Jak tworzyć kształty w Figmie? Figma dla początkujących #4
Opublikowany: 2022-09-05W tym artykule znajdziesz opis narzędzi do tworzenia i modyfikowania kształtów, które będą składać się na każdy Twój projekt. Poznasz podstawowe opcje edycji kształtu i bardziej zaawansowane funkcje, takie jak grupy logiczne i tworzenie masek. Jak tworzyć kształty w Figmie? Przeczytaj i dowiedz się.
Jak tworzyć kształty w Figmie – spis treści:
- Dodawanie kształtów
- Panel Właściwości – Projekt
- Edytuj obiekt
- Grupy Boole'a
- Maski
Dodawanie kształtów
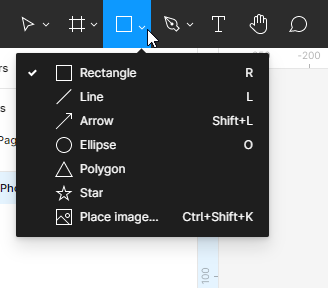
Możesz dodać kształt za pomocą funkcji Narzędzia kształtów , którą znajdziesz na pasku narzędzi . Ta funkcja umożliwia tworzenie podstawowych kształtów wektorowych: prostokąt, linia, strzałka, elipsa, wielokąt, gwiazda .

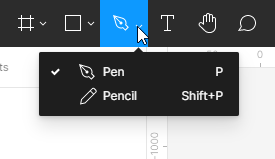
Możesz także tworzyć niestandardowe kształty za pomocą narzędzi do rysowania. Możesz wybrać długopis lub ołówek .

Podobnie jak w przypadku ramek istnieje wiele sposobów tworzenia kształtów:
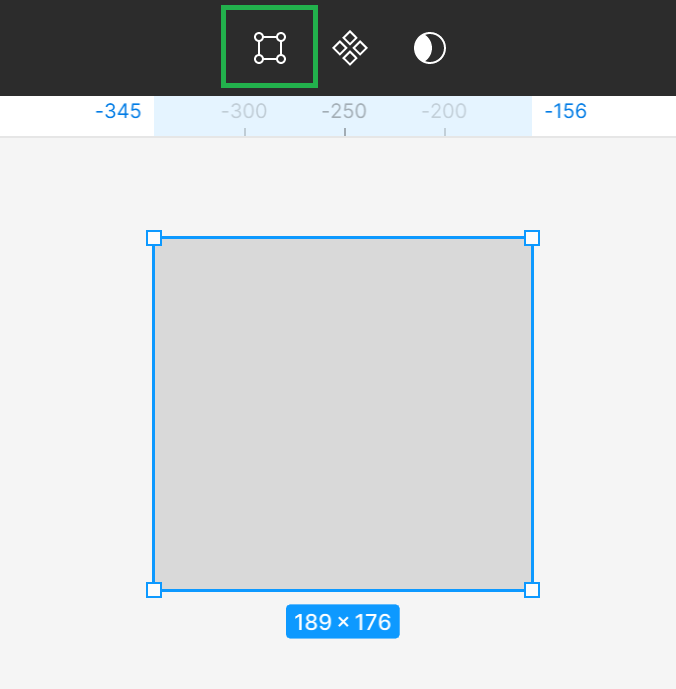
- Po wybraniu kształtu z listy Narzędzia kształtów kliknij obszar Ramka lub Płótno. Utworzy to kształt o domyślnym rozmiarze 100×100 px.
- Jeśli chcesz mieć kontrolę nad rozmiarem tworzonego elementu, kliknij obszar Ramka lub Płótno i przytrzymaj lewy przycisk myszy, a następnie przesuwając możesz manipulować rozmiarem kształtu.
- Jeśli chcesz utworzyć idealny kwadrat, okrąg lub wielokąt, przytrzymaj klawisz Shift podczas przeciągania.
Każdy kształt, obiekt tekstowy lub obraz dodany do płótna będzie osobną warstwą. Pozwala to na modyfikację indywidualnych właściwości każdego elementu.
Panel Właściwości – Projekt
Możesz przeglądać i edytować właściwości obiektu na karcie Projekt panelu Właściwości. Rodzaj warstwy określa, jakie parametry będą tutaj wyświetlane. Większość parametrów jest taka sama we wszystkich typach warstw. Jeśli nie wybierzesz żadnej warstwy, panel Właściwości wyświetli wszystkie lokalne style pliku i kolor kanwy.

