Wskazówki, jak poprawić szybkość witryny, aby poprawić wrażenia użytkowników i przychody
Opublikowany: 2019-06-29
Ten post został ostatnio zaktualizowany 26 lipca 2019 r
Przyspieszenie witryny jest niezbędne. Jednosekundowe opóźnienie w ładowaniu strony skutkuje:
- 11% mniej wyświetleń strony
- 16% spadek zadowolenia klientów
- 7% strata w rozmowie
Niskie prędkości witryny mogą mieć znaczący wpływ na zaangażowanie widzów w Twojej witrynie, generowanie sprzedaży i przychody z reklam. Oznacza to, że posiadanie szybko działającej witryny jest niezbędne nie tylko do dobrego rankingu w Google, ale także do utrzymania zadowalającego zysku z witryny.
Dowiedz się, jak szybkość witryny wpływa na rozmowy
Niska prędkość psuje ogólną rozmowę. 47% konsumentów oczekuje, że strona załaduje się w ciągu 2 sekund lub mniej, a 40% opuści stronę, która zajmuje trzy lub więcej sekund.
Oznacza to, że jeśli ładowanie Twojej witryny trwa dłużej niż 3 sekundy, tracisz prawie 50% odwiedzających, zanim jeszcze dotrą do Twojej witryny. W jednej ankiecie dotyczącej zaangażowania widzów 79% konsumentów stwierdziło, że nie wróci do witryny o słabych wynikach.

Źródło obrazu: https://www.reliabox.com/discover-5-reason-your-site-needs-to-load-faster.php
53% kupujących stwierdziło, że szybka szybkość witryny jest niezbędna dla lojalności ich witryny. 44% kupujących stwierdziło, że nie poleca swoim znajomym witryn o niskiej szybkości.
Badanie wykazało ponadto, że nawet drugie opóźnienie może obniżyć zadowolenie klientów o około 16%. Nie możemy więc zaprzeczyć, że poprawa szybkości witryny poprawia również jej wydajność.
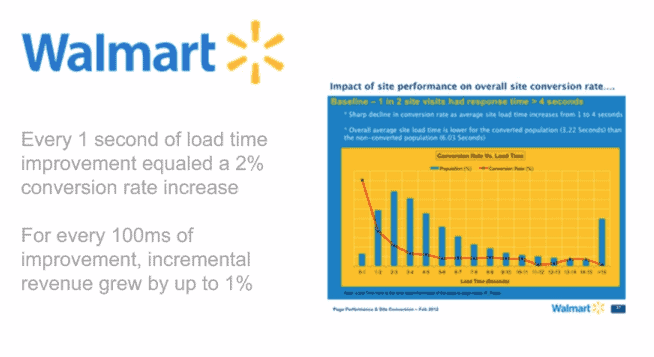
Walmart to jeden z najlepszych przykładów poprawy konwersji po zwiększeniu szybkości strony internetowej.

Źródło obrazu: https://www.webpronews.com/how-mattel-optimizes-marketing-on-wallmart-com/
Powyższy wykres pokazuje, że im szybsza jest strona, tym większe prawdopodobieństwo, że odwiedzający będą chcieli dokonać zakupu. Walmart podał również następujący wynik:
- Na każdą sekundę wzrostu ich witryny Walmart odnotował do 2% wzrost ogólnej konwersji.
- Na każde 100 ms poprawy, całkowity przychód Walmart rósł o prawie 1%.
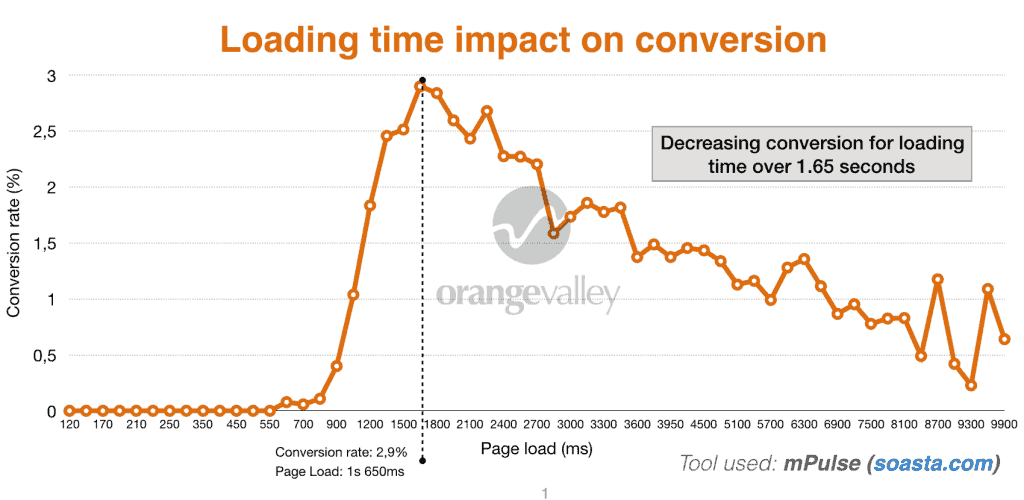
W innym badaniu związek między czasem ładowania strony a współczynnikami konwersji wyraźnie wykazał 25% spadek współczynnika konwersji przy zaledwie jednej dodatkowej sekundzie czasu ładowania.

