Wiedz o raporcie Google Page Experience Report w GSC
Opublikowany: 2021-09-02Spis treści
- 1 Wprowadź nowy raport na temat jakości strony w Search Console
- 1.1 Co to jest aktualizacja sygnału Page Experience?
- 1.1.1 Główne wskaźniki internetowe: ważny sygnał dotyczący korzystania ze strony
- 1.1.2 Inne trzy ważne sygnały doświadczenia strony
- 1.2 Jak przygotować się do aktualizacji Page Experience Update?
- 1.2.1 Oceń swoją witrynę za pomocą różnych narzędzi
- 1.2.2 Utwórz raport z głównych wskaźników internetowych
- 1.2.3 Zoptymalizuj swoją stronę
- 1.2.4 Treści wysokiej jakości
- 1.3 Wniosek
- 1.1 Co to jest aktualizacja sygnału Page Experience?
Wprowadź nowy raport na temat jakości strony w Search Console
Firma Google ogłosiła swoją najnowszą aktualizację algorytmu o nazwie „Sygnał doświadczenia strony” w listopadzie 2020 r. i oświadczył, że zostanie w pełni wprowadzona do końca sierpnia 2021 r. Rzadko się zdarza, aby Google wstępnie informował o takich aktualizacjach algorytmów i dawał twórcom treści czas na przygotowanie się do to. Ta aktualizacja algorytmiczna ma na celu poprawę obsługi strony konsoli wyszukiwania .
Głównym celem tej aktualizacji jest poprawa ogólnego doświadczenia użytkowników podczas przeglądania wyszukiwania zarówno na urządzeniach mobilnych, jak i stacjonarnych. Ta aktualizacja skupia się na lepszym doświadczeniu użytkownika (UX), które jest odpowiedzialne za wyższą pozycję witryny. Strona wyników wyszukiwania Google (SERP) przesuwa strony, które są bardziej przyjazne dla użytkownika.
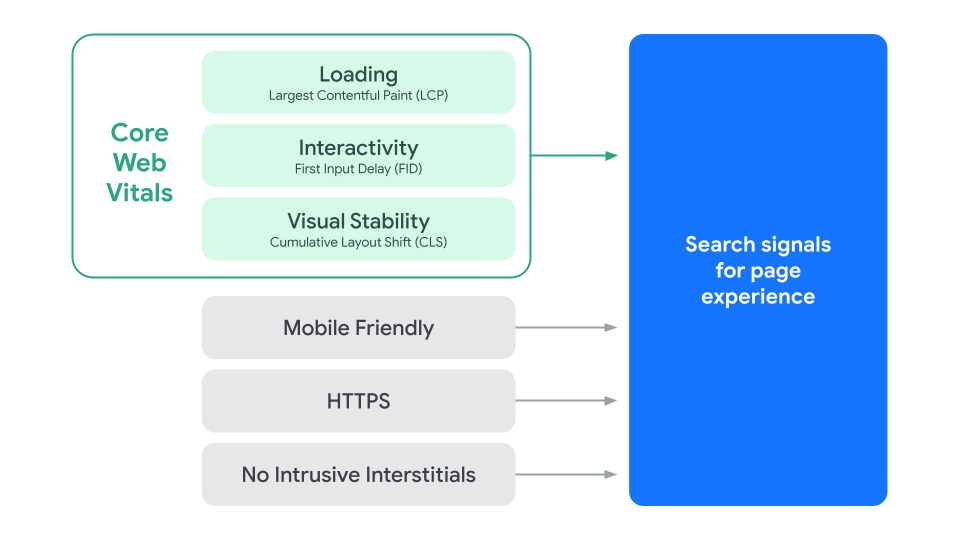
Ranking Google opiera się na wskaźnikach, takich jak; przyjazność dla urządzeń mobilnych, HTTPS i natrętne wskazówki dotyczące reklam pełnoekranowych. Wraz z tą aktualizacją algorytmu dodano nowe metryki sklasyfikowane w kategorii „Podstawowe wskaźniki sieciowe”; Największe malowanie treści (LCP), opóźnienie pierwszego wejścia (FID) i skumulowane przesunięcie układu (CLS). Te dane są oparte na danych zagregowanych w raporcie doświadczenia użytkownika Chrome.

