Wizualny przewodnik krok po kroku dotyczący planowania aplikacji mobilnych
Opublikowany: 2018-01-18Masz obiecujący pomysł na aplikację? Świetny! To 20% tego, co musisz zrobić, aby stworzyć dobrze prosperujący produkt, już zrobione!
Następnie przychodzi trudniejsza część, w której musisz przekształcić swój pomysł w coś, co działa.
Za chwilę zagłębimy się w strategię wizualną, która może pomóc przyspieszyć proces tworzenia aplikacji. Czytaj dalej, aby dowiedzieć się, jak zaplanować aplikację za pomocą łatwych w użyciu narzędzi do wizualizacji.
1. Najpierw zdefiniuj specyfikacje
Jest kilka specyfikacji, które musisz zdefiniować, zanim zaczniesz rozwijać swoją aplikację.
Te specyfikacje znajdują się w Twoim biznesplanie – który dokumentuje, co chcesz zrobić i jak planujesz to zrobić.
Sprawdź, jak wizualnie ulepszyć swój biznesplan tutaj.
Cele dla aplikacji
Podczas procesu planowania aplikacji mobilnej cele, które wyznaczysz, pomogą Ci zdecydować, które funkcje dodać oraz jak rozwijać i projektować aplikację mobilną.
Teraz wyznaczone cele mogą różnić się od tego, czego oczekujesz od swojej aplikacji, po sposób, w jaki będziesz ją sprzedawać ludziom. Ważne jest, aby usiąść i zdefiniować, co to jest. Zapytaj siebie
