Jak się dowiedzieć, czy Twoja witryna wymaga liftingu?
Opublikowany: 2019-07-29Ostatnia aktualizacja: 15 sierpnia 2019 r.
Część 1: Identyfikacja Wizualna
Zawsze dobrze jest okresowo oceniać wizualny aspekt swojej witryny. Dobrym sposobem na to jest wyszukanie swojej witryny i wejście na nią z nastawieniem nieznajomego. Twój landing page to pierwsze wizualne wrażenie Twojej firmy, jakie ma konsument. To naprawdę może zrobić lub przerwać sesję, a także potencjalną relację między tobą a konsumentem. Jakie wrażenie chcesz wywrzeć na potencjalnych konsumentach lub klientach i jak realistycznie myślisz, że różni się to od obrazu, który faktycznie przedstawiasz? Jeśli miałbyś obiektywnie spojrzeć na swoją witrynę, jak zmienia się Twoje nastawienie ze strony na stronę? Czy jakieś konkretne elementy wizualne wyglądają nieco nie na miejscu lub nie na miejscu? Co mówią ci kolory? Pierwszym krokiem do wyzdrowienia jest przyznanie się do problemu.
Następnie zbadaj swoich konkurentów i określ, jaki rodzaj wizualnej obecności mają. Czy przyjmują bardziej minimalistyczne podejście, czy mają strony pełne informacji? Zwróć uwagę na elementy wizualne, które robią dobrze i dlaczego uważasz, że działają.
Czcionki
Czcionki naprawdę decydują o tym, jakie informacje będą udostępniane. Dłuższe akapity są zwykle pisane czcionką szeryfową, ponieważ charakterystyczne „stopki” na każdej z liter mogą ułatwić czytanie w szybszym tempie. Szeryfy zazwyczaj wydają mi się bardziej skondensowane i jednolite, a także świetnie nadają się do kopiowania czcionek. Czcionki san serif są ogólnie bardziej otwarte i nowoczesne, a czasem mogą wydawać się, że zawierają więcej białych przestrzeni. Stereotypowe skojarzenia mogą Ci zaszkodzić lub pomóc w wyborze czcionek do stron internetowych. Chciałbyś, aby wszystkie czcionki wyglądały tak, jakby miały tę samą estetykę, niezależnie od tego, czy pochodzą z tej samej rodziny czcionek.
To! Firma świadczy urzekające i skuteczne usługi projektowania stron internetowych dla agencji na całym świecie. Dowiedz się więcej o naszych usługach White Label Web Design Services oraz o tym, jak możemy pomóc Tobie i Twoim klientom w tworzeniu lub ulepszaniu ich obecności w sieci. Zacznij dziś!
Osobiście wybrałbym bardziej charakterystyczną czcionkę dla tagów H1, ponieważ mają one większy rozmiar czcionki i są bardziej widoczne na stronie. Dla wyższych tagów nagłówka wybrałbym odmiany tej samej czcionki co H2-H6. Następnie dla czcionki akapitowej wybrałbym czcionkę, która zachęca do dużej liczby czytelników i jest niezwykle czytelna.
Jeśli twoje akapity wyglądają na zbite i trudne do odczytania, odwiedzający szybko znajdą inną stronę, która nie jest. Dodatkowo wybierz czcionkę, która przemówi do Twojej grupy docelowej i pozostanie spójna z Twoją marką w sensie profesjonalizmu. Witryny bankowe i rządowe zasadniczo nie będą miały takiej samej swobody wypowiedzi, jak witryna internetowa dla psich fryzjerów lub hipsterska firma zajmująca się produkcją zimnego piwa. Przejrzyj kilka stron czcionek Google i zobacz, jak zupełnie różne czcionki mogą wyglądać od siebie z pozornie niewielkimi różnicami. Możesz także eksperymentować z niestandardowymi frazami i rozmiarami czcionek, jeśli chcesz uzyskać większy obraz. Niektóre z moich ulubionych czcionek to Lobster, Crimson Text i Raleway.
