Obrazy na stronie docelowej: wybieranie wizualizacji, które robią wrażenie
Opublikowany: 2022-09-15Obrazy na stronie docelowej: wybieranie wizualizacji, które robią wrażenie
Strona docelowa to kopalnia korzyści marketingowych. Z landing pages można korzystać na wiele sposobów. Aby wesprzeć Twoje reklamy, pielęgnować potencjalnych klientów lub sprawić, by sprzedaż nastąpiła.
W zależności od celu istnieje tak wiele rodzajów stron docelowych. Co więcej, we wszystkich z nich obrazy odgrywają kluczową rolę.

Obrazy przyciągają uwagę i błyskawicznie przekazują wiadomość. Kiedy wybierzesz odpowiednie i chwytliwe obrazy, to znaczy! W rzeczywistości obrazy, które wybierzesz na swoją stronę docelową, mogą stworzyć lub zepsuć projekt, który skrupulatnie tworzysz. Dlatego na tym blogu podamy kilka prostych wskazówek, jak wybrać odpowiednie obrazy, aby projekt strony docelowej spełniał ten cel.
Ale zanim tam dotrzemy, przedstawimy Ci przegląd elementów projektu, które są kluczowe dla konwersji strony docelowej.
- Niezbędne elementy strony docelowej
- Skuteczne strategie wyboru obrazów na strony docelowe
- 1. Zachowaj prostotę i prostotę
- 2. Wizualny dowód wirtualnego doświadczenia
- 3. Uderz we właściwy akord, rozumiejąc swoją publiczność
- 4. Zrób to o swoich klientach
- 5. Obrazy, które tworzą nastrój
- 6. Jeśli nic nie działa, masz ilustracje
- Wskazówki dotyczące projektowania strony docelowej, aby te obrazy działały
- Aby uzyskać maksymalny efekt, wybierz odpowiednie kolory
- Ustaw odpowiednie priorytety dla swoich obrazów
- Miej oko na układ
- Projekt poza pudełkiem
- Zawsze pamiętaj o kontrastach kolorystycznych
- Zaprojektuj atrakcyjne wizualnie strony docelowe z Kimp
Niezbędne elementy strony docelowej