Źródło obrazu: Orangevalley
Mam nadzieję, że teraz zdajesz sobie sprawę, jak ważne jest wydłużenie czasu ładowania strony, jeśli chodzi o generowanie większych przychodów z reklam i sprzedaży.
Jaki jest dobry czas ładowania strony?
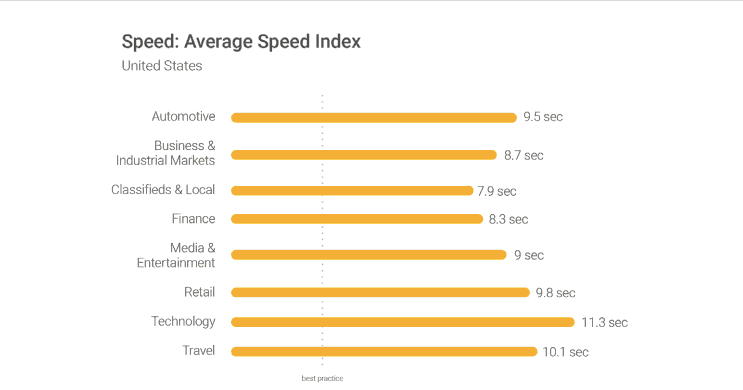
Zanim zaczniesz pracować nad zwiększeniem szybkości swojej strony internetowej, musisz mieć pojęcie o tym, gdzie dokładnie chcesz się znaleźć. Trzy sekundy lub mniej to idealny czas ładowania strony oparty na teorii Google. Niestety, zgodnie z niedawno opublikowanymi wynikami raportu porównawczego, większość stron internetowych nie jest nawet w pobliżu.

Źródło obrazu: https://danealexandercopywriter.com.au/5-ways-instantly-reduce-load-time-google
Jak przyspieszyć swoją stronę internetową w 2019 roku
Istnieje wiele czynników, które należy wziąć pod uwagę, jeśli chodzi o wydłużenie czasu ładowania strony. Przyjrzyjmy się technikom, które możesz zastosować, aby skrócić czas ładowania strony i zwiększyć wydajność witryny, aby poprawić wygodę użytkowników.
#1 – Zminimalizuj żądania HTTP
Według Yahoo 80% całkowitego czasu ładowania strony pochłania pobieranie różnych części strony, takich jak obrazy, arkusze stylów i skrypty. Dla każdego z tych komponentów wysyłane jest żądanie HTTP. Im więcej elementów na stronie, tym dłużej trwa renderowanie strony.
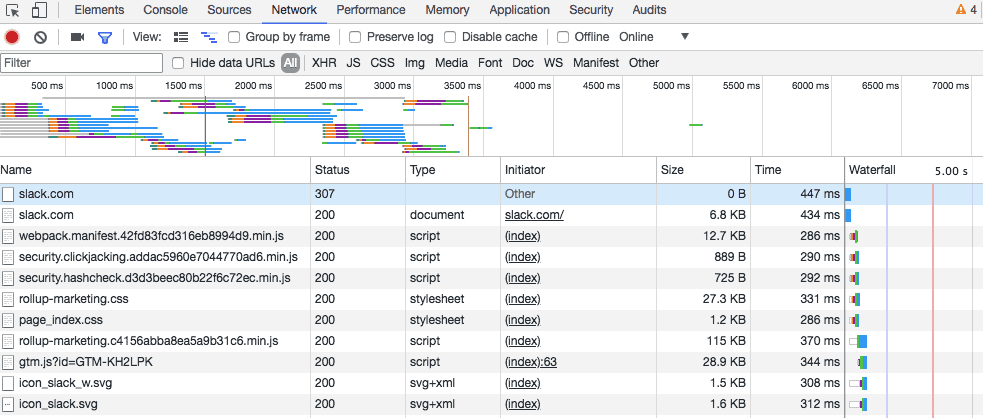
Pierwszą rzeczą, którą musisz zrobić, to dowiedzieć się, ile żądań HTTP wysyła Twoja witryna, aby można było użyć jej jako testu porównawczego. Jeśli używasz przeglądarki Google Chrome, użyj narzędzia programistycznego przeglądarki, aby zobaczyć, ile żądań HTTP wysyła obecnie Twoja witryna.
Kliknij prawym przyciskiem myszy stronę, którą chcesz przeanalizować, a następnie kliknij „sprawdź” i kliknij kartę „Sieć”.

