Jak osadzić formularz w swojej witrynie?
Opublikowany: 2021-06-14Formularze osadzone to jedna z najskuteczniejszych i najłatwiejszych metod gromadzenia danych. A osadzenie kodu na swojej stronie internetowej nie powinno wymagać dzwonienia do technika, aby to zrobił.
Stworzyliśmy EmbedForms jako narzędzie do tworzenia formularzy dla wszystkich, które jest bezpłatne i ma wszystkie opcje wymagane do tworzenia i osadzania wszystkich formularzy internetowych.
Tak więc, jeśli szukasz szybkiego i łatwego sposobu na zrobienie tego teraz, samemu, oto kroki.
Najpierw utwórz bezpłatne konto EmbedForms i wykonaj następujące kroki:
- Wybierz szablon formularza lub zacznij od zera
- Skonfiguruj etykiety formularzy, pola wyboru lub inne pola wejściowe w edytorze wbudowanym
- Kliknij „Podgląd”, aby sprawdzić formularz w wyskakującym okienku podglądu i
- Kliknij „Zapisz”, jeśli jesteś gotowy do edycji
- Aby osadzić formularz, kliknij zakładkę „ Udostępnij ”
- Skopiuj dostarczony fragment kodu na lewym pasku bocznym
- Wklej ten kod w swojej witrynie HTML lub edytorze CMS (takim jak WordPress lub Shopify)
Otóż to.
Oto jak formularz będzie wyglądał na Twojej stronie:
Pamiętaj, że zaprojektowaliśmy EmbedForms z myślą o funkcjonalności osadzania, dzięki czemu uzyskasz dużą szybkość ładowania, responsywne projekty i kod do osadzenia, który jest prosty jak jedno kopiowanie/wklejanie.
Mając to na uwadze, nie będziesz potrzebować żadnej wiedzy o HTML, CSS ani zaawansowanej znajomości kodu JavaScript i stylizacji, aby zaimplementować EmbedForms w swojej witrynie.
Poniżej znajdziesz cały samouczek ze zrzutami ekranu pokazującymi, jak stworzyć i osadzić dowolny formularz na dowolnej stronie internetowej:
Kroki, aby umieścić formularz na stronie internetowej
Oto jak zacząć, utworzyć formularz i uzyskać kod do osadzenia, aby wyświetlić formularz na swojej stronie internetowej:
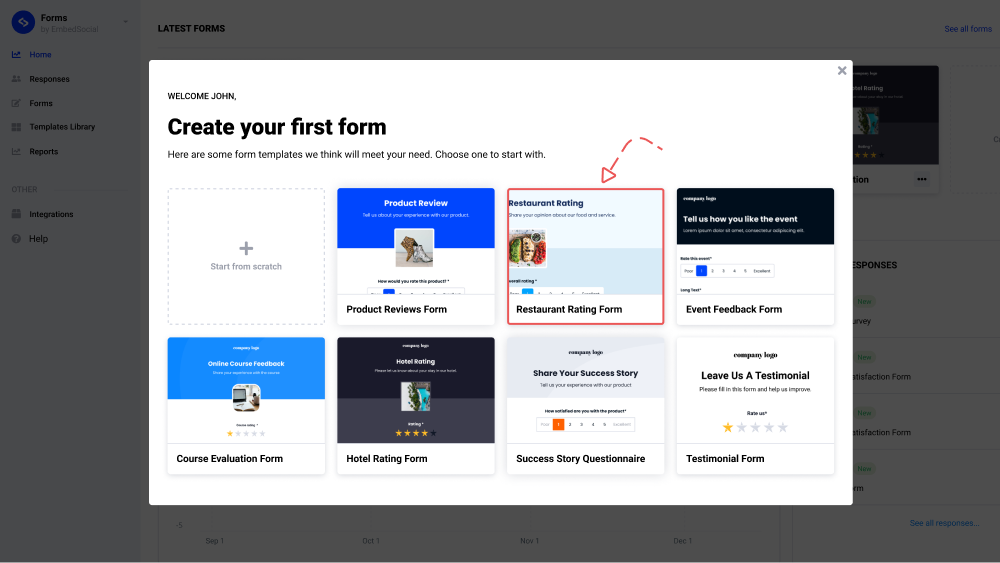
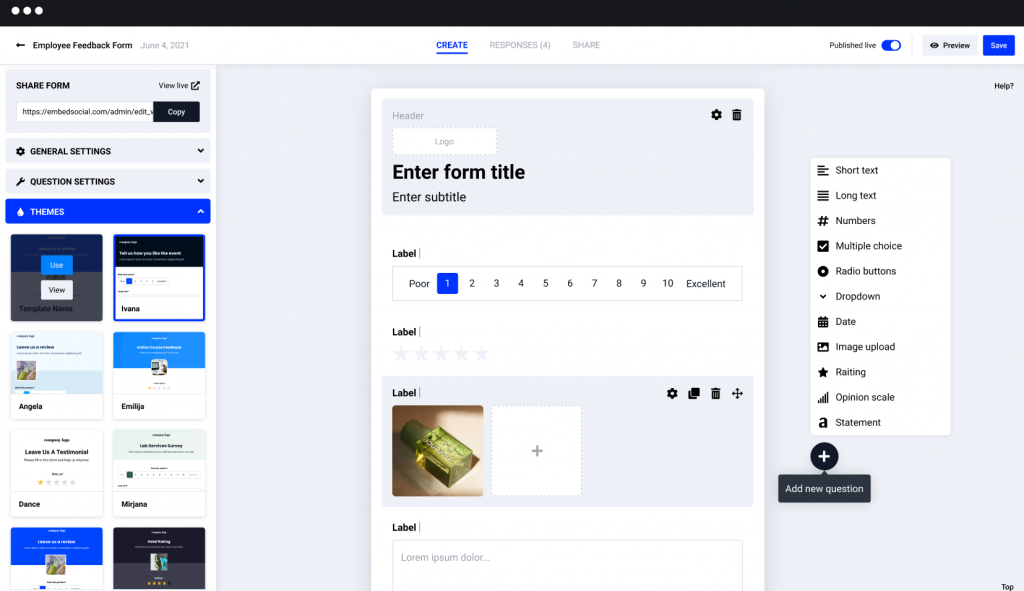
1. W wyskakującym okienku powitalnym wybierz szablon formularza lub zacznij od zera
Możesz wyświetlić podgląd tego szablonu lub wrócić i wybrać inny formularz w bibliotece szablonów formularzy.