Niektóre strony docelowe mają na celu zbieranie informacji od klientów. A niektóre mają skrócić lejek sprzedaży i nakłonić klientów do zakupu. Niezależnie od przypadku poniżej znajdują się elementy projektu, które powinna zawierać każda strona docelowa:
- Tekst bohatera, który przyciąga wzrok – powinien też od razu mówić o czym jest strona
- Wyraźna i wyraźna kopia, która przekonuje ludzi do działania
- Dobrze zdefiniowane wezwanie do działania
- Wizualizacje, które wspierają wszystkie inne elementy projektu na stronie
Prawie 80% użytkowników woli czytać treści, które zawierają obrazy i inne wizualizacje wspierające prezentowane informacje. Tak więc, nawet jeśli spędzasz godziny na opiece nad treścią swojej strony docelowej, niedodawanie wizualizacji lub dodawanie nieistotnych lub nieinspirujących treści zmniejsza skuteczność Twoich treści.
Każdy szczegół na Twoim landingu powinien mieć jasno określony cel. Wszystkie razem powinny bezproblemowo kierować klientów do wezwania do działania.
Cóż, chodziło o wymagania strony docelowej. Prowadzimy szczegółowy blog na temat optymalizacji projektu strony docelowej pod kątem konwersji. Ale na razie przejdźmy od razu do naszego tematu: wybór odpowiednich obrazów na swój landing page.
Skuteczne strategie wyboru obrazów na strony docelowe
To, co pokazujesz w swoich wizualizacjach, jakie interpretacje otrzymują od nich Twoi klienci i na jakie pytania te wizualizacje odpowiadają, mogą mieć wpływ na ogólne wrażenia, jakie oferuje Twoja strona docelowa. Dlatego powinieneś priorytetowo określić odpowiednie strategie dotyczące obrazów na stronie docelowej. Na początek przyjrzymy się kilku prostym:
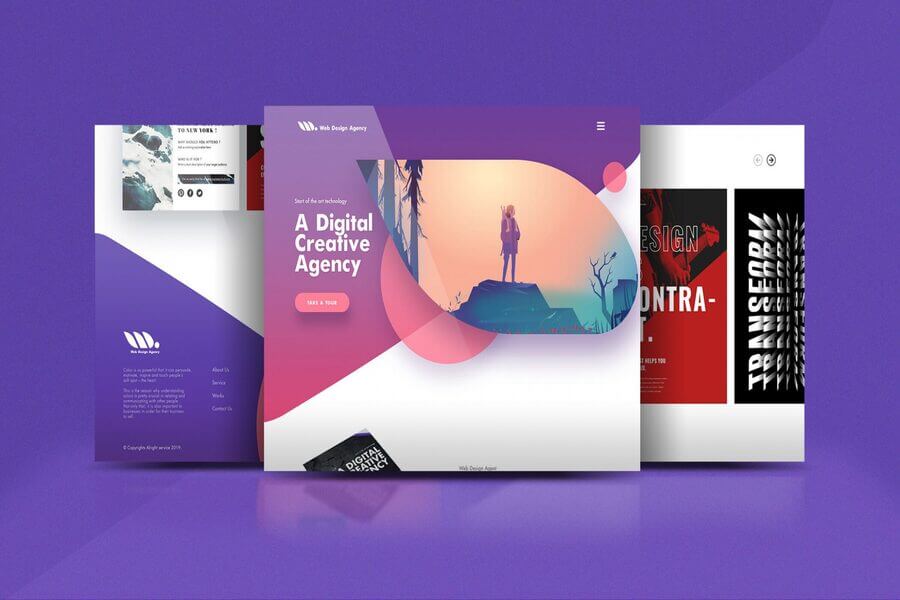
1. Zachowaj prostotę i prostotę

Jaki produkt lub usługę promujesz na swojej stronie docelowej? Pokaż to za pomocą wizualizacji i dodaj spójną kopię. To najprostszy sposób na zaprojektowanie bezproblemowej strony docelowej. W powyższym przykładzie wszystko, od obrazu bohatera po dodatkowe wizualizacje, pokazuje produkt.
Składając zamówienie online, klienci nie mogą fizycznie obejrzeć produktu, tak jak robiliby to podczas zakupów w sklepie. Dlatego wyraźne zdjęcia produktów na Twojej stronie docelowej mogą pomóc w poprawie konwersji.
Strona produktu lub usługi, która zawiera wszystkie niezbędne informacje w jednym miejscu oraz zdjęcia uzupełniające umeblowane detale, może potencjalnie wpływać na decyzje zakupowe.
Porada Kimpa: W większości przypadków same zdjęcia produktów nie wystarczą. Kiedy wybierzesz ten pomysł, upewnij się, że masz również kilka dodatkowych zdjęć, które oddają wrażenia, a nie tylko sam produkt. A gdy masz wiele obrazów do dodania do strony docelowej, stwórz zrównoważony układ. Powinien być jeden obraz bohatera większy niż pozostałe.
Chcesz stworzyć interaktywną stronę docelową z dużą ilością elementów wizualnych? Subskrypcja Kimp Graphics jest właśnie tym, czego potrzebujesz.
2. Wizualny dowód wirtualnego doświadczenia
Jednym ze sposobów jest dodawanie zdjęć produktów bezpośrednio na stronie. Innym byłoby pokazanie produktu w akcji. Działa szczególnie dobrze w przypadku oprogramowania, a nawet firm usługowych.
Klienci będą bardziej pewni wyboru Twojej marki, gdy poznają Twoją ofertę przed dokonaniem płatności. Spójrz na poniższy obrazek na przykład:

