Jak napisać tekst alternatywny dla SEO i ułatwień dostępu
Opublikowany: 2022-12-01Tekst alternatywny często pojawia się w dyskusjach na temat optymalizacji treści pod kątem SEO. Zaprojektowane jako sposób na zwiększenie dostępności witryny, te pozornie nieistotne atrybuty alt mogą mieć wpływ na SEO i użyteczność Twojej witryny. Aby pomóc Ci w pełni wykorzystać tekst alternatywny, omówimy, jak napisać tekst alternatywny, aby zmaksymalizować potencjał SEO i poprawić dostępność witryny.
Co to jest tekst alternatywny?

Tekst alternatywny lub tekst alternatywny to opisy obrazów zapisane w atrybucie ALT znacznika IMG obrazu w kodzie HTML.
Nazywane również „atrybutami alternatywnymi” lub „opisami alternatywnymi”, te opisy tekstowe dostarczają informacji o wyglądzie i funkcji obrazów na stronie internetowej, jeśli obraz nie ładuje się lub użytkownik jest niedowidzący.
Zastosowania tekstu alternatywnego
Te atrybuty alt mogą znajdować się na czele list kontrolnych SEO na stronie. Jednak impuls dla tekstu alternatywnego rozpoczął się w 2006 r ., kiedy Organizacja Narodów Zjednoczonych przeprowadziła audyt najpopularniejszych witryn internetowych na świecie i stwierdziła, że bardzo niewiele z nich oferuje równy dostęp do informacji, które udostępniają użytkownikom niedowidzącym. Od tego czasu ten tekst był używany głównie do:
Tekst alternatywny dla ułatwień dostępu

Internauci z upośledzeniem wzroku, od ślepoty po daltonistę, polegają na tekście alternatywnym, aby uzyskać pełny dostęp do treści witryny. Użytkownicy czytników ekranu i użytkownicy innych technologii wspomagających mają odczytywany na głos tekst alternatywny. Dzięki temu użytkownicy czytników ekranu mają wyraźniejszy obraz wszystkich informacji na stronie.
Używanie czytnika ekranu do przeglądania witryn może zapewnić lepsze zrozumienie tego, czego doświadczyłby użytkownik, gdyby polegał na czytniku ekranu.
Tekst alternatywny dotyczący problemów z ładowaniem i doświadczenia użytkownika

Jeśli plik obrazu nie może zostać załadowany, jego tekst alternatywny zostanie wyświetlony w przypadku jego braku. Może to być bardzo przydatne, jeśli użytkownik ma niską przepustowość lub zdecyduje się wyłączyć obrazy przeglądarki, aby zaoszczędzić dane. Tak jak użytkownicy niedowidzący polegają na tym tekście alternatywnym, aby wypełnić je celem i treścią obrazu, użytkownicy z wolniejszymi połączeniami internetowymi nie tracą obrazu dzięki zastosowaniu tekstu alternatywnego, aby ogólnie poprawić wrażenia użytkownika.
Ponadto, gdy tekst alternatywny zastępuje obraz, wzbogaca treść i zapewnia czytelnikowi lepsze zrozumienie tekstu.
Tekst alternatywny dla SEO obrazu
Roboty indeksujące używają NLP do odczytywania tekstu alternatywnego HTML, aby lepiej zrozumieć, czym jest obraz, cel obrazu i kontekst obrazu w celu lepszego indeksowania i uzyskania lepszych wyników wyszukiwania obrazu.
Daje to robotowi lepsze zrozumienie Twojej strony internetowej i daje Twojemu obrazowi możliwość pojawienia się w wyszukiwarce grafiki Google.
Przykłady tekstu alternatywnego
Jak na ironię, zrozumienie, jak stworzyć dobry tekst alternatywny, często wymaga podejścia „pokaż, nie mów”. Oto kilka przykładów obrazów z tekstami znaczników alt:

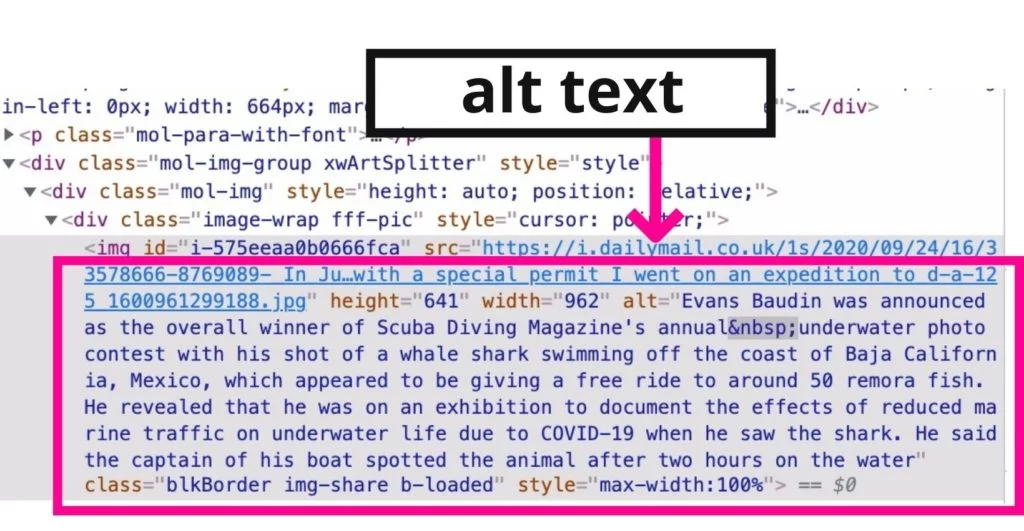
alt="Beagle stojące na mroźnym polu w zimny poranek."
Oto jak to wygląda w kodzie HTML:


alt=”Pomnik Godności Ziemi i Nieba”
![]()

alt=”<p>Wyraźny dowód: prądy atlantyckie przenoszą Prąd Zatokowy</p>”
![]()
Jeśli chcesz dowiedzieć się, czy na stronie internetowej znajduje się tekst alternatywny, możesz użyć testera tekstu alternatywnego, aby to sprawdzić.
Formatowanie tekstu alternatywnego
Większość systemów CMS sformatuje Twój tekst alternatywny do formatu HTML. Aby jednak zaimplementować tekst alternatywny, możesz wstawić następujący kod do tagu IMG:
< img src =”plik” alt =”dodaj tekst” width =”” height =””>
Jak napisać dobry tekst alternatywny
Pisanie dobrego tekstu alternatywnego nie wymaga specjalistycznej wiedzy w zakresie kreatywnego pisania lub kodowania. Wymaga to jednak spojrzenia na obrazy przez nowy obiektyw.
Jednym ze sposobów na to jest wyobrażenie sobie, że opisujesz zdjęcie komuś przez telefon. Kiedy to zrobisz, pamiętaj, czy słuchaczowi przydałoby się wyjaśnienie celu obrazka.
Jak możesz ulepszyć tekst alternatywny, mając na uwadze dostępność i SEO?
1. Bądź jak najbardziej opisowy.
Bardziej opisowy tekst alternatywny zapewnia użytkownikom lepsze zrozumienie obrazu. Konstruując opisowy tekst alternatywny, uwzględnij to, co sprawia, że obraz jest ważny, wyjątkowy i jak wzbogaca tekst.
Wszyscy możemy się zgodzić, że reprezentacja ma znaczenie. Użytkownicy czytników ekranu chcą też wiedzieć, kiedy marka zawiera elementy graficzne. Pamiętaj więc, aby w opisach uwzględnić płeć i pochodzenie etniczne, jeśli jest to istotne.
2. Pisz zwięźle, ale nie za krótko. Pomiń zbędne informacje.

Powyższy przykład jest zbyt długi i przydałby się zamiast niego tag caption lub długi opis.
Najlepszy tekst alternatywny to co najwyżej fraza lub dwie (lub linia tekstu alternatywnego). Podczas konstruowania tekstu alternatywnego należy wziąć pod uwagę, co jest pewne, jakie są priorytety informacyjne i w jaki sposób wpływa on na zawartość strony internetowej. Zmniejsz redundancję, pomijając wszystko, co jest zawarte w treści.
Ponownie rozważenie celu obrazu i artykułu jako kontekstu jest kluczowe.
Pamiętaj, że tekst alternatywny nie jest podpisem. Jeśli musisz podać źródło lub cytat ze źródła, użyj podpisu dla tych informacji.
3. Użyj docelowych słów kluczowych.

