Jak zrobić wiele przyklejonych elementów w witrynie WordPress bez pisania jakiegokolwiek kodu?
Opublikowany: 2022-04-28Przyklejone elementy to te części witryny, które nie znikają podczas przewijania strony w dół. Treścią przyklejoną może być wszystko, co chcesz, na przykład informacje biznesowe, przyciski mediów społecznościowych i różne formy nawigacji. Możesz używać lepkiej zawartości w parach lub w pojemniku.
Niezależnie od tego, co sprawiasz, że są lepkie, głównym celem jest upewnienie się, że lepkie części pozostają spójne. Przyklejone elementy to bardzo skuteczne podejście do projektowania i z pewnością sprawią, że Twoja witryna będzie wyglądać bardziej profesjonalnie.
Nie chcesz, aby Twoja witryna była trudna w nawigacji, ponieważ zniechęca to odwiedzających do dalszego jej przeglądania i zachęca ich do znalezienia bardziej przystępnej witryny. Wdrażanie lepkich elementów w motywie WordPress poprawia wrażenia użytkownika i może zmaksymalizować wartość każdej wizyty.

Jak powiedziałem, lepkie elementy pozostają na stronie, gdy odwiedzający przewija się w górę iw dół. Przyklejone elementy prowadzą do wezwań do działania, takich jak zapisy do newslettera, i umożliwiają odwiedzającym zaangażowanie się w główną treść, ale także spojrzenie na reklamy i linki.
Współczynniki konwersji są wyższe w witrynach zawierających przyklejone elementy, ponieważ odwiedzający te witryny mają łatwy sposób poruszania się po stronie. Trzeba jednak uważać przy tworzeniu elementów lepkich i mieć na uwadze zarówno design, jak i funkcjonalność.
Jeśli jesteś nowy w tym temacie i nie wiesz, które przyklejone elementy najlepiej dodać do swojej witryny WordPress, oto kilka sugestii.
Przyklejone menu WordPress jest prawdopodobnie najlepszym wyborem dla pierwszego przyklejonego elementu. Jest to również najbardziej użyteczna funkcja strony internetowej, zwłaszcza jeśli odwiedzający przegląda ją na urządzeniu mobilnym. Gdy użytkownik przewija, ikona menu pozostaje mocno na górze. Oprócz góry możesz umieścić menu z boku lub na dole. Uważaj jednak, aby nie zajmować zbyt dużo miejsca w swoim menu. Nie chcesz, aby menu skupiało uwagę na nagłówku witryny.
Ponieważ media społecznościowe przejmują obecnie świat, kolejnym logicznym lepkim elementem będą przyciski mediów społecznościowych. Obecnie duży ruch pochodzi z różnych platform mediów społecznościowych. Z tego powodu powinieneś dać odwiedzającym możliwość udostępniania swoich treści za pośrednictwem Twittera, Facebooka itp.

Wybierz przyciski, które pasują do ogólnego projektu i motywu, i upewnij się, że przyciski dobrze wyglądają zarówno na komputerach stacjonarnych, jak i urządzeniach mobilnych. Nie chcesz, aby nie wyświetlały się na ekranie telefonu komórkowego lub nie miały odpowiedniego rozmiaru na ekranie komputera stacjonarnego.
Następnie dodaj elementy, które nadają Twojej witrynie więcej treści, na przykład pole informacyjne i zapisy e-mail. Pudełka informacyjne zawierają więcej, zgadłeś, informacji o Tobie i Twojej firmie. Jeśli więc chcesz, aby Twoje informacje były wyświetlane wyraźnie i skutecznie, warto zastosować samoprzylepne pole informacyjne.
Możesz wybrać wyświetlanie go w widocznym miejscu z wezwaniem do działania lub bardziej subtelne podejście. Pamiętaj jednak, aby zachować prostotę i elegancję i nie rozpraszać.
Rejestracje e-mailowe to najlepszy sposób na nawiązanie kontaktu z odbiorcami. Ponadto budowanie bazy danych e-mail jest ważne dla marketingu, a łatwy dostęp do formularza rejestracji e-mail w witrynie pomaga to zrobić.
Wtyczka WP Sticky

