Jak stworzyć niestandardowe wyskakujące okienko za pomocą OptiMonk?
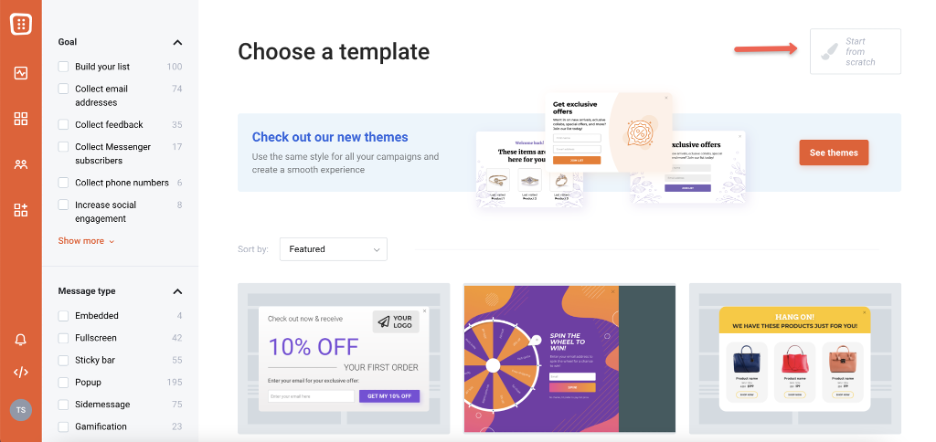
Opublikowany: 2021-06-30Dorastałeś w serwisie Canva? Na szczęście nie potrzebujesz zabójczych umiejętności projektowania, aby tworzyć wyskakujące okienka o wysokiej konwersji. Nasza biblioteka OptiMonk jest wyposażona w ponad 200 gotowych do użycia szablonów wiadomości na miejscu. Możesz użyć naszych szablonów, aby powiększyć swoją listę e-mailową, pokonać porzucanie koszyka, promować oferty specjalne, zbierać opinie klientów i wiele więcej.
Ale co zrobić, gdy będziesz gotowy do tworzenia bardziej spersonalizowanych, niestandardowych wyskakujących okienek? Możesz łatwo tworzyć eleganckie wiadomości na miejscu za pomocą naszego edytora „przeciągnij i upuść”, nawet jeśli nie masz pewności co do swoich umiejętności projektowania.
W tym artykule pokażemy, jak w kilka minut stworzyć własne wyskakujące okienka na komputery i urządzenia mobilne.
Gotowy? Zróbmy to!
Spis treści
Krok 1: Stwórz własne wyskakujące okienko za pomocą kilku kliknięć
Krok 2: Edytuj niestandardową kampanię wyskakującą
Niestandardowe wyskakujące okienka zrobione dobrze
Krok 1: Stwórz własne wyskakujące okienko za pomocą kilku kliknięć
Najpierw zaloguj się do swojego pulpitu nawigacyjnego OptiMonk . Kliknij przycisk „Nowa kampania”. Następnie kliknij przycisk „Rozpocznij od podstaw”.

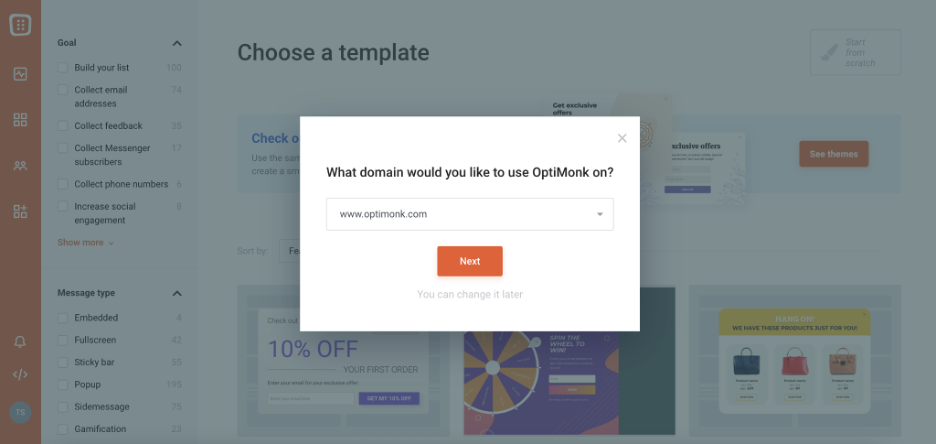
Wybierz swoją domenę i naciśnij „Dalej” w tym oknie:

Krok 2: Edytuj niestandardową kampanię wyskakującą
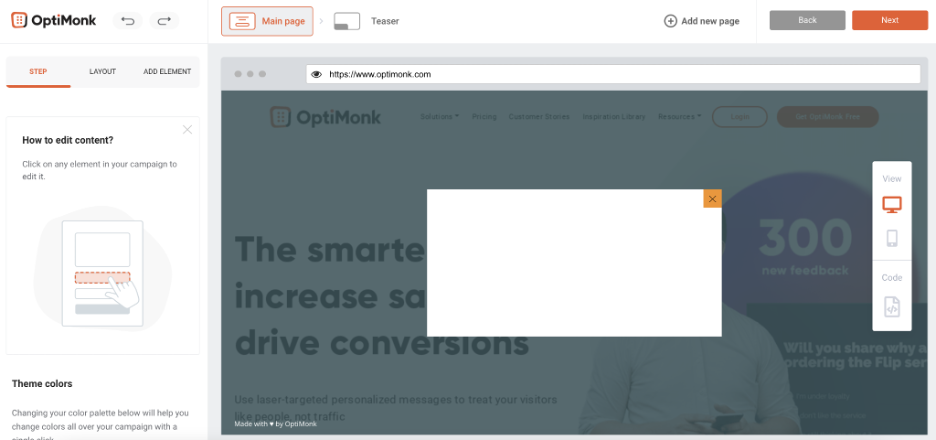
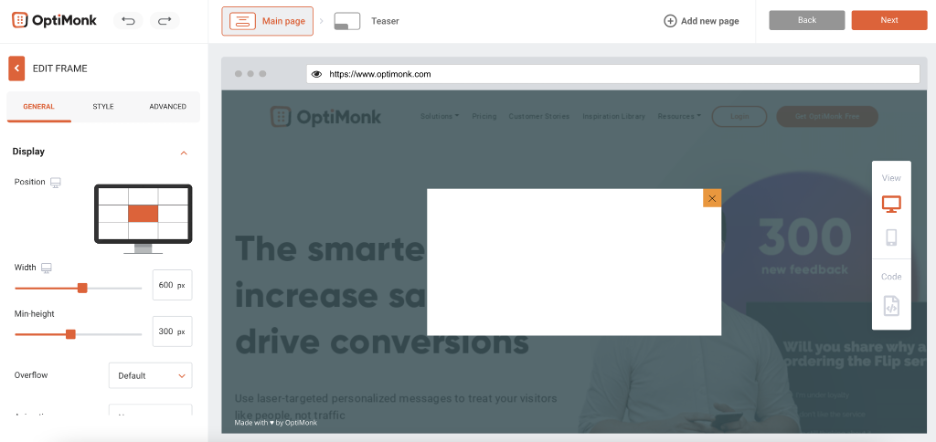
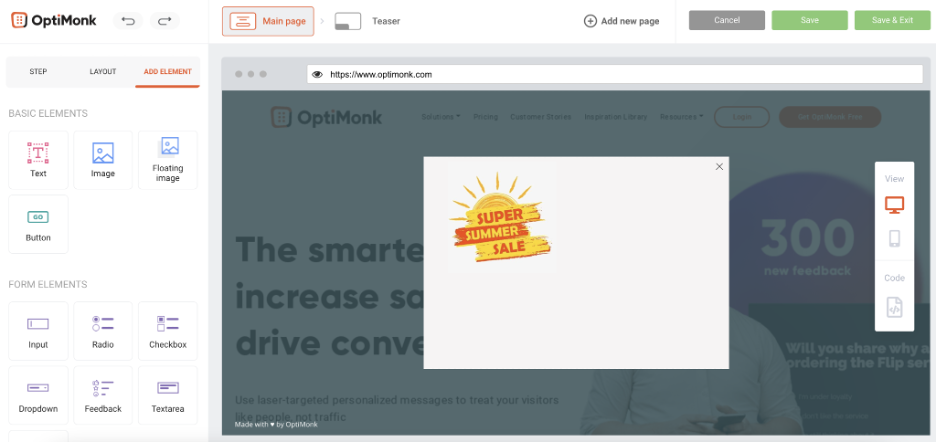
Po przekierowaniu do edytora zobaczysz puste wyskakujące okienko. Oto podgląd:

