Jak zbudować witrynę portfolio od podstaw w 1 godzinę
Opublikowany: 2023-01-04Jako aspirujący profesjonalista w dowolnej dziedzinie próbujesz wszystkich swoich sztuczek, aby dotrzeć do większej liczby klientów i mieć lepsze możliwości kariery. Więc jak najlepiej to zrobić?
Regularnie aktualizowany profil na LinkedIn i atrakcyjne CV to podstawa. Ale co z tworzeniem strony z portfolio, którą każdy pracodawca będzie łatwo wykrywał?Mając swój profesjonalny zakątek w cyfrowym świecie – dodając odpowiednie SEO i świetny design, możesz działać proaktywnie i sprawić, by pracodawcy znajdowali Ciebie zamiast na odwrót.
Jeśli nie masz jeszcze strony z portfolio, prawdopodobnie myślisz, że wymaga to dużo wysiłku ;musisz popracować nad projektem, następnie go zakodować, a następnie wymyślić hosting i inne techniczne rzeczy.
Buuut… jest na to zupełnie nowy sposób!
Możesz zbudować swoją stronę internetową z portfolio za pomocą Renderforest bez kodowania, umiejętności projektowania lub jakiejkolwiek innej potrzebnej zaawansowanej wiedzy technicznej.
Jak?
Przewiń w dół, aby zobaczyć prosty samouczek krok po kroku, jak zbudować własną witrynę z portfolio za pomocą naszych gotowych szablonów (i nie tylko).
Unikalne podejście Renderforest do tworzenia witryn portfolio
Jesteś w Renderforest–uproszczonym kreatorze stron internetowych, który pozwala tworzyć funkcjonalne strony internetowe i strony docelowez poziomu przeglądarki bezznajomości UI/UX i umiejętności kodowania.
Posiadamy obszerną bibliotekę szablonów stron internetowychzaprojektowanych do różnych celów i pasujących do każdego stylu. Te szablony to gotowe szkielety projektów, które można łatwo dostosować za pomocą własnych treści — tekstu, zdjęć, filmów i innych multimediów.
Zamiast więc spędzać godziny i dni na projektowaniu stron internetowych, kodowaniu i kwestiach technicznych —możesz po prostu przejrzeć naszą bibliotekę szablonów i wybrać ten, który odpowiada Twoim potrzebom.
(Dobrą wiadomością jest to, że nasz zespół codziennie dodaje nowe szablony projektów, więc istnieje 99,9% prawdopodobieństwo, że znajdziesz to, czego szukasz).
Na przykład, oto niektóre z naszych szablonów stron z portfolio, których możesz użyć.
 |  |  |
WIĘCEJ SZABLONÓW
Możesz wyświetlić podgląd, aby upewnić się, że ogólny układ i projekt spełniają Twoje wymagania, a jeśli tak, możesz łatwo edytować go za pomocą własnych treści i multimediów.

Możesz bawić się kolorami, tekstem i stylami.
Ponadto możesz przenosić sekcje, wybierać tryb jasny lub ciemny, przełączać się ze stron statycznych na slajdy i nie tylko.
Po zakończeniu edycji naciśnij przycisk „ Opublikuj ” i voila — witryna z Twoim portfolio jest dostępna dla wszystkich!
Czy to jest to, czego szukałeś?Nawet lepiej?
Następnie przejdźmy do szczegółowego omówienia kroków tworzenia witryny z portfolio.
Twój przewodnik krok po kroku dotyczący tworzenia witryn portfolio
Krok 1: Wybierz szablon witryny portfolio
Oto szablony stron z portfolio, których możesz użyć w zależności od swojego zawodu. Niezależnie od tego, czy jesteś projektantem, fotografem, ilustratorem czy innym profesjonalistą, możesz znaleźć odpowiednią opcję.
Za pomocą przycisku „ Podgląd ” możesz bardziej szczegółowo zapoznać się z projektem każdego szablonu.A dzięki funkcji „Edytuj ” w prawym górnym rogu każdego szablonu możesz natychmiast uzyskać dostęp do edytora witryny.
Istnieją dwa główne sposoby tworzenia projektu strony internetowej w Renderforest.
Opcja 1 : Możesz zacząć od zera, dodając po kolei żądane komponenty.Aby to zrobić, kliknij przycisk „+Komponent ” i wybierz kluczowe elementy witryny, które chcesz dodać.Możesz wybrać tekst, wezwanie do działania, filmy, często zadawane pytania, kontakt i nie tylko.

