7 wskazówek dotyczących lepszej architektury informacji w Twojej witrynie
Opublikowany: 2022-11-03Tak jak tradycyjna architektura określa, w jaki sposób ludzie będą korzystać z budynku lub innej konstrukcji, tak architektura informacji (IA) kieruje użytkownikami w zakresie korzystania z systemów informatycznych. I chociaż istnieje wiele systemów informatycznych, najczęściej używane są strony internetowe.
Jednak w przeciwieństwie do architektury mostów i budynków, architektura informacji ma więcej ruchomych części, bardziej abstrakcyjną formę „materiałów budowlanych” i istnieje dopiero od kilku dekad. Ponadto systemy informacyjne, takie jak strony internetowe, są bardziej elastyczne i można je z czasem dostosowywać i ulepszać.
Jeśli opanujesz zasady architektury informacji, możesz zbudować stronę internetową, która przetrwa próbę czasu. Niezależnie od tego, czy jesteś w trakcie tworzenia witryny, czy też chcesz odświeżyć swoje wrażenia użytkownika i zawartość, ten artykuł zapewni Ci wgląd w to, jak przekształcić swoją witrynę w doskonały przykład dobrze zaprojektowanej architektury informacji.
Czym jest architektura informacji w odniesieniu do strony internetowej?

Architektura informacji odnosi się do procesu, przez który przechodzą Twoi użytkownicy, aby zbierać informacje o Twoich produktach lub usługach za pośrednictwem strony internetowej lub innej platformy cyfrowej, takiej jak aplikacja. Architektura informacji zapewnia ludziom systematyczny sposób poruszania się z punktu A do punktu B w celu wykonania działania lub zdobycia wiedzy. Innymi słowy, lepsza architektura informacji promuje łatwiejszy dostęp do informacji dzięki intuicyjnemu projektowi nawigacji.
Najlepsza architektura informacji nie tylko usprawnia podróż i cele użytkownika, ale spełnia określone potrzeby użytkownika, organizując ogromną ilość informacji w małe, łatwo przyswajalne kategorie.
Skąd się bierze architektura informacji?
Wiele metodologii, technik i zasad wykorzystywanych do zrozumienia i ulepszenia projektowania architektury informacji pochodzi od Petera Morville'a . Morville jest założycielem tej gałęzi systemów doświadczenia użytkownika (UX) i inwentaryzacji treści. Chociaż był pierwszym, jest wielu ekspertów w tej dyscyplinie, którzy opracowują najlepsze praktyki IA poprzez Instytut Architektury Informacji i badania użytkowników.
Jakie elementy obejmuje architektura informacji?