Stwórzmy wyskakujące okienko na letnie wyprzedaże.
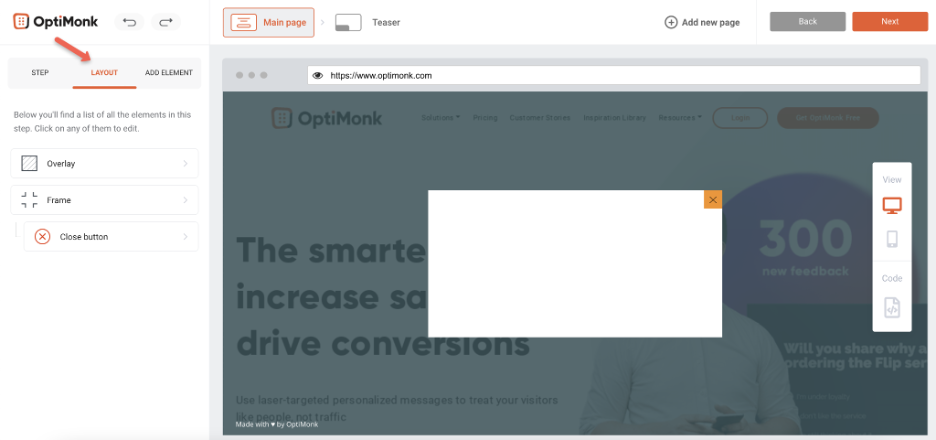
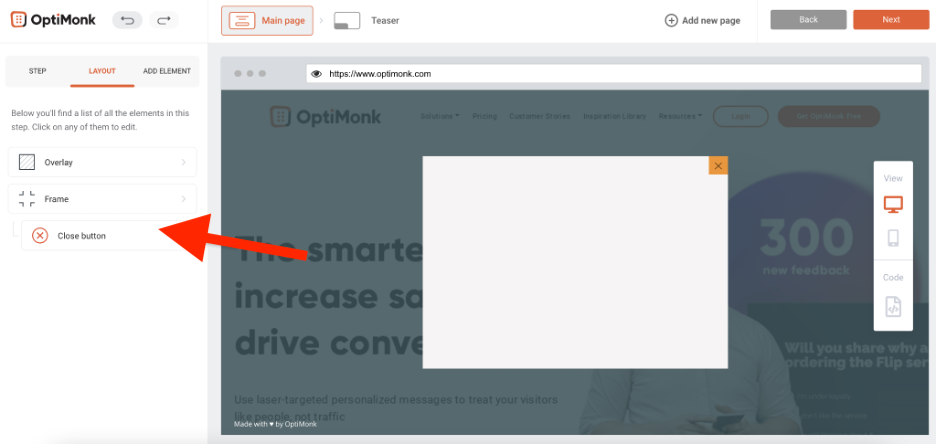
W tym celu kliknij zakładkę układu:

Następnie wybierz „ramkę”, aby ją edytować – na przykład:

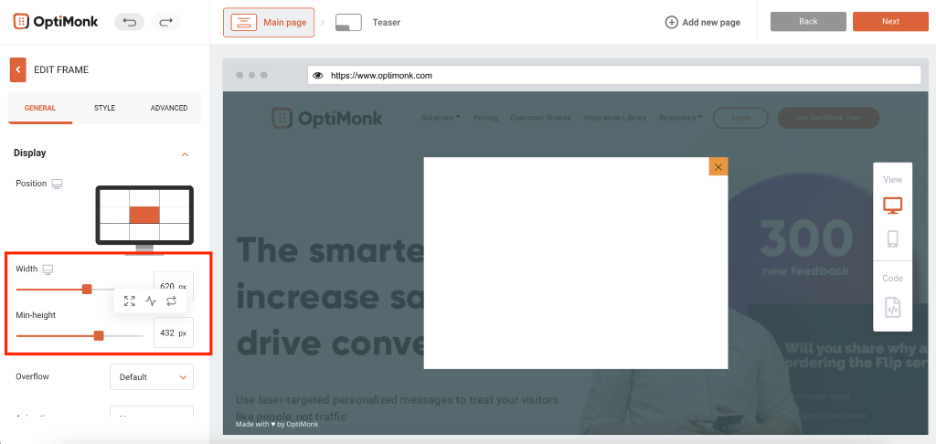
Następnie możesz edytować rozmiar wyskakującego okienka w tej samej zakładce:

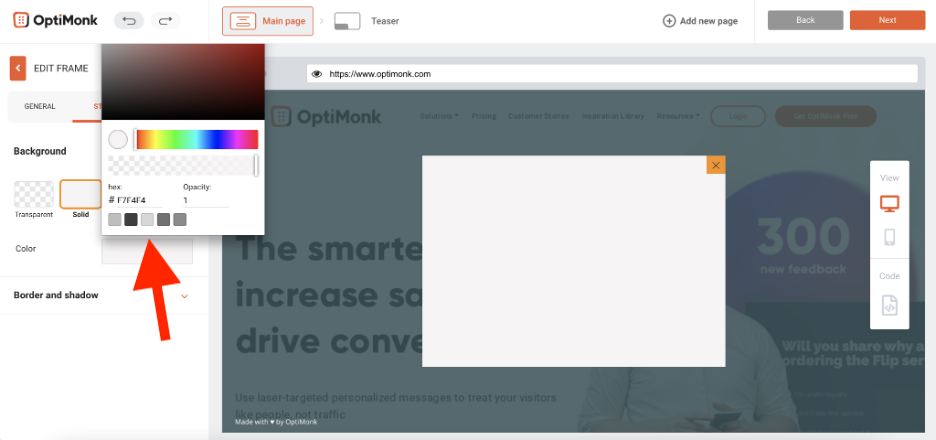
Następnie przejdź do karty stylu i wybierz kolor tła, którego chcesz użyć:

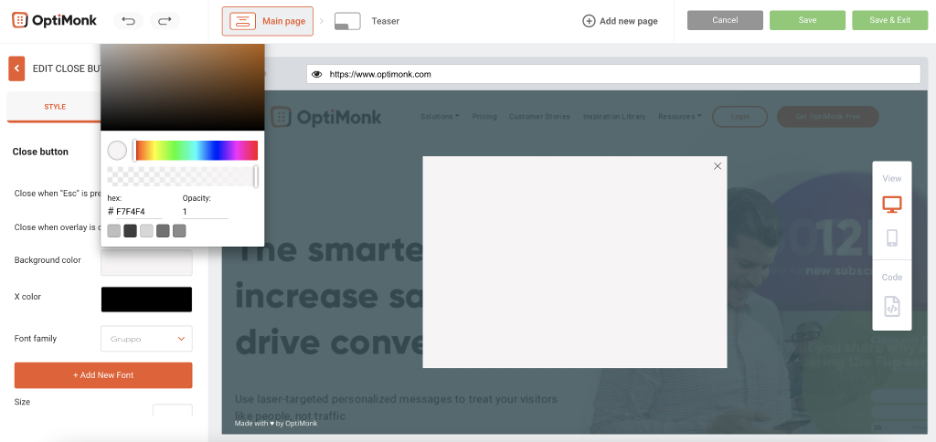
Chcesz zmienić tło przycisku „X”, który zamyka wyskakujące okienko? Wróć do układu i wybierz zakładkę „przycisk zamykania”.

Tutaj możesz zmienić kolor tła wyskakującego okienka i kolor przycisku „X”.

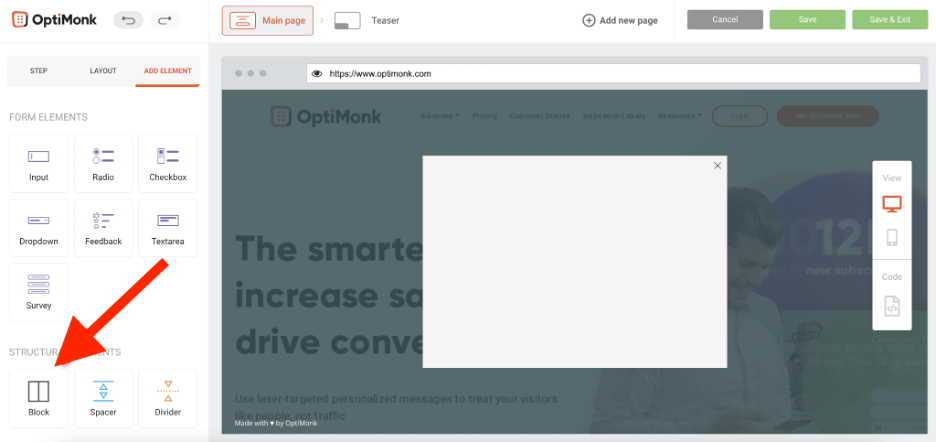
Teraz możesz zacząć dodawać elementy konstrukcyjne, masz do wyboru: blok, przekładkę lub przekładkę.
Poniżej dodajemy blok — wymieniony w sekcji „Elementy strukturalne”:

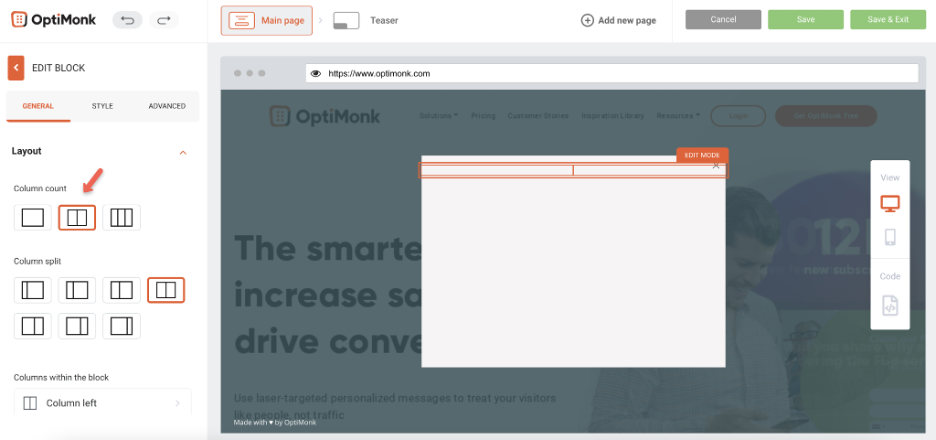
Wybierz układ kolumn dla bloku. Tutaj wybraliśmy jedną z dwiema kolumnami:

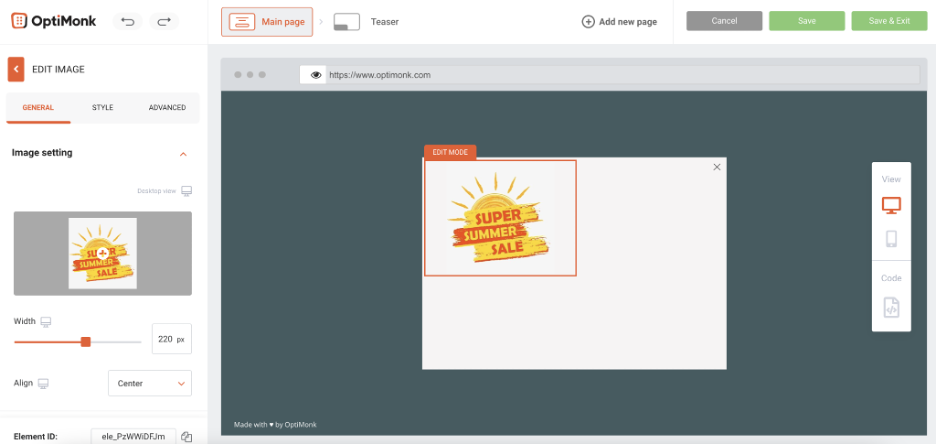
Po lewej stronie dodaliśmy również obraz. Możesz to zrobić, przechodząc do „Dodaj element” i klikając „Obraz”, znajdujący się w sekcji „Podstawowe elementy”.

