Jak poprawić wydajność witryny, aby uzyskać lepsze rankingi
Opublikowany: 2022-11-25Jak szybko ładuje się Twoja witryna dla użytkowników komputerów i urządzeń mobilnych? Jeśli odpowiedź jest dłuższa niż dwie lub trzy sekundy, możesz tracić ruch, ponieważ odwiedzający wracają na stronę wyników wyszukiwania i wybierają stronę, która ładuje się szybciej. A pytanie, na które możemy pomóc Ci odpowiedzieć, brzmi: jak poprawić wydajność witryny, aby poprawić wrażenia użytkownika i rankingi Google.
Jeśli chodzi o szybkość witryny dla witryn e-commerce, czas to pieniądz. Kilka dodatkowych sekund czasu ładowania strony może mieć duży wpływ na Twoją zdolność do angażowania odwiedzających, sprzedaży i zwiększania ogólnego współczynnika konwersji. Jeśli jednak chcesz zwiększyć szybkość swojej witryny w przeglądarkach wyszukiwarek, trafiłeś na właściwą stronę. W tym artykule omówimy, jak zmienić szybkość ładowania strony w witrynie z opóźnionej na szybką, aby zapewnić lepsze wrażenia użytkownika.

Jak szybkość witryny wpływa na Twój biznes i SEO
Jeśli chodzi o szybkość Twojej witryny, czas wczytywania nie tylko powoduje, że użytkownicy czekają – wpływa na ranking Twojej witryny, wrażenia użytkowników i nie tylko.
Czas ładowania strony to czynnik PageRank
Misją Google jest sprawienie, by wyszukiwanie w internecie było dla wszystkich wygodniejsze. Jednym ze sposobów, w jaki to robią, jest nadanie priorytetu czasowi ładowania strony wyników wyszukiwania, który jest czynnikiem rankingowym Google, który stał się jeszcze bardziej widoczny wraz z wydaniem Google Core Web Vitals .
To wszystko oznacza, że szybka prędkość witryny jest niezbędna, jeśli chcesz, aby Twoja witryna miała wyższą pozycję w rankingu i więcej słów kluczowych. Tak więc, kiedy poprawiasz wydajność swojej witryny, zwiększasz swoje szanse na ranking i zarabianie ruchu organicznego.
Długie czasy ładowania prowadzą do mniejszych przychodów
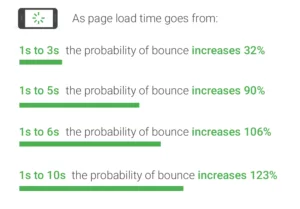
Nie powinno dziwić, że im dłuższe opóźnienie w ładowaniu strony, tym więcej ruchu straci witryna. Powolna witryna może spowodować utratę możliwości sprzedaży, utratę przychodów i utratę potencjału wzrostu. Według firmy Business 53% użytkowników mobilnych opuści stronę, jeśli ładuje się ona dłużej niż 3 sekundy.
Niska prędkość strony również zakłóca wrażenia użytkownika, często wpływając na decyzje zakupowe.
I odwrotnie, zwiększenie szybkości witryny odpowiada wyższym współczynnikom konwersji, zwiększonym przychodom i lepszej wiarygodności marki.
Oto jak szybkość strony wpłynęła na niektóre najbardziej znane witryny na poziomie korporacyjnym:
- Amazon odnotował utratę przychodów w wysokości 1% na każde 100 milisekund opóźnienia w ładowaniu strony
- Walmart odnotował 2% wzrost współczynnika konwersji na każdą sekundę poprawy szybkości strony
- Mozilla zwiększyła szybkość ładowania strony o 2,2 sekundy, a liczba pobrań Firefoksa wzrosła o 15,4% (lub 10 milionów rocznie)
- Shopzilla : Skrócono czas ładowania z 7 do 2 sekund i odnotowano 50% spadek budżetu operacyjnego
Firmy różnej wielkości doświadczają pozytywnych wyników biznesowych związanych ze zwiększeniem szybkości witryny. Nawet w przypadku mniejszych witryn poprawa czasu ładowania musi być priorytetem w działaniach związanych z optymalizacją wyszukiwarek (SEO).
Wyszukiwarki wolą zapewniać wyszukiwarkom szybkie strony internetowe
Szybkość witryny ma znaczący wpływ na algorytmy używane do pozycjonowania witryn w wynikach wyszukiwania. Im szybciej ładuje się Twoja witryna – zwłaszcza w przypadku wyszukiwania mobilnego – tym lepsza jest Twoja pozycja w SERP.

