8 świetnych przykładów stron docelowych, które Cię zainspirują
Opublikowany: 2023-07-05Dobrze zaprojektowany landing page to nie lada wyczyn! Ludzie mogą nie doceniać konieczności posiadania świetnej strony docelowej, ale jest ona niezwykle ważna dla wywarcia silnego pierwszego wrażenia.
Korzystanie ze strony docelowej (czasami nazywanej „One Pagerem”) to najlepszy sposób na uproszczenie i ułatwienie procesu konwersji klientów. Czasami posiadanie wielu stron w Twojej witrynie może wydawać się nadęte i powodować zmęczenie podejmowaniem decyzji, ale świetnie wyglądająca strona docelowa sprawia, że wszystko jest proste i proste, ponieważ zawiera wszystkie informacje na prostej i łatwej do przewinięcia stronie.
Niezależnie od tego, czy chcesz utworzyć stronę produktu, wezwanie do działania, aby dołączyć do listy e-mailowej, czy też stronę przypominającą infografikę z ważnymi statystykami, wybraliśmy 8 świetnie wyglądających stron docelowych, aby znaleźć inspirację. Chociaż stylistycznie różnią się one od siebie, wszystkie zostały stworzone ze wspólnym celem, jakim jest stworzenie wciągającego doświadczenia użytkownika.
Więc jeśli szukasz nowej strony docelowej, na pewno będziesz chciał to sprawdzić! Te 8 stron posłuży jako inspiracja i motywacja do stworzenia dla siebie niesamowitego landing page. Cieszyć się!
8 świetnych przykładów stron docelowych
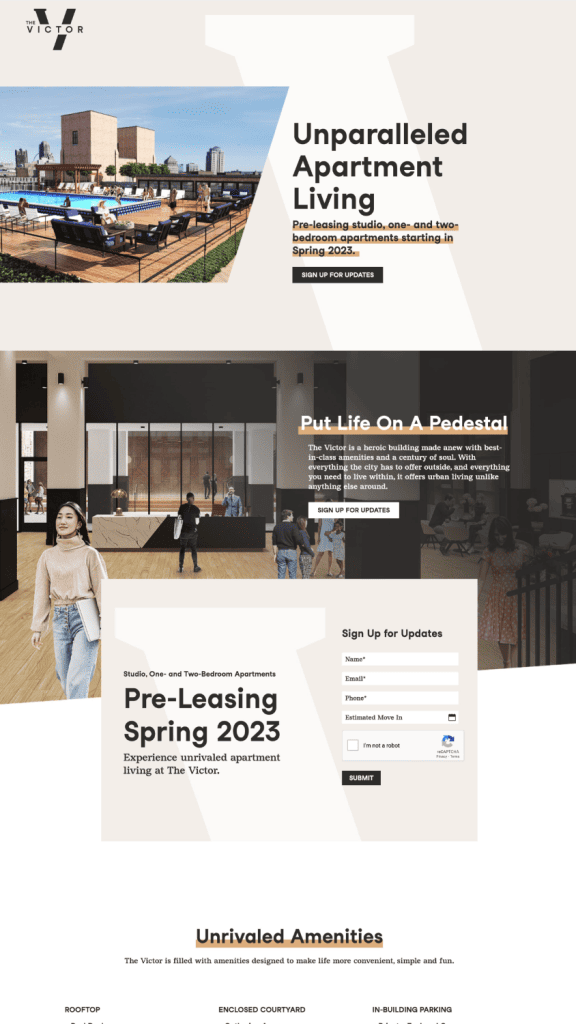
1. Przykład strony docelowej wynajmu mieszkań

Po pierwsze, mamy tę długą, przewijaną stronę dla nowej inwestycji mieszkaniowej. Neutralne kolory, odważne kroje pisma bezszeryfowego i grube podkreślenia zwracają uwagę na najważniejsze szczegóły na stronie. U góry znajduje się pole rejestracji, które daje poczucie pilności rejestracji (póki jeszcze możesz)!
Szczególnie podoba nam się sposób, w jaki „V” jak Victor dodaje stronie spójnego brandingu, ponieważ pojawia się w jaśniejszym kolorze jako część wzoru tła.
