Analizuj swoje treści jak detektyw: przewodnik po HotJar
Opublikowany: 2020-06-16Zastrzeżenie: Sam i ja nie jesteśmy w żaden sposób związani z HotJar, przepychając linki partnerskie ani wywrotowo próbując skłonić Cię do zakupu jakichkolwiek produktów.
To po prostu świetne narzędzie dla twórców treści – jeśli wiedzą, jak z niego korzystać.
I o tym jest ten przewodnik.
Jeśli uznasz to za pomocne – daj mi znać, co w przeszłości wprawiało Cię w zakłopotanie lub frustrowało w zakresie analizy treści, testów A/B lub raportowania.
Wstęp
Niedawno przeprowadziłem wywiad z Samem Werbalowskym, który ma ośmioletnie doświadczenie w analityce marketingowej.
Załadowaliśmy HotJar na mojej stronie, aby lepiej wyczuć zachowanie użytkowników – i co możemy zrobić z tymi spostrzeżeniami.
Wielu twórców treści, z którymi rozmawiam, ma problem z tym, co zrobić z danymi.
Jest po prostu… tam.
Liczby rosną i maleją, są używane w raportach, ale co możesz zrobić z danymi użytkowników, aby ulepszyć swoją witrynę, sprzedać więcej rzeczy?
Tu właśnie pojawia się HotJar.
W przypadku niedawno uruchomionej witryny internetowej, takiej jak moja, może to być nieocenione – ma bezpłatny poziom na zawsze i wolę interfejs użytkownika niż Fullstory.
TL; DR
Oto kluczowe wnioski, do których będę się zagłębiać:
- HotJar umożliwia przeglądanie map popularności użytkowników i nagrań ekranu , a także oferuje funkcje, takie jak ankiety , które pomagają lepiej segmentować i rozumieć użytkowników witryny.
- Przewijane mapy popularności pokazują średni stopień zgięcia — w tym miejscu ekran ucina się większości użytkowników, którzy trafiają do Twojej witryny. To odcięcie może znajdować się w środku akapitu lub obrazu — co może być dobrą rzeczą, ponieważ większość użytkowników chce przewinąć w dół i zobaczyć więcej.
- Mapy popularności kliknięć pokazują, gdzie użytkownicy klikają najczęściej. Należy poszukać rozbieżności między mapami popularności kliknięć a mapami popularności ruchu . Jeśli użytkownicy ociągają się wokół przycisku, ale go nie klikają, opis lub elementy wizualne mogą nie pokrywać się z wezwaniem do działania.
- Nagrania ekranu są przydatne do szczegółowego spojrzenia na zachowanie danej osoby, ale nawet przy dziesiątkach odwiedzających przeglądanie wszystkich tych nagrań może stać się przytłaczające.
- Korzystając z ankiet HotJar , możesz podzielić odbiorców na segmenty i przyjrzeć się nagraniom ekranu tego segmentu.
- Analiza treści NIE patrzy na pulpity nawigacyjne – to gra detektywistyczna, w której łączysz wskazówki, aż uzyskasz jaśniejszy obraz interakcji ludzi z Twoją witryną.
Co robi HotJar?
HotJar robi kilka różnych rzeczy.
Omówimy mapy popularności i nagrania ekranu , a także dotkniemy funkcji ankiet .
Mapy popularności świetnie nadają się do pokazania, w jaki sposób grupa użytkowników wchodzi w interakcję z Twoją witryną.
Pokazują obszary „gorące” i „zimne”.
Za chwilę wyjaśnimy dokładnie, co to oznacza.
Wyglądają tak:  Nagrania ekranu pokazują, jak użytkownicy poruszają się po Twojej witrynie.
Nagrania ekranu pokazują, jak użytkownicy poruszają się po Twojej witrynie.
Świetnie nadają się do szczegółowego poznania zachowania podzbioru użytkowników.  Jeśli kiedykolwiek myślałeś, że termin „segmentacja” jest nieco niejasny, pokażemy Ci dokładnie, jak używać narzędzi HotJar do identyfikowania typów osób odwiedzających Twoją witrynę — to prostsze niż myślisz.