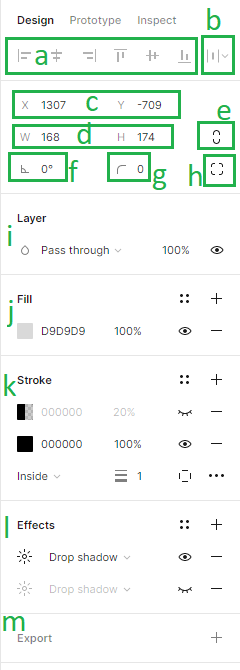
W zakładce Projekt możesz dodać następujące parametry:
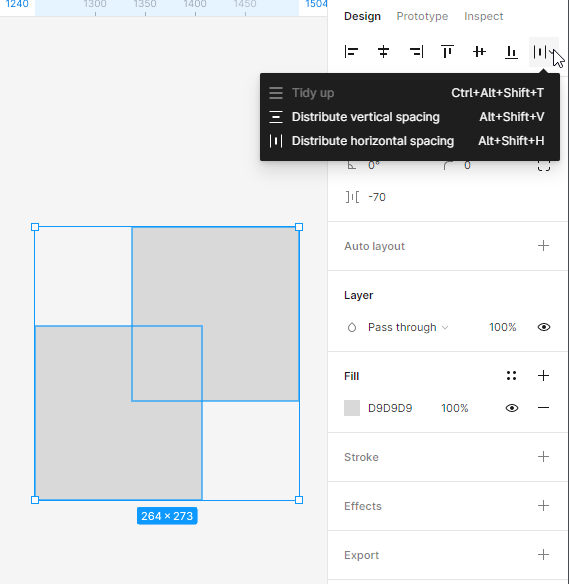
1. Wyrównanie – narzędzia do wyrównywania umożliwiają prawidłowe wyrównanie warstw na płótnie względem siebie. Te funkcje są dostępne tylko wtedy, gdy wybrano dwie lub więcej warstw.
2. Dystrybucja i Uporządkowanie – ta funkcja pozwala uporządkować warstwy tworząc równe odstępy między nimi. Te funkcje są dostępne tylko wtedy, gdy wybrano dwie lub więcej warstw.

3. Położenie kanwy (X i Y) – w tym miejscu możesz dostosować położenie warstw na kanwie wzdłuż osi poziomej (X) i pionowej (Y).
4. Wymiary obiektu (szerokość i wysokość) – tutaj możesz zmienić rozmiar warstwy.
5. Ogranicz proporcje – pozwala zachować proporcje kształtu podczas zmiany rozmiaru. Możesz zmienić wysokość lub szerokość kształtu, a drugi parametr dostosuje się automatycznie.
6. Obrót – tutaj możesz ustawić kąt kadru.
7. Promień narożnika – za pomocą tej funkcji można zaokrąglić narożniki ramy.
8. Niezależne narożniki – niezależne ustawienie narożnika pozwala dostosować promień narożnika dla każdego narożnika.
9. Warstwa (tryby mieszania) – tutaj możesz określić, w jaki sposób dwie warstwy mają się ze sobą łączyć. Do każdej warstwy można zastosować tylko jeden tryb mieszania.
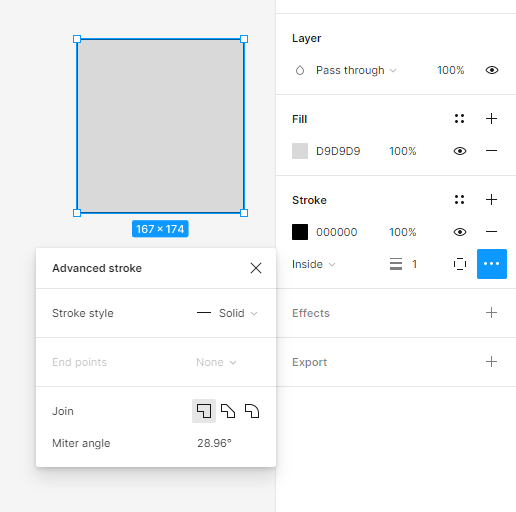
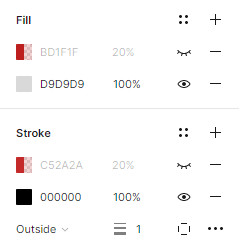
10. Wypełnij i obrysuj – możesz zastosować wypełnienia i obrysy do kształtów i warstw tekstowych. Aby dodać wypełnienie lub obrys, wybierz żądaną warstwę i kliknij ikonę +. Do każdej warstwy możesz dodać kilka wypełnień i konturów.
W przypadku wypełnień i obrysów domyślnie ustawiony jest kolor jednolity. Aby dostosować właściwości, kliknij próbkę koloru. Spowoduje to otwarcie sektora kolorów, w którym dostępne są opcje: jednolity kolor, gradient (liniowy, promieniowy, kątowy, diamentowy) i obraz.
Jeśli chcesz bardziej zmodyfikować styl obrysu, możesz użyć Zaawansowanych ustawień obrysu, które są dostępne pod ikoną wielokropka.

Przydatna wskazówka: możesz włączać i wyłączać widoczność każdej właściwości w aktywnej warstwie za pomocą ikony oka. Aktywne właściwości będą wyświetlane w kolorze czarnym, dzięki czemu można je łatwo odróżnić od nieaktywnych.

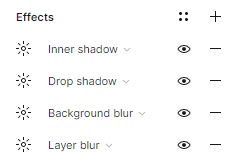
11.Efekty – tutaj możesz dodać cień lub rozmycie do warstwy. Aby dostosować wartości efektów, kliknij Ustawienia efektów, które znajdują się pod przyciskiem z ikoną słońca.

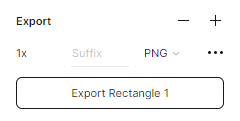
12. Ustawienia eksportu – tutaj możesz wyeksportować wybraną warstwę do wybranego przez siebie formatu: PNG, JPG, SVG i PDF.

