Jak stworzyć osobistą stronę internetową: przewodnik krok po kroku
Opublikowany: 2022-06-24Kiedy ostatni raz sprawdzałeś kogoś online przed sformułowaniem swojej opinii na jego temat? Może wczoraj lub tydzień temu?
W dzisiejszych czasach prezentowanie się online odgrywa kluczową rolę. Niezależnie od tego, czy chcesz znaleźć nową pracę, czy też powiedzieć innym o swoich doświadczeniach, musisz uważać na każde słowo, które publikujesz w Internecie.
Zgodnie z ostatnimi ankietami 98% menedżerów HR przeprowadza badania w tle na temat potencjalnych pracowników w Internecie, zanim się z nimi skontaktują. Na pewno wyróżnisz się z tłumu, jeśli menedżer wyszuka twoje imię i znajdzie twoją własną stronę internetową ze szczegółowymi informacjami o twoim doświadczeniu i eleganckim portfolio!
Co to jest osobista strona internetowa?
To jest strona internetowa zawierająca Twoje dane osobowe. Może to być wszystko, czego chcesz, od hobby i zainteresowań po doświadczenie zawodowe i umiejętności. Jeśli tworzysz biżuterię, możesz dodać elementy e-commerce, aby pokazać swoje ręcznie robione piękności. Jeśli jesteś autorem, możesz użyć swojej witryny, aby uzyskać opinie od innych.
Powody, dla których potrzebujesz osobistej strony internetowej
Witryny z osobistymi CV są zwykle tworzone z różnych powodów. Będziesz także potrzebować strony internetowej, jeśli masz jeden z następujących celów:
- Chcesz się markować
- Powinieneś zwiększyć swoje szanse na znalezienie pracy
- Chcesz dostosować witrynę, kiedy tylko tego potrzebujesz
- Twoim celem jest zbudowanie unikalnej strony internetowej z kreatywnymi rozwiązaniami

