Obiekty JavaScript. Część 8 Kurs JavaScript od początkującego do zaawansowanego w 10 postach na blogu
Opublikowany: 2021-11-08To jest część 8 serii wpisów na blogu JavaScript, która zabierze Cię od początkującego do zaawansowanego. Jeśli nie czytałeś poprzedniego wpisu na blogu o funkcjach JavaScript, możesz to sprawdzić tutaj. Pod koniec tej serii poznasz wszystkie podstawy potrzebne do rozpoczęcia kodowania w JavaScript. Bez dalszych ceregieli zacznijmy od ósmego samouczka.
Obiekty JavaScript – spis treści:
- Obiekty JavaScript
- Funkcje konstruktora obiektów
Obiekty JavaScript
Obiekty JavaScript odgrywają ważną rolę. Chociaż jest to stosunkowo obszerny temat, stosunkowo łatwo można je zrozumieć. Jednym z najczęstszych sposobów rozumienia obiektów jest myślenie o nich podczas odtwarzania samochodu w kodzie. Kiedy mamy do czynienia z przedmiotami, będziemy mieli dwa główne pojęcia. Będą posiadać właściwości i metody. Właściwości to rzeczy, które mają obiekty JavaScript, a metody to rzeczy, które obiekty mogą wykonywać. Zobaczmy to na kilku przykładach.
// let's define multiple objects to have a better understanding
const plane = {
numberOfWings: 2,
canFly: true,
takeOff: function(){return "Plane starts taking off..."},
land: function(){return "Plane starts landing..."}
}
const car = {
brand: "Tesla",
isElectric: true,
numberOfDoors: 4,
moveForward: function(){return "The car moves forward..."},
smartSummon: function(){return "The car starts driving itself to you..."}
}
// we can access and console log the properties they have:
console.log("The properties for the plane:");
console.log("Can fly: " + plane.canFly);
console.log("Total number of wings: " + plane.numberOfWings);
// we can also make the plane perform actions
console.log(plane.takeOff());
console.log(plane.land());
// if you take a closer look, you can see that
// we do not directly console.log the actions inside the methods
// instead we return them from the functions
// and in this case we are console logging them
// this way if we want we can also give the user an alert
// that tells the plane is taking off
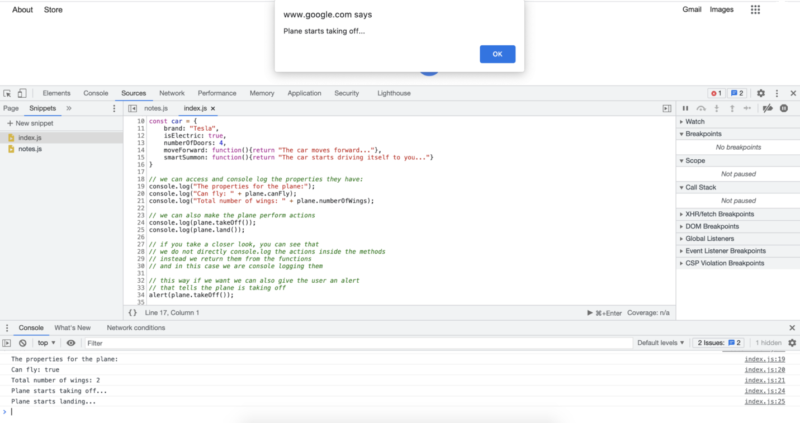
alert(plane.takeOff());
// we can also learn about the properties the car has
// and console log them as well for additional practice
console.log("Is it an electric car? " + car.isElectric);
console.log("What is the brand of the car: " + car.brand);
console.log("How many doors does it have? " + car.numberOfDoors);
console.log(car.smartSummon());
console.log(car.moveForward());
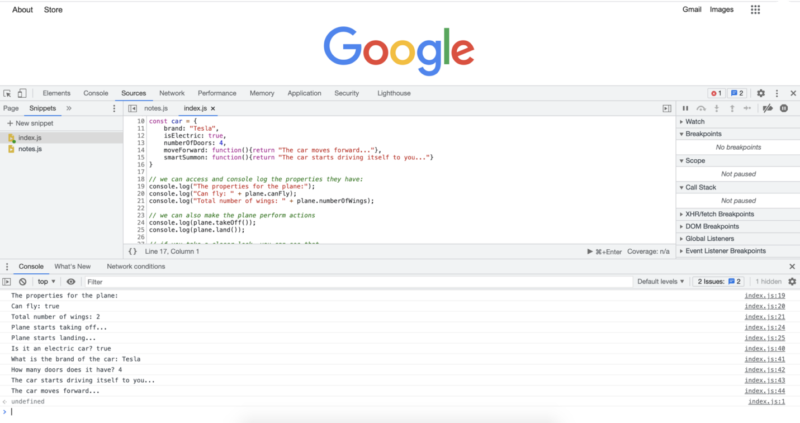
Po uruchomieniu powyższego kodu powinniśmy otrzymać następujące dane wyjściowe:


Właśnie widzieliśmy dwa główne przykłady obiektów javascript: jeden z samolotem, a drugi z samochodem. Tak jak samoloty i samochody mają różne właściwości i różne rzeczy, które potrafią, tak różne obiekty, które tworzymy, mogą robić różne rzeczy i mieć różne właściwości. Jeśli przyjrzysz się bliżej, możesz zacząć widzieć wzorzec w sposobie, w jaki definiujemy obiekty, właściwości i metody.