Zadanie 4.1. Zaplanuj układ elementów interfejsu aplikacji. Najpierw utwórz szkielety za pomocą prostych kształtów.
Przydatna wskazówka: Pamiętaj, aby na bieżąco nadawać każdej warstwie własną nazwę. Jeśli nie będziesz tego pilnować, z pewnością narobisz bałaganu w swoich warstwach.
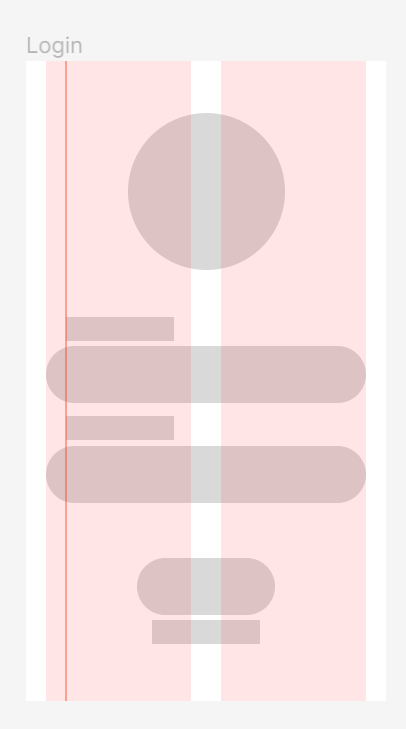
Zacznijmy od ekranu logowania:
- W górnej części ekranu umieścimy logo projektowanej aplikacji.
- Poniżej pojawią się symbole zastępcze z etykietami: login i hasło. W tym momencie możesz zaznaczyć miejsce na tekst prostokątem.
- Na dole ekranu umieścimy przycisk logowania.

Przydatna wskazówka: Jeśli szukasz logo do swojego projektu, odwiedź tę stronę: https://www.freepik.com/free-photos-vectors/logo i pobierz je za darmo.

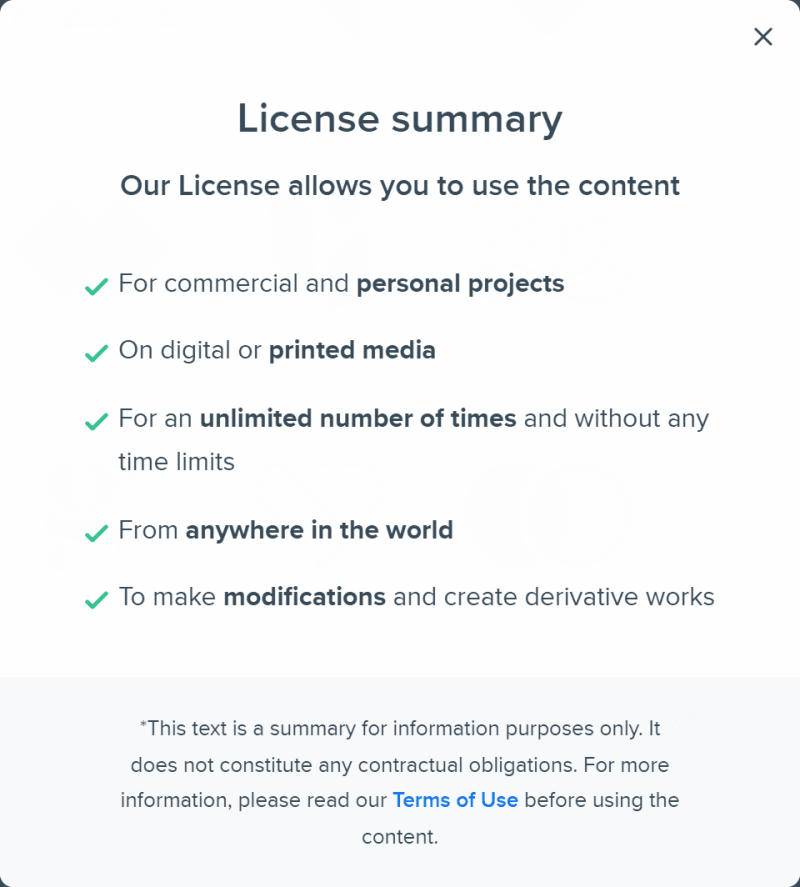
Każdy plik na Freepik.com posiada informację o licencji. Przed pobraniem upewnij się, że jego licencja pozwala na używanie go tak, jak potrzebujesz.


