Typowe problemy z SEO JavaScript i jak je naprawić
Opublikowany: 2022-12-30Ponieważ SEO staje się coraz ważniejszym czynnikiem sukcesu, programiści muszą zrozumieć typowe problemy, które mogą wystąpić podczas kodowania za pomocą JavaScript (JS). Niestety, wielu programistów stara się zapewnić, aby ich witryny oparte na JavaScript były odpowiednio zoptymalizowane pod kątem widoczności w wyszukiwarkach. Typowe błędy mogą obejmować brakujące metatagi lub powolne ładowanie strony, a te problemy mogą mieć ogromny wpływ na pozycję witryny na stronach wyników wyszukiwania (SERP). Czytaj dalej, aby dowiedzieć się więcej o JavaScript SEO, a także o tym, jak rozwiązać wszelkie problemy.
Co to jest pozycjonowanie JavaScript?

JavaScript SEO to rodzaj technicznego SEO , który koncentruje się na optymalizacji JavaScript. JS to popularny język programowania, który umożliwia programistom tworzenie interaktywnych stron internetowych, aplikacji i doświadczeń mobilnych.
Chociaż Javascript jest potężnym narzędziem do tworzenia doskonałych doświadczeń użytkownika, może również powodować problemy dla wyszukiwarek, jeśli zostanie wykonany nieprawidłowo. Witryny JavaScript mogą również obciążać strony i wydajność, co zmniejsza ich funkcjonalność i negatywnie wpływa na wrażenia użytkownika.
Jak JavaScript wpływa na SEO?
JavaScript ma bezpośredni wpływ na techniczne SEO, ponieważ wpływa na funkcjonalność witryny. Może to mieć negatywny wpływ na renderowanie lub zwiększyć szybkość witryny. Nieprawidłowa implementacja treści JavaScript może negatywnie wpłynąć na widoczność Twojej witryny.
Oto niektóre z głównych elementów na stronie, które wpływają na optymalizację wyszukiwarek:
- Czasy ładowania strony
- Metadane
- Spinki do mankietów
- Wyrenderowana zawartość
- Leniwe ładowanie obrazów
Aby uzyskać wyższą pozycję w SERP, treść JavaScript musi zostać zoptymalizowana pod kątem przeszukiwania, renderowania i indeksowania. Aby Google i inne wyszukiwarki mogły w pełni zaindeksować witrynę, muszą mieć dostęp do jej zawartości i ją indeksować.
JavaScript i SEO
JavaScript może jednak stwarzać problemy robotom indeksującym. Niektóre z podstawowych kwestii obejmują:
- JavaScript utrudnia robotom indeksującym renderowanie i rozumienie treści : Ponieważ JavaScript jest językiem dynamicznym, który wymaga dodatkowych zasobów do interpretacji i wykonania, roboty indeksujące wyszukiwarek mogą czasami nie rozumieć prawidłowo treści strony lub uzyskiwać do niej dostępu. W rezultacie nie są w stanie go zindeksować.
- Zbyt duża liczba JavaScript wpływa na czas ładowania : strona internetowa zawierająca zbyt dużo JavaScript lub bardzo duże pliki JS może się dłużej ładować. Oprócz niższych pozycji w rankingach, wolne czasy ładowania mogą nawet prowadzić do wzrostu współczynnika odrzuceń, ponieważ użytkownicy będą bardziej skłonni opuścić witrynę, jeśli ładowanie trwa zbyt długo.
- JavaScript może blokować treści przed robotami indeksującymi wyszukiwarek : kod może służyć do ukrywania lub ograniczania treści widocznych dla wyszukiwarek, co może uniemożliwić indeksowanie i klasyfikowanie ważnych stron. Jest to znane jako maskowanie i może prowadzić do surowych kar ze strony wyszukiwarek. Bardzo ważne jest, aby nie blokować dostępu do zasobów. Googlebot potrzebuje tego do prawidłowego renderowania stron.