Teraz, po omówieniu wszystkich tych informacji o przyklejonych elementach, jestem pewien, że zastanawiasz się, jak samodzielnie skonfigurować przyklejone elementy. Cóż, na ratunek przychodzi WP Sticky!
Najważniejszą cechą wtyczki jest to, że możesz utworzyć tyle samoprzylepnych elementów, ile chcesz dla swojej witryny WordPress. Jeśli chcesz zrobić tylko jeden, to oczywiście możesz, ale nie jesteś do tego ograniczony.
Dzięki WP Sticky możesz „przykleić” wiele części treści. Przyklej menu, pola informacyjne, reklamy, przyciski i tak dalej. I nie martw się, nie ustąpią, gdy Twoi goście będą cieszyć się wszystkim, co ma do zaoferowania Twoja witryna.

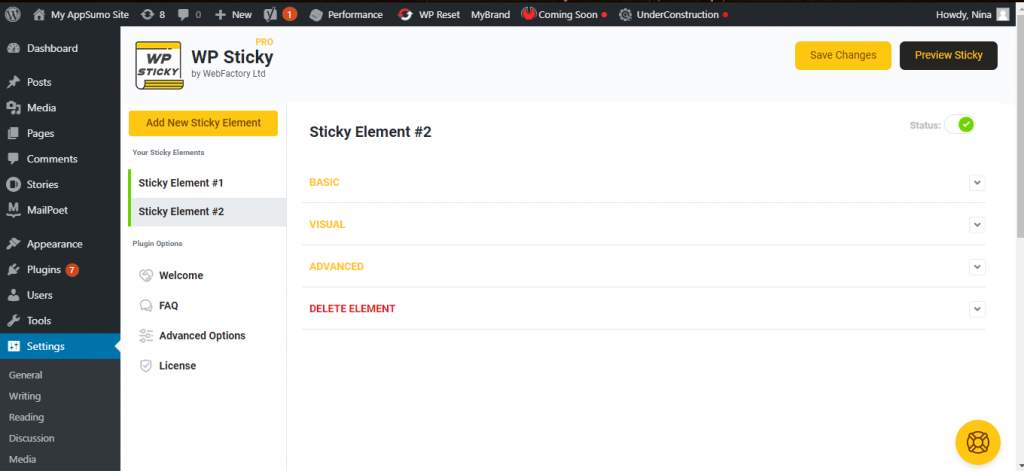
Jak widać powyżej, w ustawieniach wtyczki wybierasz, ile przyklejonych elementów chcesz utworzyć i konfigurujesz ich ustawienia. Dostępne są ustawienia podstawowe, wizualne i zaawansowane, które można dostosować.
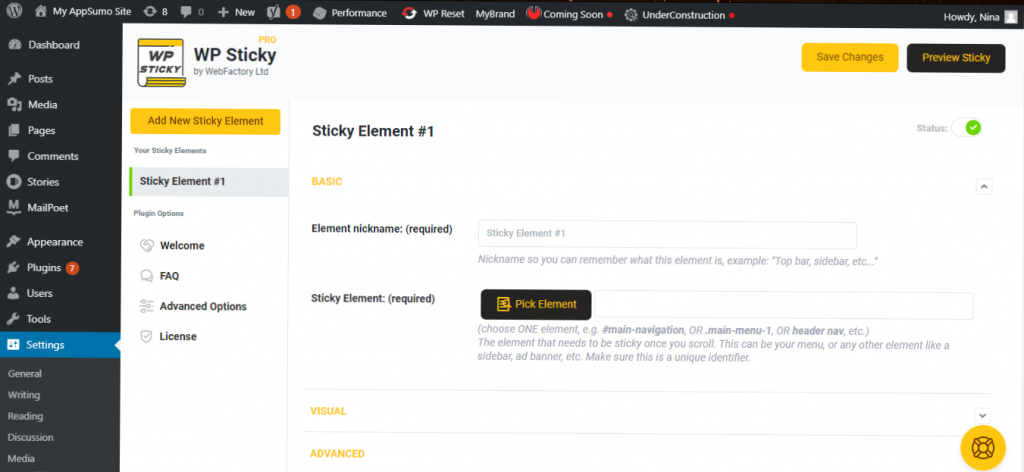
Podstawowe ustawienia