Opcja 2 : Skorzystaj z gotowych szablonów zaprojektowanych przez zespół projektantów z określonymi motywami.Szablony dla konkretnych zawodów są już zaprojektowane z myślą o specyfice zawodu (szablony zawierają już kluczowe sekcje, których najprawdopodobniej będziesz potrzebować w swojej witrynie z portfolio jako profesjonalista).

Tak więc, jako pierwszy krok, zdefiniuj ogólny układ i wygląd swojej witryny z portfolio. Po zakończeniu tego początkowego etapu przejdź do narzędzi dostosowywania Renderforest, aby Twoja witryna była w pełni Twoja!

Krok 2: Dostosuj szablon witryny z portfolio
Szablony Renderforest są w pełni edytowalne, co oznacza, że wszystko można dostosować, od tekstu i elementów wizualnych po dodawane komponenty. Oto proces, który zalecamy stosować podczas edytowania szablonu.
#1: Sfinalizuj układ i sekcje
Zdecyduj, które strony powinna zawierać Twoja witryna z portfolio i które sekcje powinny znajdować się na każdej z nich. Zacznij od sfinalizowania szkieletu witryny, a następnie dostosuj każdą stronę .
- Z górnego menu rozwijanego „ Strony ” możesz dodawać nowe strony i usuwać istniejące.Czy chcesz, aby strona internetowa z wieloma stronami szczegółowo prezentowała Twoją pracę? A może potrzebujesz długiej strony głównej z 1 lub 2 komplementarnymi stronami, takimi jak kontakt, informacje itp.? Decyzja jest twoja.

- Użyj zestawu narzędzi do edycji, który pojawia się automatycznie w każdej sekcji, aby dostosować tryby obrazu tła, przesunąć go w górę lub w dół, zamienić lub powielić sekcję itp.

Notatka!Za każdym razem, gdy dodajesz nową stronę do swojej witryny, nie zapomnij o dodaniumetadanych – kluczowego szczegółu, który pomoże Ci uczynić witrynę bardziej przyjazną dla użytkownika i łatwiejszą do znalezienia przez wyszukiwarki i potencjalnych klientów.

Otoszczegółowy przewodnik po metadanych na wypadek, gdybyś chciał dowiedzieć się więcej.
# 2 Baw się stylem tekstu i kolorami
Ogólna zasada sugeruje używanie czcionek bezszeryfowych na stronie portfolio, unikając dużych rozmiarów czcionek, nie zmniejszając jednocześnie łatwości czytania tekstu. Jeśli chodzi o kolory, niektóre neutralne, takie jak szary, czarny, ciemnoniebieski i podobne, są zwykle uważane za bardziej profesjonalne niż jasne lub neonowe cienie.
Menu po lewej stronie pulpitu edycji oferuje wszystkie elementy potrzebne do dostosowania czcionki, kolorów i ogólnego stylu prezentacji. Kliknij każdą podsekcję, aby poeksperymentować z wizualną atrakcyjnością swojej witryny.
- Teksty : Ta sekcja umożliwia zmianę rozmiaru tekstu i wybór wielu par czcionek.Po kliknięciu dowolnego stylu tekstu cała witryna zostanie natychmiast zaktualizowana, aby odzwierciedlić Twój wybór.
- Kolory : Dostępnych jest wiele gotowych ustawień kolorów, których można użyć do stworzenia spójnej palety kolorów w witrynie.Wybierz dowolne ustawienie wstępne, aby zobaczyć, jak sekcje strony zmieniają swoje kolory i cienie.
- Style : Zmień promień narożnika komponentów witryny oraz górne i dolne wypełnienie układu strony.
#3 Dodaj swoją unikalną treść
Cóż, teraz nadszedł czas, aby dodać unikalną treść do szablonu.
Prześlij odpowiednie zdjęcia i filmy ze swojego komputera i napisz atrakcyjne teksty wyjaśniające Twoją pracę i przedstawiające Cię jako profesjonalistę.
Krytycznie unikaj przepełnienia strony zbyt dużą liczbą obrazów i tekstów, ponieważ może to sprawić, że Twoje portfolio będzie wyglądać nieporządnie. Możesz również rozważyć zatrudnienie copywritera, który stworzy teksty na Twoją stronę z portfolio lub zredaguje istniejące, tak abyś miał idealnie dopracowaną kopię na swojej stronie.
Gdy elementy tekstowe i wizualne będą gotowe, prześlij je do szablonu witryny z portfolio, klikając odpowiednie elementy. Podczas dodawania tekstów sugestie liczby słów pod każdym polem tekstowym pomogą Ci określić, czy teksty są zbyt krótkie, czy zbyt długie.