Definiowanie obiektów zaczynamy tak samo, jak definiowanie zmiennych lub stałych, w tym przypadku zwykle wystarczy użyć stałych podczas definiowania obiektów javascript. Ale zamiast po prostu przypisywać tę stałą do wartości, tak jak robiliśmy to w przypadku zwykłych stałych, teraz otwieramy i zamykamy zestaw nawiasów klamrowych i zasadniczo dostarczamy dane w parach klucz-wartość. Zauważ, że definiowanie właściwości i metod jest dość podobne. Główna różnica polega na tym, że podczas definiowania właściwości przypisujemy nazwy do wartości, którą później odzyskamy. Jednak kiedy definiujemy metodę, musimy podać funkcję, którą później uruchomimy. Ta różnica znajduje również odzwierciedlenie w tym, jak będziemy je później nazywać. Na przykład:
// when we retrieve a property we do not use brackets at the end
console.log("Can fly: " + plane.canFly);
// when we retrieve methods,
// we also run them by adding brackets after them
// methods here are essentially functions that
// belong to a specific object
console.log(plane.takeOff());
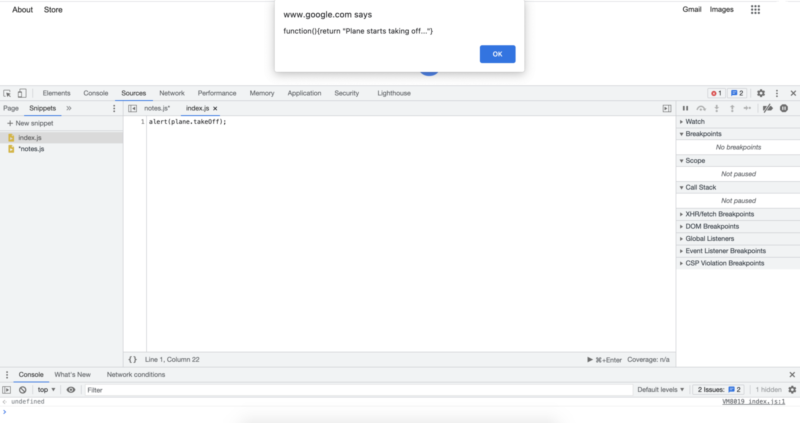
Ważne jest, aby dodać nawias po metodach, tak jak w przypadku zwykłych funkcji. W przeciwnym razie będziemy mieli po prostu samą funkcję, zamiast wykonywać funkcję.
// in order to execute the object method we should // add the parenthesis right after the method name // otherwise we will get the method definition // like in this example alert(plane.takeOff);

Wyświetlany wynik jest dokładnie tym, co zdefiniowaliśmy podczas tworzenia metody. Możesz również zobaczyć, że definiujemy funkcję w podróży. W tym przypadku definiujemy funkcję bez nazwy, co jest możliwe w JavaScript. Nie zawsze jest to preferowane, ponieważ nadanie funkcji nazwy czyni ją bardziej przejrzystą, gdy widzimy, jak jest wyświetlana. Jednak w tym przypadku nie używamy funkcji nigdzie indziej poza definicją obiektu, nie musimy bezpośrednio nadać funkcji nazwy. Zamiast tego możemy odwołać się do funkcji z wnętrza obiektu za pomocą nazwy metody, którą jej przypisujemy.
