Jak używać Figmy do projektowania stron internetowych?
Opublikowany: 2024-01-23Podsumowanie: Figma to oprogramowanie do projektowania interfejsów oparte na współpracy, które szturmem podbiło branżę projektową. Ale czy wiesz, jak korzystać z Figmy? Porozmawiajmy czym jest Figma, jakie ma funkcje i jak korzystać z tego narzędzia.
We wrześniu 2022 roku Adobe kupiło Figmę za 20 miliardów dolarów, co czyni ją jednym z najdroższych przejęć na świecie.
Figma zmieniła sposób, w jaki projektanci tworzą, udostępniają i testują projekty cyfrowych produktów i doświadczeń. Stało się popularnym oprogramowaniem do projektowania zespołów na całym świecie. Nie ma znaczenia, czy jesteś początkującym, czy doświadczonym grafikiem, Figma może znacznie poprawić przepływ pracy i produktywność podczas projektowania.
W tym obszernym przewodniku omówimy tajniki korzystania z Figmy. Przyjrzymy się, jak korzystać z Figmy, jakie funkcje i funkcjonalności oferuje oraz przewodnikowi krok po kroku, jak stworzyć na niej swój pierwszy projekt.
Spis treści
Co to jest oprogramowanie Figma?
Figma to oparte na chmurze oprogramowanie do projektowania interfejsów współpracy, które umożliwia wielu użytkownikom pracę nad projektem w czasie rzeczywistym. Stosowany jest głównie do projektów interfejsów, takich jak strony internetowe i aplikacje mobilne.
Figma znana jest z funkcji współpracy, które umożliwiają wielu użytkownikom jednoczesną pracę nad tym samym projektem, co czyni ją szczególnie przydatną dla zespołów projektowych i menedżerów produktu do płynnej współpracy.
Podstawowe funkcje Figmy
Figma to oprogramowanie do projektowania, które koncentruje się na współpracy i rozwoju. Oferuje funkcje do projektowania, prototypowania, tworzenia szkieletu i nie tylko. Oto niektóre funkcje Figmy, na które warto zwrócić uwagę:
- Układ automatyczny: nie musisz ręcznie zmieniać rozmiaru projektów dla każdego urządzenia. Narzędzie oferuje w pełni responsywny układ automatyczny.
- Wbudowana współpraca: umożliwia jednoczesną pracę z zespołem nad tym samym projektem dzięki funkcjom współpracy w czasie rzeczywistym.
- Szybkie prototypowanie: Z łatwością buduje realistyczne prototypy w celu łatwej iteracji stanów i przepływów.
- Edycja wektorów: pomaga tworzyć i manipulować dowolnym typem wektora lub kształtu za pomocą zmiennych czcionek.
- Potężne integracje: Figma umożliwia integrację z wieloma aplikacjami, takimi jak narzędzia do współpracy i produktywności, przekazywanie zadań programistycznych i nie tylko. Można go bezproblemowo integrować z narzędziami takimi jak Bubble, Microsoft Teams, Google Workspace, Slack, Zoom, Notion, Jira i wieloma innymi programami.
- Obsługa wielu urządzeń: możesz używać tego narzędzia w przeglądarce lub poprzez aplikacje. Może działać na urządzeniach z systemem Windows, iOS, Mac i Android.
- Analityka projektu: Figma oferuje narzędzia do analizy wykorzystania zasobów oraz sprawdzania częstotliwości i wykorzystania komponentów i wariantów Twojego zespołu.
- Tryb deweloperski: Jest to nowy dodatek do Figmy, który pomaga programistom rozpocząć projektowanie bez wcześniejszej wiedzy. Użytkownicy mogą sprawdzać projekt, kopiować niezbędny kod, a nawet integrować Visual Studio Code ze swoim przepływem pracy.