W podstawowych ustawieniach możesz ustawić pseudonim dla swojego przyklejonego elementu, co jest wymagane, i oczywiście wybrać, który element zamierzasz przykleić. Na przykład pierwszym przyklejonym elementem może być menu lub pasek nawigacyjny, którego użytkownik prawdopodobnie będzie szukał, gdy po raz pierwszy trafi na Twoją witrynę.

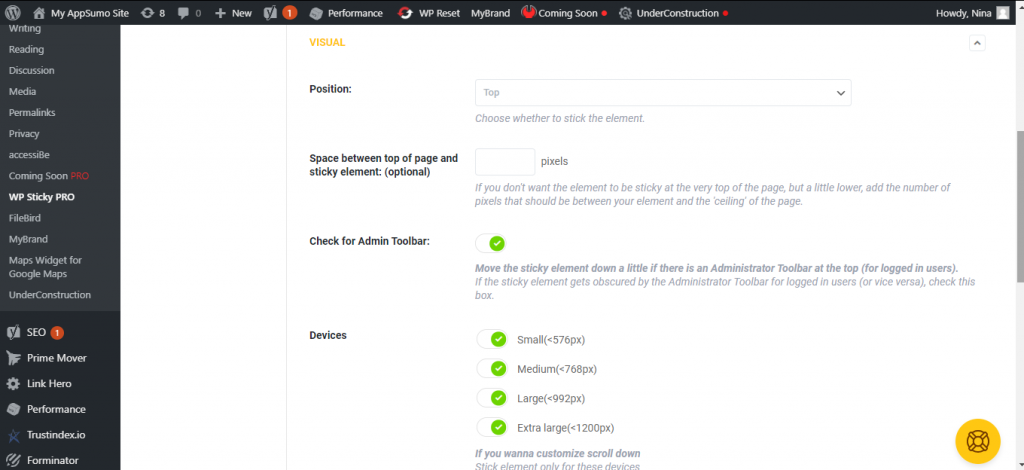
Ustawienia wizualne

Następnie są wizualne ustawienia każdego elementu. Stworzenie elementu atrakcyjnego wizualnie i zgodnego z motywem WordPress jest bardzo ważne nie tylko dla projektu, ale także dla wygody użytkownika. Chcesz, aby każda część Twojego motywu pasowała do siebie, aby nic nie odwracało uwagi od głównej treści.
Również dobry projekt poprawia wrażenia użytkownika, nie męczy wzroku i sprawia, że cała strona wydaje się bardziej profesjonalna i starannie wykonana.