Rodzaje osobistych stron internetowych
Pomysły na osobiste strony internetowe mogą być różnorodne. Nie ma dobrych ani złych. Gdy odkryjesz temat swojej witryny, powinieneś znaleźć odpowiedniego kreatora witryn. Na przykład witryna podobna do dziennika wymagałaby platformy blogowej, podczas gdy funkcjonalność e-commerce wymagałaby hosta internetowego z większą liczbą funkcji.
1. Witryny z osobistym CV
Witryna z osobistym CV jest bardziej związana z udostępnianiem informacji związanych z pracą, takich jak umiejętności techniczne, próbki pracy lub doświadczenie zdobyte w różnych firmach. Jest to cyfrowa alternatywa dla tradycyjnego CV z obrazami projektów, linkami do opublikowanych artykułów itp.
Główną zaletą posiadania witryny z CV zamiast tradycyjnego CV jest to, że umożliwia ona dostosowywanie informacji online w dowolnym momencie.
Nawet jeśli masz niewielkie lub żadne doświadczenie zawodowe, możesz zbudować osobistą witrynę internetową, aby zademonstrować swoje umiejętności i wykształcenie, korzystając z tradycyjnego życiorysu jako podstawowej informacji.
Wskazówki dotyczące tworzenia skutecznej witryny z osobistym CV
- Dodaj przycisk, aby pobrać informacje w formacie PDF, aby HR pobrał je jako Twoje CV i dołączył do Twoich plików.
- Użyj tych samych elementów brandingu na stronie internetowej i wznów papier. Na przykład użyj tych samych kolorów, czcionek i obrazów.
- Bądź kreatywny, ale nie nadmiernie kreatywny. Użyj kolorów i obrazów, które chcesz, aby czytelnik kojarzył się z Tobą.
- Nie zapomnij zakodować swojego CV, aby ułatwić wyszukiwarkom jego indeksowanie.
2. Strony z osobistym portfolio
Jeśli jesteś twórcą treści, posiadanie osobistego portfolio jest najlepszym rozwiązaniem do zaprezentowania próbek swoich prac. Twórcy treści, tacy jak ilustratorzy, graficy, fotografowie, autorzy treści i sprzedawcy treści powinni mieć swoje portfolio online zamiast drukowanego czarno-białego papieru.
Witryna z osobistym portfolio będzie łatwo dostępna, będzie można ją udostępniać i może generować wyniki po zoptymalizowaniu jej pod kątem wyszukiwarek.
Za pomocą strony portfolio możesz powiedzieć potencjalnym klientom, czym jest Twoja marka i jak możesz rozwiązać ich problemy z Twoimi usługami lub produktami.
Upewnij się, że Twoje profesjonalne portfolio i ulubione projekty znalazły się w Twojej witrynie z portfolio. Osobisty akcent sprawi, że wyróżnisz się spośród innych w Internecie.
Wskazówki dotyczące tworzenia efektywnej strony z portfolio
- Zwróć uwagę na wizualizacje. Nawet jeśli nie jesteś projektantem stron internetowych ani grafikiem, użyj logo osobistych witryn internetowych i innych elementów brandingowych, aby Twoja witryna z portfolio była bardziej przyciągająca wzrok.
- Ułatw nawigację odwiedzającym Twoją witrynę. Nie chcą utknąć na Twojej stronie, próbując znaleźć Twoje portfolio online.
- Zrób swój własny branding. Utwórz logo lub ikonę osobistej witryny, aby pomóc innym rozpoznać Twoje prace.
- Bądź sobą! Dodaj swoją osobowość do swojej witryny z portfolio. Masz poczucie humoru? Posiadanie go na swojej stronie internetowej może odróżniać Cię od innych.
3. Blogi osobiste
Gdy zaczniesz publikować post na blogu w swojej witrynie, przyciągniesz uwagę wyszukiwarek. To ostatnie prowadzi do większego ruchu na Twojej stronie. Blogowanie to świetny sposób na dodanie osobistego charakteru do swojej pracy, zaprezentowanie swojego doświadczenia i doskonalenie umiejętności pisania.
Jako autor treści możesz mieć własnego bloga, ale zawsze warto dodać stronę bloga do swojej witryny i dostarczać wysokiej jakości treści swoim odbiorcom.
Osobisty blog może zostać napisany przez każdego, kto chce podzielić się swoimi pomysłami i przemyśleniami poprzez post na blogu. Dla wielu osób prowadzenie blogów osobistych stało się pracą na pełen etat. Mogli połączyć swoją ulubioną działalność i marketing. W rezultacie przyciągają ruch do swojej witryny i generują przychody.
Wskazówki dotyczące tworzenia skutecznego bloga osobistego
- Prowadź różnego rodzaju blogi, takie jak wywiady, grafiki, listy lub wypunktowania.
- Dołącz wizualizacje, aby było bardziej zabawne, i podziel teksty za ich pomocą.
- Publikuj często i regularnie.
- Chociaż powinieneś używać elementów wizualnych, Twoja osobista witryna powinna być prosta i łatwa w nawigacji. Nie powinno być żadnych dodatkowych rozrywek.
4. Osobiste strony demonstracyjne
Witryny demonstracyjne są tworzone w celu podwojenia demonstracji Twoich umiejętności projektowania, ilustrowania lub kodowania. Ten rodzaj strony może być zabawny, ale powinien dostarczać informacji o Tobie i przekonać menedżerów ds. Rekrutacji do wybrania Ciebie spośród wszystkich innych kandydatów.
Na przykład, jeśli jesteś programistą internetowym, możesz zademonstrować swoje umiejętności kodowania i dołączyć krótką biografię na temat swojej edukacji i doświadczenia w kodowaniu.
Wskazówki dotyczące tworzenia skutecznej strony demonstracyjnej
- Nie dodawaj zbyt wielu elementów wizualnych do swojej witryny. Poza tym musisz dodać obrazy lub animacje, które są łatwe do zrozumienia. W przeciwnym razie odwiedzający witrynę opuszczą stronę wcześniej niż oczekiwano, powodując wysoki współczynnik odrzuceń.
- Miej osobiste logo strony internetowej, spójny kolor i styl. To zidentyfikuje Twoje imię i pomoże w Twojej osobistej marce.
Jak stworzyć osobistą stronę internetową za darmo?
Niezależnie od tego, czy próbujesz zbudować jednostronicową witrynę internetową, czy masz złożoną, świetnie wyglądającą witrynę z różnymi stronami internetowymi, możesz wdrożyć poniższe wskazówki, aby szybko osiągnąć swoje cele bez wkładania dużego wysiłku w proces tworzenia.
1. Ustaw cel dla swojej osobistej strony internetowej
Pierwszym krokiem tworzenia osobistej witryny z CV jest określenie celów; jaki problem chcesz rozwiązać ze swoją nową stroną internetową?
Niektórzy twórcy treści chcą przyciągnąć ruch do swojej witryny i przyciągnąć potencjalnych klientów, inni uważają, że to fajny sposób na zademonstrowanie swojego pięknego portfolio online i przyciągnięcie uwagi menedżerów ds. rekrutacji.
Gdy określisz swój cel, będziesz mieć jasny obraz rodzaju osobistej witryny, której potrzebujesz, która najlepiej spełnia swoje zadanie.
Nie wiesz, jak rozpocząć badania? Oto kilka pytań do rozważenia.
- Poszukujesz pracy lub chcesz założyć własną firmę?
- Czy chcesz zademonstrować swoje wizualizacje lub prace pisemne?
- Jak chciałbyś, aby widzieli Cię Twoi koledzy lub menedżerowie ds. Zatrudnienia?
- Jakie masz umiejętności, których nie mają inne osoby poszukujące pracy?
- Co chcesz uzyskać, korzystając z osobistej strony z CV?
Zastanów się nad tymi pytaniami, zanim zbudujesz swoją witrynę, ponieważ odpowiedzi na nie będą podstawą Twojego osobistego brandingu.
2. Wybierz kreatora stron internetowych
Określiłeś swoje cele i przesłanie swojej strony internetowej? Następnym krokiem powinien być wybór osobistego kreatora stron internetowych, aby stworzyć własną stronę internetową!
Mamy krótką listę najlepszych kreatorów stron internetowych, aby pomóc Ci wybrać ten, który najlepiej odpowiada Twoim potrzebom:
- Renderuj
- Idź Tato
- Jimdo
- Uderzająco
- Duda
- Weebly
- WordPress
Każdy kreator stron internetowych ma swoje unikalne funkcje i narzędzia. Na przykład WordPress oferuje szeroką gamę motywów WordPress, podczas gdy Renderforest zapewnia szablony przyjazne dla urządzeń mobilnych z blokami typu „przeciągnij i upuść” i bezpłatną domeną (jeśli publikujesz swoją witrynę internetową za pomocą domeny Renderforest).
Wszystko, co musisz zrobić, to wejść do osobistego kreatora stron internetowych i postępować zgodnie z prostymi krokami tworzenia strony internetowej.