Ogólnie rzecz biorąc, JavaScript SEO wymaga rozwiązywania problemów i diagnozowania wszelkich problemów z rankingiem, a także zapewniania, że strony internetowe są wykrywalne za pomocą wysokiej jakości linków wewnętrznych , aby strony internetowe znajdowały się wyżej. Ten rodzaj technicznego SEO obejmuje usprawnienie doświadczenia użytkownika na stronie internetowej i poprawę czasu ładowania strony, ponieważ oba czynniki bezpośrednio wpływają na SERP.
Skąd mam wiedzieć, czy moja witryna używa JavaScript?
Aby ustalić, czy Twoja witryna korzysta z języka JavaScript, możesz skorzystać z kilku różnych metod.
Najdokładniejszym sposobem jest otwarcie narzędzi programistycznych i przejrzenie kodu źródłowego witryny. Aby to zrobić, możesz po prostu kliknąć prawym przyciskiem myszy dowolną część strony internetowej i wybrać „wyświetl źródło” lub „wyświetl źródło strony”. Spowoduje to otwarcie nowego okna z kodem źródłowym strony. Następnie naciśnij Ctrl + F i wyszukaj „javascript” lub poszukaj linii kodu lub fragmentów kodu, które wspominają o javascript:

Innym sposobem ustalenia, czy witryna korzysta z języka JavaScript, jest sprawdzenie elementów witryny. Jeśli interfejs jest interaktywny i reaguje na dane wprowadzane przez użytkownika, jest to silna wskazówka, że witryna korzysta z języka JavaScript. Oto kilka kluczowych elementów, których możesz szukać:
- Rozwijane menu
- Wysuwane menu
- Zawartość dynamiczna
- Wyskakujące okienka
- Elementy interaktywne
Jeśli widzisz tego typu funkcje w swojej witrynie, prawdopodobnie używany jest JavaScript. Wreszcie, jeśli witryna korzysta z systemu zarządzania treścią (CMS), takiego jak WordPress lub Joomla, prawdopodobnie używany jest JavaScript.
Jak Google obsługuje JavaScript?
Google obsługuje JavaScript, przetwarzając kod JavaScript i renderując zawartość widoczną dla użytkownika. Robot indeksujący Google może uzyskać dostęp do drzewa Document Object Model (DOM) strony i przetworzyć kod, aby określić, jaka zawartość jest widoczna.
Oto trzy główne kroki dotyczące tego, jak Google obsługuje stronę internetową i jak przetwarza JS:
- Indeksowanie : najpierw Googlebot indeksuje adresy URL każdej strony internetowej. Wysyła żądanie do serwera, a serwer wysyła dokument HTML.
- Renderowanie : następnie Googlebot decyduje, co jest konieczne do renderowania głównej treści.
- Indeksowanie : po określeniu, co jest niezbędne do renderowania treści, Googlebot może zindeksować kod HTML.
Ale w jaki sposób Google wykonuje ten proces? Na początek wszelkie niewykorzystane zasoby muszą zostać przetworzone przez usługi Google Web Rendering Services (WRS). Googlebot jest bardziej skłonny odłożyć renderowanie kodu JavaScript na później. Co więcej, Google zaindeksuje renderowany kod HTML dopiero po wykonaniu JavaScript.

Ogólnie rzecz biorąc, Google jest w stanie z powodzeniem przeszukiwać i indeksować JavaScript od wielu lat, w tym ponad 130 bilionów stron internetowych. Jednak nadal mogą wystąpić typowe problemy z JavaScriptem.
W przypadku treści całkowicie zależnych od JS indeksowanie może przebiegać z opóźnieniem, ponieważ Googlebot dysponuje budżetem na indeksowanie . Ten budżet indeksowania to limit szybkości, który wpływa na to, jak często bot może indeksować nową stronę. Kolejna przeszkoda z dużą ilością JavaScript ma związek z WRS. Nie ma gwarancji, że Google faktycznie wykona kod JS znajdujący się w kolejce usługi Web Rendering Service. Dlatego ważne jest, aby postępować zgodnie z najlepszymi praktykami, jeśli chodzi o JavaScript SEO.
Dlaczego audytor witryny sprawdza JavaScript?