Możesz również użyć logo dostępnego we wtyczce „Kreator logo”.
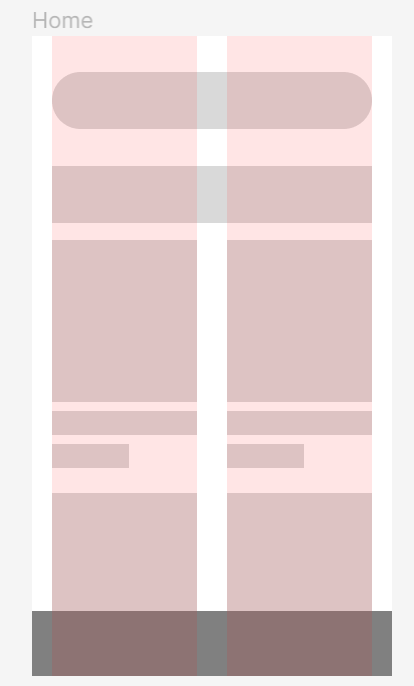
Zajmijmy się teraz ramą Home:
- Na górze ekranu umieścimy pasek wyszukiwania.
- Poniżej pojawi się nagłówek „Bestsellery”.
- Pod nagłówkiem umieścimy zdjęcia produktów w dwóch kolumnach. Utwórz prostokąt pasujący do jednej kolumny i powiel go kilka razy.
- Pod każdym produktem powinno być miejsce na jego nazwę i cenę.
- Kolejnym elementem naszego interfejsu będzie dolny pasek, na którym umieścimy ikony: home, favourite, profile, basket.

Przydatna wskazówka: Możesz łatwo dodać ikony do swojego projektu, kopiując je z biblioteki Figma.
Wspólnota. Przykładowy plik znajdziesz tutaj: https://www.figma.com/community/file/1118814949321037573.

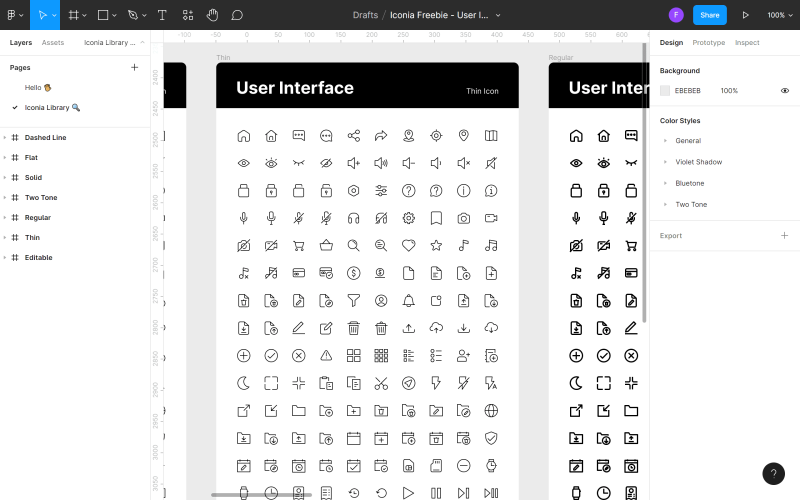
Wystarczy kliknąć przycisk Pobierz , aby otworzyć plik Iconia – w pełni edytowalny pakiet ikon zawierający ponad 1300 gotowych do użycia i skalowalnych ikon wektorowych w 6 unikalnych stylach. Aby skopiować wybrane ikony, przejdź do strony biblioteki Iconia w panelu Warstwy.


Znajdź ikonę, której chcesz użyć w swoim pliku, kliknij ją prawym przyciskiem myszy i kliknij Kopiuj. Następnie wróć do pliku, ponownie kliknij prawym przyciskiem myszy w dowolnym miejscu i wybierz Wklej tutaj. Innym sposobem dodawania ikon jest użycie wtyczek.

Pamiętaj, że spójność interfejsu jest bardzo ważna. Zdecyduj się na jeden styl ikon i trzymaj się go wszędzie w swojej aplikacji. Zastosuj tę samą zasadę później do stylów tekstu, rozmiarów obrazów i innych elementów.
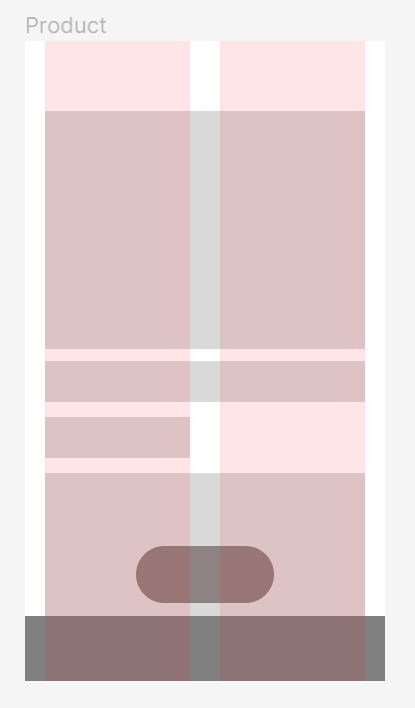
Po zaplanowaniu układu elementów na stronie głównej możesz przejść do ramki Produkt:
- U góry ekranu umieścimy przycisk „Wstecz” po lewej stronie.
- Poniżej będzie duże zdjęcie produktu.
- W prawym rogu zdjęcia umieścimy przycisk z ikoną „ulubione”.
- Pod zdjęciem umieścimy nazwę i cenę produktu oraz miejsce na opis.
- Na dole ekranu dodamy przycisk CTA „Dodaj do koszyka”.