Tak więc w ustawieniach wizualnych możesz wybrać pozycję swojego elementu, niezależnie od tego, czy jest to góra, czy dół. A jeśli nie chcesz, aby Twój element znajdował się na samej górze strony, możesz dodać liczbę pikseli, która będzie znajdować się między górną częścią strony a przyklejonym elementem.
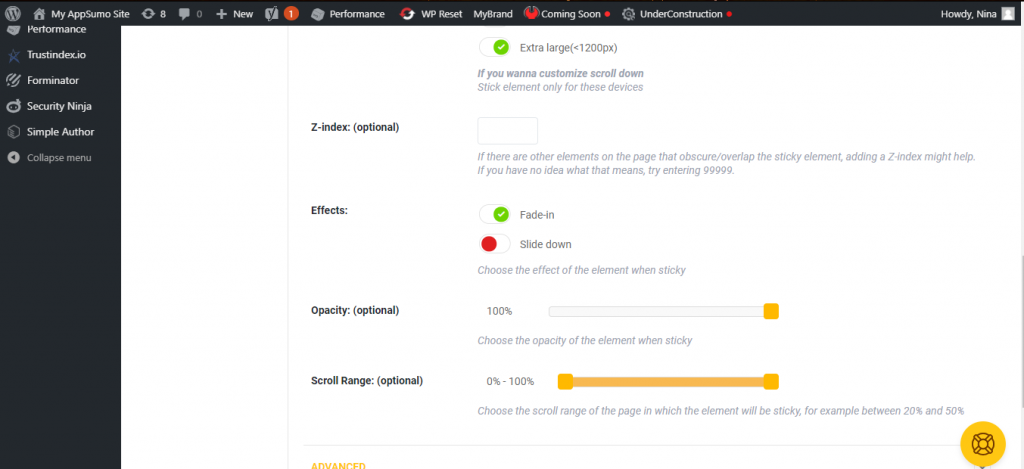
Następnie możesz wybrać, czy chcesz, aby Twój element przesuwał się w dół, gdy na stronie są zalogowani użytkownicy. Możesz także dostosować przewijanie w dół dla różnych urządzeń i dodać indeks Z, jeśli istnieją inne elementy, które nakładają się na Twój przyklejony element.

Ostatnie opcje w ustawieniach wizualnych to efekty, krycie i zakres przewijania. Efekty obejmują pojawianie się lub przesuwanie w dół. Nieprzezroczystość i zakres przewijania są opcjonalne, ale ponownie pozwalają uczynić Twój przyklejony element tak kompatybilnym i tak atrakcyjnym, jak to tylko możliwe. Skorzystaj z tych opcji, aby Twój element w subtelny sposób uzupełniał Twoją stronę.
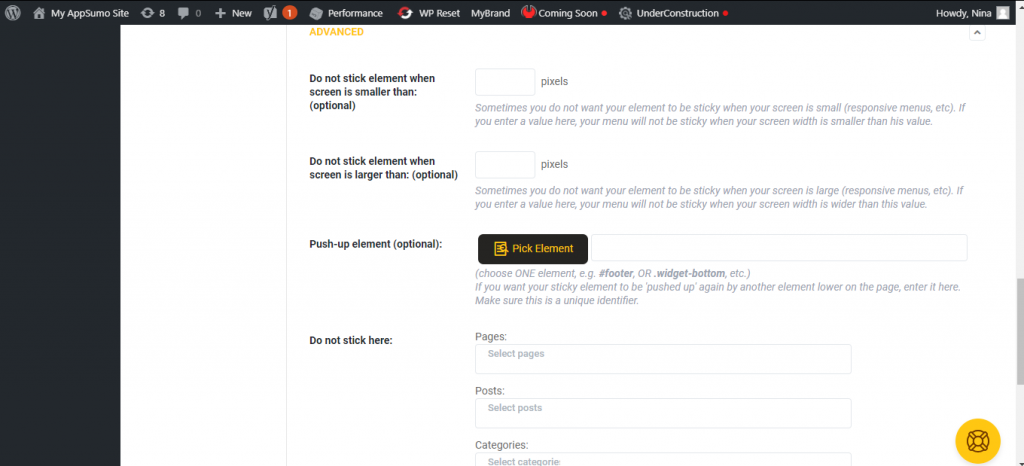
Zaawansowane ustawienia