Ceny Figmy w Indiach

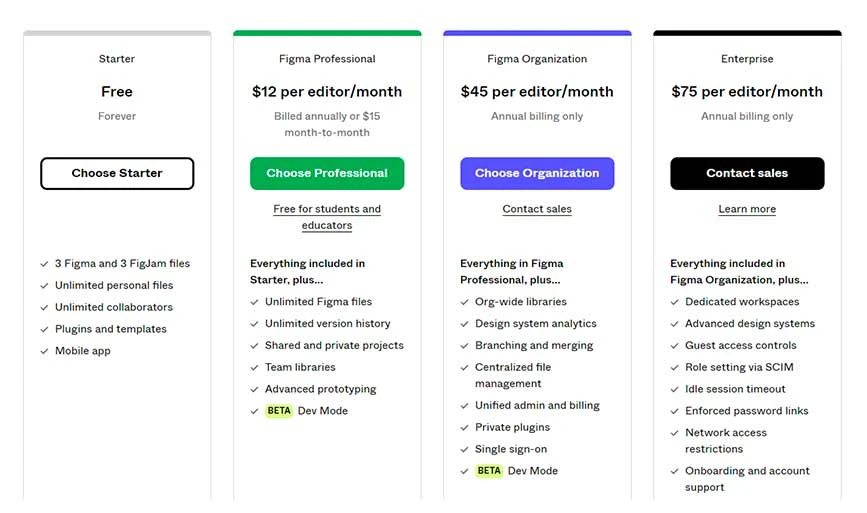
Figma oferuje cztery rodzaje planów, a każdy z nich ma wiele funkcji. Oto zestawienie cen Figma:
- Starter: Plan startowy jest darmowy i oferuje 3 pliki Figma i 3 FigJam. Ten plan jest świetny do surfowania po Figmie i odkrywania, jak to działa.
- Figma Professional: Plan profesjonalny przeznaczony jest dla doświadczonych projektantów, którzy wymagają zaawansowanych funkcji, takich jak prototypowanie i historia wersji. Ceny zaczynają się od 12 USD/redaktor/miesiąc. Co więcej, plan ten jest bezpłatny zarówno dla uczniów, jak i nauczycieli.
- Organizacja Figma: Plan Organizacji jest odpowiedni dla firm lub zespołów projektowych, które potrzebują scentralizowanej platformy do zarządzania swoimi operacjami. Ten plan kosztuje 45 USD/redaktor/miesiąc i obsługuje wyłącznie rozliczenia roczne.
- Figma Enterprise: Plan Enterprise jest idealny dla większych zespołów i organizacji, które potrzebują funkcji ustalania ról, ograniczeń dostępu, wdrażania itp. Plan zaczyna się od 75 USD/redaktor/miesiąc i obsługuje wyłącznie rozliczenia roczne.
Jak rozpocząć pracę z Figmą?
Rozpoczęcie pracy z Figmą jest niezwykle proste. Przejdź na ich oficjalną stronę internetową (www.figma.com), a zobaczysz ikonę Rozpocznij .
Kliknij na niego, aby skonfigurować swoje konto. Możesz kupić dowolny plan płatny lub kontynuować opcję bezpłatną. Gdy utworzysz konto w Figmie, poprowadzi Cię ona przez ekran i jego ofertę.
Nawigacja po projekcie interfejsu Figma

Interfejs Figma wygląda nieco ciepło i minimalistycznie, ale zawiera zaawansowane funkcje. Oto zestawienie jego oferty:
- Pasek narzędzi: Na górze ekranu zobaczysz sekcję narzędzi. Tutaj możesz łatwo uzyskać dostęp do opcji, takich jak przesuwanie, ramka, kształty, pióro, tekst itp.
- Menu: menu Figmy jest dostępne w lewym górnym rogu ekranu na desce rozdzielczej z logo. To menu rozwijane składa się z opcji Plik, Edytuj, Widok, Wtyczki, Tekst i innych.
- Współpraca i przeglądanie: możesz współpracować z kimkolwiek, udostępniając swój plik. Ta opcja jest dostępna w prawym górnym rogu, tuż obok opcji konta. Możesz udostępnić go każdemu i kontrolować dostęp jak przeglądający lub redaktor.