W przyszłości zawsze możemy zmienić położenie lub rozmiar zdjęcia.
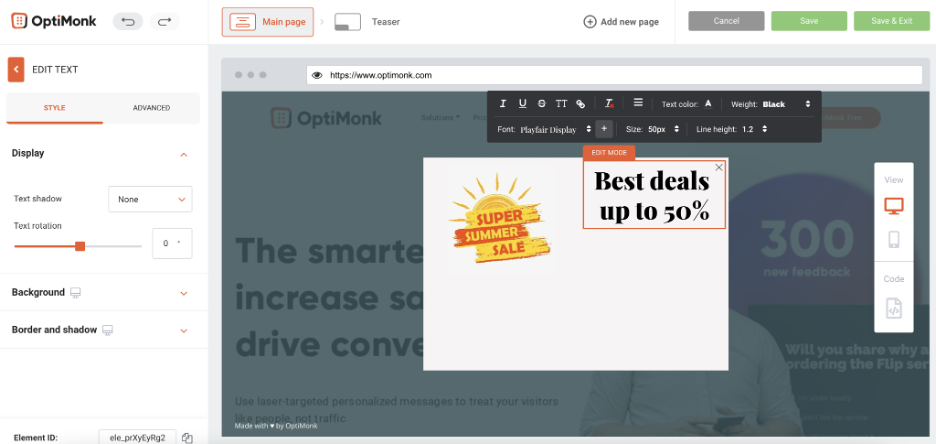
Możesz przeciągnąć i upuścić element tekstowy w prawej kolumnie:

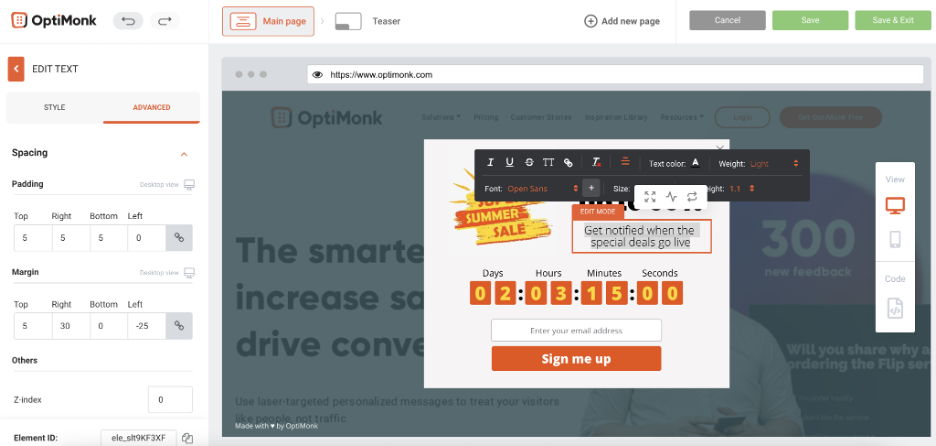
Możesz dodać żądany tekst i edytować czcionkę, rozmiar, kolor, grubość i wysokość linii zgodnie z własnymi potrzebami:
Aby dodać tekst, wykonaj 3 proste kroki:
1. Przejdź do „Dodaj element”
2. Kliknij „Tekst” pod „Podstawowe elementy”
3. Przeciągnij i upuść ikonę tekstową do wyskakującego okienka

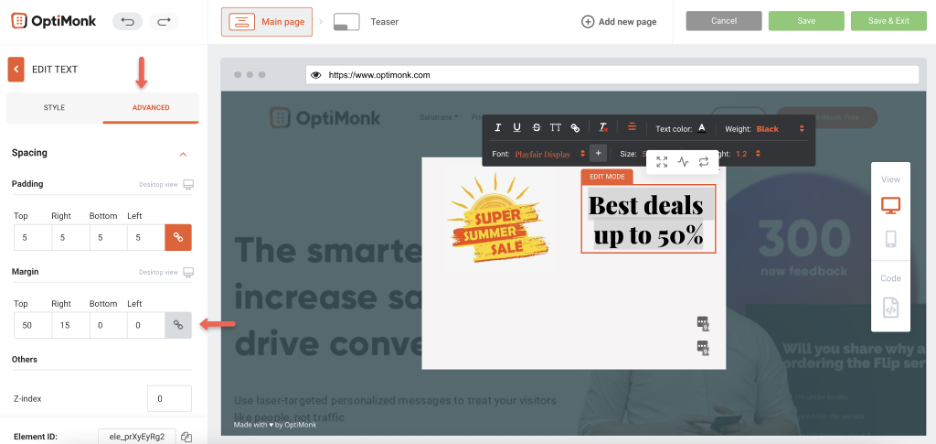
Kliknij kartę Zaawansowane i edytuj margines, aby umieścić tekst w miejscu, w którym ma się znajdować w wyskakującym okienku:

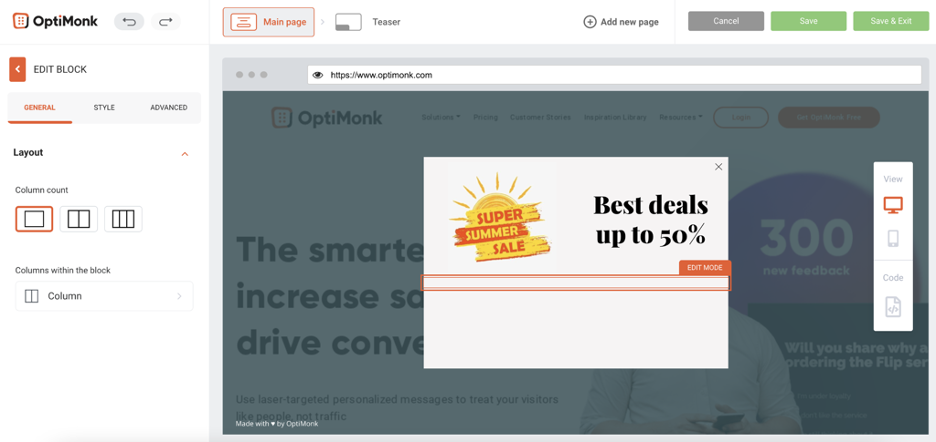
Teraz dodajmy kolejny blok pod tym. Zmieńmy liczbę kolumn na 1 w tym przypadku:

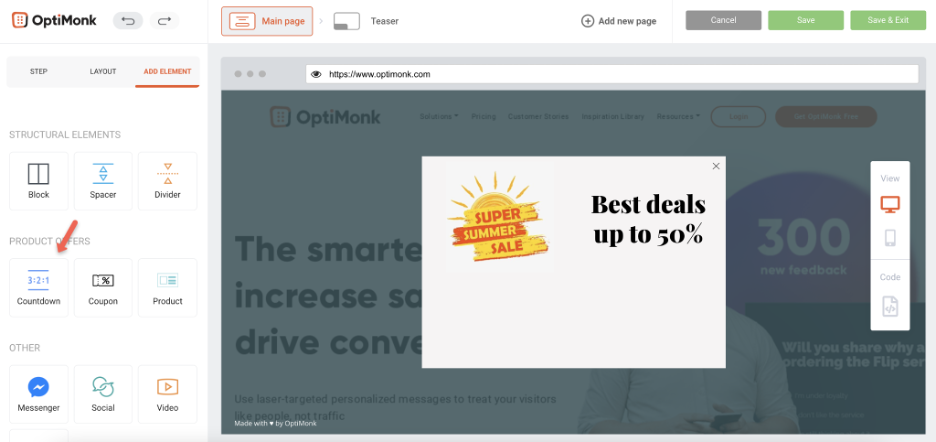
Możesz również dodać element odliczania do tego bloku, aby zwiększyć pilność i zwiększyć liczbę konwersji. Licznik czasu można znaleźć w zakładce „Dodaj element”, w sekcji „Oferty produktów”.