Powyższy projekt to strona docelowa usługi pielęgnacji zwierząt. Widzisz zdjęcia zadbanych zwierzaków i rzeczywiste zdjęcia pielęgnowanych zwierząt. Wizualny dowód, taki jak ten przedstawiony, uprości proces podejmowania decyzji dla Twoich klientów.
Kiedy pokazujesz zamiast mówić, możesz zmniejszyć kopię i nadal przekazać wiadomość. Jedno spojrzenie na Twoich klientów zrozumie zakres oferowanych przez Ciebie usług.
3. Uderz we właściwy akord, rozumiejąc swoją publiczność
Wybór obrazu, który ma wartość emocjonalną, będzie najskuteczniejszym sposobem na zwiększenie konwersji. Kiedy rozumiesz swoich klientów i wzbudzasz w nich emocje, wpływasz na to, jak myślą o Twoich produktach i Twojej marce jako całości. A to pomaga budować lojalność i wzmacniać wizerunek Twojej marki.
Na przykład, jeśli jesteś właścicielem firmy zarządzającej wydarzeniami i chcesz mieć stronę docelową zaprojektowaną dla usług związanych z dekoracją przyjęć urodzinowych, jakie obrazy byś wybrał?
Większość marek wybiera zdjęcia, które pokazują ich dotychczasową pracę. Fantazyjne miejsca imprezowe i konfiguracje imprezowe, które zespół stworzył w przeszłości. Ale prawie wszystkie firmy w tej branży mają takie obrazy. Więc jak się wyróżniasz?
Pokaż szczęśliwe twarze rodzin cieszących się imprezą. Dodaj obrazy, które oddają wyraz zaskoczenia na twarzy dziecka, które widzi imprezę ozdobioną jego ulubionym motywem superbohatera. Rodzice, którzy zobaczą tę stronę docelową, będą chcieli zobaczyć podobny uśmiech na twarzach swoich dzieci. Chętnie więc wybiorą Twoje usługi.
Obrazy, które rejestrują emocje, poruszają ludzi i sprawiają, że odczuwają te emocje jeszcze zanim wybiorą Twoje usługi. Zwiększa to szanse klientów na wybór Twojej firmy.

Powyższa strona docelowa legowisk dla psów nie skupia się zbytnio na produkcie. Pokazuje psy cieszące się reklamowanym legowiskiem. Widząc to rodzice zwierząt domowych będą mogli wizualizować swoje psy, które czują się komfortowo na psim łóżku, a to zmusi ich do zakupu.
4. Zrób to o swoich klientach
Kto powinien być bohaterem wizualizacji na Twoim landingu? Produkt czy Twoi klienci? Niewątpliwie Twoi klienci. Możesz mieć świetne produkty, ale wiele innych marek też. Dlatego nadaj swoim klientom najwyższy priorytet w swoich wizualizacjach, a wywrzesz wpływ.
Spójrz na poniższą reklamę Amazon. Drugi obraz przedstawia stronę docelową, do której prowadzi reklama.


W powyższym przykładzie zarówno reklama, jak i strona docelowa zawierają elementy wizualne przedstawiające dzieci. Ponieważ usługa jest przeznaczona dla dzieci, koncentruje się na rzeczywistej grupie docelowej, a nie na prezentacji produktu. I to będzie miało znacznie lepszą odpowiedź. Rodzice, którzy szukają sposobów na rozrywkę dla swoich dzieci, natychmiast zrozumieją, że ta usługa im właśnie to zaoferuje.