Czas wczytywania witryny jest częścią algorytmu rankingu wyszukiwania Google . A ze względu na zasady dotyczące urządzeń mobilnych czas ładowania witryn mobilnych ma teraz pierwszeństwo przed systemami komputerowymi .
Indeksowanie najpierw mobilne | Błyskawiczne rozmowy WMConf
Jaki jest idealny czas ładowania według Google?
Google oferuje te testy porównawcze, aby pomóc właścicielom witryn ustawić poprzeczkę szybkości strony:
Indeks średniej prędkości (jak szybko strona mobilna wyświetla się użytkownikowi): 3 sekundy
Średnia liczba żądań (liczba elementów treści potrzebnych do wyświetlenia całej strony mobilnej): mniej niż 50
Średnia waga strony (całkowity rozmiar mobilnej strony internetowej w bajtach): Mniej niż 500 KB
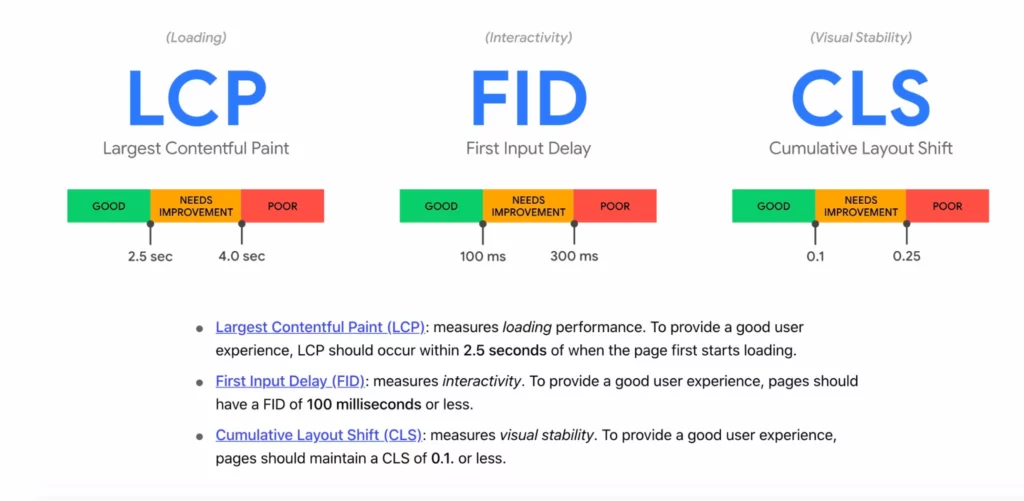
A Google Core Web Vitals przedstawia optymalne czasy ładowania najbardziej wpływowych elementów w następujący sposób:

Najważniejsze jest to, że szybkość witryny, SEO i rozwój biznesu są ze sobą powiązane. Jeśli Twoja witryna zostanie ukarana przez Google z powodu problemów z szybkością strony, Twoje rankingi spadną, podobnie jak liczba wyświetleń strony. Twoja witryna może nawet skończyć z ręczną karą i zostać całkowicie ukryta przed SERP.
Ta utrata widoczności może przełożyć się na:
- Niższe przychody z reklam
- Mniej konwersji
- Mniej sprzedaży
- Słaba reputacja marki
Poprawa szybkości witryny to kluczowa strategia rozwoju firmy, na której musisz się teraz skupić .
Jak poprawić wydajność swojej witryny na komputerach i urządzeniach mobilnych
To oczywiste, że szybkość strony ma znaczenie. Ale jeśli chodzi o przyspieszenie stron i całej witryny, często łatwiej powiedzieć niż zrobić. Czemu? Nie ma jednego uniwersalnego rozwiązania, dzięki któremu każda witryna będzie działać z optymalną szybkością. Ponadto właściciele witryn, twórcy stron internetowych i specjaliści ds. SEO mają swoje indywidualne umiejętności techniczne.
Jednak wybranie najodpowiedniejszych taktyk dla Twojej witryny wymienionych tutaj może pomóc w rozwiązywaniu problemów, a następnie naprawianiu błędów związanych z szybkością strony.
1. Przetestuj swoją aktualną prędkość witryny
Istnieje wiele narzędzi online do testowania szybkości działania witryny. Bezpłatny dostęp do PageSpeed Insights pozwala każdemu właścicielowi witryny zidentyfikować wszelkie elementy, które mogą spowalniać jego witrynę.
Narzędzie Google PageSpeed Insights (PSI) jest narzędziem najczęściej używanym przez właścicieli witryn. Zapewnia kartę raportu i doskonały wgląd w to, co spowalnia Twoją witrynę. Kolejnym magicznym aspektem korzystania z PSI jest dostarczanie tych samych danych, co Google. Daje to wgląd w to, jak Googleboty oceniają Twoją szybkość podczas indeksowania.
Pamiętaj, że Twoja przeglądarka i połączenie internetowe będą miały wpływ na Twój wynik PSI.
Jak korzystać z PSI
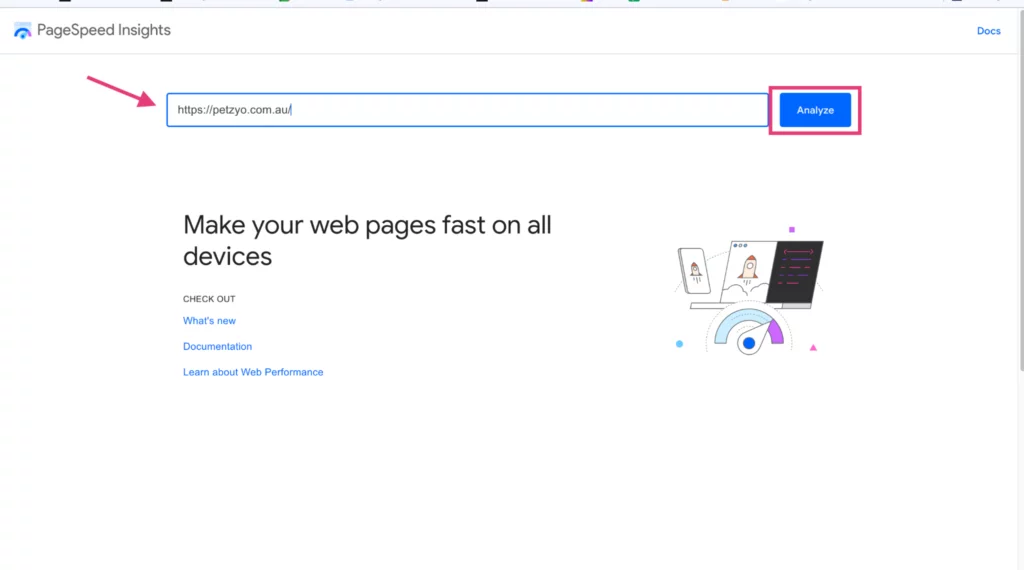
Po prostu wpisz adres URL, który chcesz przetestować, w polu tekstowym i kliknij Analizuj. Aby uzyskać jak najdokładniejsze dane, wyłącz wszelkie rozszerzenia w przeglądarce.