Jeśli kiedykolwiek myślałeś, że termin „segmentacja” jest nieco niejasny, pokażemy Ci dokładnie, jak używać narzędzi HotJar do identyfikowania typów osób odwiedzających Twoją witrynę — to prostsze niż myślisz.
Spojrzenie na mapy termiczne
HotJar ma trzy rodzaje map cieplnych: mapy cieplne przewijania , mapy cieplne kliknięć i mapy cieplne ruchu .
Wszystkie są przydatne na swój sposób.
Przewiń mapę termiczną
Najpierw patrzymy na dane przewijania użytkowników, ponieważ dają one dobry przegląd tego, co większość użytkowników zobaczy w Twojej witrynie.
Jako ludzie zadowoleni (a tak naprawdę każdy, kto pracuje w witrynie), czasami zapominamy, że świat dosłownie widzi nasze treści inaczej — niezależnie od tego, czy korzystają z urządzeń mobilnych, mają dziwną rozdzielczość monitora, czy też zmienili rozmiar przeglądarki.
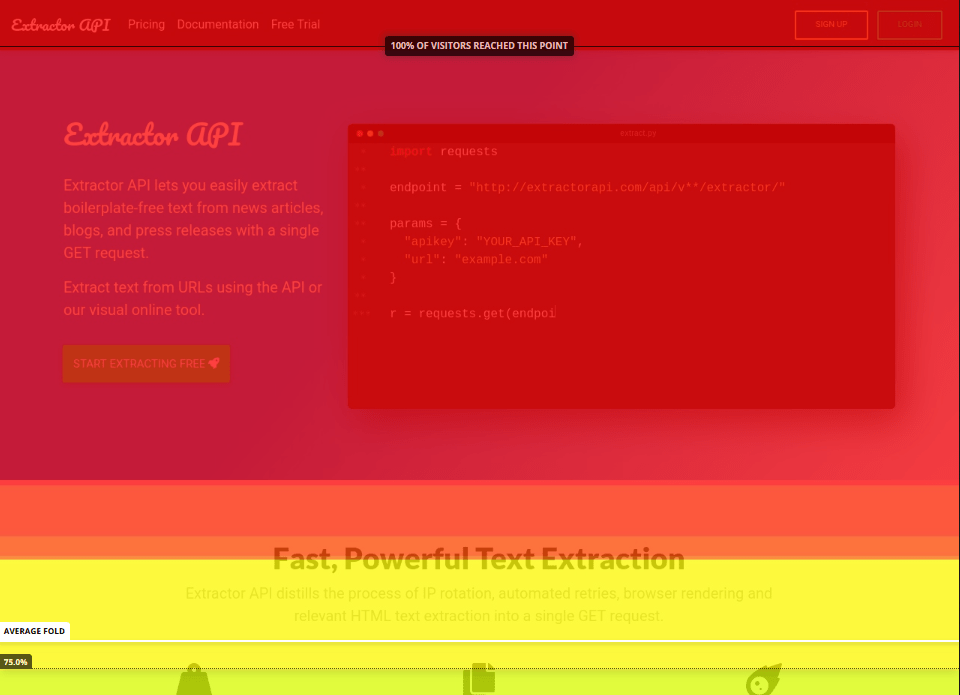
Przewijana mapa cieplna pozwala nam zobaczyć, co widzi większość użytkowników, gdy trafiają na naszą stronę.
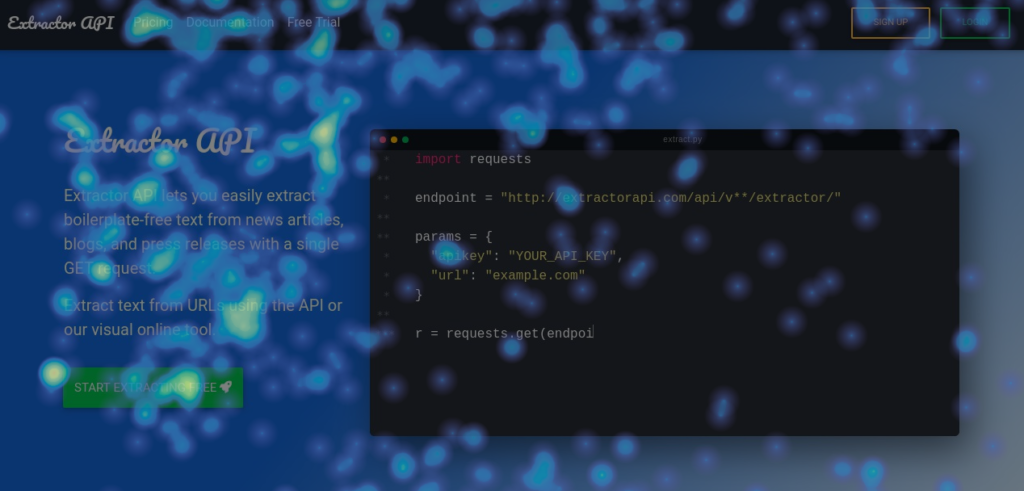
Oto jak to wygląda:  Jeśli zamierzasz przyjrzeć się tylko jednej rzeczy w tej sekcji, jest to średni fold .