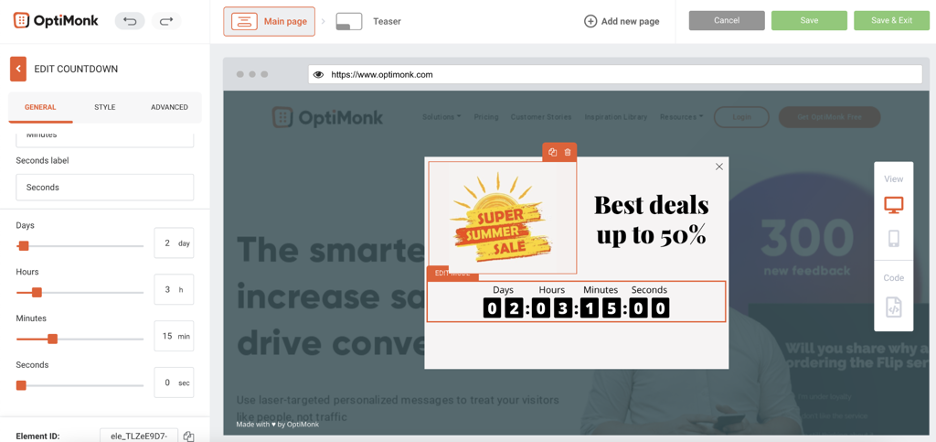
Najpierw ustaw minutnik.
Możesz to zrobić, klikając kartę „Ogólne”, tutaj znajdziesz opcje:
1. Wybierz ustaloną godzinę lub ustaloną datę (wybierz swoją opcję z listy rozwijanej).
2. Edytuj dni, godziny, minuty i sekundy, wpisując żądany czas trwania w przypisanych polach lub eksperymentując z funkcją przełączania wymienioną poniżej.

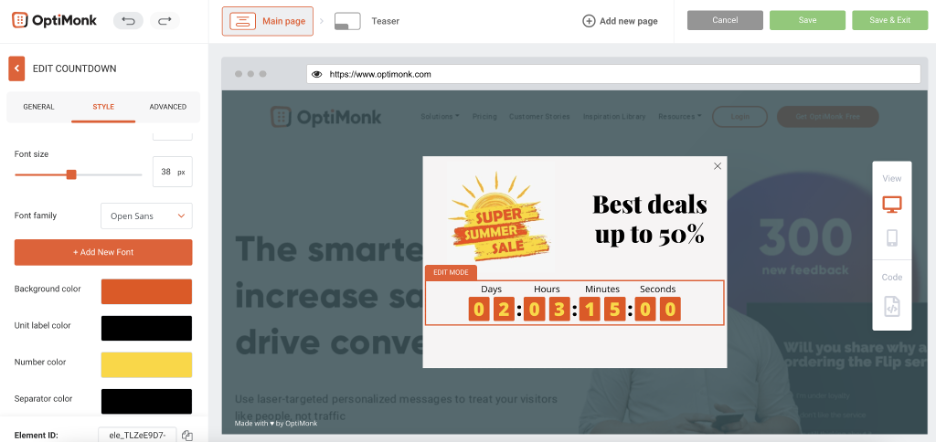
Następnie edytuj styl.

Kliknij kartę Styl, użyj przełączników, aby poeksperymentować z rozmiarem, wysokością i szerokością czcionki. Możesz również wybrać czcionkę, wybierając wybraną czcionkę z menu rozwijanego.
Poniżej tej sekcji masz również możliwość wybrania innego koloru tekstu i tła. Możesz także dodać obramowanie i cień, wybierając te opcje z menu rozwijanego – również znajdującego się pod zakładką stylu.

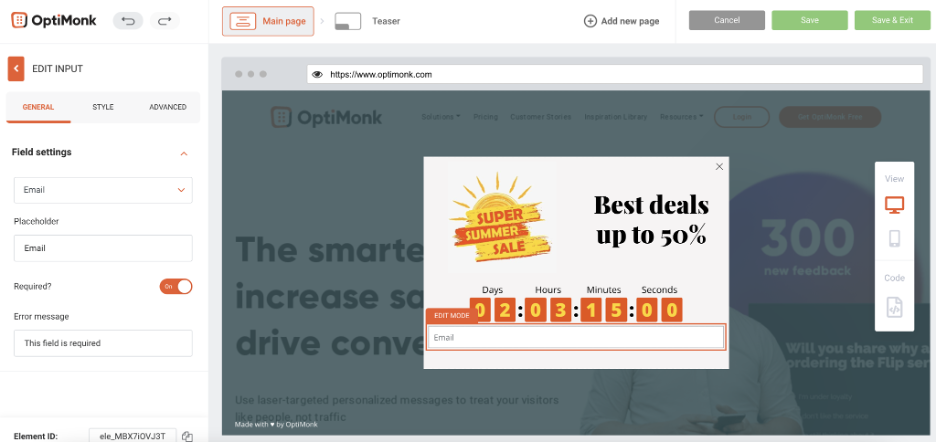
Co powiesz na dodanie formularza rejestracji e-mail? Dodaj element wejściowy poniżej timera. Możesz go znaleźć w 'Elementy formularza'. Aby go umieścić, przeciągnij i upuść w wyskakującym okienku.