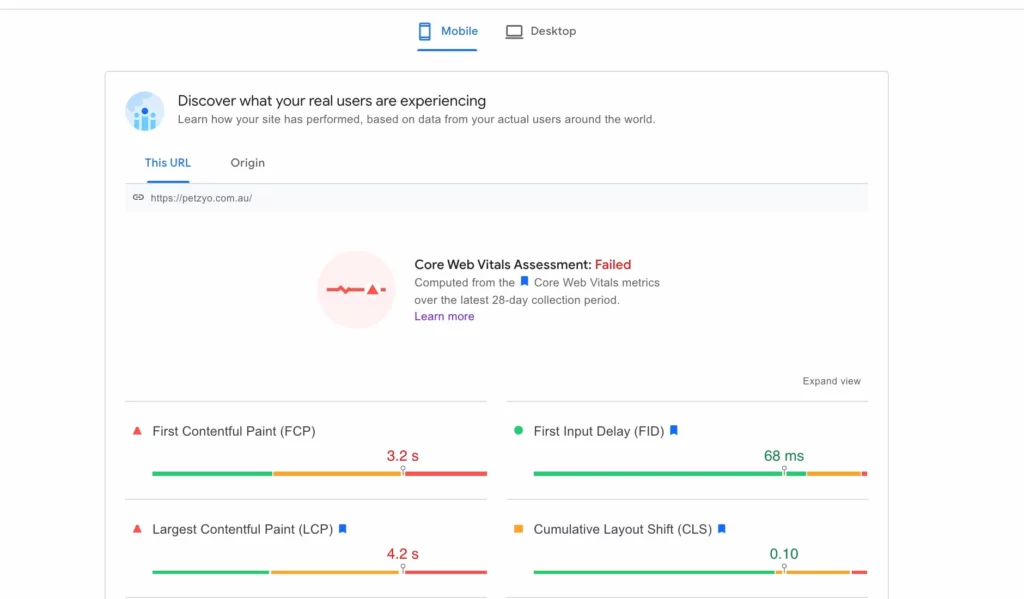
Następnie narzędzie PSI zwraca raport dotyczący Web Core Vitals Twojej witryny dla urządzeń przenośnych. Aby zobaczyć wydajność swojej witryny na komputerze, wybierz ikonę pulpitu u góry ekranu.

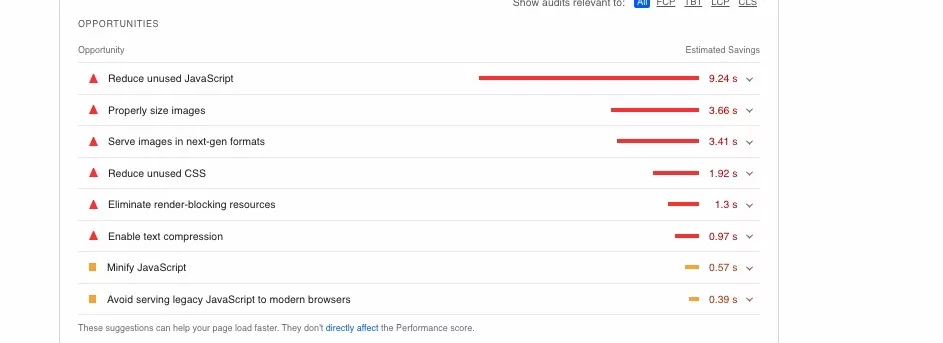
Gdy przewiniesz w dół, znajdziesz analizę szybkości swojej strony, w tym niektóre możliwości sugerowane przez Google. Oto zalecane sposoby na skrócenie czasu ładowania stron na komputery i urządzenia mobilne.
 Kluczowe wyniki raportu PageSpeed Insights obejmują:
Kluczowe wyniki raportu PageSpeed Insights obejmują:
Wynik wydajności, który podsumowuje ogólną wydajność strony.
- 90 lub więcej oznacza „szybkie”
- między 50 a 90 jest „umiarkowany”
- niższy niż 50 jest „wolny”
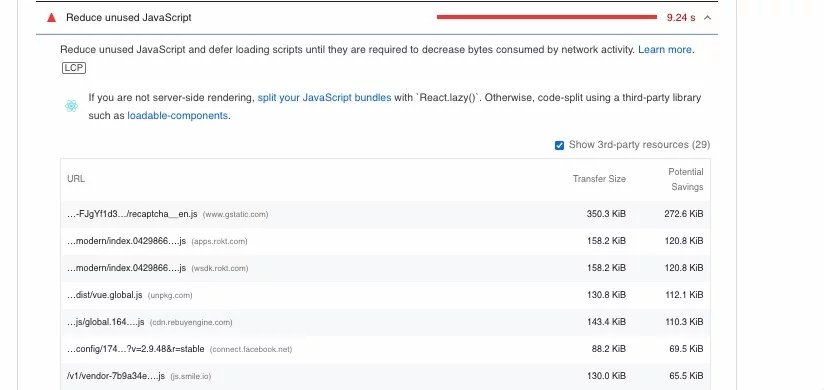
Możliwości ulepszenia witryny. Skoncentruj się najpierw na najwyższych pozycjach na liście. Kliknij strzałkę listy rozwijanej po prawej stronie elementu możliwości, aby znaleźć wskazówki, jak rozwiązać zidentyfikowany problem.