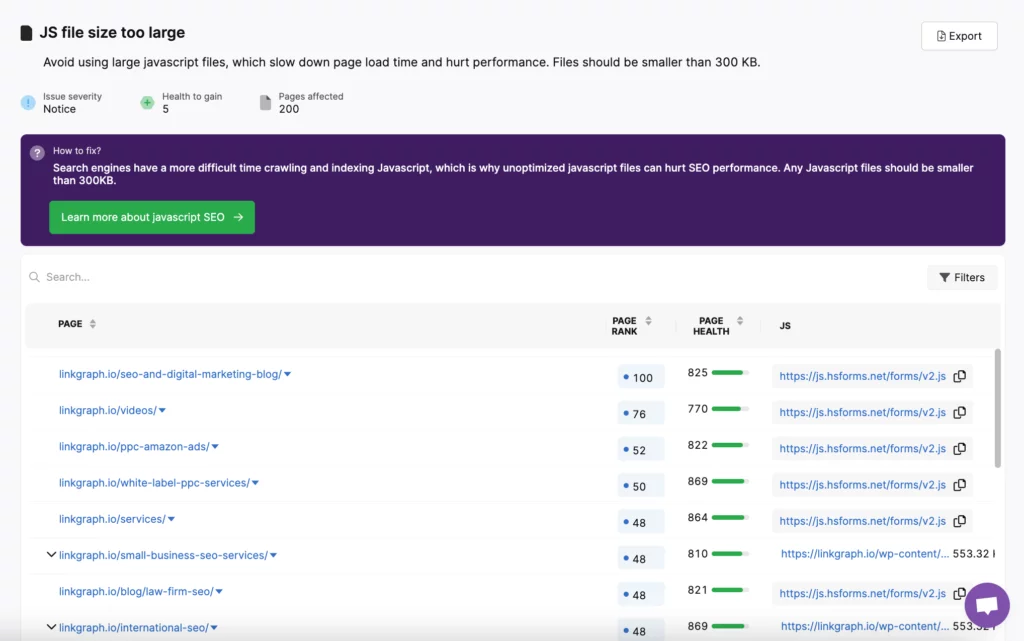
Jeśli generujesz raport w audycie witryny SearchAtlas, w raporcie mogą znajdować się strony, które są oflagowane ze względu na JavaScript.

Ponieważ wydajność strony jest tak ważna dla rankingu, audytor witryny SearchAtlas oznaczy strony z bardzo dużymi plikami JavaScript, które spowalniają czas ładowania i responsywność.
Typowe problemy z SEO JavaScript
Źle napisany lub zaimplementowany JavaScript może zakłócać zdolność wyszukiwarki do przeszukiwania i indeksowania witryny internetowej, w wyniku czego strony nie pojawiają się w wynikach wyszukiwania zgodnie z oczekiwaniami. Może to prowadzić do spadku ruchu organicznego, utrudniając firmom dotarcie do docelowych odbiorców.
Niektóre typowe problemy SEO związane z JavaScriptem obejmują następujące rodzaje problemów:
- Problemy z indeksowaniem: mogą wystąpić, jeśli JavaScript nie jest prawidłowo zaimplementowany. Roboty indeksujące muszą mieć dostęp do kodu źródłowego witryny internetowej, aby określić jej zawartość i znaczenie. Jeśli JavaScript nie jest prawidłowo skonfigurowany, roboty indeksujące mogą nie mieć dostępu do treści, a strona internetowa może nie zostać zindeksowana.
- Duplikacja treści: może się to zdarzyć, gdy ta sama treść jest renderowana zarówno przez kod po stronie serwera, jak i po stronie klienta. Może to prowadzić do indeksowania zduplikowanych treści przez wyszukiwarki, co może prowadzić do kary. Bardzo ważne jest, aby treść była niepowtarzalna i nie duplikowała się.
- Niskie prędkości ładowania: kod JavaScript może być nieporęczny i może spowolnić ładowanie strony internetowej. Wyszukiwarki biorą pod uwagę szybkość ładowania jako czynnik w swoim algorytmie rankingowym, więc strony internetowe z niskimi prędkościami ładowania mogą nie być tak dobre w rankingu, jak te z dużymi prędkościami ładowania.