Źródło: Centralny blog wyszukiwarki Google
Oto szczegółowe wyjaśnienie tej nowej aktualizacji algorytmu wraz ze wszystkimi niezbędnymi informacjami z nią związanymi.
Co to jest aktualizacja sygnału Page Experience?
W tej aktualizacji Google połączy stare dane z nowymi podstawowymi wskaźnikami internetowymi, aby stworzyć szerokie sygnały rankingowe dotyczące jakości strony.
Google zmierzy jakość strony za pomocą podstawowych wskaźników internetowych i innych czynników UX, aby określić Twój wynik jakości strony. Dodatni wynik strony poprawi twoje pozycje w rankingu, ale negatywny obniży twoje pozycje. Dzieje się tak, ponieważ pozytywne wrażenia użytkownika mogą wydłużyć czas spędzany na Twojej stronie, co znacznie zmniejsza współczynnik odrzuceń.
Obecnie trudno powiedzieć, ile waży każdy element, ale na ich podstawie opierają się te elementy i jak można je mierzyć i poprawiać.
Podstawowe wskaźniki internetowe: ważny sygnał dotyczący korzystania ze strony
Kluczowe aktualizacje Google zmieniają się z czasem. Aktualne, które sprawdzają wrażenia użytkowników i oceniają wydajność witryny, są następujące:-
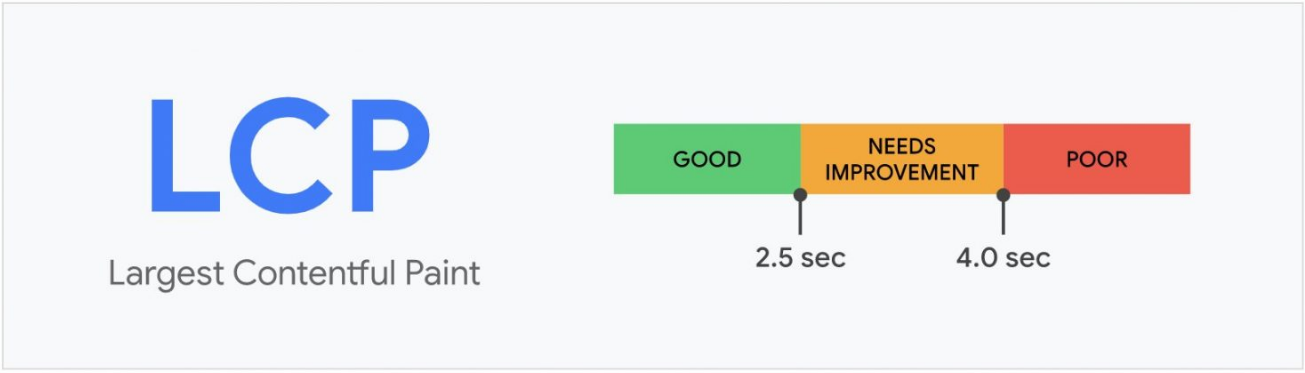
Największa zawartość farby (LCP)

Ten wskaźnik mierzy, jak szybko wczytuje się zawartość Twojej witryny. Powinno to zająć nie więcej niż 2,5 sekundy dla dowolnej strony, aby zapewnić dobre wrażenia użytkownika.
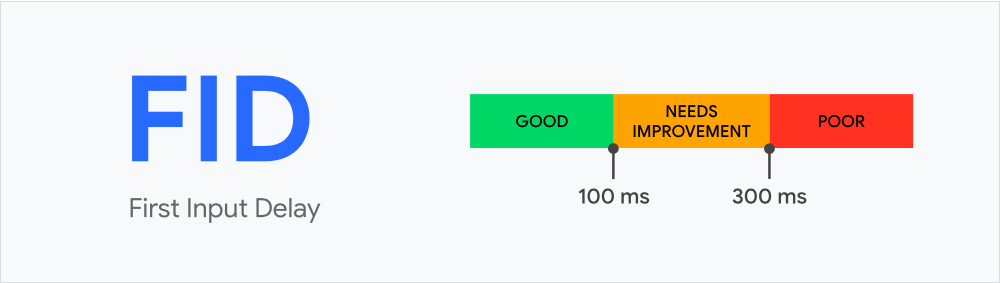
Opóźnienie pierwszego wejścia (FID)

Ta metryka mierzy interaktywność i responsywność strony oraz określa ilościowo pozytywne lub negatywne wrażenia użytkowników podczas interakcji z Twoją stroną. Google zaleca FID o wartości mniejszej niż 100 milisekund, ponieważ więcej może być czynnikiem odpowiedzialnym za złe wrażenia użytkownika.