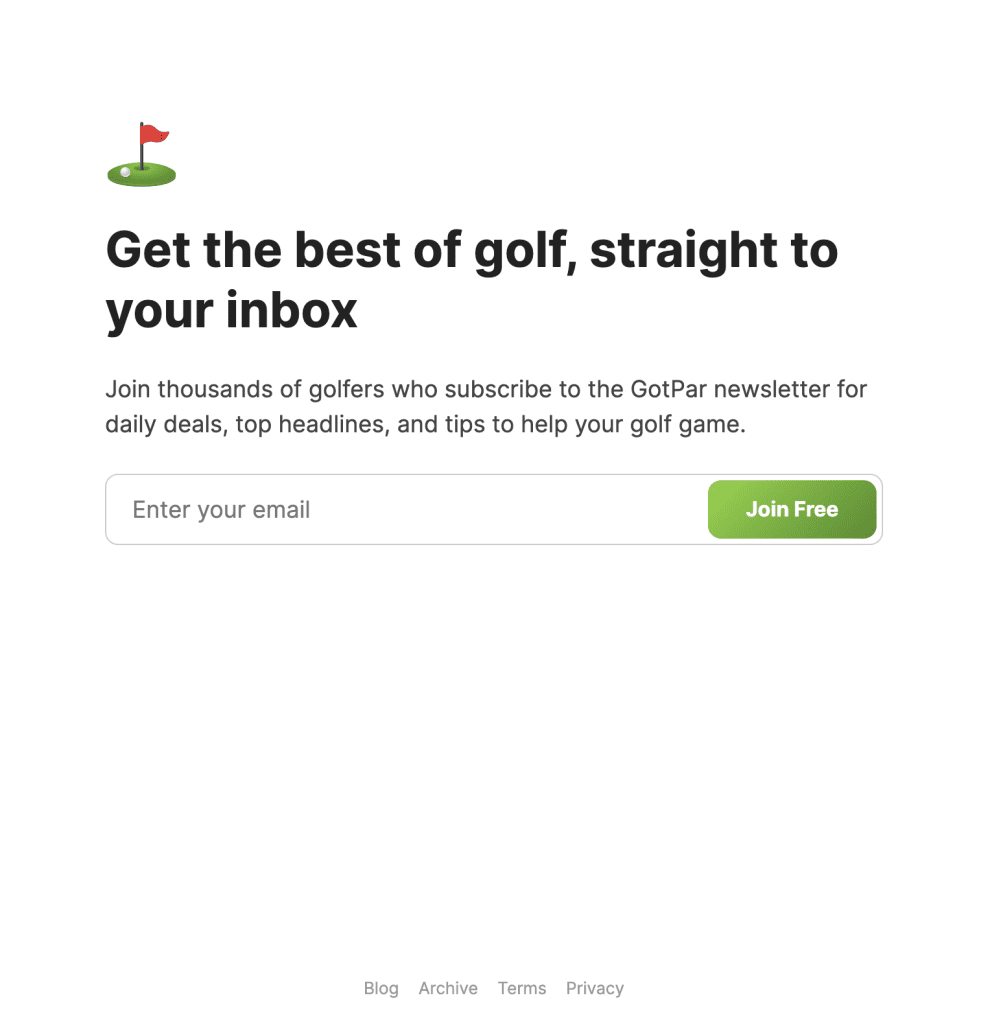
2. Przykład strony docelowej e-listy GotPar

Następnie mamy tę ostrą stronę dla GotPar, biuletynu golfowego. Ta strona jest bezpośrednia i konkretna, dokładnie informuje o tym, co znajdziesz po zarejestrowaniu się; codzienne oferty, najważniejsze nagłówki i wskazówki.
Jego projekt zawiera zabawną ikonę golfa, a także świeży akcent zieleni na przycisku CTA, przypominający dni spędzone na uderzaniu w green.
Jedna strona GotPar to przypomnienie, że mniej znaczy więcej, a unikanie niepotrzebnego bałaganu wizualnego ostatecznie posłuży jako wezwanie do działania!