Jeśli zamierzasz przyjrzeć się tylko jednej rzeczy w tej sekcji, jest to średni fold .
Chyba że użytkownik obrócił monitor pionowo, jak Gilfoyle z Doliny Krzemowej…
 (Źródło: SDTimes)
(Źródło: SDTimes)
… prawdopodobnie zobaczą cutoff – zwany „średnim foldem”.
Widzimy powyżej, że znajduje się to tuż pod nagłówkiem szybkiego, wydajnego wyodrębniania tekstu i opisem pod spodem.
W większości przypadków chcesz, aby średni fold znajdował się w miejscu, które wskazuje użytkownikowi, że nadchodzi więcej treści.
To sprawia, że ludzie chcą przewijać w dół i widzieć brakującą zawartość.
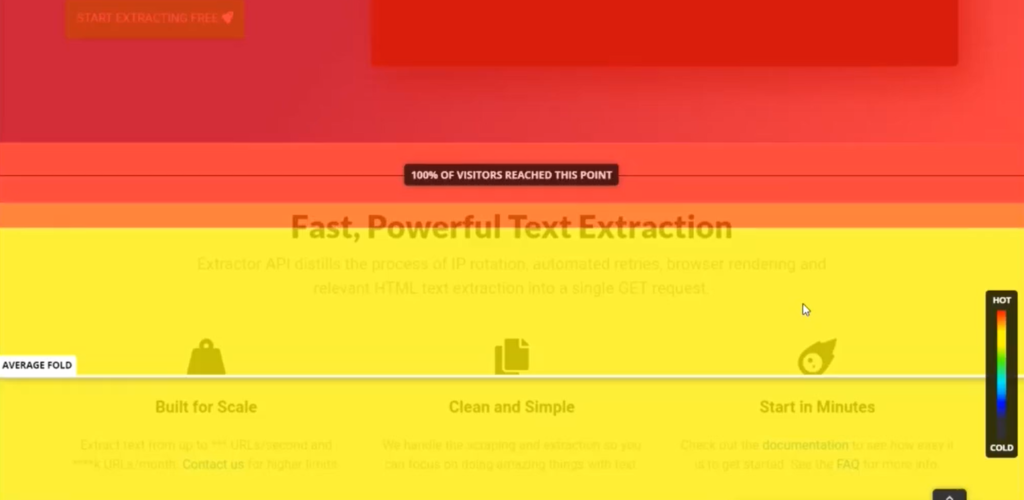
W moim przypadku idealne złożenie byłoby gdzieś pośrodku ikon.
Oto zdjęcie starszej mapy popularności:  W ten sposób użytkownicy wiedzą, że poniżej jest więcej treści i prawdopodobnie przewiną w dół i zobaczą, co znajduje się pod ikonami odcięcia.
W ten sposób użytkownicy wiedzą, że poniżej jest więcej treści i prawdopodobnie przewiną w dół i zobaczą, co znajduje się pod ikonami odcięcia.
Czasami schludniej nie znaczy lepiej.
Dobrą okazją do testowania A/B byłoby wycięcie części przestrzeni między sekcją nagłówka a sekcją funkcji i skorzystanie z innych map cieplnych, aby sprawdzić, czy ludzie częściej wchodzą w interakcję z resztą strony głównej.
Kliknij Mapa termiczna
Pamiętasz, jak mówiliśmy o „gorącym” i „zimnym”?