Stwórz teraz
3. Wybierz szablon osobistej strony internetowej, który najbardziej Ci się podoba
Po wybraniu osobistego narzędzia do tworzenia stron z CV, powinieneś zacząć przeglądać gotowe szablony, aby dowiedzieć się, który z nich najlepiej odpowiada Twoim potrzebom. Każdy kreator stron internetowych oferuje setki szablonów z nowoczesnymi rozwiązaniami graficznymi i wysokiej jakości treścią.
Pamiętaj o swoich celach i zacznij szukać szablonu, aby je osiągnąć. Aby pomóc Ci w całym procesie, wyodrębniliśmy kilka szablonów, których możesz użyć do stworzenia własnej witryny z portfolio:
Świetne osobiste szablony stron internetowych
1. Osobisty szablon strony internetowej dla twórców stron internetowych
To jeden z najlepszych szablonów do tworzenia osobistej strony internetowej. Jest wszechstronny i łatwy do dostosowania. Możesz zmienić dowolną część w kilka sekund, klikając element i dostosowując go.
Ten szablon pozwala pokazać swoje doświadczenie w kodowaniu, zademonstrować wszystkie umiejętności programowania i udowodnić to, umieszczając portfolio online na stronie.

Użyj szablonu
2. Osobisty szablon strony internetowej dla ilustratorów
Ten szablon jest doskonałym rozwiązaniem dla ilustratorów, którzy chcą podzielić się swoim portfolio online i doświadczeniem zawodowym z menedżerami ds. rekrutacji oraz osobami zainteresowanymi tą dziedziną.
Możesz napisać krótką biografię na stronie lub edytować już istniejącą i wspomnieć, jakich narzędzi używasz do tworzenia ilustracji. Ten szablon umożliwia również dodawanie integracji społecznościowych i konta Behance w celu przeglądania większej liczby projektów.

Użyj szablonu
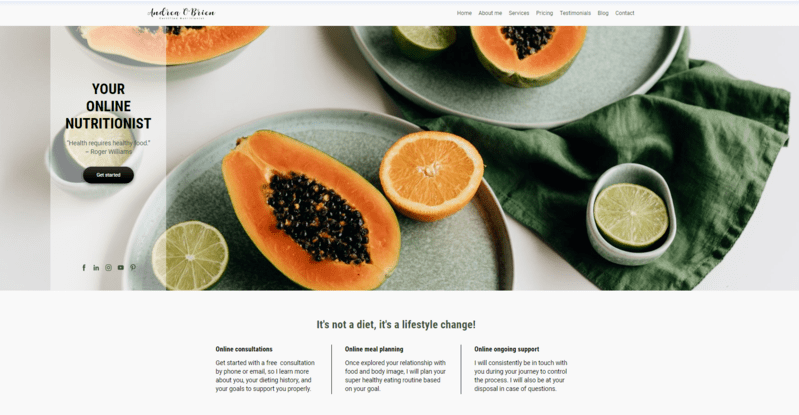
3. Szablon strony osobistej dla dietetyka online
Świetny szablon do tworzenia wielostronicowej witryny internetowej za pomocą funkcji „przeciągnij i upuść”. Możesz bezpłatnie dostosować jego wygląd i działanie oraz usunąć strony, których tak naprawdę nie potrzebujesz.
Wspaniałą rzeczą w tym szablonie jest to, że zawiera wszystkie niezbędne strony, które należy mieć, aby promować siebie lub swoje usługi: stronę główną, o mnie, usługi, ceny, referencje, blog i stronę kontaktową.

Użyj szablonu
4. Szablon strony osobistej dla Wizażystek
Wizażyści pokochaliby ten szablon, ponieważ zawiera on wszystkie główne bloki potrzebne do promowania swoich usług. Najważniejsza dla nich jest galeria, w której mogą pokazać swój talent i wcześniejsze prace.
Zawiera również strony promujące usługi oraz stałą stronę kontaktową. Co więcej, na tym szablonie możliwe są również integracje z platformami społecznościowymi.