Zanim zagłębimy się w to, jak ulepszyć swoją architekturę informacji, ważne jest, aby dobrze zrozumieć, co zawiera ten kierunek studiów w odniesieniu do Twojej witryny. Chociaż architektura informacji może mieć zastosowanie do bibliotekoznawstwa, nauki o arkuszach kalkulacyjnych, a nawet struktur fizycznych, skupimy się na IA w odniesieniu do stron internetowych.
Gdzie więc znaleźć przykłady architektury informacji na stronie internetowej?
Wystarczy, że strona załaduje się, aby została zalana przykładami architektury informacji. Architektura informacji to strategiczna organizacja i prezentacja zawartości Twojej witryny. W rzeczywistości prawie każdy aspekt strony internetowej i projektowania stron internetowych jest częścią IA. Oczywiście istnieje dobra architektura informacji i subpar IA, ale wszystkie poniższe elementy są ważnymi częściami systemu IA, które trafiają do Twojej witryny:
- Projektowanie UX/ Projektowanie UI
- Treść pisemna lub policjant internetowy
- Projekt graficzny i wzorce projektowe
- Obrazy
- guziki
- Spinki do mankietów
- Cechy układu
- Nazewnictwo stron internetowych
- Tagi metadanych
- Funkcje ułatwień dostępu
Dobre IA wchodzi w grę we wszystkich powyższych. A te elementy są często podzielone na kategorie: projektowanie UX, strategię tworzenia treści i układ strony głównej (projektowanie interfejsu użytkownika).
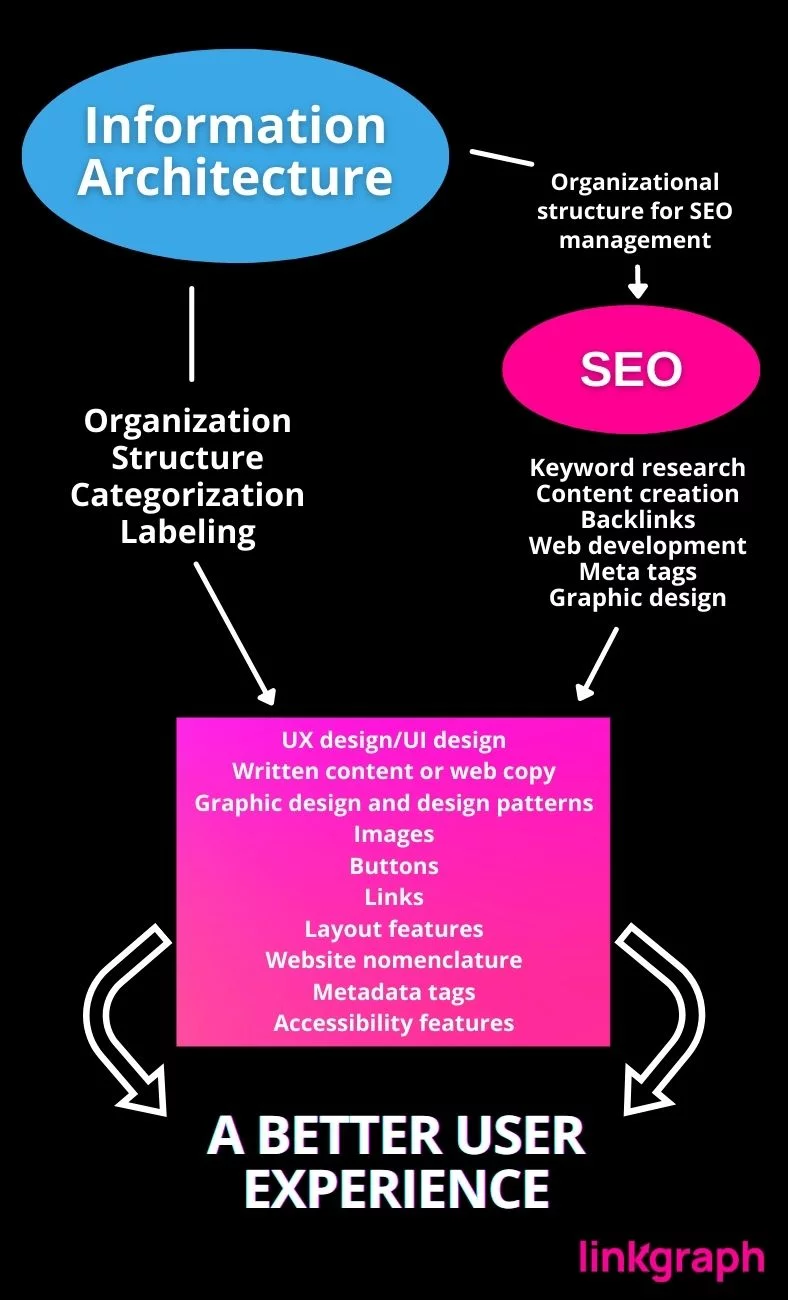
Jak współdziałają architektura informacji i SEO?
Optymalizacja wyszukiwarek (SEO) i architektura informacji przynoszą korzyści zarówno właścicielom witryn, jak i użytkownikom sieci, poprawiając jakość korzystania z Internetu. SEO i IA sprawiają, że wysokiej jakości treści są łatwiejsze do znalezienia, zrozumienia i nawigacji. SEO i IA różnią się tym, gdzie wpisują się w proces tworzenia strony internetowej.
Dobre IA wspiera SEO
SEO ma na celu zwiększenie widoczności witryny poprzez naukę konfiguracji treści, tworzenie stron internetowych i tworzenie stron internetowych zaplecza w odpowiedzi na algorytmy wyszukiwarek. Wynikiem jest witryna, którą wyszukiwarki mogą znaleźć i wyświetlić jako wyniki wyszukiwania na zapytania internautów. To ciągły proces. SEO wymaga proaktywnego i reaktywnego podejścia, ponieważ algorytmy często się zmieniają. Ponadto wyszukiwarki widzą wartość stron internetowych, które regularnie aktualizują swoją zawartość.
Specjaliści SEO regularnie ulepszają witrynę
- Treść pisemna
- Szybkość ładowania i responsywność
- Organizacja
- Projekt wizualny
- Grafika i zdjęcia
Architektura informacji często działa najlepiej, gdy zostanie ustanowiona przed rozpoczęciem aktywnego projektowania stron internetowych. IA ustanawia ramy, które wspierają wysiłki specjalistów SEO przez cały okres istnienia strony internetowej. Dzięki dobrze zaplanowanej IA strona internetowa będzie miała mocny fundament logicznej organizacji. To sprawia, że strona internetowa jest przyjemniejsza z punktu widzenia użytkownika, ponieważ może on łatwo znaleźć to, czego potrzebuje. To z kolei poprawia reputację serwisu. Lepsza reputacja zwiększa autorytet witryny i podnosi ją wyżej na stronach wyników wyszukiwania, dzięki czemu więcej osób może ją znaleźć.

Dobra architektura informacyjna tylko do jednorazowego zaprojektowania.
Jak większość systemów, najlepszą IA trzeba zaprojektować tylko raz. Jeśli system IA jest skuteczny, pozwala na skalowanie witryny i reagowanie na zmiany potrzebne w przypadku najbardziej aktualnych strategii SEO. Ponieważ coraz więcej blogów, produktów lub stron docelowych jest dodawanych do witryny w celu SEO, dobre IA ma już wyznaczoną lokalizację i system do ich obsługi.
Dlaczego architektura informacji jest ważna w UX?