Mapy popularności kliknięć zawierają „gorące” obszary, w których ludzie klikają więcej, oraz „zimne” obszary, w których klikają mniej.  Pierwsze pytanie, jakie zadałem Samowi, brzmiało: dlaczego ludzie klikają tekst, który prowadzi donikąd?
Pierwsze pytanie, jakie zadałem Samowi, brzmiało: dlaczego ludzie klikają tekst, który prowadzi donikąd?
Jest na to kilka wyjaśnień.
Czasami ludzie po prostu myślą, że coś można kliknąć, ale najczęściej klikają i zaznaczają tekst, który czytają i próbują zrozumieć.

Może to oznaczać, że są naprawdę zainteresowani i próbują uzyskać jak najwięcej informacji lub są zdezorientowani i ponownie czytają coś, czego nie są pewni.
(Możemy poprzeć tę hipotezę, przyglądając się za chwilę mapie termicznej ruchu).
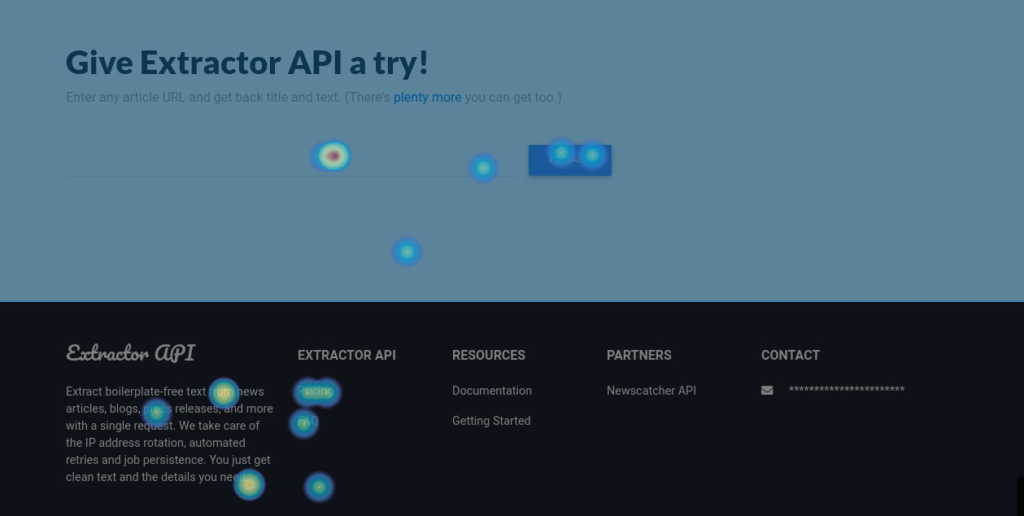
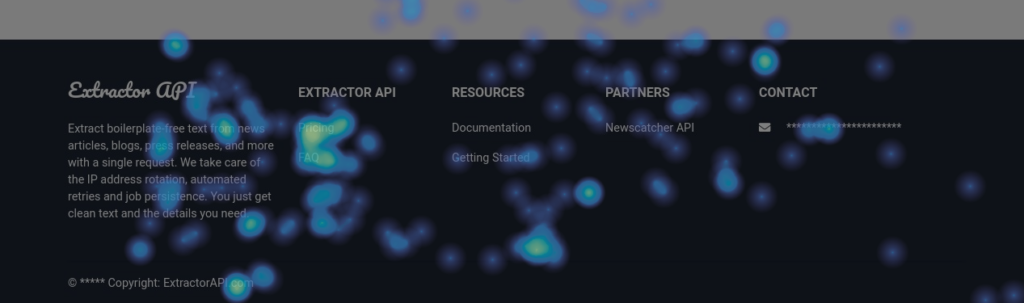
Tekst, który nie jest połączony, ale który ludzie wciąż klikają — jak widać w opisie w stopce powyżej — daje nam możliwość.
Możemy połączyć ten tekst ze stroną, która zawiera bardziej szczegółowe informacje na ten temat.
Na przykład powyżej opiszę, co robi moje API.
Jeśli ludzie klikają w tym obszarze, może chcieliby uzyskać więcej informacji o jego możliwościach.