Przeglądając opcje czcionek, zwróć uwagę na wszystkie czcionki, które przypominają okładki książek, logo firmy lub reklamy. Rozpoznawanie marki to potężne narzędzie, z którego wielu ludzi nie zdaje sobie sprawy, że obejmuje tożsamość wizualną marki. Marki można rozpoznać nie tylko po specjalistycznych logotypach, ale także po czcionkach i typowych kolorach. Na przykład czcionka Amatic SC przypomina mi markę artykułów gospodarstwa domowego Rae Dunn, czcionka Optima przypomina logo Aston Martin, a czcionka Freckle Face wygląda jak czcionki używane w SpongeBob SquarePants.
Zabarwienie
Czy jesteś godny zaufania? Czy jesteś agresywnym konkurentem? Dbasz o planetę? W ciągu 30 sekund od spojrzenia na Twoją witrynę mogę powiedzieć, w jakim kierunku chcesz podążać. Teoria kolorów to potężne narzędzie, które należy wziąć pod uwagę podczas projektowania. Jest to nawet pokazane w filmie Disneya Inside Out , w którym wszystkie postacie przedstawiające emocje mają różne odcienie powiązanego koloru. Postać Smutek ma różne odcienie niebieskiego, Niesmak jest zielony z nutą fioletu, a Gniew jest czerwony.

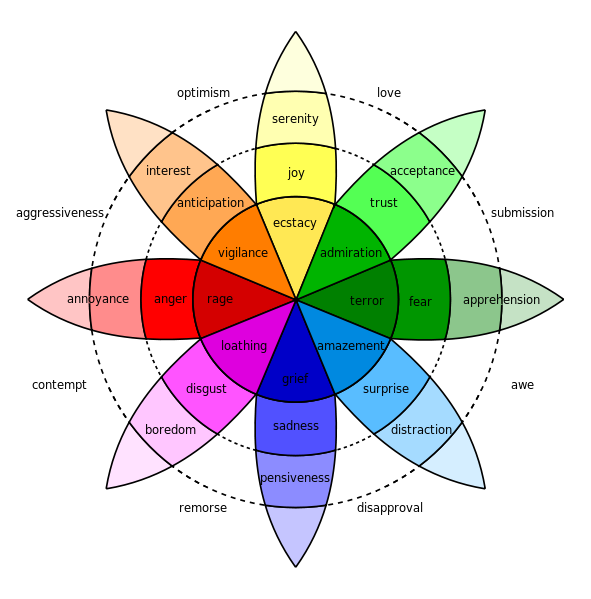
Intensywność emocji, jak pokazano w Kole emocji Roberta Plutchika, wzrasta wraz z intensywnością koloru, od irytacji przy jasnoczerwonej do wściekłości przy głębokiej, przypalonej czerwieni. Te powiązania między kolorami a postawami były wykorzystywane i nadużywane przez firmy i są dziś bardzo powszechnie identyfikowane.


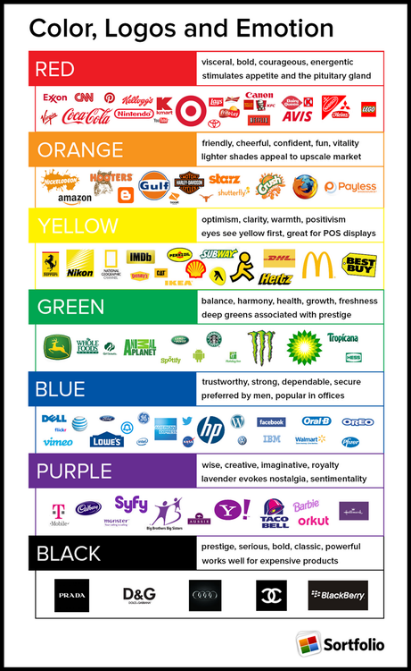
Świetnym przykładem obrazowym jest ta infografika z bloga ConceptDrop, która przedstawia siedem głównych kolorów używanych w logo biznesowych i reklamach:

Elegancka czarno-srebrna kolorystyka może przełożyć się na luksusowy skórzany samochód sportowy pokroju Lexusa czy Mercedesa. Świeża, ziemista zieleń tchnie życie i ekologiczną równowagę w branding Whole Foods i Tropicana. Głupia i figlarna pomarańcza uosabia napoje Nickelodeon i Crush. Ten godny zaufania i przyjazny Lowe's zawsze pomoże ci w twoich potrzebach w zakresie majsterkowania. Niezawodne i bezpieczne IBM zapewnia spokój ducha dzięki ich tradycyjnemu poważaniu.