- Warstwy: Warstwy lub po prostu lewy pasek boczny pokażą, jakie elementy są zorganizowane w jakiej kolejności, w grupach lub ramkach.
- Płótno: To jest Twoja przestrzeń do projektowania swojej pracy.
Jak używać Figmy do projektowania stron internetowych?
Jak już wspomniano, w interfejsie znajdziesz puste płótno, w którym możesz wykonać cały swój projekt, nawet stronę internetową. Porozmawiajmy o tym jak zaprojektować stronę internetową w Figmie.

1. Utwórz nowy plik projektu

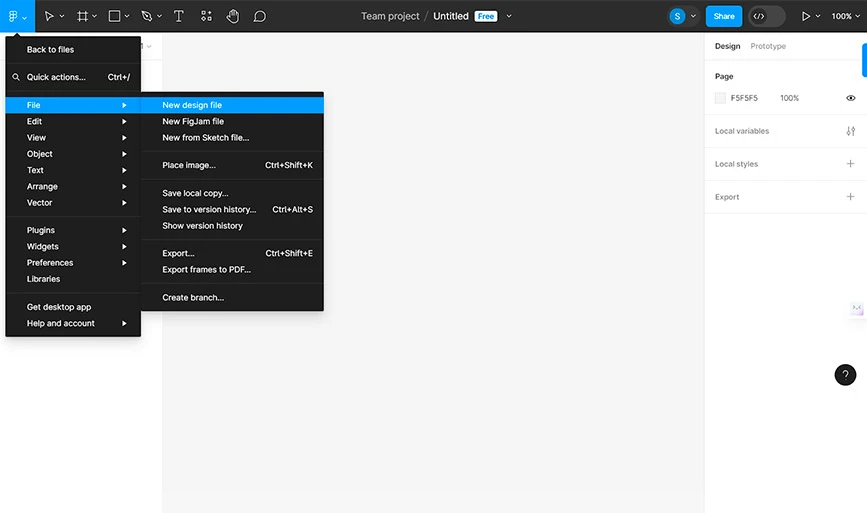
Przejdź do interfejsu i kliknij przycisk menu w lewym górnym rogu, następnie przejdź do „ Pliki ” i kliknij „ Nowy plik projektu ”. Po kliknięciu zostaniesz przekierowany do nowego pliku z pustym obszarem roboczym w nowej karcie przeglądarki.
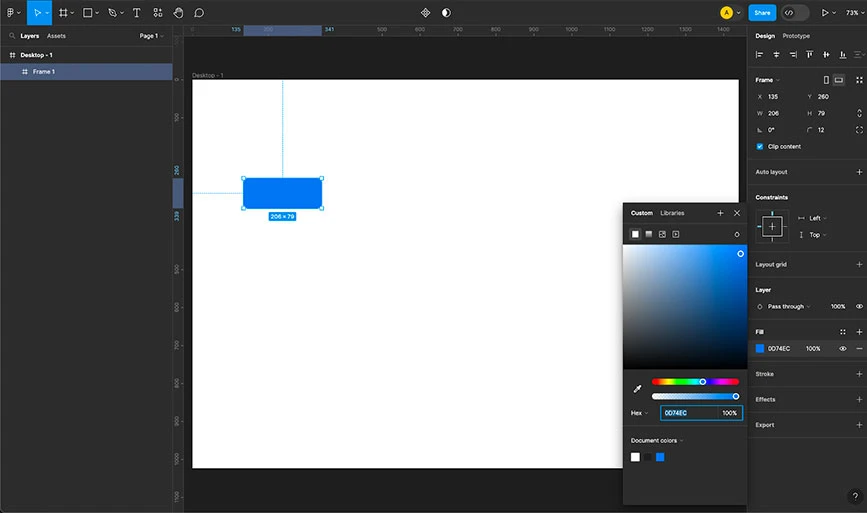