#4 Dodaj widżety
Zapewnij potencjalnym klientom możliwość szybkiego kontaktu z Tobą, śledzenia Cię w mediach społecznościowych i bycia na bieżąco z Twoimi działaniami. Aby to zrobić, musisz dodać widżety, takie jak formularze kontaktowe i przyciski mediów społecznościowych.

Wybierz widżety z lewego panelu bocznego i dodaj swoje kontakty z mediów społecznościowych lub czat na żywo do swojej witryny portfolio za pomocą kilku kliknięć.
#5 Zaproś współpracowników
Zawsze, gdy potrzebujesz, aby Twoi koledzy z zespołu uczestniczyli w procesie tworzenia strony internetowej, po prostu zaproś ich do pracy nad witryną portfolio. Może to być profesjonalny projektant, który skonsultuje się z Tobą w sprawie projektu Twojej witryny, autor treści, który stworzy dla Ciebie teksty, lub ktokolwiek inny, kto może pomóc Ci w kreatywnym zadaniu. Dodaj tylu współpracowników, ilu potrzebujesz.

Krok 3: Wybierz nazwę domeny
Nazwa domeny to adres Twojej strony internetowej – adres URL, który Twoi potencjalni klienci będą musieli umieścić w pasku wyszukiwania, aby trafić na Twoją stronę.
Istnieją dwa główne sposoby wyboru nazwy domeny dla witryny z portfolio.
- Możesz użyć darmowej subdomeny Renderforest: www.[twoja preferowana nazwa].renderforest.com
- Możesz także kupić niestandardową domenę www .[twoja preferowana nazwa].[preferowana domena TLD, taka jak .com, .net itp.]
OK, więc który wybrać?
Jeśli nie masz ugruntowanej marki osobistej, np. nie masz określonego logo lub nazwy marki – opcja subdomeny Renderforest może być dla Ciebie odpowiednia. Zaoszczędzisz pieniądze i unikniesz problemów technicznych, takich jak rejestracja domeny niestandardowej w katalogu domen, konfiguracja rekordu DNS itp.
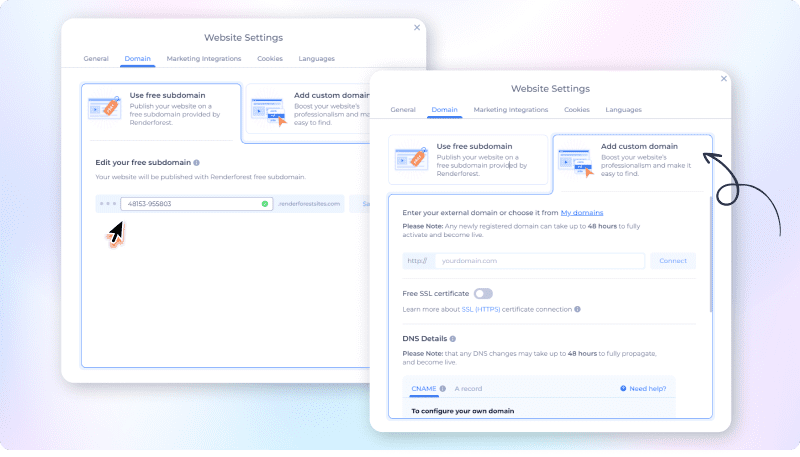
Aby skorzystać z tej bezpłatnej opcji , przejdź do Ustawień, a następnie do sekcjiDomenaw panelu edycji wybranego szablonu. Edytuj swoją bezpłatną subdomenę i naciśnijZapisz , aby sfinalizować zmiany.