- Indeksowanie: roboty wyszukiwarek muszą mieć dostęp do kodu źródłowego witryny, aby ją zaindeksować. Jeśli kod jest napisany w taki sposób, że roboty indeksujące nie mają do niego dostępu, witryna może nie zostać zindeksowana. Może to skutkować słabymi rankingami i może uniemożliwić wyświetlanie witryny w organicznych wynikach wyszukiwania.
Jak naprawić typowe problemy z JavaScriptem
Aby zoptymalizować pliki JavaScript pod kątem SEO, możesz rozwiązać następujące problemy typowe dla JS:
Indeksowanie
Jeśli chodzi o JavaScript SEO, jednym z najważniejszych aspektów do rozważenia jest struktura kodu źródłowego.
Jeśli używasz języka JavaScript, najważniejsze jest, aby kod był dobrze zorganizowany i uporządkowany. To znaczy:
- Kod poprawnie sformatowany
- Usunięto niepotrzebne znaki
- Skrypty zewnętrzne powinny być odpowiednio połączone
- Zminimalizuj ilość używanego JS
Powielanie treści
Aby zapobiec powielaniu treści, webmasterzy powinni upewnić się, że każda strona ma unikalny adres URL i że ładowanie dynamiczne jest stosowane oszczędnie.
Czasami powielanie treści może być również spowodowane przez usługi stron trzecich. Kiedy witryna korzysta z zewnętrznych skryptów, takich jak widżety mediów społecznościowych, mogą one powodować wielokrotne ładowanie tej samej treści.
Aby zapobiec temu problemowi SEO związanemu z JavaScriptem, webmasterzy powinni upewnić się, że usługi zewnętrzne są ładowane asynchronicznie i że zawartość nie jest ponownie wykorzystywana na wielu stronach.
Niskie prędkości ładowania

Istnieje kilka typowych sposobów radzenia sobie z niskimi prędkościami . Zawierają:
- Użyj najnowszej wersji języka (a także wszelkich dodatkowych bibliotek, które mogą być potrzebne)
- Wykorzystaj techniki minifikacji, aby kod JavaScript był jak najmniejszy
- Kod JavaScript powinien być odpowiednio zorganizowany
- Podziel kod na małe, łatwe do zarządzania fragmenty i stosuj odpowiednie konwencje nazewnictwa
- Powinieneś także używać nazw zmiennych, które są odpowiednie dla kodu, w którym są używane. Może to pomóc zmniejszyć bałagan i ułatwić nawigację
- Upewnij się, że wszelkie dodatkowe zasoby, które są ładowane za pomocą kodu JavaScript, są prawidłowo buforowane. Buforowanie może pomóc zmniejszyć liczbę żądań, które należy wysłać do serwera, i może pomóc zmniejszyć ogólną ilość danych, które należy załadować.
Indeksowanie
Aby poprawić indeksowalność, podczas tworzenia witryny najlepiej jest korzystać z progresywnego ulepszania. Gwarantuje to, że cała treść jest dostępna dla robotów wyszukiwarek bez polegania na JavaScript.
Po drugie, bardzo ważne jest, aby cały JavaScript był zminimalizowany i skompresowany. Może to pomóc w skróceniu czasu potrzebnego robotom indeksującym na odczytanie i zindeksowanie treści. Ważne jest również, aby korzystać z sieci dostarczania treści (CDN), aby mieć pewność, że cała zawartość jest dostarczana szybko i skutecznie robotom wyszukiwarek. Te kroki mogą pomóc poprawić indeksowalność i zapewnić dokładność i aktualność wyników wyszukiwania.
Wniosek
Poświęcenie czasu na optymalizację języka JavaScript pod kątem SEO może pomóc w poprawie organicznej widoczności witryny. Jeśli potrzebujesz pomocy, umów się na spotkanie z jednym z naszych ekspertów technicznych SEO, aby dowiedzieć się, w jaki sposób LinkGraph może pomóc Ci zoptymalizować strony internetowe pod kątem lepszej wydajności SERP.