Edytuj obiekt
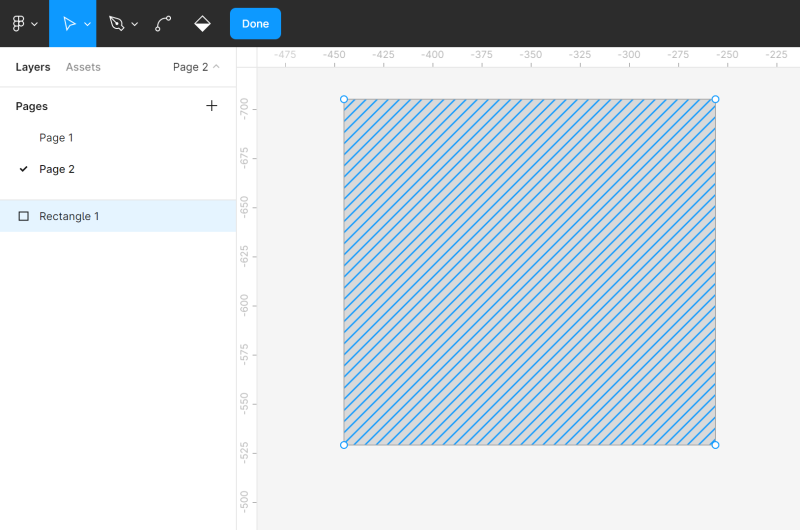
Możesz łatwo modyfikować wszystkie kształty za pomocą obiektu edycji narzędzia, który znajduje się na środku paska narzędzi . Aby skorzystać z tej funkcji, najpierw musisz wybrać kształt, który chcesz zmodyfikować.


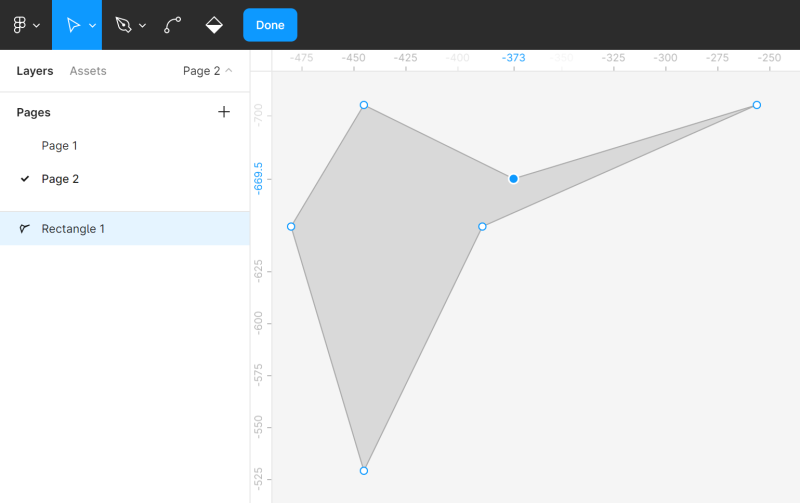
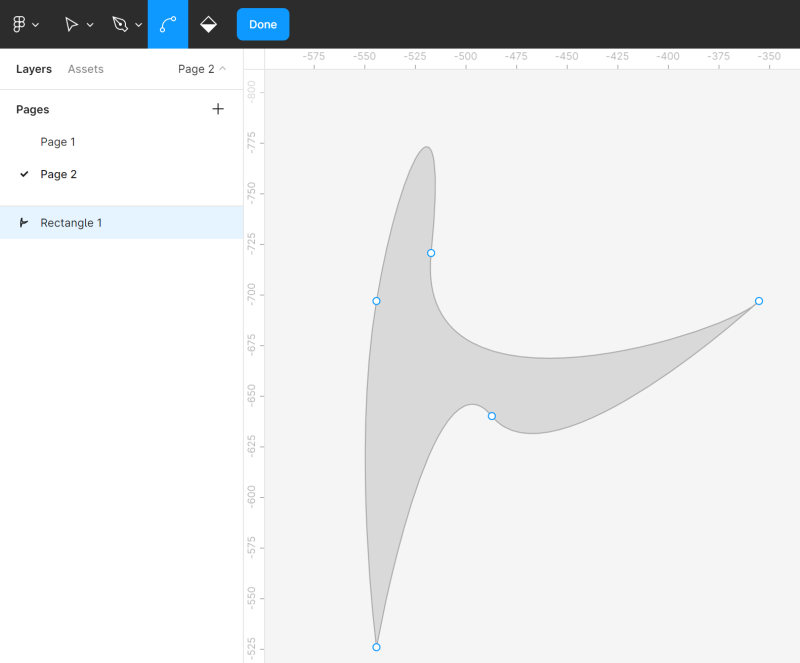
Aktywacja trybu edycji spowoduje pojawienie się nowych funkcji na pasku narzędzi oraz punktów narożnych edytowanego kształtu. Możesz kliknąć żądany punkt narożny i przeciągnąć go, aby zmienić formę kształtu.
Za pomocą narzędzia Pióro można również dodać do kształtu inne punkty Narożniki . Umożliwi to wprowadzenie większej liczby modyfikacji.