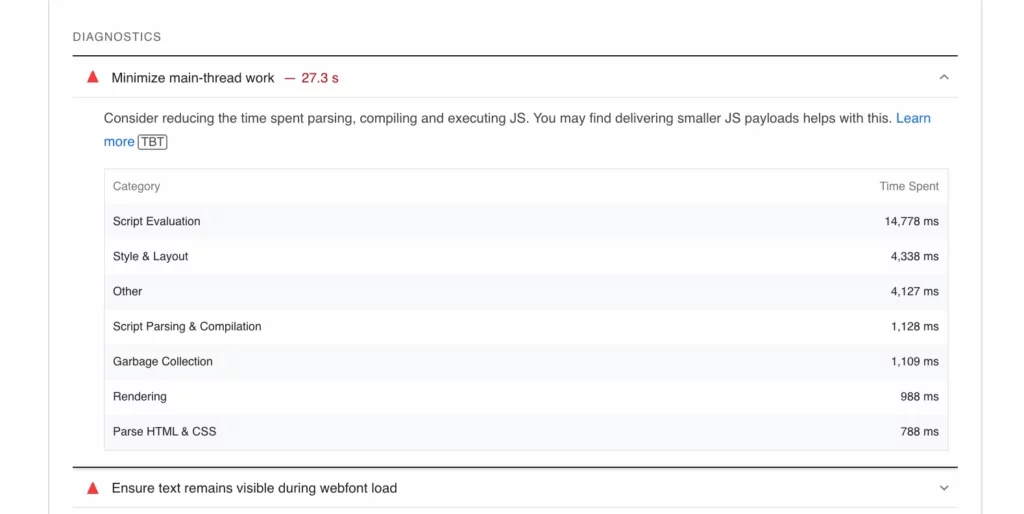
Diagnostyka problemów technicznych. Z tą samą opcją, aby rozwinąć element, aby uzyskać więcej szczegółów i wyjaśnienie, jak to naprawić.

Co zrobić ze swoimi danymi PSI
Ocena podstawowych wskaźników internetowych Twojej witryny i innych ujednoliconych sygnałów jakości Google Doświadczenie Google umożliwia ustalanie priorytetów zmian w witrynie. Jeśli znasz się na technologii, możesz samodzielnie rozwiązać niektóre z tych problemów. W przeciwnym razie możesz rozważyć zatrudnienie programisty internetowego do optymalizacji szybkości strony.
Jeśli zastanawiasz się, jak najlepiej wykorzystać swój budżet na tworzenie stron internetowych, przeprowadź analizę adresów URL na swoich stronach docelowych i popularnych blogach. Zwróć uwagę na wszelkie nadrzędne motywy w swoich danych. Na przykład, jeśli średni FCP jest zbyt wysoki, na większości stron w części strony widocznej na ekranie mogą znajdować się multimedia bogate w dane.
Możesz także przechowywać listę swoich stron z najniższymi wynikami wydajności.
2. Rozważ zmianę usługodawcy hostingowego

Jeśli masz wspólny plan hostingowy, taki jak BlueHost, rozważ przejście na serwer dedykowany lub hosting w chmurze.
Chociaż współdzielony hosting niezmiennie wiąże się z niższą ceną, może również wpływać na szybkość witryny, ponieważ zasoby takie jak pamięć i przepustowość są współdzielone przez wiele (a czasem całkiem większą liczbę) witryn internetowych. Ponadto nigdy nie możesz uwzględnić skoków ruchu w innej witrynie na serwerze, co wpłynie na wydajność Twojej witryny.
Przejście na serwer dedykowany lub hosting w chmurze jako jedyny właściciel witryny może zwiększyć szybkość witryny, ponieważ zasoby nie są już wykorzystywane przez wiele witryn. Jest to szczególnie ważne w przypadku organizacji na poziomie przedsiębiorstwa, które mają wysokie wymagania dotyczące przepustowości, aby obsłużyć dużą ilość treści.
3. Zaktualizuj motyw swojej witryny

Jeśli korzystasz z systemu zarządzania treścią (CMS), takiego jak WordPress, przełącz się na aktualny motyw WordPress, który jest już zoptymalizowany pod kątem szybkości . Takie motywy są lekkie i elastyczne, a niektóre koncentrują się wyłącznie na uwzględnieniu elementów wspierających najlepsze praktyki optymalizacji pod kątem wyszukiwarek.
Podczas wprowadzania zmian w witrynie rozważ usunięcie niepotrzebnych widżetów, których załadowanie i uruchomienie wymaga dużej ilości danych.
4. Zminimalizuj żądania HTTP
Żądania HTTP , takie jak przekierowania 301, występują, gdy użytkownik po raz pierwszy odwiedza Twoją witrynę. Są wysyłane na Twój serwer (na Twojej platformie hostingowej) z prośbą o pliki potrzebne do renderowania Twojej witryny na ekranie użytkownika. Im więcej nowych żądań w celu uzyskania wszystkich plików potrzebnych dla Twojej witryny, tym więcej czasu zajmie załadowanie strony.
Co to są przekierowania?
Przekierowania to instrukcje kodu, które przekierowują użytkownika z jednego miejsca w Twojej witrynie do innego. Gdy masz wiele żądań w łańcuchu, może zająć serwerowi dużo czasu, aby zwrócić odpowiednie dane do przeglądarek odwiedzających.
Jednym ze sposobów, w jaki możesz pomyśleć o przekierowaniach, jest poproszenie jednego ze swoich dzieci o znalezienie określonej książki. Przybywają do pokoju, w którym spodziewają się znaleźć książkę, ale zamiast tego znajdują notatkę mówiącą, że jest w innym pokoju. Ten objazd opóźnia dostarczenie książki.