Teraz dochodzimy do ustawień zaawansowanych.
Jeśli nie chcesz, aby Twój element pozostał lepki, gdy ekran jest zbyt mały, możesz wprowadzić liczbę pikseli, a tym samym zapewnić, że gdy ekran jest mniejszy niż ta liczba, Twój element nie będzie się przyklejał. I możesz zrobić to samo, gdy ekran jest zbyt duży.
Istnieje również opcja, aby jeden przyklejony element został wypchnięty do góry przez inny, który znajduje się niżej na stronie.
Na koniec możesz wybrać, gdzie nie chcesz wyświetlać przyklejonych elementów, niezależnie od tego, czy są to strony, posty, kategorie, tagi czy typy postów.
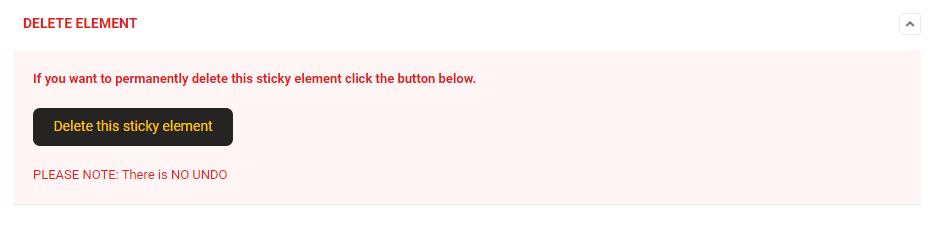
Usuwanie elementów
Ostatnią opcją w ustawieniach jest możliwość usunięcia elementu. Tak więc, jeśli nie chcesz już umieszczać przyklejonego elementu na stronie, możesz po prostu nacisnąć przycisk usuwania i zniknie.

Pamiętaj, że usunięcie elementu jest trwałe i nie ma przycisku COFNIJ. Więc użyj tego, jeśli jesteś pewien, że nie potrzebujesz już elementu.
Nie martw się jednak, nawet jeśli omyłkowo coś usuniesz, ponieważ jak widzisz, bardzo łatwo jest ustawić nowe elementy.
Łatwość użycia
Jedną z najbardziej użytecznych funkcji tej wtyczki jest to, że nie musisz pisać żadnego kodu! Po prostu wybierasz elementy ekranu i pozwalasz wtyczce robić swoje. Nie musisz się martwić o programowanie i kodowanie.
Interfejs jest prosty i przejrzysty. Wszystko działa sprawnie, a konfiguracja zajmuje tylko kilka minut.
Ponownie, możesz przykleić dowolną liczbę elementów, a wtyczka jest kompatybilna ze wszystkimi motywami, kreatorami stron i wtyczkami.
Jeśli czujesz się zdezorientowany lub potrzebujesz porady i pomocy, możesz skontaktować się z osobami, które zbudowały wtyczkę i uzyskać informacje bezpośrednio od tych, którzy dokładnie wiedzą, o czym mówią.
cennik

Istnieją trzy opcje do wyboru, jeśli chodzi o plany cenowe – Single, Team i Agency. Single jest teraz 20% taniej, co oznacza, że możesz go kupić za 39 USD i mieć licencję na 1 witrynę. Plan Team kosztuje 59 USD (z wliczonym rabatem 25%) i zapewnia licencję na 3 witryny. A agencja jest zniżka 50%, więc możesz ją kupić za 99 $ i cieszyć się licencją na 100 witryn.
Końcowe przemyślenia
Posiadanie przyklejonych elementów na swojej stronie może zdecydowanie poprawić wygląd i wrażenia użytkownika, jeśli zostanie to zrobione w subtelny i elegancki sposób. Z drugiej strony, jeśli jest skonfigurowany bez przekonania, odciągnie uwagę odwiedzających od głównej treści i sprawi, że Twoja witryna będzie wyglądać niechlujnie.
WP Sticky został stworzony, aby pomóc Ci w tworzeniu lepkich elementów, które poprawią Twoją witrynę. Pozwala na przyklejenie dowolnej liczby elementów, a najlepsze jest to, że nie potrzebujesz żadnego doświadczenia w kodowaniu, ponieważ wtyczka robi wszystko za Ciebie. Więc koniecznie to sprawdź!
