śledzenie zakupów e-commerce w Google Analytics, zapoznanie się z instrukcjami i nie tylko.
- Śledzenie konwersji Google AdWords dla zakupów lub wypełniania formularzy kontaktowych.
- Tagi remarketingowe Google AdWords do budowania odbiorców w AdWords.
To PIĘĆ różnych kodów śledzenia lub tagów dla samych produktów Google!!!
Gtag.js znacznie ułatwia cały ten proces poprzez:
- Zachęcamy do przechowywania wielu tagów produktów Google w jednym miejscu w kodzie.
- Uproszczona instalacja, aby szybciej zacząć korzystać z produktów Google.
- Otwarcie możliwości wysyłania danych do wielu narzędzi jednocześnie, bez konieczności stosowania osobnych tagów.
Wniosek
Jeśli chcesz śledzić tylko proste interakcje użytkowników z Twoją witryną i wyświetleniami stron, możesz użyć fragmentu analytics.js. Nie używaj fragmentu kodu ga.js, ponieważ jest to stary fragment, który nie ma najnowszych funkcji pomiarowych i integracji. Jeśli masz w swojej witrynie fragment kodu ga.js, zastąp go najnowszym fragmentem kodu śledzenia.
Jeśli chcesz tylko śledzić interakcje użytkowników z Twoją witryną za pomocą więcej niż jednego narzędzia śledzenia Google, takiego jak Google Analytics, Google Ads i Google Marketing Platform, użyj fragmentu kodu gtag.js. Nie używaj gtag.js z żadnym innym fragmentem kodu śledzenia Google. Google uważa to za złą praktykę.
Jeśli chcesz śledzić interakcje odwiedzających w Twojej witrynie za pomocą różnych narzędzi śledzących od Google i narzędzi innych firm oraz zamierzasz wstrzykiwać i zarządzać różnymi fragmentami, takimi jak Google Ads, Google Analytics, Facebook i inne fragmenty stron trzecich w jednej lokalizacji powinieneś używać GTM. To fragment kodu, którego zalecamy używać i który powinien być używany z domyślnymi oraz wstępnie skonfigurowanymi tagami i regułami. Nie używaj niestandardowego tagu HTML do wstrzykiwania innych narzędzi śledzenia Google przez GTM. Nie jest to zalecane przez Google i jest uważane za złą praktykę.
Ponownie, nie jest zalecane i nie zalecamy jednoczesnego korzystania z wielu fragmentów śledzenia Google. Jeśli używasz GTM, użyj domyślnego tagu Universal Analytic w GTM i nie wstawiaj w niestandardowym tagu HTML fragmentu kodu gtag.js ani fragmentu kodu ga.js. Google nie poleca tego i postrzega to jako złą praktykę.
Ze scenariuszem Arturo Santiago