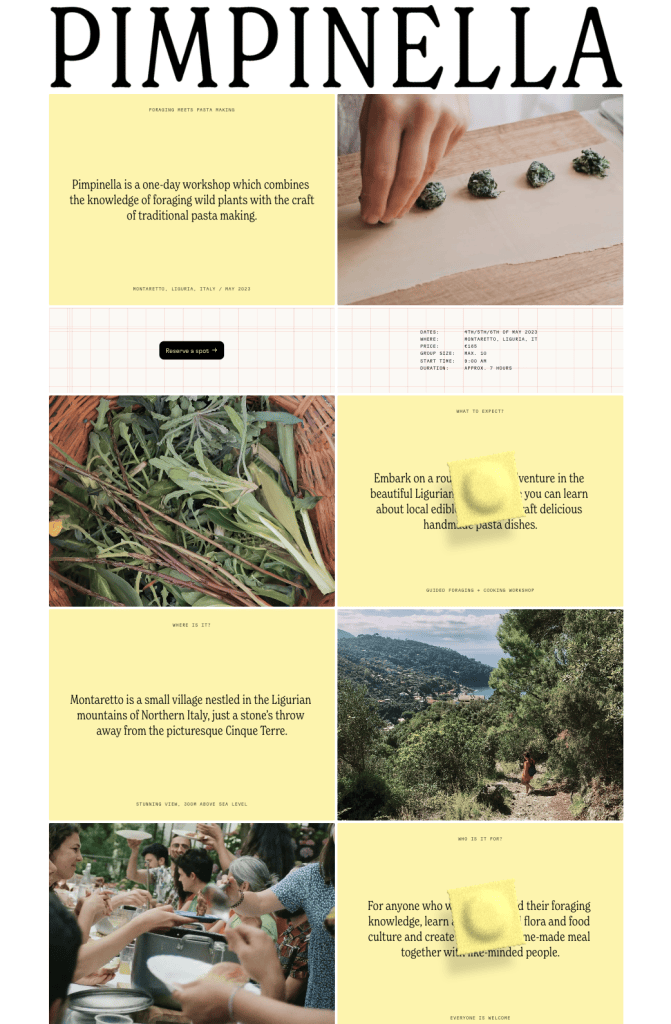
3. Przykład strony docelowej kursu gotowania

Strona Pimpinelli ma taki sam klimat jak błyszcząca, pełnokolorowa broszura. Jako kurs robienia makaronu, ich ogólny projekt zawierał podobne do makaronu odcienie żółci, co jest zabawnym akcentem, który dodaje przyjaznego nastroju do treści. Strona jest długim zwojem, w którym przeplatają się obrazy i tekst, pokazując, że sztuka opowiadania historii jest tak delikatna, jak robienie samego makaronu.
Uznanie dla nich za umieszczenie pętli wideo na stronie, która w jakiś sposób zajmuje przestrzeń wizualną bez rozpraszania wzroku.
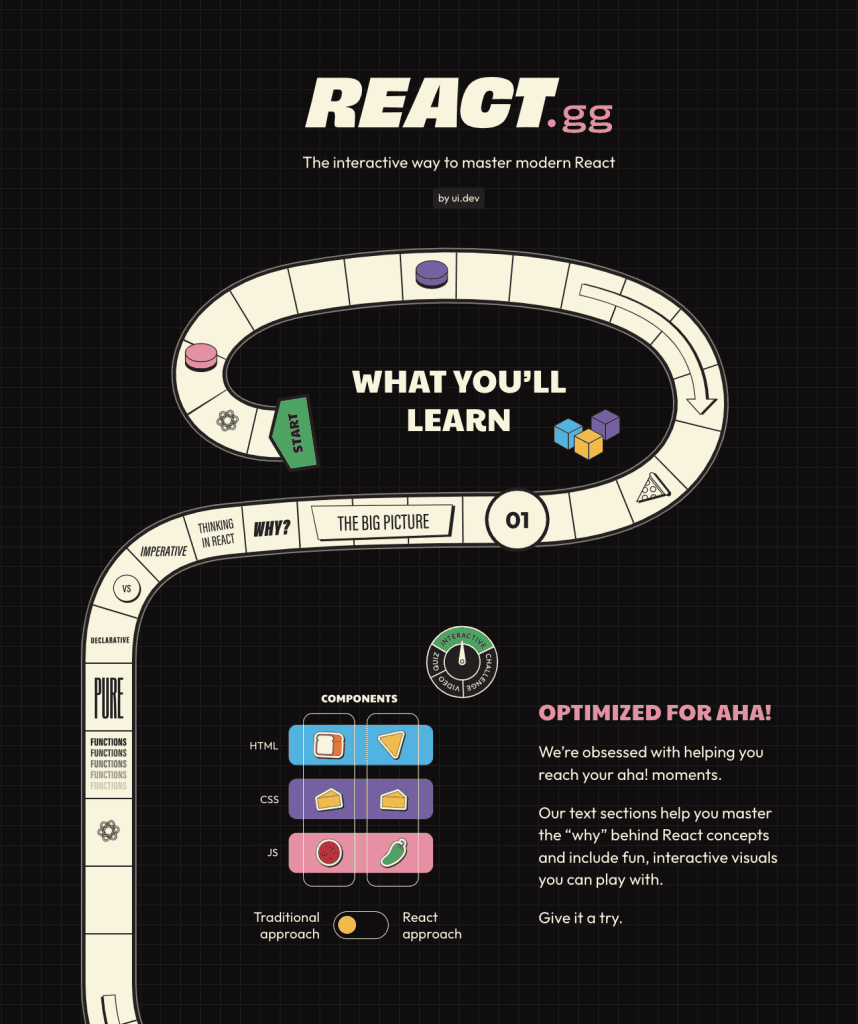
4. Przykład strony docelowej kursu kodowania

Strona docelowa React.GG jest jak dotąd najbardziej zabawna. Strona jest przeznaczona do kursu opanowania React, otwartej