Użyj szablonu
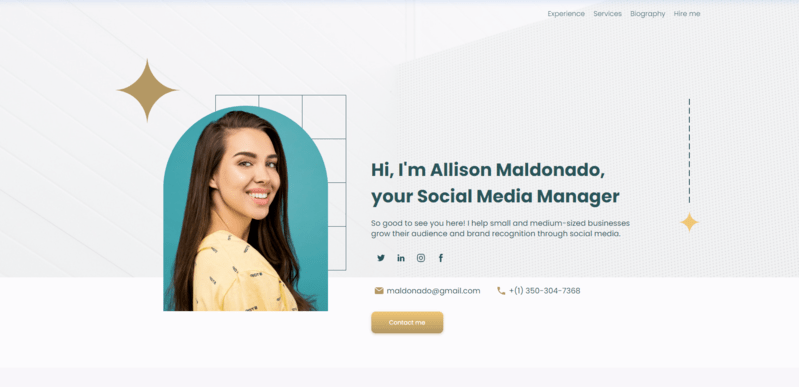
5. Osobisty szablon strony internetowej dla menedżera mediów społecznościowych
Szablon o prostym designie, który pozwoli Ci zebrać wszystkie informacje, których szukają potencjalni klienci! Możesz się przedstawić, podając swoje wykształcenie, doświadczenie zawodowe, krótką biografię i usługi, które świadczysz.
Aby Twoja witryna była jeszcze bardziej atrakcyjna, możesz dodać cytaty i referencje do swojej witryny z portfolio.

Użyj szablonu
4. Dodaj treść
Teraz, gdy masz już jasne wyobrażenie o tym, jak wygląda Twoja witryna, nadszedł właściwy czas, aby dostosować zawartość szablonu lub napisać własną od podstaw.
Niektórzy ludzie są czasami zbyt podekscytowani własnym projektem strony internetowej, że nie zwracają uwagi na zawartość swojej witryny. Chcą po prostu przejść do procesu projektowania, myśląc, że uzupełnią treść później.
To jeden z błędów popełnianych przez ludzi podczas tworzenia osobistej strony internetowej! Przed dostosowaniem projektu wybranego szablonu utwórz zarys treści, którą chcesz umieścić w swojej witrynie. Oto tylko kilka niezbędnych elementów, które powinieneś uwzględnić:
Strona główna
Strona główna to pierwsza strona, którą odwiedzą Twoi potencjalni klienci lub menedżerowie ds. rekrutacji, gdy będą szukać więcej informacji o Tobie. To świetna okazja, aby zaimponować odwiedzającym za pomocą pouczającej, ale dość prostej treści i prostego projektu.
Gdy wejdą na Twoją stronę, powinni mieć jasny obraz tego, kim jesteś i jak możesz im pomóc. Każdy element, który dodasz do strony głównej, powinien komunikować Twoją osobistą markę i informować odwiedzających, co robisz z misją i responsywnym projektem mobilnym.
Bio
Jeśli chodzi o bio, masz 2 opcje dostarczone przez wybranego kreatora stron internetowych. Możesz dodać krótką biografię do swojej strony głównej lub utworzyć nową stronę o mnie, która podkreśli Twoją karierę i wykształcenie.
W zależności od wykonywanego zawodu, możesz również sprawić, że Twoje bio będzie zabawne, dodając swoje hobby lub kilka interesujących faktów na Twój temat.
Na przykład kreator stron internetowych Renderforest pozwala wybrać jedną z 2 opcji. Niektóre szablony wyświetlają sekcję bio jako część strony głównej:

Spróbuj teraz
Podczas gdy inne szablony oferują dedykowaną stronę o mnie, z bardziej szczegółowym opisem Twojej kariery zawodowej i zainteresowań, możesz wybrać ten szablon, jeśli chcesz zbudować osobistą stronę internetową z oddzielną stroną o mnie:

Spróbuj teraz
Próbki pracy
Ważny element, którego nigdy nie powinieneś ignorować na swojej stronie. Kiedy menedżerowie ds. rekrutacji lub potencjalni klienci wchodzą na Twoją witrynę, chcą zobaczyć, jaką pracę wykonałeś.
Łatwo jest mówić o umiejętnościach, ale trudniej je pokazać i udowodnić, że je posiadasz. Dlatego zawsze powinieneś dołączyć swoje profesjonalne portfolio do przeglądu. Upewnij się, że dodałeś te najlepsze do swojej witryny, aby wywrzeć jak najlepsze wrażenie na odwiedzających.
Nawet jeśli nie masz zawodu związanego z branżą wizualną, taką jak projektowanie stron internetowych, ilustracja lub fotografia, zawsze możesz znaleźć sposoby na zademonstrowanie swojej pracy online.
Na przykład, jeśli jesteś autorem treści, możesz użyć osobistych szablonów stron internetowych dla autorów treści i zebrać opublikowane artykuły w jednym miejscu:

dodaj portfolio
Obrazy i filmy
Możesz pomyśleć, że tylko osoby związane ze sztuką lub fotografią potrzebują wysoce wizualnej witryny z portfolio. Jednak każdy musi zastosować piękne wizualizacje, aby stworzyć ciepłą atmosferę i sprawić, by odwiedzający poczuli się bliżej Twojej osobistej marki.
Jako grafik możesz dodać kreatywne efekty wizualne, takie jak autoportret, lub dodać więcej elementów graficznych do swojej witryny z portfolio. Na przykład możesz użyć poniższego autoportretu lub przesłać własny, klikając przycisk „edytuj” w prawym górnym rogu.