- Jaki jest cel Twojej aplikacji?
- Jak pomoże uprościć życie swoim użytkownikom?
- Jak pomoże rozwiązać problemy swoich użytkowników?
- Jak planujesz sprzedać go swojej grupie docelowej?
Odpowiedzi na te pytania pomogą ci określić cele, na których musisz się skoncentrować. A kiedy już się z nimi zgodzisz, określ priorytety swoich celów, aby wiedzieć, od czego zacząć.
Wskazówka: zwykle dobrym pomysłem jest utrzymywanie celów maksymalnie 1-2, aby aplikacja była skoncentrowana i łatwa w użyciu.
Kto jest waszym dobiorcą docelowym?
Zrozumienie grupy docelowej ma kluczowe znaczenie dla rozwoju Twojej aplikacji.
Wśród informacji, takich jak wiek, płeć, kariera, lokalizacja i inne dane ilościowe, należy również zapoznać się z wymaganiami, wyzwaniami, potrzebami i obowiązkami użytkownika.
Inne informacje jakościowe, które powinieneś posiadać, to technologie używane przez użytkowników, znane im platformy (Android/iOS), preferowane przez nich funkcje aplikacji itp.
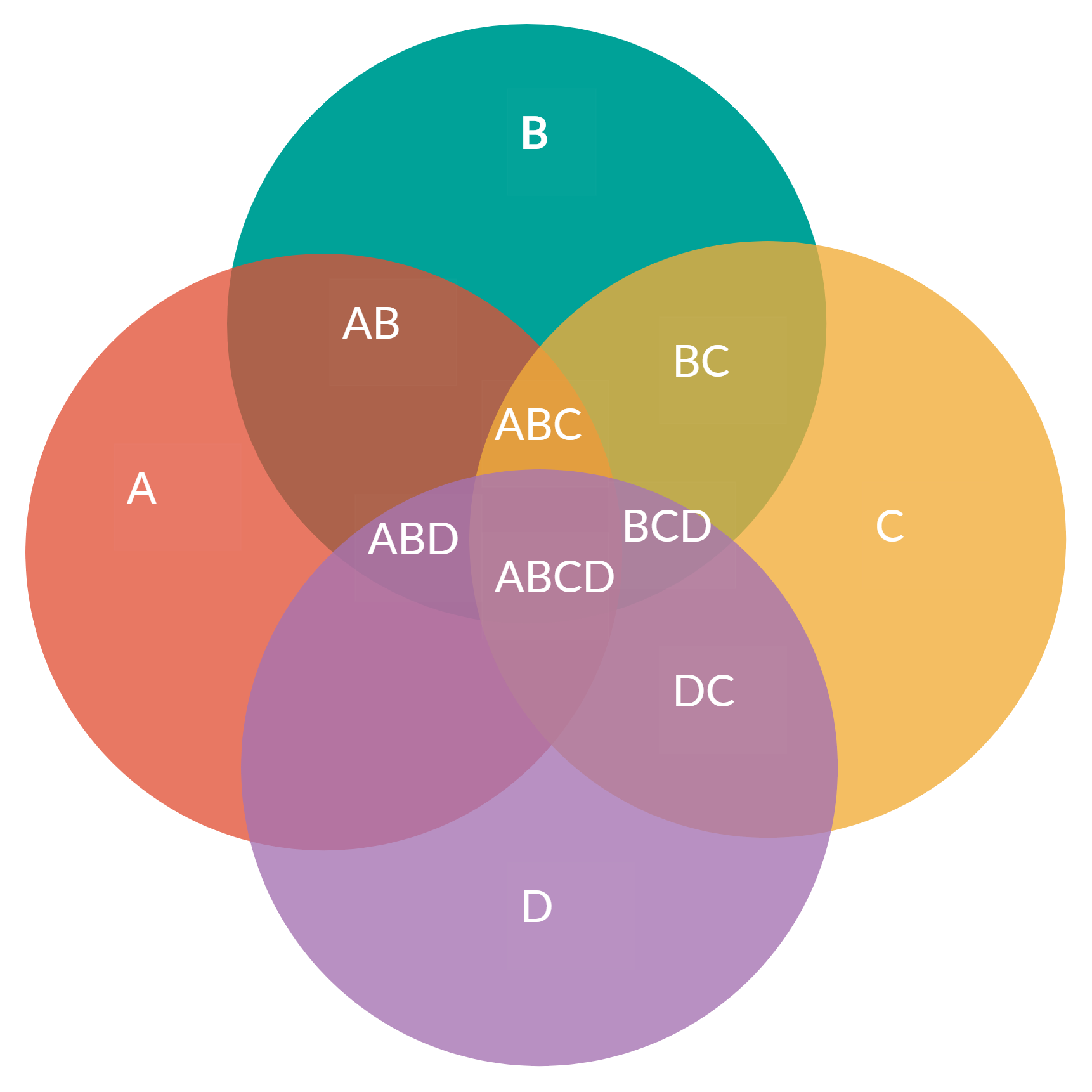
