Co oznacza dla Ciebie indeks Google Mobile-First
Opublikowany: 2018-04-14Google zmienia podejście do indeksowania wyszukiwania
Do niedawna Google indeksowało witryny zgodnie z doświadczeniem na komputery stacjonarne i treścią w wersji na komputery. Google nie uwzględnił w swoich rankingach mobilnych wersji stron internetowych. Pod koniec 2016 r. Google ogłosił, że przejdzie na indeks zoptymalizowany pod kątem urządzeń mobilnych „w nadchodzących miesiącach”. W marcu 2017 r. na targach SMX West Gary Illyes został zapytany, co opóźnia uruchomienie indeksu mobile-first. Zasugerował, że Google chce zachować „neutralną jakość” przejścia, a Google nie chciał, aby wyniki wyszukiwania miały duży wpływ po tej premierze. W czerwcu 2017 r. Google zasugerował, że zmiana prawdopodobnie nadejdzie w 2018 r. Pod koniec 2017 r. Google zaczął wprowadzać tę zmianę na kilku stronach internetowych. Niedawno Google rozpoczęło wdrażanie indeksu zoptymalizowanego pod kątem urządzeń mobilnych w większej liczbie witryn, które stosują najlepsze praktyki dotyczące indeksu zoptymalizowanego pod kątem urządzeń mobilnych.
Co się zmienia?
Czym dokładnie jest indeks zoptymalizowany pod kątem urządzeń mobilnych? Spójrzmy.
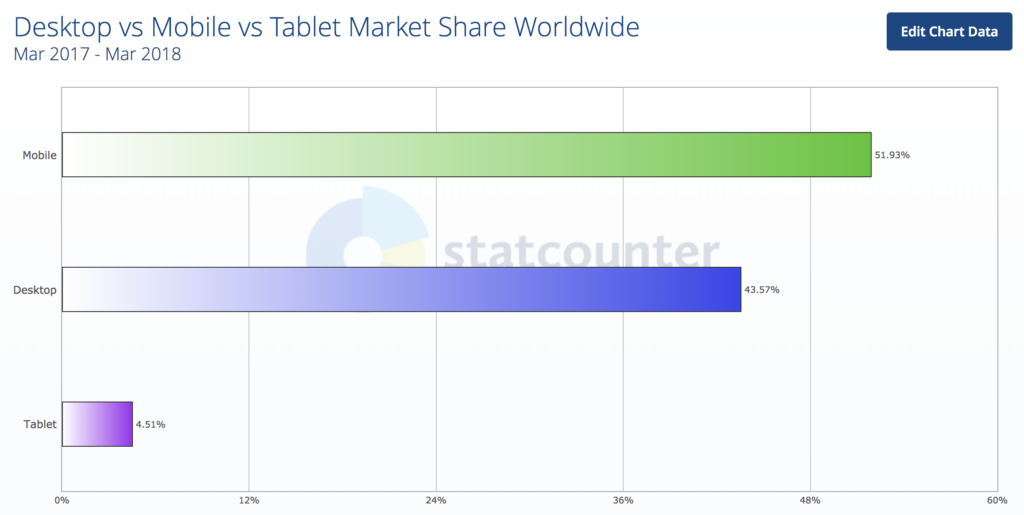
Dzisiaj bardziej niż kiedykolwiek użytkownicy wyszukują w Google za pomocą urządzenia mobilnego. Historycznie wyniki wyszukiwania Google były obliczane na podstawie komputerowej wersji treści strony podczas obliczania pozycji. Stanowi to problem w przypadkach, gdy istniały różnice w treści między mobilną i komputerową wersją strony.

Zdjęcie dzięki uprzejmości: http://gs.statcounter.com/
Zauważając przejście użytkowników z komputerów stacjonarnych na urządzenia mobilne, Google zmienia sposób obliczania wyników wyszukiwania. Indeksowanie zoptymalizowane pod kątem urządzeń mobilnych jest dokładnie tym, na co wygląda. Google zmienia indeks wyszukiwania, aby najpierw uwzględnić mobilne wersje treści witryny. Pamiętaj, że nie nazywa się to „indeksem tylko na urządzenia mobilne” – oznacza to, że jeśli nie masz wersji dostosowanej do urządzeń mobilnych, wersja na komputery nadal może być indeksowana, ale może zostać nałożona kara na korzyść witryny, która zawiera treści dostosowane do urządzeń mobilnych. Google utrzymuje, że po zakończeniu wdrażania indeks wyszukiwania będzie nadal stanowić jeden indeks . Nie będzie osobnego indeksu dla urządzeń mobilnych i stacjonarnych. Jednak w okresie wdrażania będą dostępne indeksy zorientowane na urządzenia mobilne i komputery stacjonarne.
Jak mobile-first wpływa na SEO?