5. Obrazy, które tworzą nastrój
Nie chcesz, aby tradycyjny pomysł prezentowania produktów lub klientów faktycznie korzystał z Twoich produktów? Następnie spróbuj zastosować elementy wizualne, które wprowadzą nastrój. Bez faktycznego pokazywania klientom lub samego produktu, możesz sprawić, że ludzie poczują określone emocje za pomocą kolorów lub nawet wizualnych metafor.
Spójrz na poniższy projekt strony docelowej:

Powyższa strona docelowa dotyczy marki kosmetycznej. Ale nie widzisz rzeczywistych produktów przedstawionych na obrazie bohatera. Zamiast tego wizualizacje skupiają się na ustawieniu nastroju, a tym samym nawiązaniu emocjonalnego związku.
Paleta kolorów składająca się z głębokiej zieleni, czerni i złota od razu uświadamia Ci, że ta dotyczy luksusowych produktów kosmetycznych. Możesz nawet powiązać zielone liście na zdjęciu z użyciem bezpiecznych i naturalnych składników w produktach.
W ten sposób można przekazać tak wiele znaczeń nawet bez bezpośredniego ujawniania produktu.
6. Jeśli nic nie działa, masz ilustracje
Czasami wydaje się, że oddajesz zbyt wiele, gdy używasz rzeczywistych zdjęć produktów lub usług. Podczas gdy innym razem po prostu chcesz, aby Twoja strona wyglądała inaczej niż reszta marek z Twojej branży. Tak czy inaczej, jeśli chcesz odwrócić głowy, a także przekazać informacje w jasny sposób, jest jedna rzecz, która może pomóc – niestandardowa ilustracja.
Niestandardowe ilustracje są cennymi zasobami w marketingu. Możesz ich używać w e-mailach, reklamach i wielu innych miejscach. A strona docelowa będzie kolejnym rodzajem zasobu marketingowego, w którym znajdziesz znaczącą rolę, jaką odegrają Twoje ilustracje.
Ilustracje nadają nowy wymiar Twojemu projektowi. A gdy pojawi się niestandardowa ilustracja stworzona specjalnie na Twój landing page, będzie ona wyjątkowa i ekskluzywna tylko dla Twojej marki. W końcu pomaga to w budowaniu silnej tożsamości wizualnej.

Jak widać na powyższym obrazku, pomysł wykorzystania ilustracji sprawdza się w przypadku prawie wszystkich dużych i małych marek. Aby zademonstrować swoje usługi, zwrócić uwagę na określone obszary na stronie lub nawet uprościć przekaz, przydają się ilustracje.
Porada Kimpa: jeśli planujesz umieścić ilustracje jako główne elementy wizualne na swojej stronie docelowej, spróbuj zastosować podobny styl w swoich e-mailach i reklamach, z którymi połączona jest strona docelowa. W końcu spójność wizualna znacznie poprawia skuteczność Twojego projektu.
Chcesz, aby ten sam zespół zaprojektował Twoje reklamy i strony docelowe? Każda subskrypcja Kimp Graphics obejmuje dedykowany zespół projektowy, który zajmuje się wszystkimi projektami marketingowymi, w tym niestandardowymi ilustracjami.
Wskazówki dotyczące projektowania strony docelowej, aby te obrazy działały
Korzystając z powyższych pomysłów, wybrałeś obrazy, które chcesz wykorzystać na swoim landingu. Co teraz? Bez odpowiedniego układu i kolorów, które je wspierają, te obrazy nie będą miały zamierzonego wpływu na Twoich klientów. Poniżej znajduje się kilka zasad projektowania, o których należy pamiętać, aby Twoje obrazy były atrakcyjne.
Aby uzyskać maksymalny efekt, wybierz odpowiednie kolory

Powyższa strona docelowa zawiera zdjęcia przedstawiające produkt jako główne elementy. A jaskrawo kolorowe opakowanie tych produktów przyciąga uwagę. Stąd kolorystyka landing page’a składa się z kolorów analogicznych do kolorów opakowań. W rezultacie wizualizacje i kolory na stronie wyglądają przyjemnie spójnie.
Porada Kimpa: wybierając schemat kolorów dla swojej strony docelowej, zawsze pomyśl o obrazach, których będziesz używać. Nawet najlepsze ujęcia produktów i headshoty nie będą miały pożądanego wpływu, jeśli kolory landing page będą się kolidować z kolorami na obrazie.
Ustaw odpowiednie priorytety dla swoich obrazów
Czasami treść tekstowa będzie elementem bohatera, a Twoje obrazy wspierają tekst. A czasami jest odwrotnie. To, gdzie Twój obraz pasuje do projektu, zależy od przeznaczenia obrazu.