Na przykład, korzystając z diagramu Venna, możesz określić, jakie funkcje aplikacji należy traktować priorytetowo, biorąc pod uwagę różne typy klientów, których chcesz przyciągnąć.

Kliknij szablon, aby edytować go online
2. Rozwiązania burzy mózgów
Teraz, gdy już wiesz, kim są Twoi docelowi odbiorcy i jakie mają problemy, nadszedł czas, aby dowiedzieć się, jak używać swojej aplikacji do rozwiązywania tych problemów.
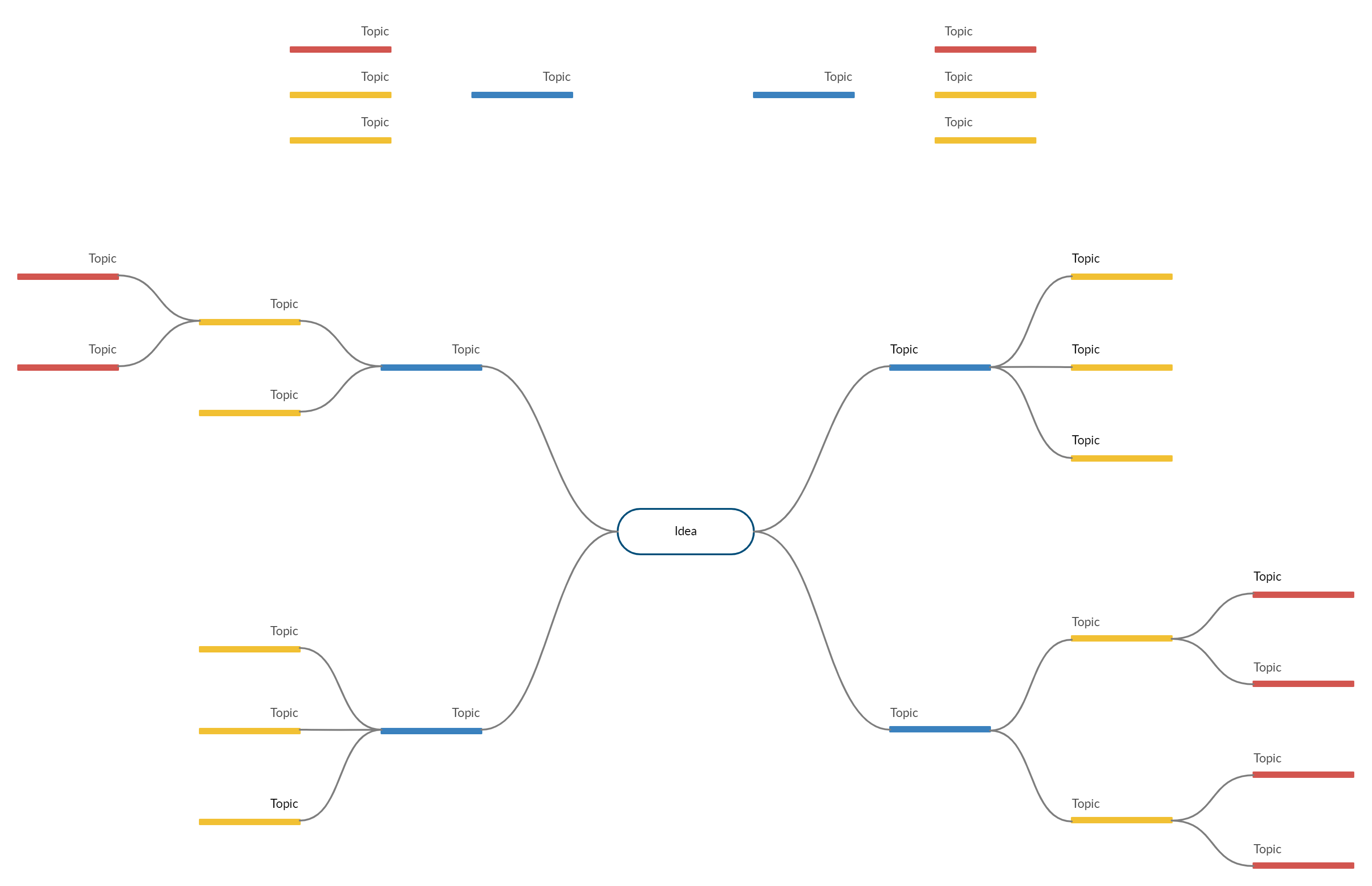
To wymaga burzy mózgów w celu znalezienia pomysłów z zespołem. Aby ułatwić sesję, możesz użyć narzędzia wizualnego, takiego jak mapy myśli. Cechą szczególną map myśli jest to, że zwiększają produktywność, pomagając w lepszej strukturze lub organizacji swobodnego przepływu pomysłów.
Kompletna mapa myśli sporządzona wokół jednego tematu – w tym przypadku problemu, z którym boryka się Twój użytkownik – da ci szybki przegląd tego, jak powinieneś podejść do sytuacji i podejmować szybkie decyzje.
Wskazówka: kod kolorystyczny — użyj różnych kolorów, aby przedstawić każdą z głównych gałęzi — mapy myśli, aby lepiej organizować pomysły.

Kliknij szablon, aby edytować go online
3. Rysuj przepływy użytkownika