Użyj szablonu
Oprócz kreatywnych rozwiązań możesz dodawać własne obrazy lub filmy, aby uzyskać bardziej profesjonalny wygląd. Może to być wszystko, co ma związek z Twoją pracą: bierzesz udział w konferencji, stoisz na scenie lub po prostu siedzisz przy biurku w swoim biurze.
Artykuły na blogu
Opublikowanie posta na blogu w Twojej osobistej witrynie z CV to doskonały sposób na pokazanie swojego doświadczenia każdemu, kto jest zainteresowany Twoimi umiejętnościami. To świetna okazja, by podzielić się swoją wiedzą z każdym, kto jej potrzebuje. Twoje posty na blogu mogą dotyczyć wszystkiego w Twojej dziedzinie – ważna aktualizacja, pomocne narzędzie, profesjonalne wskazówki dla początkujących, historie o przeszkodach w karierze, posty motywacyjne itp.
Jeśli chcesz zbudować więcej niż jedną stronę i dołączyć osobną stronę bloga do swoich artykułów, możesz wybrać narzędzie do tworzenia witryn internetowych, które udostępnia osobiste szablony witryn internetowych ze stronami blogów.


Użyj szablonu
Pamiętaj, że zanim zaczniesz pisać posty na blogu, powinieneś stworzyć strategię treści i pisać swoje posty w oparciu o swoją strategię. Jeśli nie wiesz, jak go stworzyć, możesz przeczytać nasz pomocny artykuł o tworzeniu strategii treści dla Twojej witryny!
Recenzje lub referencje
Opinie i recenzje są społecznymi dowodami Twojego profesjonalizmu i umiejętności, które posiadasz w swojej branży. Poproś osoby, z którymi pracowałeś, aby napisali kilka zdań o Tobie, podkreślając Twoje najlepsze cechy i doświadczenie. Pamiętaj, że przechwałki nie brzmią naturalnie dla czytelników, więc powinni wspomnieć o twoich szczególnych cechach zamiast mówić, jak świetny jesteś we wszystkim!
Kreator witryn Renderforest oferuje osobiste szablony witryn internetowych z dostosowywanymi recenzjami i referencjami. Możesz spojrzeć na przykłady wymienione w szablonach, aby dowiedzieć się, jakie recenzje najlepiej pasują do Twojej witryny:

Użyj szablonu
Kontakt
Wyobraź sobie, że odwiedzający wchodzi na Twoją witrynę i polubi Twoje portfolio, ale potem Cię opuszcza, ponieważ nie może się z Tobą skontaktować za pośrednictwem Twojej witryny. Dodanie kontaktów do strony kontaktowej lub strony głównej jest jednym z najważniejszych kroków, które należy podjąć, jeśli nie chcesz, aby Twoja ciężka praca zniknęła w ciągu kilku sekund.
Kreator witryn Renderforest udostępni 2 opcje dla tego kroku. Możesz stworzyć osobną stronę kontaktu ze mną lub dodać swoje kontakty jako część swojej strony głównej lub landing page dla stałego kontaktu.
Świetnym pomysłem jest również dodanie paska społecznościowego w pobliżu kontaktów, aby umożliwić odwiedzającym klikanie ikon i przechodzenie bezpośrednio do kont w mediach społecznościowych (takich jak Facebook, LinkedIn, Instagram, Twitter itp.) w celu szybszej i łatwiejszej komunikacji .

Użyj szablonu
5. Dostosuj szablon
Po dostosowaniu treści należy zwrócić uwagę na ogólne dostosowanie wybranego szablonu witryny osobistej. Oto główne elementy, które możesz dostosować podczas korzystania z narzędzia do tworzenia witryn:
Wybierz zdjęcie na okładkę
Obraz okładki witryny to główny obraz wyświetlany u góry strony głównej. Możesz usunąć obraz zastępczy z szablonu i dodać własne zdjęcie w ciągu zaledwie kilku minut.
Pamiętaj, że niektóre szablony umożliwiają zmianę obrazu okładki, a inne nie. W związku z tym powinieneś wybrać szablon w oparciu o swoje potrzeby. Poniżej znajduje się przykład osobistego szablonu strony internetowej, który umożliwia użytkownikom zmianę obrazu okładki w zaledwie kilka minut.
Wystarczy kliknąć obraz, a w lewym górnym rogu pojawią się 2 ikony. Możesz dokonać edycji lub pobrać własne zdjęcie, korzystając z wyświetlonych opcji:

Dodaj swoje osobiste logo strony internetowej
Zalecamy posiadanie logo jako części marki osobistej, aby zwiększyć Twoją rozpoznawalność wśród innych i wzmocnić Twoją markę osobistą. Jeśli masz już logo, możesz przesłać je do witryny i uczynić z niego swoje osobiste logo witryny.
Jeśli nie masz jeszcze logo, możesz je utworzyć za darmo, korzystając z narzędzia do tworzenia logo Renderforest. Renderforest oferuje wiele różnych gotowych logo dla Twojej osobistej strony internetowej. Przeglądaj i wybierz ten, który najlepiej pasuje do Twojej marki i stwórz z niego swoje osobiste logo witryny za pomocą zaledwie kilku kliknięć.
Możesz również wejść do kreatora logo Renderforest bezpośrednio z szablonów stron internetowych:
- Kliknij przycisk „edytuj” szablonu
- Znajdź przycisk „dodaj logo” i wybierz „ utwórz logo ” z opcji
- Wpisz nazwę firmy, slogan i opis (opcjonalnie), aby rozpocząć tworzenie logo dla swojej osobistej witryny internetowej.