Źródło obrazu: https://medium.com/fyipe/22-best-ways-to-speed-up-your-website-today-part-1-4feb3621430a
Tutaj znajdziesz wszystkie szczegóły. Kolumna nazwy pokazuje wszystkie pliki strony. Kolumna „rozmiar” informuje o rozmiarze każdego pliku, a kolumna „czas” pokazuje, ile czasu zajmuje załadowanie każdego pliku.
Możesz zobaczyć, ile żądań HTTP wysyła Twoja witryna w lewym dolnym rogu. Chcę dodać jeszcze jedną kwestię, a mianowicie responsywność. Twoja strona powinna być responsywna. Mamy teraz dużo ekranów, więc responsywność również odgrywa ważną rolę.
#2 – Użyj CDN (sieć dostarczania treści)
Hosting plików multimedialnych w sieci dostarczania treści może być jednym z najlepszych sposobów na przyspieszenie witryny. Ta strategia może pomóc Ci zaoszczędzić prawie 70% przepustowości i zmniejszyć liczbę żądań wysyłanych obecnie przez Twoją witrynę.
Sieć dostarczania treści przechowuje Twoje pliki w rozległej sieci serwerów na całym świecie. Ponieważ przepustowość jest rozłożona na różne serwery, zmniejsza to obciążenie każdego pojedynczego serwera. Chroni również Twoją witrynę przed atakami DDoS i nagłymi skokami ruchu.
#3 – Minifikuj i łącz pliki
Teraz już wiesz, ile żądań wysyła Twoja witryna; możesz zacząć nad tym pracować, aby zmniejszyć liczbę. Na początek najlepszymi miejscami są pliki HTML, CSS i JavaScript. Pliki te określają ogólny wygląd Twojej witryny. Zwiększają również liczbę żądań wysyłanych przez Twoją witrynę za każdym razem, gdy użytkownik ją odwiedza.

Najlepszym sposobem na zmniejszenie tej liczby jest minimalizowanie i łączenie plików. Ten proces zmniejsza rozmiar każdego pliku, a także liczbę plików. Proces zmniejszania i łączenia jest niezbędny, jeśli korzystasz z narzędzia do tworzenia witryn opartego na szablonach, ponieważ ci twórcy witryn używają skomplikowanych kodów, które spowalniają witrynę.
#4 – Użyj silnika WP
Firma Venture Harbor przeprowadziła badania dotyczące najlepszego hostingu internetowego i stworzyła proces monitorowania czasu odpowiedzi dla wielu firm hostingowych. Przesłali także WordPress i użyli na nim tego samego motywu. Skonfigurowali narzędzie do monitorowania odpowiedzi, aby znać dokładny czas odpowiedzi co pięć minut.
Prawie 9 z 10 przetestowanych plików miało czas odpowiedzi w przedziale od 600 do 1300 ms. Czas odpowiedzi serwera WordPress wyniósł zaledwie 293 ms. WordPress jest jedną z niewielu firm serwerowych, która uzasadnia swoją cenę.
#5 – Użyj ładowania asynchronicznego dla większych plików
Gdy skończysz minimalizować i łączyć pliki, możesz także zoptymalizować sposób, w jaki te pliki ładują się na Twojej stronie. Istnieją dwa sposoby ładowania plików CSS i JavaScript: synchronicznie i asynchronicznie.
Jeśli twoje skrypty ładują się synchronicznie, oznacza to, że ładują się pojedynczo. Jeśli muchy ładują się asynchronicznie, niektóre skrypty ładują się jednocześnie. Ładowanie plików asynchronicznie może przyspieszyć działanie stron, ponieważ gdy przeglądarka ładuje stronę, przesuwa się ona od góry do dołu.
Aby skrypty ładowały się asynchronicznie, musisz użyć wtyczki premium, takiej jak WP Rocket.
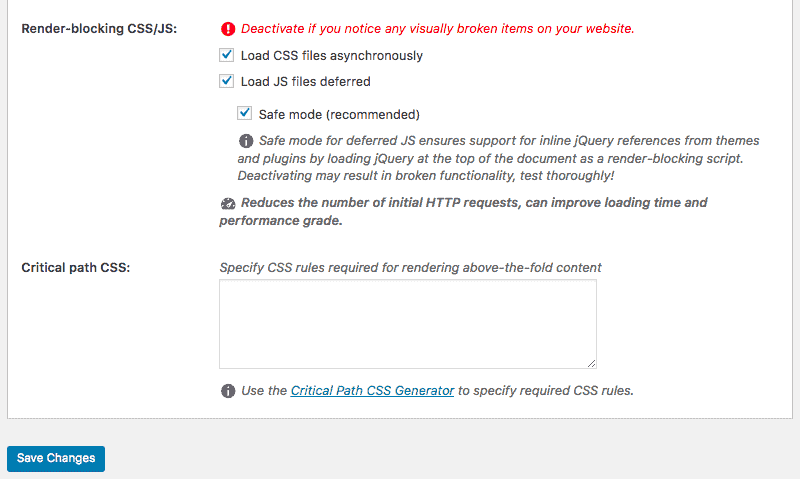
Otwórz WP Rocket i użyj „Pliku statycznego” i sprawdź opcje, które znajdziesz obok „CSS/JS blokujący renderowanie”.