Jak powiedzą Ci lokalni bibliotekarze, zapewnienie łatwego dostępu do informacji jest bezcenne. Informacje są zarówno wzmacniające, jak i niezbędne dla najlepszego indywidualnego doświadczenia i lepszego społeczeństwa. Jednak jeśli chodzi o Twój UX, IA ma bardziej konkretne znaczenie. Zwiększa wartość Twojej marki dla potencjalnych klientów, jednocześnie zwiększając sprzedaż.
Dobra struktura IA oparta na ustalonych zasadach ma moc, aby pomóc ludziom znaleźć to, czego szukają w ciągu kilku sekund. Jednym z najprostszych przykładów są zwięzłe i dokładne etykiety folderów na Dysku Google. Ten system nazewnictwa lub nawigacji umożliwia szybki i bezproblemowy dostęp do plików i informacji, których szukasz, co prowadzi do mniejszej frustracji i marnowania czasu.
Choć bardziej skomplikowane, Mapy Google również wykorzystują IA, aby pomóc ludziom znaleźć to, czego szukają w świecie fizycznym. Na przykład, jeśli wpiszesz „jedzenie w pobliżu”, wyniki wyszukiwania będą pełne pobliskich restauracji. Ta demonstracja IA jest doskonałym przykładem tego, co oznacza pomoc użytkownikowi w zrozumieniu, czego szuka, ponieważ użytkownik prawdopodobnie szuka firm , które dostarczają żywność.
Jak ulepszyć swoją architekturę informacji
Poprawa architektury informacji może zmienić Twoją witrynę ze zwykłej strony e-commerce w zasób, z którego korzystają użytkownicy. Te wskazówki mogą poprowadzić Cię przez proces ulepszania IA i pomóc w ustaleniu priorytetów zadań, od których należy zacząć.
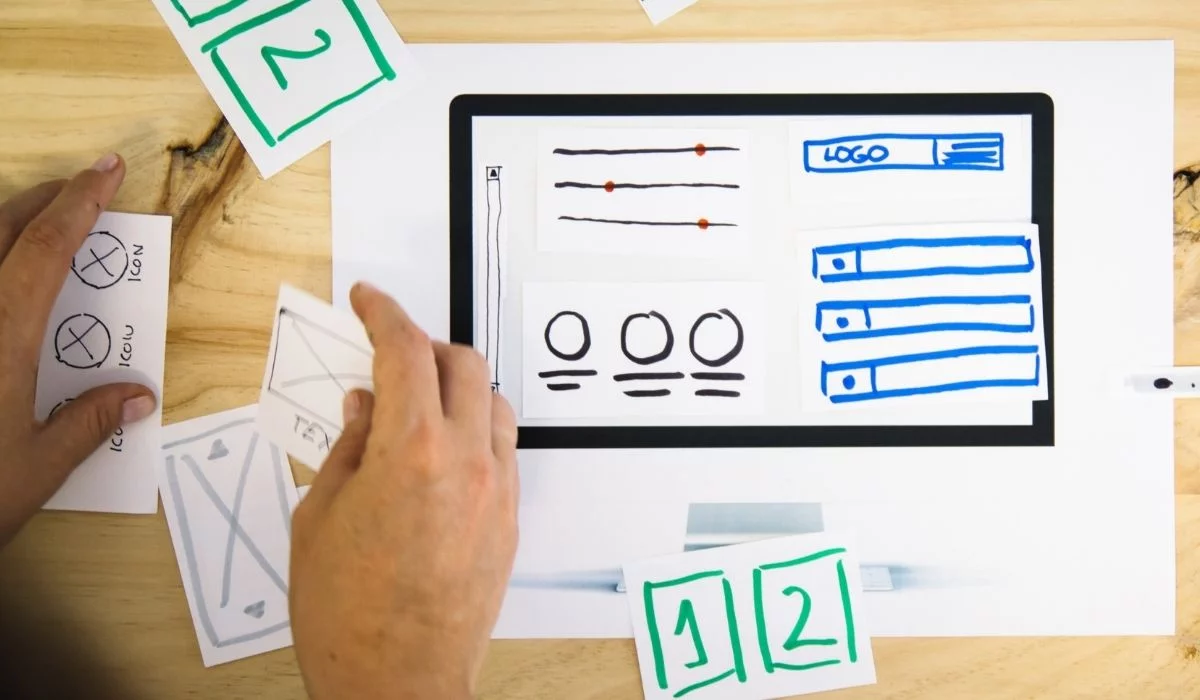
1. Wykorzystaj makiety na etapach tworzenia prototypu mapy witryny i opracowywania projektu IA.

Modele szkieletowe służą wielu celom, jeśli chodzi o tworzenie silnego IA i mapy witryny. Świetnie sprawdzają się jako diagramy architektury informacji, które można przenosić i zmieniać przed finalizacją projektu.
W swej istocie szkielety łączą Twoją IA z jej projektem UX. W uderzającym podobieństwie do planu architektonicznego makieta działa jako szkieletowy zarys witryny lub aplikacji mobilnej. Jednak ta metoda tworzenia UX nie ogranicza się do projektowania wizualnego, w przeciwieństwie do makiety. Aby dokładnie określić logikę przepływu witryny i zamierzoną podróż klienta, jest to niezbędny krok na osi czasu projektu IA. Zamierzone funkcje witryny można najlepiej ocenić za pomocą szkieletu.
Dzięki wireframing będziesz mieć solidny obraz hierarchii wizualnej, gdy będziesz gotowy do przeniesienia swojej witryny do fazy strategii treści. Typowe elementy szkieletu obejmują
- Pola wyszukiwania
- Bułka tarta
- systemy nawigacyjne
- Nagłówki i stopki.
Idealnie byłoby użyć modeli szkieletowych podczas początkowego procesu projektowania UX/UI. Jednak nadal możesz z nich korzystać na istniejącej stronie internetowej.
Identyfikuj ścieżki za pomocą modeli szkieletowych
Oprócz oceny funkcjonalności, wireframing jest szczególnie przydatną metodą identyfikacji ścieżek między stronami internetowymi. Ta krytyczna faza procesu IA pozwoli Ci zwizualizować, ile miejsca należy przeznaczyć na konkretną treść.
Tworząc prototypowanie hierarchii wizualnej, zacznij od szkicu
Wersje strony internetowej o niskiej wierności w formie szkieletowej są szybkie w opracowywaniu i bardziej abstrakcyjne, ponieważ skupiają się głównie na wizualnej hierarchii witryny. Te proste prototypy często implementują treści pozorne (takie jak tekst łaciński) jako wypełniacz do wizualizacji przestrzennej. Jednak dostarczają wskazówek dotyczących ilości treści, gdy nadejdzie czas.
Łączenie koncepcji z namacalnymi obrazami i linkami może być skomplikowanym procesem, nawet dla doświadczonego projektanta. Jeśli masz problemy z dopasowaniem pomysłów do wyniku, rozważ wdrożenie oprogramowania do mapowania umysłu, takiego jak XMind . XMind to narzędzie produktywności używane profesjonalnie do wzmacniania burzy mózgów.
Przejdź od szerokich do szczegółowych modeli szkieletowych

I odwrotnie, makiety o wysokiej wierności to bardziej szczegółowe wersje, które są doskonałymi planami do projektowania interakcji. Zawierają metadane dotyczące konkretnego elementu strony, takie jak jego zachowanie lub wymiary. Te bardziej szczegółowe wersje są doskonałymi planami do podglądu projektu interakcji.
2. Miej na uwadze persony marki w całym procesie projektowania UX i strategii treści.