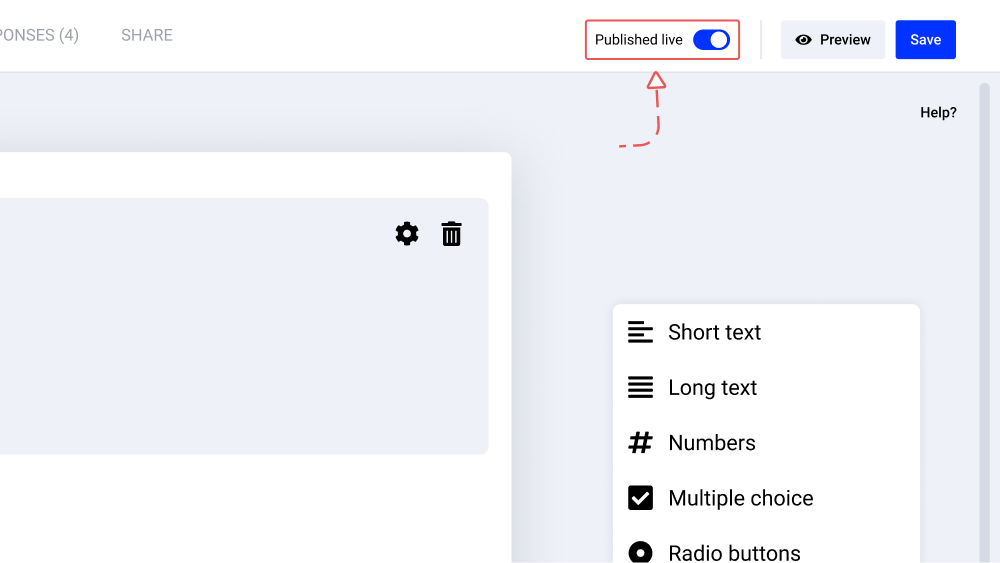
2. Skonfiguruj i dostosuj formularz, jeśli to konieczne, kliknij „Zapisz” i kliknij „Opublikuj na żywo”