Kiedy już masz idealną rodzinę kolorów, możesz wybrać konkretny odcień:
- Jasne czy ciemne? Czy jest to luźne, lekkie i przewiewne uczucie, czy jest to głębsze, bardziej dojrzałe środowisko?
- Żywe czy wyciszone? Czy jesteś w twarz swojej publiczności, asertywna? A może jesteś bardziej wyciszony? Może to oznaczać bardziej wyrafinowane lub sprawić, że kolor będzie jaśniejszy, nawet jeśli jest ciemniejszy.
- Fajna tonacja czy ciepła? Ta niewielka różnica może zmienić konotacje.
- Czy ten kolor będzie bardziej podstawowym akcentem, czy subtelnym akcentem?
Wszystkie emocje mogą być tworzone i/lub wzmacniane przez kolory Twojej marki. W materiałach brandingowych każdej firmy, która odniosła sukces, prawdziwe poczucie kierunku i postawy można zwizualizować w ciągu pierwszych 10 sekund od wrażenia. Na przykład logo i kolorystyka Panera Bread dla niedoświadczonego oka może wydawać się po prostu zielonym i brązowym. Dla mnie jednak widzę głęboką, kojącą, ciepłą zieleń myśliwską i swobodny, ale szykowny beż, które w połączeniu tworzą swobodną, przytulną atmosferę. Po zastosowaniu w swoich wyborach menu, mocno reklamowali swoje nowe, całkowicie czyste menu, a także świeżo upieczony chleb: nie tak prosty zielony i niezbyt prosty brązowy.
Przewodniki stylistyczne
Integralną częścią spójnego i atrakcyjnego wizualnie projektu strony internetowej jest włączenie przewodnika stylistycznego w celu utrzymania określonego kierunku strony internetowej.
Przewodnik po stylu będzie zawierał:
- H1-H6: czcionka, rozmiar czcionki, kod szesnastkowy
- Kody szesnastkowe strony
- Przymiotniki: jak chcesz, aby Twoi docelowi odbiorcy się czuli, gdy odwiedzają Twoją witrynę?
- Modny?
- Profesjonalny?
- Figlarny?
- Osobliwy?
- Estetyka:
- Tekstury
- Nastrojowe zdjęcia
- Obrazy tła
Próbkę uproszczonego przewodnika po stylu, który stworzyłem, można znaleźć tutaj. Świetnym pomysłem jest stworzenie takiego wizualnego przewodnika po stylu, aby mieć wyobrażenie o tym, jak kolory, tekstury, czcionki i obrazy będą razem wyglądać. Ważne jest, aby wszystkie elementy szły w tym samym kierunku estetycznym. Idealny kierunek witryny będzie spójny i otacza docelowych odbiorców w określonym odczuciu lub postawie, a zatem może zwiększyć wrażenia konsumenta z Twoją marką.
Biała przestrzeń
Biała przestrzeń jest bardzo ważnym elementem strony internetowej, ponieważ wskazuje, jak zagracona lub oszczędna wygląda strona internetowa. Zazwyczaj witryny z bardzo małą ilością pustej przestrzeni mogą wydawać się zagracone i/lub przytłaczające dla odwiedzających, zwłaszcza gdy są to strony docelowe. Powinna istnieć zdrowa równowaga, ale bardziej skłaniająca się ku większej ilości białej przestrzeni. Strony powinny być łatwe w nawigacji, a także czytelne, aby odwiedzający mogli łatwo znaleźć swoje odpowiedzi lub umieścić odpowiedzi na dowolnej odwiedzanej stronie. Kiedy jest przytłaczająca ilość informacji, a także obrazów i ruchomych elementów, z pewnością może to odstraszyć odwiedzających od strony internetowej tylko dlatego, że nie chcą tracić czasu na znalezienie odpowiedzi jak przysłowiowa igła w stogu siana.
Napisane przez: Kelly Peretz