Powyższy przykład przedstawia stronę docelową firmy fotograficznej. Tak więc pięknie uchwycone zdjęcie, które reprezentuje jakość pracy, może zdominować projekt.
Z drugiej strony spójrz na poniższy projekt strony docelowej, w której obraz zajmuje tylko część strony.

W powyższym projekcie strona mówi o jedzeniu, a obraz służy do uatrakcyjnienia treści. Istnieje wiele dodatkowych szczegółów do zaprezentowania klientom. Z tego powodu kopia i obraz mają nieco równe priorytety, zamiast pozwolić obrazowi zajmować całą przestrzeń.
Powyższe dwa przykłady pokazują, w jaki sposób możesz ustawić różne priorytety dla obrazów na stronie docelowej, aby spełnić cel strony docelowej.
Miej oko na układ
Gdy masz tylko jeden obraz i krótką kopię, priorytety ustawień kopii mogą być łatwe. Jeśli masz wiele obrazów, wszystkie z tymi samymi priorytetami i różnymi sekcjami tekstu, które mają do nich pasować, potrzebujesz układu, który nie ignoruje równowagi wizualnej.
Poniższa strona docelowa pokazuje, jak dodać wiele obrazów w przejrzystym i swobodnym układzie.

Proste układy, takie jak ten przedstawiony w powyższym projekcie strony docelowej, zapewniają, że nie będzie zbyt wiele szumów wizualnych. Nie chcesz, aby strona docelowa wyglądała na pracowitą, która nie przekazuje wiadomości.
Projekt poza pudełkiem
Posiadanie określonych rozdzielczości obrazu i jasno określonych konturów lub ramek może wydawać się najprostszym sposobem umieszczenia ich na stronach docelowych. Ale co, jeśli chcesz dodać zwrot i sprawić, by obraz wyglądał idealnie dopasowany do reszty strony? W takim przypadku zapomnij o obramowaniach i umieść obraz bezpośrednio na tle strony docelowej.
Spójrz na poniższy przykład:

Powyższy projekt sprawia, że temat, kawa, wyskakuje. A jednak obraz jest spójny z sekcją tekstową. To sprawia, że projekt wygląda na kompletny.
Zawsze pamiętaj o kontrastach kolorystycznych
Po drobiazgowym doborze obrazów, które przekazują przekaz i koloru tła, który wyróżnia obraz, jeśli kolory tekstu nie pasują do obrazu, psuje cały efekt. A jeśli tekst zostanie umieszczony na górze obrazu, większą rolę odgrywa kontrast.
Słabe kontrasty kolorystyczne utrudnią odczytanie tekstu umieszczonego na obrazie. I ten tekst wpłynie również na estetykę obrazu. Zamiast tego wybieranie silnych kontrastów wzmocni efekt twoich zdjęć.
Poniższy projekt strony docelowej pokazuje, jak odpowiedni kontrast zapewnia dobry wygląd zarówno tekstu, jak i obrazu.

Zaprojektuj atrakcyjne wizualnie strony docelowe z Kimp
Niezależnie od przeznaczenia Twojego landing page, o ostatecznym projekcie decydują dwie rzeczy. Rodzaj wybranych obrazów i sposób ich wykorzystania w projekcie. Jeśli masz do dyspozycji profesjonalny zespół projektowy, który Cię wspiera, nie musisz się martwić o te wszystkie szczegóły. Subskrypcja Kimp Graphics obejmuje projekt strony docelowej. Dlatego Twój oddany zespół projektowy pomoże Ci zaprojektować wspaniałe strony docelowe dla wszystkich Twoich kampanii.
Zarejestruj się, aby skorzystać z bezpłatnej wersji próbnej , aby natychmiast odkryć zalety nieograniczonych usług projektowych dla Twojej marki.