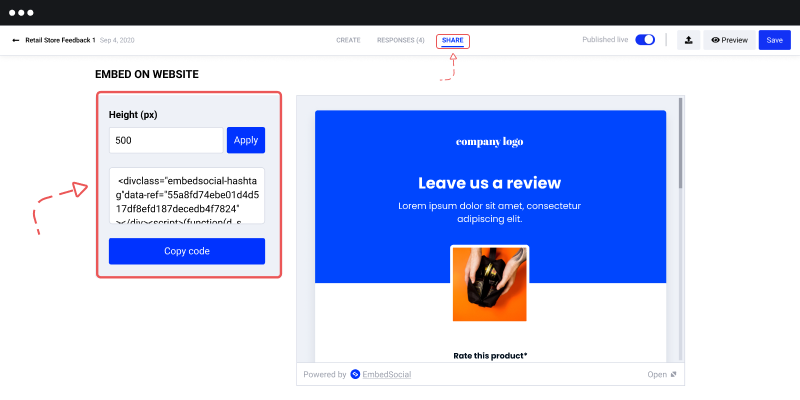
3. Aby uzyskać kod formularza, kliknij zakładkę „Udostępnij” i skopiuj otrzymany kod

4. Aby osadzić formularz, po prostu wklej kod w sekcji treści swojej witryny, w której chcesz się pojawić
Jeśli korzystasz z WordPressa, zapoznaj się z poniższymi instrukcjami. W przypadku innych platform CMS lub eCommerce skontaktuj się z naszym zespołem pomocy technicznej, aby uzyskać dodatkową pomoc. Nie będziesz potrzebować żadnych integracji, na pewno osadzisz swój kod w dowolnym innym narzędziu do tworzenia stron internetowych, używając tego samego kodu dostarczonego na platformie EmbedForms.
Kod HTML formularza można osadzić praktycznie w dowolnym miejscu w witrynie. Najważniejsze jest to, aby były widoczne dla wszystkich i prezentowane we właściwym czasie. Na przykład właściciele firm zwykle proszą o opinię po tym, jak klient wszedł w interakcję z ich firmą, a wrażenia, jeśli chodzi o formularze zwrotne, są wciąż świeże.
Oznacza to, że jeśli przeprowadzasz ankietę po zakupie w swojej witrynie e-commerce, najlepszym miejscem do osadzenia będzie strona z podziękowaniami, która powinna zostać wyświetlona kilka sekund po zakończeniu zakupu.
Aby uzyskać więcej informacji na temat tworzenia osadzonego formularza, zapoznaj się z Przewodnikiem konfiguracji formularzy
Osadź formularz w WordPress
Uwaga : EmbedForms działa z każdą witryną WordPress i stroną WordPress i nie ma potrzeby instalowania dodatkowych wtyczek lub widżetów, które mogą spowolnić działanie Twojej witryny. Kroki dotyczą każdego formularza, niezależnie od tego, czy jest to formularz zwrotny, formularz kontaktowy, formularz rejestracyjny, formularz rejestracyjny czy ankieta
Aby utworzyć osadzony formularz dla WordPress, nie musisz instalować żadnej wtyczki WordPress. Gdy będziesz gotowy do wklejenia kodu na swoją stronę lub post, wykonaj następujące czynności.
Najpierw zaloguj się do swojej witryny WordPress i otwórz stronę, na której będziesz musiał osadzić formularz.
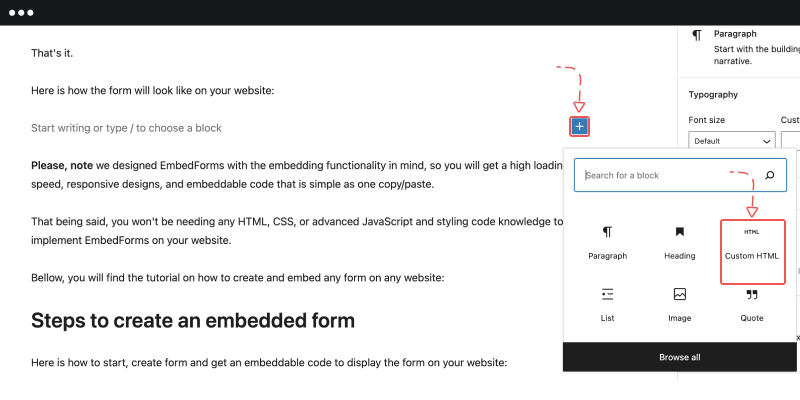
1. Kliknij ikonę + w edytorze i wybierz blok HTML