Aby określić, które funkcje dodać do swojej aplikacji, musisz wiedzieć, jak będą przez nią przechodzić użytkownicy. Czy jest to zarejestrowany użytkownik, który chce edytować informacje na swoim koncie, czy jest to nowy użytkownik, który chce założyć konto?

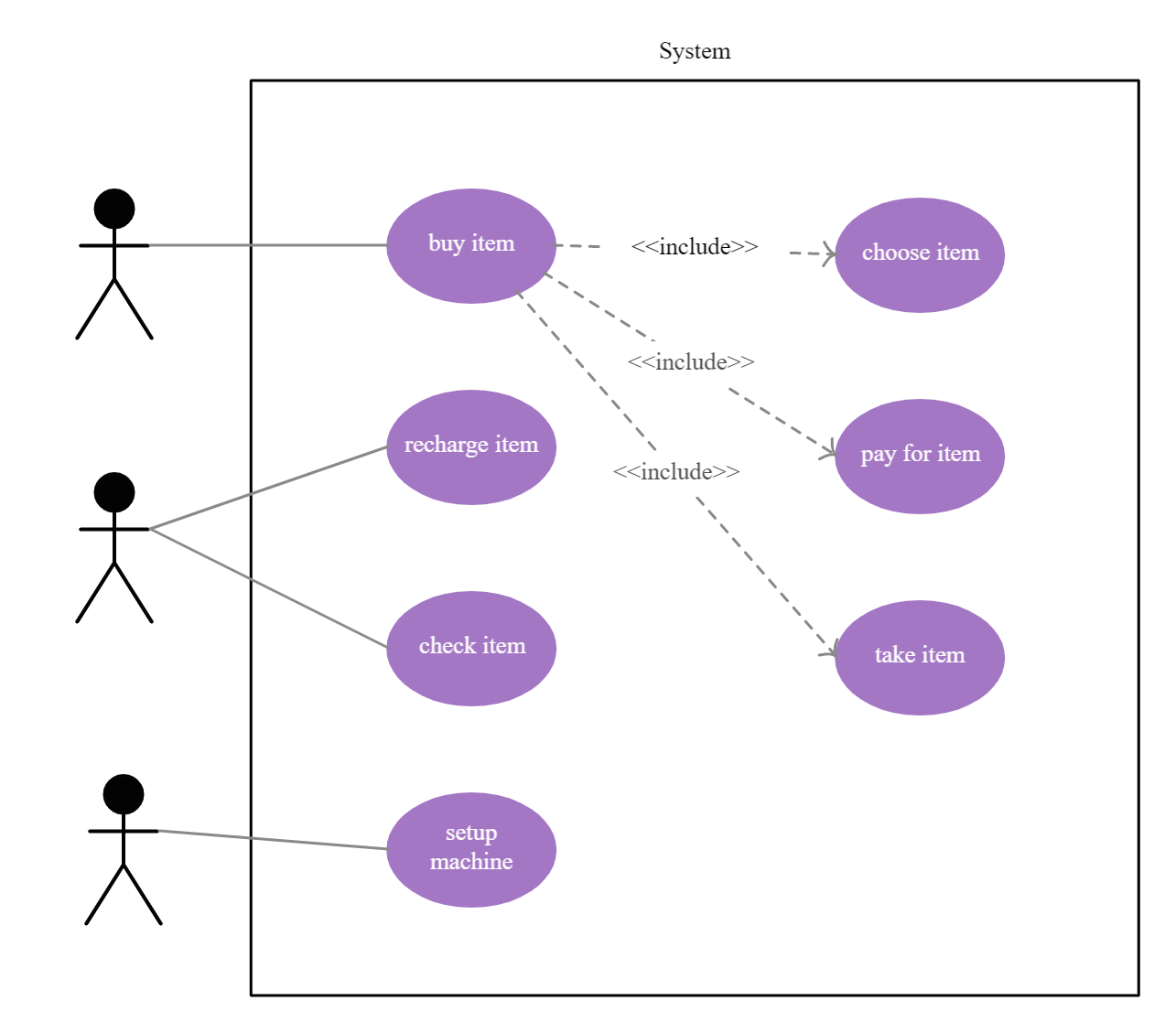
Wszystkie rodzaje interakcji, które użytkownik będzie miał z Twoją aplikacją, można wizualizować za pomocą diagramów przypadków użycia – które są zasadniczo używane do opisywania, co robi system.
Jest to najłatwiejszy sposób, aby przekazać programiście, na jakich funkcjach aplikacji należy się skoncentrować, oraz pokazać interesariuszom, jakie problemy próbujesz rozwiązać.

Kliknij szablon, aby edytować go online
Możesz też narysować schematy blokowe, aby wyjaśnić, w jaki sposób użytkownik wykonuje coś za pośrednictwem aplikacji. To naprawdę pomoże ci w zorientowaniu się, jak aplikacja ma działać.
4. Zacznij szkicować swoją aplikację
Teraz, gdy już wiesz, w jaki sposób różni użytkownicy mogą wchodzić w interakcję z Twoją aplikacją, nadszedł czas na jej rozwinięcie. Oznacza to przekształcenie Twojego pomysłu w obrazy, które na ostatnim etapie zostaną przekształcone w ekrany, w których można nawigować.