Zapisz zmiany i przetestuj witrynę, aby upewnić się, że wszystko działa prawidłowo.
#6 – Użyj wtyczki buforującej
Jeśli korzystasz z WordPressa, jednym z najskuteczniejszych sposobów na zwiększenie szybkości ładowania strony jest zainstalowanie wtyczki WordPress. Popularne opcje to WordPress Super Cache, WP Total Cache lub WP Rocket.
Większość wtyczek jest bezpłatna, ale oferuje również wersje premium, które zawierają lepsze funkcje. Wtyczki te znacznie wykraczają poza buforowanie przeglądarki i poprawiają szybkość strony.
#7 – Odłóż ładowanie JavaScript

Odroczenie pliku oznacza wstrzymanie jego ładowania do czasu załadowania innych plików. Odkładając większy plik, taki jak JavaScript, możesz mieć pewność, że pozostałe pliki zostaną załadowane bez żadnych opóźnień.
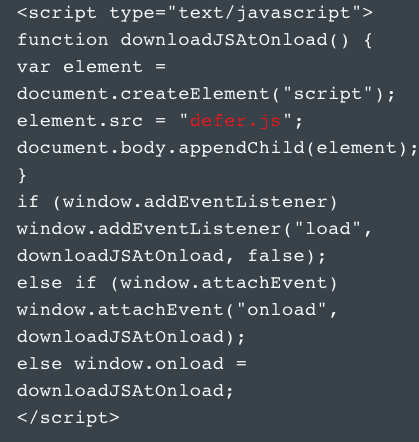
Jeśli korzystasz z witryny WordPress, możesz użyć wtyczki WP Rocket, aby włączyć odroczone ładowanie JavaScript. Jeśli prowadzisz witrynę HTML, będziesz musiał użyć wywołania zewnętrznego pliku JavaScript tuż przed tagiem </body>, który wygląda mniej więcej tak:
#8 – Upewnij się, że używasz dobrego motywu (biorąc pod uwagę, że używasz WordPressa)
Wiele stron internetowych wygląda pięknie, ale działa fatalnie pod względem szybkości. Jak widać, lepiej skupić się na zbudowaniu strony, która działa szybko. Nie ma sensu opracowywać motywów WordPress z najlepszymi funkcjami, które spowalniają czas ładowania. Upewnij się, że używasz motywu, który koncentruje się na optymalizacji szybkości strony i wydajności ładowania.
#9 – Zminimalizuj czas do pierwszego bajtu
Oprócz czasu potrzebnego do pełnego załadowania strony, będziesz chciał również sprawdzić czas potrzebny do rozpoczęcia ładowania. Czas do pierwszego bajtu lub TTFB to określony czas, przez który przeglądarka musi czekać, zanim otrzyma pierwszy bajt danych z serwera. Według Google idealny TTFB powinien być mniejszy niż 200 ms.
Gdy użytkownik odwiedza Twoją witrynę, jego przeglądarka wysyła żądanie HTTP do jej serwera. Między początkowym żądaniem a pierwszym bajtem danych zachodzą trzy kroki.
- Wyszukiwanie DNS
