Jak skutecznie wykorzystywać elementy wizualne w poście na blogu
Opublikowany: 2016-09-29
Jestem pisarzem; z zawodu. Uwielbiam układać słowa w zdania i układać je w schludne małe akapity i patrzeć, jak wypełniają strony i strony na wieczność. Ale prawie nie robię tego, co kocham, bo to, co kocham, nie jest zgodne z tym, czego chcą moi czytelnicy.
Teraz moi czytelnicy, no cóż, większość z nich to bardzo zajęta grupa; tak zajęci, że decydują się czytać podczas dojazdów i używać do tego swoich urządzeń mobilnych. Nawet nie czytają akapitu wprowadzającego, w który włożyłem tyle wysiłku, przechodzą od razu do drugiego nagłówka, w którym wymieniam rzeczy, które chcę powiedzieć.
Jeśli akapit jest za długi, odwracają od niego wzrok i bez wstydu zwracają uwagę na wypunktowane pod nim punkty. A jeśli istnieje obraz lub wykres ilustrujący fakty, porzuciliby wszystkie słowa, zdania i akapity w mgnieniu oka!
Czytelnicy uwielbiają to tak bardzo, gdy właściwie nie ma nic do czytania!
Narzekałbym jako pisarz, tylko że przez większość czasu robię to samo!
Co musisz wiedzieć
Jeśli pominąłeś wstępne akapity i przyjechałeś tutaj z nadzieją, że zacznę mówić o tym, co jest tutaj (już!), nie chcę Cię zawieść!
Chodzi o to…

Zobacz, co tam zrobiłem, sprawiłem, że w końcu spojrzysz! (Przynajmniej mam nadzieję, że tak i teraz naprawdę wiesz, że ten wpis na blogu dotyczy komunikacji wizualnej!!).
Co to jest komunikacja wizualna?
Zacznijmy od odpowiedzi na to proste pytanie; komunikacja wizualna to ilustrowanie i przekazywanie znaczenia rzeczy za pomocą elementów wizualnych, takich jak obrazy, wykresy, wykresy, diagramy, infografiki, plakaty, mapy, rekwizyty itp. Za elementy komunikacji wizualnej można również uznać gesty rąk i mimikę osoby mówiącej.

Jak używać elementów wizualnych zamiast 1000 słów
Używaj obrazów w regularnych odstępach czasu
Obraz jest wart tysiąca słów, ale upewnij się, że odpowiada on sytuacji, o której mówisz. Możesz dodać obrazek bawiącego się szczeniaka i kotka w poście na blogu, który mówi o znaczeniu komunikacji wizualnej, ale to nie zadziała. Obraz z pewnością ukradnie uwagę czytelnika, ale nie przekaże właściwie Twojej wiadomości ani nie zatrzyma jego uwagi.
Kiedy używasz obrazów w poście na blogu, upewnij się, że
- wzmocnić ideę, którą próbujesz przekazać
- są czyste i uporządkowane (można wyczyścić lub zmienić rozmiar zdjęć za pomocą oprogramowania do edycji zdjęć)
- przekazać prawa autorskie do odpowiedniego źródła, jeśli nie są one oryginalne
Dodanie wyróżnionego obrazu na samym początku artykułu jest gwarantowanym sposobem na skierowanie uwagi zapracowanego czytelnika na akapity wprowadzające, które najczęściej przeoczają. A dodając obrazy, upewnij się, że robisz to w regularnych odstępach czasu; jednak, chyba że piszesz mangę, dodaj tylko jeden obraz na każde 350-450 słów.

Użyj wykresów i wykresów, aby pokazać dane ilościowe
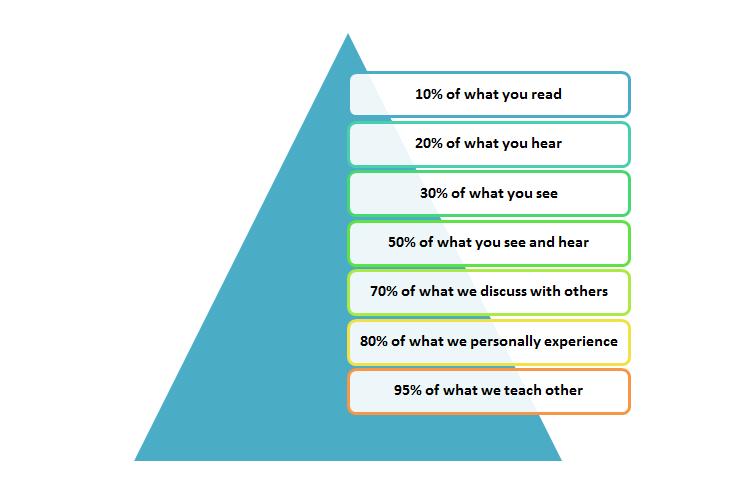
Edgar Dale, amerykański pedagog, mówi, że pamiętamy 10% tego, co czytamy, 20% tego, co słyszymy, 30% tego, co widzimy, 50% tego, co widzimy i słyszymy, 70% tego, o czym rozmawiamy z innymi, 80% tego, czego osobiście doświadczamy i 95% tego, czego uczymy innych.
Albo mogę to ująć w ten sposób;