Jedność i spójność w obrębie Twojej marki są integralnymi częściami solidnego systemu architektury informacji.
Twoja witryna jest odzwierciedleniem Twojej marki, od elementów projektu wizualnego po każdy post na blogu i stronę produktu. W związku z tym należy pamiętać o osobowości marki za każdym razem, gdy wdrażasz funkcję UX lub publikujesz nowy element treści. Zapewnia to wierność między Twoją firmą a grupą docelową. Użyj swoich person jako przewodnika, który pomoże Tobie, Twojemu zespołowi projektowemu i strategowi ds. treści współpracować w celu uzyskania idealnej percepcji użytkownika.
Zdefiniuj i zaimplementuj swoją percepcję użytkownika celu
Twoja percepcja celu to sposób, w jaki chciałbyś, aby klienci lub potencjalni klienci widzieli Twoją markę. Zanim podejmiesz jedną z wielu decyzji, których wymaga IA, przeprowadź swoje pomysły zgodnie z następującymi pytaniami:
- Czy jest to zgodne z wizerunkiem, który chcę stworzyć dla mojej marki?
- Czy ta decyzja wpłynie na spójność w mojej witrynie lub organizacji?
- Czy odpowiednio przekazuję dobre cechy mojej firmy?
- Czy to przybliża nas do naszego głównego celu?
- Jak ten projekt wpisuje się w przyszłość naszej firmy?
Wszelkie elementy treści lub projektu, które nie pasują do tej linii pytań, można wyeliminować. Ten proces może nie tylko pomóc w uniknięciu niespójności, ale także zmniejszyć prawdopodobieństwo posiadania zbyt dużej ilości treści w witrynie. Jest to korzystne dla administratorów stron internetowych, zwłaszcza tych, którzy są na bieżąco z tworzeniem treści do celów SEO.
3. Twoja wizualna hierarchia określa czytelność, więc odpowiednio ustal priorytety swoich treści.


Hierarchia wizualna to zasada rozmieszczania i wymiarowania elementów wizualnych w celu określenia ich znaczenia dla widza. Na przykład wyrównanie, tekstura, odstępy i kontrast to tylko niektóre z koncepcji projektowania wizualnego, które mogą pomóc zwrócić uwagę użytkowników na właściwą treść. Efektywny projekt interfejsu użytkownika to coś więcej niż tylko dostarczanie informacji. Hierarchia jakości może przekonać i zaimponować użytkownikom.
Istnieje kilka aspektów hierarchii wizualnej, które są bardzo korzystne do zastosowania podczas tworzenia projektu UX opartego na psychologii poznawczej.
Zasady hierarchii wizualnej, o których należy pamiętać:
1: Większe obrazy są postrzegane jako ważniejsze
2: Jasne kolory przyciągają więcej uwagi!
3: Wyrównane elementy są przyjemniejsze dla oka
4: Wyższy kontrast wymaga większej uwagi
5: Powtórzenie mówi widzowi, że elementy są ze sobą powiązane
6: Bliskość (lub bliskość) oznacza wzajemne powiązanie tematu
7: Więcej białej przestrzeni wokół elementu zwraca na niego większą uwagę
Jedność wizualna jest nie tylko niezbędna dla wizerunku Twojej marki, ale także krytycznym elementem Twojego projektu UX. Znajome kolory, hierarchie menu i diagramy zapewniają spójność i płynną użyteczność. Nawet drobne elementy rozpraszające, takie jak wolno ładująca się grafika lub niewyrównane kolumny tekstu, mogą zakłócić działanie użytkownika.
Istnieje kilka przydatnych programów IA, które mogą pomóc w procesie tworzenia interfejsu użytkownika, takich jak OmniGraffle. OmniGraffle służy do tworzenia wizualizacji i grafik do wykorzystania w prototypach i makietach. Jak wspomniano powyżej, struktury witryn o wysokiej wierności wykorzystują tego rodzaju wizualizacje i grafiki, aby pomóc projektantom w określeniu, gdzie umieścić informacje i dlaczego powinny tam być.
Porządek wizualny wpływa nie tylko na użyteczność
Jeśli kiedykolwiek byłeś w witrynie, która była nieatrakcyjna, zaśmiecona lub zdezorganizowana, prawdopodobnie sformułowałeś negatywną opinię o tej firmie lub organizacji. Być może nawet uznałeś, że informacje są mniej renomowane ze względu na charakter lub projekt strony. Dlatego ważne jest, aby trzymać się uproszczonego i przyjaznego dla użytkownika projektu. Razem przyjemny UX i interfejs użytkownika mogą zwiększyć zaufanie użytkowników i wzmocnić wiarygodność Twojej witryny.
Oprócz budowania zaufania wśród użytkowników, wysokiej jakości UX pozwala również Google i innym wyszukiwarkom wiedzieć, że Twoja witryna jest warta rankingu.
4. Struktura i kategoryzacja są fundamentalne.

Jednym z błędów popełnianych przez wiele osób jest umieszczanie wszystkich treści w jednym miejscu. W rzeczywistości nadmierne upychanie informacji w jednym adresie URL powoduje cierpienie interfejsu użytkownika, ponieważ nie ma hierarchii ani poczucia organizacji. Zbyt dużo informacji na jednej stronie zajmuje użytkownikom znacznie więcej czasu na sortowanie treści w celu znalezienia określonej informacji.
Użytkownicy powinni być w stanie szybko i łatwo znaleźć wszystkie pożądane informacje w Twojej witrynie. Wymaga to dobrze zaplanowanej mapy witryny.