2. Wybierz ramkę

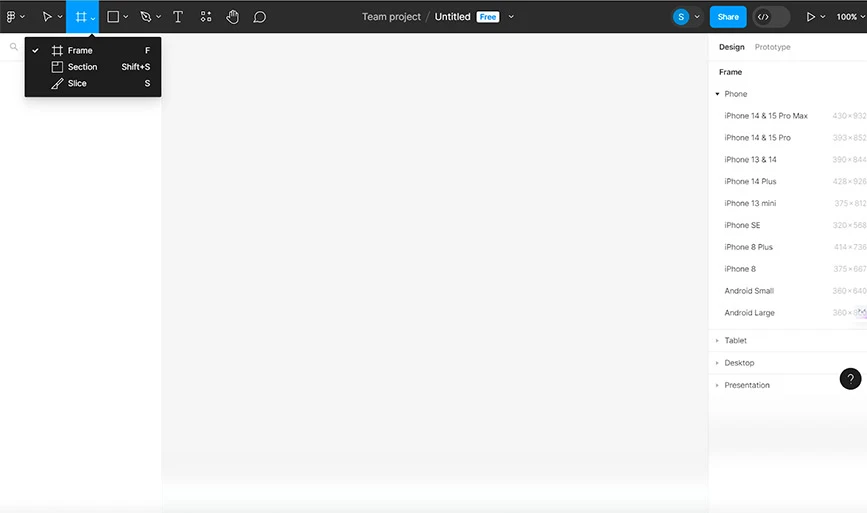
Po przekierowaniu do nowego płótna musisz wybrać rozmiar ramki. Wystarczy kliknąć przycisk F, aby uzyskać dostęp do opcji narzędzia ramki. Alternatywnie przejdź do lewego górnego rogu i wybierz ikonę Ramka, jak pokazano na powyższym obrazku.
Po kliknięciu w panelu po prawej stronie otworzy się wiele opcji. Możesz wybrać opcję Desktop dla witryny internetowej.
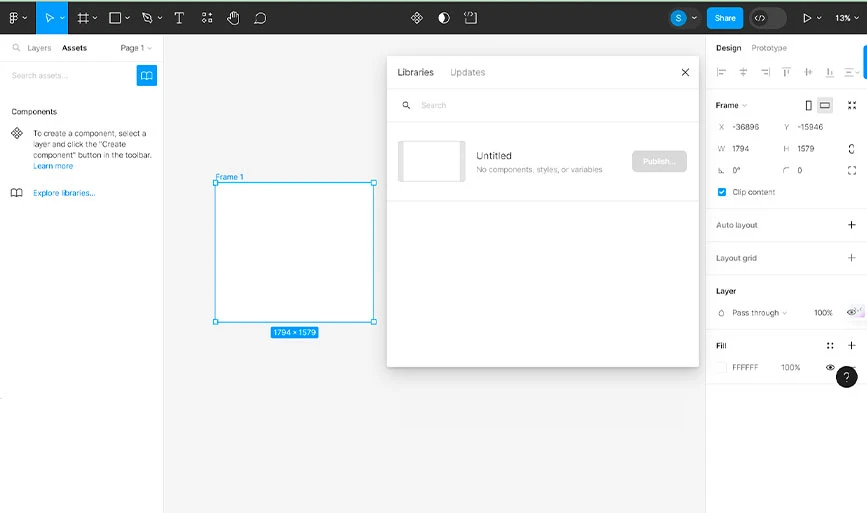
3. Dodaj siatki układu

Teraz, gdy masz już ramkę, czas wykorzystać moc siatek i układów. Na prawym pasku bocznym znajdziesz wiele opcji układów i siatek. Możesz edytować układ ręcznie lub użyć funkcji automatycznego układu, aby utworzyć elastyczne i responsywne elementy, które dostosowują się do różnych rozmiarów ekranu.