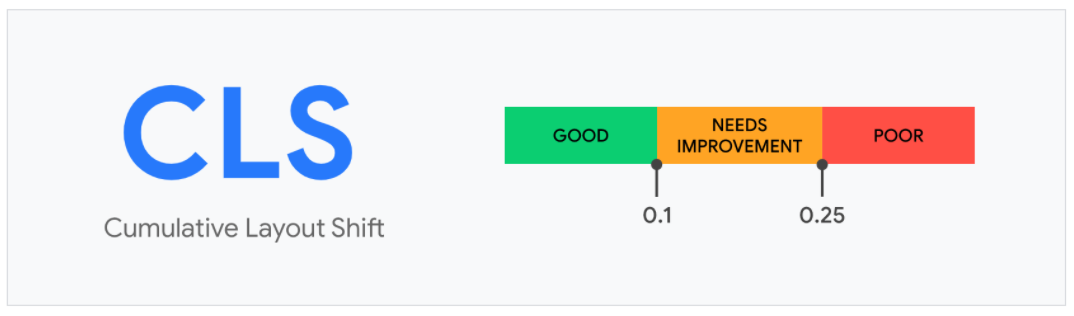
Zbiorcza zmiana układu (CLS)

Koncentruje się to na stabilności Twojego układu. Kiedy dana osoba wchodzi w interakcję z obiektami lub tekstami na stronie i nagle się przesuwają, jest to oznaką złego doświadczenia użytkownika.
Wynik przesunięcia układu jest obliczany na podstawie metryk ułamka odległości i ułamka wpływu, które obserwują niestabilność elementów na stronie. Dobry wynik CLS nie powinien przekraczać 0,1.
Krótko mówiąc, te kluczowe informacje internetowe skupiają się na wydajności ładowania, interaktywności i stabilności Twojej strony.
Inne trzy ważne sygnały doświadczenia strony
- Przyjazność dla urządzeń mobilnych
Sprawdza, czy Twoja strona działa dobrze na telefonie komórkowym, czy nie.

- HTTPS
Sprawdza, czy Twoja strona korzysta z połączenia HTTPS, czy nie. Korzystanie z bezpiecznego protokołu HTTPS to kolejny środek bezpieczeństwa dla użytkowników.
- Nieinwazyjne reklamy pełnoekranowe
Sprawdza, czy Twoja strona zawiera wyskakujące okienka lub reklamy, które przerywają czytanie i nawigację użytkownika. Jednak strony logowania lub wymagane prawnie reklamy pełnoekranowe, w tym weryfikacja wieku, nie są uwzględniane w Twojej witrynie.
Oto niektóre z aktualnych podstawowych informacji, które kierują użytkownikami Twojej witryny, które możesz ocenić i poprawić. Google planuje corocznie aktualizować te elementy, ponieważ zamierza rozszerzyć aspekty doświadczenia strony, które wpływają na ranking i wpływają na zmianę doświadczenia użytkownika.
Jak przygotować się do aktualizacji Page Experience Update?
Oceń swoją witrynę za pomocą różnych narzędzi
Google ułatwia narzędzia i testy do oceny przyjazności dla użytkownika Twojej witryny. Należą do nich rozszerzenia przeglądarki i samodzielne narzędzia. Są one następujące

Źródło: Web Dev Blog
Latarnia morska
Lighthouse to narzędzie do audytu witryn internetowych, które mierzy kluczowe wskaźniki internetowe wraz z innymi czynnikami doświadczenia użytkownika. Dzięki temu możesz określić ogólny wynik swojej witryny wraz z rekomendacjami dotyczącymi jej ulepszenia.
Statystyki PageSpeed
PageSpeed Insights śledzi szybkość ładowania i działania Twojej strony zarówno na urządzeniach mobilnych, jak i komputerach. Wystarczy skopiować i wkleić adres URL do narzędzia, aby uruchomić raport.