biblioteki Javascript, ale cała witryna przewija się jak gra planszowa. Twoje wewnętrzne dziecko z pewnością się uśmiechnie na ten widok! Subtelny wzór siatki w tle wydaje się techniczny i równoważy żartobliwość z poczuciem profesjonalizmu.

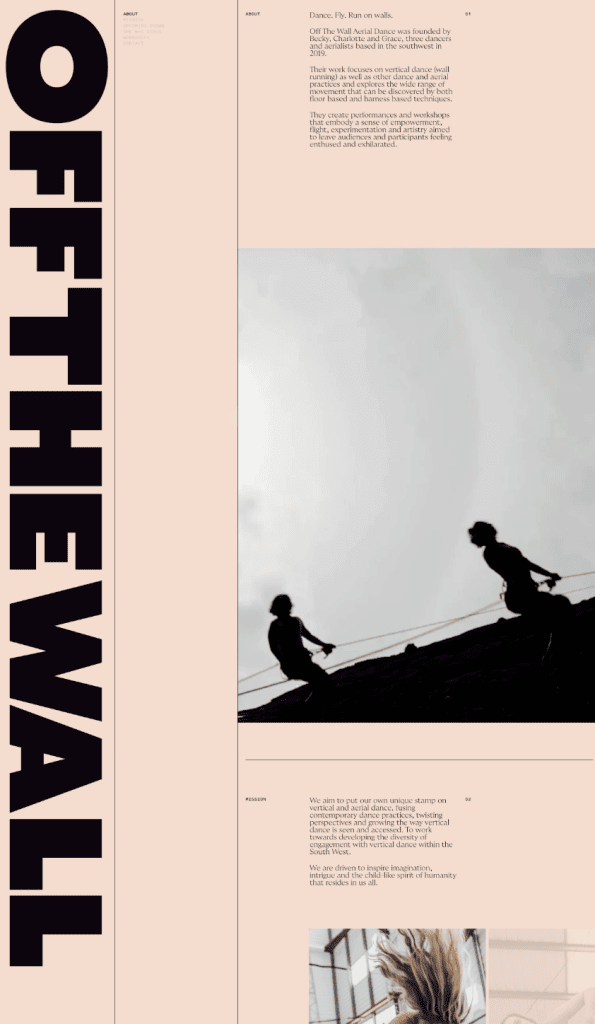
5. Przykład strony docelowej Akademii Tańca

Oto pionowy tekst, który jest zarówno odważny, jak i dynamiczny. Ta strona akademii tańca otrzymuje dodatkowe punkty za styl. Ucząc stylu tańca, który wymaga biegania po ścianach, genialne pionowe umieszczenie tekstu tworzy to samo wrażenie ruchu. Odważny czarny tekst dobrze komponuje się z stonowanym różowym kolorem tła, a całość przypomina galerię sztuki z najwyższej półki. Reprezentowanie czegoś tak zorientowanego na ruch, jak taniec, jest sztuką samą w sobie, a ten projekt robi to z wielkim wrażeniem.