Wykres piramidy
Jak widać, dane liczbowe mają większy sens i wydają się bardziej atrakcyjne, gdy są wizualizowane za pomocą wykresów lub wykresów. Na przykład za pomocą powyższego wykresu piramidy mogłem pokazać hierarchię danych, o których wspomniałem powyżej.
Skomplikowane dane można łatwo uprościć za pomocą wykresów i wykresów. Jednak ważne jest, aby upewnić się, że używasz odpowiedniego typu wykresu lub wykresu do wizualizacji odpowiednich statystyk.
- Wykresy słupkowe – do porównań
- Wykresy kołowe – aby pokazać, jak składają się dane lub jak całość rozkłada się na części
- Wykresy piramidowe – do pokazania hierarchii danych
- Wykresy liniowe – do porównań i pokazania korelacji lub wzorca między danymi
Użyj elementów wizualnych, aby pokazać dane jakościowe

Podczas gdy dane ilościowe można zmierzyć i zredukować do liczb, dane jakościowe reprezentują cechy, których nie można zmierzyć. Na przykład liczba palców dłoni jest ilościowa, a kolor skóry jest jakościowy. Tylko dlatego, że informacji nie da się podzielić na liczby, nie oznacza to, że nie można jej zwizualizować.
Istnieje kilka metod, których można użyć do wizualizacji danych jakościowych;
- Diagramy do wizualizacji pojęć i procesów — istnieje wiele typów diagramów, których można użyć do reprezentowania danych. Na przykład przepływ procesu (tj. proces podejmowania decyzji) można przedstawić za pomocą schematu blokowego, a strukturę systemu można przedstawić za pomocą diagramu blokowego (tj. mapy witryny lub diagramu sieci).
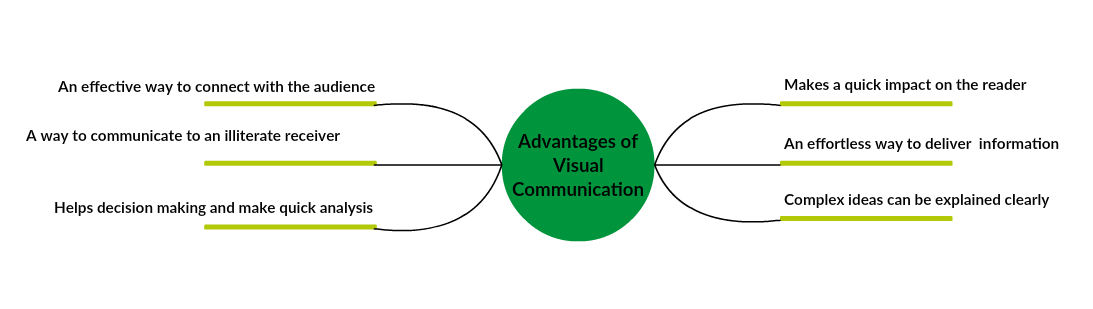
Typ diagramu, którego możesz użyć do wizualizacji koncepcji lub pokazania relacji między różnymi zmiennymi, to mapy myśli. Sprawdź poniższą mapę myśli, która ilustruje kilka korzyści płynących z komunikacji wizualnej, o których wszyscy (jako pisarze i czytelnicy) powinniśmy wiedzieć.