4. Dodaj elementy projektu

Kiedy już będziesz zadowolony ze swojego układu, czas dodać elementy projektu do swojego projektu. Możesz wstawiać różne kształty, obrazy i tekst, które odpowiadają Twoim potrzebom związanym z brandingiem. Radzimy Ci zbudować teksty, kształty, typografię, obrazy i inną grafikę przed zaprojektowaniem Twojej strony internetowej.
5. Twórz treści do ponownego wykorzystania

Technicznie rzecz biorąc, powinien to być pierwszy krok przy projektowaniu treści do ponownego wykorzystania w witrynie internetowej. Twórz projekty, takie jak przyciski, nagłówki lub paski nawigacyjne, które powtarzają się w całej witrynie. Co więcej, zamień te elementy w komponenty (lub przenieś do biblioteki), aby zapewnić spójność i łatwą edycję.
6. Projekt dla różnych rozmiarów ekranu
Po dodaniu elementów wizualnych lub projektu utwórz ramki dla różnych rozmiarów ekranów (telefon komórkowy, tablet), aby mieć pewność, że projekt będzie szybko się dostosowywał. Zastosuj ograniczenia ( Shift + Alt + C ), aby określić sposób zmiany rozmiaru i położenia elementów na różnych urządzeniach.
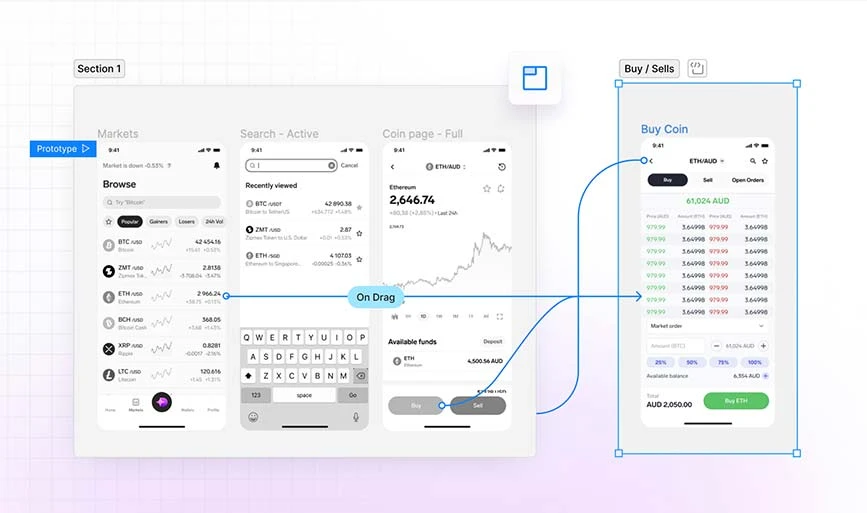
7. Instrukcje prototypowe

Teraz, gdy masz już zbudowaną witrynę internetową, która jest zgodna z Twoją marką, możesz połączyć swoje projekty z działaniami. Oznacza to, że możesz utworzyć zestaw reguł określających, co się stanie, jeśli użytkownik wykona określone czynności w Twojej witrynie.
Na przykład, jeśli użytkownik kliknie przycisk „Zarejestruj się teraz”, zostanie przekierowany na stronę rejestracji.