Tutaj możesz zdecydować, ile będzie ekranów i jak każdy będzie wyglądał. A umieszczenie ich w logiczny sposób pomoże ci zorientować się, jak to będzie działać.
Dane
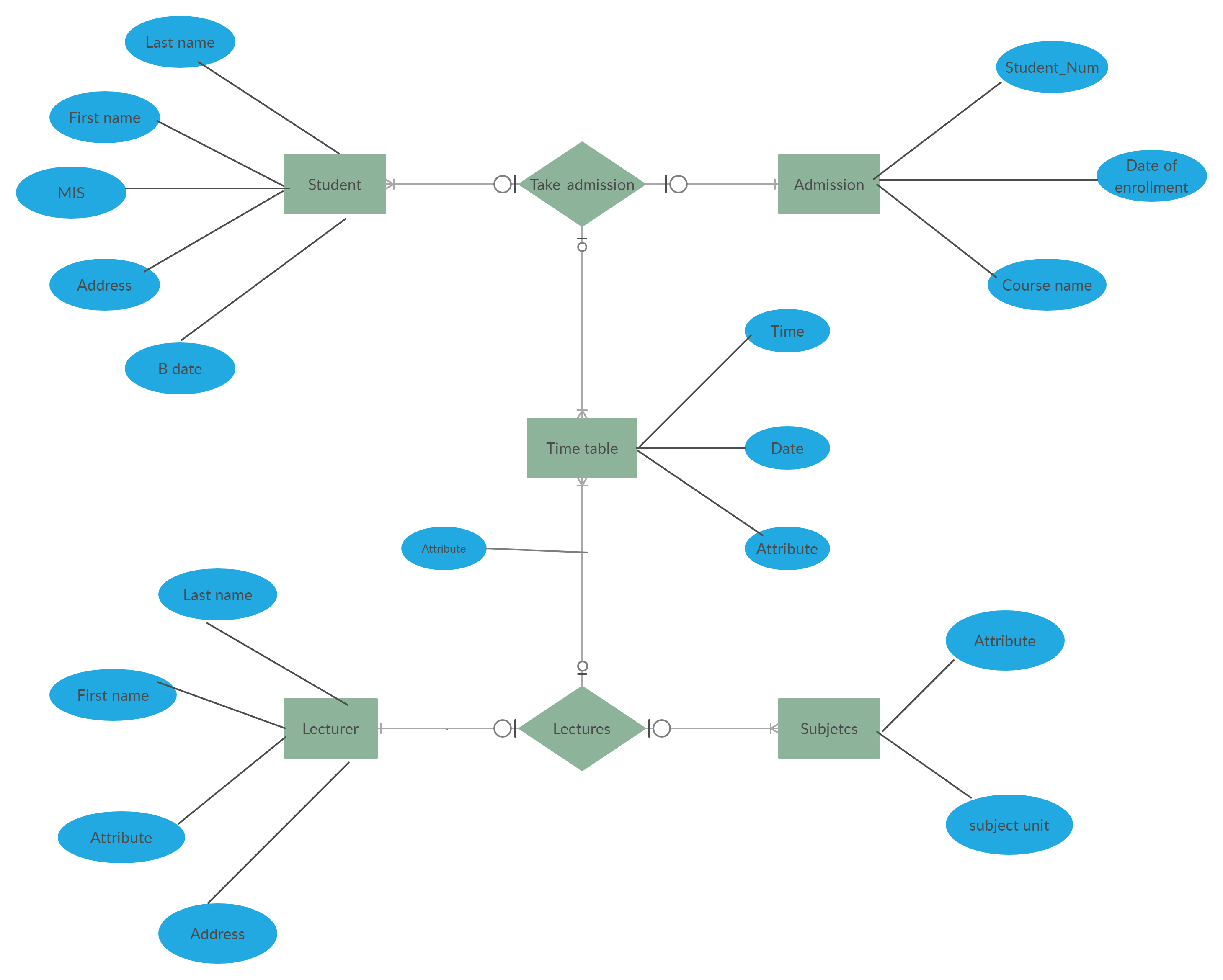
Większość aplikacji będzie mieć jakieś dane, które muszą przechwycić i wykorzystać. Świetnym sposobem na wizualne rozbicie tego jest użycie diagramu relacji encji (ER). Pozwoli ci to zidentyfikować kluczowe rzeczy, które chcesz uchwycić i jak są one ze sobą powiązane.
Diagramy ER są naprawdę prostym narzędziem do tego, nawet jeśli na początku może się to wydawać zniechęcające.

Kliknij szablon, aby edytować go online
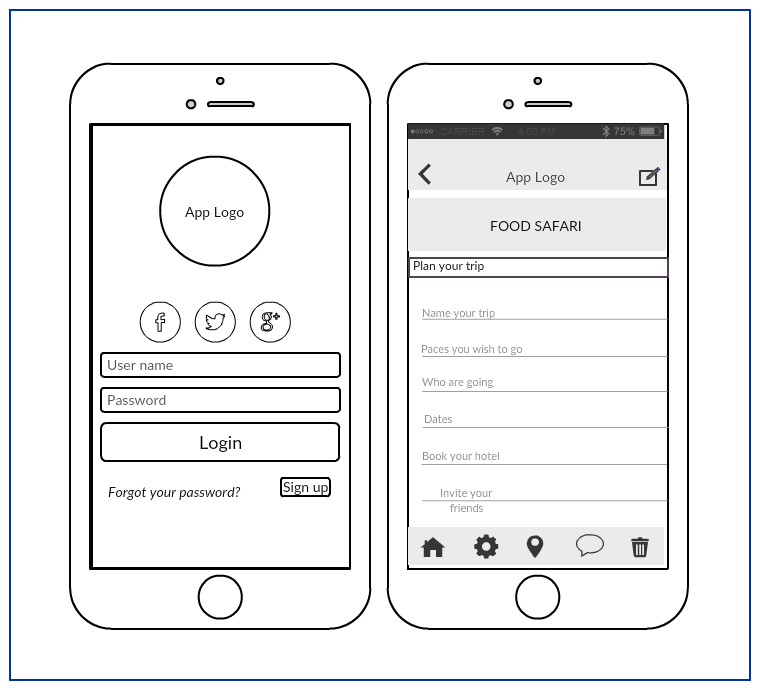
Modele szkieletowe
Na podstawie zidentyfikowanych wcześniej przepływów użytkowników i potrzeb w zakresie danych nadszedł czas, aby zdefiniować wygląd i działanie aplikacji.
Modele krawędziowe to szkice liniowe interfejsu Twojej aplikacji. Pokazują, jak powinno działać, nie przejmując się kolorami, rozmieszczeniem i innymi detalami stylizacyjnymi. Na tym etapie bardziej chodzi o funkcjonalność a nie stylizację.
Wskazówka: połącz ze sobą modele szkieletowe za pomocą kliknięć przycisków, aby wyświetlić nawigację w aplikacji.