Jeśli docelowe słowo kluczowe jest widoczne na obrazie, umieść je w tekście alternatywnym. Jak już wspomnieliśmy, roboty indeksujące będą odczytywać te atrybuty, aby lepiej zrozumieć Twoje treści.
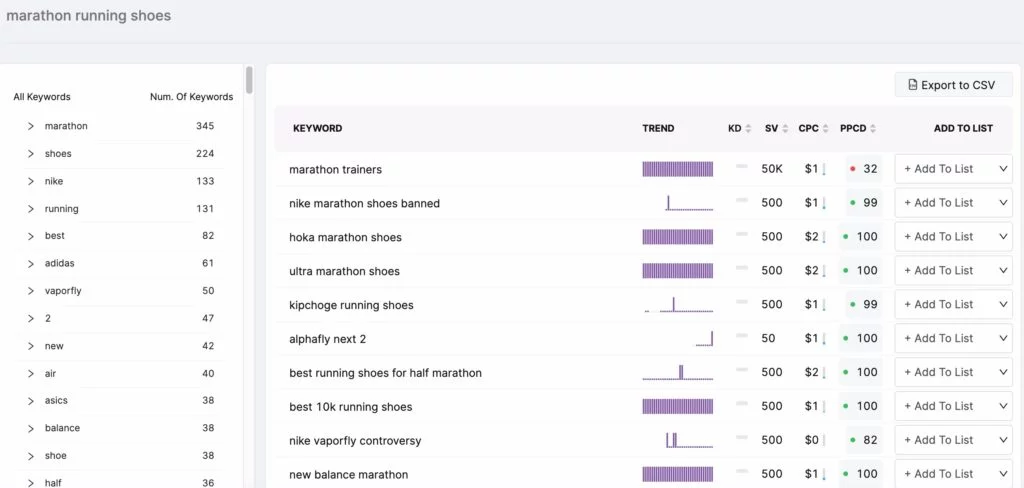
Pamiętaj, że słowa kluczowe z długim ogonem są łatwiejsze do uszeregowania, nawet jeśli chodzi o wyszukiwanie grafiki.
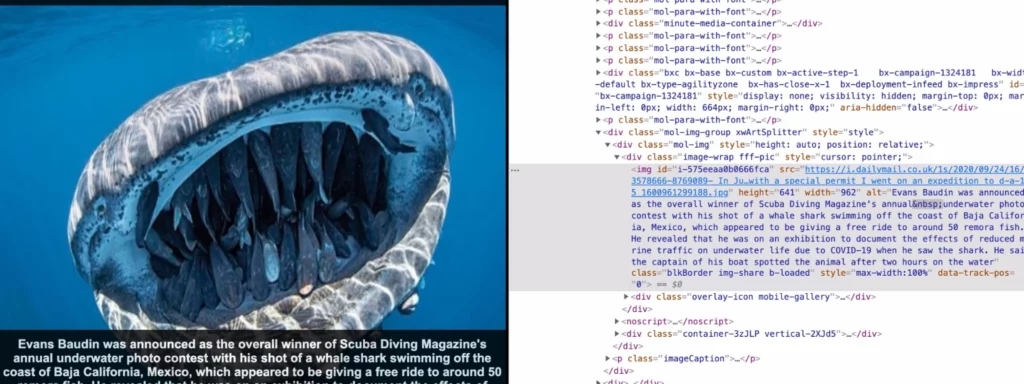
Na przykład zamiast klasyfikować „rekina wielorybiego”, możesz spróbować uszeregować „rekina wielorybiego z otwartymi ustami”.
4. Nie upychaj słów kluczowych.
Upychanie słów kluczowych nigdy nie jest dobrym pomysłem. Zwłaszcza, gdy wprowadza użytkownika w błąd co do tego, co przedstawia obraz. Zawsze staraj się o odpowiedni i pouczający tekst alternatywny, który w razie potrzeby zastąpi znaczenie obrazów.

Ponadto pamiętaj, że Google NLP świetnie sobie radzi z określaniem naszych relacji semantycznych między słowami, więc jeśli Twój obraz jest powiązany z docelowym słowem kluczowym, Twój tekst alternatywny też powinien być – a wynik powinien być naturalnym sygnałem dla systemu indeksowania Google.