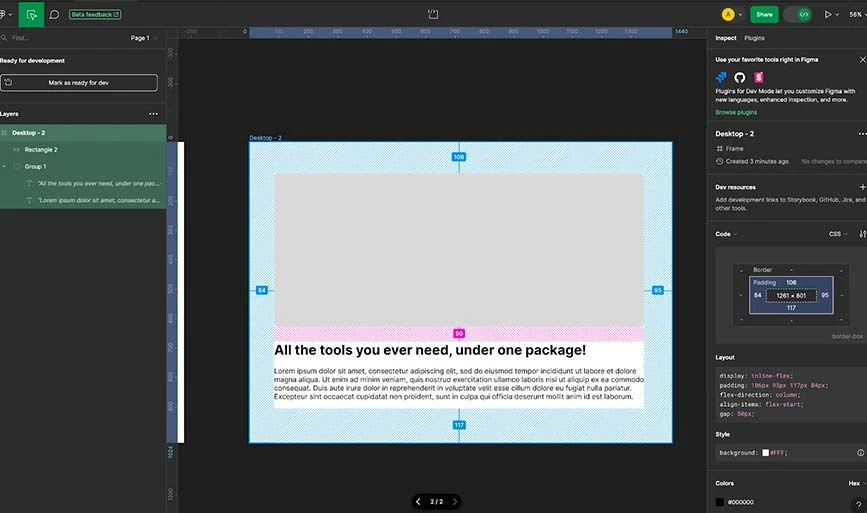
8. Dziel się i współpracuj

Kiedy już pomyślnie stworzysz prototyp swojej witryny, czas go udostępnić lub przekazać zespołowi programistów, aby stał się w pełni funkcjonalną witryną. Programiści mogą współpracować, aby przeglądać, komentować i edytować projekty w czasie rzeczywistym.
Co więcej, możesz także eksportować zasoby, takie jak obrazy, style CSS, fragmenty kodu, aby przekazać swoje projekty programistom do wdrożenia.
Wniosek: Jak wykorzystać Figmę do projektowania stron internetowych?
Na tym kończy się artykuł Jak używać Figmy do projektowania stron internetowych. Łatwy w obsłudze interfejs Figmy, jego zaawansowane funkcje projektowania i współpracy pomagają zarówno początkującym, jak i doświadczonym projektantom. Czytając ten przewodnik, możesz bezproblemowo poruszać się po interfejsie Figma, tworzyć responsywne układy i sprawnie prototypować interakcje ze stronami internetowymi.
Niezależnie od tego, czy zdecydujesz się na bezpłatny plan startowy, czy zainwestujesz w zaawansowane funkcje w planach profesjonalnych lub organizacyjnych, Figma okazuje się wszechstronnym i niezbędnym narzędziem w rozwijającym się krajobrazie projektowania cyfrowego. Wykorzystaj doświadczenie Figma i zrewolucjonizuj swoją podróż projektową już dziś.
Często zadawane pytania dotyczące oprogramowania Figma
Do czego służy Figma?
Figma zajmuje się opracowywaniem, udostępnianiem i testowaniem projektów stron internetowych, aplikacji mobilnych i podobnych produktów cyfrowych.
Czy mogę użyć Figmy do zbudowania strony internetowej?
Nie, możesz używać Figmy do tworzenia prototypów i projektów stron internetowych.
Czy korzystanie z Figmy jest darmowe?
Tak, korzystanie z Figmy jest bezpłatne w ramach darmowego planu. Jednak w przypadku bardziej zaawansowanych funkcji możesz przejść na płatny plan.
Jak wykorzystać Figmę do zaprojektowania strony internetowej?
Aby zaprojektować stronę internetową, należy stworzyć prototyp i dodać do niego elementy wizualne i brandingowe. Następnie możesz dostosować jego kolory i dostosować elementy. Po zakończeniu projekt witryny jest gotowy do eksportu.
Jak używać Figmy do projektowania aplikacji?
Aby zaprojektować interfejs użytkownika aplikacji, musisz utworzyć podstawowy model szkieletowy aplikacji. Następnie możesz dostosować go za pomocą siatek i elementów oraz dodać elementy brandingowe. Następnie zdefiniuj interakcje użytkownika, takie jak kliknięcia przycisków, przeciągnięcia itp. Po zakończeniu projekt aplikacji jest gotowy do udostępnienia i eksportu.
Jak używać Figmy do projektowania interfejsu użytkownika?
Najpierw utwórz prototyp interfejsu użytkownika i uporządkuj układy. Następnie zaprojektuj poszczególne elementy i utwórz interaktywne prototypy. Następnie dodaj elementy wizualne i ikony brandingu. Na koniec możesz udostępnić interfejs użytkownika, jeśli jesteś zadowolony z projektu.