Jeśli wolisz niestandardową nazwę domeny, udaj się na profesjonalną platformę do kupowania nazw domen zwaną rejestratorami domen lub kup ją za pośrednictwem Renderforest.W polu wyszukiwania domeny sprawdź, czy nazwa Twojej witryny jest dostępna i jaka jest jej cena.
Jeśli masz już domenę niestandardową, podłącz ją za pomocą systemu DNS Renderforest.
Jeśli wybierzesz opcję domeny niestandardowej, oto przewodnik dotyczący wyboru niezapomnianej nazwy domeny dla witryn z portfolio.
Krok 4: Wybierz platformę hostingową (jeśli wybierzesz domenę niestandardową*)
Platforma hostingowa to miejsce, w którym przechowujesz zawartość swojej strony internetowej. Innymi słowy, jest to serwer, na którym znajdują się wszystkie pliki Twojej witryny i dzięki któremu ludzie mogą uzyskać dostęp do Twojej witryny.
Musisz dbać o platformę hostingową tylko wtedy, gdy dodasz domenę niestandardową, ponieważ hosting jest zawarty w opcji bezpłatnej subdomeny Renderforest .
Jeśli wybierzesz niestandardową domenę, możesz kupić hosting i nazwę domeny od tej samej firmy lub nazwę domeny od jednego dostawcy, a usługę hostingową od innego. To zależy od Ciebie.
Uwaga : wielu rejestratorów domen automatycznie dołącza usługi hostingowe przy zakupie domeny.Przeprowadź więc dokładne badania, aby określić, która platforma oferuje najlepszą usługę hostingową w najbardziej rozsądnej cenie.
Przeczytaj przegląd najlepszych dostawców usług hostingowych w 2023 r. sporządzony przez magazyn Forbes .
Krok 5: Dodaj integracje marketingowe
Jeśli chcesz mieć statyczną stronę internetową, która będzie udostępniana potencjalnemu klientowi tylko wtedy, gdy o to poprosi, możesz pominąć ten krok.
Ale jeśli chcesz promować i dzielić się swoją pracą z szerszą publicznością, nadszedł czas, aby pomyśleć o narzędziach do automatyzacji marketingu, takich jak analityka, SEO i inne, które pomogą Twojej witrynie stać się wykrywalną.
Bezpłatny pakiet Renderforest umożliwia połączenie witryny z portfolio z narzędziem słów kluczowych SEMrush . Dzięki temu możesz łatwo przeanalizować, które słowa kluczowe są używane do wyszukiwania Twoich usług i odpowiednio zoptymalizować zawartość witryny.
Aby to dodać, przejdź do Ustawień i wybierz Integracje marketingowez menu.

Jeśli będziesz promować swoje usługi również za pośrednictwem Facebooka, dodaj Facebook Pixel, aby zbierać i śledzić dane z Twoich reklam na Facebooku.
Aby uzyskać bardziej zaawansowaną analizę wydajności swojej witryny, możesz połączyć Google Analytics, Google AdSense i Google Tag Manager w ulepszonym planie Renderforest.