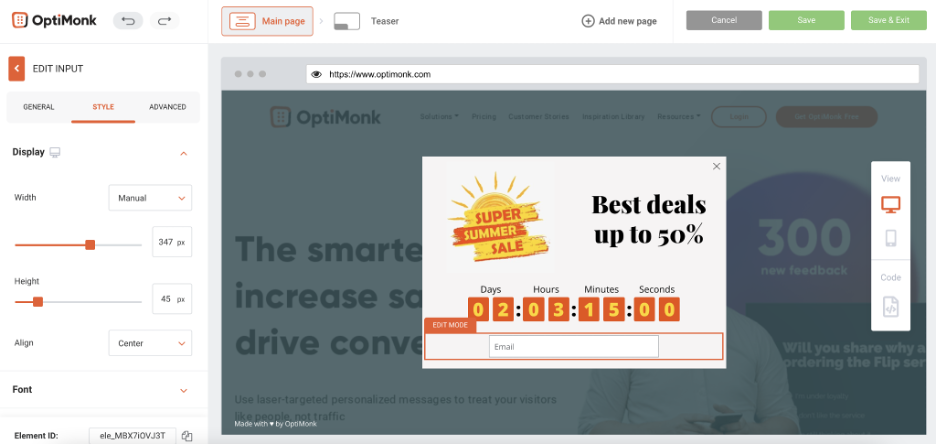
Niezadowolony z tego, jak to wygląda? Możesz go edytować według własnego gustu. Aby to zrobić, po prostu kliknij kartę Styl i zmień szerokość na ręczną. Edytujemy również margines na karcie Zaawansowane, aby przesunąć go niżej. Spójrz:

Już wygląda lepiej – prawda?
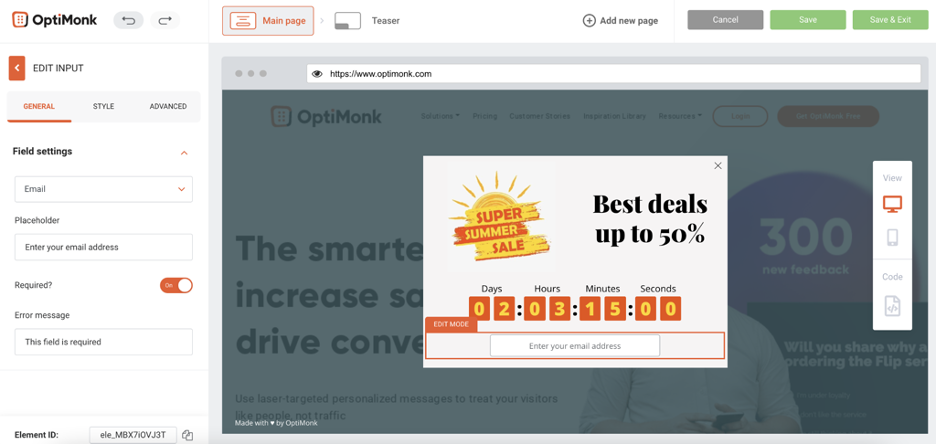
Teraz możemy zmienić symbol zastępczy pola i wyrównać go do środka.

Teraz potrzebujemy przycisku.
Przejdź do „Dodaj element”, „Podstawowe elementy”, a następnie wybierz „Przycisk”.

Możesz edytować wiele elementów, takich jak szerokość, kolor tła, margines i czcionkę tekstu, aby utworzyć przycisk o wysokiej konwersji.
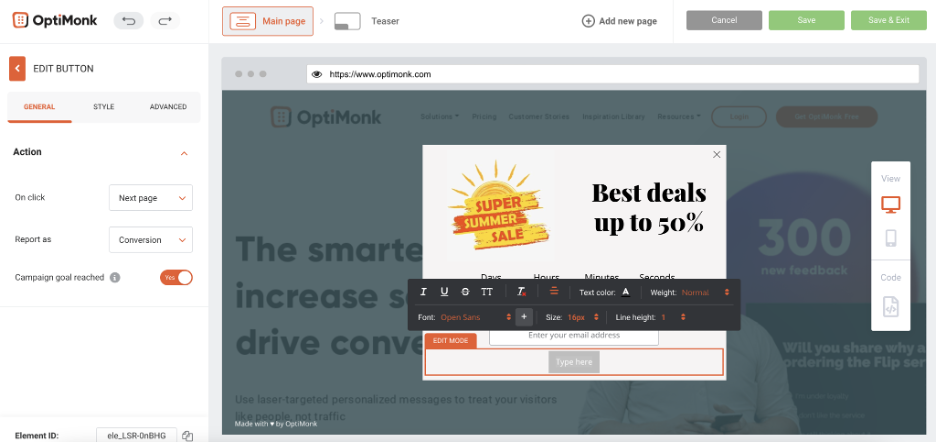
Opcja przycisku edycji otworzy się automatycznie po przeciągnięciu i upuszczeniu przycisku do wyskakującego okienka. Aby edytować styl przycisku, przejdź do opcji „Styl” na karcie „Edytuj przycisk”. Tak jak:

Aby udoskonalić wyskakujące okienko, potrzebujesz również wezwania do działania, które możesz dołączyć, dodając kolejny element tekstowy. Aby to zrobić:
1. Kliknij kartę „Dodaj element”
2. Przeciągnij i upuść element tekstowy do wyskakującego okienka
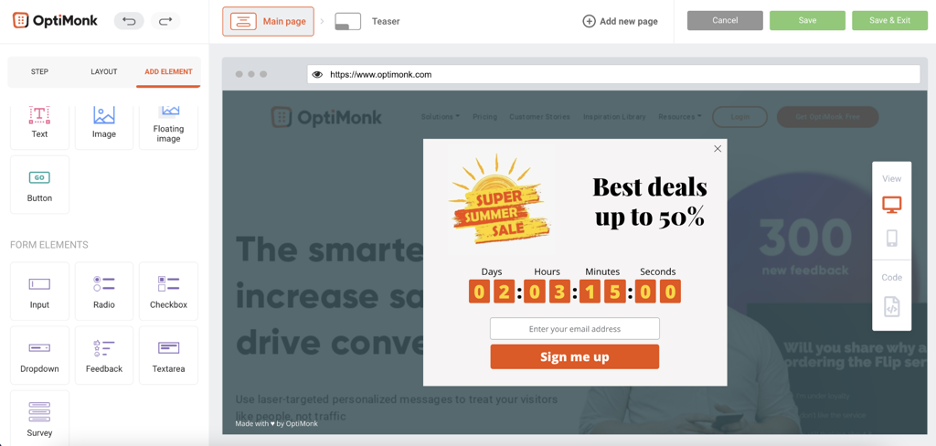
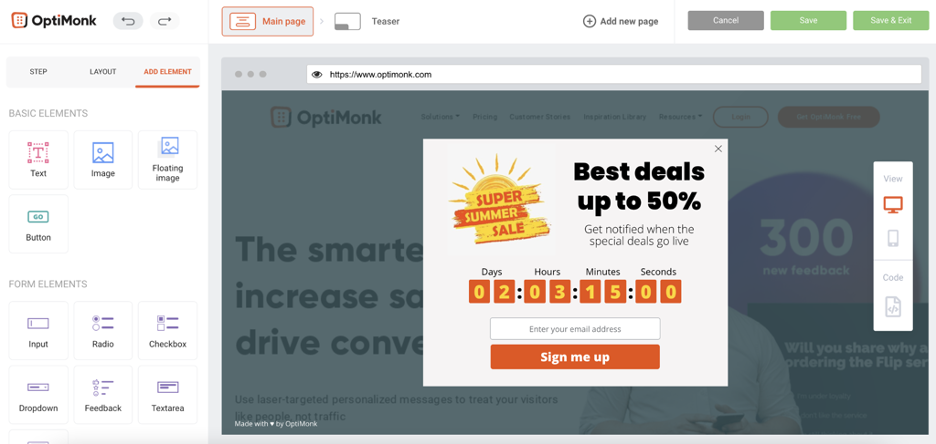
Oto jak stylizowaliśmy nasze:

Ta dah! W ten sposób możesz stworzyć niestandardowe wyskakujące okienko w kilka minut.
Jeśli chcesz, możesz dokonać ostatecznych zmian w projekcie, np. zmienić krój czcionki.