Kategoria to… lepsze wrażenia użytkownika
Aby stworzyć lepszą strukturę, musisz najpierw przejść przez proces kategoryzacji. Kategoryzacja to proces organizowania treści w system taksonomii. Kategoryzacja jest integralną częścią projektowania nawigacji, ponieważ umożliwia kierowanie użytkownika do właściwej treści.
Zacznij od znalezienia podobieństw
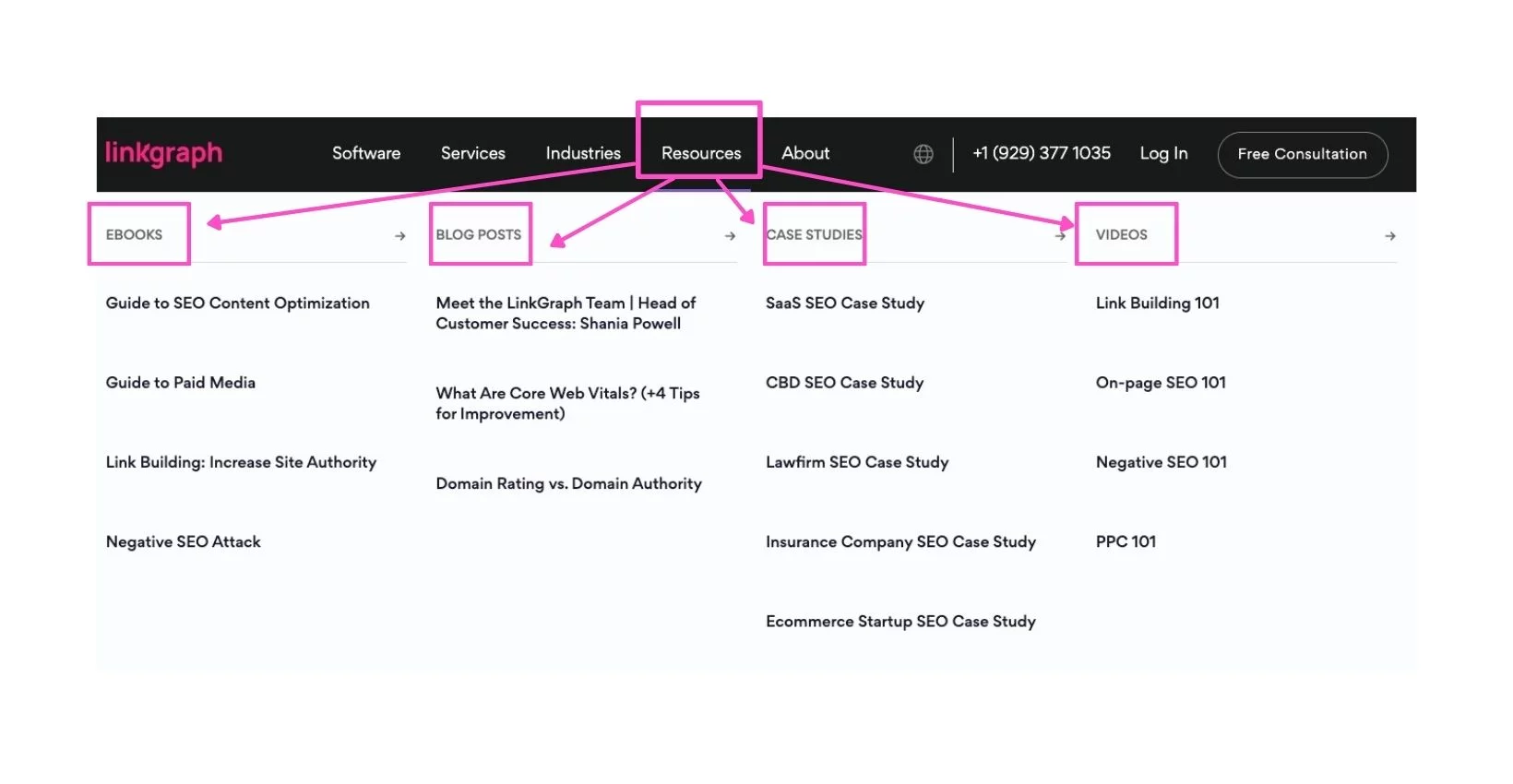
Zacznij od pogrupowania treści według podobieństw w typie treści. Na przykład na powyższym obrazku zauważysz, że w LinkGraph grupujemy nasze zasoby według typu formatu (eBooki, posty na blogu, studia przypadków i filmy).
Najczęstsze podobieństwa powinny znajdować się wyżej na mapie witryny, ponieważ zwykle są one punktem wyjścia do zawężenia przepływu użytkowników w celu uzyskania optymalnej nawigacji.