Przykład mapy myśli
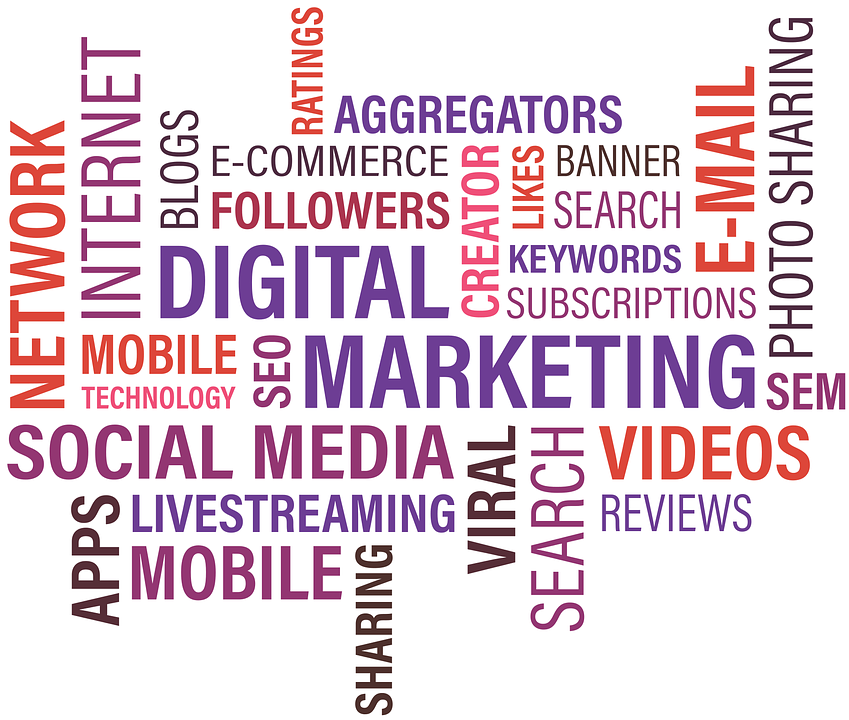
- Chmury słów — chmura słów to obraz składający się z kilku słów związanych z określonym tematem. Wielkość każdego słowa różni się w zależności od jego znaczenia. To świetny sposób na podkreślenie cech danego tematu w atrakcyjny wizualnie sposób. Na przykład poniższa chmura słów podkreśla aspekty marketingu internetowego.

Przykład chmury słów
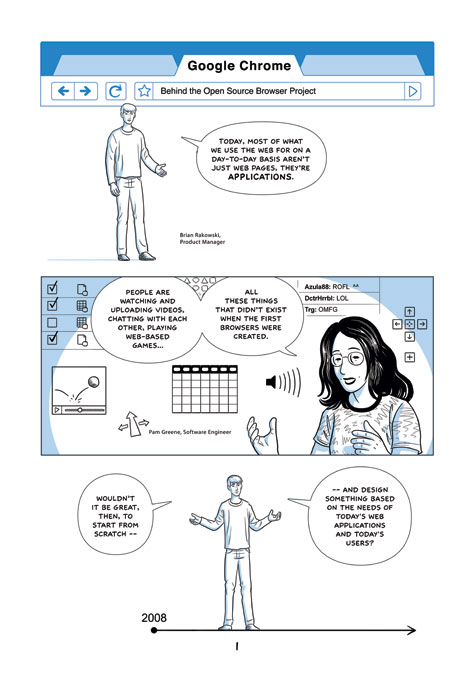
- Komiksy — Komiksy mogą być unikalnym sposobem przekazywania wiadomości lub procesu czytelnikowi. Na przykład Google interpretuje swoje kluczowe decyzje inżynierskie za pomocą serii komiksów, udowadniając, że ta niekonwencjonalna metoda komunikacji wizualnej to świetny sposób na wyjaśnienie skomplikowanych koncepcji technicznych użytkownikom, którzy nie są tak zaznajomieni z technologią.

Komiksy Google Chrome
- Logo i zdjęcia – mogą być pomocnymi elementami wizualnymi w podkreślaniu faktów, które próbujesz wskazać słowami. Na przykład, gdy cytujesz kogoś znanego w poście, możesz dodać jego zdjęcie obok niego; podobnie możesz dodać logo lub ikony obok tekstu, aby reprezentować omawiany temat.
Skoncentruj się na kolorze i typografii
Komunikacja wizualna dotyczy również palety kolorów i typografii; obie odgrywają ważną rolę w przekazywaniu wiadomości czytelnikom i prowokowaniu ich odpowiedzi.
Wybór koloru czcionki powinien być tak samo ważny jak wybór słów, które zapisujesz. Na przykład kolor czerwony oznacza poczucie pilności, a napisanie wiadomości na czerwono nie tylko przyciągnie uwagę czytelnika, ale także zachęci go do natychmiastowej odpowiedzi. Z drugiej strony zielony pobudzałby poczucie spokoju, zachęcając czytelnika do spokojnego przyswojenia wiadomości bez pośpiechu. Dlatego wybierając kolory, czy to do projektu strony, czy typografii, upewnij się, że zgadzają się z tym, co chcesz powiedzieć.
Elementy typograficzne, takie jak czcionka, rozmiar czcionki, odstępy między zdaniami itp., również wpływają na atrakcyjność wizualną artykułu. Używanie większej czcionki w tytule i podtytułach to techniki powszechnie podkreślane. Ponadto możesz zastosować kursywę lub pogrubić tekst , aby zwrócić uwagę czytelników na ważną wiadomość.
Ten post zawiera ponad 1000 słów; gdybym nie dodała żadnych elementów wizualnych, większość czytelników całkowicie pominęłaby to czytanie. Jestem pewien, że niektórzy przynajmniej przeszli przez obrazy podczas skanowania treści. Dlatego ważne jest, aby w poście na blogu używać elementów wizualnych ; przyciągają i utrzymują uwagę czytelnika, jednocześnie pomagając Ci dotrzeć do celu!