Mogę umieścić link do strony FAQ lub umieścić link do jednej z moich głównych menu.
Oczywiście to tylko hipoteza.
Możesz to przetestować A/B, aby to potwierdzić.
Proponuję skorzystać z Google Optimize, darmowego narzędzia do testowania A/B – tutaj znajdziesz przewodnik wideo na temat konfigurowania Optymalizacji dla Twojej witryny.
Mapa termiczna ruchu
Ostatnią mapą cieplną, której się przyjrzymy, są mapy cieplne ruchu – żadnych kliknięć, tylko ruchy myszy.
Oto jak to wygląda:  To nie wygląda na pomocne…
To nie wygląda na pomocne…
Ale ruch to tylko element układanki: szukamy rozbieżności między mapą cieplną kliknięć a mapą cieplną ruchu.
Oto ponownie mapa termiczna kliknięć:  Widzisz różnicę między sposobem, w jaki ludzie przesuwają mysz w pobliżu głównego wezwania do działania (zielony przycisk), a liczbą kliknięć, które faktycznie uzyskuje CTA?
Widzisz różnicę między sposobem, w jaki ludzie przesuwają mysz w pobliżu głównego wezwania do działania (zielony przycisk), a liczbą kliknięć, które faktycznie uzyskuje CTA?
To jest problem.
Jeśli ludzie często krążą wokół Twojego CTA, ale go nie klikają, oznacza to, że nie są pewni, dokąd prowadzi przycisk, tekst nie jest wystarczająco mocny lub opis nie zawiera wystarczających informacji o produkcie lub usłudze.
Przyjrzyjmy się też ruchowi wokół stopki mojej witryny.
Pamiętasz, jak napisałem powyżej, że kliknięcia zwykłego tekstu mogą oznaczać zamieszanie lub zainteresowanie?
Popatrz na to:  To dobry znak.
To dobry znak.
Ludzie tak naprawdę nie zwlekają z opisem — bardziej na linku do strony FAQ po prawej stronie.
Przejdźmy do nagrań ekranu, aby dokładniej przyjrzeć się zachowaniu użytkowników.
Nagrania ekranu
Nagrania ekranu to nagrania sesji użytkownika w Twojej witrynie – z pominięciem wszelkich informacji umożliwiających identyfikację.
Oto jak wygląda sesja Sama na mojej stronie (jest jedynym użytkownikiem, który spędził na stronie ponad godzinę ?): 
Ostrzeżenie, czas na mydelniczkę…
W tym miejscu więcej elementów układa się na swoim miejscu.
Ponieważ analityka to nie tylko raporty czy wykresy: to gra detektywistyczna.
Jako twórcy treści jesteśmy przyzwyczajeni do przeprowadzania wielu badań, więc to dobra wiadomość.
Jesteśmy dobrzy w układaniu koncepcji, dzięki czemu łatwiej je gromadzić…
Znamy tę grę.
Po prostu nie mamy dobrze określonych zasad.
Pomyśl o tych fragmentach – mapach cieplnych, nagraniach, raportach z analityki witryny, wynikach testów A/B – jako o dowodach .
Zbierasz te dowody, aby uzyskać lepszy obraz tego, jak użytkownicy zachowują się w Twojej witrynie.
Wszystkie te elementy są ze sobą połączone, więc każdy z nich jest potrzebny, aby zobaczyć cały obraz.
Jeśli to brzmi skomplikowanie, to tak nie jest.
Im dłużej patrzysz na dzieło, tym bardziej widzisz wyłaniający się obraz.
Czy kiedykolwiek próbowałeś spojrzeć na zaledwie róg stereogramu Magic Eye?
OK, narzekaj…
Spójrzmy jeszcze raz na to zdjęcie:  Jest więc tylko kilka rzeczy, którym musimy się tutaj przyjrzeć.
Jest więc tylko kilka rzeczy, którym musimy się tutaj przyjrzeć.
Każde nagranie śledzi ruchy myszy i kliknięcia.
Pozwala zobaczyć, czy odwiedzający nie są zdezorientowani daną sekcją (czy ją zatrzymują, czy ciągle wracają, by przeczytać coś jeszcze raz).
