Zanurzmy się w szczegółowe informacje na temat przyspieszonych stron mobilnych
Opublikowany: 2016-04-17Spis treści
- 1 Pierwsze kroki z AMP
- 2 Z czego składa się AMP?
- 3 Dlaczego AMP jest tak szybki?
- 4 Wzmacnianie Twojej witryny…
- 5 Jak zarabiać na reklamach w AMP?
- 6 Jak włączyć analitykę za pomocą AMP?
- 7 Jak AMP będzie wyglądać w Google?
- 8 Podsumowanie:
Nic dziwnego, pojawił się szum na temat responsywnych układów, witryn przyjaznych dla urządzeń mobilnych i niezliczonych taktyk cyfrowych w Internecie, aby mieć pewność, że Twoja witryna działa płynnie na różnych urządzeniach. Jednak dla wielu użytkowników czytanie w sieci mobilnej jest powolnym i niezgrabnym doświadczeniem. Aby uzyskać dostęp do treści w dowolnym miejscu i zapewnić użytkownikom natychmiastowe ładowanie treści zoptymalizowanych pod kątem urządzeń mobilnych, pojawiła się potrzeba opracowania pięknie uproszczonych stron internetowych, które zwiększyłyby szybkość ładowania strony.
Zanim przejdziemy dalej, rzućmy okiem na kluczowe punkty, których nauczysz się z tego postu:
– Wprowadzenie do rewolucyjnych przyspieszonych mobilnych stron internetowych (AMP)
– Jak działa AMP?
– Tajemnica jego dużej prędkości
– Integracja AMP w swoich witrynach
– Jak możesz zarabiać na AMP?
– Włączanie analityki
Voila! Już teraz możesz przeglądać w wyszukiwarce Google bezbłędne, niezawodne i dynamiczne mobilne strony internetowe.
W stale rozwijającej się sieci mobilnej Google jest zawsze gotowy do eksperymentowania z nowymi sposobami zwiększania wydajności i przyspieszania dostarczania treści na wszystkich urządzeniach. Kilka miesięcy temu firma Google ogłosiła rewolucyjny plan konsumpcji wiadomości mobilnych z internetowym rozwiązaniem typu open source o nazwie Accelerated Mobile Pages (AMP). Tak, jest to projekt Google, którego celem jest umożliwienie stronom internetowym tworzenia lekkich stron, które szybko się renderują.
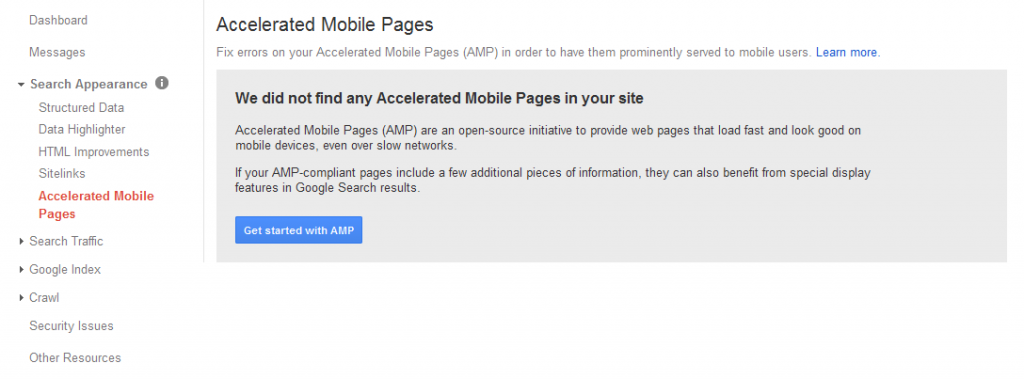
Pierwsze kroki z AMP
AMP to łatwo dostępna platforma do tworzenia szybko ładujących się mobilnych stron internetowych. Jest to inicjatywa typu open source, zaprojektowana specjalnie dla wydawców, aby poprawić wrażenia użytkownika podczas czytania na urządzeniach mobilnych poprzez poprawę szybkości ładowania strony, a tym samym zabezpieczając wszelkie przychody z reklam, na których mogą polegać.