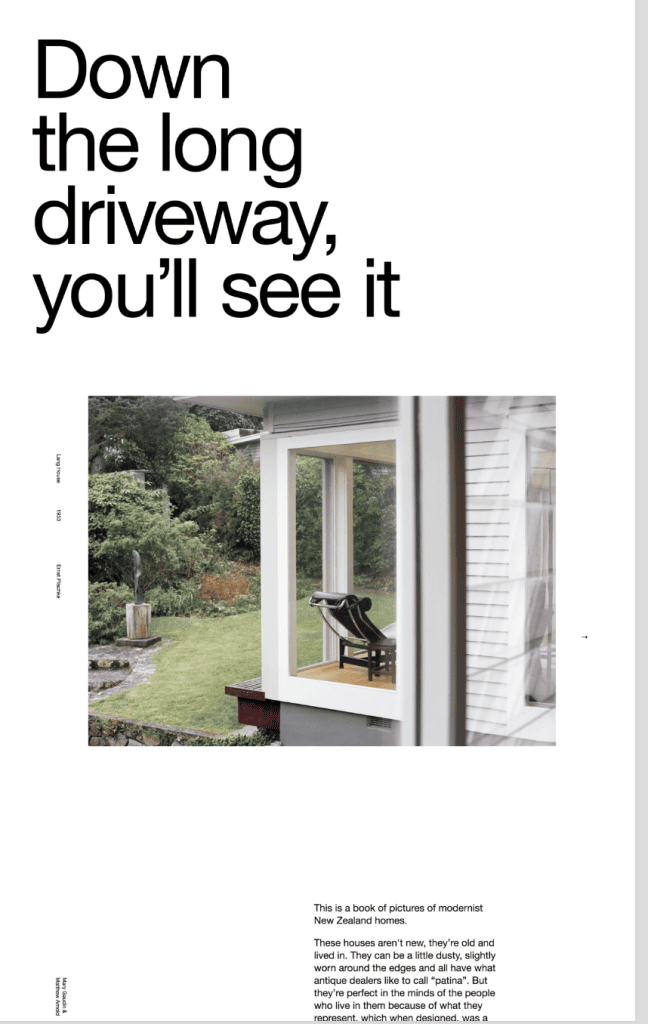
6. Przykład strony docelowej książki stolika kawowego

Ta strona zawiera album z fotografiami pięknych, nowoczesnych domów w Nowej Zelandii. Strona docelowa zawiera jasne wyjaśnienie, czym jest książka, a układ samej strony bardzo przypomina książkę na stolik do kawy. Artystyczne połączenie fotografii i tekstu pokazuje, że idealna ilość białych znaków tworzy dla widza wrażenia przypominające galerię.
Dodatkowe punkty za sposób, w jaki okno na zdjęciu obramowuje krzesło, jak na wystawie w muzeum. Mówią, że obraz jest wart tysiąca słów, a ten, bez słów, wizualnie wyjaśnia intencję samej książki!