Panel Chrome DevTools
To zestaw rozszerzeń, które umożliwiają pomiar różnych aspektów wydajności strony. Jedno rozszerzenie symuluje wygląd strony Twojej witryny na urządzeniach mobilnych i komputerach, a drugie pomaga analizować i debugować kod JavaScript Twojej strony.
Rozszerzenie Web Vitals
Rozszerzenie Web Vitals umożliwia monitorowanie podstawowych wskaźników internetowych w czasie rzeczywistym, które działa tylko na komputerze.
Dlatego istnieje wiele takich rozszerzeń, które byłyby bardzo pomocne.
Utwórz raport dotyczący kluczowych wskaźników internetowych
Po przeprowadzeniu dogłębnej analizy najważniejszych informacji o witrynie internetowej możesz wygenerować raport o jakości strony w konsoli wyszukiwania Google . Ten raport przedstawia rzeczywiste wykorzystanie danych i pokazuje, jak Twoja witryna działa w przypadku osób, które obecnie z niej korzystają.
Ten raport podsumowuje skuteczność wielu adresów URL w Twojej witrynie i oferuje dokładny widok pełnej skuteczności witryny ze szczegółowymi informacjami na każdej stronie.
Spostrzeżenia Twojego raportu pomogą Ci przeanalizować słabe i mocne obszary Twojej strony, co pomoże Ci zorientować się, które obszary wymagają więcej pracy.
Zoptymalizuj swoją stronę
Gdy dowiesz się, które obszary Twojej witryny wymagają poprawy, znajdź skuteczne rozwiązanie, które poprawi ogólne wrażenia użytkownika. Ze wszystkich skutecznych rozwiązań optymalizacja strony pomoże Ci poprawić jakość brązowania i zwiększyć szanse na ranking po wprowadzeniu aktualizacji.
Jeśli chcesz poprawić przyjazność swojej witryny do urządzeń mobilnych, skoncentruj się na możliwych błędach; niezgodne wtyczki, zbyt szeroka treść, której nie można odczytać bez powiększania, oraz zbyt małe czcionki treści.
Zajęcie się takimi drobnymi błędami i podjęcie kroków w celu ich rozwiązania przyczyni się do lepszego ogólnego wyglądu. Ponadto, jeśli Twoja witryna nie działa na HTTPS, spróbuj ją zaktualizować. Możesz zobaczyć, jak się poprawia, kiedy zaczyna działać.
Treści wysokiej jakości
Skupienie się na tworzeniu wysokiej jakości treści jest równie ważne jak doświadczenie użytkownika. Google nadal priorytetowo traktuje witryny, które oferują użytkownikom odpowiednią, wartościową i interesującą treść.
Jeśli sygnały UX są nieco słabe, pokryje to wysoka jakość treści. Twoja strona powinna odpowiadać na wszystkie pytania czytelników w najbardziej wyczerpujący i interesujący sposób. Treść wysokiej jakości jest czynnikiem odpowiedzialnym za retencję. Chwytające treści angażują więcej osób w witrynie i zmniejszają współczynniki odrzuceń do pewnego poziomu.
Wniosek
To wszystko, co musisz wiedzieć o nowej aktualizacji algorytmu „Page Experience”. Trzy nowe aktualizacje algorytmów to aktualne hacki, które mogą pomóc Ci poprawić pozycję w rankingu, ale pamiętaj, że aktualizacje algorytmów są stałe, a Google wciąż wymyśla takie nowe ulepszenia, aby zapewnić użytkownikom jak najlepsze wrażenia z wyszukiwania.
Kontynuuj tworzenie wysokiej jakości treści, projektuj witrynę , którą można łatwo nawigować, i pozwól algorytmowi pokazywać swoją magię z biegiem czasu.
Inną strategią wartą wdrożenia jest „Monitorowanie wahań rankingowych”. Wreszcie, marketerzy powinni przeprowadzić audyt witryny na miejscu, aby nie przegapić żadnych ważnych zmian w witrynie, lub możesz zatrudnić do tego agencję SEO .
Tak więc ostatecznym rozwiązaniem jest zaprojektowanie strony internetowej z wysokiej jakości treścią i zoptymalizowanie jej, aby zapewnić najlepszą jakość obsługi.