Oczywiście możesz obejrzeć odtwarzanie dla każdego odwiedzającego i potwierdzić postawione hipotezy, patrząc na mapy popularności.
Ale to potrwa wieczność, gdy Twoja witryna będzie się rozwijać — Sam pokazał mi łatwiejszy sposób na zrobienie tego za pomocą ankiet HotJar .
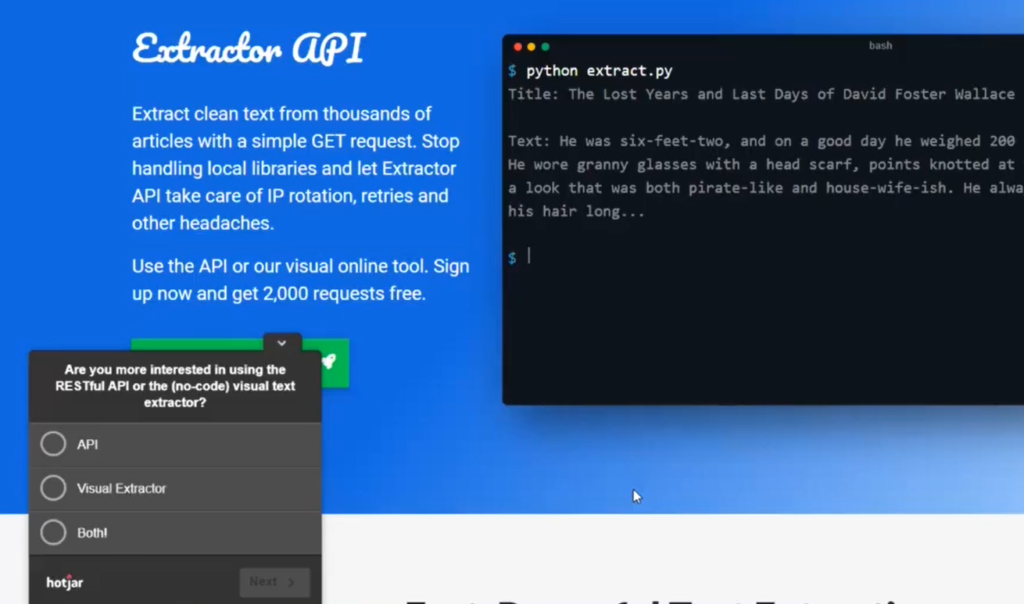
Wdrażanie ankiet
Istnieje wiele sposobów filtrowania nagrań ekranu, aby zawęzić zakres twojego dochodzenia, ale Sam pokazał mi świetną metodę, która wykorzystuje ankiety HotJar.
Stworzyłem prostą ankietę, w której pytam użytkowników, czy chcą korzystać z API, komponentu wizualnego, czy obu.
Na stronie wygląda to tak:

Wspaniałe w tym jest to, że pomaga segmentować odbiorców.
Następnie możesz filtrować swoich odbiorców według tych, którzy wybrali konkretny wybór i oglądać ich nagrane sesje.
W końcu większość odwiedzających może powiedzieć, że wolałaby wizualny element mojego produktu.
Mogłem wtedy przyjrzeć się, jak indywidualnie wchodzą w interakcję z witryną.
Wniosek
Mam nadzieję, że dzięki temu lepiej zorientujesz się, jak połączyć poszczególne fragmenty danych, aby uzyskać wyraźniejszy obraz tego, co użytkownicy myślą o Twojej witrynie.
Największa rada, jaką mogę udzielić — nie polegaj nadmiernie na pulpitach nawigacyjnych.
Poważnie, trzymaj się od nich z daleka, jeśli próbujesz uzyskać zniuansowaną perspektywę aktywności użytkownika.
Kilka kluczowych wskaźników nie oddaje dokładnie obrazu — zapoznaj się z Prawem gównianych kliknięć, aby uzyskać bardziej dogłębne spojrzenie na to.
Napisz poniżej wszelkie pytania i opinie — chętnie usłyszysz, co wszyscy myślicie, jakich metod używasz, rzeczy, które pomogły ci zebrać statystyki w trakcie kariery itp.
Poproszę Sama o odpowiedź na wszelkie pytania, które możesz mieć.
Subskrybuj
Przeczytałem i akceptuję Regulamin*