Chociaż doświadczeni twórcy stron internetowych mogą osiągnąć podobne wyniki dzięki krytycznej optymalizacji wydajności, wydawcy często to zaniedbują z powodu braku zasobów. A AMP pozwala łatwo osiągnąć te optymalizacje bez modyfikowania podstawowego doświadczenia w internecie mobilnym.
Kluczowym punktem projektu Accelerated Mobile Pages jest to, że wydawcy, platformy i programiści stoją za i współpracują ze sobą
Niektóre duże firmy zajmujące się technologiami internetowymi i Google zachęcają do korzystania z niego, integrując go z odpowiednimi platformami, będzie to dodatkowa korzyść z jego przyszłego użytkowania.
Z czego składa się AMP?
Zasadniczo AMP składa się z trzech części:
1. AMP HTML
Jest to w zasadzie rozszerzony kod HTML z pewnymi niestandardowymi właściwościami AMP zapewniającymi wysoką wydajność i kilkoma rozszerzeniami do tworzenia bogatej treści poza podstawowym kodem HTML dla tego prostego i eleganckiego rozwiązania.
Chociaż większość tagów to te same tagi HTML, niektóre zostały zastąpione tagami specyficznymi dla AMP. Są to niestandardowe elementy AMP HTML, które tworzą wspólne wzorce, które można łatwo zaimplementować. Na przykład tag <img> został zastąpiony tagiem <amp-img> .
2. AMP JS
Biblioteka AMP JS ogólnie zapewnia szybkie renderowanie strony. Zarządza ładowaniem zasobów i wdraża najlepsze praktyki wydajności.
Oferuje wiele technik wydajności, takich jak sandboxing wszystkich ramek iframe, wstępna alokacja układu każdego elementu na stronie przed załadowaniem zasobów i wyłącza wolne selektory CSS.
Jest to jedna z największych optymalizacji, w której wszystko pochodzi z zasobów zewnętrznych asynchronicznie, więc nic na stronie nie może zablokować renderowania.
3. Pamięć podręczna Google AMP
Google AMP Cache to sieć dostarczania treści oparta na proxy, która dostarcza wszystkie prawidłowe dokumenty AMP. Jest wyposażony we wbudowany system walidacji, który potwierdza, że każda strona będzie działać i nie jest zależna od zasobów zewnętrznych. Ten system walidacji pomaga w prowadzeniu dziennika błędów bezpośrednio w konsoli przeglądarki w czasie renderowania strony i pozwala śledzić, jak niektóre złożone zmiany w kodzie mogą wpłynąć na wydajność i wrażenia użytkownika.
Dlaczego AMP jest tak szybki?
Cała idea projektu AMP to czysta szybkość i czysta czytelność. I jest to osiągane przez optymalizację w HTML, CSS i javascript. Odkryjmy:

– Użycie niektórych tagów HTML zostało po prostu wyeliminowane, a elementy takie jak formularze nie mogą być używane w AMP. To jest powód, dla którego niektórzy ludzie uważają to za dietetyczny HTML.
– Będziesz musiał użyć uproszczonej wersji CSS, a niektóre części CSS, które są najlepiej praktykowane, są ograniczone.
– Zasadniczo JavaScript nie jest w ogóle dozwolony, nadal możesz użyć gotowej biblioteki js, która zapewnia takie rzeczy, jak Lazy Loading, a obrazy na stronie nie ładują się, dopóki nie zostaną przewinięte do widoku.
– Te strony są mocno buforowane, aby Google mógł je hostować i pobierać z nich zawartość.