Przekierowania są powszechnie używane do migracji witryn, przeprojektowywania witryn lub przycinania treści, ale każde przekierowanie wydłuża czas ładowania strony internetowej.
Jak ograniczyć przekierowania
W miarę możliwości najlepiej unikać przekierowań, ponieważ są one jednym z najprostszych sposobów na spowolnienie działania witryny. Ale jeśli je masz, Google radzi :
- Nigdy nie wymagaj więcej niż jednego przekierowania, aby uzyskać dostęp do swoich zasobów; oraz
- Nigdy nie łącz do strony, o której wiesz, że zawiera przekierowanie.
Jeśli masz wolny czas, możesz również przejrzeć swoje wewnętrzne linki i zmienić ich adresy URL na nowy adres URL. Możesz również poprosić witryny polecające, aby zrobiły to samo.
5. Skompresuj swoje pliki
Kompresowanie plików witryny pomaga zmniejszyć liczbę żądań HTTP. Czas odpowiedzi może się skrócić nawet o 70 procent. Gzip to bezpłatne narzędzie używane przez twórców stron internetowych do skutecznego kompresowania plików witryny i poprawiania szybkości ładowania witryny.
Działa to wyjątkowo dobrze, jeśli chodzi o poprawę wydajności witryn z dużą ilością obrazów.
6. Zoptymalizuj swoje obrazy, filmy i inne multimedia

Obrazy, filmy i inne multimedia są często winowajcami wolnego czasu ładowania. Z drugiej strony kompresja jest często najłatwiejszym sposobem na naprawienie wolnego czasu ładowania multimediów.
Zapisuj obrazy witryn w możliwie najmniejszym rozmiarze pliku bez obniżania jakości obrazu po stronie użytkownika. Oto niektóre zalecenia dotyczące optymalizacji obrazów:
- Korzystanie z formatu JPEG lub .jpg w przypadku kolorowych obrazów, PNG w przypadku prostych obrazów i GIF w przypadku obrazów animowanych.
- Zmniejszanie wymiarów plików do odpowiedniego rozmiaru, który jest widoczny i wyraźny na wielu urządzeniach
- Używanie narzędzia do kompresji obrazu, takiego jak TinyPNG lub JPEG Mini , do kompresji obrazów.
Powinieneś także użyć leniwego ładowania dla wszystkich obrazów lub większych elementów poniżej zakładki. Leniwe ładowanie przyspiesza czas renderowania najważniejszych elementów. Dodatkowo zmniejsza również liczbę żądań HTTP. Działa poprzez wykorzystanie początkowej przepustowości do ustalania priorytetów elementów, które odwiedzający zobaczą jako pierwsze.
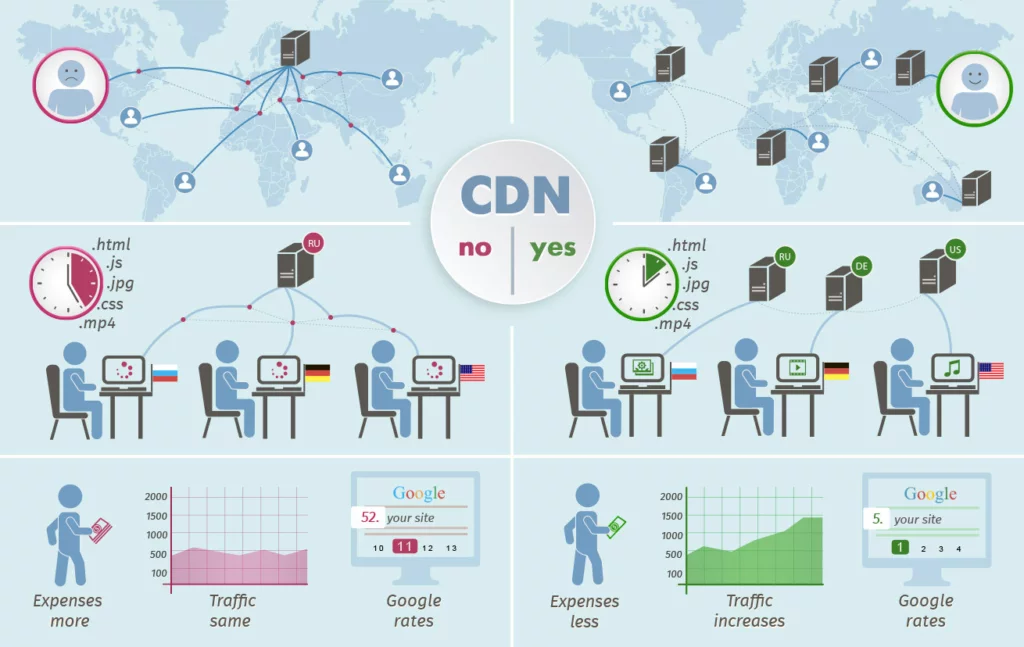
7. Rozważ skorzystanie z sieci dostarczania treści (CDN)