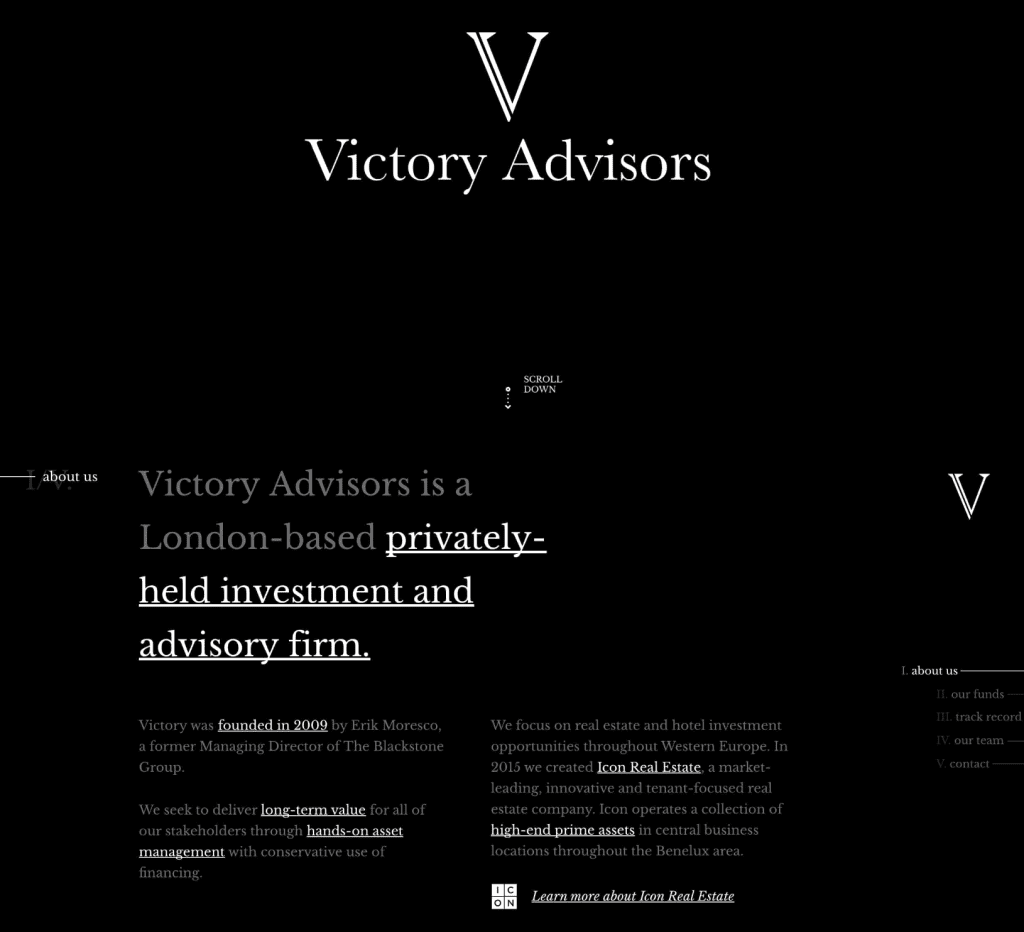
7. Przykład strony docelowej finansów

Victory Advisors, londyńska firma inwestycyjna, nie czuła potrzeby używania koloru, tworząc ten czarno-biały projekt. Połączenie ich czcionek szeryfowych i czystej czerni sprawia wrażenie, że ta firma jest solidna i niezawodna.
W tym motywie projektowym całkowicie pominięto kolor, co wydaje się celowym sposobem udowodnienia ich profesjonalizmu i zbudowania zaufania. Czysto czarne tło może być wielkim atutem we wszystkich kwestiach związanych z finansami; Twoja firma fintech, witryna planowania finansowego lub blog związany z kryptowalutami mogą odnieść korzyści dzięki stylowi trybu ciemnego!
Jedyną kursywą na stronie jest podkreślone zdanie „Dowiedz się więcej” na dole, które dobrze pasuje do kwadratowego logo, aby przyciągnąć Twoją uwagę.