utwórz logo
Zmień kolory i czcionkę
Po dodaniu logo możesz również zmienić kolorystykę i czcionkę szablonu, aby dopasować go do Twojej marki.
Kreator witryn Renderforest oferuje ustawienia kolorów i parowania czcionek, które pomogą Ci wybrać kolory i czcionki. Wystarczy spojrzeć na już uporządkowane kolory i wybrać schemat kolorystyczny, który pasuje do kolorów Twojej marki.

Czcionki są wyświetlane parami — jedna dla nagłówków i tytułów, a druga dla tekstu podstawowego. Klikaj na wyświetlone opcje i wybierz tę, która Ci się bardziej podoba.
Wpisz swoje dane kontaktowe
To właściwie ostatni krok w dostosowywaniu szablonu. Aby mieć stały kontakt z odwiedzającymi, musisz dodać swoje dane kontaktowe na końcu strony lub utworzyć osobną stronę kontaktową specjalnie dla tych informacji.
Pamiętaj, że informacje, które umieszczasz na stronie nie są prywatne, więc każdy, kto odwiedzi Twoją witrynę, będzie mógł je zobaczyć.

6. Optymalizacja pod kątem SEO
Po uruchomieniu swojej strony internetowej możesz zacząć ją promować za pomocą narzędzia marketingowego lub kampanii e-mail marketingowej. To są sposoby promocji, których nie można robić za darmo. Na przykład będziesz potrzebować określonego budżetu na każdą kampanię e-mail marketingową. Jednak optymalizacja pod kątem wyszukiwarek to coś, co możesz zrobić za darmo i uzyskać świetne wyniki!
Istnieje wiele wskazówek dotyczących optymalizacji wyszukiwarek, które mogą pomóc w poprawie wyników wyszukiwania i przyciągnięciu większej liczby odwiedzających do Twojej witryny. Na przykład pisanie tekstu alternatywnego do wszystkich obrazów, które masz na swojej stronie, umieszczanie słów kluczowych w tekstach, wybór odpowiedniej nazwy domeny, optymalizacja szybkości witryny itp.
Aby upewnić się, że Twoja witryna jest zoptymalizowana pod kątem SEO, możesz przeprowadzić audyt witryny. Przeczytaj nasz artykuł o audycie strony , jeśli nie wiesz jak rozpocząć audyt swojej strony. Znajdziesz tu wszystkie narzędzia potrzebne do skutecznego audytu strony i treści.
Zwróć uwagę, że niektórzy twórcy stron internetowych, tacy jak Renderforest, oferują szablony przyjazne SEO dla Twojej osobistej strony internetowej. Otrzymasz bezpłatny certyfikat SSL, teksty przyjazne SEO, nazwę domeny (bezpłatną z subdomeną Renderforest) i wiele więcej. Później możesz również wypróbować plany premium twórców stron internetowych, aby uzyskać więcej możliwości.
7. Uzyskaj osobistą nazwę domeny internetowej
Tworząc osobistą stronę internetową, należy zwrócić uwagę na jej nazwę domeny, ponieważ jest to jedna z pierwszych rzeczy, które widzą Twoi potencjalni odwiedzający. Możesz również wyglądać nieprofesjonalnie dla odwiedzających, jeśli nazwa Twojej domeny brzmi dziwnie.
Poniżej wymieniliśmy kilka wskazówek, które pomogą wygenerować kilka osobistych pomysłów na nazwę witryny dla Twojej przyszłej witryny:
- Jeśli nie masz wspólnego imienia i nazwiska, możesz mieć nazwę domeny jako imię + nazwisko + .com. To może być najlepsza nazwa domeny dla Twojej witryny, ponieważ jest łatwa do zapamiętania i skuteczna dla SEO.
- Staraj się unikać cyfr w nazwie domeny.
- Lepiej używać rozszerzeń domen, takich jak .com, .co, .org, .me i unikać rozszerzeń takich jak .info, .biz, ponieważ te ostatnie nie brzmią profesjonalnie.
- Pisownia nazwy domeny powinna być łatwa i nie myląca, aby ludzie mogli ją zapamiętać, gdy ktoś o niej mówi, a później znaleźć Cię w Internecie bez popełniania błędów w pisowni.
- Niektórzy twórcy witryn zapewniają bezpłatny hosting, aby Twoja witryna działała bez wydawania ani grosza. Na przykład możesz mieć bezpłatny hosting, jeśli hostujesz swoją witrynę za pomocą subdomeny Renderforest. Ale jeśli chcesz mieć tylko swoje imię i nazwisko w nazwie domeny, możesz subskrybować plany premium i lepiej wzmocnić swoją markę.
rekomendowane lektury
- Jak tworzyć i optymalizować witryny jednostronicowe?
- Co to jest branding? Dlaczego to jest ważne?
- Jak założyć stronę internetową w 2022: Przewodnik dla początkujących
8. Poproś o opinię
Czy dostosowałeś szablon swojej osobistej strony internetowej? Wspaniały! Teraz nadszedł czas, aby zobaczyć, co zrobiłeś do tej pory.
Przed uruchomieniem strony przejrzyj wszystkie jej szczegóły. Upewnij się, że nie masz uszkodzonych linków, brakujących obrazów ani literówek. Poza tym możesz poprosić znajomych i współpracowników o przejrzenie strony za Ciebie. Może zauważą coś, czego wcześniej nie zauważyłeś. Lub musisz poprawić biografię, dodać kilka słów kluczowych do tekstów itp.