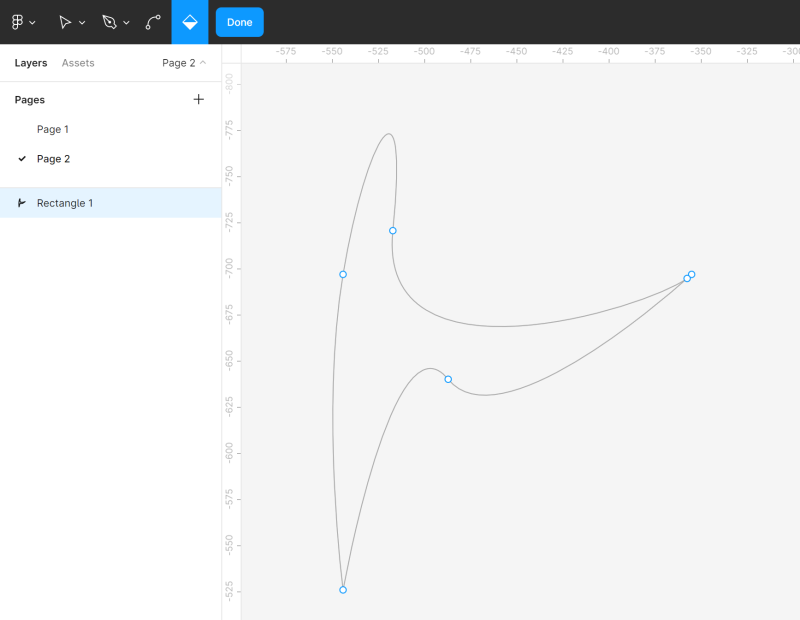
Możesz swobodnie wyginać kształty za pomocą narzędzia Wyginaj . Wybierz narzędzie Wygięcie na pasku narzędzi , a następnie kliknij wybrany punkt narożny.

Narzędzie Wiadro z farbą umożliwia usuwanie i przywracanie wypełnienia kształtu. Aby to zrobić, wybierz Wiadro z farbą, a następnie kliknij kształt, który edytujesz.

Aby wyjść z trybu edycji, kliknij Gotowe .
Grupy logiczne
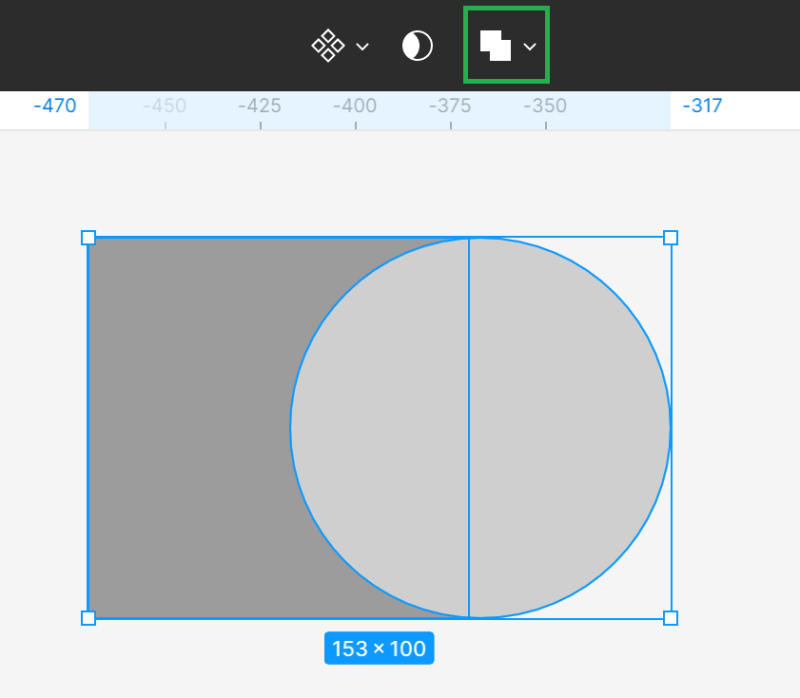
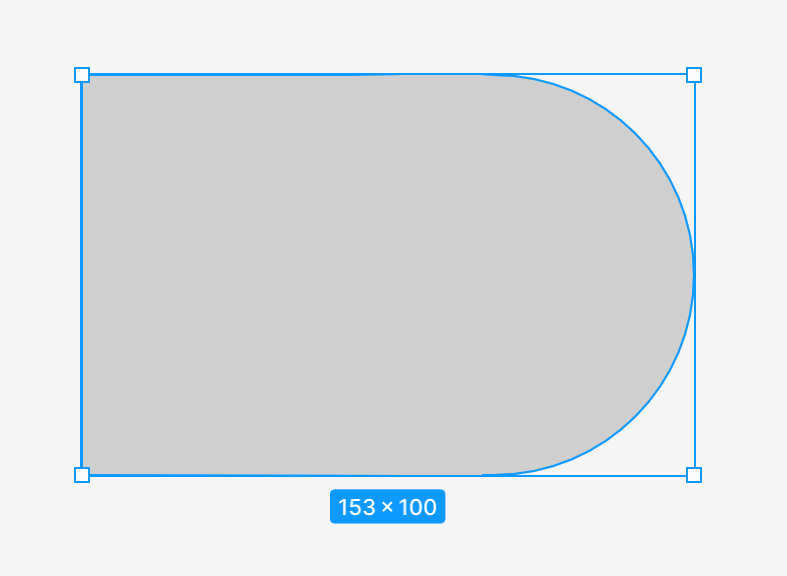
Jeśli zaznaczysz dwa lub więcej kształtów, na pasku narzędzi pojawi się narzędzie Grupy logiczne . Umożliwia tworzenie niestandardowych kształtów poprzez ich łączenie, przy użyciu jednej z czterech dostępnych formuł: sumowanie, odejmowanie, przecinanie, wykluczanie.