Jest to wyraźnie duża zmiana w podejściu Google do obliczania rankingu wyszukiwania. Jak dokładnie wpłynie to na ranking witryn w wyszukiwarce?
Jeśli masz już responsywną lub dynamiczną witrynę, a zawartość i znaczniki są takie same zarówno w wersji mobilnej, jak i stacjonarnej, niewiele się dla Ciebie zmieni. Google po prostu rozpocznie najpierw indeksowanie mobilnej wersji Twojej witryny. Ponieważ treść i znaczniki są takie same, zmiany powinny być bardzo niewielkie.
To, co może się zmienić, to Twoje pozycje SERP, jeśli obecnie nad Tobą znajduje się ranking treści, które nie mają responsywnych witryn. Zgadza się, możesz zobaczyć guza, gdy inni otrzymują cios. Chociaż może to nie mieć trwałego wpływu, możliwe jest, że niektóre witryny odnotują zwiększony ruch w rankingach, ponieważ podejście mobile first tasuje istniejące treści wokół SERP.
Co to oznacza dla osób, które nie mają responsywnej witryny lub nie są najpierw gotowe do korzystania z urządzeń mobilnych? Jeśli masz oddzielną witrynę mobilną, która nie zawiera tej samej treści i znaczników, co wersja komputerowa, prawdopodobnie w wyniku tego ogłoszenia zauważysz pewne zmiany w rankingach wyszukiwania. Nie panikuj jednak. Google jest jeszcze daleki od zakończenia wdrażania i istnieje kilka prostych zmian, które możesz wprowadzić, aby zminimalizować wpływ tej zmiany.
Jak przygotować się na indeks zoptymalizowany pod kątem urządzeń mobilnych
Niezależnie od tego, czy masz responsywną stronę internetową, czy oddzielną witrynę mobilną i komputerową, powinieneś wkrótce przejść do Google Search Console. Użyj narzędzia Pobierz i zrenderuj i ustaw klienta użytkownika na „mobile:smartphone”. Po zakończeniu pobierania i renderowania spójrz na podgląd. To, co widzisz, jest prawdopodobnie tym, co Google widzi w obliczeniach indeksowania telefonów komórkowych. Jeśli masz responsywną stronę internetową, powinieneś zauważyć bardzo niewiele, jeśli w ogóle, różnic w treści. Jak wspomniano wcześniej, wdrożenie indeksowania zoptymalizowanego pod kątem urządzeń mobilnych będzie miało minimalny wpływ na responsywne witryny projektowe.

Jeśli obecnie masz oddzielne witryny?
Jeśli masz oddzielne witryny na komputery i urządzenia mobilne, prawdopodobnie zauważysz między nimi pewne różnice. Google jasno mówi, że chce, abyś dostosował się do użytkowników mobilnych. Jeśli nie masz jeszcze planu przejścia na projekt responsywny, dobrze jest zacząć jak najszybciej. Wymaga to zainwestowania czasu i pieniędzy i nie stanie się z dnia na dzień. Jeśli potrzebujesz pomocy w przejściu na responsywny projekt, daj nam znać.
Zawartość
Najważniejszą rzeczą do zrobienia jest upewnienie się, że główna treść znajduje się w witrynie mobilnej. Google jasno mówi, że kieruje się najpierw na telefony komórkowe, a wyświetlanie tylko niewielkiej części treści w witrynie mobilnej ma negatywny wpływ na jej pozycję w rankingu. Ma to szczególne znaczenie dla sprzedawców detalicznych, którzy obsługują oddzielną witrynę mobilną, która szybko ładuje lżejszą wersję tysięcy stron produktów, którymi zarządzają. Zapewnienie, że Twoja główna treść, ale także cała treść, znajduje się w Twojej witrynie, zminimalizuje negatywny wpływ.
Szybkość strony
Wiemy również, że mobilne wersje witryn są często wolniejsze niż ich odpowiedniki na komputery stacjonarne. Szybkość strony jest od dawna brana pod uwagę w obliczeniach rankingu Google.