Na przykład, jeśli Twoja witryna koncentruje się na pielęgnacji zwierząt, prawdopodobnie najpierw pogrupujesz swoje produkty lub artykuły według gatunków zwierząt. Stamtąd możesz podzielić informacje lub produkty na aspekt opieki, którą zapewniają. Jak widać, ułatwiłoby to nawigację właścicielom kotów szukającym techniki lub maszynki do strzyżenia paznokci.
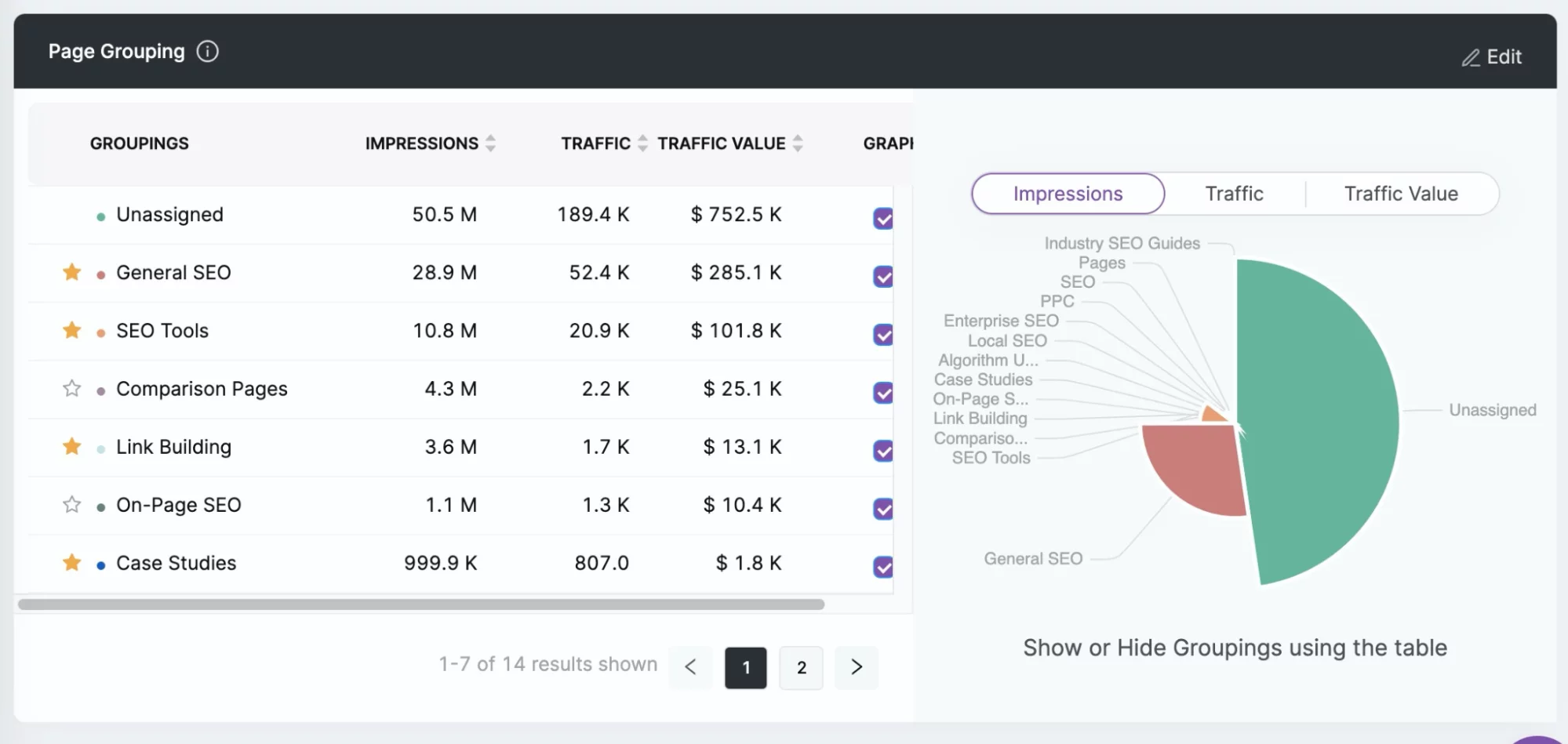
Korzystanie z narzędzi takich jak SearchAtlas może ułatwić długoterminową organizację, umożliwiając grupowanie stron w kategorie. Dzięki temu możesz zobaczyć wydajność kategorii, dzięki czemu możesz określić, gdzie możesz wyeliminować lub ulepszyć treść.

Wyeliminuj niepotrzebne treści i kategorie
Chociaż generowanie nowych treści jest niezwykle ważne, ważne jest również upewnienie się, że masz miejsce na te treści w swojej witrynie. Zachowanie utworzonej treści może być kuszące, ale najlepiej jest pozwolić jej odejść, aby zrobić miejsce na aktualizacje witryny.
Pominięcie zbędnych lub nieistotnych danych może również poprawić wrażenia użytkownika. Dlatego nie wstydź się przeprowadzić audytu treści i usunąć strony, które otrzymują niewielki lub żaden ruch. Potencjalny klient poszukujący określonej informacji może być sfrustrowany lub stracić zainteresowanie produktem cyfrowym, jeśli jest zbyt trudny do znalezienia.
5. Twoja strona główna nie powinna być jedynym lokalnym punktem nawigacyjnym.

Chociaż idealną stroną docelową jest strona główna, użytkownicy znajdują prawie nieskończone różne sposoby dotarcia do witryny. Z tego powodu cyfrowy projekt każdej strony w Twojej witrynie powinien mieć te same funkcje, co strona główna.
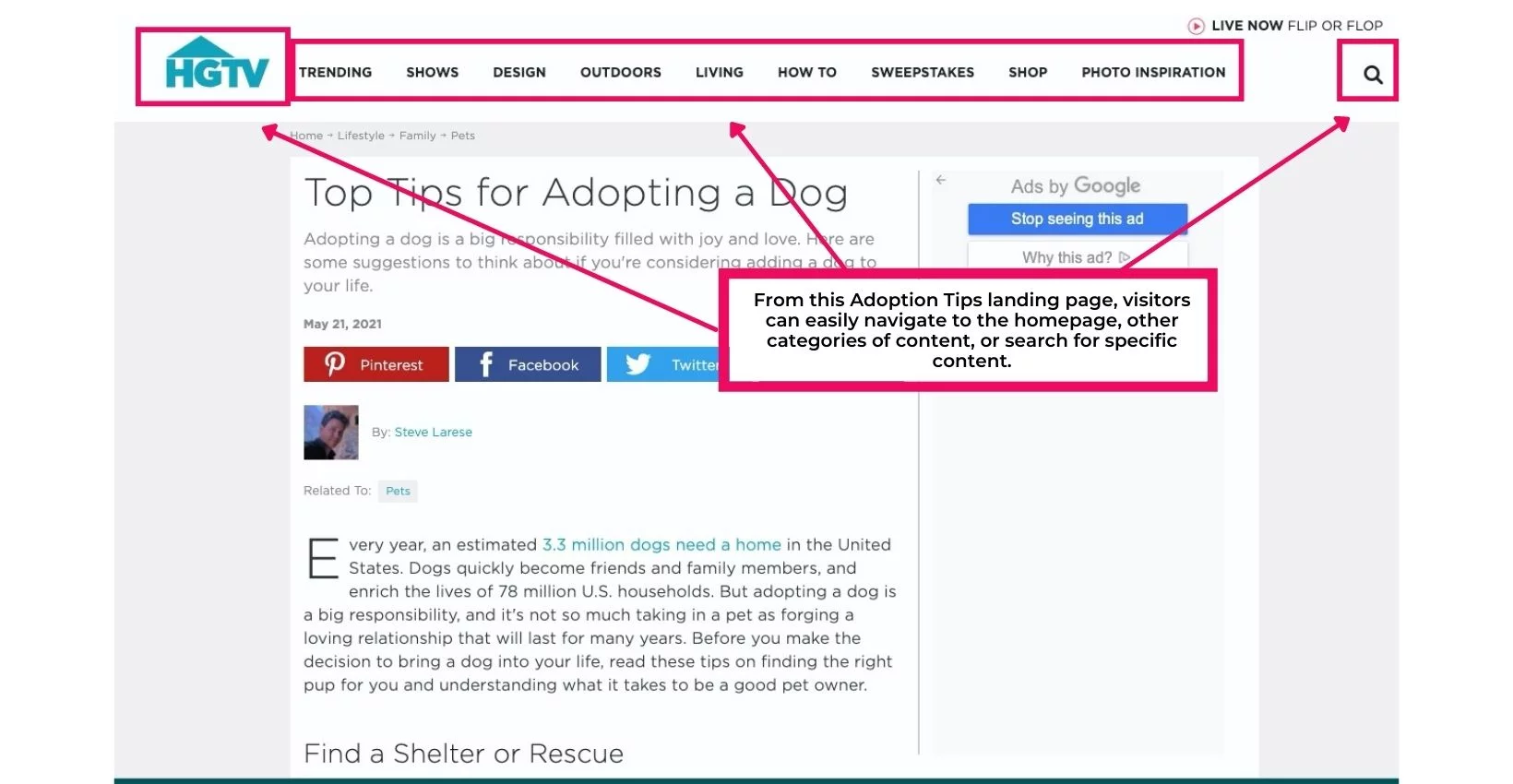
Twoja witryna prawdopodobnie będzie połączona z innymi witrynami, aby poprawić reputację i ranking SERP, gdy Twoja firma zacznie wdrażać strategię treści. Ponieważ linkowanie wsteczne zawiera trafne słowa kluczowe, które mogą kierować odwiedzających bezpośrednio do treści, takich jak blogi lub przewodniki, należy upewnić się, że każdy punkt wejścia do Twojej witryny jest równie przyjazny dla użytkownika i atrakcyjny wizualnie jak strona główna, aby wywrzeć dobre pierwsze wrażenie i przenieść odwiedzających poza stroną docelową.