- zaznaczanie łączenia – łączy wybrane kształty w jeden nowy kształt.

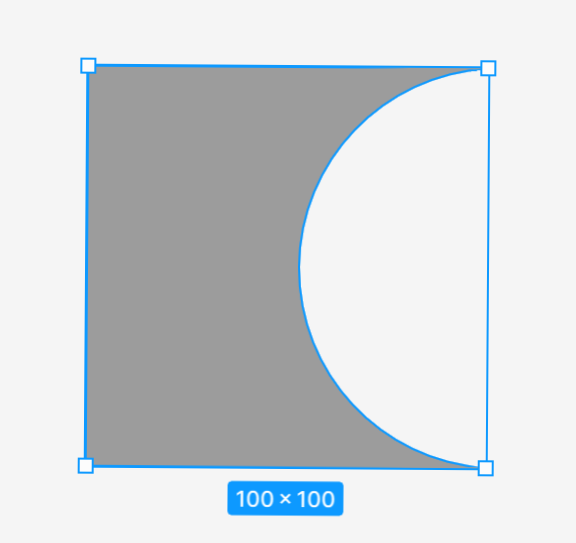
- odejmij zaznaczenie – odejmuje wszystkie górne kształty i ich nakładające się obszary od najniższego kształtu

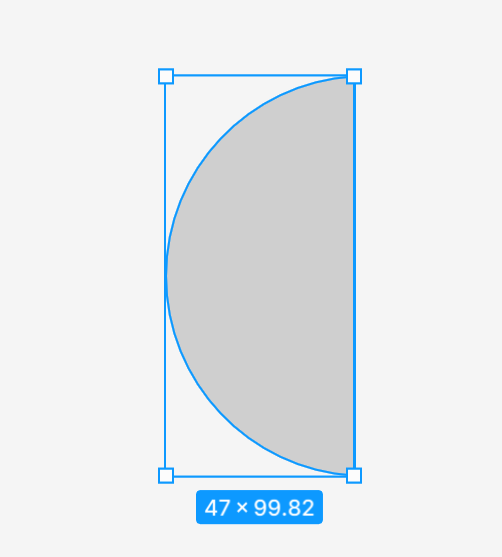
- przecięcie zaznaczenia – nowy kształt składa się tylko z nakładających się fragmentów wybranych kształtów

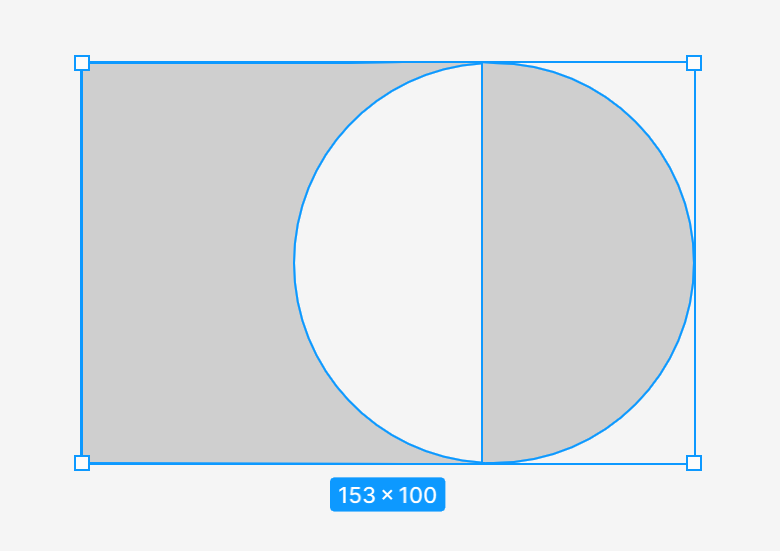
- wyklucz zaznaczenie – utworzony kształt składa się tylko z fragmentów wybranych kształtów, które się nie nakładają.

Po zastosowaniu narzędzia grupy logicznej wszystkie wybrane kształty łączą się w jedną warstwę, co oznacza, że mają wspólne właściwości wypełnienia i obrysu. Można je łączyć z innymi kształtami i wykonywać dalsze operacje logiczne.
Zadanie 4.2. Przećwicz modyfikowanie kształtów za pomocą narzędzi edycji obiektów i grup logicznych . Nawet jeśli nie potrzebujesz tych funkcji na tym etapie swojego projektu, warto utrwalić swoją wiedzę poprzez praktykę. Bądź kreatywny i baw się dobrze. Możesz także spróbować odtworzyć przykładowe kształty widoczne na poniższym zrzucie ekranu. Aby to zrobić, utwórz nową stronę w pliku lub dodaj obiekty obok ramek z projektem, a następnie po prostu je usuń.