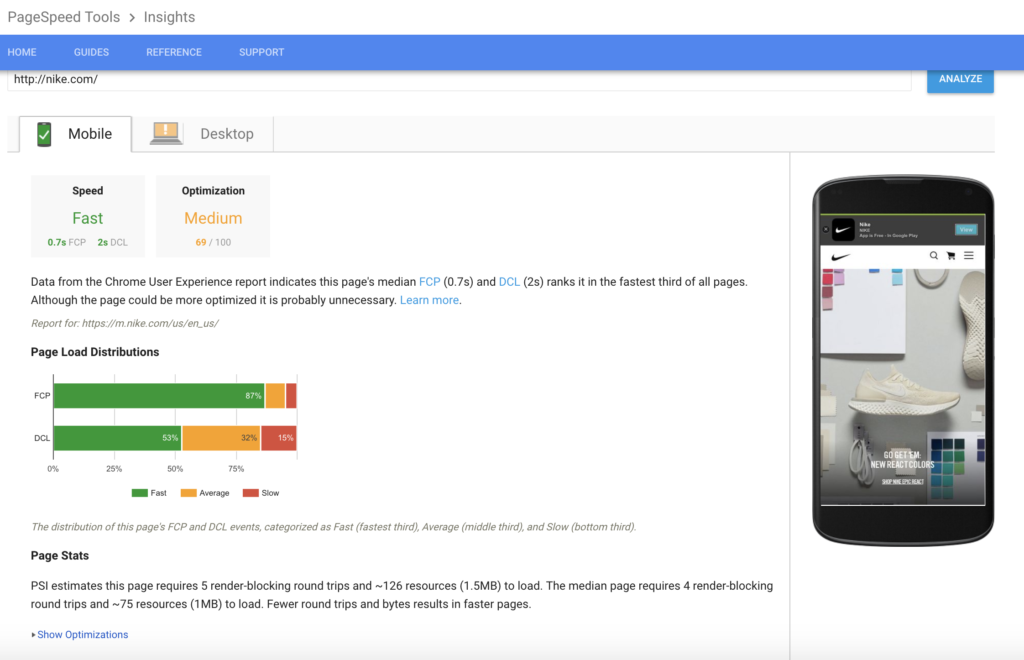
Nie daj się złapać w witrynie, która nie może szybko renderować treści — upewnij się, że Twój zespół koncentruje się na szybkim dostarczaniu stron. Możesz sprawdzić różnicę między renderowaniem mobilnym i komputerowym za pomocą analizatora szybkości strony Google. Możesz zobaczyć, jak mobilne i komputerowe wersje rozkładów obciążenia strony uzyskują statystyki strony i zobaczyć optymalizacje, które poprawią Twój obecny wynik.
Te narzędzia od Google zapewniają bezpłatny sposób, aby dowiedzieć się, gdzie jesteś teraz i gdzie powinieneś być. Jeśli uzyskasz niski wynik, między 0-59, prawdopodobnie tracisz ruch i musisz teraz uważać.
Dane strukturalne i metadane
Jeśli masz oddzielne adresy URL (lub adres URL z m-kropkami na komórki), chcesz sprawdzić swoje dane strukturalne. Upewnij się, że Twoje adresy URL w danych strukturalnych w witrynie mobilnej są zaktualizowane do adresów URL na urządzenia mobilne. Google sugeruje również, aby upewnić się, że tytuły i opisy meta są „równoważne” dla obu witryn. Mówi „równoważne”, ale czyniąc je również identycznymi działami.
Robots.txt
Spójrz na swój plik robots.txt. Upewnij się, że plik robots.txt działa zgodnie z przeznaczeniem dla obu wersji witryny . W większości przypadków ten sam plik robots.txt będzie używany zarówno w mobilnej, jak i komputerowej wersji witryny.
Hreflang
Jeśli Twoja witryna zawiera komponent międzynarodowy, który używa rel=hreflang, musisz upewnić się, że adnotacje hreflang wskazują wersję mobilną Twojego kraju lub warianty językowe. (Adresy URL na komputery powinny wskazywać wersje na komputery).
Metadane społecznościowe
Twoje metadane społecznościowe, w tym tagi OpenGraphy i karty Twittera, muszą być zawarte w wersji mobilnej, a także w wersji na komputery.
Tabulatory i menu akordeonowe
Jedna interesująca uwaga na temat tej zmiany z indeksowania z komputerów na urządzenia mobilne dotyczy kart i menu akordeonowych. Historycznie Google wyraźnie nie lubi witryn, które „ukrywają” treści w kartach lub menu akordeonowym. Historycznie, do celów rankingowych, nie nadawał pełnej wagi ani ignorował treści, które uważa za „ukryte”. Ponieważ ekrany są tak cenne w witrynach mobilnych, firma Google została zmuszona do wycofania się z tej praktyki. W przyszłości Google będzie traktować zawartość na kartach i menu harmonijkowym jako zawartość na stronie do celów rankingowych. John Mueller potwierdził tę zmianę podejścia.
Posuwamy się naprzód z indeksowaniem zoptymalizowanym pod kątem urządzeń mobilnych
Google już od jakiegoś czasu mówi o tej zmianie. Wiele z nich wprowadziło już zmiany, aby dostosować się do przejścia Google na indeks mobile-first. Jeśli nie, nie martw się. Jest to ciągłe wdrażanie, a Google zmienia tylko witryny, które uzna za gotowe na zmiany (na razie). Jeśli nie wdrożyłeś jeszcze responsywnego projektu witryny, to jest dobry moment na przejście. Jeśli masz pytania dotyczące wpływu tych zmian na Twoją witrynę lub potrzebujesz pomocy we właściwej drodze, skontaktuj się z nami.