Alt: Strona docelowa dla HGTV ze wskazówkami dotyczącymi adopcji psa. Różowe pole wokół menu nawigacyjnego.
Na przykład, jeśli użytkownik wejdzie na Twoją witrynę przez adres URL strony kontaktowej, znalezienie elementów nawigacyjnych, które przeniosą go do strony głównej lub sekcji przeglądania produktów cyfrowych, powinno być dla niego łatwe.
Zapewnij narzędzia ułatwiające znajdowanie zasobów
Wydajny system wyszukiwania jest podstawą doskonałego projektu interakcji z użytkownikiem . Dzięki temu jeden z uczestników Twojej strony internetowej może znaleźć to, czego szuka, w ciągu kilku sekund, a nie minut.
Podaj często zadawane pytania z linkami do bardziej szczegółowych informacji. Daje to użytkownikom możliwość wyboru ilości potrzebnych informacji i łatwego dostępu do nich.
Zachowaj menu nawigacyjne u góry wszystkich swoich podstron. Podstrony muszą zapewniać punkty dostępu do innych oferowanych przez Ciebie działań – w przeciwnym razie Twoi użytkownicy nigdy nie będą mogli przejść z podstrony do Twojego lejka sprzedaży (lub innej oferty na Twojej stronie głównej).
6. Przejdź przez podróż klienta, a następnie opracuj plan ulepszeń

Alt: Dwie kobiety rasy kaukaskiej siedzące obok siebie z laptopem w trakcie podróży klienta
Najlepsze testy użyteczności, jakie możesz wykonać, to przeanalizowanie działań potencjalnego klienta. Możesz to zrobić samodzielnie, ręcznie przeglądając swoją witrynę. Mapy myśli mogą również ułatwić zadanie mapowania podróży klienta.
Aby uzyskać najlepsze wyniki, należy przewidzieć, w jaki sposób użytkownik zaangażuje się w projekt interakcji. Po uzyskaniu jasnego planu potrzeb użytkowników możesz utworzyć hierarchię informacji i mapę witryny. Twoja mapa witryny umożliwia botom Google indeksowanie Twoich adresów URL w celu identyfikowania informacji używanych w SERP.
Pamiętaj o szybkości
Ogólnie rzecz biorąc, społeczność internetowa ceni przede wszystkim wygodę i szybkość. Niedawne badanie UX wykazało, że 53% wizyt jest porzucanych, jeśli ładowanie aplikacji mobilnej lub witryny trwa dłużej niż trzy sekundy . Oznacza to, że z punktów decyzyjnych Twój projekt strony internetowej ma około 3 sekund na posortowanie i zaprezentowanie produktu cyfrowego, którego szuka użytkownik.
Oznacza to, że czas ładowania, szybkość strony i reakcja na kliknięcia są niezbędnymi elementami architektury informacji i ważne jest, aby nadążać za ich wydajnością. Na szczęście narzędzia takie jak
Sztuczna inteligencja i podróż klienta
Zachowanie użytkownika Internetu jest stosunkowo przewidywalne, a technologia sztucznej inteligencji może teraz naśladować aktywność użytkownika, aby uzyskać szybkie wyniki testów użytkowników sztucznej inteligencji i innych testów użyteczności. W połączeniu z mapami popularności możesz wskazać, gdzie użytkownicy mają tendencję do rozłączania się i zamieniać punkty decyzyjne w punkty wyjścia.
Wykonuj regularne audyty wydajności i poprawki