W dzisiejszym cyfrowym świecie często nie myślimy o przesyłaniu danych na odległość fizyczną, ale tak się dzieje. CDN to sieć w bliskiej odległości geograficznej od Twojego serwera internetowego, która dostarcza treści.
Bliskie sąsiedztwo skraca czas transmisji, co może poprawić wrażenia użytkownika, zwiększając szybkość i wydajność witryn na komputery i urządzenia mobilne.
Na przykład, jeśli Twoja witryna obsługuje użytkowników na Florydzie, Twoja sieć CDN powinna znajdować się w Stanach Zjednoczonych, najlepiej blisko Florydy. Skróci to czas ładowania strony, ponieważ dane żądania serwera mogą wrócić do przeglądarki z niewidoczną szybkością.
8. Sprawdź swoje wtyczki
Każda wtyczka, którą masz w swojej witrynie, skraca czas renderowania strony. Jest to szczególnie powszechne w przypadku witryn WordPress.
Na szczęście naprawa jest łatwa. Przejrzyj swoje wtyczki i porzuć te, których nie używasz. Jeśli lepiej zoptymalizowane wtyczki mogą zastąpić te, które chcesz zachować, dokonaj zmiany.
9. Oczyść swoją witrynę
Minifikacja lub proces usuwania zbędnych i zbędnych danych może zdziałać cuda dla wydajności Twojej witryny. Ten proces to sposób na oczyszczenie nadmiernego kodu, który blokuje pliki javascript (JS), HTML lub CSS. Może to natychmiast zwiększyć responsywność Twojej witryny.
Minifikacja
Aby rozpocząć naszą minifikację, musisz zobaczyć kod swojej witryny. Możesz to zrobić w menu inspekcji elementów w Chrome, naciskając CTRL + i lub klikając prawym przyciskiem myszy stronę i wybierając Sprawdź. Jeśli zauważysz dużo spacji, istnieje duża szansa, że pomniejszenie może przyspieszyć stronę internetową.
Będziesz wtedy chciał użyć edytora HTML, jeśli masz witrynę WordPress, aby ograniczyć nadmiar linii kodu. Jeśli nie masz doświadczenia w pracy z plikami CSS, plikami JavaScript i HTML, zawsze możesz poprosić swojego programistę lub skorzystać z pomocy agencji.
Wymiana
Oczywiście istnieje niewielki kompromis z minimalizacją. Dłuższe pliki HTML, pliki javascript i inny kod są często łatwiejsze w nawigacji dla programistów.
Inne sposoby na oczyszczenie witryny to:

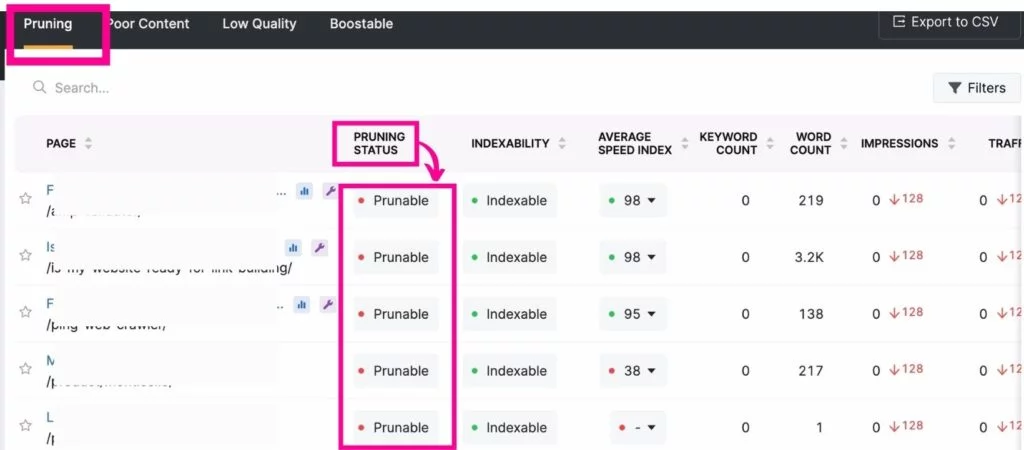
Przycinanie przestarzałych treści, stron i plików. Narzędzia SearchAtlas GSC Insights i Site Audit zapewniają listę witryn, które osiągają słabe wyniki i tych, którym grozi kanibalizacja słów kluczowych.
Ponadto napraw lub usuń uszkodzone linki, aby przyspieszyć ładowanie witryny
10. Włącz buforowanie przeglądarki
Każda przeglądarka użytkownika ma pamięć podręczną. W pamięci podręcznej znajdują się dane z wersji Twojej witryny, którą użytkownik ostatnio przeglądał. Gdy przeglądarka zostanie ponownie wezwana do załadowania tej samej witryny, sięgnie do swojej pamięci podręcznej i pobierze poprzednie dane lub pliki statyczne do wyświetlenia.
Umożliwiając przeglądarkom, takim jak Chrome, przechowywanie statycznych plików witryny , poprawiasz wskaźniki szybkości strony i zapewniasz lepsze wrażenia użytkownikom.
Ta taktyka jest ogromną korzyścią dla powracających gości. Może to skrócić czas ładowania strony o prawie 100%!
11. Optymalizacja czcionek Twojej witryny
Chociaż może się to wydawać nieistotne, czcionka wybrana dla Twojej witryny ma wpływ na szybkość ładowania strony. Gdy używasz niestandardowej czcionki (lub czcionki internetowej) do celów promowania marki, możesz negatywnie wpłynąć na wydajność swojej witryny. Oto jak:
Czcionki systemowe, takie jak Arial, Calibri i Times New Roman, nie wymagają pobierania żadnych danych z serwera ani z innego miejsca w Internecie. Są już przechowywane na komputerze lub urządzeniu mobilnym użytkownika.
Z drugiej strony czcionki internetowe wymagają, aby przeglądarka odwiedzającego czekała na pobranie danych czcionki z serwera. I to jest najlepszy scenariusz. Czasami czcionki internetowe wymagają pobrania danych z innej strony internetowej, co może spowodować duże wydłużenie czasu ładowania i złe wrażenia użytkownika.
Wybór czcionki z Google Fonts umożliwia optymalizację witryny pod kątem szybkości bez poświęcania stylu.
12. Wzmocnij swój nagłówek