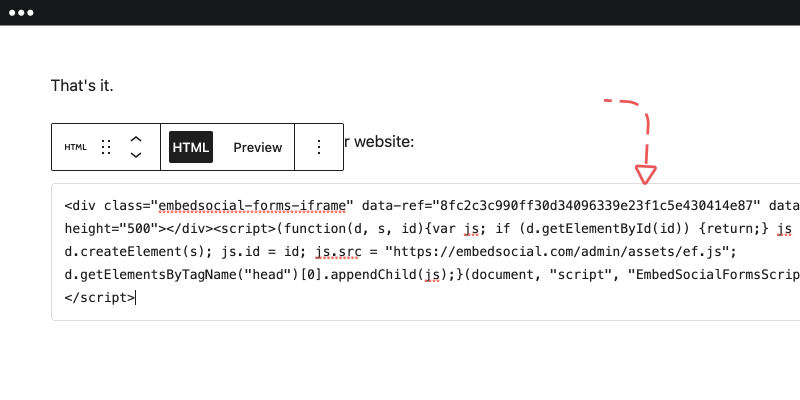
2. Wklej kod do osadzenia w obszarze tekstowym bloku

3. Kliknij „Aktualizuj”
I to wszystko. Ten kod działa na każdej platformie obsługującej osadzanie JavaScript lub iFrame.

Zrób więcej dzięki EmbedForms

EmbedForms to kompletny kreator formularzy z zaawansowanymi opcjami tworzenia formularzy. Wszystkie formularze są responsywne i idealnie dopasowują się do urządzeń mobilnych. Ma również opcję Polityki prywatności, dzięki czemu użytkownicy mogą przestrzegać wymagań RODO.
W poniższym tekście znajdziesz więcej opcji, które pomogą Ci osadzić najlepsze formularze internetowe:
1. Opcje dostosowywania
Kiedy otworzysz określoną stronę formularza, możesz użyć edytora, aby wybrać różne pola formularza, takie jak przyciski opcji, akapity, rozwijane menu, oceny, skale opinii itp., gdy chcesz utworzyć zupełnie nowy formularz. Możesz także użyć innych opcji formatowania, takich jak zmiana całego motywu, zmiana obrazu tła nagłówka, przesłanie własnego logo itp.
2. Powiadomienia e-mail
Aby włączyć przypomnienie e-mail, przejdź do ustawień ogólnych i kliknij powiadomienia e-mail, a otrzymasz e-mail z linkiem do ostatniego formularza odpowiedzi.
3. Dziękuję wiadomość
Dodaj wiadomość z podziękowaniem, przechodząc do ustawień ogólnych i zapisując notatkę z podziękowaniem.
4. Link przekierowania
Gdy użytkownik kliknie przycisk Prześlij po wypełnieniu formularza, istnieje możliwość dodania linku przekierowującego, który przekieruje Twoich klientów do określonej strony docelowej, poprzez dodanie linku w polu przekierowania po przesłaniu.
5. Opcja udostępniania i eksportu odpowiedzi
Eksportuj wszystkie przesłane formularze do programu Excel, Arkuszy Google lub dowolnej innej aplikacji do obsługi arkuszy kalkulacyjnych. Dodatkowo możesz skorzystać z opcji „Udostępnij”, która pozwoli Ci podzielić się respondentami z innymi członkami zespołu, aby mogli przeglądać odpowiedzi zebrane z określonego formularza.