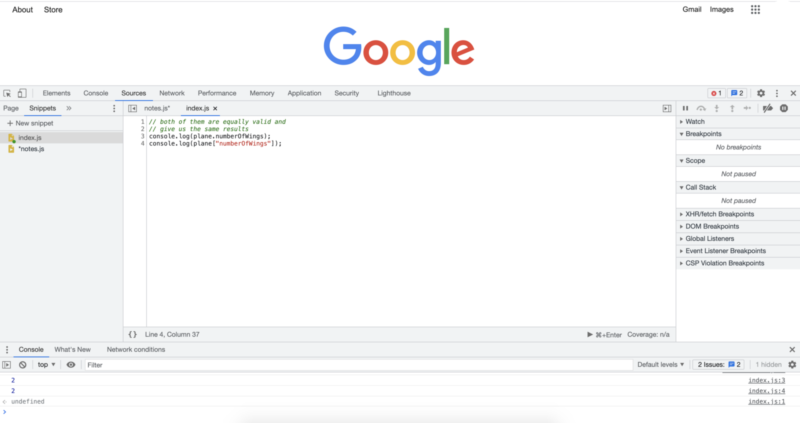
Kolejną rzeczą, którą powinieneś wiedzieć o pobieraniu właściwości lub metod z obiektu, jest to, że istnieje więcej niż jeden sposób, aby to osiągnąć. W powyższych przykładach zastosowaliśmy jedną z najczęstszych praktyk, którą jest użycie notacji kropkowej. Ale jest też inny powszechnie stosowany sposób osiągnięcia tego samego wyniku, o którym powinieneś wiedzieć. Ten drugi zapis używa nawiasów kwadratowych i cudzysłowów.

// both of them are equally valid and // give us the same results console.log(plane.numberOfWings); console.log(plane["numberOfWings"]); // check out the JavaScript console for the results

Wspaniale, że możemy przechowywać wiele szczegółowych właściwości i czynności, które możemy wykonać za pomocą obiektów, ale co by było, gdybyśmy musieli użyć obiektów, nie tylko dla 1 samochodu, ale powiedzmy dla 20 samochodów, 100 samochodów, a nawet 1 000 000 samochodów każdy z unikalny identyfikator i różne wartości właściwości. Czy musielibyśmy wpisywać cały kod od podstaw dla każdego samochodu? Odpowiedź brzmi nie. Zamiast tego możemy wykorzystać coś, co nazywamy funkcją konstruktora obiektów.
Funkcje konstruktora obiektów
Konstruktorzy obiektów mogą znacznie przyspieszyć proces kodowania i znacznie uczynić kod bardziej SUCHYM. Za pomocą funkcji konstruktora obiektów zasadniczo definiujemy plan obiektu. Gdy mamy już plan obiektu, możemy utworzyć tyle instancji obiektu w znacznie bardziej przejrzysty sposób, przy znacznie mniejszej liczbie powtórzeń. Zobaczmy to na kilku przykładach.