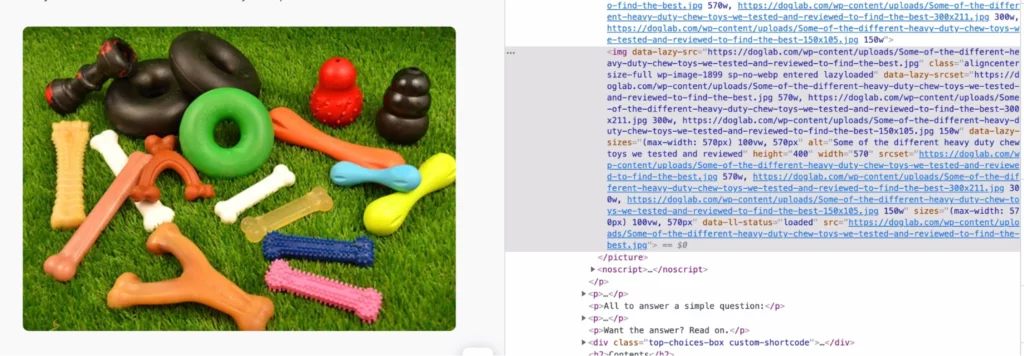
Na przykład uwaga na obrazku powyżej tekstu alternatywnego wspomina o „ciężkich zabawkach do żucia dla psów”. Google wyświetla ten obraz w wyszukiwaniu hasła „zabawki dla psów do ciężkich gryzaków”, co jest semantycznie powiązane z pierwotnym zapytaniem.
Nieprawidłowy tekst alternatywny = upychanie słów kluczowych: alt=„niestandardowy nieśmiertelnik, niestandardowy identyfikator psa, niestandardowy identyfikator psa”.
5. Nie trzeba tłumaczyć, że to zdjęcie.

Jednym z błędów popełnianych przez wiele osób jest umieszczanie „zdjęcia”, „zdjęcia” lub „obrazu” w tekście alternatywnym. To nie jest potrzebne. Twój tag alt wskazuje, że jest to zdjęcie, więc dodają one tylko niepotrzebne rozwlekłość i redundancję.
6. Użyj longdesc=”” dla długich opisów.
Są chwile, kiedy obraz korzysta z dłuższego opisu w tekście alternatywnym, co zapewnia lepsze wrażenia użytkownika. Na przykład infografika, której nie towarzyszy blog, nie wnosi wartości dodanej, chyba że zostanie jasno wyjaśniona.
W takich przypadkach będziesz chciał użyć tagu longdesc=”” .
7. Opisz też przyciski.
Przyciski to często obrazy z osadzonym tekstem. Należą one do kategorii obrazów tekstu, co oznacza, że musisz poinformować użytkownika, co mówią, aby były przydatne.
Zapewnij użytkownikowi dostępną alternatywę dla przycisków z:
< typ wejścia = „” src = „” nazwa = „”
wysokość = „” szerokość = „” alt = „tekst na przycisku” >
8. Unikaj literówek i błędnie napisanych słów.
Korekta i poprawna pisownia mogą utrudniać czytnikowi ekranowemu prawidłowe przekazanie znaczenia obrazu. Ponadto literówki w atrybutach alt mogą stać się katastrofą SEO, jeśli nie zostaną zaznaczone.
9. Rozważ typ obrazu.
Chociaż nie musisz zaznaczać, że opisujesz obraz, możesz wspomnieć, czy typ obrazu jest unikalny. Niektóre formy obrazów, o których warto wspomnieć, to:
- Ilustracja
- Wykresy i wykresy
- Obrazy lub inne dzieła sztuki
- Mapy
- Infografiki
- Gify i animacje
Co jeszcze powinieneś wiedzieć o tekście alternatywnym?
Pisanie skutecznego tekstu alternatywnego stanie się z czasem drugą naturą. Jednak wiedza o tym, kiedy używać tekstu alternatywnego obrazu, a kiedy go pominąć, oraz wiedza o innych najlepszych praktykach związanych z obrazami może również poprawić SEO i dostępność witryny.
Unikaj obrazów zawierających tylko tekst.
Czego nie robić:

Kuszące może być dodanie zrzutu ekranu, tekstu w formacie PNG lub JPEG. Jednak ten tekst nigdy nie zostanie odczytany przez roboty indeksujące. Ponadto, ponieważ nie chcesz wykluczać osób niedowidzących z informacji na obrazie, będziesz chciał wpisać tekst tego obrazu do znacznika tekstu alternatywnego.
Kiedy nie dodawać tekstu alternatywnego
Obrazy dekoracyjne nie muszą zawierać tekstu alternatywnego. Dzieje się tak, ponieważ treść obrazu nie zwiększa znaczenia treści strony internetowej. Powinieneś jednak dołączyć pusty lub zerowy atrybut alt w kodzie HTML. Ten pusty tekst alternatywny zasygnalizuje czytnikowi ekranu, aby nie czytał opisu obrazu.
Możesz zapisać pusty atrybut alt jako: alt=“ “ lub alt=””
Możesz także chcieć użyć atrybutu null alt z obrazem, który jest linkiem z wersją tekstową obok niego.
Czy potrzebujesz tekstu alternatywnego do filmów?
Nie, ale chcesz dołączyć transkrypcję filmu dla użytkowników niedosłyszących, mówiących innymi językami oraz tych widzów, którzy nie mogą odtwarzać filmu z włączonym dźwiękiem.
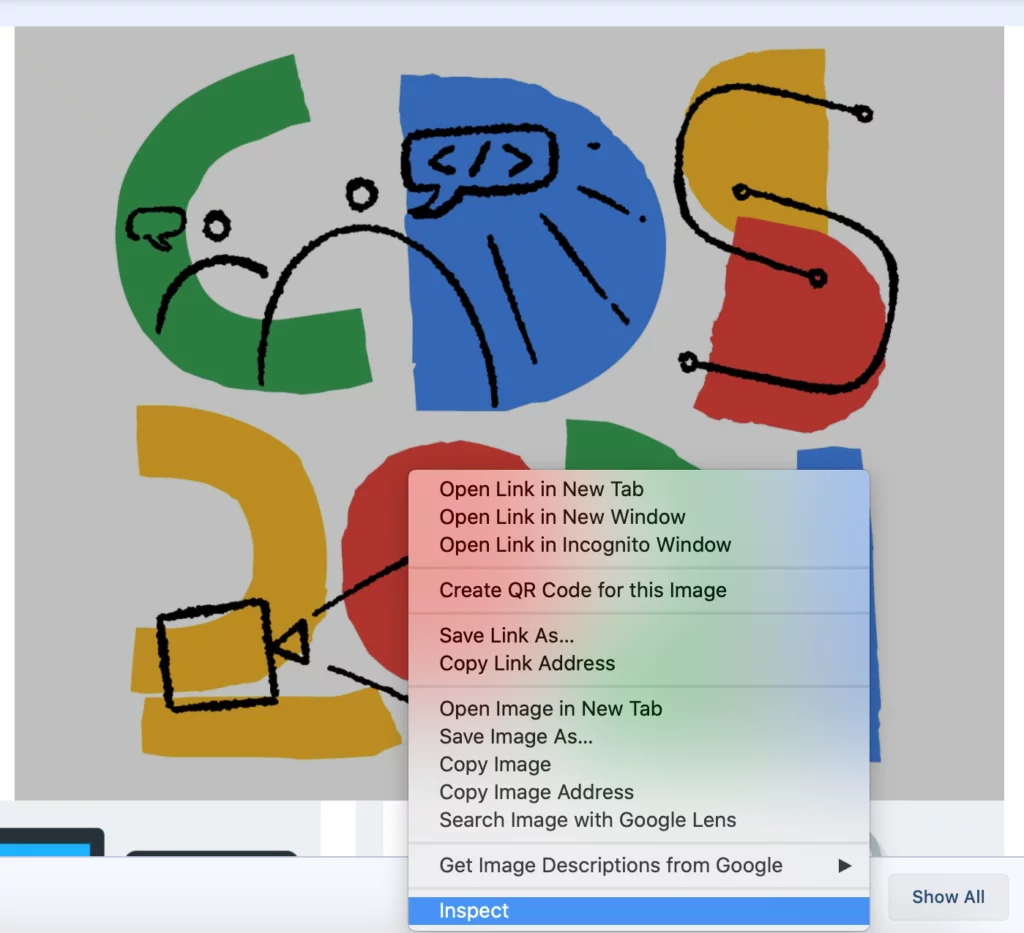
Jak sprawdzić tekst alternatywny swoich obrazów lub tekst alternatywny innej witryny