Atrakcyjna, łatwa w nawigacji witryna jest koniecznością dla e-commerce. W tym miejscu twój nagłówek często zarabia na swoje utrzymanie. Należy jednak pamiętać, że nagłówek wczytuje się w części strony widocznej na ekranie na każdej stronie internetowej. Na szczęście istnieją pewne sztuczki, dzięki którym nagłówek nie spowalnia szybkości ładowania strony.
- Załaduj swoje skrypty JS jako ostatnie
- Jak pliki CSS do stopki i połączyć w jeden plik CSS
- (Ponownie) usuń niepotrzebne wtyczki
- Zoptymalizuj czcionki (patrz wyżej)
Oprogramowanie SEO dla szybkości strony
Jak zapewne wiesz, optymalizacja pod kątem szybkości wymaga wieloaspektowego podejścia. Może to być dość duża inwestycja czasu i żonglowanie różnymi platformami, takimi jak Google Analytics, GSC i narzędzia Google dla webmasterów. Jeśli jednak chcesz zaoszczędzić czas i zachować optymalizację szybkości oraz inne zadania SEO w jednym miejscu, zalecamy korzystanie z oprogramowania takiego jak SearchAtlas .
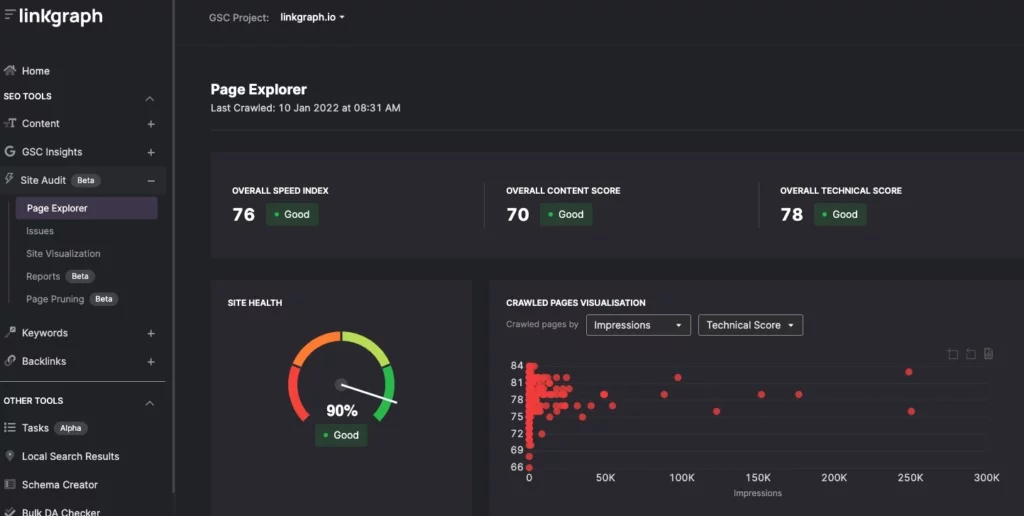
SearchAtlas umożliwia śledzenie ogólnej wydajności Twojej witryny za pomocą jednego logowania. Ponieważ opiera się na interfejsie API Google, użytkownicy otrzymują codzienne aktualizacje wskaźników SEO swojej witryny, w tym szybkości ładowania strony.
Oto bliższe przyjrzenie się analityce zapewnianej przez SearchAtlas
Regularnie monitoruj szybkość swojej witryny, w tym urządzeń mobilnych, za pomocą narzędzia Site Audit. Inne funkcje tego narzędzia to:
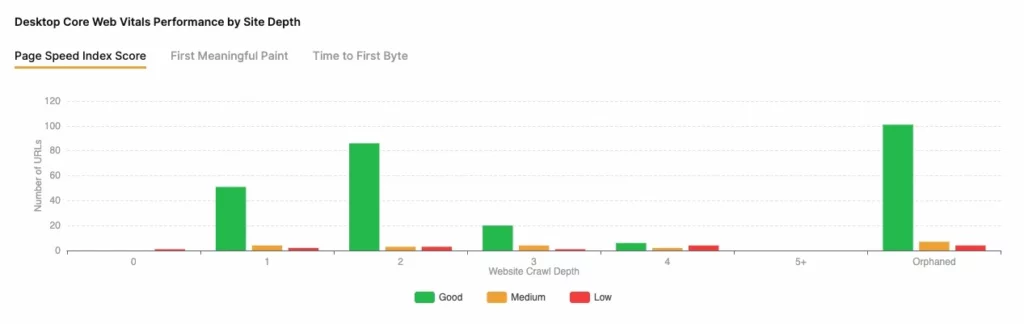
- Szybkość strony: Wyświetl dane dotyczące szybkości ładowania strony dla urządzeń mobilnych i komputerów stacjonarnych. Zobacz, jak Twoja witryna wypada w porównaniu z doświadczeniem przeciętnego użytkownika i ile Twoich stron wymaga optymalizacji pod kątem szybkości.

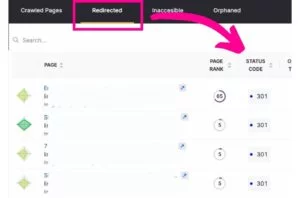
- Raporty przekierowań: identyfikuj strony z przekierowaniami, aby skrócić czas odpowiedzi serwera.

- Ogólna szybkość indeksowania: Zobacz wydajność swojej witryny oczami robotów indeksujących Google

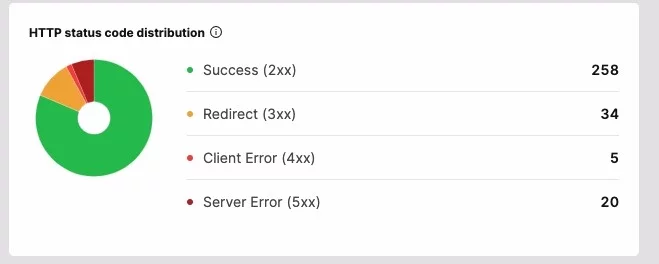
- Dystrybucja kodów stanu HTTP: Określ, czy zmiana serwerów poprawi szybkość strony