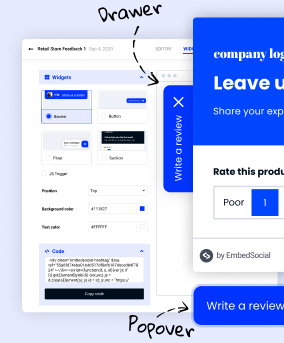
6. Utwórz i osadź wyskakujący formularz
Osadzanie formularzy jest proste, ale osadzanie formularzy w różnych formatach wyświetlania również powinno być proste. Więc jeśli chcesz osadzić wyskakujący formularz, EmbedForms ma dla Ciebie opcję. Jest to rodzaj widżetu formularza, który ma funkcję wyświetlania formularza w wyskakującym okienku.
Możesz także zapoznać się z innymi opcjami osadzania, takimi jak popover, button, floater i tym podobne.
Bonus: Osadź formularze Google
Korzystając z Formularzy Google, osadzanie formularza jest bardzo podobne do osadzania formularzy utworzonych za pomocą EmbedForms lub dowolnego innego narzędzia do tworzenia formularzy internetowych.
Oto kroki, jak osadzić formularz Google:
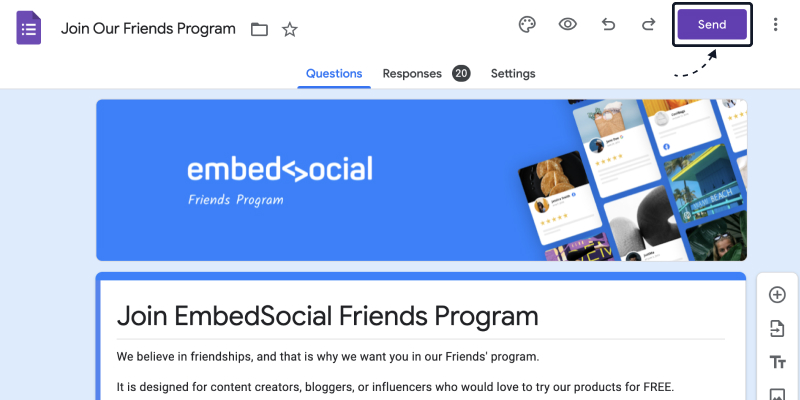
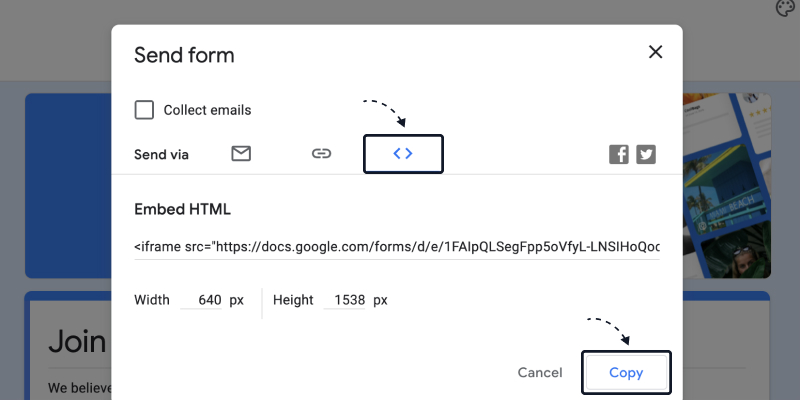
Krok 1: Kliknij opcję „ Udostępnij” w prawym górnym rogu

Krok 2: Kliknij zakładkę z ikoną kodu i kliknij przycisk „ Kopiuj ”

Krok 3 : Wklej kod do strony HTML, w której ma się pojawić formularz
Otóż to.
Zakończyć
Osadzanie formularza internetowego nie wymaga już zaawansowanej znajomości kodu. Techniczne tworzenie formularzy i konstrukcja pytań są teraz drastycznie ułatwione dzięki automatyzacji kreatorów formularzy online.
Dzięki EmbedForms wszystko, co musisz zrobić, to jasno określić, czego chcesz się dowiedzieć o swoim kliencie, wybrać odpowiedni szablon i skopiować i wkleić kod na swojej stronie internetowej.
Zarejestruj się teraz i uzyskaj zawsze darmowy, interaktywny kreator formularzy
Wypróbuj EmbedForms i osadź atrakcyjne formularze internetowe w swojej witrynie w kilka sekund.
Zawsze za darmo · Łatwa konfiguracja