SearchAtlas może ułatwić śledzenie i monitorowanie wydajności po uruchomieniu witryny. Może to pomóc w usprawnieniu podróży klienta poprzez zidentyfikowanie problemów z nawigacją, takich jak uszkodzone linki.
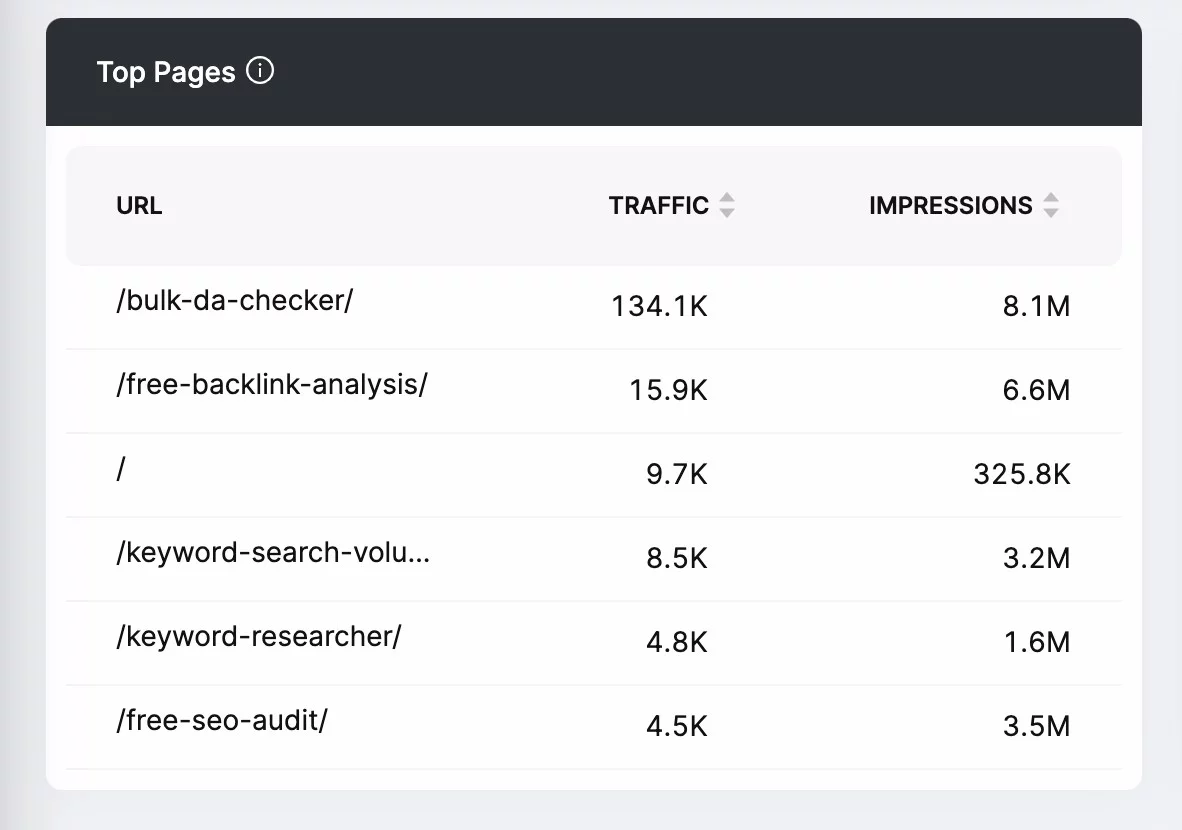
Zidentyfikuj strony, z których najczęściej korzystają użytkownicy, dzięki GSC Insights

Odnalezienie stron w Twojej witrynie, z których użytkownicy korzystają najczęściej, może pomóc w ustaleniu priorytetów ich funkcji podczas kontroli wydajności witryny. Daje to również wgląd w kategorie treści, którymi najbardziej interesują się Twoi docelowi odbiorcy.
7. Upewnij się, że część informacyjna Twojej architektury informacji jest wysokiej jakości.

Znajdowalność, użyteczność i projekt graficzny to podstawowe elementy dobrej IA. Jednak treść, którą zarządzasz, musi być tak samo istotna, jak jest zorganizowana. W ten sam sposób, w jaki architekt informacji jest dobrze zorientowany w nauce organizacji, stratedzy treści i twórcy treści są ekspertami w zakresie SEO i ulepszania struktur treści.
Zaangażowanie czytelnika jest koniecznością, jeśli chodzi o czas zaangażowania i odległość przewijania. Najłatwiejszym sposobem na ulepszenie treści, aby zachęcić do głębszej nawigacji, jest użycie wyraźnych nagłówków jako mapy drogowej do treści. Pierwszą rzeczą, jaką zrobi wielu odwiedzających, jest wyświetlenie podglądu nagłówków i obrazów pod kątem trafności ich wyszukiwanych haseł.
Jakość Twoich metadanych i nagłówków również przyciągnie więcej odwiedzających do Twojej witryny i zmniejszy współczynnik odrzuceń.
Zorganizuj swoje treści pod kątem użyteczności i SEO
Aktualizacja Core Web Vital nadała strukturze treści jeszcze wyższy priorytet. Ta zmiana uwzględnia czas potrzebny użytkownikom na dostęp do najważniejszych aspektów Twojej witryny. Różnica polega na tym, że większość projektów IA umieszcza teraz elementy z dużą ilością danych poniżej zgięcia strony. A jeśli te elementy są istotnymi atutami Twojej marki, musisz dać odwiedzającym powód do przewijania treści na tyle daleko, aby wyjść poza zakładkę. Tutaj wkracza jakość Twoich treści.
Architektura informacji: nauka o organizacji podróży klienta
Wpływ dobrze zaplanowanej architektury informacji staje się coraz głębszy. Dzięki architektom informacji, ekspertom UX i audytorom treści strony internetowe są w stanie zapewnić każdemu użytkownikowi łatwiejszy dostęp do pożądanych wyników. Dzięki nauce o zachowaniu użytkowników, projektowaniu interfejsu użytkownika opartego na psychologii kognitywnej i ścisłym wzorcom hierarchicznym, IA ulepsza Internet dla wszystkich użytkowników.
Lepsze IA może wyróżnić Twój biznes na tle konkurencji. Dzięki zespołowi projektantów wizualnych LinkGraph, kuratorom i twórcom treści oraz programistom UX możesz zmienić swoją witrynę w czołowego rywala w wyszukiwarkach, sieci na całym świecie i wśród lojalnej bazy klientów. Jeśli chcesz obserwować rozwój swojej firmy, jesteśmy gotowi podjąć się kolejnego projektu .