Teraz wszystko, co musisz zrobić, to zapisać go i edytować ustawienia, tak jak każdy gotowy do użycia szablon.
W kilku krokach nauczyłeś się dostosowywać wyskakujące okienko. Następnie zagłębiamy się w udane przykłady wyskakujących okienek, które możesz łatwo spersonalizować dla swoich klientów. Gotowy?
Niestandardowe wyskakujące okienka zrobione dobrze
OptiMonk umożliwia szybkie i łatwe tworzenie niestandardowych wyskakujących okienek, które pomogą Ci się rozwijać. Szukasz inspiracji, jak dostosować swoje wyskakujące okienka? Zapoznaj się z tymi efektownymi projektami poniżej, aby zaprojektować własne, niestandardowe wyskakujące okienko .

Wyskakujące okienka mogą pomóc w zbudowaniu listy e-mailowej i zwiększeniu zasięgu. Firma fitness Crossrope.com powiększyła swoją listę aż o 900% dzięki prostemu wyskakującemu okienku.
Oto jak odtworzyć to, co jest niesamowite w tym wyskakującym okienku tworzenia listy :
1. Wybierz odważne odcienie i przyciągnij wzrok.
2. Zawsze używaj jednego wezwania do działania, aby zwiększyć współczynniki konwersji.
3. Zapytanie ze strony odwiedzających jest minimalne: wpisz swój adres e-mail. Nigdy nie obciążaj swoich klientów zbyt wieloma pytaniami.
4. Wyraźny przycisk „X” w kolorze kontrastującym z tłem ułatwia odwiedzającym wyjście z wyskakującego okienka. Pomaga to uniknąć irytacji odwiedzających, jeśli nie chcą udostępniać swoich adresów e-mail.

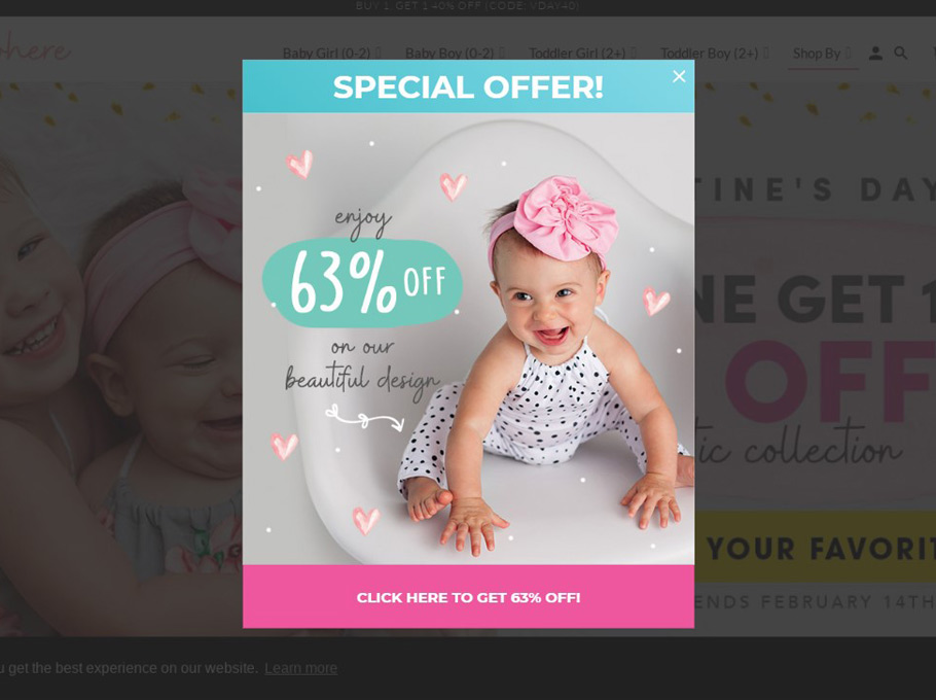
Zwiększ sprzedaż, używając wyskakujących okienek do promowania ofert specjalnych. Najlepsze wyskakujące okienka mają współczynnik konwersji przekraczający 50%. Oto dlaczego to wyskakujące okienko prawdopodobnie odniesie sukces i co możesz zrobić, aby je odtworzyć:
1. Wybierz jasną paletę kolorów, aby przyciągnąć uwagę.
2. Minimalny tekst skłania odwiedzającego do kliknięcia przycisku, aby uzyskać 63% zniżki. Jeśli chcesz, aby użytkownicy dokonywali konwersji, skoncentruj ich uwagę na minimalnym tekście.
3. Możesz generować konwersje, używając kontrastujących odcieni dla przycisku i tła wyskakującego okienka.