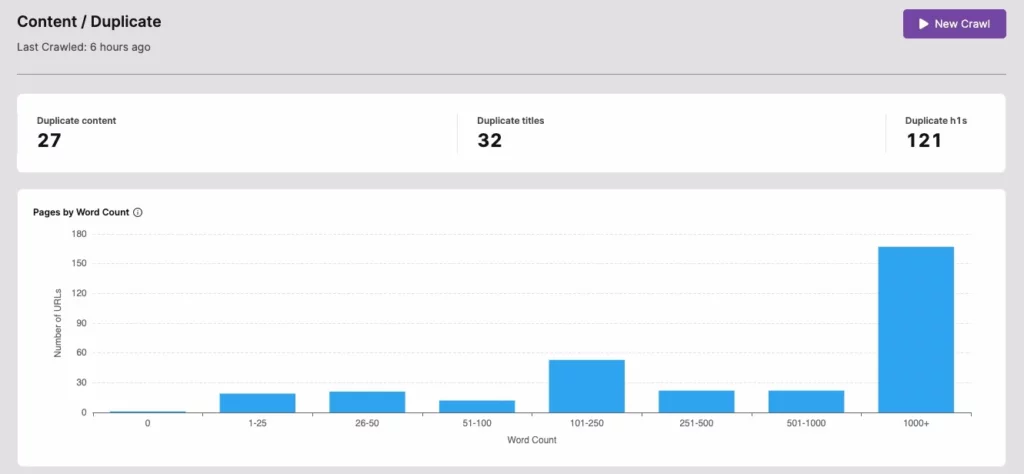
- Duplikaty treści: Usprawnij czyszczenie treści w całej witrynie dzięki identyfikatorowi duplikatów

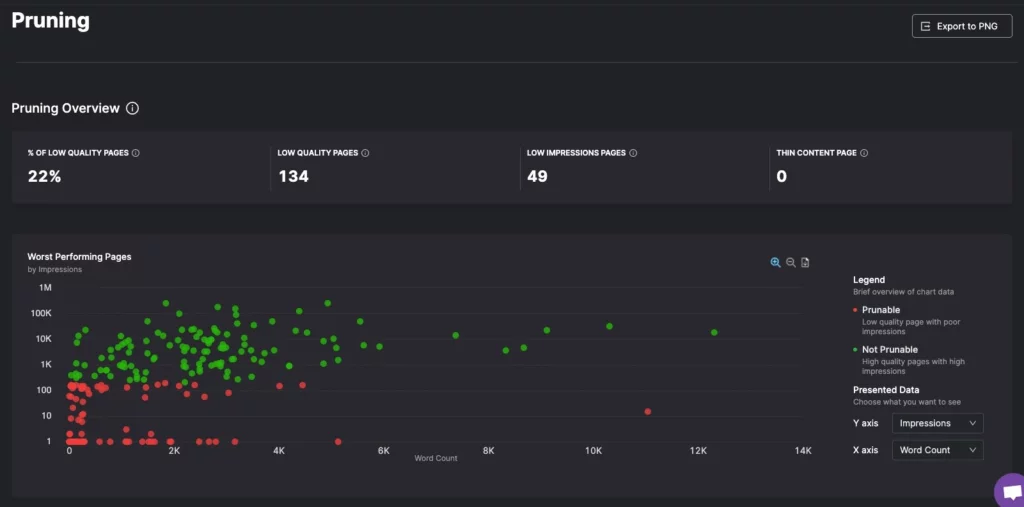
- Przycinanie stron: Ogranicz niepotrzebne adresy URL i strategicznie zachowaj tylko te, które można zwiększyć.

Darmowe opcje monitorowania prędkości ładowania strony
Jako minimum śledź wyniki wyszukiwania na komputerach i urządzeniach mobilnych oraz sprawdzaj swój wynik PSI, jeśli zauważysz, że Twoja witryna zajmuje niższe pozycje w SERP.
Możesz wykonać te kroki, aby stale poprawiać szybkość:
- Użyj początkowego testu prędkości jako wskaźnika bazowego i przetestuj aktualną prędkość na urządzeniach mobilnych i stacjonarnych.
- Sprawdź sugestie Google PageSpeed Insights dotyczące zalecanych ulepszeń.
- Na podstawie wyników i zaleceń PSI zdecyduj, której taktyki użyć, aby poprawić szybkość witryny na komputery i urządzenia mobilne.
- Ponownie przetestuj szybkość strony po wykonaniu każdej taktyki, aby ocenić wyniki.
Płucz i powtarzaj tak często, jak to konieczne, aby poprawić szybkość strony.
Popraw wydajność i szybkość swojej witryny, aby uzyskać lepsze rankingi
Niezależnie od tego, czy posiadasz witrynę e-commerce, zarabiasz na reklamach, czy po prostu prowadzisz forum jako hobby, chcesz, aby szybkość ładowania strony była szybka i bezproblemowa. Przewidujemy, że Google będzie nadal podkreślać znaczenie szybkości strony jako czynnika rankingowego dla wyszukiwanych haseł. Zacznij więc optymalizować swoją witrynę pod kątem dobrego czasu ładowania strony. Chociaż wymaga to rewizji wielu czynników, możesz rozpocząć ten proces od nadania priorytetu najpilniejszym zadaniom lub odrzucenia tych, które są łatwe do naprawienia.
Rozważ użycie leniwego ładowania obrazów, wyeliminuj wtyczki, które nie obsługują szybkości Twojej witryny, przełącz się na ładowanie plików js jako ostatnie i włącz buforowanie witryny. Inne szybkie poprawki mogą obejmować zmianę motywu WordPress, użycie narzędzia do minimalizacji i zainwestowanie we własny serwer lub CDN.
Pamiętaj, aby ustawić testy porównawcze i kiedy zdecydujesz, jak poprawić analitykę wydajności witryny. Następnie użyj narzędzia takiego jak SearchAtlas , które pobiera dane bezpośrednio z Google Search Console.