// this is how we define a blueprint for the objects
function Car(id, color, isElectric, numberOfDoors){
this.id = id;
this.color = color;
this.isElectric = isElectric;
this.numberOfDoors = numberOfDoors;
}
// this is how we can instanciate the
// javascript objects we want to create from
// the blueprint we defined above
// in this case we create 3 car objects
// with diffent values for the properties
const car1 = new Car(1, "white", true, 4);
const car2 = new Car(2, "black", true, 2);
const car3 = new Car(3, "red", false, 4);
// we can access object properties just like we did before
console.log("Color of first car is: " + car1.color);
console.log("Color of second car is: " + car2.color);
console.log("Color of third car is: " + car3.color);
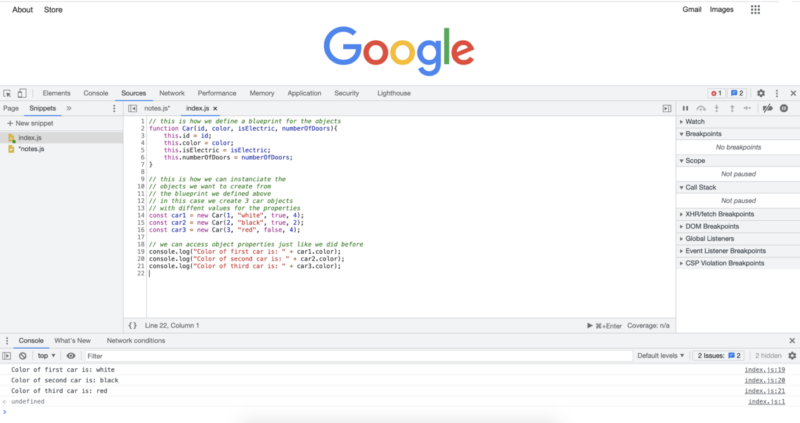
Uruchomienie powyższego kodu da nam następujący kod wyjściowy:

Jak widać z powyższego kodu, gdy mamy już plan, możemy po prostu przekazać różne wartości, aby utworzyć różne obiekty javascript z pierwotnego planu. Jedną z rzeczy, które prawdopodobnie zauważyłeś, jest to, że konwencja nazewnictwa dla konstruktora obiektów polega na tym, aby pierwsza litera była pisana wielką literą. W tym przypadku zamiast definiować go jako „samochód”, nazwaliśmy go „samochodem”. Gdybyśmy mieli stworzyć klasę samolotu, nazwalibyśmy ją „Plane”.
Kiedy chcemy stworzyć obiekty z naszego zdefiniowanego planu, używamy słowa kluczowego „new”, a następnie piszemy nazwę funkcji konstruktora obiektu, której chcemy użyć. Po nazwie otwieramy i zamykamy zestaw nawiasów i przekazujemy argumenty, z którymi chcemy utworzyć nasz obiekt. Zauważ, że nie powtarzamy nazw parametrów, po prostu przekazujemy wartości w tej samej kolejności co parametry. Możesz również zauważyć, że podczas tworzenia planu używamy słowa kluczowego o nazwie „to”. Na razie powinieneś wiedzieć, że słowo kluczowe „this” pozwala odnosić się do samego obiektu i jest częścią standardowego kodu, który powinniśmy napisać podczas tworzenia planu obiektu.
Kiedy uczysz się kodować, możesz usłyszeć termin „kod podstawowy”, który jest dość powszechny, szczególnie w tworzeniu stron internetowych. Zasadniczo oznacza to, że istnieją części kodu, które piszemy, aby wprowadzić pewne ustawienia. Mimo że nie ma unikalnego rozwiązania, które dostarczamy z kodem, musimy napisać te części, aby mieć działający kod. W zależności od kodu standardowego niektóre IDE zapewniają nawet skróty do dostarczania tych kodów standardowych.
Obiekty JavaScript, o których właśnie się dowiedzieliśmy, są obszernym tematem i zawierają wiele szczegółów, gdy zagłębiamy się głębiej. Ale na podstawowym poziomie powinieneś wiedzieć, że możemy naśladować rzeczywiste obiekty za pomocą kodu używającego obiektów. Te obiekty javascript mogą mieć różne właściwości i metody, do których możemy uzyskać dostęp i wykonać.
W następnym samouczku odkryjemy więcej tematów i pojęć, które są dość ważne i powszechnie używane w JavaScript.
Autor: Robert Whitney
Ekspert i instruktor JavaScript, który szkoli działy IT. Jego głównym celem jest podnoszenie produktywności zespołu poprzez uczenie innych efektywnej współpracy podczas kodowania.
Kurs JavaScript od początkującego do zaawansowanego w 10 postach na blogu:
- Jak zacząć kodować w JavaScript?
- Podstawy JavaScript
- Zmienne i różne typy danych w JavaScript
- Fragmenty i struktury kontrolne
- Pętle while i pętle for
- Tablica Javy
- Funkcje JavaScript
- Obiekty JavaScript
- Metody JavaScript i nie tylko
- Podsumowanie kursu JavaScript