Aby przeczytać tekst alternatywny obrazu, wystarczy kliknąć obraz prawym przyciskiem myszy i wybrać „Sprawdź” lub „Sprawdź element”. Spowoduje to otwarcie narzędzia do sprawdzania elementów HTML i CSS. Na komputerze Mac możesz także użyć klawisza Control + kliknięcie.
Możesz także użyć narzędzia do sprawdzania ułatwień dostępu w przypadku problemów z ułatwieniami dostępu.
Zawsze bierz pod uwagę kontekst obrazu
Jeśli chodzi o zapewnienie przemyślanego tekstu alternatywnego, rozważ przeznaczenie obrazu. Daje to również kilka dodatkowych możliwości wykorzystania docelowych słów kluczowych.
Na przykład, jeśli celem bloga jest porównanie jakości przysmaków dla psów, Twoim słowem kluczowym jest karma premium dla psów, a Twoim obrazem są dwie miski karmy dla psów dla porównania, możesz użyć tekstu alternatywnego „miska wysokiej jakości karmy dla psów jedzenie obok miski gorszej jakości dla celów porównawczych”. Pozwala to na płynną integrację słowa kluczowego bez upychania.
Czy tekst alternatywny to to samo, co podpis obrazu?
Nie. Podpisy pod obrazami są widoczne dla użytkowników witryny nawet po załadowaniu obrazu, podczas gdy tekst Alt znajduje się tylko w kodzie HTML. Celem napisów jest dostarczenie informacji o prawach autorskich lub wyjaśnienie, które jest potrzebne do zrozumienia treści obrazu.
Jak dodać tekst alternatywny w WordPress

Dodanie tekstu alternatywnego obrazu w WordPress jest proste. Podczas przesyłania obrazu możesz dodać tekst alternatywny obrazu przed wstawieniem go na stronę. Niektóre wersje WordPressa zawierają menu atrybutów alt obrazu obok miniatur obrazów. Inne obejmują menu u dołu ekranu miniatur.
Niektóre modele przyzwoitego do efektywnego tekstu alternatywnego
Jeśli chodzi o tekst alternatywny, istnieją różne poziomy jakości. Możesz zadowolić się przyzwoitym tekstem alternatywnym lub możesz starać się zapewnić najlepszy tekst alternatywny dla swoich użytkowników i SEO. Oto kilka przykładów podstawowych modeli tekstu alternatywnego:

Źle: alt=”pies”
Lepiej: alt=”brązowy pies ze smyczą”
Najlepsze: alt=”Brązowy pudel radośnie bawiący się na trawie z wciąż przyczepioną smyczą”

Źle: alt=”ludzie z książkami”
Lepiej: alt=”matka i syn odrabiają lekcje”
Najlepsze: alt=”ilustracja przedstawiająca czarnoskórą matkę pomagającą synowi w odrabianiu lekcji, aby zademonstrować siłę zaangażowanych rodziców”.

Źle: alt=”obraz przedstawiający filiżankę, serwetkę i długopis”
Lepiej: alt=”niebieski kubek kawy obok serwetki z napisem i długopisem”
Najlepsze: alt=”niebieski kubek kawy z kawą po lewej stronie siedzi na drewnianym stole z długopisem naprzeciwko i serwetką pomiędzy słowami wyznaczają cele, a nie ograniczenia”
Tekst alternatywny: lepsze wrażenia użytkownika i SEO
Konstruowanie tekstu alternatywnego obrazów może być łatwe do pominięcia lub pośpiechu. Ale zrobienie tego byłoby niedźwiedzią przysługą dla odwiedzających Twoją stronę internetową i SEO. Zachęcamy do myślenia o tekście alternatywnym jako o sposobie na ulepszenie każdej strony internetowej. Optymalizacja obrazów pod kątem wyszukiwarek obejmuje dostarczanie robotom internetowym kontekstu za pomocą tekstu alternatywnego. Ponadto wiele osób polega na tekście alternatywnym, aby w pełni zrozumieć Twoją witrynę i wchodzić z nią w interakcję. Tekst alternatywny zwiększa dostępność, zastępując obraz, jeśli się nie ładuje lub użytkownik ma problemy ze wzrokiem lub zdolnościami poznawczymi.