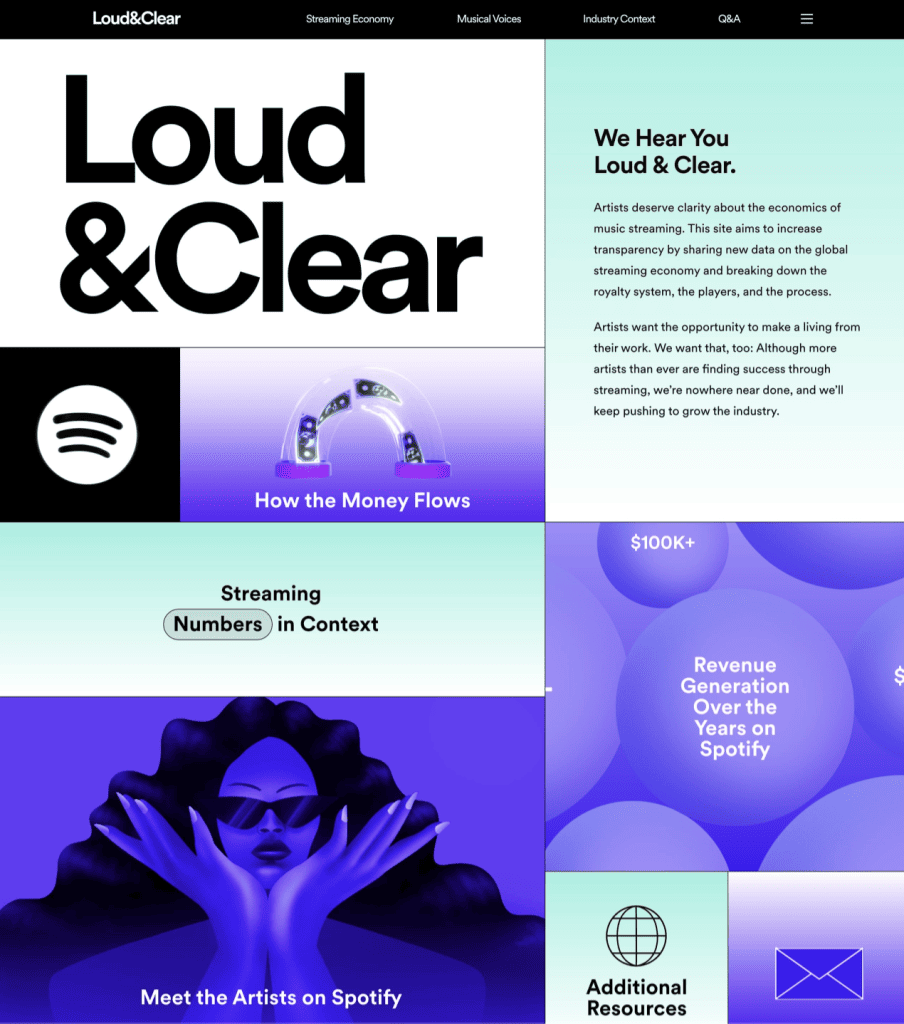
8. Przykład strony docelowej Spotify

Spotify utworzyło tę stronę, aby zapewnić artystom przejrzystość w zakresie ustalania przychodów ze strumienia oraz procesu ich gromadzenia. Tytuł strony „Loud & Clear” jest oczywiście głośny i wyraźny jako odważne i dosłowne stwierdzenie. Strona przewija się jak infografika, łącząc słynny fioletowy kolor Spotify z gradientami, ikonami i modnymi ilustracjami.
Zamiast wydawać pisemne oświadczenie, Spotify stworzyło ten modny przewodnik po procesie płatności, który ma przyjemny dla oka, spójny projekt, aby zaangażować czytelnika i przekazać mu najważniejsze informacje.
Końcowe przemyślenia
Jak widać, nie ma dobrych ani złych stylów dla stron docelowych! To naprawdę kwestia wyboru tego, co jest najlepsze dla Twojej własnej marki i trzymania się tego. Niezależnie od tego, czy tworzysz stronę dla firmy fintech, czy biuletyn golfowy, możesz być pewien, że nie ma jednego właściwego sposobu, aby to zrobić. Twoje efekty wizualne zależą wyłącznie od Ciebie! Tak długo, jak informacje, które przekazujesz, są dobrze wyświetlane, a wezwanie do działania jest kusząco godne kliknięcia, będziesz mieć niesamowitą stronę docelową.
Mamy nadzieję, że spodobały Ci się te fajne strony z całej sieci i że czujesz się zainspirowany! Czy widziałeś ostatnio fajne strony docelowe? Daj nam znać w komentarzach poniżej!