Kliknij szablon, aby edytować go online
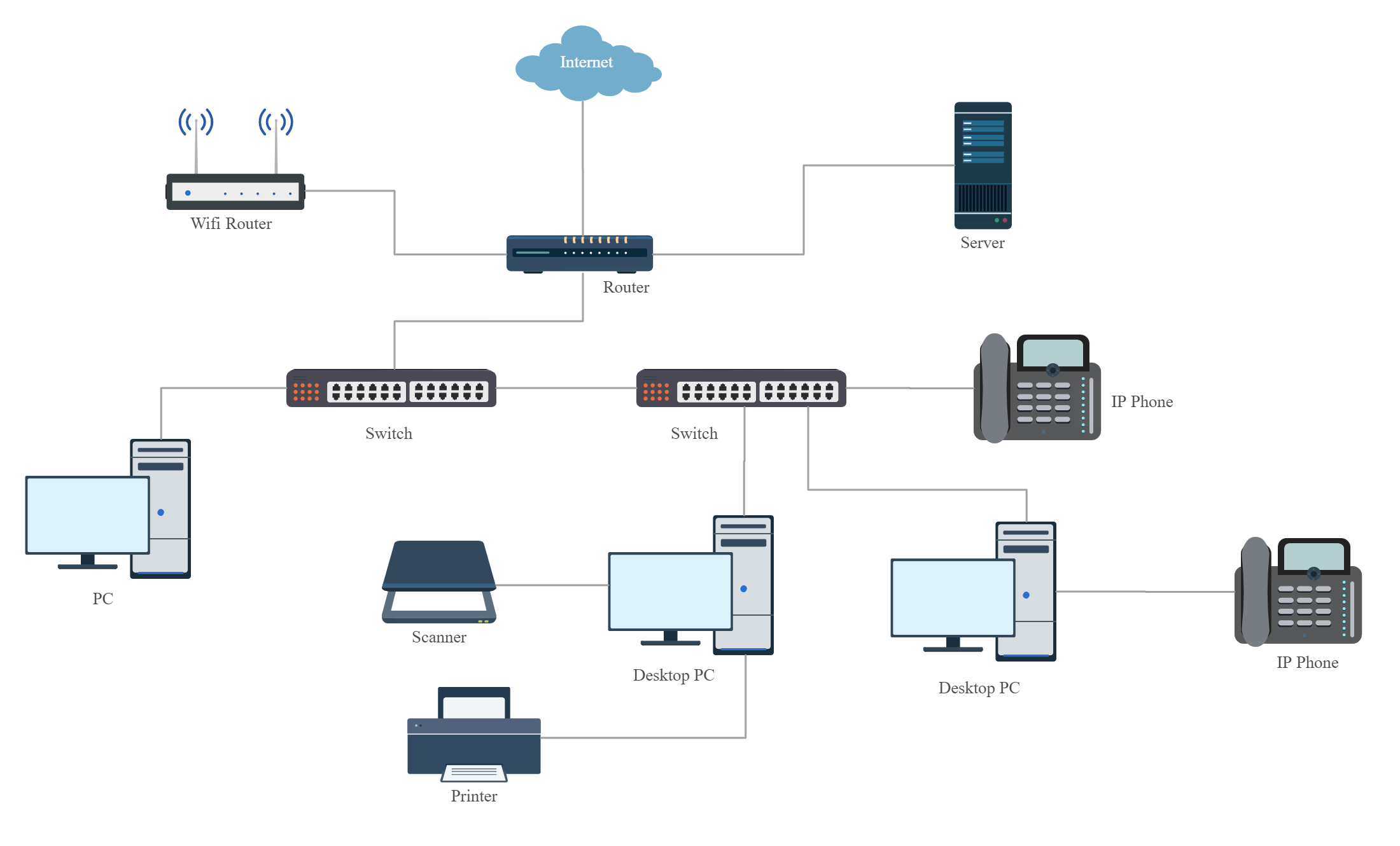
Schematy Architektury
Opisując sposób działania aplikacji osobom z zewnątrz, takim jak interesariusze, możesz użyć diagramów architektury, takich jak diagramy blokowe lub diagramy sieciowe (przykład poniżej). Upraszczają złożone procesy, które osoba nie obeznana z technologią może uznać za mylącą.

Kliknij szablon, aby edytować go online
5. Zaplanuj swoją strategię promocyjną
Ilu użytkowników przyciągniesz do swojej aplikacji, zależy od tego, jak ją promujesz.