Wzmacniam Twoją witrynę…
Początkującym zaleca się utrzymanie dwóch wersji strony z artykułem: oryginalnej, która będzie widoczna dla użytkowników i wersji AMP tej strony. Co więcej, spójrzmy, co uwzględnić, a czego nie, w poniższej formie:
1. AMP nie zezwala na używanie takich elementów, jak formularze i skrypty zewnętrzne, więc nie będziesz mieć możliwości tworzenia formularzy leadów, komentarzy na stronie i niektórych innych elementów, których zwykle używasz w swojej standardowej implementacji.
2. AMP umożliwia uproszczoną wersję CSS. Aby kontrolować szybkie ładowanie, CSS w AMP musi być mniejszy niż 50 kb i powinien być wbudowany. Ponadto czcionki niestandardowe muszą być ładowane przy użyciu specjalnego rozszerzenia <amp-font>, aby kontrolować intensywność ładowania. W rezultacie może być konieczne przepisanie szablonu witryny, aby wprowadzić te ograniczenia AMP.
3. Aby lepiej obsługiwać multimedia, obrazy w Twojej witrynie powinny wyraźnie zawierać atrybuty wysokości i szerokości, muszą używać niestandardowego elementu <amp-img> i oddzielnego rozszerzonego komponentu <amp-anim> dla animowanych GIF-ów .
4. Aby osadzić wideo hostowane lokalnie za pomocą kodu HTML, istnieje niestandardowy tag AMP, <amp-video>. Jednak do osadzania filmów z YouTube jest osobny komponent <amp-youtube>
5. W przypadku materiałów takich jak pokazy slajdów można użyć <amp-carousel>, a <amp-image-lightbox> dla lightboxów obrazów. Istnieją specjalne rozszerzone komponenty do osadzania różnych kanałów mediów społecznościowych.
Na koniec, aby wykryć Twoją wersję stron AMP przez Google, musisz umieścić następujący tag na oryginalnej stronie artykułu:
<link rel="amphtml" href="http://www.example.com/blog-post/amp">
– Tagi kanoniczne powinny być zasadniczo umieszczane na stronach AMP.
– Ponadto niektóre platformy obsługujące AMP wymagają określenia typu treści strony za pomocą metadanych Schema.org, więc upewnij się, że Twój schemat jest prawidłowo używany.
Jak zarabiać na reklamach w AMP?
Ogromny wzrost liczby programów blokujących reklamy utrudnił wydawcom zarabianie na swoich witrynach. W dzisiejszych czasach wiele osób korzysta z programów blokujących reklamy, aby poprawić szybkość przeglądarki i czas ładowania. AMP to idealne rozwiązanie tego problemu.
Projekt AMP zapewnia skuteczne zarabianie na reklamach na mobilnych stronach internetowych, uwzględniając podejście zorientowane na użytkownika. Ten cel prowadzi do zapewnienia obsługi szerokiego zakresu formatów reklam, sieci reklamowych i technologii w AMP.
W rezultacie niektóre z najpopularniejszych sieci reklamowych, takie jak Amazon A9, Adreactor, Google AdSense, Adform, Taboola, Smart AdServer, DotAndAds i wiele innych, zaczęły używać komponentu <amp-ad>.
Jak włączyć analitykę za pomocą AMP?
AMP składa się z bardzo inteligentnej taktyki analitycznej polegającej na jednorazowym pomiarze danych analitycznych i przekazywaniu jej wielu, aby zapobiec spowolnieniu działania witryny przez śledzenie wielu analiz. Istnieją dwa sposoby włączenia funkcji analitycznych za pomocą AMP w witrynie:
1. Element <amp-pixel> :
Jest to prosty tag służący do zliczania wyświetleń strony, tak jak idealny piksel śledzący wykonałby przy użyciu żądania GET. Możesz także przekazać wiele zmiennych, takich jak Title i document_referrer.