Zbierz wszystkie ich opinie i zacznij poprawiać jakość witryny w oparciu o te opinie. Po aktualizacjach możesz nacisnąć przycisk publikowania!
9. Upewnij się, że Twoja witryna z CV jest przyjazna dla urządzeń mobilnych
W dzisiejszych czasach ludzie częściej przeglądają Internet na urządzeniach mobilnych niż na komputerach. Dlatego Twoja strona powinna wyglądać idealnie na wszystkich urządzeniach.
Ze względu na rosnącą liczbę osób korzystających z telefonów komórkowych, Google ma teraz funkcję indeksowania mobile-first. Oznacza to, że Twoja witryna będzie wyświetlana w wynikach wyszukiwania w oparciu o to, jak jest przyjazna dla urządzeń mobilnych.
Tworząc osobistą witrynę, wybierz program do tworzenia witryn, który umożliwia tworzenie zarówno wersji na komputery, jak i na urządzenia mobilne. Na przykład, Renderforest oferuje osobiste szablony stron internetowych, które automatycznie optymalizują projekt dla wszystkich urządzeń. Twoja witryna utworzona za pomocą tego narzędzia do tworzenia witryn będzie reagowała na urządzenia mobilne i będzie łatwo dostępna z różnych typów urządzeń.
10. Promuj swoją osobistą stronę internetową
Jak każdy inny rodzaj strony internetowej, osobiste strony internetowe wymagają promocji. Możesz mieć najatrakcyjniejszą witrynę z najlepszą zawartością, ale jakie korzyści przyniesie ci to, że nikt jej nie zobaczy?
Oprócz optymalizacji witryny pod kątem wyszukiwarek, istnieje wiele sposobów na jej bezpłatne promowanie. Oto tylko kilka do rozważenia:
- Dodaj osobistą witrynę internetową do Linkedin i innych platform mediów społecznościowych, łącząc witrynę ze swoim profilem. Oprócz tego, że masz go w swoim biografii, zawsze warto podzielić się nim ze znajomymi i obserwatorami, publikując informacje o jego premierze. Zachęć swoich obserwujących do sprawdzenia Twojej osobistej witryny z CV i portfolio, dodając odpowiednie wezwanie do działania (wezwanie do działania) na końcu posta.
- Możesz dodać link do swojej witryny i kont mediów społecznościowych w swoim podpisie e-mail. Nie będziesz musiał dodawać tych informacji do podpisu e-mail za każdym razem, zanim do kogoś napiszesz. Zostanie dodany automatycznie, zachęcając ludzi do wejścia na Twoją stronę internetową i kanały społecznościowe.
- Nie zapomnij o sile e-mail marketingu, jeśli chcesz promować swoją witrynę za darmo. Biuletyny mogą pomóc w nawiązaniu kontaktu z odbiorcami, wysyłając im nowe posty na blogu lub wszelkie wiadomości z Twojej branży.
- Jeśli masz sekcję blogów na swojej stronie internetowej, możesz również skontaktować się z innymi blogerami z odpowiednich branż, proponując wymianę postów na blogu w obu witrynach. Blogerzy będą równie zmotywowani do pisania postów na blogu dla Twojej witryny, ponieważ byłaby to sytuacja korzystna dla obu stron. Twoje osobiste strony z CV będą miały szansę na zdobycie nowych leadów.
Przykłady osobistych stron internetowych do inspiracji
Zanim zbudujesz osobistą stronę internetową, zawsze warto poszukać inspiracji w sieci. Możesz wyszukać osoby z Twojej branży, aby dowiedzieć się, jaki rodzaj witryny mają i jakie elementy chcesz uwzględnić.
Możesz sprawić, że Twoje badania będą jeszcze bardziej efektywne, jeśli zapiszesz je i dołączysz odpowiednie zrzuty ekranu w folderach. Z pomocą tych zebranych informacji możesz stworzyć stronę, którą bardzo pokochasz.
Aby zaoszczędzić Twój czas, przejrzeliśmy witryny z różnych branż i znaleźliśmy przykłady witryn osobistych, które warto rozważyć.
Rzućmy okiem na najlepsze przykłady inspiracji:
1. Peter Tarka- artysta i dyrektor artystyczny
Peter Tarka jest dyrektorem artystycznym i artystą, który potrafi tworzyć zadziwiające doznania wizualne. Peter wykorzystuje ciekawe formy, kolory i kształty, aby wywyższyć już rozpoznawalne marki świata, takie jak Adidas, Nike, Audi, Google, Samsung, Facebook i wiele innych.
Jego strona internetowa jest doskonałym przykładem tego, jak w zabawny sposób można zademonstrować swoje osobiste portfolio.
Jego pierwsza strona to demonstracja portfolio Petera z ukrytymi pozycjami menu. Gdy przewiniesz tę wysoce wizualną stronę internetową, ilustracje pojawiają się na środku ekranu.