Maski
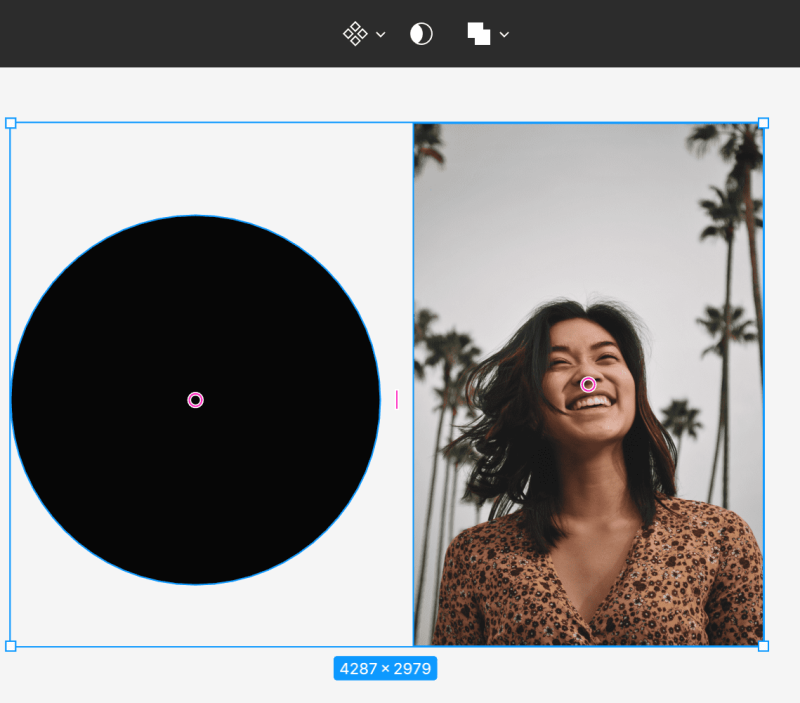
Maski pozwalają pokazać tylko wybrane obszary obrazu i ukryć resztę bez przycinania. Oznacza to, że żadna część warstw w procesie maskowania nie jest usuwana ani modyfikowana, więc możesz zmodyfikować maskę w dowolnym momencie, jeśli chcesz pokazać inną część obrazu.
Aby lepiej to zrozumieć, możesz wyobrazić sobie ramkę do zdjęć z małym otworem. Zobaczysz w nim tylko część zdjęcia, podczas gdy reszta jest ukryta, ale jeśli otworzysz ramkę, nadal możesz zobaczyć całe zdjęcie.
Możesz użyć dowolnej warstwy jako maski, takiej jak kształty wektorowe, warstwy tekstowe i obrazy. Bardzo ważna jest kolejność warstw. Najniższa warstwa jest uważana za pojemnik maski, czyli otwór, przez który zobaczysz obraz.


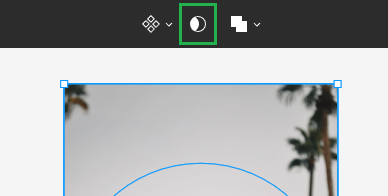
Aby utworzyć maskę, upewnij się, że warstwy są odpowiednio wyrównane. Następnie zaznacz obie warstwy i wybierz opcję Użyj jako maski na pasku narzędzi.

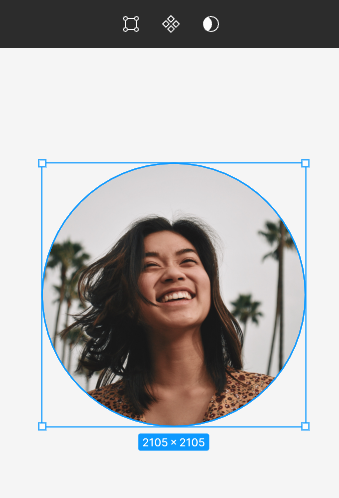
Wszystkie zewnętrzne obszary warstwy znajdujące się nad pojemnikiem zostaną ukryte. Widoczne pozostaną tylko te obszary, które znajdą się w obszarze maski.

Zadanie 4.3. Użyj masek, aby dodać obrazy produktów do swojego projektu. Zapamiętaj prawidłową kolejność warstw. Warstwa, która będzie kontenerem, musi znajdować się poniżej warstwy obrazu.
Przydatna wskazówka : Możesz pobrać darmowe obrazy do swoich projektów ze strony https://unsplash.com.

Możesz także użyć wtyczki „Unsplash”.
Właśnie nauczyłeś się tworzyć kształty w Figma. Przeczytaj też: 10 heurystyk użyteczności dla projektowania UX.
Jeśli podobają Ci się nasze treści, dołącz do naszej pracowitej społeczności pszczół na Facebooku, Twitterze, LinkedIn, Instagramie, YouTube, Pintereście.
Autor: Klaudia Kowalczyk
Grafik i UX Designer, który przenosi do projektu to, czego nie można wyrazić słowami. Dla niego każdy użyty kolor, linia czy czcionka ma znaczenie. Pasjonat grafiki i projektowania stron internetowych.
Figma dla początkujących:
- Wprowadzenie do Figma
- Interfejs Figma – podstawowe informacje
- Podstawowe ustawienia projektu w Figma
- Jak tworzyć kształty w Figmie?
- Typografia w Figma
- Biblioteki w Figma
- Prototypowanie w Figma
- Narzędzia do współpracy w Figma
- Najlepsze wtyczki Figma
- Jak korzystać z Figmy? 3 niezwykłe sposoby