Ulepsz teraz
Krok 6: Dodaj opcje płatności
Możesz dodać integrację z PayPal, jeśli chcesz sprzedawać produkty lub usługi bezpośrednio w swojej witrynie portfolio. Dzięki temu klienci będą mogli płacić kartami kredytowymi lub debetowymi bez opuszczania Twojej witryny.
Aby to zrobić:
- Utwórz konto PayPal
- Dodaj swój adres e-mail i dane konta PayPal (aby kierować płatności na właściwe konto)
- Ustaw typ przycisku, którego chcesz używać na swojej stronie: „zapłać” lub „przekaż darowiznę”
Dzięki tym prostym czynnościom możesz swobodnie przyjmować płatności od swoich klientów i ułatwić im zakup Twoich usług.
Możesz uzyskać dostęp do integracji PayPal z menu Komponenty na stronie Ustawienia.
Krok 7: Zdefiniuj język swojej witryny z portfolio
Możesz dostosować teksty swojej strony internetowej do dowolnego języka, którego potrzebujesz. Jeśli chcesz wyjść poza lokalny język i udostępnić swoją witrynę ludziom z całego świata (lub przynajmniej docelowych narodowości), możesz wybrać opcję witryny wielojęzycznej.
Ta funkcja jest dostępna w pakiecie premium i umożliwia tworzenie wielu wersji witryny dla różnych języków.
Aby skonfigurować wielojęzyczną stronę internetową w Renderforest, przejdź do menuUstawienia > Języki wybierz język, który chcesz dodać.

Krok 8: Wyświetl podgląd/opublikuj witrynę z portfolio
Nawet jeśli Twoja witryna nie jest jeszcze dostępna, możesz rzucić okiem na to, jak będzie wyglądać po opublikowaniu. Aby to zrobić, kliknij przycisk Podgląd w górnym panelu.
W trybie podglądu możesz przeglądać swoją witrynę z pulpitu i sprawdzić, jak wygląda na różnych urządzeniach i przeglądarkach. Ponadto możesz wchodzić w interakcje z przyciskami i przechodzić między różnymi stronami i sekcjami, aby przetestować wrażenia użytkownika.
Gdy będziesz gotowy do opublikowania swojej witryny, kliknij przycisk Publikuj .Następnie Renderforest dostarczy Ci unikalny adres URL Twojej strony z portfolio, abyś mógł udostępnić go potencjalnym klientom.
Ta-dam! Gratulacje! Właśnie stworzyłeś profesjonalną, jednostronicową stronę z portfolio w Renderforest!
Końcowe przemyślenia
Dobra obecność w Internecie jest niezbędna dla prawie każdego profesjonalisty w dzisiejszym świecie. Witryna z portfolio ułatwia zaprezentowanie swojej pracy i usług, jednocześnie robiąc dobre pierwsze wrażenie na potencjalnych klientach lub pracodawcach.
I chociaż tworzenie witryny internetowej było skomplikowanym i kosztownym procesem, narzędzie do tworzenia witryn z portfolio Renderforest to łatwy i niedrogi sposób na stworzenie profesjonalnie wyglądającej witryny z portfolio.
Dzięki intuicyjnemu edytorowi typu „przeciągnij i upuść”, bezpłatnej bibliotece treści i dobrze zaprojektowanym szablonom Renderforest pozwala każdemu błyskawicznie zaistnieć w Internecie.
Więc nie czekaj dłużej! Już dziś stwórz stronę z portfolio w Renderforest i zacznij przyciągać nowych klientów!
Potrzebujesz bardziej szczegółowej konsultacji z naszym zespołem wsparcia? Zapoznaj się z naszą sekcją pomocy , aby uzyskać potrzebną pomoc.
ODKRYWAJ WIĘCEJ
rekomendowane lektury
Jak stworzyć osobistą witrynę internetową: przewodnik krok po kroku
Projekt strony głównej witryny: przykłady i wskazówki
- 16 ważnych stron witryny, których potrzebuje Twoja witryna