Źródło: Peter Tarka
2. Sophie Dallamore- Stylistka i konsultantka ds. mody
Po wejściu na stronę Sophie poczujesz jej minimalistyczne podejście i najlepsze prace przesiąknięte stylem i niepowtarzalnym pięknem.
Witryna jest łatwa w nawigacji. Wszystkie niezbędne informacje są dostępne dla odwiedzających i ładnie zorganizowane na wielu stronach internetowych: Strona główna, Usługi, Portfolio, O mnie i Kontakt ze mną.

Źródło: Sophie Dallamore
3. Tom Sears- Dyrektor kreatywny
Tom Sears jest projektantem i dyrektorem kreatywnym mieszkającym w Nowym Jorku. Ma znanych klientów z całego świata - Coca-Cola, Audi, Levi's, Moma, Warner Bros., Toshiba i wielu innych.
Jego strona internetowa może być prawdziwą inspiracją dla osób poszukujących niepowtarzalnego stylu i kreatywności. Po kliknięciu na stronę projektów, jego portfolio pojawi się w najbardziej nietypowy sposób:

Źródło: Tom Sears
4. Jenn Zajac- Copywriter
Jenn Zając jest copywriterem, który ma prostą, ale skuteczną stronę internetową z najpotrzebniejszymi elementami do sprzedaży swoich usług. Ma nie tylko informacje o swojej pracy i doświadczeniu, ale także wykorzystuje witrynę internetową jako doskonałą platformę do sprzedaży szablonów i kursów marketingowych dotyczących hoteli.
Oprócz tego prowadzi również własny blog, który pokazuje swoją wiedzę w branży hotelarskiej i pomaga początkującym zdobywać więcej potencjalnych klientów dzięki wysokiej jakości treści. Poza tym Jenn prowadzi skuteczne kampanie e-mail marketingowe, aby zwiększyć ruch na swojej stronie internetowej:

Źródło: Jenn Zając
5. Michelle Beatty- Fotograf
Witryna Michelle jest pełna elegancji i siły opowiadania. Po kliknięciu na jej stronę internetową możesz poczuć styl i historię, którą chce opowiedzieć za pomocą jej sztuki.
Eleganckie i silne kobiety zjednoczone, aby wyrazić swoje różne emocje i ekspresje za pomocą fotografii - cała strona reprezentuje tę ideę!
Podobnie jak Michelle, możesz stworzyć swoją wyjątkową historię i opowiedzieć ją odwiedzającym za pomocą swojej osobistej witryny z CV.

Źródło: Michelle Beatty
6. Robby Leonardi – ilustrator i projektant
Robby Leonardi specjalizuje się w projektowaniu ilustracyjnym, mieszance projektowania i ilustracji. Ma jedną z najlepszych osobistych stron demonstracyjnych, ponieważ wykorzystuje swoje umiejętności tworzenia stron internetowych i animacji, aby stworzyć rodzaj gry wideo dla swoich gości.
Przewijając stronę, dowiesz się wiele o jego doświadczeniu i umiejętnościach przy pomocy interaktywnej gry wideo. Podzielił grę na 3 części, prezentując osobno jego życiorys, portfolio ilustracji i portfolio projektowe.
Jest to kreatywny sposób dzielenia się swoimi doświadczeniami i pracy online z odwiedzającymi witrynę. Ci, którzy odwiedzą tę stronę, już jej nie zapomną! Świetny sposób na zapamiętanie i zachęcenie ludzi do ponownego odwiedzenia Twojej witryny.

Źródło: Robby Leonardi
Owinąć
Stworzenie osobistej strony internetowej wymaga pewnych umiejętności, cierpliwości i wiedzy. Z pomocą tego przewodnika krok po kroku możesz z łatwością stworzyć najbardziej fascynującą witrynę za darmo, korzystając z narzędzia do tworzenia witryn Renderforest.
Jego funkcja przeciągania i upuszczania, dostępność różnych szablonów osobistych stron internetowych i treści przyjazne SEO pozwolą Ci tworzyć osobiste strony internetowe za pomocą zaledwie kilku kliknięć.
Wszystko, co musisz zrobić, to wykonać te same kroki, o których mowa powyżej, a wkrótce będziesz mieć solidną obecność w Internecie ze wszystkimi jej zaletami.
Kliknij „utwórz witrynę teraz” poniżej i zacznij tworzyć swoją witrynę z CV!
Utwórz stronę teraz