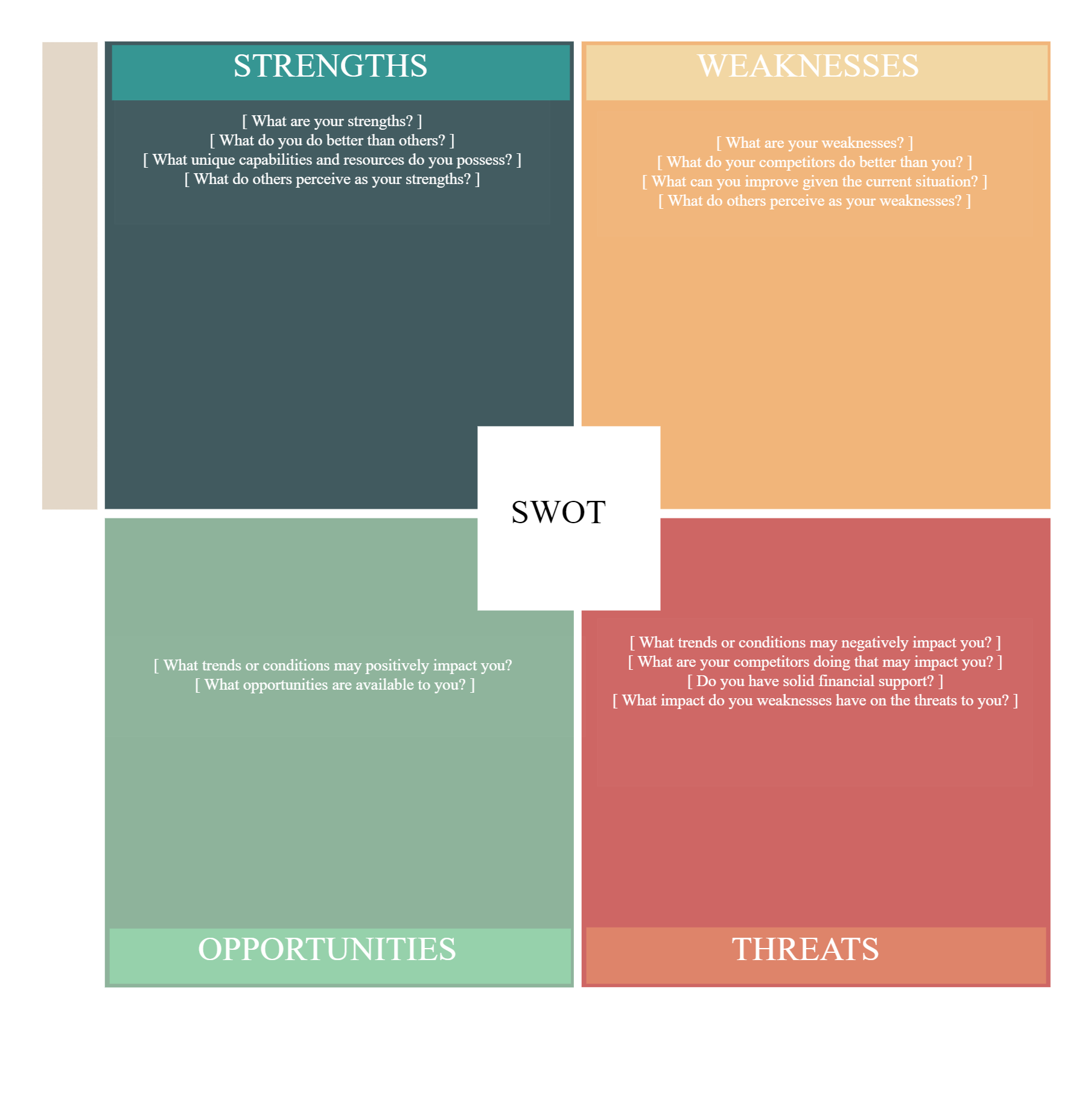
Twoja aplikacja a aplikacja konkurencji
Zanim zaplanujesz swoją strategię, musisz dowiedzieć się, gdzie jesteś w porównaniu z konkurencją. Oznacza to analizę mocnych i słabych stron Twojej aplikacji w porównaniu z konkurentami oraz możliwościami i zagrożeniami, z którymi możesz się zmierzyć na rynku.
Prosta analiza SWOT pomoże Ci uzyskać szybki przegląd tych czynników.