2. Rozszerzony element <amp-analytics> :
Jest to bardziej zaawansowane niż amp-pixel, używane do wdrażania analityki w Twojej witrynie, co pozwala na ogromny poziom konfiguracji interakcji analitycznych. Jeśli nie chcesz korzystać z Google Analytics, przejdź do amp-analytics. Po prostu dodaj wymaganą bibliotekę js <head> w sekcji i skonfiguruj ją za pomocą znaczników JSON w <body> sekcji swojej strony internetowej.
Jeśli jednak chcesz korzystać z Google Analytics w AMP, musisz sprawdzić sekcję Google AMP Analytics na ich stronie programisty, która zawiera kilka przykładów implementacji.
Jak będzie wyglądać AMP w Google?
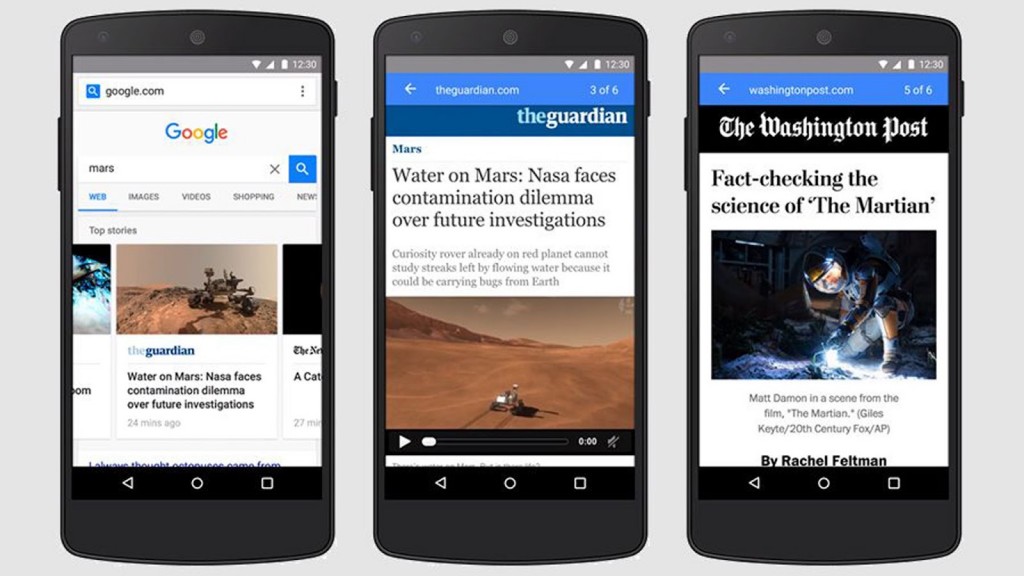
Nie jesteś ciekaw, jak Twoja strona AMP będzie wyglądać w SERP. Możesz obejrzeć demonstrację na żywo tej funkcji AMP dostarczoną przez Google na http://g.co/ampdemo lub w wersji demonstracyjnej AMP w YouTube. Możesz też spróbować, wyszukując coś w telefonie komórkowym lub emulując w narzędziach programistycznych Chrome.

Co odkryjesz? Na górze pojawi się karuzela z artykułami AMP. Kliknij ten, który chcesz przeczytać, możesz także przesunąć palcem w prawo lub w lewo, aby przeczytać inne artykuły. Na pewno przyjmiesz to doświadczenie.
Możesz znaleźć wersje demonstracyjne niektórych głównych wydawców, takich jak The Guardian (przykładowa strona AMP) i The Washington Post (przykładowa strona AMP) tutaj.
Zakończyć:
Strony AMP umożliwiają korzystanie z nowo zaprojektowanych, pięknie uproszczonych, szybkich stron internetowych z treściami. Jest to zatem stosunkowo łatwy sposób na zwiększenie szybkości mobilnych stron internetowych dla wydawców. W odpowiedzi na rozmach Google'a, nawet Facebook ogłosił niedawno artykuły błyskawiczne dla wszystkich wydawców.
Jeśli jesteś wydawcą, zacznij planować Accelerate Mobile Pages, zastosuj najnowsze technologie i pozostań w czołówce w mobilnym biegu.