- Przetwarzanie serwera
- Odpowiedź
Możesz szybko sprawdzić, jak długo trwa ten proces, korzystając z Narzędzia programistycznego Chrome lub innego narzędzia innej firmy. Jeśli TTFB Twojej witryny jest poniżej 200 ms, jest idealnie, ale jeśli jest więcej, oznacza to problem.
Typowymi przyczynami powolnego TTFB są problemy z siecią, dynamiczne tworzenie treści, konfiguracja serwera WWW i ruch. Z tych czterech czynników możesz kontrolować tylko dynamiczne tworzenie treści i konfigurację serwera.
#10 – Wybierz idealną opcję hostingu
Większość nowych właścicieli witryn wybiera tańsze plany hostingowe, co nie stanowi problemu na początkowym etapie. Jednak gdy ruch zaczyna rosnąć, musisz zaktualizować swój plan hostingowy.
Jeśli chodzi o wybór hostingu, możesz rozważyć trzy opcje:
- Hosting współdzielony
- Hosting VPS
- Serwer dedykowany
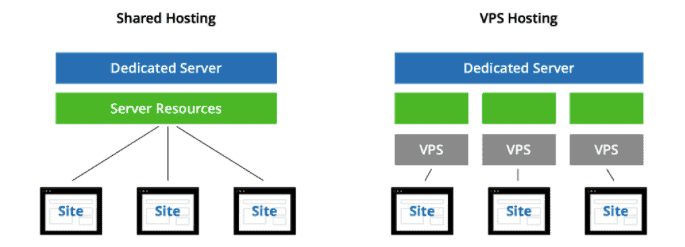
Hosting współdzielony to najtańsza opcja, która umożliwia współdzielenie zasobów, takich jak procesor, miejsce na dysku i pamięć RAM, z innymi witrynami hostowanymi na tym samym serwerze.
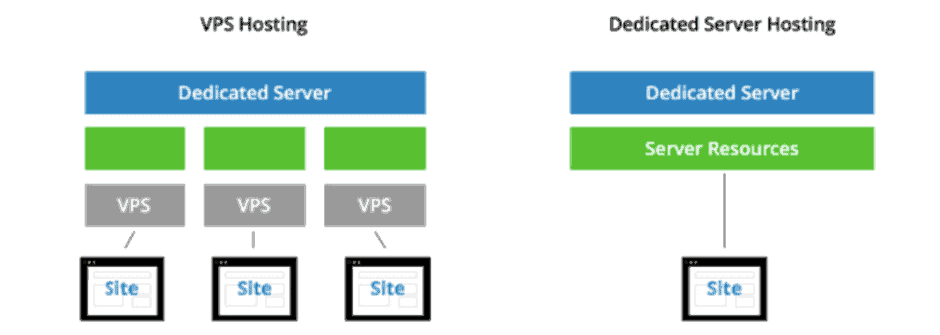
W przypadku hostingu VPS nadal udostępniasz serwer, ale masz swoją dedykowaną część zasobów serwera.

Na serwerze dedykowanym nie udostępniasz zasobów nikomu innemu. Serwer dedykowany zapewnia znacznie więcej miejsca, które można wykorzystać do wykonania różnych konfiguracji i ustawień. Jeśli potrzebujesz dużo miejsca i masz pełną kontrolę nad swoim hostingiem, serwer dedykowany może być dla Ciebie najlepszym rozwiązaniem.

Źródło obrazu: https://blog.ssdnodes.com/blog/what-is-a-vps-intro-to-virtual-private-servers
Wniosek
Mam nadzieję, że ten artykuł otworzył Ci oczy na optymalizację szybkości strony i kroki, które możesz wykonać, aby to poprawić. Na początku może to być przerażające, gdy zdasz sobie sprawę, jak słabo zoptymalizowana jest prędkość Twojej witryny.
Jeśli jednak zastosujesz kroki opisane w tym artykule, będziesz na dobrej drodze do lepszych doświadczeń użytkowników, większej liczby konwersji, większego bezpłatnego ruchu w Google i większych przychodów z reklam!