Kliknij szablon, aby edytować go online
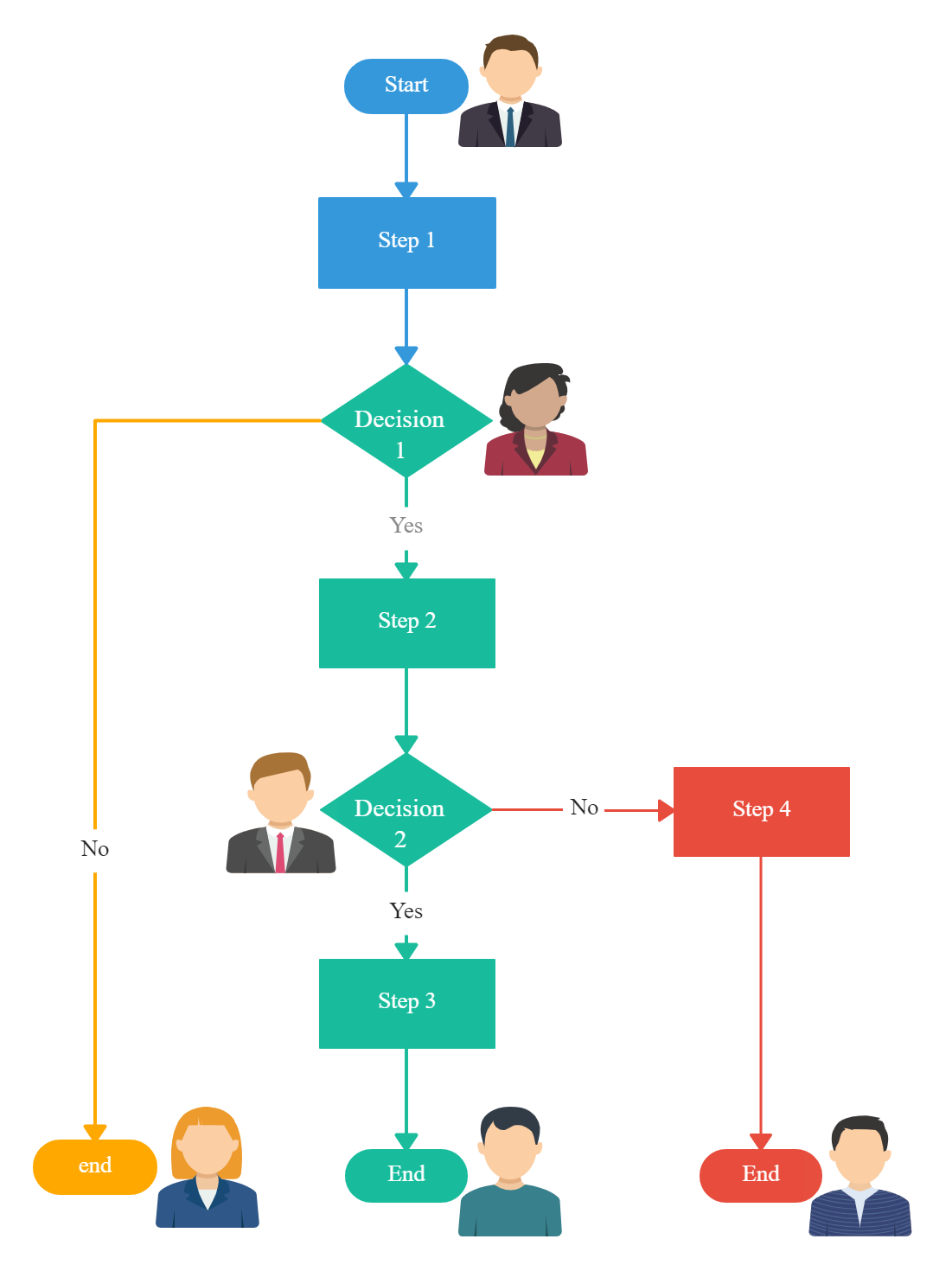
Opisz proces kampanii
Skorzystaj ze schematów blokowych, aby krok po kroku zaplanować kampanię promocyjną lub marketingową. Uzyskaj również wkład swojego zespołu marketingowego.

Kliknij szablon, aby edytować go online
A jeśli początkowo chcesz przeprowadzić burzę mózgów w poszukiwaniu nowych pomysłów, użyj mapy myśli, aby wygenerować pomysły na kampanie promocyjne.
6. Łączenie wszystkiego w całość
Jak widać, istnieje szereg aspektów związanych z tworzeniem aplikacji. Świetnym pomysłem jest połączenie tych schematów blokowych, map myśli, diagramów ER i modeli szkieletowych w rozsądny sposób. W ten sposób każdy może naprawdę przeprowadzić kogoś przez całą koncepcję aplikacji i dokładnie wiedzieć, jak wszystko będzie działać.
Gwarantujemy Ci, że ta przejrzystość pozwoli Ci zaoszczędzić sporo pieniędzy i czasu, jeśli chodzi o faktyczne tworzenie aplikacji mobilnych.
7. Wspólna praca
Tworzenie aplikacji zwykle nie jest zadaniem jednej osoby. Będziesz mieć swoich programistów, potencjalnych klientów/klientów, partnerów, którzy chcą mieć wpływ na to, jak rzeczy powinny działać i być zrobione.
Korzystanie ze współpracy w czasie rzeczywistym podczas połączenia konferencyjnego lub nawet w tym samym pokoju w celu aktualizowania i modyfikowania diagramów podczas podejmowania decyzji to świetny sposób na upewnienie się, że wszyscy są na tej samej stronie.
Jeśli korzystasz z Creately, możesz również korzystać z komentowania offline, dzięki czemu możesz łatwo prowadzić dyskusje na temat różnych części mapy myśli, modelu szkieletowego lub schematu blokowego ze wszystkimi w zespole.
Teraz wiesz, jak zaplanować aplikację. Czy jesteś gotowy, aby zaplanować swoje?
Wizualizacja ułatwia komunikację, niezależnie od tego, czy jest to między Tobą a zespołem programistycznym lub interesariuszami.
Ponieważ upraszczają złożone procesy, pomagają organizować i komunikować pomysły, narzędzia wizualne, takie jak te, sprawiają, że planowanie aplikacji to bułka z masłem!