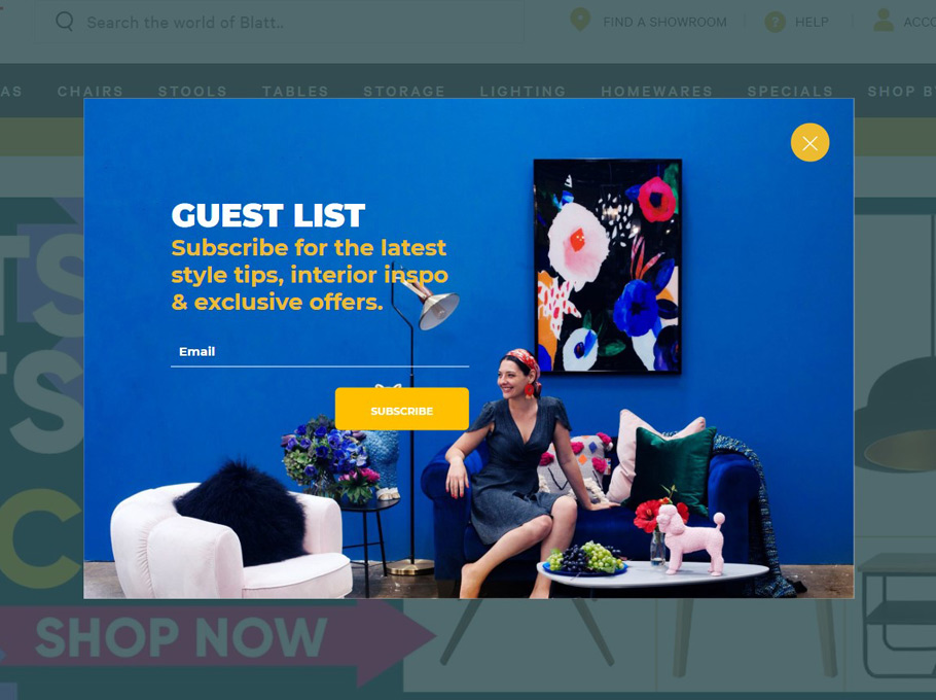
Aby zbudować swoją listę, wymieniając wewnętrzne informacje o wyprzedażach i promocjach sprzedaży dla adresów e-mail odwiedzających, wykonaj następujące kroki:
1. Zwiększ pilność, koncentrując się na sezonowej, zależnej od czasu sprzedaży.
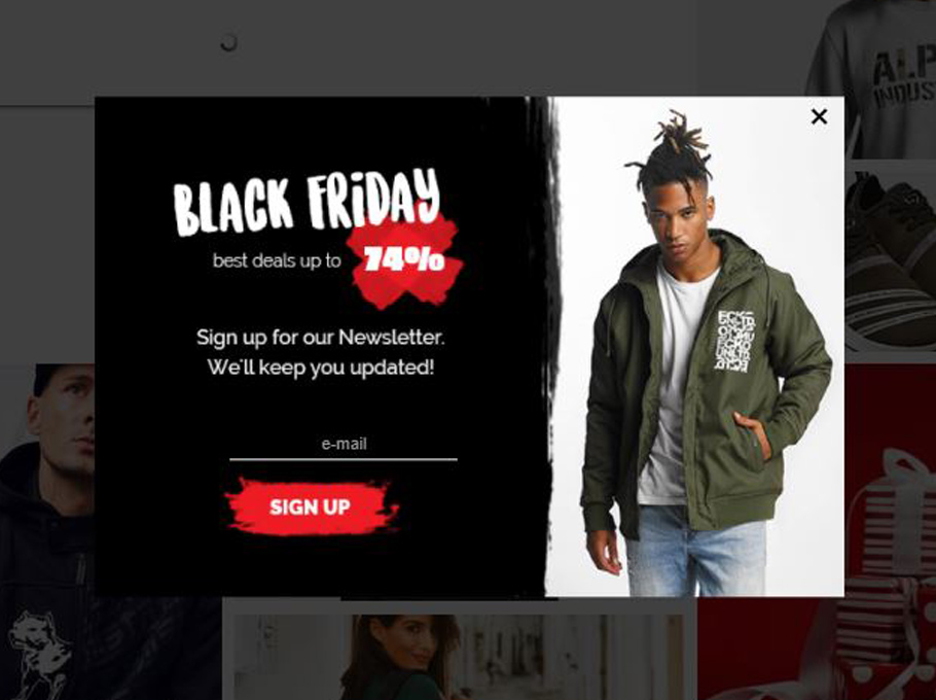
2. Podkreśl korzyści wynikające z udostępnienia adresu e-mail w przyciągającym wzrok odcieniu („74%”).
3. Promuje pożądany przedmiot, na który odwiedzający chcieliby uzyskać ofertę, aby zwiększyć współczynniki klikalności.

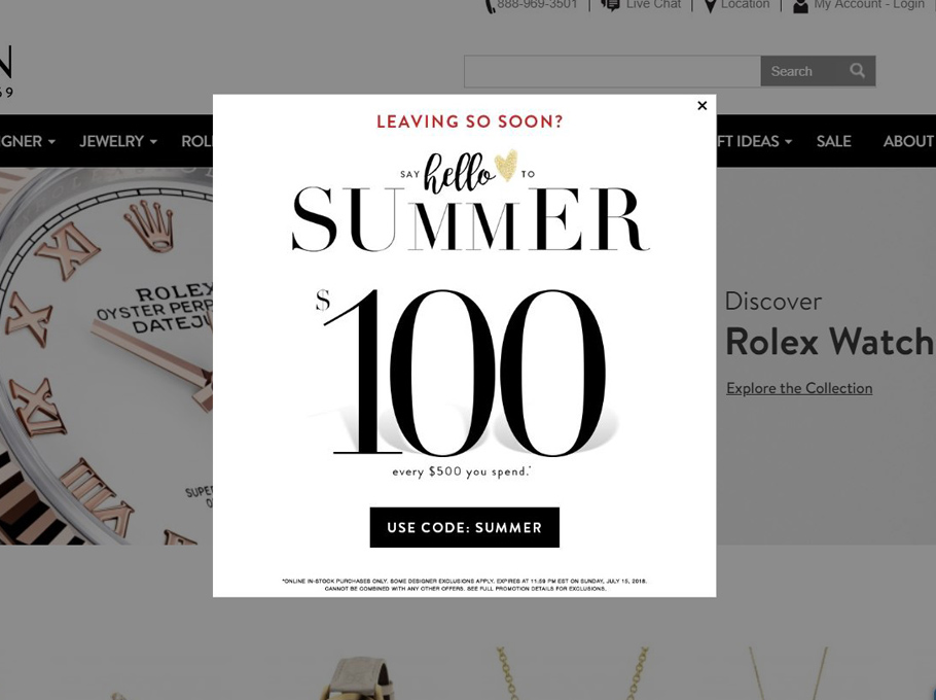
Jak pokonać porzucone koszyki i zmniejszyć współczynnik odrzuceń? Z wyskakującym okienkiem z zamiarem wyjścia .
To wyskakujące okienko robi to w dobrym stylu. Oto, co możesz z niego wynieść:
1. Sugestywny tekst: „Hello to Summer” inspiruje obrazy grillowania z przyjaciółmi i leniwych dni na plaży. Używaj języka związanego z pozytywnymi wydarzeniami i emocjami, aby przyciągnąć odwiedzających.
2. Promuje strategiczną ofertę, która zwiększa średnią wartość zamówienia (np. wydaj 500 $, aby otrzymać 100 $).
3. Upewnij się, że odwiedzający musi skopiować i wkleić swój kod rabatowy. To zachęca ich do jak najszybszego korzystania z niego.
Stwórz swoje pierwsze niestandardowe wyskakujące okienko z OptiMonk
Przy odpowiedniej inspiracji łatwo jest zaplanować własne niestandardowe wyskakujące okienko. Nie masz pojęcia, jak utworzyć wyskakujące okienko CSS lub HTML? Bez potu.
Nie potrzebujesz umiejętności projektowania, aby stworzyć piękne, niestandardowe wyskakujące okienko. Twórz niesamowite niestandardowe wyskakujące okienka za pomocą naszego edytora „przeciągnij i upuść” i obserwuj szalony rozwój Twojego sklepu e-commerce.
Gotowy do tworzenia? Załóż darmowe konto OptiMonk już dziś — lub odwiedź naszą bibliotekę szablonów i wybierz jeden z naszych gotowych do użycia szablonów.
